uniapp - 倒计时组件-优化循环时间倒计时
使用定时器的规避方法
为了避免定时器误差导致倒计时计算错误,可以采用一些规避方法,比如将倒计时被中断时的剩余时间记录下来,重新开启定时器时再将这个剩余时间加到新的计算中。同时,为了避免定时器延迟,可以在每次执行回调函数时,记录当前时间戳,再计算与上一次执行回调函数的时间差,来调整倒计时的时间。

1.子组件<template><view class="time"><view class="red-box" >{{days>=10?days:'0'+days}}</view><view class="fz-12 color3" style="margin: 0 2px;">天</view><view class="red-box" >{{hours>=10?hours:'0'+hours}}</view><view class="fz-12 color3" style="margin: 0 2px;">时</view><view class="red-box">{{minutes>=10?minutes:'0'+minutes}}</view><view class="fz-12 color3" style="margin: 0 2px;">分</view><view class="red-box">{{seconds>=10?seconds:'0'+seconds}}</view><view class="fz-12 color3" style="margin: 0 2px;">秒</view></view>
</template><script>export default {props: {targetDate: {type: String,required: true}},data() {return {countdownInterval: null,days: 0,hours: 0,minutes: 0,seconds: 0};},mounted() {this.startCountdown();},beforeDestroy() {clearInterval(this.countdownInterval);},methods: {startCountdown() {this.updateCountdown(); // 先立即更新一次this.countdownInterval = setInterval(() => {this.updateCountdown();}, 1000);},updateCountdown() {const now = new Date();const target = new Date(this.targetDate);const duration = Math.max(0, target - now) / 1000;this.days = Math.floor(duration / 86400);this.hours = Math.floor((duration % 86400) / 3600);this.minutes = Math.floor((duration % 3600) / 60);this.seconds = Math.floor(duration % 60);if (duration <= 0) {clearInterval(this.countdownInterval);this.$emit('countdownFinished'); // 触发倒计时结束事件}}}};
</script>
<style lang="scss" scoped>.time {margin-top: 4rpx;display: flex;color: #ff0000;font-size: 22rpx;text-align: center;align-items: center;.red-box {font-size: 22rpx;}}.color3{color: #ff0000;font-size: 22rpx;}
</style>
相关文章:

uniapp - 倒计时组件-优化循环时间倒计时
使用定时器的规避方法 为了避免定时器误差导致倒计时计算错误,可以采用一些规避方法,比如将倒计时被中断时的剩余时间记录下来,重新开启定时器时再将这个剩余时间加到新的计算中。同时,为了避免定时器延迟,可以在每次执…...

java 实现访问者模式
访问者模式是一种行为设计模式,它允许您在不修改对象结构的情况下,向对象结构中的元素添加新的操作。这通常用于解决对象结构中元素类型多变,但操作类型相对稳定的问题。在访问者模式中,我们有一个访问者接口和多个具体的元素类&a…...

JDK源码剖析之PriorityQueue优先级队列
写在前面 版本信息: JDK1.8 PriorityQueue介绍 在数据结构中,队列分为FIFO、LIFO 两种模型,分别为先进先出,后进后出、先进后出,后进先出(栈) 而一切数据结构都是基于数组或者是链表实现。 在…...

TSINGSEE青犀AI视频分析/边缘计算/AI算法·人脸识别功能——多场景高效运用
旭帆科技AI智能分析网关可提供海量算法供应,涵盖目标监测、分析、抓拍、动作分析、AI识别等,可应用于各行各业的视觉场景中。同时针对小众化场景可快速定制AI算法,主动适配大厂近百款芯片,打通云/边/端灵活部署,算法一…...
算法_C++——最大连续 1 的个数 III)
力扣(LeetCode)算法_C++——最大连续 1 的个数 III
给定一个二进制数组 nums 和一个整数 k,如果可以翻转最多 k 个 0 ,则返回 数组中连续 1 的最大个数 。 示例 1: 输入:nums [1,1,1,0,0,0,1,1,1,1,0], K 2 输出:6 解释:[1,1,1,0,0,1,1,1,1,1,1] 粗体数字…...

23062C++QT day2
封装一个结构体,结构体中包含一个私有数组,用来存放学生的成绩,包含一个私有变量,用来记录学生个数, 提供一个公有成员函数,void setNum(int num)用于设置学生个数 提供一个公有成员函数:void…...

React三属性之:props
作用 将父组件的参数传递给子组件 父组件 import ./App.css; import React from react; import PropsTest from ./pages/propsTest class App extends React.Component{render(){return(<div><h2>App组件</h2><PropsTest obj{{name:王惊涛,age:27}}>…...

大数据安全 | (一)介绍
目录 📚大数据安全 🐇大数据安全内涵 🐇大数据安全威胁 🐇保障大数据安全 ⭐️采集环节安全技术 ⭐️存储环节安全技术 ⭐️挖掘环节安全技术 ⭐️发布环节安全技术 🐇大数据用于安全 📚隐私及其…...

软件工程的概念及其重要性
软件工程是指将工程原理和方法应用于软件开发过程的学科,涉及软件的设计、开发、测试、维护和管理等各个阶段。它旨在提高软件开发的效率和质量,并确保软件满足用户的需求和预期。 软件工程的重要性体现在以下几个方面: 提高开发效率&#x…...

[足式机器人]Part3 变分法Ch01-2 数学预备知识——【读书笔记】
本文仅供学习使用 本文参考: 《变分法基础-第三版》老大中 《变分学讲义》张恭庆 《Calculus of Variations of Optimal Control Theory》-变分法和最优控制论-Daneil Liberzon Ch01-2 数学基础-预备知识1 1.3.2 向量场的通量和散度1.3.3 高斯定理与格林公式 1.3.2 …...

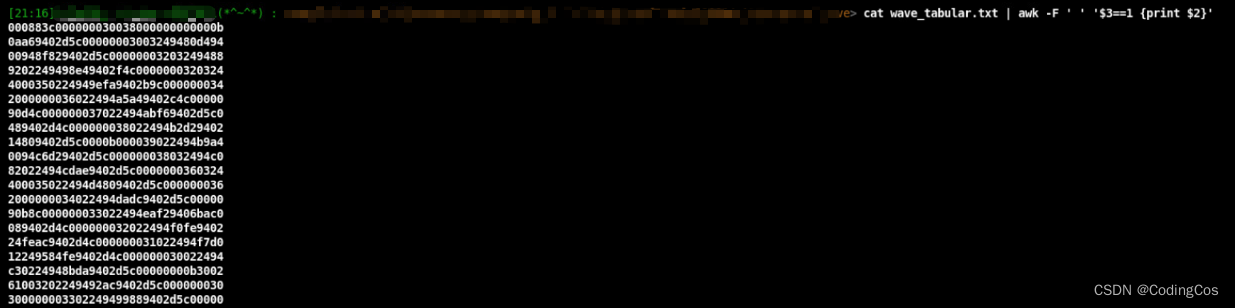
【嵌入式开发 Linux 常用命令系列 7.1 -- awk 过滤列中含有特定字符的行】
文章目录 awk 过滤列中字符串 上篇文章:嵌入式开发 Linux 常用命令系列 7 – awk 常用方法详细介绍 awk 过滤列中字符串 cat test.log | awk -F $31 {print $0}说明: -F 以什么分隔列,这里是以空格为分隔符;$3代表第3列;$3…...

前端(十六)——Web应用的安全性研究
🙂博主:小猫娃来啦 🙂文章核心:Web应用的安全性研究 文章目录 概述常见前端安全漏洞XSS(跨站脚本攻击)CSRF(跨站请求伪造) 点击劫持安全性验证与授权用户身份验证授权与权限管理 安全…...

无涯教程-JavaScript - BIN2HEX函数
描述 BIN2HEX函数将二进制数转换为十六进制。 语法 BIN2HEX (number, [places])争论 Argument描述Required/Optionalnumber 您要转换的二进制数。 数字不能超过10个字符(10位)。数字的最高有效位是符号位。其余的9位是幅度位。 负数使用二进制补码表示。 Requiredplaces 要…...

Kafka环境搭建与相关启动命令
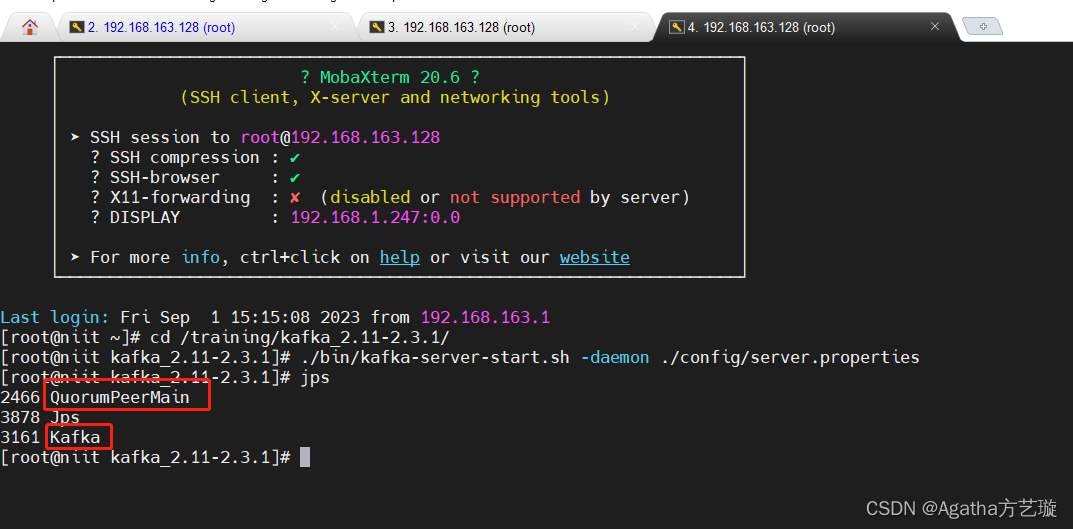
一、Kafka环境搭建 点击下载kafka_2.11-2.3.1.tgz文件链接 1、上传kafka_2.11-2.3.1.tgz,解压kafka_2.11-2.3.1.tgz,得到kafka_2.11-2.3.1文件夹 1)上传 #使用mobaxterm将 kafka_2.11-2.3.1.tgz 传入tools文件夹 #用下面代码进入tools文件…...

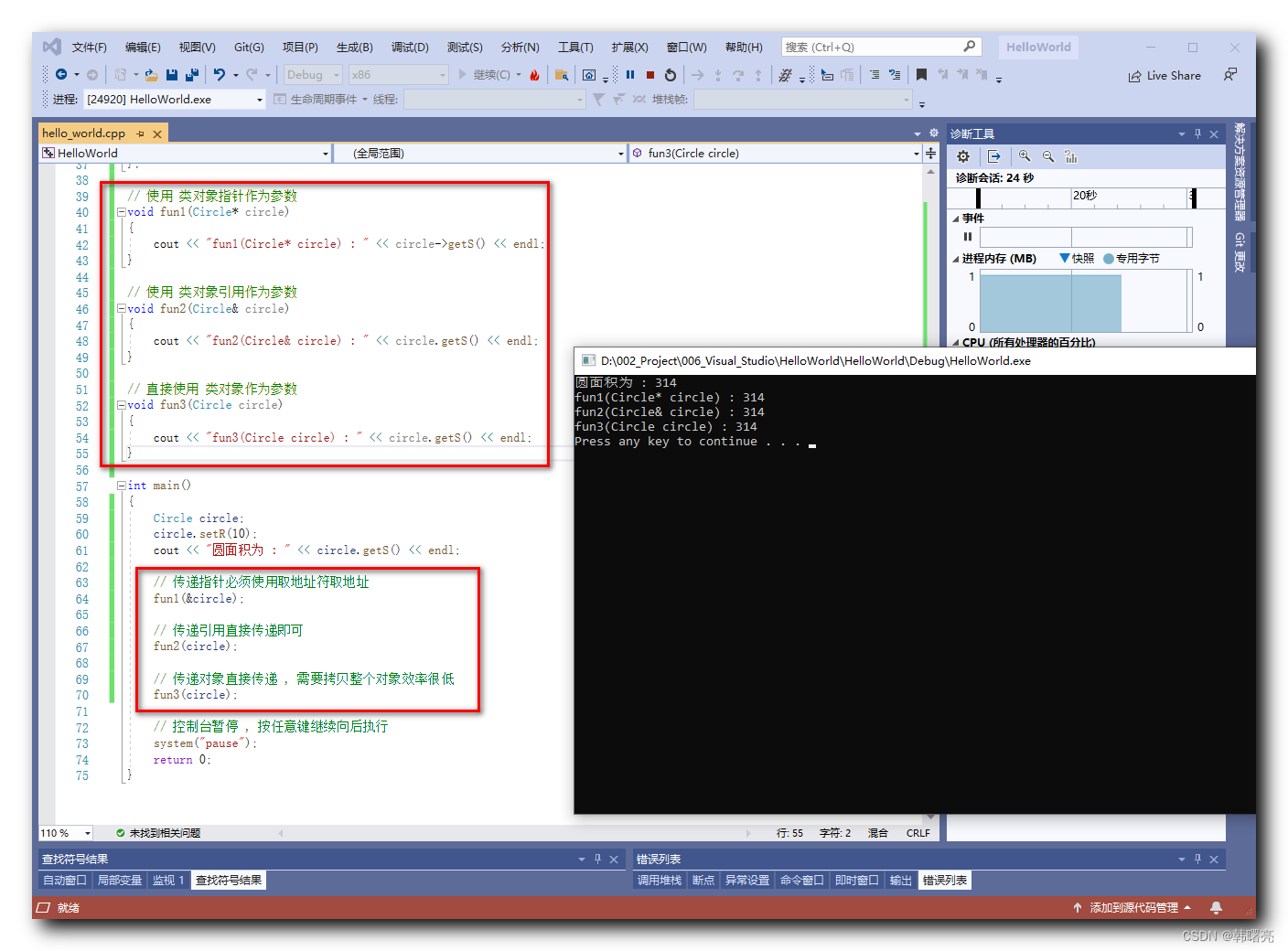
【C++】类的封装 ② ( 封装最基本的表层概念 | 类对象作为参数传递的几种情况 )
文章目录 一、类的封装 : 将数据和方法封装到一个类中1、封装最基本的表层概念2、代码分析 - 基本封装3、代码分析 - 类对象作为参数传递的几种情况 ( 指针 / 引用 / 直接 )4、完整代码示例 一、类的封装 : 将数据和方法封装到一个类中 1、封装最基本的表层概念 将数据和方法封…...

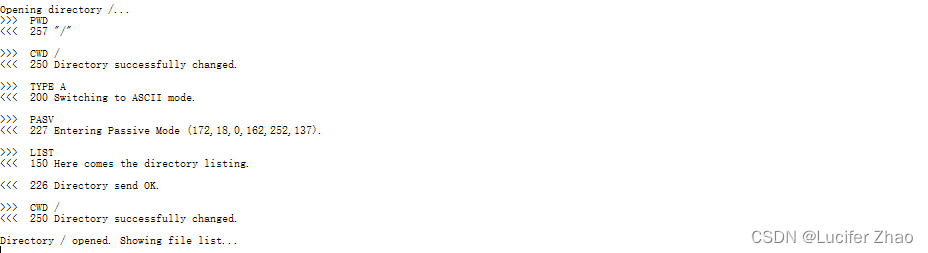
Linux上安装FTP
1、登录FTP,执行安装命令 yum -y install vsftpd 2、启动FTP服务器,设置开启自启动 systemctl enable vsftpd.service systemctl start vsftpd.service systemctl status vsftpd.service #查看状态, 显示active说明FTP启动成功 3、修改FTP配置文件/et…...
)
C/C++使用GDAL库编程窍门之——通用可移植性库(Common Portability Library, CPL)
C/C使用GDAL库编程窍门之——通用可移植性库(Common Portability Library, CPL) CPL简介 GDAL全称地理空间数据抽象库(Geospatial Data Abstraction Library),是一个强大的地理栅格空间数据转换库,支持众…...
 宏定义)
Linux container_of() 宏定义
container_of 宏 今天遇到了一段这样的代码,大致意思是 通过该struct结构体变量的成员的地址来反推该struct结构体变量的地址 并且用到了内核的宏,container_of() static inline struct nova_inode_info *NOVA_I(struct inode *inode) {return container…...

详解python中的序列类型---列表list
概述 列表类型是包含0个或多个元素的有序序列,属于序列类型。列表可以进行元素的增加、删除、替换、查找等操作。列表没有长度限制,无素类型可以不同,不需要预定长度。 列表类型用中括号[]表示,也可以通过list(x)函数将集合或字…...

Unity 引擎中国版 “团结引擎” 发布
导读Unity 官方宣布,Unity 中国正式推出 Unity 中国版引擎 —— 团结引擎,同时也开启了 Unity 中国本土化进程的全新篇章。作为推动团结引擎落地的核心人物,Unity 中国 CEO 张俊波称致力于将其打造为一款更懂中国开发者的引擎。 团结引擎以 U…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
