微信小程序开发---事件的绑定
目录
一、事件的概念
二、小程序中常用的事件
三、事件对象的属性列表
四、bindtap的语法格式
(1)绑定tap触摸事件
(2)编写处理函数
五、在事件处理函数中为data中的数据赋值
六、事件传参
七、bindinput的语法格式
八、实现文本框和data之间的数据同步
一、事件的概念
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
二、小程序中常用的事件
类型 绑定方式 描述 tap bindtap或bind:tap 手指触摸后马上离开,类似于HTML中的click事件 input bindinput或bind:input 文本框的输入事件 change bindchange或bind:change 状态改变时触发
三、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,他的详细属性如下表所示
属性 类型 说明 type string 事件类型 timeStamp Integer 页面打开到触发事件所经过的毫秒数 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性集合 detail Object 额外的信息 touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组注意:
target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget是当前事件所绑定的组件。
举例如下:
点击了按钮后,点击事件会以冒泡的方式向外扩散,也会触发外层的view的tap事件处理函数,对于view来说:
e.target就是指触发事件的源头组件
e.currentTarget就是当前正在触发事件的那个组件,也就是view
四、bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。一般分为两步:
(1)通过bindtap,可以为组件绑定tap触摸事件
(2)在页面的js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接受
(1)绑定tap触摸事件
<view><button type="primary" bind:tap="hanshu">按钮</button> </view>
(2)编写处理函数
//js文件中 hanshu(e){console.log('666')}
五、在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面中data中的数据重新赋值
案例:制作一个按钮,点击他之后,count+1,并将count值显示在页面
//js文件hanshu(e){this.setData({count:this.data.count+1})}<view><view>count={{count}}</view><button type="primary" bind:tap="hanshu">点击我count+1</button> </view>
六、事件传参
小程序中的传参不能在绑定事件的同时为事件处理函数传递参数,如下将是不正确的。
<button bind:tap="hanshu(123)">按钮</button>因为小程序会将bintap的属性值全部当成事件名称来处理,相当于要调用一个名称是hanshu(123)的事件处理函数。
但是我们可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,如下:
<view><view>count={{count}}</view><button type="primary" bind:tap="hanshu" data-i="{{10}}">点击我count</button> </view>data后面的i可以自己取名称,i会被解析成参数的名字,10是参数的值,在事件处理函数中,通过event.target.dataset.参数名称也就是event.target.dataset.i可以获取参数的值。
hanshu(e){this.setData({count:this.data.count+e.target.dataset.i})}
七、bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下
(1)通过bindinput可以为文本框绑定输入事件
<view><input bindinput="handl" /> </view>(2)在js文件处理事件函数
handl(e){console.log(e.detail.value)},
八、实现文本框和data之间的数据同步
handl(e){this.setData({msg:e.detail.value})},<input bindinput="handl" value="{{msg}}" /><view>msg={{msg}}</view>
相关文章:

微信小程序开发---事件的绑定
目录 一、事件的概念 二、小程序中常用的事件 三、事件对象的属性列表 四、bindtap的语法格式 (1)绑定tap触摸事件 (2)编写处理函数 五、在事件处理函数中为data中的数据赋值 六、事件传参 七、bindinput的语法格式 八、…...

基于Hata模型的BPSK调制信号小区覆盖模拟matlab完整程序分享
基于Hata信道模型的BPSK调制信号小区覆盖模拟matlab仿真,对比VoIP, Live Video,FTP/Email 完整程序: clc; clear; close all; warning off; addpath(genpath(pwd)); % Random bits are generated here. bits randi([0, 1], [50,1]); M 2; t 1:1:50; …...

音视频 ffmpeg视频裁剪
将输入视频帧的宽度和高度从x和y值表示的位置裁剪到指定的宽度和高度;x和y是输出的左上角坐标,协调系统的中心是输入视频帧的左上角。 如果使用了可选的keep_aspect参数,将会改变输出SAR(样本宽比)以补偿新的DAR(显示长宽比) cropow[:oh[:x[:y[:keep_as…...

Web3数据云OORT推出商用版智能代理构建平台:OORT TDS
随着技术进步和数据隐私问题的日益凸显,生成式AI和去中心化技术联手为企业和个人开辟了全新的互动视野。站在这一趋势的前沿,OORT展现了其在去中心化数据云领域的技术实力,作为行业的领先者,今日Oort正式宣布OORT TDS (Talk-to-Da…...

ChatGPT:革命性的自然语言处理技术
自然语言处理(NLP)技术的快速发展已经为我们的日常生活带来了巨大的变革。在这个领域,ChatGPT作为一个突出的代表,正在为我们带来更多的便利和机会。本文将介绍ChatGPT的基本概念、应用领域以及它在未来可能带来的影响。 ChatGPT…...

利用frps搭建本地自签名https服务的透传
nginx的搭建就不介绍了,教程很多,基本上油手就会。 在本例中,frp服务器的域名是 www.yourfrp.com,同时也是反向代理nginx服务器; 本地网站要用的域名: test.abcd.com 请事先将 test.abcd.com 解析到 frp所在服务器…...
)
安卓手机安装Linux然后在其中安装(jdk,MySQL,git)
安卓手机安装Linux然后在其中安装(jdk,MySQL,git) 一.安卓手机安装Linux 安装termux最新教程_哔哩哔哩_bilibili Linux入门教程__阿伟_的博客-CSDN博客 二.安装jdk Termux手机终端运行java。jdk环境的搭建_哔哩哔哩_bilibili java后端__阿伟_的博客-CSD…...

javaee之黑马乐优商城2
简单分析一下商品分类表的结构 先来说一下分类表与品牌表之间的关系 再来说一下分类表和品牌表与商品表之间的关系 面我们要开始就要创建sql语句了嘛,这里我们分析一下字段 用到的数据库是heima->tb_category这个表 现在去数据库里面创建好这张表 下面我们再去编…...

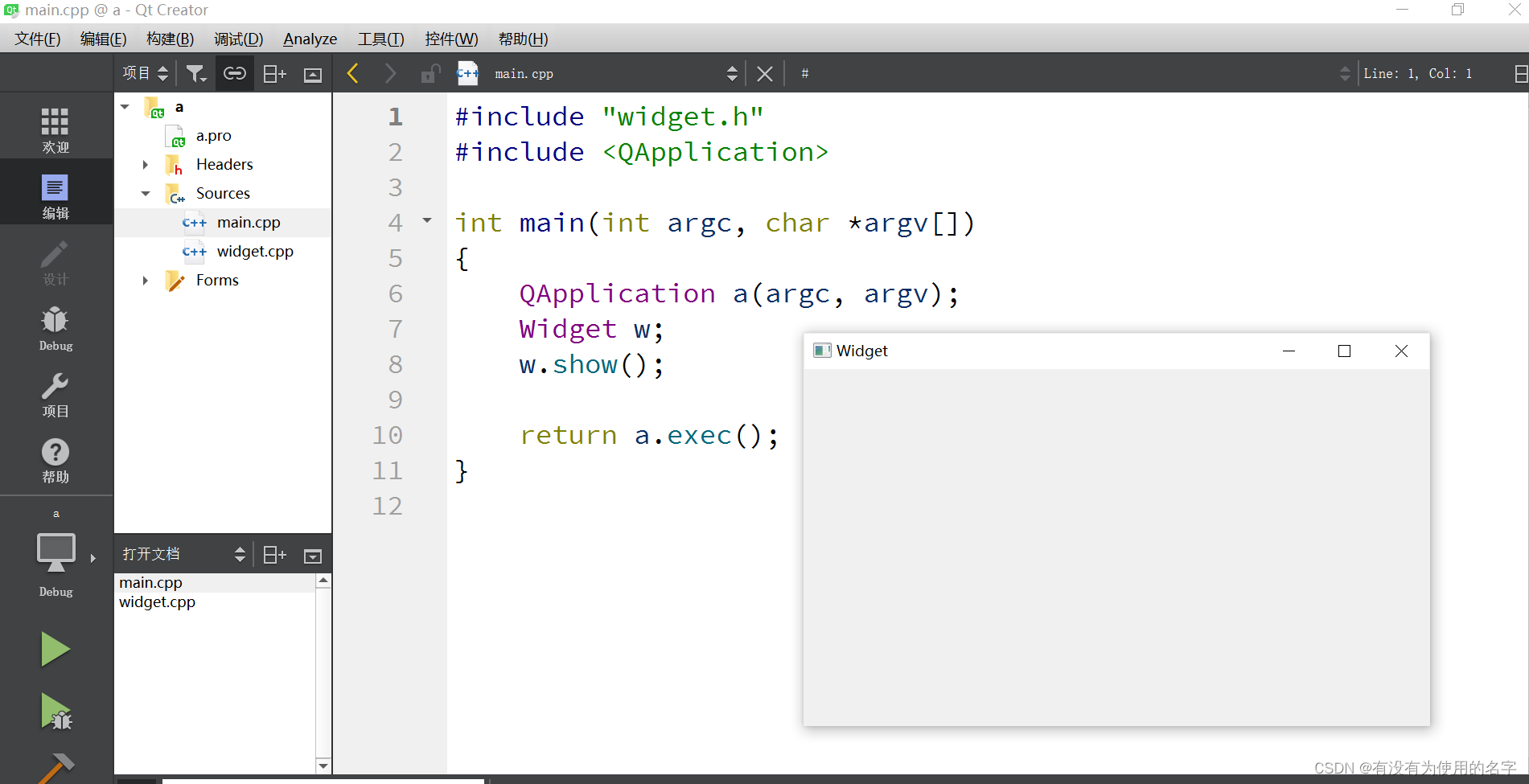
Qt打开及创建项目,运行程序(1)
安装之后, 1.文件->新建文件或项目 2.Application->Qt Widgets Application 3.自己设置名称和路径 4.这一步非常非常重要,要选择编译器,(MinGW是可以在Qt里用,如果想与VS交互,要选择MSVC)…...

八种十倍提升API性能的方式
提起API,作为程序员来说并不陌生,很多程序员的大部分工作都是围绕着它, 然而,有些内容被大家忽略,API的性能会直接影响产品的用户体验,比如,一个视频软件,播放1s后需要加载5s&#x…...

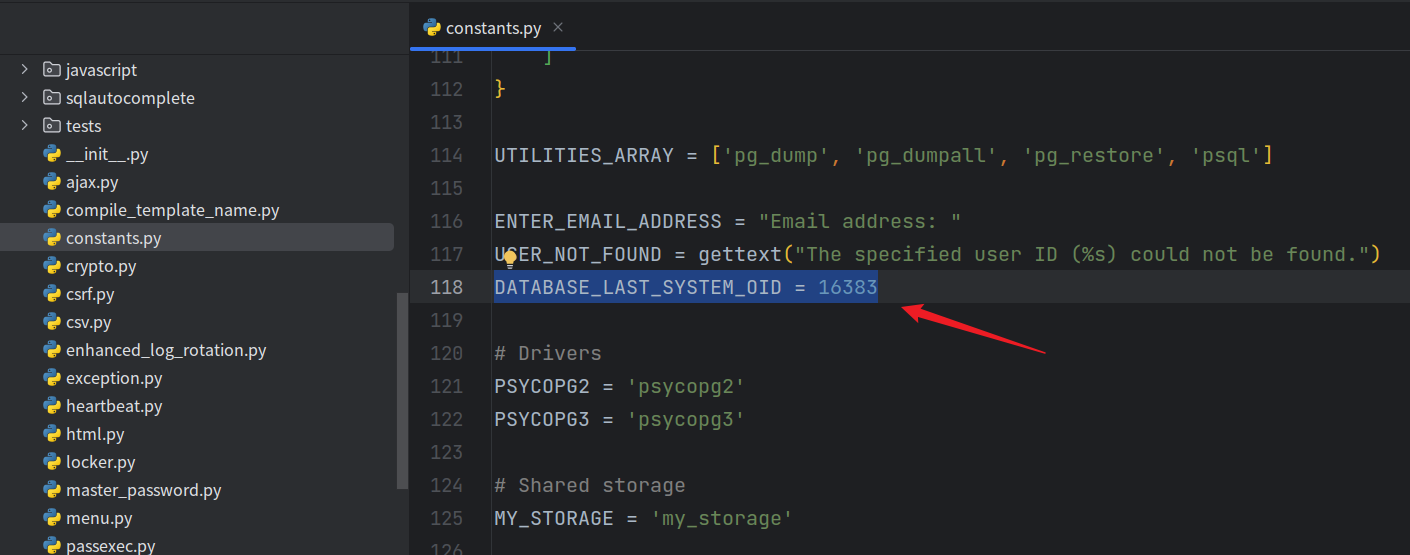
pg_database中的datlastsysoid
一,关于 pg_database 在 PostgreSQL 中,对于在数据库集群内创建的每个数据库,其关键信息都会被保存到 pg_database 系统表中。 PostgreSQL 确保通过 pg_database 系统表持久化存储每个数据库的属性信息,以方便后续管理和使用。这也让 pg_da…...

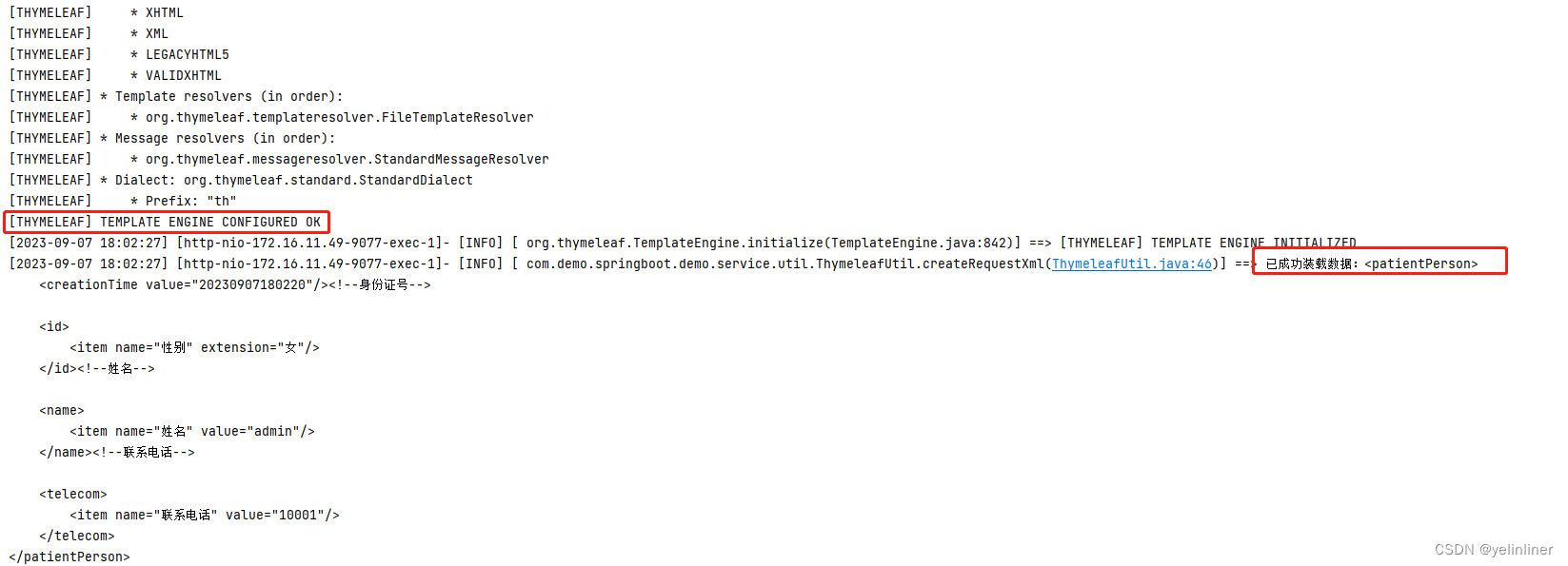
【已解决】ognl.PropertyAccessor
在Spring boot2.x用TemplateEngine处理数据得时候,出现以下错误: 定位到代码行: 解决办法:修改thymeleaf的依赖: <!-- thymeleaf --><dependency><groupId>org.thymeleaf</groupId><…...

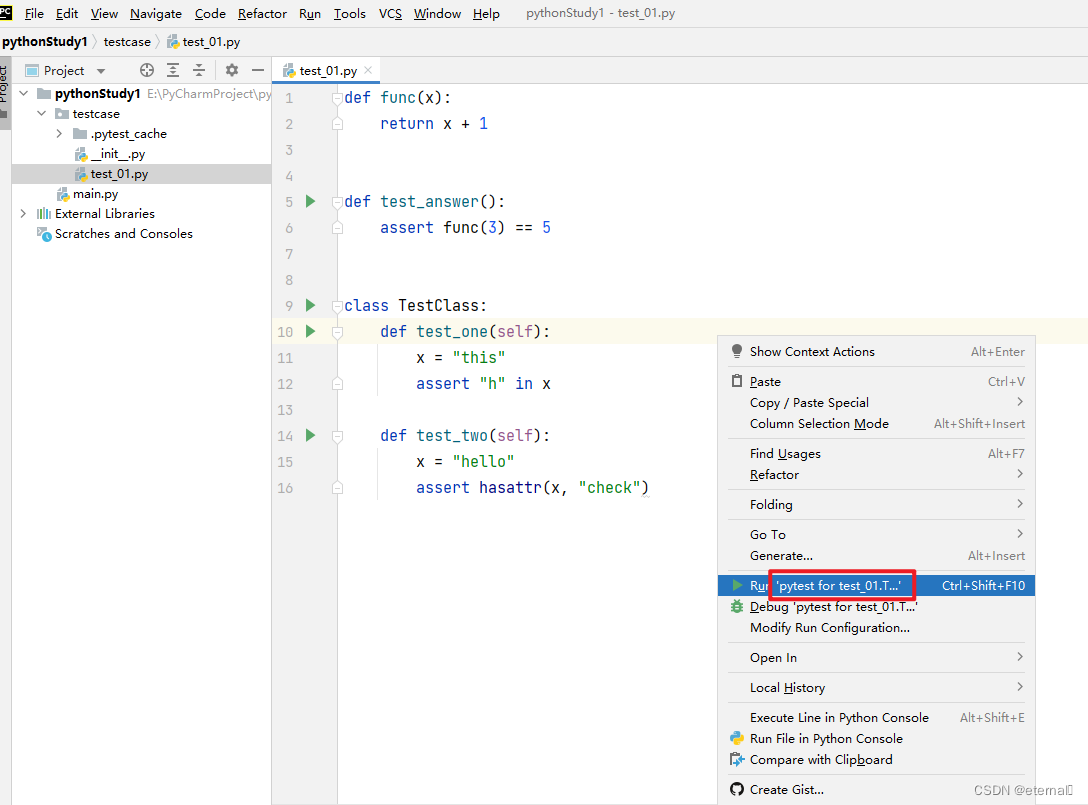
Pytest系列-快速入门和基础讲解(1)
前言 目前有两种纯测试的测试框架,pytest和unittestunittest应该是广为人知,而且也是老框架了,很多人都用来做自动化,无论是UI还是接口pytest是基于unittest开发的另一款更高级更好用的单元测试框架 单元测试框架介绍 单元测试…...

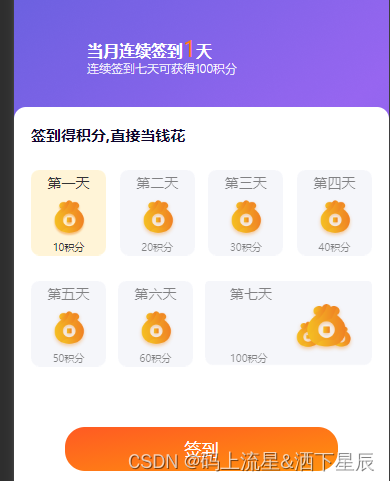
微信小程序实现连续签到七天
断签之后会从第一天重新开始 <template><view class"content" style"height: 100vh;background: white;"><view class"back"><view style"position: absolute;bottom: 200rpx;left: 40rpx;width: 90%;"><i…...

将 Spring Boot 应用程序与 Amazon DocumentDB 集成
Amazon DocumentDB(与 MongoDB 兼容)是一种可扩展、高度持久和完全托管的数据库服务,用于操作任务关键型 MongoDB 工作负载。在 Amazon DocumentDB 上,您可以使用相同的 MongoDB 应用程序代码、驱动程序和工具来运行、管理和扩展工…...

前端小案例1:用css实现蒙层效果
前端小案例1:用css实现蒙层效果 我想要在react的函数组件中实现如下效果:首先dom结构中有一个slider组件用于展示当前的亮度条,如果在 flag为true的情况下,就给当前页面上覆盖一张透明度为0.8图片。有一个按钮会切换flag的值。 …...

RTMP流媒体服务器EasyDSS视频点播平台在不关闭防火墙的情况下平稳部署的具体步骤
EasyDSS视频直播点播平台提供了视频转码、点播、直播、推拉流、录像、回放等功能,可应用在AR、VR、无人机推流、虚拟直播、教育培训、远程会议等多样化的场景中。 通常我们在部署EasyDSS时都建议用户关闭防火墙的,但是也有无需关闭防火墙的部署办法&…...

QT中信号与槽机制的介绍,以及信号与槽连接的几种方式
信号与槽机制 信号与槽的介绍 功能:实现多个组件之间的相互通信,是QT引以为傲的核心机制信号:就是信号函数,定义在类体的signals权限下,是一个不完整的函数,只有声明没有定义;槽:就…...

学习笔记——Java入门第二季
1.1 介绍类与对象 类和对象的关系: 时间万物皆对象。对象是具体的事物,是类的具体事例 类是抽象的概念,是对象的模板。 new关键字是创建实例对象最重要的标志 Dog duoduonew Dog(); Dog luckynew Dog(); 这样就创建了两个对象并且在java内…...

计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目。今年第11号台风“海葵”后部云团的影响,福州地区的降雨量突破了历史极值,多出地方存在严重的积水。城市道路积水是造成交通拥…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
