ES6中let和const关键字与var关键字之间的区别?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 变量作用域(Scope):
- ⭐ 变量提升(Hoisting):
- ⭐ 重复声明:
- ⭐ 初始化:
- ⭐ 全局对象属性:
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
ES6(ECMAScript 2015)引入了 let 和 const 关键字,它们与 var 关键字相比有一些重要的区别:
⭐ 变量作用域(Scope):
-
var: 使用var声明的变量具有函数作用域,这意味着它们只在包含它们的函数内部可见。如果在函数内部使用var声明的变量,在函数外部是无法访问的。 -
let和const: 使用let和const声明的变量具有块级作用域,这意味着它们在包含它们的代码块内可见,通常是在大括号{}内部。这改善了变量的封装性,可以减少变量泄漏的风险。
// 使用 var 声明的变量
function exampleVar() {if (true) {var x = 10;}console.log(x); // 可以访问 x,因为它具有函数作用域
}// 使用 let 和 const 声明的变量
function exampleLetConst() {if (true) {let y = 20;const z = 30;}console.log(y); // 报错,y 在这里不可见,因为它具有块级作用域console.log(z); // 报错,z 在这里不可见,因为它具有块级作用域
}
⭐ 变量提升(Hoisting):
-
var: 使用var声明的变量会发生变量提升,即在声明之前可以访问到变量,但它的值会是undefined。 -
let和const: 使用let和const声明的变量也会发生变量提升,但与var不同,它们在变量提升阶段不会被赋值,因此在声明之前无法访问。
console.log(a); // undefined
var a = 5;console.log(b); // 报错:Cannot access 'b' before initialization
let b = 10;console.log(c); // 报错:Cannot access 'c' before initialization
const c = 15;
⭐ 重复声明:
-
var: 允许重复声明同一变量,不会报错,后声明的变量会覆盖前面的。 -
let和const: 不允许在同一作用域内重复声明同一变量,会导致语法错误。
var a = 5;
var a = 10; // 合法,后面的声明会覆盖前面的let b = 15;
let b = 20; // 报错:Identifier 'b' has already been declaredconst c = 25;
const c = 30; // 报错:Identifier 'c' has already been declared
⭐ 初始化:
-
var: 声明时不需要立即初始化,变量会被默认赋值为undefined。 -
let和const: 声明时可以选择立即初始化,如果不初始化,变量将保持未定义状态,但const声明必须立即初始化。
var x;
console.log(x); // undefinedlet y;
console.log(y); // undefinedconst z; // 报错:Missing initializer in const declaration
⭐ 全局对象属性:
-
var: 使用var声明的全局变量会成为全局对象的属性(在浏览器环境中,全局对象是window)。 -
let和const: 使用let和const声明的变量不会成为全局对象的属性。这意味着在全局范围内声明的let和const变量不会污染全局命名空间。
var globalVar = 100;
console.log(window.globalVar); // 100let globalLet = 200;
console.log(window.globalLet); // undefined
综上所述,let 和 const 在变量作用域、变量提升、重复声明、初始化和全局对象属性等方面与 var 有一些不同之处,通常更安全和可预测。因此,在现代 JavaScript 中,推荐使用 let 和 const 来声明变量,特别是避免使用 var。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

ES6中let和const关键字与var关键字之间的区别?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 变量作用域(Scope):⭐ 变量提升(Hoisting):⭐ 重复声明:⭐ 初始化:⭐ 全局对象属性:⭐ 写在最后 ⭐ 专栏简介 前端入门之旅&#…...

Python中的异常处理3-1
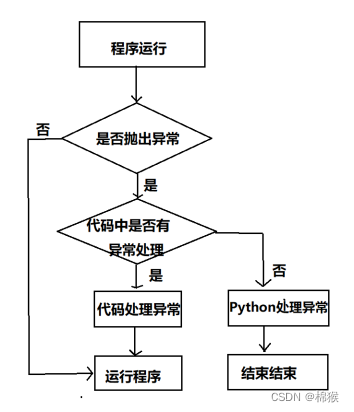
Python中的异常指的是语法上没有错误,但是代码执行时会导致错误的情况。 1 抛出异常 在图1所示的代码中,要求用户输入一个数字,该代码在语法上没有错误。 图1 出现异常的代码 但是运行该代码之后,如果用户输入的是数字…...

大数据与AI:解析智慧城市的幕后英雄
文章目录 1. 智慧城市的定义与发展2. 大数据:智慧城市的基石2.1 大数据的概念与重要性2.2 大数据的应用案例2.2.1 智能交通管理2.2.2 能源效率优化2.2.3 城市规划与土地利用 3. 人工智能:智慧城市的大脑3.1 人工智能的概念与重要性3.2 人工智能的应用案例…...

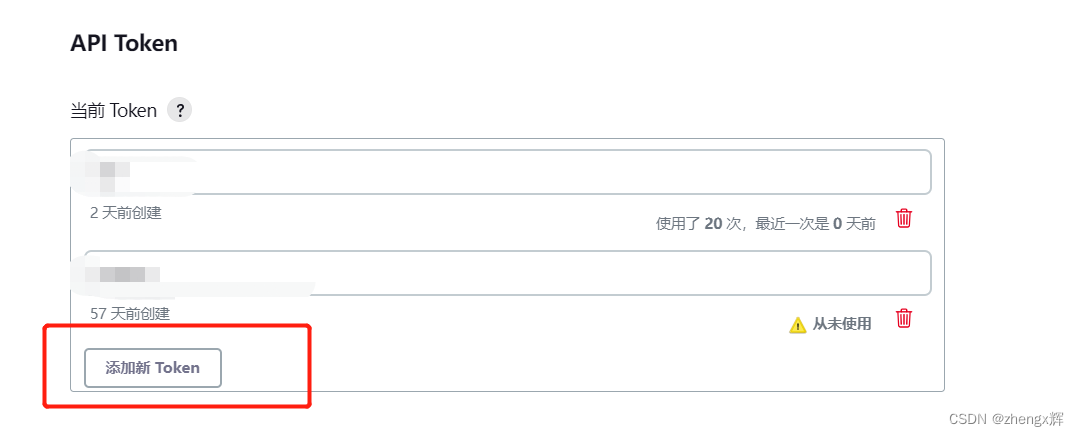
将钉钉机器人小程序从一个公司迁移至另一个公司的步骤
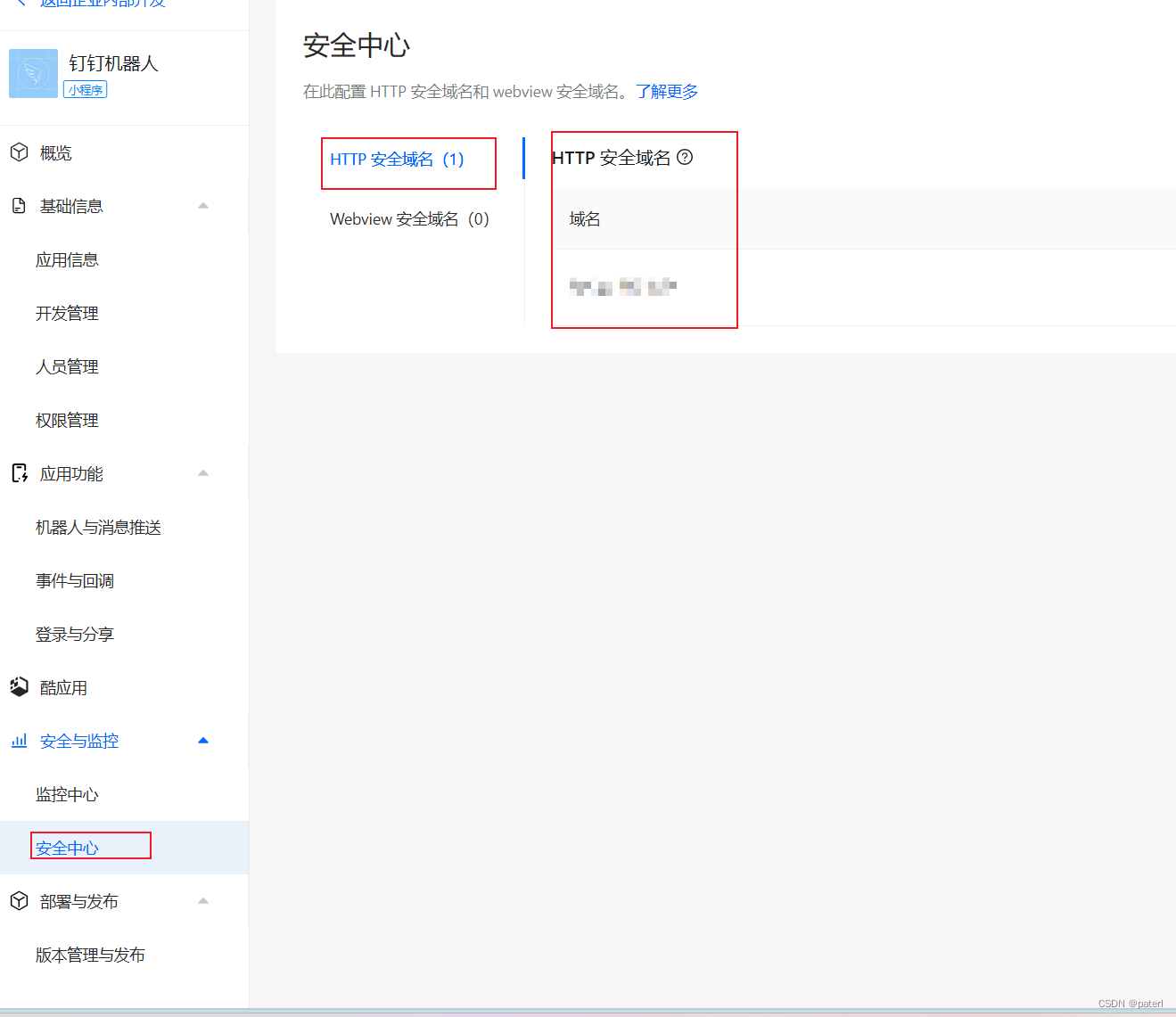
引言: 由于我们以前开发的钉钉小程序都在一个公司,想在想应用到另一个公司,这就牵扯出了关于钉钉小程序迁移方面的具体步骤。下面是具体步骤: 1、创建一个钉钉小程序 在这一步你需要有钉钉开放平台的开发者权限,具体…...

j解决Ubuntu无法安装pycairo和PyGObject
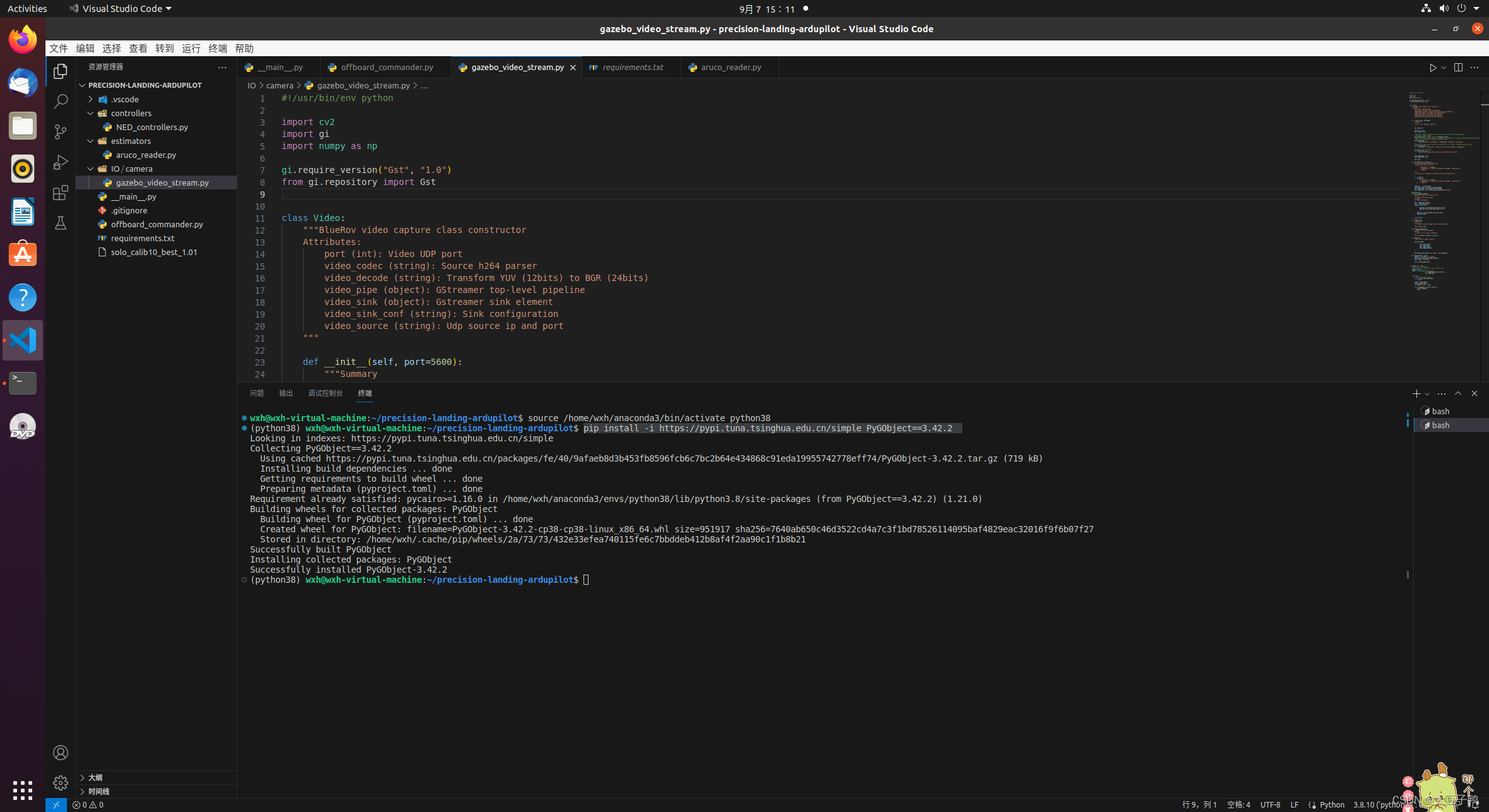
环境:虚拟机Ubuntu20.04,vscode无法安装pycairo和PyGObject 虚拟机Ubuntu20.04,vscode中运行Anaconda搭建的vens 的Python3.8.10 首先在vscode中点击ctrlshiftp,选择Python3.8.10的环境,自动激活Python 最近在搞无人…...

PBI 背景全屏规律呈现水印
想要在Power BI报表中实现全屏规律呈现斜角水印的效果,并且显示的值是用户登录的email的话,目前Power BI desktop的背景“Background”功能中暂时没有支持的直接设置方法。但是基于测试和研究,Power BI市场中有一个叫“HTML Content”的custom visual提供,它支持嵌入一些HT…...

2023年全国职业院校技能大赛信息安全管理与评估网络安全事件响应、数字取证调查、应用程序安全任务书
全国职业院校技能大赛 高等职业教育组 信息安全管理与评估 任务书 模块二 网络安全事件响应、数字取证调查、应用程序安全 比赛时间及注意事项 本阶段比赛时长为180分钟,时间为13:30-16:30。 【注意事项】 比赛结束,不得关机;选手首先需要…...

浙大陈越何钦铭数据结构08-图7 公路村村通【循环和最小堆版】
题目 现有村落间道路的统计数据表中,列出了有可能建设成标准公路的若干条道路的成本,求使每个村落都有公路连通所需要的最低成本。 输入格式: 输入数据包括城镇数目正整数N(≤1000)和候选道路数目M(≤3N)…...

Linux 部署1Panel现代化运维管理面板远程访问
文章目录 前言1. Linux 安装1Panel2. 安装cpolar内网穿透3. 配置1Panel公网访问地址4. 公网远程访问1Panel管理界面5. 固定1Panel公网地址 前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。高效管理,通过 Web 端轻松管理 Linux 服务器,包括主机监控、…...

用百度云怎么重装电脑系统
用百度云怎么重装电脑系统 随着云计算技术的飞速发展,百度云成为了人们日常生活中不可或缺的一部分。百度云不仅提供了强大的文件存储和传输功能,还可以帮助人们轻松地重装电脑系统。下面就让我们来介绍一下如何用百度云重装电脑系统。 步骤一…...

SpringCloud环境搭建及入门案例
技术选型: Maven 3.8.4SpringBoot 2.7.8SpringCloud 2021.0.4SpringCloudAlibaba 2022.0.1.0Nacos 2.1.1Sentinel 1.8.5 模块设计: 父工程:SpringCloudAlibaba订单微服:order-service库存微服:stock-service 1.创建…...

什么是序列化和反序列化?
JSON(JavaScript Object Notation)和XML(eXtensible Markup Language)是两种常用的数据交换格式,用于在不同系统之间传输和存储数据。 JSON是一种轻量级的数据交换格式,它使用易于理解的键值对的形式表示数…...

React 消息文本循环展示
需求 页面上有个小喇叭,循环展示消息内容 逻辑思路 设置定时器,修改translateX属性来实现滚动,判断滚动位置,修改list位置来实现无限滚动 实现效果 代码 /** Author: Do not edit* Date: 2023-09-07 11:11:45* LastEditors: …...

java获取jenkins发布版本信息
一.需求: 系统cicd发布时首页需要展示jenkins发布的版本和优化内容 二.思路: 1.jenkins创建用户和秘钥 2.找到对应构建任务信息的api 3.RestTemplate发起http请求 三.实现: 1.创建用户和token 2.查找jenkins API 创建 Job POST http://localhost…...

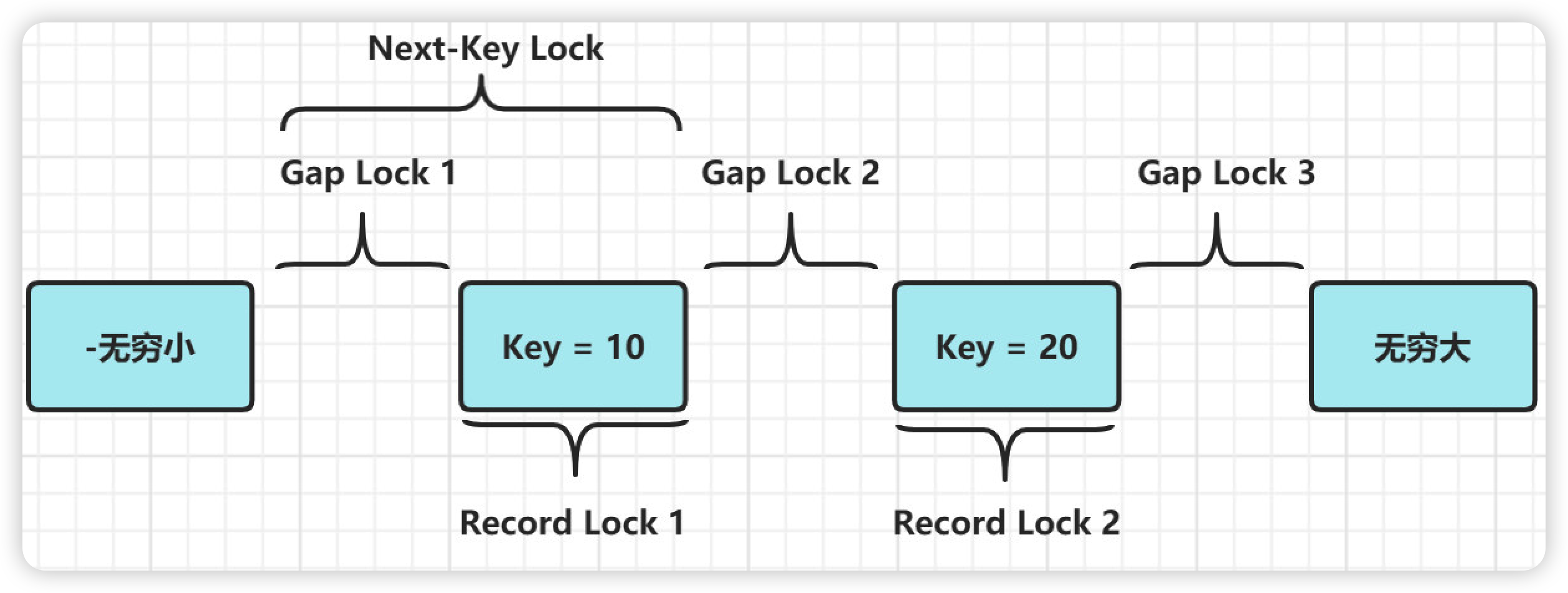
java八股文面试[数据库]——可重复读怎么实现的(MVCC)
可重复读(repeatable read)定义: 一个事务执行过程中看到的数据,总是跟这个事务在启动时看到的数据是一致的。 MVCC MVCC,多版本并发控制, 用于实现读已提交和可重复读隔离级别。 MVCC的核心就是 Undo log多版本链 …...

cl 和 “clangtidy“分别是什么?是同一样东西吗?
作者:gentle_zhou 原文链接:cl 和 "clangtidy"分别是什么?是同一样东西吗?-云社区-华为云 先说结论:这两个是不同的工具,cl是编译器,clangtidy是代码检查工具,它们不是一…...

ubuntu22.04开机自启动Eureka服务
ubuntu22.04开机自启动Eureka服务 1、创建启动脚本eurekaService.sh #我们把启动脚本放在/usr/software目录下 cd /usr/software vim eurekaService.sheurekaService.sh内容为 #!/bin/sh # this is a eurekaService shell to startup at the mechian power on.echo "eu…...

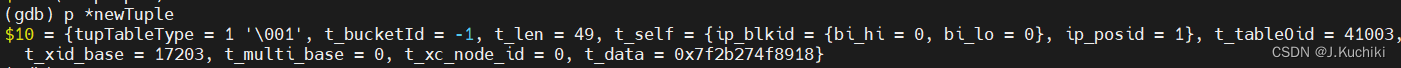
【 OpenGauss源码学习 —— 列存储(analyze)(三)】
列存储(analyze) acquire_sample_rows 函数RelationGetNumberOfBlocks 函数BlockSampler_Init 函数anl_init_selection_state 函数BlockSampler_GetBlock 函数ReadBufferExtendedPageGetMaxOffsetNumber 函数HeapTupleSatisfiesVacuum 函数heapCopyTuple…...

Element Plus table formatter函数返回html内容
查看 Element Plus table formatter 支持返回 类型为string 和 VNode对象; 若依全局直接用h函数,无需引用 下面普通基本用法:在Element Plus中,你可以使用自定义的formatter函数来返回VNode对象,从而实现更灵活的自定…...

c++ mutable
mutable 可变的,易变的 跟 constant(既C中的const)是反义词作用: 保持常量对象中大部分数据成员仍然是“只读”的情况下,实现对个别数据成员的修改使类的const函数可以修改对象的mutable数据成员。 注意事项ÿ…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
