uniapp使用@microsoft/signalr(报错“ReferenceError: require is not defined“)
后台老哥要用微软的signalr,总结了一些经验和问题
引入方法
1、npm
npm i @microsoft/signalr
2、下载他的js或者cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/6.0.1/signalr.js"></script>
在uniapp中,h5是正常的,运行到App会报ReferenceError: require is not defined

可以使用renderjs
用法不想看可以直接复制
<script module="test" lang="renderjs">import * as signalR from "@microsoft/signalr";export default {data() {return {connection: null}},mounted() {// 建立连接console.log(signalR)this.connection = new signalR.HubConnectionBuilder().withUrl("xxxxx") // 此处填服务器地址.configureLogging(signalR.LogLevel.Information).build();// 注册方法(给后端调用的,需要在methods中定义)// this.connection.on("ReceiveMessage", this.ShowMsg);// 开始连接this.connection.start().then((res) => {console.log("Connected!a")this.$ownerInstance.callMethod('isConnected', {connected: true})this.connection.invoke("SendMessage", "hello world")}).catch((err) => {console.log(err)});return}}
</script>
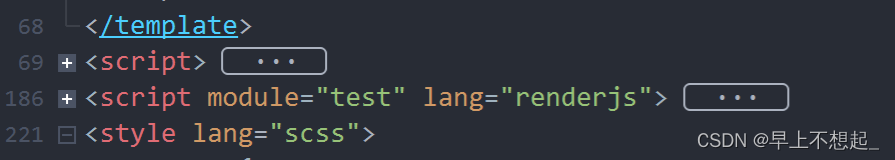
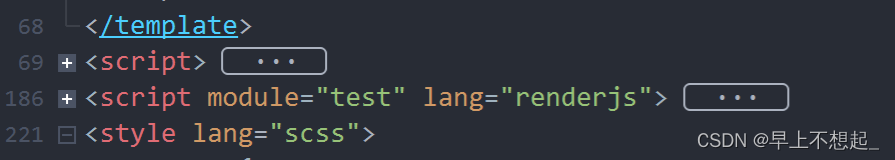
注:可以直接新建一个script 标签,放在原页面script 标签的下面,像这样。

顺道写下使用方法 signalr文档,不太友好
注:在renderjs中,uni的东西都不可以使用
先引入。或者使用上面那种引入
import {HubConnectionBuilder} from "@microsoft/signalr";
建立连接
withAutomaticReconnect()这个是自动断线重连,就简单测试了一下是有用的所以不需要自己写心跳。
// 建立连接this.connection = new HubConnectionBuilder().withUrl(url) // 此处填服务器地址// .configureLogging(signalR.LogLevel.Information).withAutomaticReconnect().build();
开始连接
有成功和失败的回调
this.connection.start().then(() => {console.log('Connection established.');}).catch((error) => {console.error('Error connecting to SignalR server: ', error);});
调用SignalR服务器端的方法
第一个是方法名称,后面具体参数看后台
this.connection.invoke('serverMethod', data).then((response) => {console.log('Received response from SignalR server: ', response);}).catch((error) => {console.error('Error calling server method: ', error);});
接收服务器返回值
通过on来接收,第一个是方法名称
this.connection.on("ReceiveMessage",(res)=>{})
具体推送可以写在上面,推送文档 plus.push
注:需要在打包的时候勾选uni.push
let content = JSON.parse(message).name +'有一条新的危急值消息!';let options = {"cover": false,"when": new Date(),'title': "危急值"};let body = {'id': 'id','key': "key"}// let payload = JSON.stringify(body);plus.push.createMessage(content, '', options);
相关文章:

uniapp使用@microsoft/signalr(报错“ReferenceError: require is not defined“)
后台老哥要用微软的signalr,总结了一些经验和问题 引入方法 1、npm npm i microsoft/signalr 2、下载他的js或者cdn <script src"https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/6.0.1/signalr.js"></script>在uniapp中&…...

CloudCompare 二次开发(9)——半径滤波
目录 一、概述二、代码集成三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、概述 使用CloudCompare与PCL的混合编程实现点云半径滤波。半径滤波的算法原理见:PCL 半径滤波器。基于PCL将半径滤波集成到Cl…...

ElementUI浅尝辄止29:Breadcrumb 面包屑
显示当前页面的路径,快速返回之前的任意页面。 1.如何使用? 在el-breadcrumb中使用el-breadcrumb-item标签表示从首页开始的每一级。Element 提供了一个separator属性,在el-breadcrumb标签中设置它来决定分隔符,它只能是字符串&am…...

ABB MPRC086444-005数字输入模块
ABB MPRC086444-005 是一款数字输入模块,通常用于工业自动化和控制系统中,用于接收和处理数字信号。以下是这种类型的数字输入模块通常可能具备的一般功能和特点: 数字输入接口:MPRC086444-005 模块通常配备多个数字输入通道&…...

stable diffusion实践操作-常见lora模型介绍
系列文章目录 本文专门开一节写Lora相关的内容,在看之前,可以同步关注: stable diffusion实践操作 文章目录 系列文章目录前言一、什么是lora?1.1 lora 定义1.2 lora的基本原理1.2 通过分层控制lora 二、作用:2.1 复刻人物特征2…...

kubeadm 安装k8s
目录 安装k8s 环境准备 所有节点,关闭防火墙规则,关闭selinux,关闭swap交换(必须关闭swap分区) //修改主机名 //所有节点修改hosts文件 //调整内核参数 所有节点安装docker 所有节点安装kubeadm,kube…...

选择最适合您的Bug管理软件:市场比较与推荐
“Bug管理软件哪家好?市场上有许多优秀的Bug管理系统品牌如:Zoho Projects、JIRA、Redmine、Bugzilla、MantisBT。” 一款高效的Bug管理系统可以帮助团队更有效地发现、记录和解决软件中的问题,从而提高产品质量和用户满意度。本文将为您介绍…...

Spring MVC的常用注解及用法
Spring MVC的执行流程: 1.用户的请求首先到Controller 2.Controller将请求转发给Model 3.Model处理业务并将数据结果给Controller 4.Controller会将数据给View引擎 5.View转换数据生成最终的页面给用户。 常用注解: 1.requestMapping:…...

HTTP和HTTPS的区别、 HTTPS运行原理
HTTP 一种用于web浏览器和web服务器基于数据传递的协议基于TCP/IP协议的应用层传送,用于客户端和服务器之间的数据交互 HTTPS 是HTTP的安全版,基于SSL或TLS协议,对客户端和服务器之间加密和身份验证,使得数据之间传递具有了安全…...

统计封闭岛屿的数目
1254. 统计封闭岛屿的数目 关于岛屿的相似题目: 岛屿数量 – 二维矩阵的dfs算法封闭岛屿数量 – 二维矩阵的dfs算法统计封闭岛屿的数目统计子岛屿不同岛屿的数量 class MaxAreaOfIsland:"""floodFill 算法1254. 统计封闭岛屿的数目https://leetcod…...

【数据结构与算法系列4】长度最小的子数组
给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度**。**如果不存在符合条件的子数组,返回 0 。 示例 1: 输入&…...

问道管理:底部渐渐抬高 今年反弹时刻或已来临
快速探底后,两市呈现分解走势。 沪指周三低开震动,指数在20日均线取得支撑后小幅上升,最终以红盘报收。深成指走势弱于沪指,尽管午后指数有所上升,但最终未能翻红。到收盘,沪指报收3158.08点,上…...

正规黄金代理的三大要素
对于现货黄金投资来说,寻找一个正规的黄金代理是十分重要的问题。在目前的现货黄金投资市场中,现货黄金代理的数量很多,他们都致力于耕耘现货黄金投资市场。当越来越多的专业人士加入到现货黄金投资的市场中当中时,这个市场将会越…...

Spine2D骨骼动画播放器 - 微信小程序版
Spine2D骨骼动画播放器 - 微信小程序版 简介平台支持 界面预览使用说明演示视频 版本笨笨的小目标(废话)参考资料测试文件百度盘分享 相关文档 简介 本播放器是SpinePlayer的微信小程序版。由于官方并没有提供现成的运行库,只能自己改造。 设…...

蓝天转债,双良转债上市价格预测
蓝天转债111017 基本信息 转债名称:蓝天转债,评级:AA,发行规模:8.7亿元。 正股名称:蓝天燃气,今日收盘价:9.74元,转股价格:10.13元。 当前转股价值 转债面值…...

python-爬虫-xpath方法-批量爬取王者皮肤图片
import requests from lxml import etree获取NBA成员信息 # 发送的地址 url https://nba.hupu.com/stats/players # UA 伪装 google header {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/116.0.0.0 Safari/537.3…...

go锁--读写锁
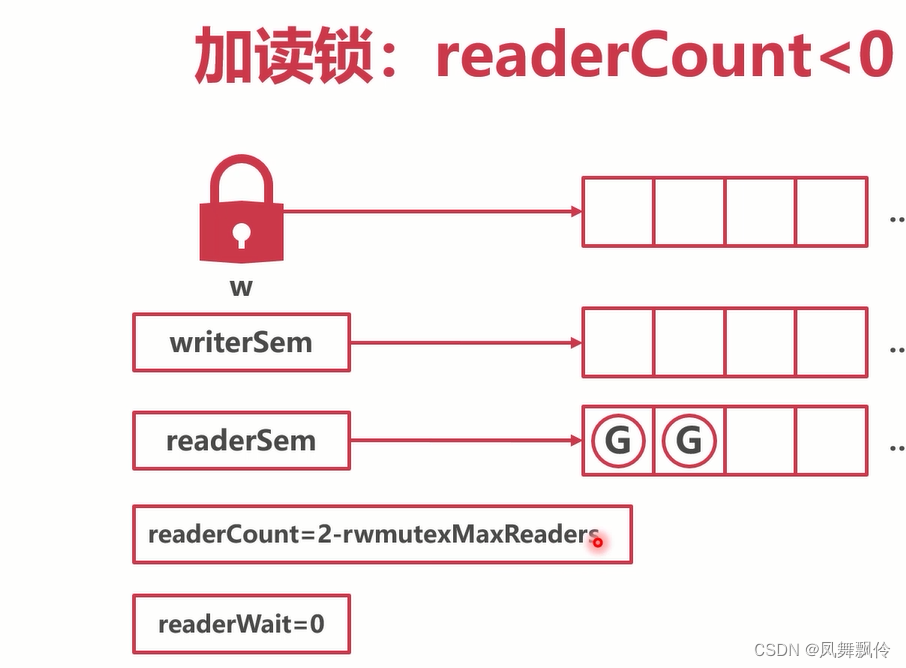
每个锁分为读锁和写锁,写锁互斥 没有加写锁时,多个协程都可以加读锁 加了写锁时,无法加读锁,读协程排队等待 加了读锁,写锁排队等待 Mutex用来写协程之间互斥等待 读协程使用readerSem等待写锁的释放 写协程使用writer…...

Unity中Shader的屏幕坐标
文章目录 前言一、屏幕坐标1、屏幕像素的坐标2、屏幕坐标归一化 二、在Unity中获取 当前屏幕像素 和 总像素1、获取屏幕总像素,使用_ScreenParams参数2、获取当前片段上的像素怎么使用:在片元着色器传入参数时使用 前言 Unity中Shader的屏幕坐标 一、屏幕坐标 1、屏幕像素的坐…...

springboot MongoDB 主从 多数据源
上一篇,我写了关于用一个map管理mongodb多个数据源(每个数据源,只有单例)的内容。 springboot mongodb 配置多数据源 临到部署到阿里云的测试环境,发现还需要考虑一下主从的问题,阿里云买的数据库&#x…...

【100天精通Python】Day57:Python 数据分析_Pandas数据描述性统计,分组聚合,数据透视表和相关性分析
目录 1 描述性统计(Descriptive Statistics) 2 数据分组和聚合 3 数据透视表 4 相关性分析 1 描述性统计(Descriptive Statistics) 描述性统计是一种用于汇总和理解数据集的方法,它提供了关于数据分布、集中趋势和…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
