uniapp微信小程序用户隐私保护
使用wx.requirePrivacyAuthorize实现微信小程序用户隐私保护。
一、前言
微信小程序官方出了一个公告《关于小程序隐私保护指引设置的公告》。不处理的话,会导致很多授权无法使用,比如头像昵称、获取手机号、位置、访问相册、上传图片视频、访问剪切板内容等等,具体详见《小程序用户隐私保护指引内容介绍》 。
二、隐私相关设置
1、在 微信小程序后台的【设置】- 【服务内容与声明】 ,设置好用户隐私保护指引。


比如:上传头像报错如下。
chooseAvatar:fail api scope is not declared in the privacy agreement。
注意事项
隐私协议里,需要添加对应权限,否则权限对应api的不会生效!!!
隐私协议里,需要添加对应权限,否则权限对应api的不会生效!!!
隐私协议里,需要添加对应权限,否则权限对应api的不会生效!!!
2、打开uniapp 项目的 manifest.json ,选择【源码视图】, 添加配置如下配置

"mp-weixin": {"__usePrivacyCheck__": true, //隐私政策},
3、设置微信开发者工具的调试基础库,最低2.33.0

三、解决方案
1)验证用户是否已经隐私授权
使用wx.requirePrivacyAuthorize() 接口,验证用户之前已经同意过隐私授权
onReady() {var _this = this;// 隐私政策wx.getPrivacySetting({success: res => {// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }console.log(res)if (res.needAuthorization) {// 需要弹出隐私协议_this.$refs.privacy.privacyShow = true;return;} else {// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口}},fail: () => {},complete:() => {}})
}, 如果needAuthorization返回值为true,则需要用户进行隐私授权。
如果needAuthorization返回值为true,则需要用户进行隐私授权。
2)index引入组件
<template><view><!-- 用户隐私保护指引弹窗租金 --><UserPrivacy ref="privacy"></UserPrivacy></view>
</template><script>
import UserPrivacy from "@/components/user/userPrivacy.vue";export default {components: {UserPrivacy},data() {return {// 隐私设置弹窗开关privacyShow: false,}},onReady() {var _this = this;// #ifdef MP-WEIXIN// 隐私政策wx.getPrivacySetting({success: res => {// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }console.log(res)if (res.needAuthorization) {// 显示用户隐私组件弹窗_this.$refs.privacy.privacyShow = true;return;} else {// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口// 调用授权位置接口_this.getLocation();}},fail: () => {},complete:() => {}})// #endif,methods: {// 获取当前位置getLocation() {let _this = this;var mapkey = uni.getStorageSync('webConfig').web_config_str.mapkey;uni.getFuzzyLocation({type: 'gcj02', //国测局坐标gcj02geocode: true, //是否解析地址信息,仅App平台支持isHighAccuracy: true, //开启高精度定位success(res) {console.log('==获取当前位置的经纬度-成功==');console.log(res);_this.longitude = res.longitude;_this.latitude = res.latitude;// 设置经纬度缓存uni.setStorageSync('longitude', res.longitude);uni.setStorageSync('latitude', res.latitude);// 引入腾讯地图SDK核心类var QQMapWX = require('@/util/qqmap-wx-jssdk.min.js');var qqmapsdk = new QQMapWX({key: mapkey,});// 根据经纬度获取所在位置qqmapsdk.reverseGeocoder({location: {longitude: res.longitude,latitude: res.latitude,},success: function(res) {console.log("==根据经纬度获取所在位置==");console.log(res);_this.city = res.result.ad_info.city;// 设置城市缓存uni.setStorageSync('province', res.result.ad_info.province);uni.setStorageSync('city', res.result.ad_info.city);uni.setStorageSync('district', res.result.ad_info.district);uni.setStorageSync('address', res.result.address);}});},fail(err) {console.log('获取当前位置的经纬度-失败');// 设置默认城市、经纬度}});},}
}
</script>3) 弹窗组件代码
<template><view><!-- 隐私保护指引弹窗 --><u-popup v-model="privacyShow" mode="center" width="600rpx" border-radius="20" :mask-close-able="false"><view class="privacyBox"><view class="privacyTit">用户隐私保护提示</view><view class="privacyDesc">感谢您的使用,在使用本小程序前,应当阅读并同意<text@click="openClick">《用户隐私保护指引》</text>。当您点击同意并开始使用程序服务时,即表示您已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法进入小程序。</view><view class="privacyPost"><view class="refuseBtn"><navigator target="miniProgram" open-type="exit">不同意并退出</navigator></view><button class="agreeBtn" open-type="agreePrivacyAuthorization"@agreeprivacyauthorization="agreeClick">同意并继续</button></view></view></u-popup></view>
</template><script>export default {data() {return {// 隐私设置弹窗开关privacyShow: false,}},onReady() {},methods: {// 打开隐私协议openClick() {wx.openPrivacyContract({success: () => {}, // 打开成功fail: () => {}, // 打开失败complete: () => {}})},// 同意agreeClick() {// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了this.privacyShow = false;// 重新授权定位,调取父组件方法this.$parent.getLocation();},}}
</script><style scoped lang="scss">.privacyBox {width: 600rpx;padding: 60rpx;box-sizing: border-box;}.privacyTit {font-size: 32rpx;font-weight: bold;color: $uni-text-main;text-align: center;overflow: hidden;}.privacyDesc {font-size: 28rpx;color: $uni-text-sub;overflow: hidden;margin-top: 30rpx;}.privacyDesc text {color: $uni-primary;}.privacyPost {overflow: hidden;margin-top: 60rpx;display: flex;justify-content: center;align-items: center;}.privacyPost .refuseBtn {flex: 1;height: 80rpx;line-height: 80rpx;text-align: center;font-size: 28rpx;font-weight: bold;color: #fff;background: $uni-info-dark;border-radius: 40rpx;box-sizing: border-box;overflow: hidden;}.privacyPost .agreeBtn {flex: 1;height: 80rpx;line-height: 80rpx;text-align: center;font-size: 28rpx;font-weight: bold;color: #fff;background: $uni-primary;border-radius: 40rpx;box-sizing: border-box;overflow: hidden;margin-left: 20rpx;}
</style>ps:弹窗组件框架,本人用的uView1版本。底层遮罩样式,可自行用view代替。
4)弹窗效果图

四、思路总结
1、调用wx.getPrivacySetting来确认用户是否进行过隐私授权。
2、如果已授权,直接调用位置接口、上传头像接口、上传图片视频接口等等;否则,显示弹窗,让用户进行授权。
五、处理不生效方法

相关文章:

uniapp微信小程序用户隐私保护
使用wx.requirePrivacyAuthorize实现微信小程序用户隐私保护。 一、前言 微信小程序官方出了一个公告《关于小程序隐私保护指引设置的公告》。不处理的话,会导致很多授权无法使用,比如头像昵称、获取手机号、位置、访问相册、上传图片视频、访问剪切板…...

虚幻引擎4中关于设置关于体坐标系下的物体速度的相关问题
虚幻引擎4中关于设置关于体坐标系下的物体速度的相关问题 文章目录 虚幻引擎4中关于设置关于体坐标系下的物体速度的相关问题前言全局坐标系转体坐标系速度设置X轴方向的体坐标系速度设置Y轴方向的体坐标系速度XY轴体坐标系速度整合 Z轴速度的进一步设置解决办法 小结 前言 利…...
)
16 | Spark SQL 的 UDF(用户自定义函数)
UDF(用户自定义函数):Spark SQL 允许用户定义自定义函数,以便在 SQL 查询或 DataFrame 操作中使用。这些 UDF 可以扩展 Spark SQL 的功能,使用户能够执行更复杂的数据操作。 示例: // 注册UDF spark.udf.register("calculateDiscount", (price: Double, disc…...

蓝桥杯官网填空题(土地测量)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 造成高房价的原因有许多,比如土地出让价格。既然地价高,土地的面积必须仔细计算。遗憾的是,有些地块的形状不规则,比…...

【Java项目实战】牛客网论坛项目1 - Spring入门与初识SpringMVC
目录 Spring 入门SpringInitializrApplicationContextAwareControllerDAODAO 名称索引ServiceConfig自动装配 初识 SpringMVCHttp 请求GETPOSTHTML 渲染响应 JSON 数据 Spring 入门 SpringInitializr IDEA 专业版自带的功能,也可以直接搜索对应网站,通…...
——操作指南(转自知乎))
Gurobi使用(一)——操作指南(转自知乎)
好像还是要学一下Gurobi如何使用的,不然这代码着实有点抽象了 一、入门操作 一般来说,求解一个数学规划模型的时候,通常会按照如下步骤解决问题: 设置变量---addVar()。 更新变量空间---update()。 设定目标函数---setObjective()。 设定约…...

计算机网络的故事——简单的HTTP协议
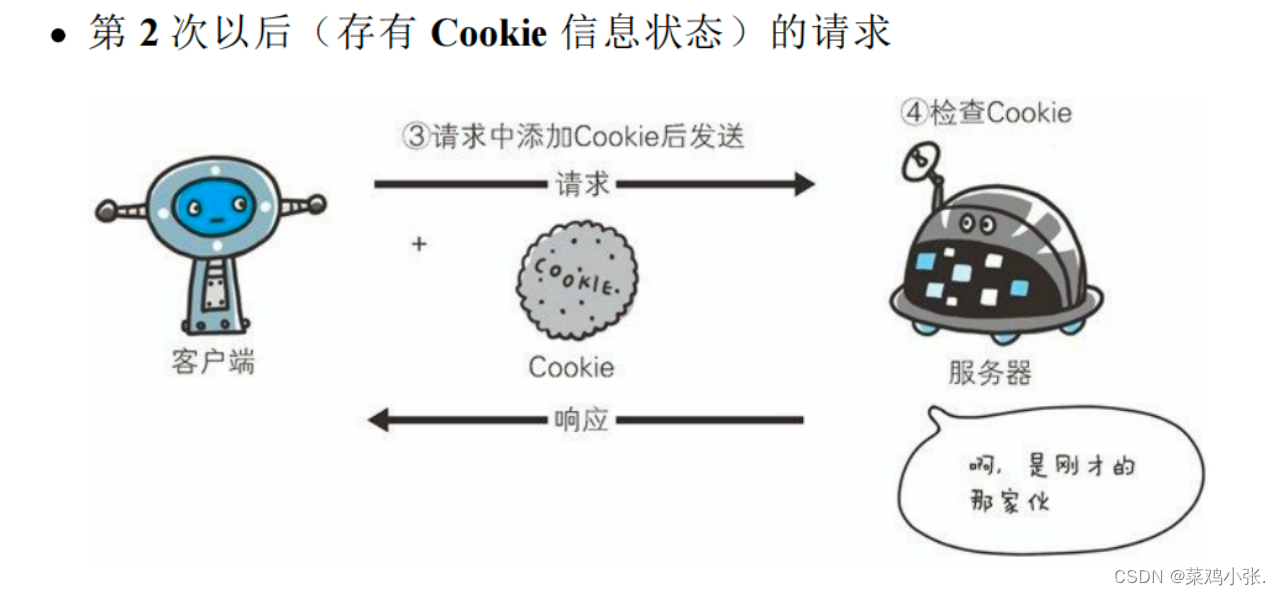
简单的HTTP协议 文章目录 简单的HTTP协议一、简单的HTTP协议 一、简单的HTTP协议 HTTP是不保存状态的协议,为了实现保存状态功能于是引入了Cookie技术。 method: get:获取资源 post:传输实体主体 put:传输文件 head:获取报文首部,用于确认URI的有效性以…...

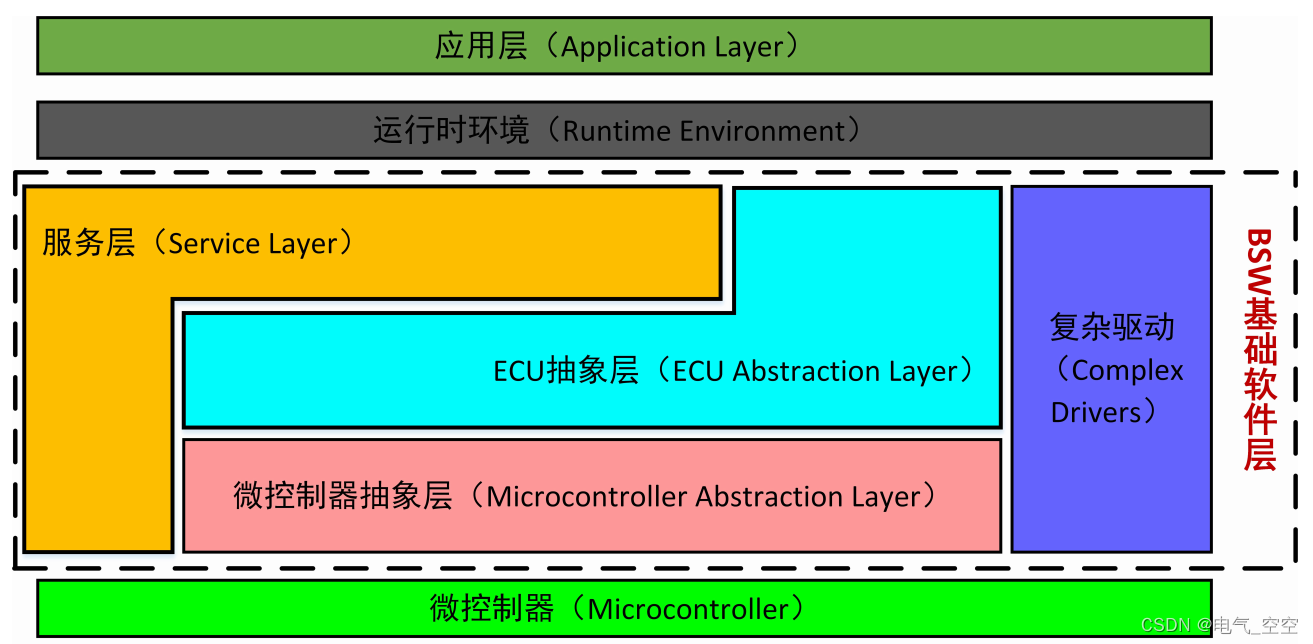
新能源商用车软件开发设计规范
目 录 前 言.............................................................................................................. 1 1 范围............................................................................................................... 2 2 规范性…...

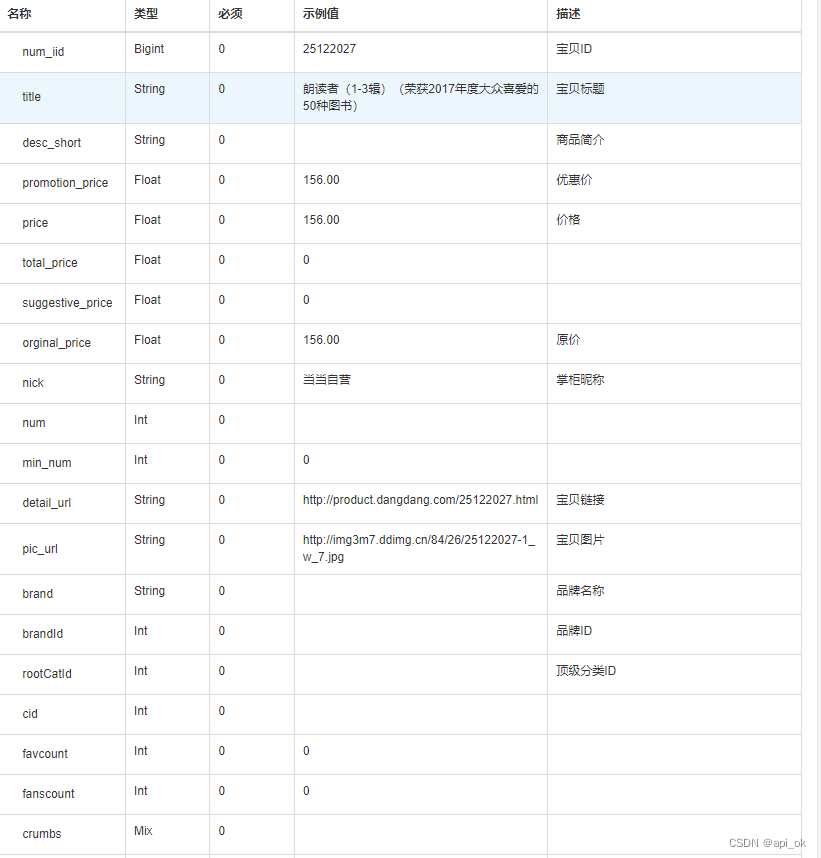
Json“牵手”当当网商品详情数据方法,当当商品详情API接口,当当API申请指南
当当网是知名的综合性网上购物商城,由国内著名出版机构科文公司、美国老虎基金、美国IDG集团、卢森堡剑桥集团、亚洲创业投资基金(原名软银中国创业基金)共同投资成立1。 当当网从1999年11月正式开通,已从早期的网上卖书拓展到网…...

lazarus开发界面程序用线程显示进度条
lazarus开发界面程序用线程显示进度条,效果更好,以前没有另外显示线程,遇到上传文件或其他较长时间操作,界面就卡在那里,体验不好,现在另外启动线程操作,主界面就不至于卡在那里。 首先在主界面…...

解决VSCode下载速度特别慢的问题
一、下载VSCode 1.打开VSCode官网 https://code.visualstudio.com 2.download下载 3.下载特别慢 二、解决VSCode下载速度特别慢 1.单击右下角全部显示 我是用chrome浏览器,点击右下角的全部显示按钮,可以跳转到下载内容页面。 如果你是用其他浏览器…...

国家矿山安全监察局关于露天矿山边坡监测系统建设及预警响应要求
矿山是人类社会发展的物资基础,也是国民经济的重要组成部分。随着我国经济的快速增长,矿山开发步伐加快,使得边坡问题日益严重,影响了矿山的安全生产。为有效防范遏制矿山重特大事故发生,国家矿山安全监察局在8月30日发…...

前端使用elementui开发后台管理系统的常用功能(持续更新)
前言:本次的文章完全是自己开发中遇到的一些问题,经过不断的修改终于完成的一些功能,当个快捷的查看手册吧~ elementui开发后台管理系统常用功能 高级筛选的封装elementui的表格elementui的表格实现跨页多选回显elementui的表单elementui的日…...

中东 Shopify 如何使用 Bytebase 构建一站式数据库开发工作流
公司简介 Salla 是一家 2016 年成立,位于沙特麦加的自建站电商平台。 作为中东 Shopify,其最大的特点是支持阿拉伯语建站,并且提供更多适应中东地区特点的本地化服务。截止目前,已有 47,000 家店铺入驻 Salla,商品销售…...

谷歌Chrome庆祝15周年,推出全新设计!了解最新信息!
谷歌浏览器本月将满15岁,为了纪念这一时刻,它正在进行改造和升级。 这一点意义重大,因为Chrome在全球有数十亿人使用,因此谷歌所做的每一项改变都会对互联网以及这些人与互联网的互动方式产生巨大影响。即使你不使用Chrome或不关…...
)
解决Oracle SQL语句性能问题——SQL语句改写(分析函数、with as、union及or)
1. 正确使用分析函数 分析函数最早出现于Oracle 8i版本中,并在后续版本中不断得以增强。正确的使用分析函数,不但能非常方便的实现某些功能,而且,在某些场景中,还可以大幅提升SQL语句的性能。因此,为了简化应用实现逻辑或解决相关SQL语句性能问题,有时我们需要利用分析…...

Linux之SELinux
目录 概述 定义 作用 SELinux与传统的权限区别 SELinux工作原理 名词解释 主体(Subject) 目标(Object) 策略(Policy) 安全上下文(Security Context) 文件安全上下文查看 …...

Acwing算法心得——街灯(差分)
大家好,我是晴天学长,差分广泛用于一段范围的加减运算,可以优化时间复杂度,需要的小伙伴请自取哦!如果觉得写的不错的话,可以点个关注哦,后续会继续更新的。💪💪…...

streamlit执行报错WARNING,重新安装碰到问题如何解决
streamlit执行报错WARNING,重新安装碰到问题如何解决 如何解决1、卸载已经安装的程序2、再次安装程序3、出现如下yinstaller 警告问题:4、又出现“which is not on PATH”警告。5、解决方案 发现在安装的时候有很多WARNING出现,但是没有但回事…...

《C++设计模式》——行为型
前言 行为型模式是对在不同的对象之间划分责任和算法的抽象化。行为型模式不仅仅关注类和对象的结构,而且重点关注它们之间的相互作用。 Interpreter(解释器) Template Method(模板方法) GOOD:把不变的代码部分都转移到父类中,将可变的代…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
