vue-cropper在ie11下选择本地图片后,无显示、拒绝访问的问题
问题:vue-cropper在ie11下选择本地图片后,网页上并未显示出图片,打开F12有报错:拒绝访问blabla的。但是在chrome下一切正常。
开发环境:node14.17.5 , vue2 , vue-cropper0.6.2 , macOS big sur 11.4(M1).
解决办法:
将vue-cropper的img的值设置为blob url即可解决。
代码:
vue部分
<el-row><el-col :xs="24" :md="12" :style="{height: '350px'}"><vue-cropperref="cropper":img="options.imgUrl":info="true":autoCrop="options.autoCrop":autoCropWidth="options.autoCropWidth":autoCropHeight="options.autoCropHeight":fixedBox="options.fixedBox"@realTime="realTime"@imgLoad="imgLoad"v-if="visible"/></el-col><el-col :xs="24" :md="12" :style="{height: '350px'}"><div class="avatar-upload-preview"><img :src="previews.url" :style="previews.img" /></div></el-col></el-row><br><el-row><el-col :lg="2" :md="2"><el-upload action="#" :http-request="requestUpload" :show-file-list="false" :before-upload="beforeUpload"><el-button size="small">选择<i class="el-icon-upload el-icon--right"></i></el-button></el-upload></el-col></el-row>js部分:
export default {data(){return {visible:false,options: {imgUrl: '', //裁剪图片的地址autoCrop: true, // 是否默认生成截图框autoCropWidth: 200, // 默认生成截图框宽度autoCropHeight: 200, // 默认生成截图框高度fixedBox: true // 固定截图框大小 不允许改变},}},mounted(){this.visible = true},methods: {// 上传预处理beforeUpload(file) {if (file.type.indexOf("image/") == -1) {alert("文件格式错误,请上传图片类型,如:JPG,PNG后缀的文件。");} else {// 创建一个 URL 对象const blobUrl = URL.createObjectURL(file);this.options.imgUrl = blobUrl;}},}
}关键的解决问题的代码就是beforeUpload这个方法,使用URL.createObjectURL将你选择的本地图片文件转为一个blob url,即可保证ie11和chrome下都可以正常选择本地图片并且进行后续操作。
但如果你不需要考虑ie11,只用chrome的话,那这里用new FileReader().readAsDataURL()把图片文件转为base64格式的数据也可以用。具体写法:
// 上传预处理beforeUpload(file) {if (file.type.indexOf("image/") == -1) {alert("文件格式错误,请上传图片类型,如:JPG,PNG后缀的文件。");} else {const reader = new FileReader();reader.readAsDataURL(file);reader.onload = () => {this.options.imgUrl = reader.result;};}},原因:
这个其实是vue-cropper0.6.2这个版本自己的问题。它在处理图片时,加了这么一段:
if (this.isIE) {var xhr = new XMLHttpRequest();xhr.onload = function() {var url = URL.createObjectURL(this.response);img.src = url;};xhr.open("GET", this.img, true);xhr.responseType = "blob";xhr.send();} else {img.src = this.img;}这就导致在ie11的环境下,图片只能传入blob url的格式,传入其他的格式比如base64的就处理不了。
相关文章:

vue-cropper在ie11下选择本地图片后,无显示、拒绝访问的问题
问题:vue-cropper在ie11下选择本地图片后,网页上并未显示出图片,打开F12有报错:拒绝访问blabla的。但是在chrome下一切正常。 开发环境:node14.17.5 , vue2 , vue-cropper0.6.2 , macOS big sur 11.4(M1). 解决办法&…...

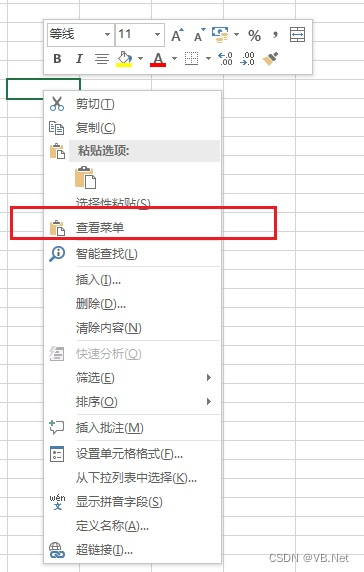
Excel VSTO开发11-自定义菜单项
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 11 自定义菜单项 自定义菜单项可以在插件启动时候添加,即增加到ThisAddIn_Startup() 内。 下面以具体代码说明&#x…...

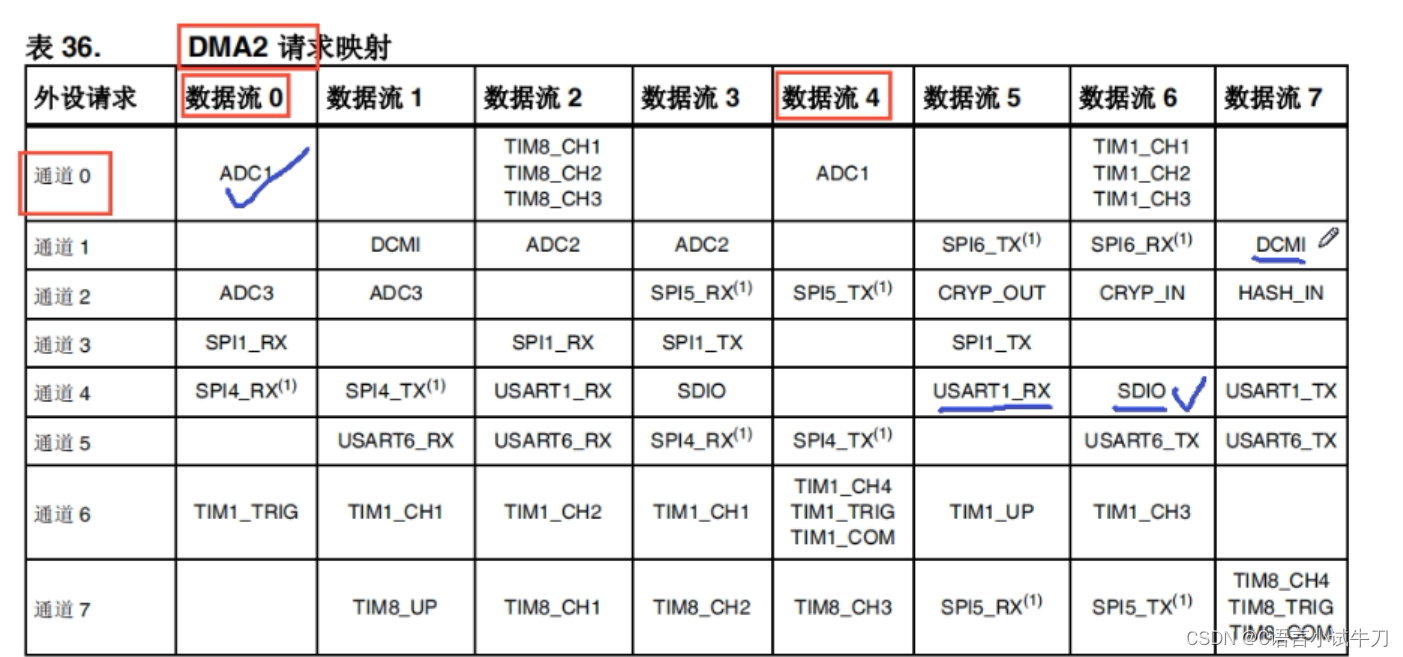
stm32之30.DMA
DMA(硬件加速方法)一般用于帮运比较大的数据(如:摄像头数据图像传输),寄存器-》DMA-》RAM 或者 RAM-》DMA-》寄存器提高CPU的工作效率 源码-- #include "myhead.h" #include "adc.h"#…...

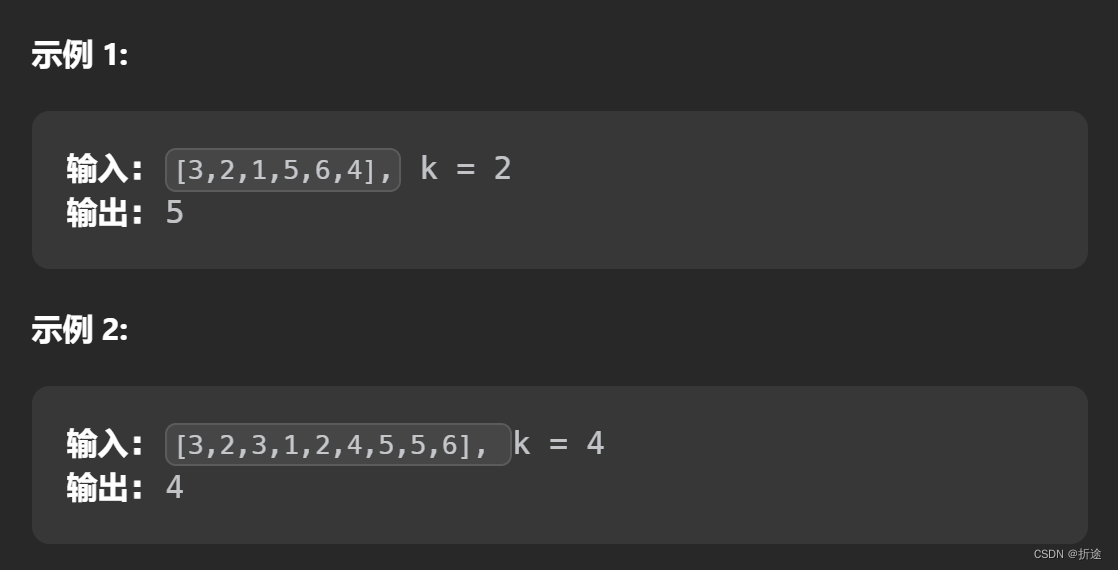
【LeetCode75】第四十九题 数组中的第K个最大元素
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目很简单,就是给我们一个数组,让我们返回第K大的元素。 那么很直观的一个做法就是我们直接对数组进行降序排序…...

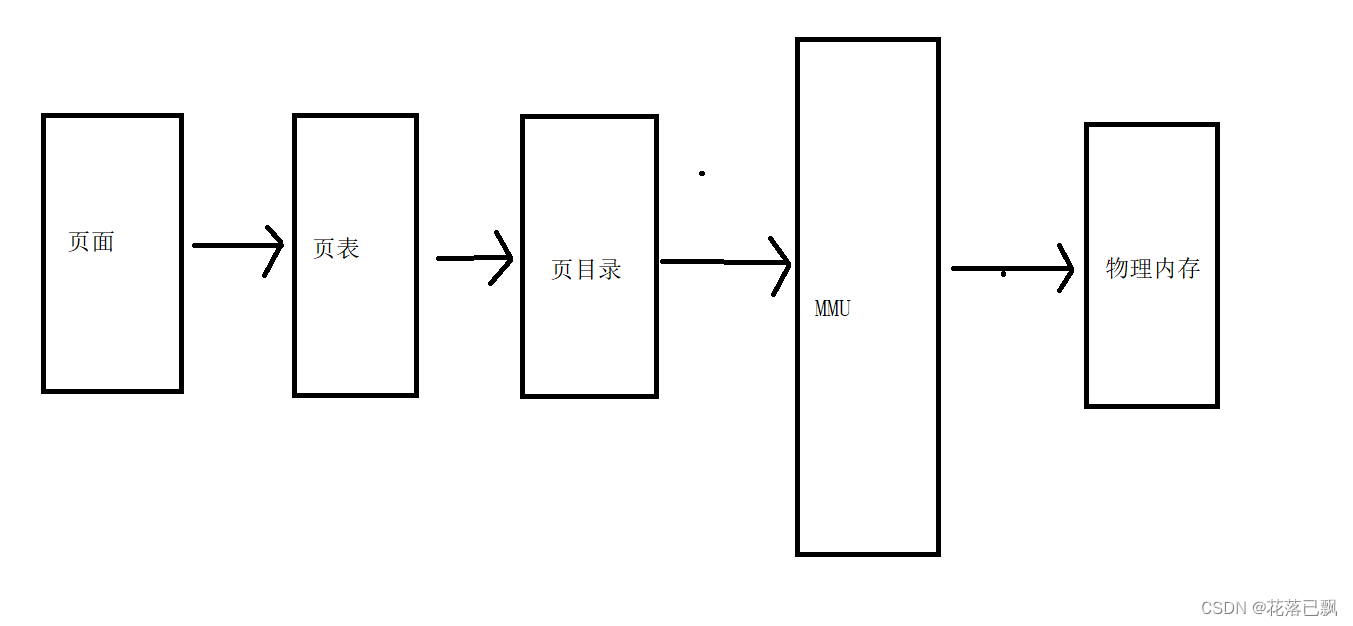
嵌入式面试笔试刷题(day14)
文章目录 前言一、进程控制块1.PCB控制块的作用2.PCB的存储位置 二、进程的三级映射三、return , exit, pthread_exit四、pthread_join作用五、互斥锁和信号量的区别六、怎么判断链表是否有环总结 前言 本篇文章继续我们的刷题之路。 一、进程控制块 这里只讲解进程的PCB控制…...

好用免费的Chat GPT(亲测有用)
1、MindLink麦灵 MindLink麦灵 点进登录后 普通用户可以提问100次 2、你问我答 你问我答 无限次数的。 3、灵感 灵感 点击链接后会提示你如何下载使用。 这个有win版和mac版,点击登陆后,每日都会有30次GPT3/3.5的提问。 4、WebTab 在浏览器插件中…...

SpringBoot项目--电脑商城【上传头像】
一、易错点 1.错误写法: 把文件存到数据库中,需要图片时访问数据库,数据库将文件解析为字节流返回,最后写到本地的某一个文件.这种方法太耗费资源和时间了 2.正确写法: 将对应的文件保存在操作系统上,然后再把这个文件路径记录下来,因为在记录路径的…...

优化SOCKS5的方法
在今天的互联网世界中,保护个人隐私和提升网络速度至关重要。作为一种常用的代理协议,SOCKS5代理服务器不仅可以保护您的隐私,还可以实现更快速的网络访问。本文将为您介绍一些优化SOCKS5代理服务器的方法,以提高网络速度和安全性…...

使用 HelpLook Chatbot,让AI聊天机器人变成销售经理
想要增强AI聊天机器人销售技巧的话,我们需要一个强大的搭建工具来帮助我们增加客户互动,通过很多的客户互动数据来支撑和锻炼我们的AI聊天机器人。在本篇文章中,looklook将会系统地来说说该如何定制聊天机器人的行为。 使用AI聊天机器人的好处…...

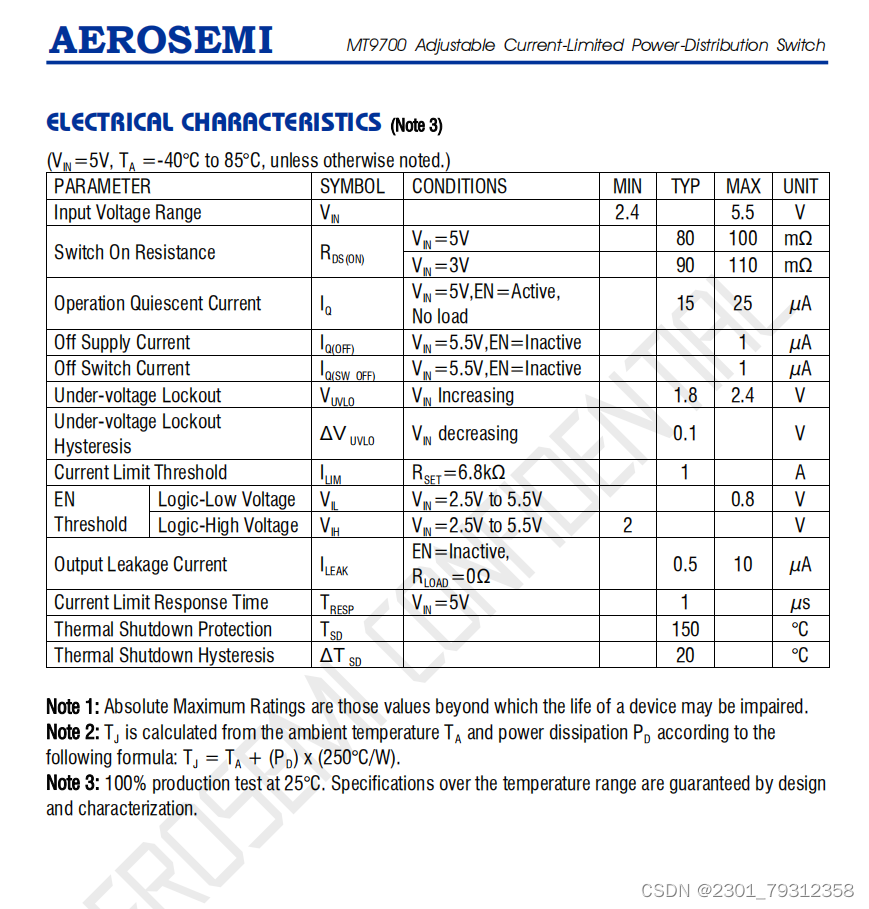
MT9700 80mΩ,可调快速响应限流配电开关芯片
MT9700 80mΩ,可调快速响应限流配电开关芯片 特征 符合USB规范 集成80mΩ电源MOSFET 低电源电流 15μA典型开启状态 1μA典型关闭状态 宽输入电压Range:2.4V到5.5V 快速瞬态响应:<2μs 反向电流流阻塞 热关机保护 热插件应…...

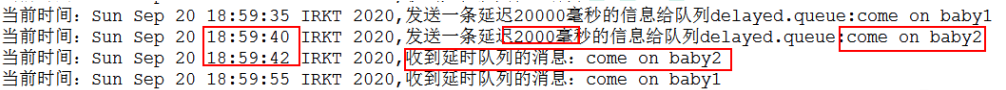
RabbitMQ之延迟队列
RabbitMQ之延迟队列 1. 延迟队列概念2. 延迟队列使用场景3. RabbitMQ 中的 TTL3.1 消息设置 TTL3.2 队列设置 TTL3.3 两者的区别 4. 整合 SpringBoot4.1 创建项目4.2 添加依赖4.3 修改配置文件4.4 添加 Swagger 配置类 5. 队列 TTL5.1 代码架构图5.2 配置文件类代码5.3 消息生产…...

k8s部署手册-v06
一、基础配置 1.修改主机名 hostnamectl set-hostname k8s-master01 hostnamectl set-hostname k8s-master02 hostnamectl set-hostname k8s-master03 hostnamectl set-hostname k8s-node01 hostnamectl set-hostname k8s-node022.添加 主机名与IP地址解析 cat > /etc/ho…...

Qt 5.15集成Crypto++ 8.7.0(MSVC 2019)笔记
一、背景 笔者已介绍过在Qt 5.15.x中使用MinGW(8.10版本)编译并集成Crypto 8.7.0。 但是该编译出来的库(.a和.dll)不适用MSVC(2019版本)构建环境,需要重新编译(.lib或和.dll…...
)
LeetCode——贪心篇(一)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 目录 455. 分发饼干 376. 摆动序列 53. 最大子数组和 122. 买卖股票的最佳时机 II 55. 跳跃游戏 45. 跳跃游戏 II 1005. K 次取反后最大化的数组和 455. 分发饼干 假设你是…...

2023高教社杯 国赛数学建模C题思路 - 蔬菜类商品的自动定价与补货决策
1 赛题 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此, 商超通常会根据各商品的历史销售和需 求情况每天进行补货。 由于商超销售的蔬菜…...
线性运算的推广与矩阵基础)
【理解线性代数】(四)线性运算的推广与矩阵基础
1. 数值加法和乘法 数值加法与乘法,是小学数学课程中的基本数学运算。例如: 加法:112 乘法:2*24 在这个知识层次下,运算的基本单位是数字。 2. 从数值到向量 数值加法,可以看作一维空间中的向量加法&…...

C# 什么是继承和派生
C# 什么是继承和派生 在 C# 中,继承(Inheritance)是一种机制,它允许一个类(子类)从另一个类(父类)中继承属性和方法。这种关系使得子类可以重用父类的代码,同时可以在子…...

无涯教程-JavaScript - HEX2BIN函数
描述 HEX2BIN函数将十六进制数转换为二进制数。 语法 HEX2BIN (number, [places])争论 Argument描述Required/Optionalnumber 您要转换的十六进制数。 数字不能超过10个字符(40位)。数字的最高有效位是符号位(从右数第40位)。其余的39位是幅度位。 负数使用二进制补码表示。…...

前端面试0906
// 请给出输出结果 function foo(){ console.log(a); } function bar(){ var a 3; console.log(this.a); foo(); } var a 2; bar(); 2 2 // 请从下面的问题中挑选3道进行回答 1. 防抖和节流分别是什么,一般用在什么场景? 防抖(Debounc…...

OceanBase社区版4.x核心技术解密
数字化时代,各行各业的数据量呈现爆发式增长,对于海量数据价值的挖掘和应用,正成为推动创新的主要力量,与此同时,数据计算复杂度正在提升。在此背景下,对于数据处理的基石数据库而言,正面临市场…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
