vue路由
一、声明式导航-导航链接
1.需求
实现导航高亮效果
如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
2.解决方案
vue-router 提供了一个全局组件 router-link (取代 a 标签)
-
能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
-
能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法: <router-link to="path的值">发现音乐</router-link>
<div><div class="footer_wrap"><router-link to="/find">发现音乐</router-link><router-link to="/my">我的音乐</router-link><router-link to="/friend">朋友</router-link></div><div class="top"><!-- 路由出口 → 匹配的组件所展示的位置 --><router-view></router-view></div></div>
3.通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
4.总结
-
router-link是什么?
-
router-link怎么用?
-
router-link的好处是什么?
二、声明式导航-两个类名
当我们使用<router-link></router-link>跳转时,自动给当前导航加了两个类名
1.router-link-active
模糊匹配(用的多)
to="/my" 可以匹配 /my /my/a /my/b ....
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to="/my" 仅可以匹配 /my
3.在地址栏中输入二级路由查看类名的添加
4.总结
-
router-link 会自动给当前导航添加两个类名,有什么区别呢?
三、声明式导航-自定义类名(了解)
1.问题
router-link的两个高亮类名 太长了,我们希望能定制怎么办
2.解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({routes: [...],linkActiveClass: "类名1",linkExactActiveClass: "类名2"
})
3.代码演示
// 创建了一个路由对象
const router = new VueRouter({routes: [...], linkActiveClass: 'active', // 配置模糊匹配的类名linkExactActiveClass: 'exact-active' // 配置精确匹配的类名
})
4.总结
如何自定义router-link的两个高亮类名
四、声明式导航-查询参数传参
1.目标
在跳转路由时,进行传参
比如:现在我们在搜索页点击了热门搜索链接,跳转到详情页,需要把点击的内容带到详情页,改怎么办呢?
2.跳转传参
我们可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中
-
查询参数传参
-
动态路由传参
3.查询参数传参
-
如何传参?
<router-link to="/path?参数名=值"></router-link>
-
如何接受参数
固定用法:$router.query.参数名
4.代码演示
App.vue
<template><div id="app"><div class="link"><router-link to="/home">首页</router-link><router-link to="/search">搜索页</router-link></div>
<router-view></router-view></div>
</template>
<script>
export default {};
</script>
<style scoped>
.link {height: 50px;line-height: 50px;background-color: #495150;display: flex;margin: -8px -8px 0 -8px;margin-bottom: 50px;
}
.link a {display: block;text-decoration: none;background-color: #ad2a26;width: 100px;text-align: center;margin-right: 5px;color: #fff;border-radius: 5px;
}
</style>
Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="">黑马程序员</router-link><router-link to="">前端培训</router-link><router-link to="">如何成为前端大牛</router-link></div></div>
</template>
<script>
export default {name: 'FindMusic'
}
</script>
<style>
.logo-box {height: 150px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
Search.vue
<template><div class="search"><p>搜索关键字: 黑马程序员</p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template>
<script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数}
}
</script>
<style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>
router/index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search', component: Search }]
})
export default router
main.js
...
import router from './router/index'
...
new Vue({render: h => h(App),router
}).$mount('#app')
五、声明式导航-动态路由传参
1.动态路由传参方式
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({routes: [...,{ path: '/search/:words', component: Search }] }) -
配置导航链接
to="/path/参数值"
-
对应页面组件接受参数
$route.params.参数名
params后面的参数名要和动态路由配置的参数保持一致
2.查询参数传参 VS 动态路由传参
-
查询参数传参 (比较适合传多个参数)
-
跳转:to="/path?参数名=值&参数名2=值"
-
获取:$route.query.参数名
-
-
动态路由传参 (优雅简洁,传单个参数比较方便)
-
配置动态路由:path: "/path/:参数名"
-
跳转:to="/path/参数值"
-
获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
-
3.总结
声明式导航跳转时, 有几种方式传值给路由页面?
-
查询参数传参(多个参数)
-
动态路由传参(一个参数,优雅简洁)
六、动态路由参数的可选符(了解)
1.问题
配了路由 path:"/search/:words" 为什么按下面步骤操作,会未匹配到组件,显示空白?
2.原因
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({routes: [...{ path: '/search/:words?', component: Search }]
})
七、Vue路由-重定向
1.问题
网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白
2.解决方案
重定向 → 匹配 / 后, 强制跳转 /home 路径
3.语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
4.代码演示
const router = new VueRouter({routes: [{ path: '/', redirect: '/home'},...]
})
八、Vue路由-404
1.作用
当路径找不到匹配时,给个提示页面
2.位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法
path: "*" (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({routes: [...{ path: '*', component: NotFind } //最后一个]
})
4.代码示例
NotFound.vue
<template><div><h1>404 Not Found</h1></div>
</template>
<script>
export default {
}
</script>
<style>
</style>
router/index.js
...
import NotFound from '@/views/NotFound'
...
// 创建了一个路由对象
const router = new VueRouter({routes: [...{ path: '*', component: NotFound }]
})
export default router
九、Vue路由-模式设置
1.问题
路由的路径看起来不自然, 有#,能否切成真正路径形式?
-
hash路由(默认) 例如: http://localhost:8080/#/home
-
history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法
const router = new VueRouter({mode:'histroy', //默认是hashroutes:[]
})
十、编程式导航-两种路由跳转方式
1.问题
点击按钮跳转如何实现?
2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
-
path 路径跳转 (简易方便)
-
name 命名路由跳转 (适合 path 路径长的场景)
4.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({path: '路由路径'
})
5.代码演示 path跳转方式
6.name命名路由跳转
特点:适合 path 路径长的场景
语法:
-
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
this.$router.push({name: '路由名' })
7.代码演示通过name命名路由跳转
8.总结
编程式导航有几种跳转方式?
十一、编程式导航-path路径跳转传参
1.问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
2.两种传参方式
1.查询参数
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
4.path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
接受参数的方式依然是:$route.query.参数名
5.path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
注意:path不能配合params使用
十二、编程式导航-name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({name: '路由名字',params: {参数名: '参数值',}
})
3.总结
编程式导航,如何跳转传参?
1.path路径跳转
-
query传参
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2') this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'} }) -
动态路由传参
this.$router.push('/路径/参数值') this.$router.push({path: '/路径/参数值' })
2.name命名路由跳转
-
query传参
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'} }) -
动态路由传参 (需要配动态路由)
this.$router.push({name: '路由名字',params: {参数名: '参数值',} })
十三、面经基础版-案例效果分析
1.面经效果演示
2.功能分析
-
通过演示效果发现,主要的功能页面有两个,一个是列表页,一个是详情页,并且在列表页点击时可以跳转到详情页
-
底部导航可以来回切换,并且切换时,只有上面的主题内容在动态渲染
3.实现思路分析:配置路由+功能实现
1.配置路由
-
首页和面经详情页,两个一级路由
-
首页内嵌套4个可切换的页面(嵌套二级路由)
2.实现功能
-
首页请求渲染
-
跳转传参 到 详情页,详情页动态渲染
-
组件缓存,性能优化
十四、面经基础版-一级路由配置
1.把文档中准备的素材拷贝到项目中
2.针对router/index.js文件 进行一级路由配置
...
import Layout from '@/views/Layout.vue'
import ArticleDetail from '@/views/ArticleDetail.vue'
...
const router = new VueRouter({routes: [{path: '/',component: Layout},{path: '/detail',component: ArticleDetail}]
})
十五、面经基础版-二级路由配置
二级路由也叫嵌套路由,当然也可以嵌套三级、四级...
1.使用场景
当在页面中点击链接跳转,只是部分内容切换时,我们可以使用嵌套路由
2.语法
-
在一级路由下,配置children属性即可
-
配置二级路由的出口
1.在一级路由下,配置children属性
注意:一级的路由path 需要加 / 二级路由的path不需要加 /
const router = new VueRouter({routes: [{path: '/',component: Layout,children:[//children中的配置项 跟一级路由中的配置项一模一样 {path:'xxxx',component:xxxx.vue},{path:'xxxx',component:xxxx.vue},]}]
})
技巧:二级路由应该配置到哪个一级路由下呢?
这些二级路由对应的组件渲染到哪个一级路由下,children就配置到哪个路由下边
2.配置二级路由的出口 <router-view></router-view>
注意: 配置了嵌套路由,一定配置对应的路由出口,否则不会渲染出对应的组件
Layout.vue
<template><div class="h5-wrapper"><div class="content"><router-view></router-view></div>....</div> </template>
3.代码实现
router/index.js
...
import Article from '@/views/Article.vue'
import Collect from '@/views/Collect.vue'
import Like from '@/views/Like.vue'
import User from '@/views/User.vue'
...
const router = new VueRouter({routes: [{path: '/',component: Layout,redirect: '/article',children:[{path:'/article',component:Article},{path:'/collect',component:Collect},{path:'/like',component:Like},{path:'/user',component:User}]},....]
})
Layout.vue
<template><div class="h5-wrapper"><div class="content"><!-- 内容部分 --><router-view></router-view></div><nav class="tabbar"><a href="#/article">面经</a><a href="#/collect">收藏</a><a href="#/like">喜欢</a><a href="#/user">我的</a></nav></div> </template>
十六、面经基础版-二级导航高亮
1.实现思路
-
将a标签替换成 <router-link></router-link>组件,配置to属性,不用加 #
-
结合高亮类名实现高亮效果 (推荐模糊匹配:router-link-active)
2.代码实现
Layout.vue
....<nav class="tabbar"><router-link to="/article">面经</router-link><router-link to="/collect">收藏</router-link><router-link to="/like">喜欢</router-link><router-link to="/user">我的</router-link></nav>
<style>a.router-link-active {color: orange;}
</style>
十七、面经基础版-首页请求渲染
1.步骤分析
1.安装axios
2.看接口文档,确认请求方式,请求地址,请求参数
3.created中发送请求,获取数据,存储到data中
4.页面动态渲染
2.代码实现
1.安装axios
yarn add axios npm i axios
2.接口文档
请求地址: https://mock.boxuegu.com/mock/3083/articles 请求方式: get
3.created中发送请求,获取数据,存储到data中
data() {return {articelList: [],}},async created() {const { data: { result: { rows } }} = await axios.get('https://mock.boxuegu.com/mock/3083/articles')this.articelList = rows},
4.页面动态渲染
<template><div class="article-page"><div class="article-item" v-for="item in articelList" :key="item.id"><div class="head"><img :src="item.creatorAvatar" alt="" /><div class="con"><p class="title">{{ item.stem }}</p><p class="other">{{ item.creatorName }} | {{ item.createdAt }}</p></div></div><div class="body">{{item.content}}</div><div class="foot">点赞 {{item.likeCount}} | 浏览 {{item.views}}</div></div></div>
</template>
十八、面经基础版-查询参数传参
1.说明
跳转详情页需要把当前点击的文章id传给详情页,获取数据
-
查询参数传参 this.$router.push('/detail?参数1=参数值&参数2=参数值')
-
动态路由传参 先改造路由 在传参 this.$router.push('/detail/参数值')
2.查询参数传参实现
Article.vue
<template><div class="article-page"><div class="article-item" v-for="item in articelList" :key="item.id" @click="$router.push(`/detail?id=${item.id}`)">...</div></div>
</template>
ArticleDetail.vue
created(){console.log(this.$route.query.id)}
十九、面经基础版-动态路由传参
1.实现步骤
-
改造路由
-
动态传参
-
在详情页获取参数
2.代码实现
改造路由
router/index.js
...{path: '/detail/:id',component: ArticleDetail}
Article.vue
<div class="article-item" v-for="item in articelList" :key="item.id" @click="$router.push(`/detail/${item.id}`)">....</div>
ArticleDetail.vue
created(){console.log(this.$route.params.id)}
3.额外优化功能点-点击回退跳转到上一页
ArticleDetail.vue
<template><div class="article-detail-page"><nav class="nav"><span class="back" @click="$router.back()"><</span> 面经详情</nav>....</div> </template>
二十、面经基础版-详情页渲染
1.实现步骤分析
-
导入axios
-
查看接口文档
-
在created中发送请求
-
页面动态渲染
2.代码实现
接口文档
请求地址: https://mock.boxuegu.com/mock/3083/articles/:id请求方式: get
在created中发送请求
data() {return {articleDetail:{}}},async created() {const id = this.$route.params.idconst {data:{result}} = await axios.get(`https://mock.boxuegu.com/mock/3083/articles/${id}`)this.articleDetail = result},
页面动态渲染
<template><div class="article-detail-page"><nav class="nav"><span class="back" @click="$router.back()"><</span> 面经详情</nav><header class="header"><h1>{{articleDetail.stem}}</h1><p>{{articleDetail.createAt}} | {{articleDetail.views}} 浏览量 | {{articleDetail.likeCount}} 点赞数</p><p><img:src="articleDetail.creatorAvatar"alt=""/><span>{{articleDetail.creatorName}}</span></p></header><main class="body">{{articleDetail.content}}</main></div>
</template>
二十一、面经基础版-缓存组件
1.问题
从面经列表 点到 详情页,又点返回,数据重新加载了 → 希望回到原来的位置
2.原因
当路由被跳转后,原来所看到的组件就被销毁了(会执行组件内的beforeDestroy和destroyed生命周期钩子),重新返回后组件又被重新创建了(会执行组件内的beforeCreate,created,beforeMount,Mounted生命周期钩子),所以数据被加载了
3.解决方案
利用keep-alive把原来的组件给缓存下来
4.什么是keep-alive
keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件中。
优点:
在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM,
减少加载时间及性能消耗,提高用户体验性。
App.vue
<template><div class="h5-wrapper"><keep-alive><router-view></router-view></keep-alive></div> </template>
问题:
缓存了所有被切换的组件
5.keep-alive的三个属性
① include : 组件名数组,只有匹配的组件会被缓存
② exclude : 组件名数组,任何匹配的组件都不会被缓存
③ max : 最多可以缓存多少组件实例
App.vue
<template><div class="h5-wrapper"><keep-alive :include="['LayoutPage']"><router-view></router-view></keep-alive></div> </template>
6.额外的两个生命周期钩子
keep-alive的使用会触发两个生命周期函数
activated 当组件被激活(使用)的时候触发 → 进入这个页面的时候触发
deactivated 当组件不被使用的时候触发 → 离开这个页面的时候触发
组件缓存后就不会执行组件的created, mounted, destroyed 等钩子了
所以其提供了actived 和deactived钩子,帮我们实现业务需求。
7.总结
1.keep-alive是什么
2.keep-alive的优点
3.keep-alive的三个属性 (了解)
4.keep-alive的使用会触发两个生命周期函数(了解)
二十二、VueCli 自定义创建项目
1.安装脚手架 (已安装)
npm i @vue/cli -g
2.创建项目
vue create hm-exp-mobile
-
选项
Vue CLI v5.0.8 ? Please pick a preset:Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint) > Manually select features 选自定义
-
手动选择功能
-
选择vue的版本
3.x > 2.x
-
是否使用history模式
-
选择css预处理
-
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
-
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
-
选择校验的时机 (直接回车)
-
选择配置文件的生成方式 (直接回车)
-
是否保存预设,下次直接使用? => 不保存,输入 N
-
等待安装,项目初始化完成
-
启动项目
npm run serve
二十三、ESlint代码规范及手动修复
代码规范:一套写代码的约定规则。例如:赋值符号的左右是否需要空格?一句结束是否是要加;?...
没有规矩不成方圆
ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)。在创建项目时,我们使用的是 JavaScript Standard Style 代码风格的规则。
1.JavaScript Standard Style 规范说明
建议把:JavaScript Standard Style 看一遍,然后在写的时候, 遇到错误就查询解决。
下面是这份规则中的一小部分:
-
字符串使用单引号 – 需要转义的地方除外
-
无分号 – 这没什么不好。不骗你!
-
关键字后加空格
if (condition) { ... } -
函数名后加空格
function name (arg) { ... } -
坚持使用全等
===摒弃==一但在需要检查null || undefined时可以使用obj == null -
......
2.代码规范错误
如果你的代码不符合standard的要求,eslint会跳出来刀子嘴,豆腐心地提示你。
下面我们在main.js中随意做一些改动:添加一些空行,空格。
import Vue from 'vue'
import App from './App.vue'
import './styles/index.less'
import router from './router'
Vue.config.productionTip = false
new Vue ( {render: h => h(App),router
}).$mount('#app')
按下保存代码之后:
你将会看在控制台中输出如下错误:
eslint 是来帮助你的。心态要好,有错,就改。
3.手动修正
根据错误提示来一项一项手动修正。
如果你不认识命令行中的语法报错是什么意思,你可以根据错误代码(func-call-spacing, space-in-parens,.....)去 ESLint 规则列表中查找其具体含义。
打开 ESLint 规则表,使用页面搜索(Ctrl + F)这个代码,查找对该规则的一个释义。
二十四、通过eslint插件来实现自动修正
eslint会自动高亮错误显示
通过配置,eslint会自动帮助我们修复错误
-
如何安装
-
如何配置
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false
-
注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
-
注意:使用了eslint校验之后,把vscode带的那些格式化工具全禁用了 Beatify
settings.json 参考
{"window.zoomLevel": 2,"workbench.iconTheme": "vscode-icons","editor.tabSize": 2,"emmet.triggerExpansionOnTab": true,// 当保存的时候,eslint自动帮我们修复错误"editor.codeActionsOnSave": {"source.fixAll": true},// 保存代码,不自动格式化"editor.formatOnSave": false
}
相关文章:

vue路由
一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! 2.解决方案 vue-router 提供了一个全局组件 router…...

最强的AI视频去码图片修复模型:CodeFormer
目录 1 CodeFormer介绍 1.1 CodeFormer解决的问题 1.2 人脸复原的挑战 1.3 方法动机 1.4 模型实现 1.5 实验结果 2 CodeFormer部署与运行 2.1 conda环境安装 2.2 运行环境构建 2.3 模型下载 2.4 运行 2.4.1 人脸复原 编辑编辑 2.4.2 全图片增强 2.4.3 人脸颜色…...

jenkins自动化部署安装
一、准备工作 1、安装jdk # 1、下载准备jdk包(也可以用docker安装) wget ... # 2、直接解压到,无需安装 unzip ...2、安装maven # 1、下载准备maven压缩包 wget ... # 2、直接解压,无需安装 unzip ... # 3、修改setting.xml,修改localRepository和MIRROR镜像地址…...

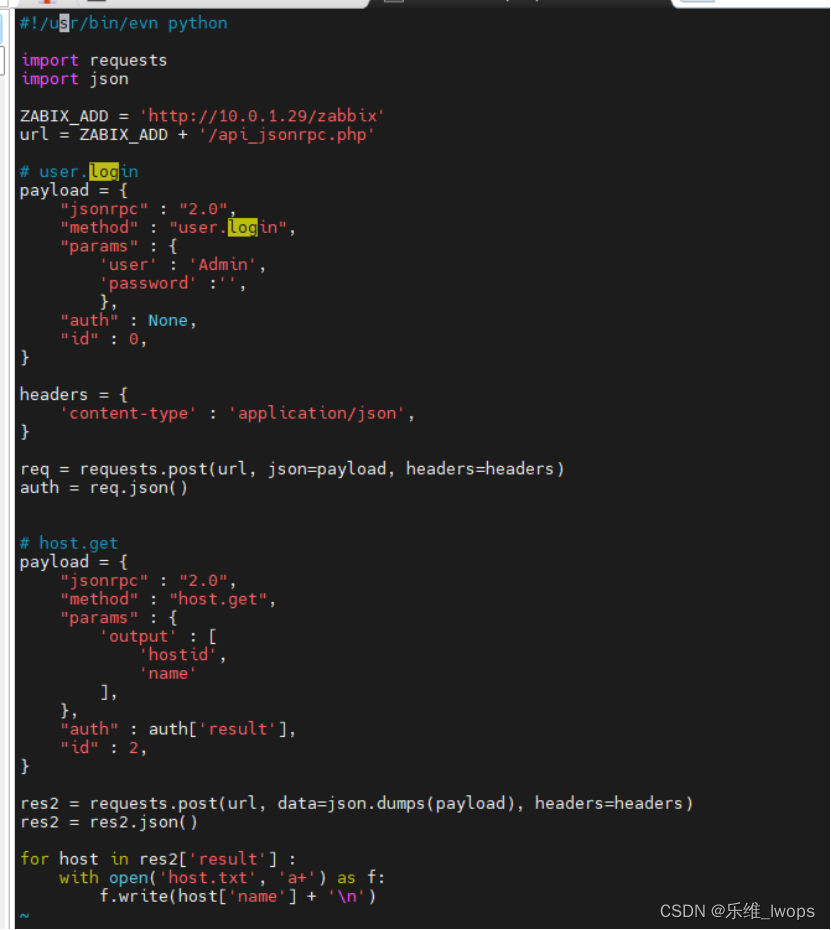
如何调用Zabbix API获取主机信息
自Zabbix 1.8版本被引进以后,Zabbix API开始扮演着越来越重要的角色,它可以为批量操作、第三方软件集成以及其他应用提供可编程接口。 在运维实践中,Zabbix API还有更多巧妙的应用。 面对规模庞大的监控设备,可能会出现某台机器发…...

批量执行redis命令总结
目录 批量执行redis命令方式1: redis-cli直接执行方式2:通过redis-cli和xargs等命令 批量执行redis命令 方式1: redis-cli直接执行 redis-cli command param redis-cli本身支持单个命令执行省略了连接参数操作的key等相关数据,可以通过线下获取或通过keys scan等命…...

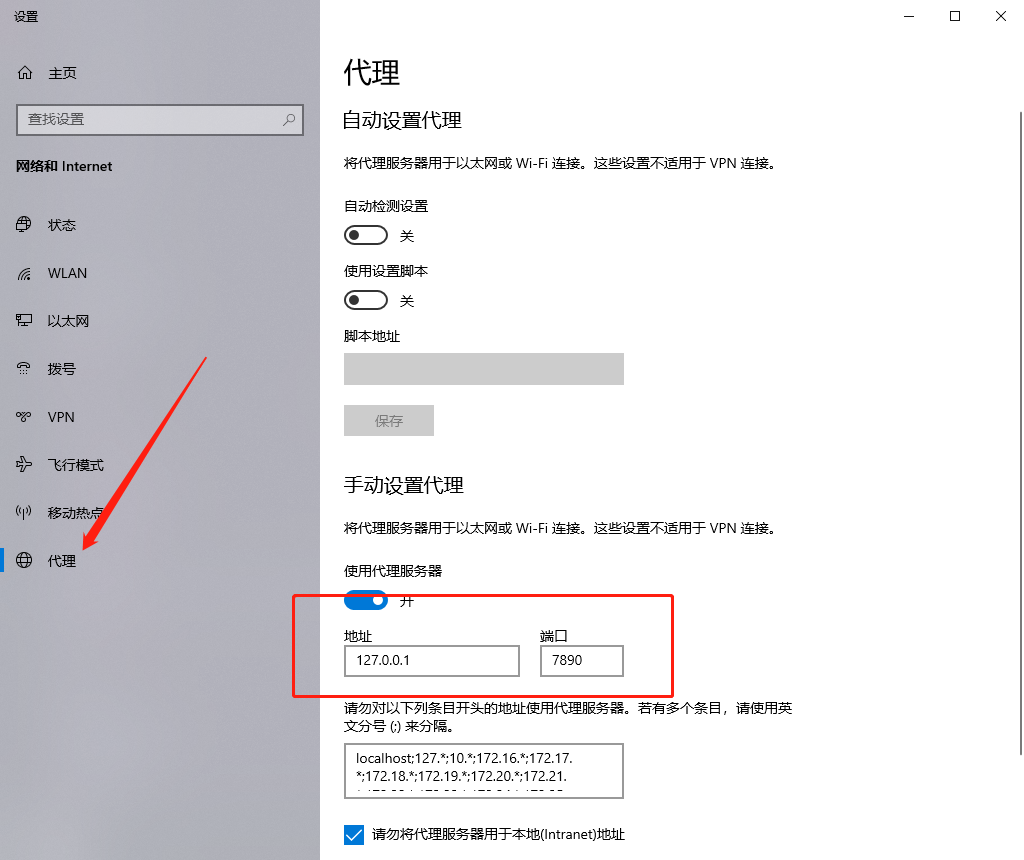
命令行git联网失败,但是实际可以联网
最近下载代码的时候发现总是告诉我连不上github的网页,但是我自己通过浏览器又可以上网,找了半天发现这个方法可以。 记录下这个代理 打开git bash 执行以下命令: git config --global http.proxy http://127.0.0.1:7890 git config --glob…...

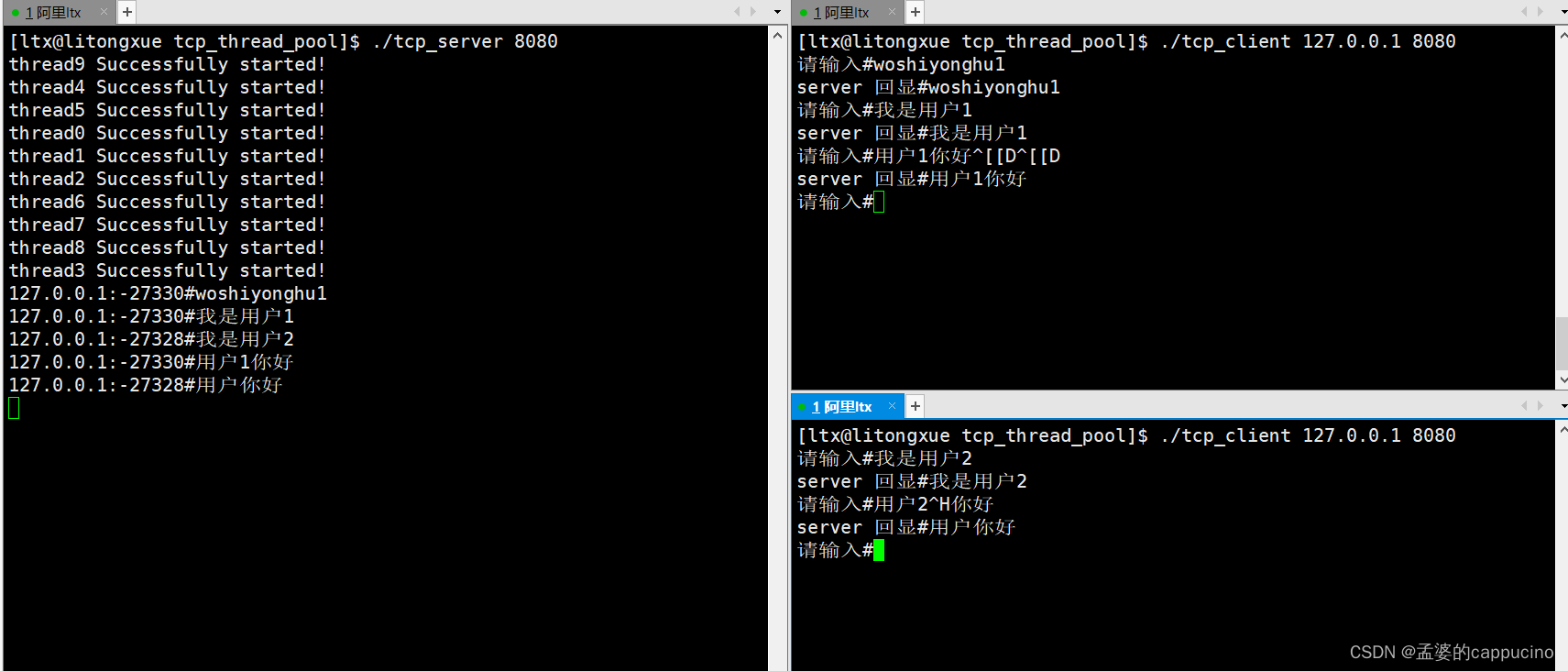
网络编程套接字,Linux下实现echo服务器和客户端
目录 1、一些网络中的名词 1.1 IP地址 1.2 端口号port 1.3 "端口号" 和 "进程ID" 1.4 初始TCP协议 1.5 UDP协议 2、socket编程接口 2.1 socket 常见API 2.2 sockaddr结构 3、简单的网络程序 3.1 udp实现echo服务器和客户端 3.1.1 echo服务器实…...

java+ssh+mysql智能化办公管理系统
项目介绍: 本系统为基于jspsshmysql的OA智能办公管理系统,包含管理员、领导、员工角色,功能如下: 管理员:公告信息;工作计划;公司资料;部门管理;员工管理;员…...

网络层抓包tcpdump
sudo tcpdump -i eth0 -s 0 -nn host iphost -w xxx.pcap 这段代码使用了命令行工具 tcpdump,用于在Linux系统上捕获网络数据包。让我详细介绍一下这段代码的含义和 tcpdump 的用法: 代码含义: sudo: 使用超级用户权限执行 tcpdump 命令&am…...

QT之形态学操作
形态学操作包含以下操作: 腐蚀 (Erosion)膨胀 (Dilation)开运算 (Opening)闭运算 (Closing)形态梯度 (Morphological Gradient)顶帽 (Top Hat)黑帽(Black Hat) 其中腐蚀和膨胀操作是最基本的操作,其他操作由这两个操作变换而来。 腐蚀 用一个结构元素…...

15、监测数据采集物联网应用开发步骤(11)
源码将于最后一遍文章给出下载 监测数据采集物联网应用开发步骤(10) 程序自动更新开发 前面章节写了部分功能模块开发: 日志或文本文件读写开发;Sqlite3数据库读写操作开发;定时器插件化开发;串口(COM)通讯开发;TCP/IP Client开发;TCP/IP Server 开发;modbus协议…...

Pygame中Trivia游戏解析6-2
3.1.2 读取保存题目的文件 在Trivia类的__init__()方法中,对各变量初始化完成之后,读取保存题目的文件,代码如下所示。 f open(filename, "r", encodingutf8) trivia_data f.readlines() f.close() 其中,open()函数…...

java 实现命令行模式
命令模式是一种行为设计模式,它允许您将请求封装为对象,以便您可以将其参数化、队列化、记录和撤销。在 Java 中实现命令模式涉及创建一个命令接口,具体命令类,以及一个接收者类,该接收者类执行实际操作。下面是一个简…...
)
A - Orac and Models(最长上升子序列——加强版)
There are nn models in the shop numbered from 11 to nn, with sizes s_1, s_2, \ldots, s_ns1,s2,…,sn. Orac will buy some of the models and will arrange them in the order of increasing numbers (i.e. indices, but not sizes). Orac thinks that the obtai…...

【python手写算法】逻辑回归实现分类(含公式推导)
公式推导: 代码实现: # codingutf-8 import matplotlib.pyplot as plt import numpy as npdef f(w1,x1,w2,x2,b):zw1*x1w2*x2breturn 1/(1np.exp(-z)) if __name__ __main__:X1 [12.46, 0.25, 5.22, 11.3, 6.81, 4.59, 0.66, 14.53, 15.49, 14.43,2.1…...

【2023高教社杯数学建模国赛】ABCD题 问题分析、模型建立、参考文献及实现代码
【2023高教社杯数学建模国赛】ABCD题 问题分析、模型建立、参考文献及实现代码 1 比赛时间 北京时间:2023年9月7日 18:00-2023年9月10日20:00 2 思路内容 可以参考我提供的历史竞赛信息内容,最新更新我会发布在博客和知乎上,请关注我获得最…...

yum安装mysql5.7散记
## 数据源安装 $ yum -y install wget $ wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm $ yum localinstall mysql57-community-release-el7-8.noarch.rpm $ yum repolist enabled | grep "mysql.*-community.*" $ yum install mysql-…...

DNS解析
1.DNS介绍 DNS 表示域名系统。此系统实质上是用于整理和识别各个域名的网络电话簿。电话簿将“Acme Pizza”之类的名称转换为要拨打的正确电话号码,而 DNS 将“www.google.com”之类的网络地址转换为托管该网站的计算机的物理 IP 地址,如“74.125.19.147…...

从jdk8 升级到jdk17的问题总结
目录 1. java.lang.reflect.InaccessibleObjectException: 2. java.lang.UnsatisfiedLinkError in autosys 3. java.lang.NoClassDefFoundError: Could not initialize class net.sf.jasperreports.engine.util.JRStyledTextParser 4. java.lang.UnsatisfiedLinkError: **…...

一百七十二、Flume——Flume采集Kafka数据写入HDFS中(亲测有效、附截图)
一、目的 作为日志采集工具Flume,它在项目中最常见的就是采集Kafka中的数据然后写入HDFS或者HBase中,这里就是用flume采集Kafka的数据导入HDFS中 二、各工具版本 (一)Kafka kafka_2.13-3.0.0.tgz (二)…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
