chrome插件:一个基于webpack + react的chrome 插件项目模板

项目结构
$ tree -L 1
.
├── README.md
├── node_modules # npm依赖
├── package.json # 详细依赖
├── pnpm-lock.yaml
├── public # 里边包含dist,安装的时候安装这个目录即可
├── src # 源码文件
└── webpack.config.js # webpack打包配置
主要的文件
manifest.json
{"name": "GoodDev","manifest_version": 2,"version": "0.0.1","description": "前端开发元素快速定位的chrome插件","browser_action": {"default_icon": "icon.png","default_title": "GoodDev","default_popup": "dist/popup/popup.html"},"options_page": "dist/options/options.html","permissions": ["tabs", "activeTab", "storage"],"background": {"scripts": ["libs/webextension-polyfill.min.js", "dist/background/background.js"]},"content_scripts": [{"matches": ["http://*/*", "https://*/*"],"run_at": "document_idle","js": ["libs/jquery/jquery.min.js","libs/webextension-polyfill.min.js","dist/content/content.js"]}],"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}package.json
{"name": "good-dev","version": "1.0.0","description": "","main": "index.js","scripts": {"dev": "webpack watch --mode production","build": "webpack --mode production"},"keywords": [],"author": "","license": "ISC","dependencies": {"antd": "^5.8.6","react": "^18.2.0","react-dom": "^18.2.0"},"devDependencies": {"@babel/core": "^7.22.15","@babel/preset-react": "^7.22.15","babel-loader": "^9.1.3","copy-webpack-plugin": "^11.0.0","css-loader": "^6.8.1","style-loader": "^3.3.3","webextension-polyfill": "^0.10.0","webpack": "^5.88.2","webpack-cli": "^5.1.4","webpack-dev-server": "^4.15.1"}
}完整项目结构
$ tree -I node_modules/
.
├── README.md
├── package.json
├── pnpm-lock.yaml
├── public
│ ├── icon.png
│ ├── index.html
│ ├── libs
│ │ ├── antd
│ │ │ ├── antd.min.js
│ │ │ └── reset.min.css
│ │ ├── dayjs
│ │ │ └── dayjs.min.js
│ │ ├── jquery
│ │ │ └── jquery.min.js
│ │ ├── react
│ │ │ ├── react-dom.production.min.js
│ │ │ └── react.production.min.js
│ │ └── webextension-polyfill.min.js
│ └── manifest.json
├── src
│ ├── background
│ │ └── background.js
│ ├── consts.js
│ ├── content
│ │ └── content.js
│ ├── options
│ │ ├── options.css
│ │ ├── options.html
│ │ └── options.js
│ ├── popup
│ │ ├── popup.css
│ │ ├── popup.html
│ │ └── popup.js
│ └── utils
│ ├── chrome-util.js
│ ├── copy-util.js
│ ├── dom-util.js
│ └── uuid-util.js
└── webpack.config.js
完整代码:https://github.com/mouday/good-dev/
相关文章:

chrome插件:一个基于webpack + react的chrome 插件项目模板
项目结构 $ tree -L 1 . ├── README.md ├── node_modules # npm依赖 ├── package.json # 详细依赖 ├── pnpm-lock.yaml ├── public # 里边包含dist,安装的时候安装这个目录即可 ├── src …...

Vue:组件缓存
组件缓存 keep-alive 文章目录 组件缓存 keep-alive一、keep-alive是什么二、keep-alive优点三、问题四、解决方案五、代码示例 六、回顾一下钩子七、总结 一、keep-alive是什么 keep-alive是Vue中的一个内置组件,会缓存不活动的组件实例。并不会销毁组件ÿ…...

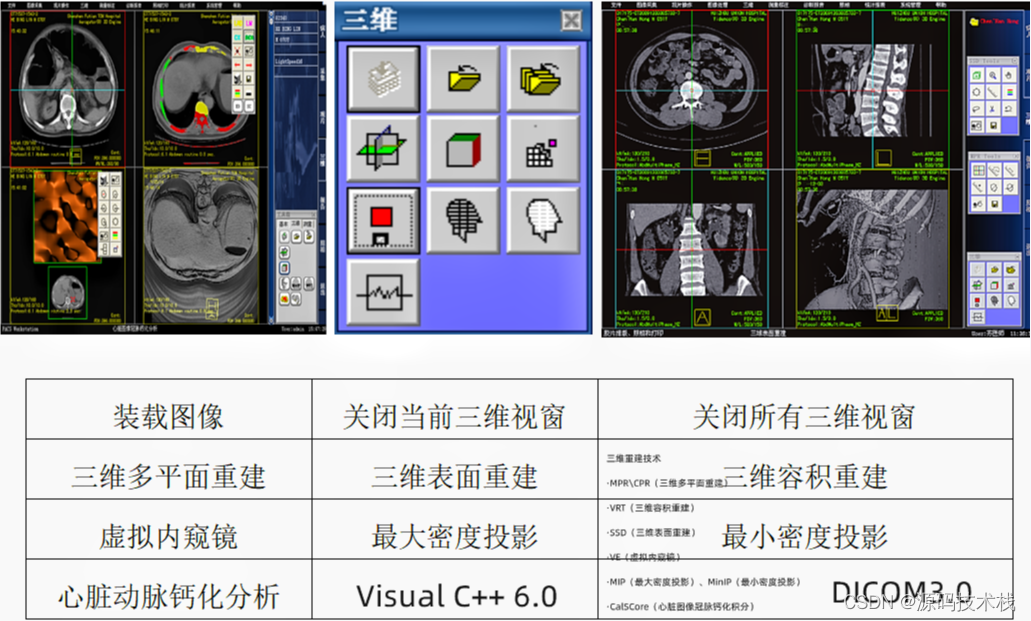
【C++】DICOM医学影像工作站PACS源码
PACS即影像存档与传输系统,是医学影像、数字化图像技术、计算机技术和网络通讯技术相结合的产物,是处理各种医学影像信息的采集、存储、报告、输出、管理、查询的计算机应用程序。 PACS是基于DICOM标准的医学影像管理系统,其模块覆盖了从影像…...

UDP的可靠性传输2
系列文章目录 第一章 UDP的可靠性传输-理论篇(一) 第二章 UDP的可靠性传输-理论篇(二) 文章目录 系列文章目录三、流量控制RTORTT流量控制1.如何控制流量2. 发送方何时在发送数据3.流程图 拥塞控制1.慢启动 总结1.拥塞控制和流量…...

《Java程序设计》实验报告
实验内容:面向对象程序设计 1、定一个名为Person的类,其中含有一个String类型的成员变量name和一个int类型的成员变量age, 分别为这两个变量定义访问方法和修改方法,另外再为该类定义一个名为speak的方法, 在其中输出n…...

数据可视化、BI和数字孪生软件:用途和特点对比
在现代企业和科技领域,数据起着至关重要的作用。为了更好地管理和理解数据,不同类型的软件工具应运而生,其中包括数据可视化软件、BI(Business Intelligence)软件和数字孪生软件。虽然它们都涉及数据,但在功…...

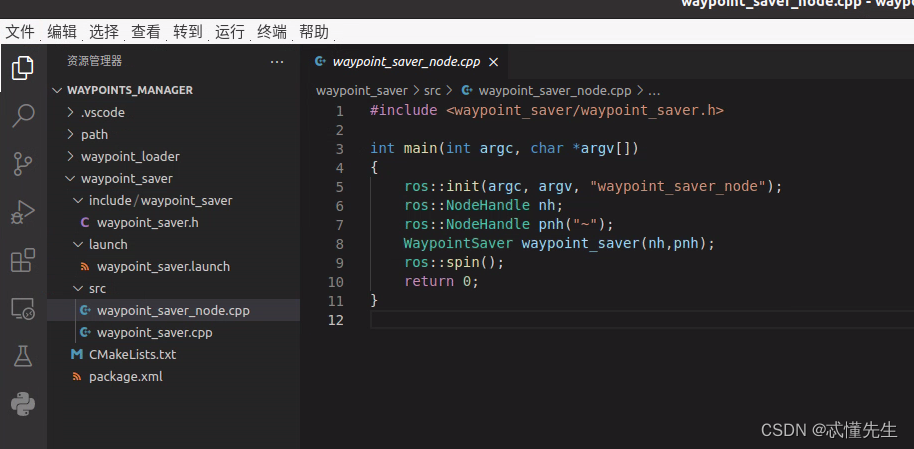
Ros noetic 机器人坐标记录运动路径和发布 实战教程(C)
前言: 承接上一篇博文本文将编写并记录上文中详细的工程项目,用于保存小车的运动路径,生成对应的csv,和加载所保存的路径到实际的Rviz中,本文将开源完整的工程项目,工程结构如下: 工程原码位于文章末尾: 路径存储: waypoint_saver 用于存储 waypoint 的节点 waypo…...

Linux入门之多线程|线程的同步|生产消费模型
文章目录 一、多线程的同步 1.概念 2.条件变量 2.1条件变量概念 2.2条件变量接口 1.条件变量初始化 2.等待条件满足 3.唤醒等待 3.销毁条件变量 2.3条件变量demo 二、生产消费模型 1.生产消费模型 2.基于BlockQueue的生产者消费者模型 3.基于C用条件变量和互斥锁实…...

MATLAB解析和保存ini文件
1. 将ini文件转换成struct结构体 function data ini2struct(filename)fid fopen(filename, r);if fid -1error(Unable to open file %s., filename);enddata struct();section ;while ~feof(fid)line fgetl(fid);line strtrim(line);% 如果是注释行或者空行,…...

模型压缩-对模型结构进行优化
模型压缩-对模型结构进行优化 概述 模型压缩通常都是对推断过程而言,训练过程的计算代价通常不考虑,因为GPU可以快速完成任意复杂度模型的训练对于推断过程来说,模型应用才是对于速度敏感的场景多数情况下 希望使用尽可能少的能耗完成京可能…...

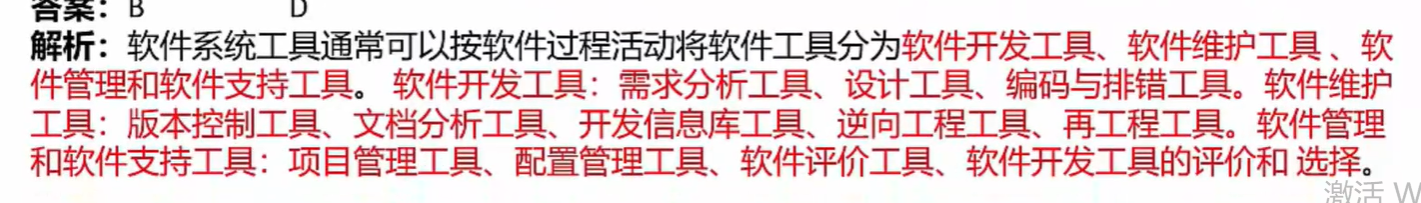
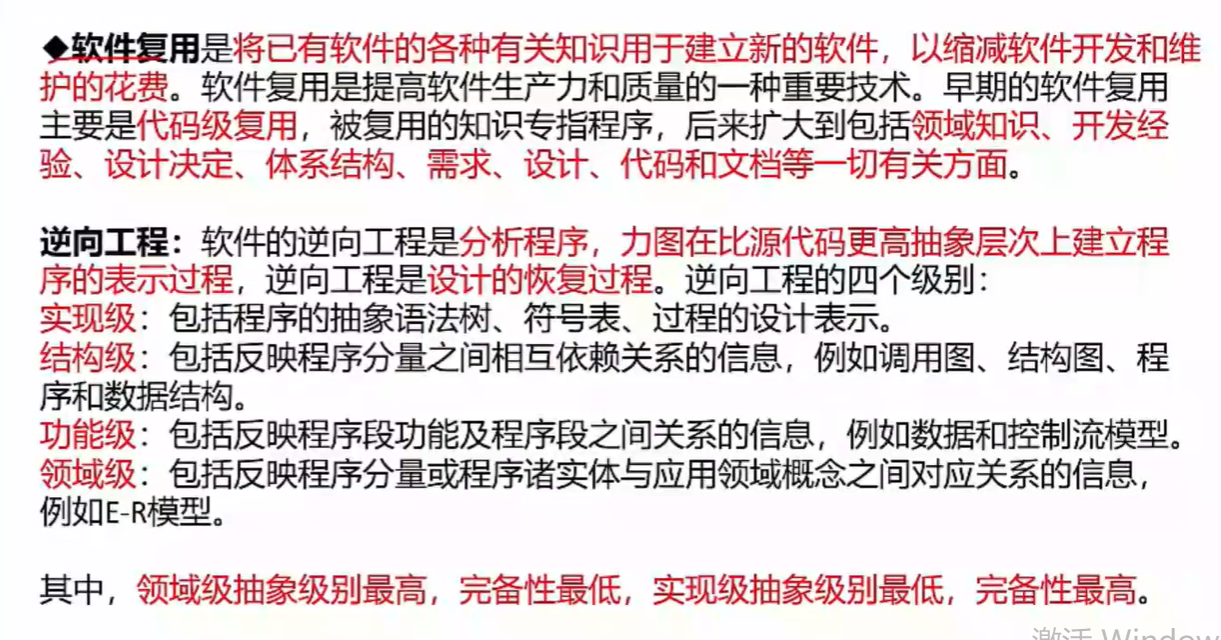
软件工程课件
软件工程 考点概述软件工程概述能力成度模型能力成熟度模型集成软件过程模型逆向工程 考点概述 重点章节 软件工程概述 之前老版教程的,之前考过 能力成度模型 记忆 能力等级 和 特点 能力…...

基于ADS的marx雪崩电路设计-设计实践(射频脉冲源)
基于ADS的marx雪崩电路设计-设计实践(射频脉冲源) 设计一个ns级别的脉冲源,属于是半路转行的,虽然不了解具体原理但是也可以进行设计。具体的设计理论以及优化方法将在之后进行讨论. 参考文献:基于Marx电路的亚纳秒级…...

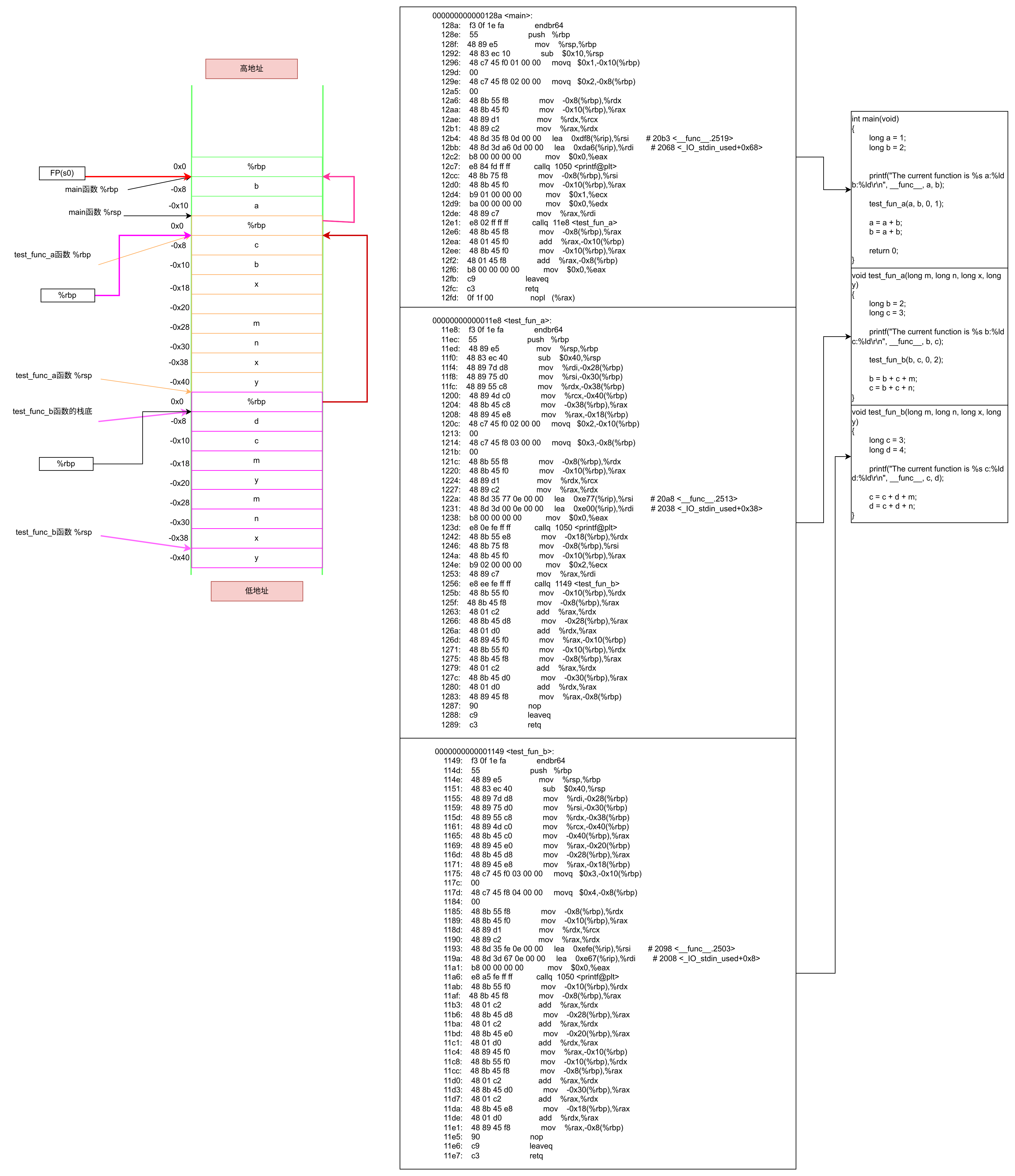
X86_64函数调用汇编程序分析
X86_64函数调用汇编程序分析 1 X86_64寄存器使用标准2 对应代码的分析2.1 main函数及其对应的汇编程序2.1.1 main的C代码实现2.1.2 main函数对应汇编及其分析2.1.3 执行完成之后栈的存放情况 2.2 test_fun_a函数及其对应的汇编程序2.2.1 test_fun_a函数的C实现2.2.2 test_fun_a…...

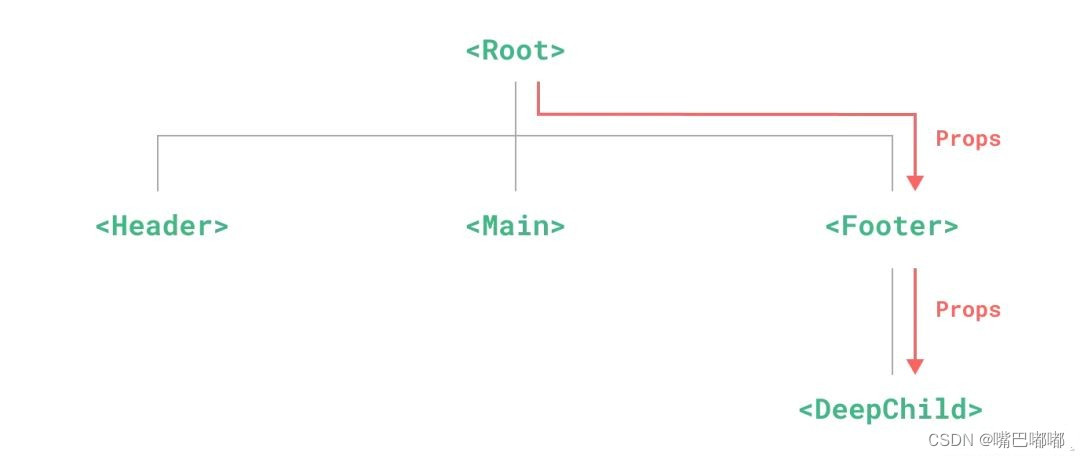
Vue3【Provide/Inject】
前言 自从使用了Provide/Inject代码的组织方式更加灵活了,但是这个灵活性的增加伴随着代码容错性的降低。我相信只要是真的在项目中引入Provide/Inject的同学,一定一定有过或者正在经历下面的状况: 注入名(Injection key&#x…...

Go-Python-Java-C-LeetCode高分解法-第四周合集
前言 本题解Go语言部分基于 LeetCode-Go 其他部分基于本人实践学习 个人题解GitHub连接:LeetCode-Go-Python-Java-C Go-Python-Java-C-LeetCode高分解法-第一周合集 Go-Python-Java-C-LeetCode高分解法-第二周合集 Go-Python-Java-C-LeetCode高分解法-第三周合集 本…...

vue路由
一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! 2.解决方案 vue-router 提供了一个全局组件 router…...

最强的AI视频去码图片修复模型:CodeFormer
目录 1 CodeFormer介绍 1.1 CodeFormer解决的问题 1.2 人脸复原的挑战 1.3 方法动机 1.4 模型实现 1.5 实验结果 2 CodeFormer部署与运行 2.1 conda环境安装 2.2 运行环境构建 2.3 模型下载 2.4 运行 2.4.1 人脸复原 编辑编辑 2.4.2 全图片增强 2.4.3 人脸颜色…...

jenkins自动化部署安装
一、准备工作 1、安装jdk # 1、下载准备jdk包(也可以用docker安装) wget ... # 2、直接解压到,无需安装 unzip ...2、安装maven # 1、下载准备maven压缩包 wget ... # 2、直接解压,无需安装 unzip ... # 3、修改setting.xml,修改localRepository和MIRROR镜像地址…...

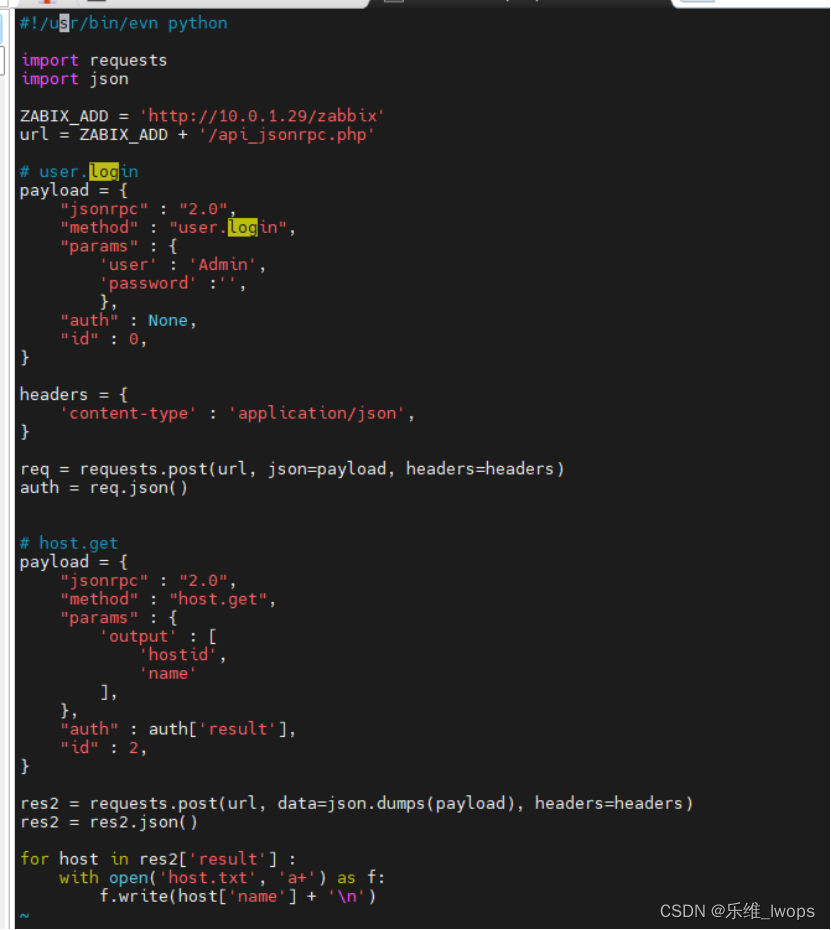
如何调用Zabbix API获取主机信息
自Zabbix 1.8版本被引进以后,Zabbix API开始扮演着越来越重要的角色,它可以为批量操作、第三方软件集成以及其他应用提供可编程接口。 在运维实践中,Zabbix API还有更多巧妙的应用。 面对规模庞大的监控设备,可能会出现某台机器发…...

批量执行redis命令总结
目录 批量执行redis命令方式1: redis-cli直接执行方式2:通过redis-cli和xargs等命令 批量执行redis命令 方式1: redis-cli直接执行 redis-cli command param redis-cli本身支持单个命令执行省略了连接参数操作的key等相关数据,可以通过线下获取或通过keys scan等命…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
