前端使用elementui开发后台管理系统的常用功能(持续更新)
前言:本次的文章完全是自己开发中遇到的一些问题,经过不断的修改终于完成的一些功能,当个快捷的查看手册吧~
elementui开发后台管理系统常用功能
- 高级筛选的封装
- elementui的表格
- elementui的表格实现跨页多选+回显
- elementui的表单
- elementui的日历
- vue获取某几天内的日期和星期几
- 请假时长计算
高级筛选的封装
功能描述:数据使用的若依的字典,或者是自定义数据,可以点击每个选项进行选择,取消选择,也可以在已选择进行清除和单个删除
const officeConfig = {title: "高级检索",isShowHeader: false,configList: [{label: "人员性质", // 显示的名称data: [], // 显示的名称type: "dict", // 类型:默认 字典 输入框dict: "personnel_nature", // 如果是字典需要写isMultiple: true, // 是不是多选field: "staffType" // 需要给后端传递的字段名称},{label: "年龄",type: "default",data: [{label: "20岁以下",value: "0 and 20",},{label: "20-30",value: "20 and 30",},],dict: "",isMultiple: false,field: "age"},{label: "请选择",type: "input",data: [{field: "staffName", placeholder: "请填写"},{field: "dutyName", placeholder: "请填写"},{field: "deptName", placeholder: "请填写"},],dict: "",isMultiple: false,field: ""},],showTable: false,tableConfig: {// 表格配置propList: [{ prop: 'inFloor', label: '所属楼层', minWidth: '100'},],showSelectColumn: false,showIndexColumn: true,}
}const queryForm = {}
officeConfig.configList.forEach(item => {if (item.type === "input") {item.data.forEach(val => {queryForm[val.field] = ""})} else {queryForm[item.field] = []}
})export {officeConfig,queryForm
}
// configList 是在外部进行单独配置的<div class="query-wrap"><el-form :model="queryForm" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item v-for="(item, index) in configList" :key="index" :label="item.label"><template v-if="item.type === 'dict'"><el-checkbox-group v-model="queryForm[`${item.field}`]"><el-checkbox class="radio-btn" v-for="(dict, index) in dict.type[item.dict]" :key="index" :label="dict.value"@change="handleCheckedItemChange(item, dict)">{{dict.label}}</el-checkbox></el-checkbox-group></template><template v-if="item.type === 'default'"><el-checkbox-group v-model="queryForm[`${item.field}`]"><el-checkbox class="radio-btn" v-for="(dict, index) in item.data" :key="index" :label="dict.value"@change="handleCheckedItemChange(item, dict)">{{dict.label}}</el-checkbox></el-checkbox-group></template><template v-if="item.type === 'input'"><div style="display: flex;"><template v-for="(dict, index) in item.data"><el-input v-model="queryForm[`${dict.field}`]" :key="index" :placeholder="dict.placeholder" clearable></el-input></template></div></template></el-form-item><el-form-item label="请选择"></el-form-item></el-form><div class="select-row"><div><div class="select-text">已选条件</div><div class="select-wrap"><div class="item" v-for="(item, index) in selectItem" :key="index">{{item.label}}<i class="el-icon-close" style="margin-left: 5px; cursor: pointer;" @click="handleRemoveItem(item)"></i></div></div><el-tooltip style="margin-right: 15px;" effect="dark" content="查询" placement="top"><el-button icon="el-icon-search" circle @click="handleQuerySuccess"></el-button></el-tooltip><el-tooltip style="margin-right: 15px;" effect="dark" content="清除选项" placement="top"><el-button icon="el-icon-close" circle @click="clearSelectHandle"></el-button></el-tooltip></div></div>
</div><script>
export default {props: {title: {type: String,},isShowHeader: {type: Boolean,default: true},configList: {type: Array,default: () => ([])},queryForm: {type: Object,default: () => ({})},showTable: {type: Boolean,default: true},tableData: {type: Array,default: () => ([])},tableConfig: {type: Object,default: () => ({})},loading: {type: Boolean,default: false},tableTotal: {type: Number},},dicts: [你使用到的字段字段],data() {return {value: "",active: false,selectItem: [],};},methods: {// 点击选择的时候进行一个数据的保存,再次点击删除handleCheckedItemChange(item, data) {console.log(item, data);const arr = this.selectItem.filter(selectItem => {if ((selectItem.value == data.value) && (selectItem.label == data.label)) {return selectItem}})if (!arr.length) {this.selectItem.push({label: data.label, value: data.value, field: item.field})} else {const index = this.selectItem.findIndex((itemIndex) => (itemIndex.value == data.value)&&(itemIndex.label == data.label) )this.selectItem.splice(index, 1)}},handleQuerySuccess() {this.$emit("querySuccess")},// 删除itemhandleRemoveItem(item) {const index = this.selectItem.findIndex((itemIndex) => (itemIndex.value == item.value)&&(itemIndex.label == item.label))this.selectItem.splice(index, 1)this.$emit("removeItem", item)if (!this.selectItem.length) {this.clearSelectHandle()}},// 清空所有选项clearSelectHandle() {this.selectItem = []this.$emit("clearSelectQuery")},handlePutAway() {this.$emit("putAway")},},
};
</script><style lang="scss" scoped>
::v-deep {.query-wrap {padding: 10px 0;margin-bottom: 20px;background: #FFFFFF;box-shadow: inset 0px 1px 4px 0px #ABC7FF;border-radius: 0px 0px 0px 0px;.el-form-item__label {font-size: 14px;font-weight: 600;color: #142952;margin-right: 10px;}.el-form-item {margin-bottom: 15px;}.el-form-item__content {display: flex;flex-wrap: wrap;align-items: center;.el-radio__input {display: none;}}.radio-btn {margin-right: 20px;background: #EFF4FF;border-radius: 2px;font-size: 12px;color: #3B558A;padding: 0 25px;height: 30px;line-height: 30px;.el-radio__label {font-size: 12px;padding-left: 0;}&.is-checked {background: linear-gradient(270deg, #328EF4 0%, #0468FD 100%);color: #FFFFFF !important;}.el-checkbox__input {display: none;}.el-checkbox__label {padding-left: 0;}}.el-checkbox__input.is-checked + .el-checkbox__label {color: #FFFFFF !important;}}
}
.query-btn {display: flex;justify-content: flex-end;align-items: center;padding: 20px;box-sizing: border-box;
}
.select-row {display: flex;align-items: center;justify-content: space-between;> div:first-child {display: flex;align-items: center;}.select-text {height: 36px;line-height: 36px;width: 100px;padding-right: 12px;box-sizing: border-box;text-align: right;margin-right: 10px;font-size: 14px;font-weight: 600;color: #142952;}.select-wrap {display: flex;flex-wrap: wrap;width: 1054px;> .item {background: #EFF4FF;border-radius: 2px;border: 1px dotted #BCD2FF;margin-right: 20px;height: 30px;line-height: 30px;padding: 0 16px;box-sizing: border-box;margin-bottom: 0;font-size: 14px;color: #0568FD;margin-bottom: 5px;}}.select-clear {font-size: 12px;color: #0079FE;cursor: pointer;}
}
</style>使用:
<height-searchv-bind="config":query-form="advanQueryForm"@querySuccess="cpnHandleQuerySuccess"@removeItem="handleRemoveItem"@clearSelectQuery="clearSelectQuery"@putAway="handlePutAway"
></height-search>
<script>
import { officeConfig, queryForm } from "./config";
import HeightSearch from "./HeightSearch.vue";export default {name: "UserRegister",dicts: ["sys_normal_disable", "sys_user_sex"],components: { HeightSearch },data() {return {// 高级查询config: officeConfig,advanQueryForm: {},// 遮罩层queryTotal: 0,// 个人信息登记personInfoList: [],};},watch: {// 根据名称筛选机构树deptName(val) {this.$refs.tree.filter(val);},},created() {this.advanQueryForm = { ...queryForm, pageNum: 1, pageSize: 10 };this.handleQuerySuccess();},methods: {highSearchHandle() {this.handleQuerySuccess();},// 高级查询handleQuerySuccess() {// this.loading = true;const obj = { ...this.advanQueryForm };delete obj.pageNum;delete obj.pageSize;getListByConditions(this.advanQueryForm.pageNum, obj).then((response) => {this.personInfoList = response.rows;this.queryTotal = response.total;});},cpnHandleQuerySuccess() {this.advanQueryForm.pageNum = 1;this.handleQuerySuccess();},handleRemoveItem(item) {let arr = [...this.advanQueryForm[item.field]];let newArr = arr.filter((originItem) => originItem != item.value);this.advanQueryForm[item.field] = newArr;},clearSelectQuery() {this.advanQueryForm = { ...queryForm, pageNum: 1, pageSize: 10 };this.handleQuerySuccess();},handlePutAway() {this.advanQueryForm = { ...queryForm, pageNum: 1, pageSize: 10 };},// 查看信息handleSee(row) {this.$router.push({ name: "seeInfo", query: { id: row.staffId } });},},
};
</script>
elementui的表格
- @selection-change 表格前面的select选择
- :show-overflow-tooltip=“true” 表格显示内容非常多,可以…省略
- slot-scope=“scope” 如果相对内容进行自定义展示可以使用默认插槽
- 序号我们需求是分页序号要递增
<el-table v-loading="loading" :data="绑定data数据-数组类型" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55" align="center" /><el-table-column label="序号" type="index" width="50" align="center"><template slot-scope="scope"><span>{{(queryParams.pageNum - 1) * queryParams.pageSize + scope.$index + 1}}</span></template></el-table-column><el-table-column label="想要展示的字段" align="center" prop="staffName" /><el-table-column label="申请原因" align="center" prop="applyReason" :show-overflow-tooltip="true" /><el-table-column label="申请时段" align="center" prop="endTime" width="180"><template slot-scope="scope"><span>{{ scope.row.startTime }}</span></template></el-table-column><el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="240" fixed="right"><template slot-scope="scope"><el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)">修改</el-button><el-button size="mini" type="text" icon="el-icon-tickets" @click="handleDetail(scope.row)">详情</el-button><el-button size="mini" type="text" icon="el-icon-delete" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column>
</el-table>
elementui的表格实现跨页多选+回显
- officeBuildingList 绑定的表格数据
@selection-change="handleOfficeSelect"选择的方法:row-key="getKey"唯一标识:reserve-selection="true"
<el-table class="my-table" :data="officeBuildingList" @selection-change="handleOfficeSelect" ref="trainCourseTable" :row-key="getKey"><el-table-column type="selection" width="55" align="center" :reserve-selection="true" /><el-table-column label="数据" align="center" prop="字段" width="120" />
</el-table>methods: {// 编辑情况回显数据:// 1. 因为是分页,简单做法就是一开始在create中调用获取全部的数据 pageSize:9999listOfficeBuilding({pageNum: 1,pageSize: 9999}).then((res) => {// 拿到form表单字段中的数据,在所有的数据中筛选if (this.form.字段名称) {const arr = this.form.字段名称.split(",")res.rows.forEach(item => {if (arr.includes(item.字段名称) && !this.suppliesMultipleList.includes(item)) {this.suppliesMultipleList.push(item)}})}});// 2. 打开弹窗调用接口获取表格数据,判断有字段并且是编辑状态才需要回显if (this.form.字段名称 && this.form.id) {this.$nextTick(() => {// 把筛选好的this.suppliesMultipleList.forEach(row => {this.$refs.trainCourseTable.toggleRowSelection(row, true)})})}
}
// 点击表格前的复选框保存数据
handleOfficeSelect(val) {this.suppliesMultipleList = val
},
getKey(row) {return row.id;
},
elementui的表单
elementui的日历
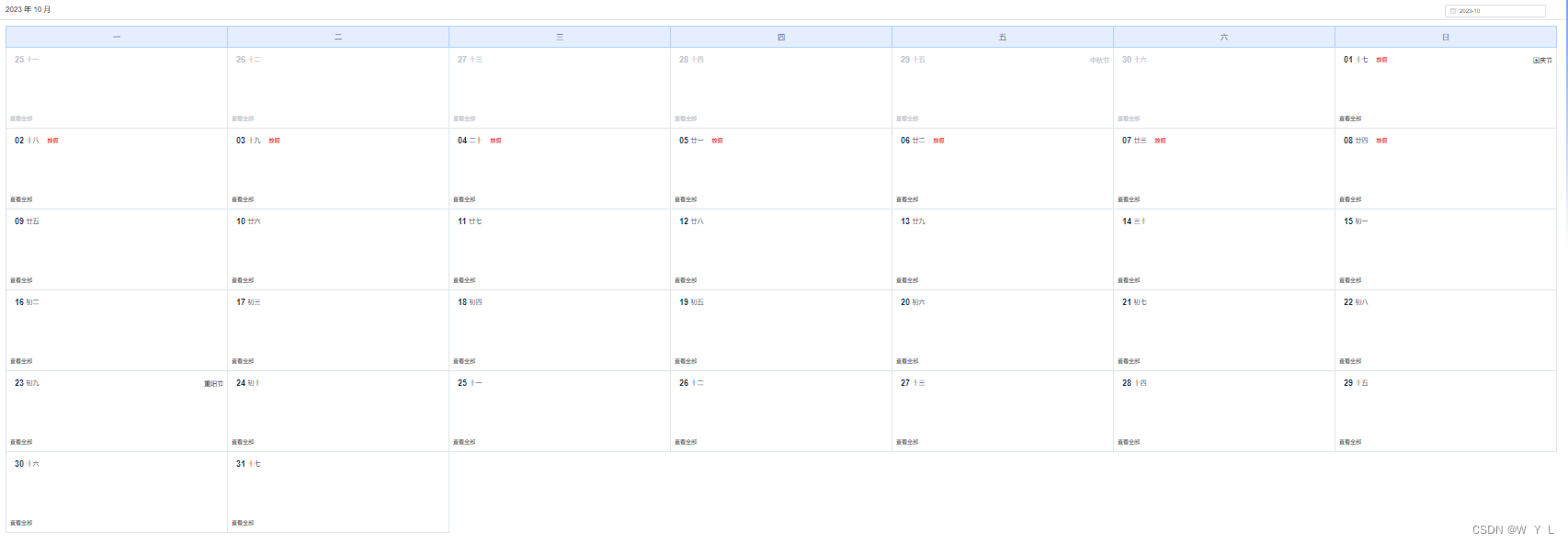
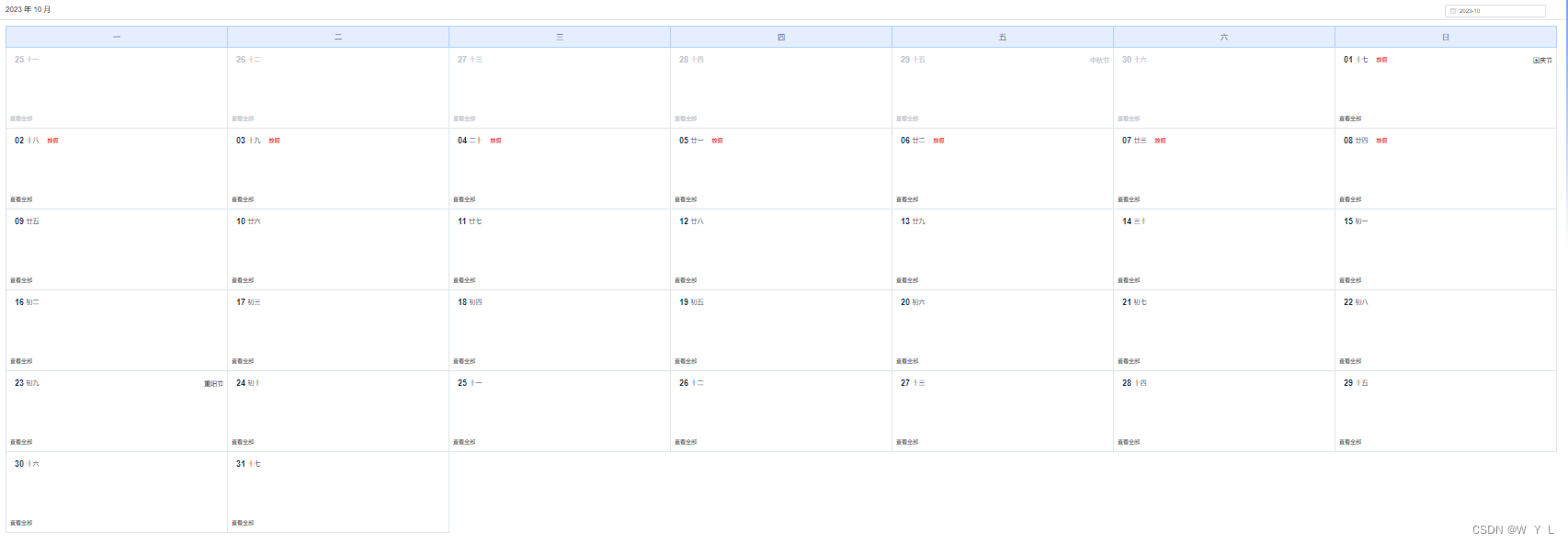
<el-calendar v-model="calendarValue"><template slot="dateCell" slot-scope="{date, data}"><div class="date"><div class="left"><span class="date-day">{{data.day.split('-')[2]}}</span><span class="date-lunar">{{getClearList(data.day).lunar}}</span><template v-for="item in workDateArr"><span class="rest-day" v-if="(item.status == '2') && (data.day == item.workDate)">放假</span><span class="working-day" v-if="(item.status == '1') && (data.day == item.workDate)">班</span></template></div><div class="date-festival">{{getClearList(data.day).festival}}</div></div><div style="height: 98px; overflow: hidden;"><template v-for="(item, index) in myScheduleCalendarPlanList"><divclass="info":style="{'background': item.color}"v-if="(new Date(data.day).valueOf()) >= (new Date(item.startTime).valueOf()) && (new Date(data.day).valueOf()) <= (new Date(item.endTime).valueOf())"@click="handleDetail(item.id)"><i class="el-icon-time" style="margin: 0px 5px;"></i><span class="text-area">{{item.eventTitle}}</span></div></template></div><div class="date-add" @click="myCalendarMore(data)"><div>查看全部</div></div></template>
</el-calendar>
这个是缩小以后的效果,为了截取全部,点击日期可以切换。我们这里的放假上班在系统有菜单进行单独配置,通过接口拿到数据和日历的日期进行匹配展示文字

vue获取某几天内的日期和星期几
// 周末
getWeeks() {var day3 = new Date();let days = [];// 这里的6控制的是天数for (let i = 0; i <= 24 * 6; i += 24) {let dateItem = new Date(day3.getTime() + i * 60 * 60 * 1000);let y = dateItem.getFullYear();let m = dateItem.getMonth() + 1;let d = dateItem.getDate(); m = this.addDate0(m);d = this.addDate0(d);let valueItem1 = y + "-" + m + "-" + d; let valueItem = m + "/" + d; var myddy = dateItem.getDay();var weekday = ["日", "一", "二", "三", "四", "五", "六"];days.push({day: `${valueItem1}`,date: `${valueItem}`,week: `${weekday[myddy]}`,name: `${i}`,});}this.winWeakList = daysconsole.log(this.winWeakList);
},
addDate0(time) {if (time.toString().length == 1) {time = "0" + time.toString();}return time;
},
请假时长计算
import moment from "moment";
// 我们的工作日是需要自己配置的
let workDayList = JSON.parse(window.localStorage.getItem("workDayList")) || []
let restDayList = JSON.parse(window.localStorage.getItem("restDayList")) || []const WORK_START_TIME = 8.30; // 工作开始时间
const WORK_END_TIME = 17.30; // 工作下班时间
const BREAK_TIME = 1.30; // 休息时间
const BREAK_START = 12; // 上午休息时间
const BREAK_END = 13.30; // 下午休息结束时间
const WORK_TIME = 9; //
/**** @param {*Number} num* @returns 分离出来的整数和小数*/
// 获取某一天的下班时间
const startDateSupplement = (value) => {var year = value.getFullYear();var month = value.getMonth() + 1;var day = value.getDate();return new Date(`${year}-${month}-${day} 17:30:00`);
}
// 获取某一天的开始上班时间
const endDateSupplement = (value) => {var year = value.getFullYear();var month = value.getMonth() + 1;var day = value.getDate();console.log(year, month, day);return new Date(`${year}-${month}-${day} 08:30:00`);
}// 使用二:跨日期计算
// sTime开始日期 eTime结束日期
const calcDay = (sTime, eTime) => {let days = leaveBydays(sTime, eTime, 1);return days;
};const leaveBydays = (sTime, eTime, complement = 0) => {// 把传入的开始时间和结束时间的 分钟和秒钟格式化const stratTime = moment(sTime).format('HH.mm');const endTime = moment(eTime).format('HH.mm');let daysconst start1 = stratTime == "08.30" ? true : falseconst start2 = endTime == "17.30" ? true : false// 1. 开始时间等于上班时间和结束时间等于下班时间if (start1 && start2) {const to = moment(eTime).format('YYYY-MM-DD')const at = moment(sTime).format('YYYY-MM-DD')const originDay = moment(to).diff(at, 'day') + 1;let sday = sTime.getDate();let weekdays = 0;for (let i = 0; i < Math.round(originDay); i++) {let nowDay = new Date(new Date(sTime).setDate(sday + i));if (checkDay(nowDay)) {weekdays++;}}const finallyDays = originDay - weekdaysconst finallyIntHours = finallyDays * 9// console.log("开始时间等于上班时间和结束时间等于下班时间", finallyIntHours);return finallyIntHours;} else {// 1.计算出原始的天数const to = moment(eTime).format('YYYY-MM-DD HH:mm')const at = moment(sTime).format('YYYY-MM-DD HH:mm')let originDay = moment(to).diff(at, 'day') + 1;console.log(originDay);// 2.获取第一天的提起let sday = sTime.getDate();let weekdays = 0;for (let i = 0; i < Math.round(originDay); i++) {let nowDay = new Date(new Date(sTime).setDate(sday + i));if (checkDay(nowDay)) {weekdays++;}}//console.log(weekdays);let dayTime = 0;let dayOneTime;let dayLastTime;// 计算第一天的日期小时数const startToEndOne = startDateSupplement(sTime)const finallyResultOne = getTime(sTime, startToEndOne)//console.log("日期区间1", finallyResultOne);if (finallyResultOne != 0) {dayOneTime = `${finallyResultOne.hours}.${finallyResultOne.resultMinutes}`;dayTime += 1} else {dayOneTime = 0}const startToEndLast = endDateSupplement(eTime)const finallyResultLast = getTime(startToEndLast, eTime)//console.log("日期区间2", finallyResultLast);if (finallyResultLast != 0) {dayTime += 1dayLastTime = `${finallyResultLast.hours}.${finallyResultLast.resultMinutes}`;} else {dayLastTime = 0}console.log(`原始天数${originDay},周末天数${weekdays},相差${dayTime},第一天相差${dayOneTime},最后一天相差${dayLastTime}`);const finallyDays = originDay - weekdays - dayTimeconst finallyIntHours = finallyDays * 9// const finallyDayOneTime = dayOneTime?dayOneTime:0// const finallyDayLastTime = dayLastTime?dayLastTime:0const resultTime = Number(finallyIntHours) + parseFloat(dayOneTime) + parseFloat(dayLastTime)console.log(finallyDays, finallyIntHours, dayOneTime, dayLastTime, resultTime);return resultTime < 0 ? 0 : resultTime}
};// 使用一:单个日期计算,当天
const getTime = (beginTime, endTime) => {if (checkDay(beginTime)) {return 0}var dateDiff = endTime.getTime() - beginTime.getTime();//时间差的毫秒数var dayDiff = Math.floor(dateDiff / (24 * 3600 * 1000));//计算出相差天数var leave1 = dateDiff%(24*3600*1000) //计算天数后剩余的毫秒数var hours = Math.floor(leave1/(3600*1000))//计算出小时数//计算相差分钟数var leave2 = leave1%(3600*1000) //计算小时数后剩余的毫秒数var minutes = Math.floor(leave2/(60*1000))//计算相差分钟数//计算相差秒数var leave3 = leave2%(60*1000) //计算分钟数后剩余的毫秒数var seconds = Math.round(leave3/1000)console.log(" 相差 "+dayDiff+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒")// return dayDiff+"天 "+hours+"小时 "+minutes+" 分钟";let resultMinutes = 0if (minutes == 0) {resultMinutes = 0} else if (minutes < 30) {resultMinutes = 5} else if (minutes == 30){resultMinutes = 5} else if (minutes > 30) {hours = hours + 1// resultMinutes = minutes / 10}const finallyResult = {dayDiff: dayDiff,hours: hours,minutes: minutes,resultMinutes: resultMinutes,seconds: seconds}console.log(finallyResult);return finallyResult
}//判断日期是否处于周六、周日(节假日后续完善)
const checkDay = (time) => {let flag = false;const formtTime = moment(time).format('YYYY-MM-DD');if (!!workDayList.includes(formtTime)) {flag = falsereturn flag}if (!!restDayList.includes(formtTime)) {flag = truereturn flag}let day = time.getDay();flag = day === 0 || day === 6 ? true : false;return flag;
};export { calcDay, getTime};
import { calcDay, getTime } from "@/utils/calcTime";
import moment from "moment";
// 日期计算
endTimeChange(val) {if (this.leaveDateRange.length>1) {this.form.startTime = this.leaveDateRange[0];this.form.endTime = this.leaveDateRange[1];this.addStartTime = this.DateFormat(this.form.startTime);this.addEndTime = this.DateFormat(this.form.endTime);const startDay = new Date(this.form.startTime).getDate();const endDay = new Date(this.form.endTime).getDate();const startTime = moment(this.form.startTime).format("HH:mm");const endTime = moment(this.form.endTime).format("HH:mm");if (startDay == endDay) {const timeRange = getTime(this.form.startTime, this.form.endTime);this.form.leaveLength = parseFloat(`${timeRange.hours}.${timeRange.resultMinutes}`) + "";console.log(this.form.leaveLength);} else {const day = calcDay(this.form.startTime, this.form.endTime);this.form.leaveLength = day;}}
},
DateFormat(value) {// 根据给定的字符串,得到特定的日期// var date = new Date(value);var year = value.getFullYear();var month = value.getMonth() + 1;var day = value.getDate();var hour = value.getHours();var min = value.getMinutes();var sec = value.getSeconds();const dateStr = `${String(year)}-${String(month).padStart(2, "0")}-${String(day).padStart(2, "0")} ${String(hour).padStart(2, "0")}:${String(min).padStart(2, "0")}:${String(sec).padStart(2, "0")}`;return dateStr;
},
相关文章:

前端使用elementui开发后台管理系统的常用功能(持续更新)
前言:本次的文章完全是自己开发中遇到的一些问题,经过不断的修改终于完成的一些功能,当个快捷的查看手册吧~ elementui开发后台管理系统常用功能 高级筛选的封装elementui的表格elementui的表格实现跨页多选回显elementui的表单elementui的日…...

中东 Shopify 如何使用 Bytebase 构建一站式数据库开发工作流
公司简介 Salla 是一家 2016 年成立,位于沙特麦加的自建站电商平台。 作为中东 Shopify,其最大的特点是支持阿拉伯语建站,并且提供更多适应中东地区特点的本地化服务。截止目前,已有 47,000 家店铺入驻 Salla,商品销售…...

谷歌Chrome庆祝15周年,推出全新设计!了解最新信息!
谷歌浏览器本月将满15岁,为了纪念这一时刻,它正在进行改造和升级。 这一点意义重大,因为Chrome在全球有数十亿人使用,因此谷歌所做的每一项改变都会对互联网以及这些人与互联网的互动方式产生巨大影响。即使你不使用Chrome或不关…...
)
解决Oracle SQL语句性能问题——SQL语句改写(分析函数、with as、union及or)
1. 正确使用分析函数 分析函数最早出现于Oracle 8i版本中,并在后续版本中不断得以增强。正确的使用分析函数,不但能非常方便的实现某些功能,而且,在某些场景中,还可以大幅提升SQL语句的性能。因此,为了简化应用实现逻辑或解决相关SQL语句性能问题,有时我们需要利用分析…...

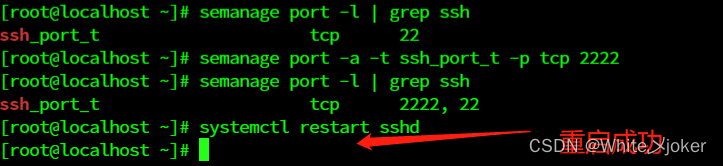
Linux之SELinux
目录 概述 定义 作用 SELinux与传统的权限区别 SELinux工作原理 名词解释 主体(Subject) 目标(Object) 策略(Policy) 安全上下文(Security Context) 文件安全上下文查看 …...

Acwing算法心得——街灯(差分)
大家好,我是晴天学长,差分广泛用于一段范围的加减运算,可以优化时间复杂度,需要的小伙伴请自取哦!如果觉得写的不错的话,可以点个关注哦,后续会继续更新的。💪💪…...

streamlit执行报错WARNING,重新安装碰到问题如何解决
streamlit执行报错WARNING,重新安装碰到问题如何解决 如何解决1、卸载已经安装的程序2、再次安装程序3、出现如下yinstaller 警告问题:4、又出现“which is not on PATH”警告。5、解决方案 发现在安装的时候有很多WARNING出现,但是没有但回事…...

《C++设计模式》——行为型
前言 行为型模式是对在不同的对象之间划分责任和算法的抽象化。行为型模式不仅仅关注类和对象的结构,而且重点关注它们之间的相互作用。 Interpreter(解释器) Template Method(模板方法) GOOD:把不变的代码部分都转移到父类中,将可变的代…...

什么是原生IP?原生IP与住宅IP有何区别?
相信许多做跨境的都会接触到IP代理,比如电商平台、社媒平台、收款平台等等,都会检测IP。那也会经常听到一些词汇:原生IP、住宅IP,这两者之间有什么区别呢?什么业务需要用到呢?接下来带大家具体了解一下。 什…...

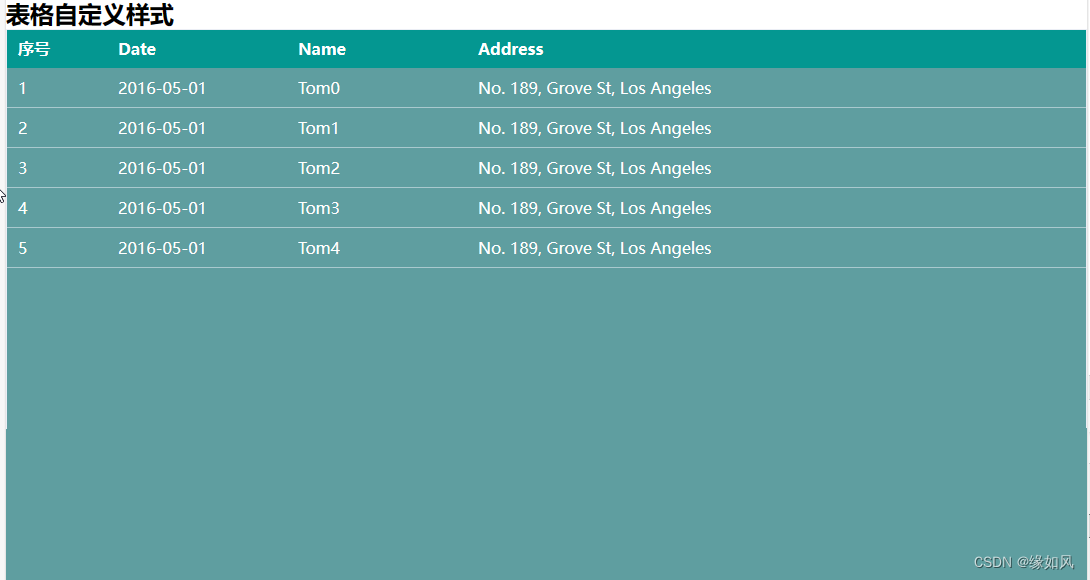
element-plus 表格-自定义样式实现
效果如下 代码如下 <template><h2>表格自定义样式</h2><div style"background-color: cadetblue; height: 600px;"><div class"regulaContainer"><el-table ref"tableRef" :data"tableData" border …...

MVCC
MVCC(Multi-Version Concurrency Control)是数据库管理系统(DBMS)中的一种技术,用于管理并发访问数据,允许多个事务同时进行而不互相干扰,同时保持数据的一致性。 MVCC 的工作原理如下…...

你不知道的JavaScript---对象
1.语法 对象可以通过两种方式定义:一种是对象字面量形式,一种是构造形式 对象字面量: var muObject {key: value }构造形式的: var myObject new Object() myObject.key value不管是使用对象字面量形式还是构造形式创建出来…...

C++项目实战——基于多设计模式下的同步异步日志系统-①-项目介绍
文章目录 专栏导读项目介绍开发环境核心技术环境搭建日志系统介绍1.为什么需要日志系统2.日志系统技术实现2.1同步写日志2.2异步写日志 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师&a…...

解决Oracle数据库中日期格式不识别的问题
在数据库开发中,我们经常需要处理日期和时间数据。当我们在Oracle数据库中执行UPDATE语句时,可能会遇到ORA-01821错误,该错误表示提供的日期格式无法被数据库识别。本文将介绍如何解决Oracle数据库中日期格式不识别的问题。 问题分析&#x…...

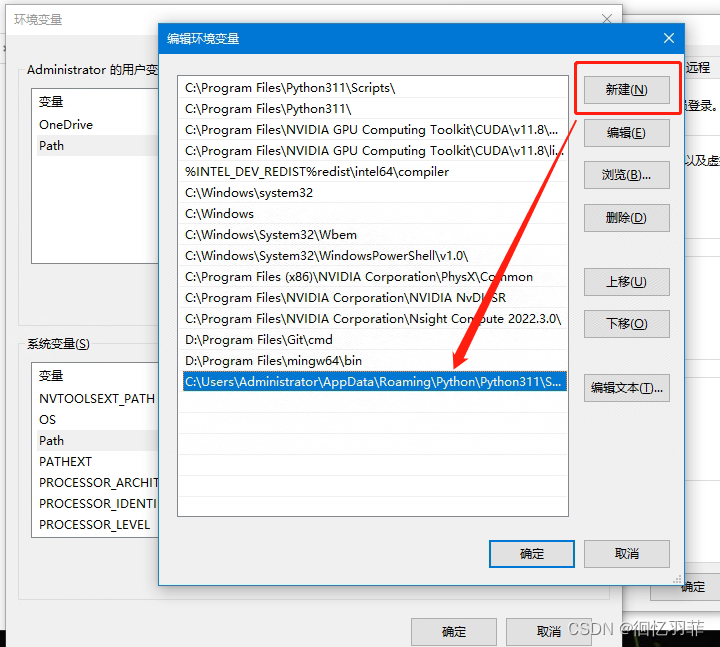
一生一芯13——linux设置环境变量
参考自https://baijiahao.baidu.com/s?id1753516015142083750&wfrspider&forpc 本机使用ubuntu22.04 目录 1. 读取环境变量1. 读取特定环境变量2. 读取所有环境变量 2. 设置环境变量1. 对当前用户有效2. root设置 1. 读取环境变量 1. 读取特定环境变量 在命令行中输…...

CSS笔记(黑马程序员pink老师前端)定位
定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其他盒子。 定位 定位模式 边偏移 定位模式说明static静态定位,按标准流特性摆放,没有边偏移,很少用relative相对定位,相对自身原有位置移动,原有位置继续占有(不脱标…...

C高级Linux指令和shell脚本
XMind...

449. 序列化和反序列化二叉搜索树
难度:中等 昨天忘记做了。。。 简单学习一下官方题解 主要是:’ .join(map(str, arr)) int数组转String,中间有空格隔开 list(map(int, data.split())) String转int数组 class Codec:def serialize(self, root: TreeNode) -> str:arr […...

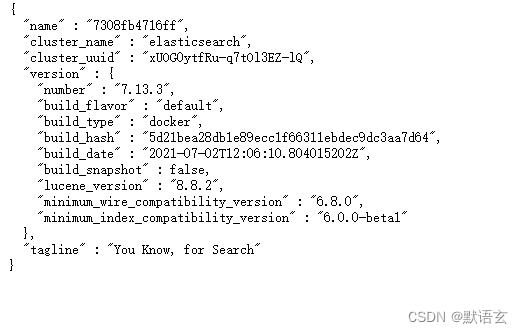
DockerCompose部署es和kibana
DockerCompose文件 version: 3.1 services:elasticsearch:image: elasticsearch:7.13.3container_name: elasticsearchprivileged: trueports:- "9200:9200"- "9300:9300"environment:- ES_JAVA_OPTS-Xms128m -Xmx1024m #设置使用jvm内存大小- cluster.na…...

windows系统docker中将vue项目网站部署在nginx上
一、首先在windows系统上下载并安装docker,要下载windows版本 https://www.docker.com/products/docker-desktop/ PS:安装过程中需要WSL,我的是win11系统,直接提示了我安装就可以下一步了。其他windows系统版本我不知道是否需要单…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
