CSSoverflow 属性
overflow 属性用于设置当元素中的内容溢出后的情况。
值得注意的是: 所谓溢出,是指子元素的大小(包括文本、元素或图片等)超出父元素的区域,会有一部分内容显示在父元素所在的区域外。
| 属性值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
上述两个值,要么设置溢出的内容默认显示在父元素的区域之外,要么设置溢出的内容隐藏不可见。这两种结果都是很好的效果。所以,在实际开发中,很少使用这两个值。
在 HTML 页面中定义一个 <div> 标签,设置 CSS 样式,并设置较多的文本内容,具体代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div {width: 300px;height: 300px;background-color: lightskyblue;}</style></head><body><div>在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,蝴蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们,别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼䀹眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼䀹眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地䀹着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
我忽而听到夜半的笑声,吃吃地,似乎不愿意惊动睡着的人,然而四围的空气都应和着笑。夜半,没有别的人,我即刻听出这声音就在我嘴里,我也即刻被这笑声所驱逐,回进自己的房。灯火的带子也即刻被我旋高了。
后窗的玻璃上丁丁地响,还有许多小飞虫乱撞。不多久,几个进来了,许是从窗纸的破孔进来的。他们一进来,又在玻璃的灯罩上撞得丁丁地响。一个从上面撞进去了,他于是遇到火,而且我以为这火是真的。两三个却休息在灯的纸罩上喘气。那罩是昨晚新换的罩,雪白的纸,折出波浪纹的叠痕,一角还画出一枝猩红色的栀子。
猩红的栀子开花时,枣树又要做小粉红花的梦,青葱地弯成弧形了……我又听到夜半的笑声;我赶紧砍断我的心绪,看那老在白纸罩上的小青虫,头大尾小,向日葵子似的,只有半粒小麦那么大,遍身的颜色苍翠得可爱,可怜。
我打一个呵欠,点起一支纸烟,喷出烟来,对着灯默默地敬奠这些苍翠精致的英雄们。
一九二四年九月十五日。</div></body>
</html>
当为第一个 <div> 标签设置 overflow 属性值为 hidden 时,该 <div> 中的溢出文本内容会被隐藏。
| 属性值 | 描述 |
|---|---|
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
在 HTML 页面中定义一个 <div> 标签,设置 CSS 样式,并设置较多的文本内容,具体代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div {width: 300px;height: 300px;background-color: lightskyblue;}</style></head><body><div>在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,蝴蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
枣树,他们简直落尽了叶子。先前,还有一两个孩子来打他们,别人打剩的枣子,现在是一个也不剩了,连叶子也落尽了。他知道小粉红花的梦,秋后要有春;他也知道落叶的梦,春后还是秋。他简直落尽叶子,单剩干子,然而脱了当初满树是果实和叶子时候的弧形,欠伸得很舒服。但是,有几枝还低亚着,护定他从打枣的竿梢所得的皮伤,而最直最长的几枝,却已默默地铁似的直刺着奇怪而高的天空,使天空闪闪地鬼䀹眼;直刺着天空中圆满的月亮,使月亮窘得发白。
鬼䀹眼的天空越加非常之蓝,不安了,仿佛想离去人间,避开枣树,只将月亮剩下。然而月亮也暗暗地躲到东边去了。而一无所有的干子,却仍然默默地铁似的直刺着奇怪而高的天空,一意要制他的死命,不管他各式各样地䀹着许多蛊惑的眼睛。
哇的一声,夜游的恶鸟飞过了。
我忽而听到夜半的笑声,吃吃地,似乎不愿意惊动睡着的人,然而四围的空气都应和着笑。夜半,没有别的人,我即刻听出这声音就在我嘴里,我也即刻被这笑声所驱逐,回进自己的房。灯火的带子也即刻被我旋高了。
后窗的玻璃上丁丁地响,还有许多小飞虫乱撞。不多久,几个进来了,许是从窗纸的破孔进来的。他们一进来,又在玻璃的灯罩上撞得丁丁地响。一个从上面撞进去了,他于是遇到火,而且我以为这火是真的。两三个却休息在灯的纸罩上喘气。那罩是昨晚新换的罩,雪白的纸,折出波浪纹的叠痕,一角还画出一枝猩红色的栀子。
猩红的栀子开花时,枣树又要做小粉红花的梦,青葱地弯成弧形了……我又听到夜半的笑声;我赶紧砍断我的心绪,看那老在白纸罩上的小青虫,头大尾小,向日葵子似的,只有半粒小麦那么大,遍身的颜色苍翠得可爱,可怜。
我打一个呵欠,点起一支纸烟,喷出烟来,对着灯默默地敬奠这些苍翠精致的英雄们。
一九二四年九月十五日。</div></body>
</html>
当为第一个 <div> 标签设置 overflow 属性值为 scroll 时,该 <div> 中的溢出文本内容会显示滚动条。
上述两个值,当有溢出的内容出现时,都会显示滚动条以便查看其余的内容。但不同是:
- scroll: 无论是否有溢出的内容,始终显示滚动条。
- auto: 当有溢出的内容出现时,才显示滚动条。如果没有溢出的内容时,会自动隐藏滚动条。
相关文章:

CSSoverflow 属性
overflow 属性用于设置当元素中的内容溢出后的情况。 值得注意的是: 所谓溢出,是指子元素的大小(包括文本、元素或图片等)超出父元素的区域,会有一部分内容显示在父元素所在的区域外。 属性值描述visible默认值。内容不会被修剪&a…...

08:STM32----DMA数据转运
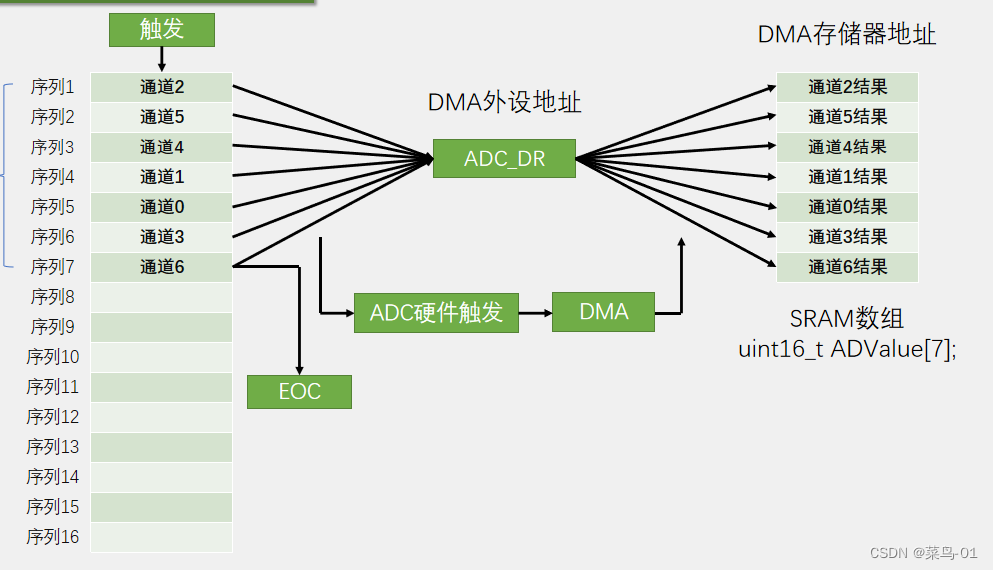
目录 1:简历 2:存储器映像 3:DMA基本结构 4: DMA转运的条件 5:DMA请求 A:DMA数据转运 1:连接图 2:数据转运DMA 3:函数介绍 4:步骤 5:代码 B:DMAAD多通道 1:连接图 2:结构图 3:函数介绍 4:代码 1:简历 DMA(Direct Memory Access)直接存储…...
:漏洞数据库详解)
Golang 程序漏洞检测利器 govulncheck(二):漏洞数据库详解
上一篇文章详细介绍了 Golang 程序漏洞扫描工具 govulncheck 的使用方法,govulncheck 强大功能的背后,离不开 Go 漏洞数据库(Go vulnerability database)的支持,接下来详细讲解下 Go 漏洞数据库相关的知识。 Go 漏洞数…...

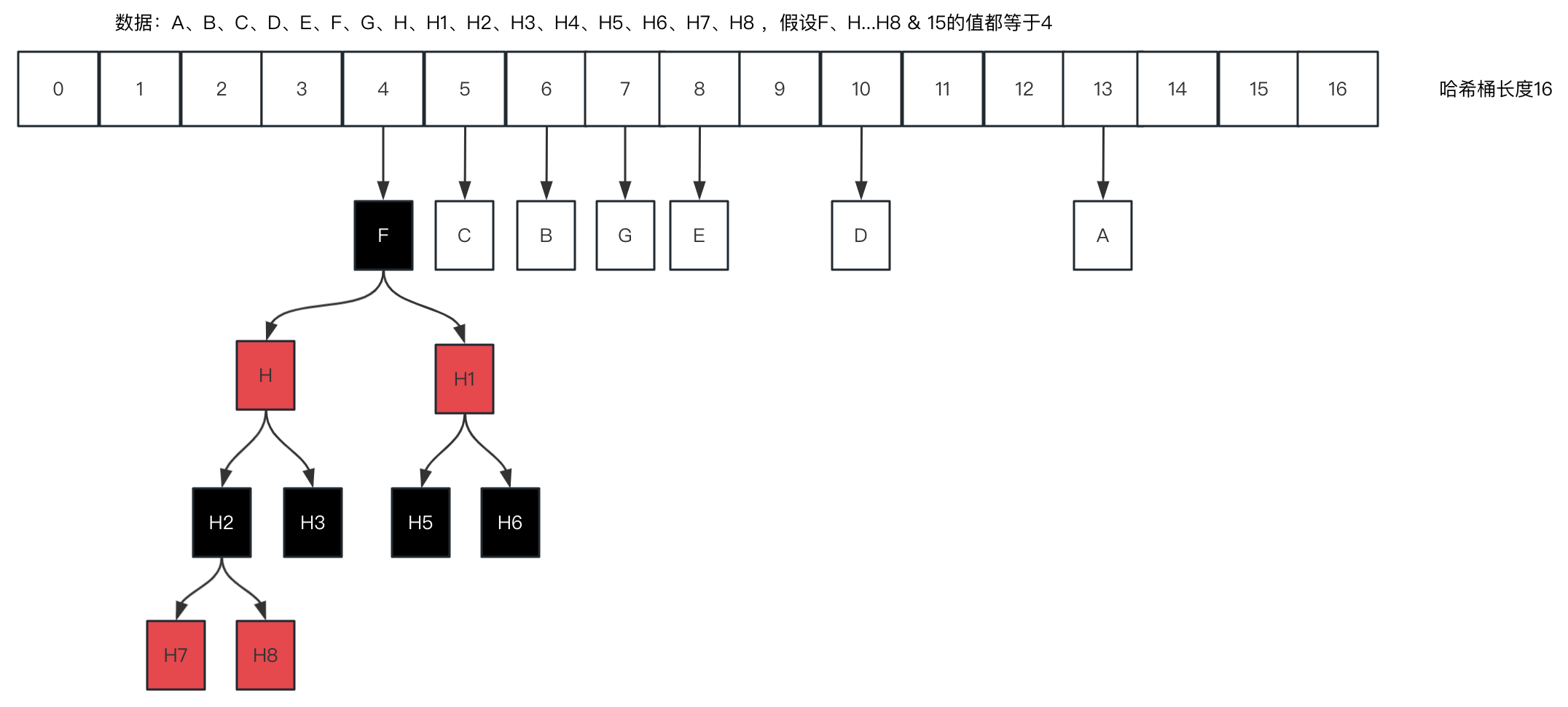
[JDK8下的HashMap类应用及源码分析] 数据结构、哈希碰撞、链表变红黑树
系列文章目录 [Java基础] StringBuffer 和 StringBuilder 类应用及源码分析 [Java基础] 数组应用及源码分析 [Java基础] String,分析内存地址,源码 [JDK8环境下的HashMap类应用及源码分析] 第一篇 空构造函数初始化 [JDK8环境下的HashMap类应用及源码分…...

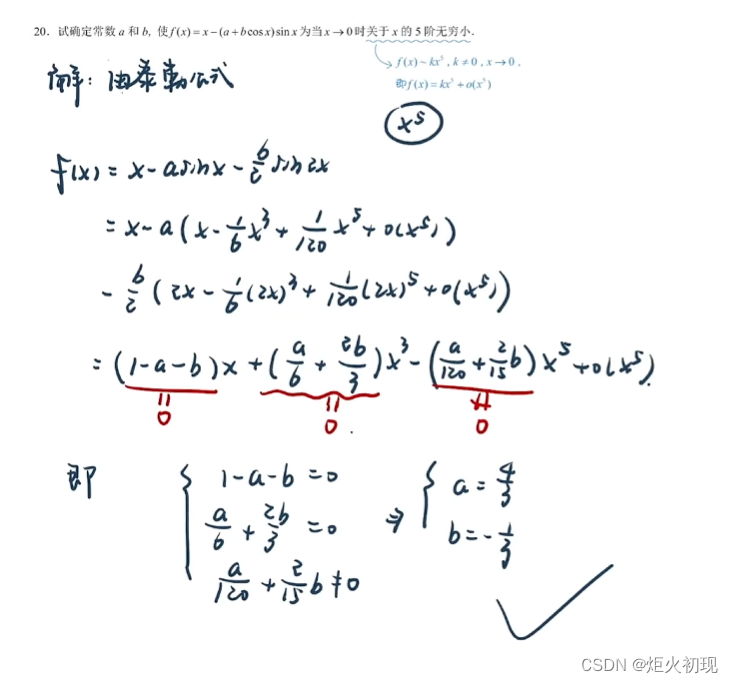
高等数学刷题
两个公式本质都是相同的 Π/2 1^∞类型...

lintcode 1840 · 矩阵还原【中等 vip 二维前缀和数组】
题目 https://www.lintcode.com/problem/1840 现有一个n行m列的矩阵 before,对于before里的每一个元素 before[i][j],我们会使用以下算法将其转化为 after[i][j]。现给定after矩阵,请还原出原有的矩阵before。s 0 for i1: 0 -> ifor j1…...

VMware虚拟机+Centos7 配置静态,动态IP
本章目录 一、查看网关: 编辑–>虚拟网络编辑器二、点击NAT设置三、记住网关IP待会要用四、配置静态ip地址1、进入存放修改IP地址的目录2、修改ip地址的文件3、编辑文件4、文件(编辑好后退出) 五、重启网络六、测试1、linux上查看IP地址的…...

【C++精华铺】10.STL string模拟实现
1. 序言 STL(标准模板库)是一个C标准库,其中包括一些通用的算法、容器和函数对象。STL的容器是C STL库的重要组成部分,它们提供了一种方便的方式来管理同类型的对象。其中,STLstring是一种常用的字符串类型。 STLstrin…...

微信小程序开发---事件的绑定
目录 一、事件的概念 二、小程序中常用的事件 三、事件对象的属性列表 四、bindtap的语法格式 (1)绑定tap触摸事件 (2)编写处理函数 五、在事件处理函数中为data中的数据赋值 六、事件传参 七、bindinput的语法格式 八、…...

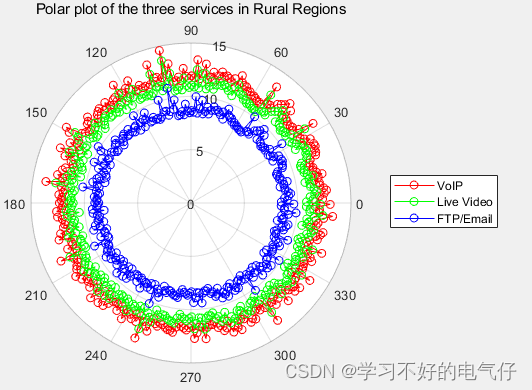
基于Hata模型的BPSK调制信号小区覆盖模拟matlab完整程序分享
基于Hata信道模型的BPSK调制信号小区覆盖模拟matlab仿真,对比VoIP, Live Video,FTP/Email 完整程序: clc; clear; close all; warning off; addpath(genpath(pwd)); % Random bits are generated here. bits randi([0, 1], [50,1]); M 2; t 1:1:50; …...

音视频 ffmpeg视频裁剪
将输入视频帧的宽度和高度从x和y值表示的位置裁剪到指定的宽度和高度;x和y是输出的左上角坐标,协调系统的中心是输入视频帧的左上角。 如果使用了可选的keep_aspect参数,将会改变输出SAR(样本宽比)以补偿新的DAR(显示长宽比) cropow[:oh[:x[:y[:keep_as…...

Web3数据云OORT推出商用版智能代理构建平台:OORT TDS
随着技术进步和数据隐私问题的日益凸显,生成式AI和去中心化技术联手为企业和个人开辟了全新的互动视野。站在这一趋势的前沿,OORT展现了其在去中心化数据云领域的技术实力,作为行业的领先者,今日Oort正式宣布OORT TDS (Talk-to-Da…...

ChatGPT:革命性的自然语言处理技术
自然语言处理(NLP)技术的快速发展已经为我们的日常生活带来了巨大的变革。在这个领域,ChatGPT作为一个突出的代表,正在为我们带来更多的便利和机会。本文将介绍ChatGPT的基本概念、应用领域以及它在未来可能带来的影响。 ChatGPT…...

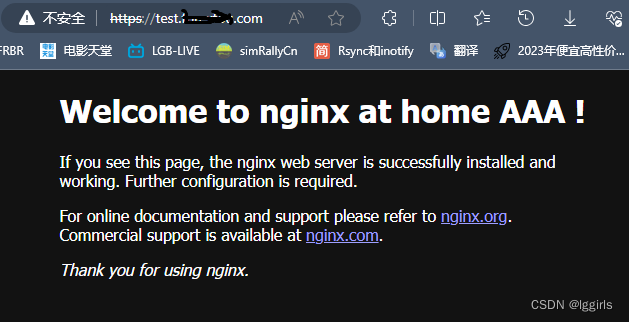
利用frps搭建本地自签名https服务的透传
nginx的搭建就不介绍了,教程很多,基本上油手就会。 在本例中,frp服务器的域名是 www.yourfrp.com,同时也是反向代理nginx服务器; 本地网站要用的域名: test.abcd.com 请事先将 test.abcd.com 解析到 frp所在服务器…...
)
安卓手机安装Linux然后在其中安装(jdk,MySQL,git)
安卓手机安装Linux然后在其中安装(jdk,MySQL,git) 一.安卓手机安装Linux 安装termux最新教程_哔哩哔哩_bilibili Linux入门教程__阿伟_的博客-CSDN博客 二.安装jdk Termux手机终端运行java。jdk环境的搭建_哔哩哔哩_bilibili java后端__阿伟_的博客-CSD…...

javaee之黑马乐优商城2
简单分析一下商品分类表的结构 先来说一下分类表与品牌表之间的关系 再来说一下分类表和品牌表与商品表之间的关系 面我们要开始就要创建sql语句了嘛,这里我们分析一下字段 用到的数据库是heima->tb_category这个表 现在去数据库里面创建好这张表 下面我们再去编…...

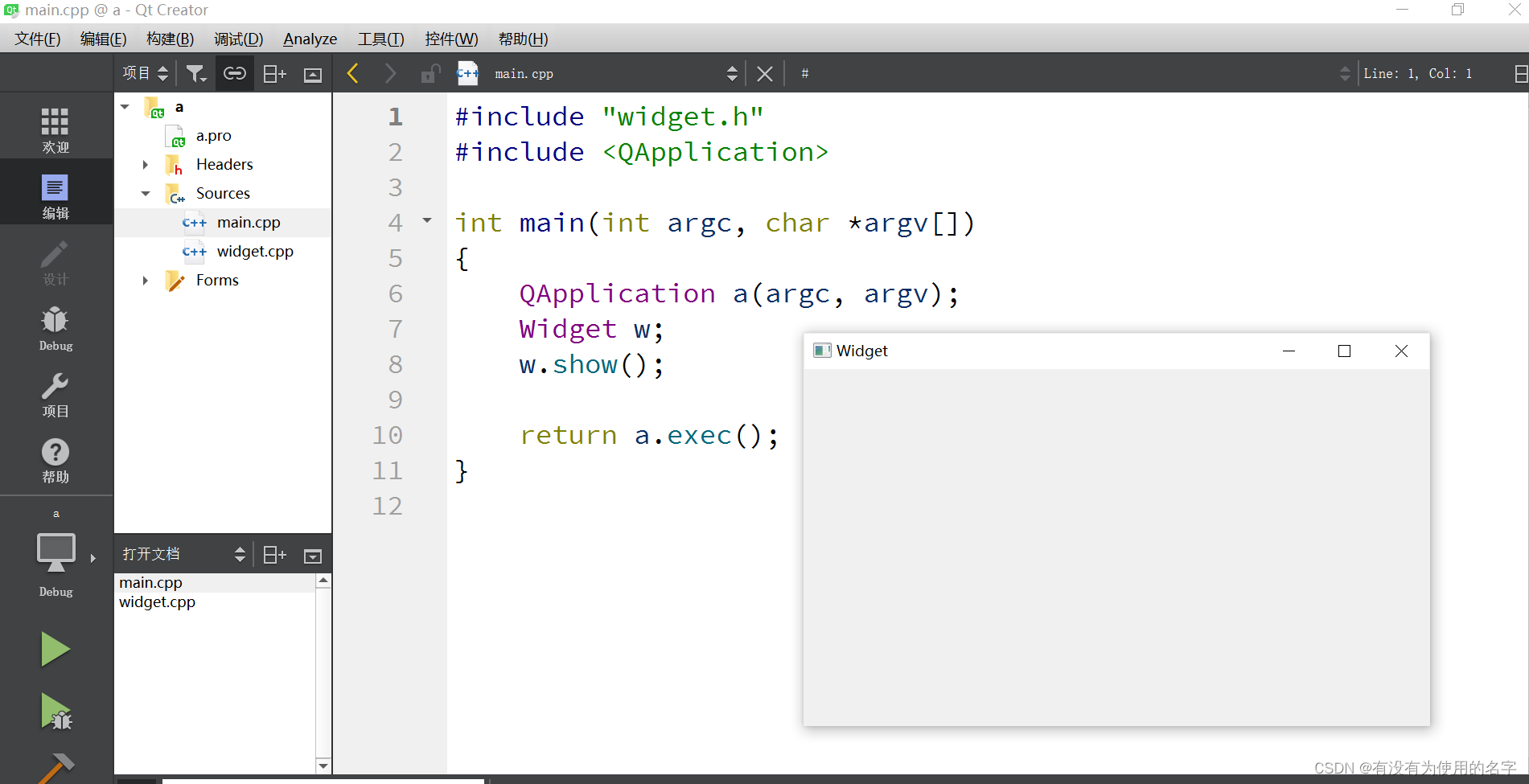
Qt打开及创建项目,运行程序(1)
安装之后, 1.文件->新建文件或项目 2.Application->Qt Widgets Application 3.自己设置名称和路径 4.这一步非常非常重要,要选择编译器,(MinGW是可以在Qt里用,如果想与VS交互,要选择MSVC)…...

八种十倍提升API性能的方式
提起API,作为程序员来说并不陌生,很多程序员的大部分工作都是围绕着它, 然而,有些内容被大家忽略,API的性能会直接影响产品的用户体验,比如,一个视频软件,播放1s后需要加载5s&#x…...

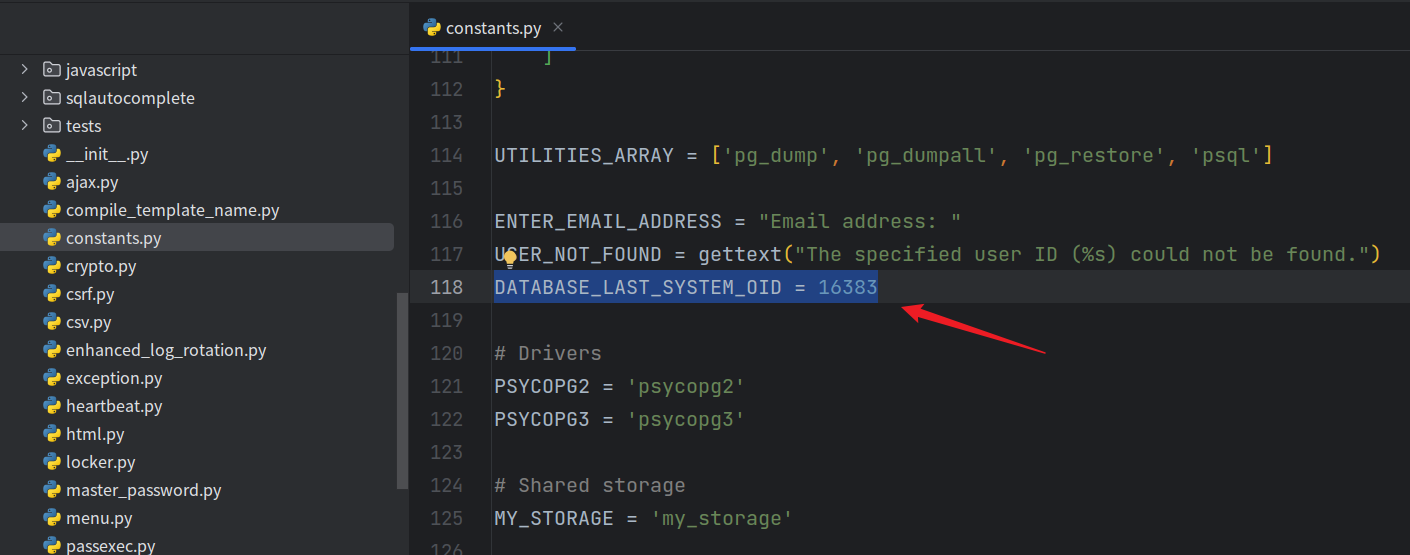
pg_database中的datlastsysoid
一,关于 pg_database 在 PostgreSQL 中,对于在数据库集群内创建的每个数据库,其关键信息都会被保存到 pg_database 系统表中。 PostgreSQL 确保通过 pg_database 系统表持久化存储每个数据库的属性信息,以方便后续管理和使用。这也让 pg_da…...

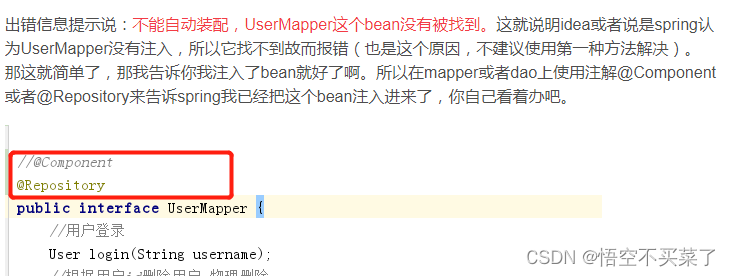
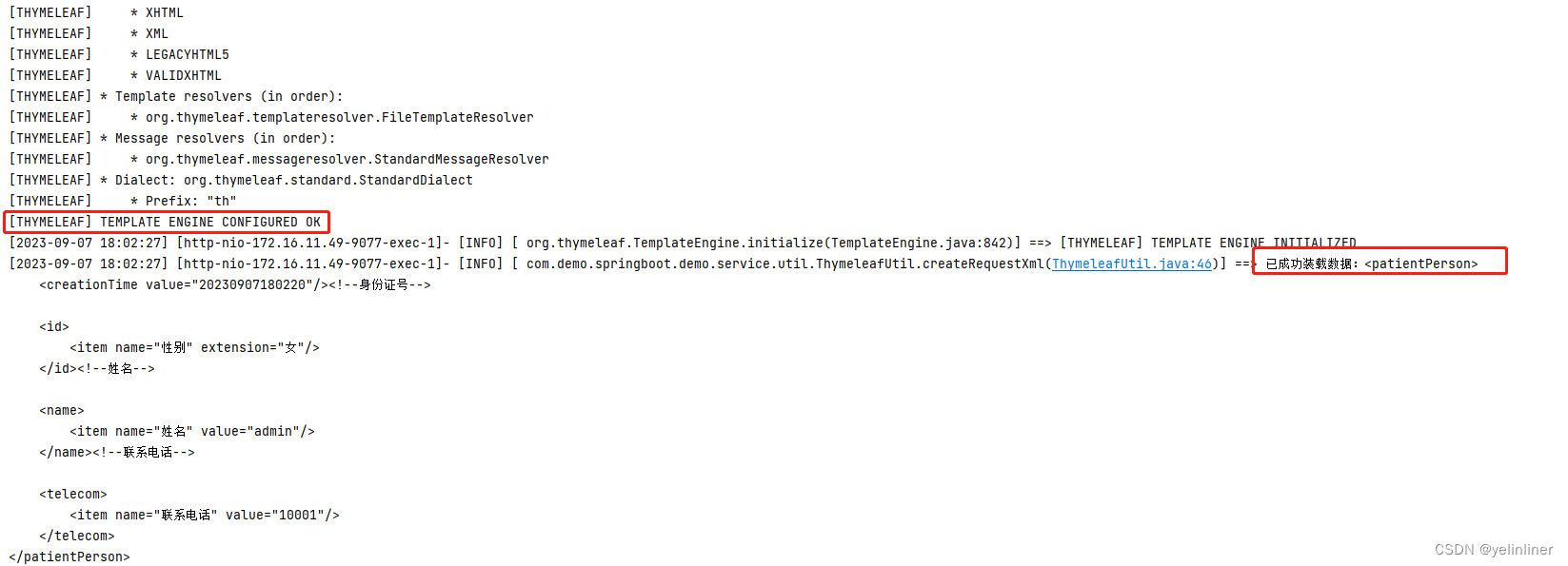
【已解决】ognl.PropertyAccessor
在Spring boot2.x用TemplateEngine处理数据得时候,出现以下错误: 定位到代码行: 解决办法:修改thymeleaf的依赖: <!-- thymeleaf --><dependency><groupId>org.thymeleaf</groupId><…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
