【CSS左右上角斜标签】CSS实现左右上角飘带功能,左右上角斜标签(附源码)
文章目录
- 写在前面
- 涉及知识点
- 实现效果
- 1、实现过程
- 1.1左上角飘带
- Html代码
- Css代码
- 效果
- 1.2右上角飘带
- Html代码
- Css代码
- 效果
- 2、源码分享
- 2.1 百度网盘
- 2.2 123网盘
- 2.3 邮箱留言
- 总结
写在前面
其实在公司页面开发过程就遇到过,需要在方块右上角展示一个斜的文字或者告警数目,我实现的效果就是类似下面这样的图形,有个推荐标签,但是当时年轻实现起来的方式贴别的笨重,我是用了一个相对定位,然后设置图片背景色的方式,但是如果想改上面文字的话需要重新整图片。今天我就带大家重新认识CSS,看看它的功能之强大,也就是不用设置背景图也能实现左右上飘带功能。
涉及知识点
CSS实现左上角飘带效果,CSS实现右上角飘带效果,CSS实现左上角斜标签效果,CSS实现右上角斜标签效果,纯CSS实现标签效果展示。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
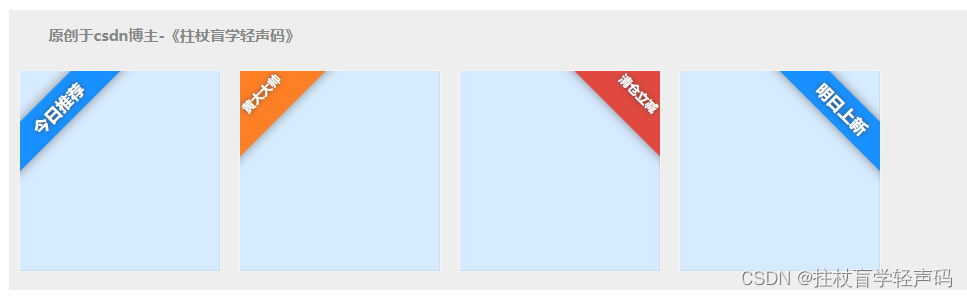
实现效果

1、实现过程
1.1左上角飘带
首先我们创建一个div容器,然后创建一个子节点,将飘带效果放在子节点上面。
其实这样说大家都会说,我说下这个实现的核心,首先我们创建这样的结构是很简单的,如下所示:

只要创建好父子节点,然后设置相对便宜量即可,但是我们要实现的效果是斜的在左上角,那么我们换个思维去想,要是能对子节点进行整体角度的旋转45度就可以,如下图所示:

最后我们再挪一个角度,设置父节点overflow隐藏属性即可实现我们想要的效果
如下所示源码与效果:
Html代码
<div class="partdom"><div class="father father1"><div class="son1"><span>今日推荐</span></div></div>
</div>
<div class="partdom"><div class="father father1"><div class="son2"><span>黄大大帅</span></div></div>
</div>
Css代码
.partdom {width: 200px;height: 200px;background-color: #fff;margin: 10px;float: left;
}.father {width: 100%;height: 100%;color: red;background-color: #dbd2ce;
}.father1 {/* 最外层的div容器 */min-width: 200px;min-height: 200px;text-align: center;position: relative;/* 父元素相对定位 */overflow: hidden;border: 1px solid #F3F3F3;/* 边框 */background-color: #3EA1FF36;/* 背景颜色 */
}.son1 {/* 左上角飘带 */background-color: #1890FF;/* 左上角飘带的背景颜色 */overflow: hidden;white-space: nowrap;/* 文字不换行*/position: absolute;/* 绝对定位 */left: -45px;top: 20px;transform: rotate(-45deg);/* 旋转45°*/box-shadow: 0 0 10px #888;/* 飘带的阴影*/
}.son1 span {border: 1px solid #1890FF;color: #fff;display: block;font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif;margin: 1px 0;padding: 5px 50px;text-align: center;text-shadow: 0 0 5px #444;
}.son2 {/* 左上角飘带 */background-color: #FF7F27;/* 左上角飘带的背景颜色 */overflow: hidden;white-space: nowrap;/* 文字不换行*/position: absolute;/* 绝对定位 */left: -54px;top: -8px;transform: rotate(-45deg);/* 旋转45°*/box-shadow: 0 0 10px #888;/* 飘带的阴影*/
}.son2 span {border: 1px solid #FF7F27;color: #fff;display: block;font: bold 12px 'Helvetica Neue', Helvetica, Arial, sans-serif;margin: 1px 0;padding: 20px 50px;text-align: center;text-shadow: 0 0 5px #444;
}
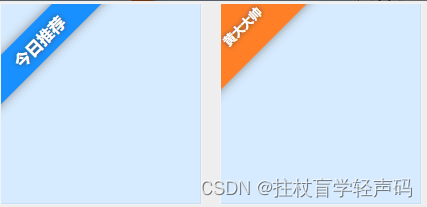
效果

1.2右上角飘带
其实右上角和左上角概念是一样的,我们只是转个方向,这里实现过程同1.1,我就不进行过多的描述了。
Html代码
<div class="partdom"><div class="father father1"><div class="son3"><span>清仓立减</span></div></div>
</div>
<div class="partdom"><div class="father father1"><div class="son4"><span>明日上新</span></div></div>
</div>
Css代码
.son3 {/* 左上角飘带 */background-color: #df493f;/* 左上角飘带的背景颜色 */overflow: hidden;white-space: nowrap;/* 文字不换行*/position: absolute;/* 绝对定位 */right: -54px;top: -8px;transform: rotate(45deg);/* 旋转45°*/box-shadow: 0 0 10px #888;/* 飘带的阴影*/
}.son3 span {border: 1px solid #df493f;color: #fff;display: block;font: bold 12px 'Helvetica Neue', Helvetica, Arial, sans-serif;margin: 1px 0;padding: 20px 50px;text-align: center;text-shadow: 0 0 5px #444;
}.son4 {/* 左上角飘带 */background-color: #1890FF;/* 左上角飘带的背景颜色 */overflow: hidden;white-space: nowrap;/* 文字不换行*/position: absolute;/* 绝对定位 */right: -45px;top: 20px;transform: rotate(45deg);/* 旋转45°*/box-shadow: 0 0 10px #888;/* 飘带的阴影*/
}.son4 span {border: 1px solid #1890FF;color: #fff;display: block;font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif;margin: 1px 0;padding: 5px 50px;text-align: center;text-shadow: 0 0 5px #444;
}
效果

2、源码分享
2.1 百度网盘
链接:https://pan.baidu.com/s/1rWjXpm24WJs9_uars6QPsw
提取码:hdd6
2.2 123网盘
链接:https://www.123pan.com/s/ZxkUVv-HwI4.html
提取码:hdd6
2.3 邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了CSS实现左上角飘带效果,CSS实现右上角飘带效果,CSS实现左上角斜标签效果,CSS实现右上角斜标签效果,纯CSS实现标签效果展示,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
相关文章:

【CSS左右上角斜标签】CSS实现左右上角飘带功能,左右上角斜标签(附源码)
文章目录 写在前面涉及知识点实现效果1、实现过程1.1左上角飘带Html代码Css代码效果 1.2右上角飘带Html代码Css代码效果 2、源码分享2.1 百度网盘2.2 123网盘2.3 邮箱留言 总结 写在前面 其实在公司页面开发过程就遇到过,需要在方块右上角展示一个斜的文字或者告警…...

Java 日志技术
所以说,要学Logback! 配置文件 Logback提供了一个核心配置文件logback.xml,日志框架在记录日志时会读取配置文件中的配置信息,从而记录日志的形式。 可以配置日志输出的位置是文件还是控制台可以配置日志输出的格式还可以配置日…...

OpenCV(二十六):边缘检测(二)
目录 1.Laplacian算子边缘检测 原理: Laplacian边缘检测函数Laplacian() 示例代码: 2.Canny算子边缘检测 原理: Canny算法函数Canny() 示例代码: 1.Laplacian算子边缘检测 原理: Laplacian算子的原理基于图像…...

大数据平台之元数据
目录 一、表、字段元数据 二、作业元数据 一、表、字段元数据 表、字段元数据主要可以分为原始信息和附加信息两大类,原始信息包含:表名、表备注、字段名、字段类型、字段备注、表的大小、分区信息等,附加信息可以是跟表、字段相关的包含一…...
)
react脚手架初始化项目及ts的应用(react+ts)
1. 安装react脚手架 npm install -g create-react-app 或是 yarn add -g create-react-app2. 初始化项目 快速构建出项目名为my-app的react+ts项目 create-react-app my-app --template typescript3. 配置路径别名 在引入文件时如果都是…/ …/…/这种相对路径方式引用可读性…...

QT 初识多线程
1.QThread线程基础 QThread是Qt线程中有一个公共的抽象类,所有的线程类都是从QThread抽象类中派生的,需要实现QThread中的虚函数run(),通过start()函数来调用run函数。 void run()函数是线程体函数,用于定义线程的功能…...

ubuntu修改用户名和用户密码
1.修改passwd文件 sudo gedit /etc/passwd2.修改shadow文件 sudo gedit /etc/shadow3.修改home目录下文件夹名 mv /home/原用户名/ /home/新用户名4.修改sudo权限(修改group用户组) sudo gedit /etc/group5.修改用户密码 sudo passwd username #修改…...

七、Linux中一些符号的含义和宿主目录的介绍
1、Linux中一些符号的含义 在Linux命令行中,会看到如下一些符号,含义如下。 符号含义. 代表当前目录..代表上一层目录,当前目录的父目录-代表前一个目录,刚才从哪个目录cd过来~代表当前用户的宿主目录/代表根目录$普通用户的命…...

Python基础语法:数据分析利器
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

NIO基础
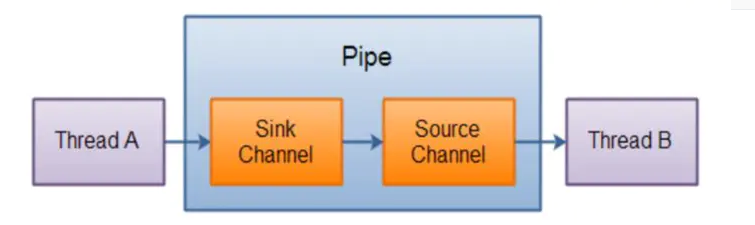
一、NIO基础 Java New IO是从Java1.4版本开始引入的一个新的IO api,可以替代以往的标准IO,NIO相比原来的IO有同样的作用和目的,但是使用的方式完全不一样,NIO是面向缓冲区的,基于通道的IO操作,这也让它比传…...

npm修改为国内镜像
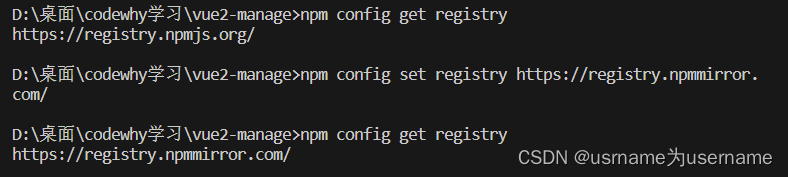
npm config get registry 查看下载地址,默认是https://registry.npmjs.org/ 这是国外的地址,npm下载很慢 npm config set registry https://registry.npmmirror.com/ 使用此指令,修改为淘宝镜像,输入指令后检查是否修改成功 …...

php魔术方法和反序列化漏洞
什么是反序列化漏洞? 漏洞形成的根本原因就是程序没有对用户输入的反序列化字符串进行检测,导致反序列化过程可以被恶意控制,进而造成代码执行、GetShell 等一系列不可控的后果。反序列化漏洞并不是PHP 特有的,也存在于Java、Pyth…...

依赖项的处理与层的创建与注册
依赖项的处理与层的创建与注册 依赖项的处理与层的创建与注册 新问题什么是 layer?layer 的创建与注册 与函数同时创建和绑定单独上传 layer 再绑定函数(推荐) 真正的运行时依赖 注册包的约定与平台强关联的运行时 1. 云端安装依赖2. 本地构建 Amazon Linux 2 容器环境3. 利用…...

Linux CentOS7 系统中添加用户
在linux centOS7系统中,添加用户是管理员的基本操作。作为学习linux系统的基本操作,对添加用户应该多方面了解。 添加用户的命令useradd,跟上用户名,就可以快速创建一个用户。添加一些选项,可以设置更人性化的用户信息…...

八、任务状态
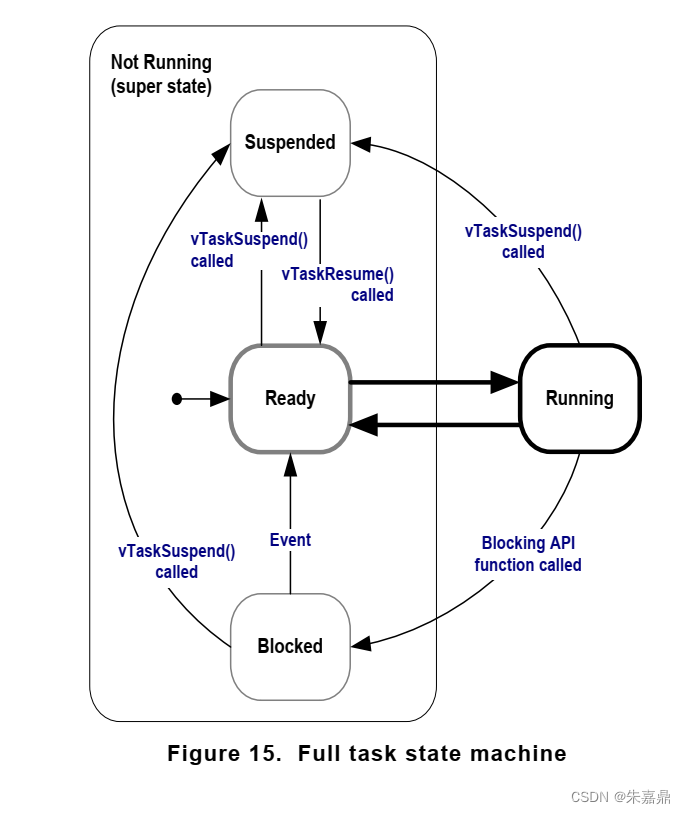
1、任务状态简介 (1)任务状态可以简单的分为运行和非运行。 (2)非运行状态可以细分为:阻塞状态、暂停状态、就绪状态。 2、阻塞状态(Blocked) (1)举例说明:在日常生活的例子中,母亲在电脑前跟同事沟通时,如果同事一直没回复&a…...

基于python的反爬虫技术的研究设计与实现
摘 要 当下的网络是复杂的,网络上的信息非常的丰富,但也造成了大量的信息堆积,特别是大量的重复信息被反复的推送给用户。这是一个流量的时代,很多社会群体都会聚焦具备流量潜力的信息,从而发生蹭热度等行为来提升自己…...

msvcr120.dll放在哪里?怎么修复msvcr120.dll文件
当您在运行某些应用程序或游戏时遇到“msvcr120.dll缺失”错误时,这可能会影响您的使用体验。msvcr120.dll是Microsoft Visual C Redistributable的一部分,并且它提供了程序运行所需的运行时支持,今天我们来讨论一下msvcr120.dl文件缺失了要怎…...

Ubuntu搭建NFS服务
# 服务器初始化步骤 ## 查看磁盘 fdisk -l ## 格式化磁盘,后面的盘符注意对应关系 mkfs.ext4 /dev/sdc ## 新建文件夹 mkdir /mnt/nfs ## 挂载磁盘到创建的文件夹 echo "/dev/sdc /mnt/nfs ext4 defaults 0 0" >> /etc/fstab ## 重新挂载所有分区…...

PHP教学质量评估系统Dreamweaver开发mysql数据库web结构php编程计算机网页代码
一、源码特点 PHP教学质量评估系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 代码 https://download.csdn.net/download/qq_41221322/88301983 论文 https://down…...

ElementUI浅尝辄止15:Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 Table组件比较常用,常见于数据查询,报表页面,用来展示表格数据。 1.如何使用? //当el-table元素中注入data对象数组后,在el-t…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
