Vue2+Vue3基础入门到实战项目(六)——课程学习笔记


镇贴!!!
day07
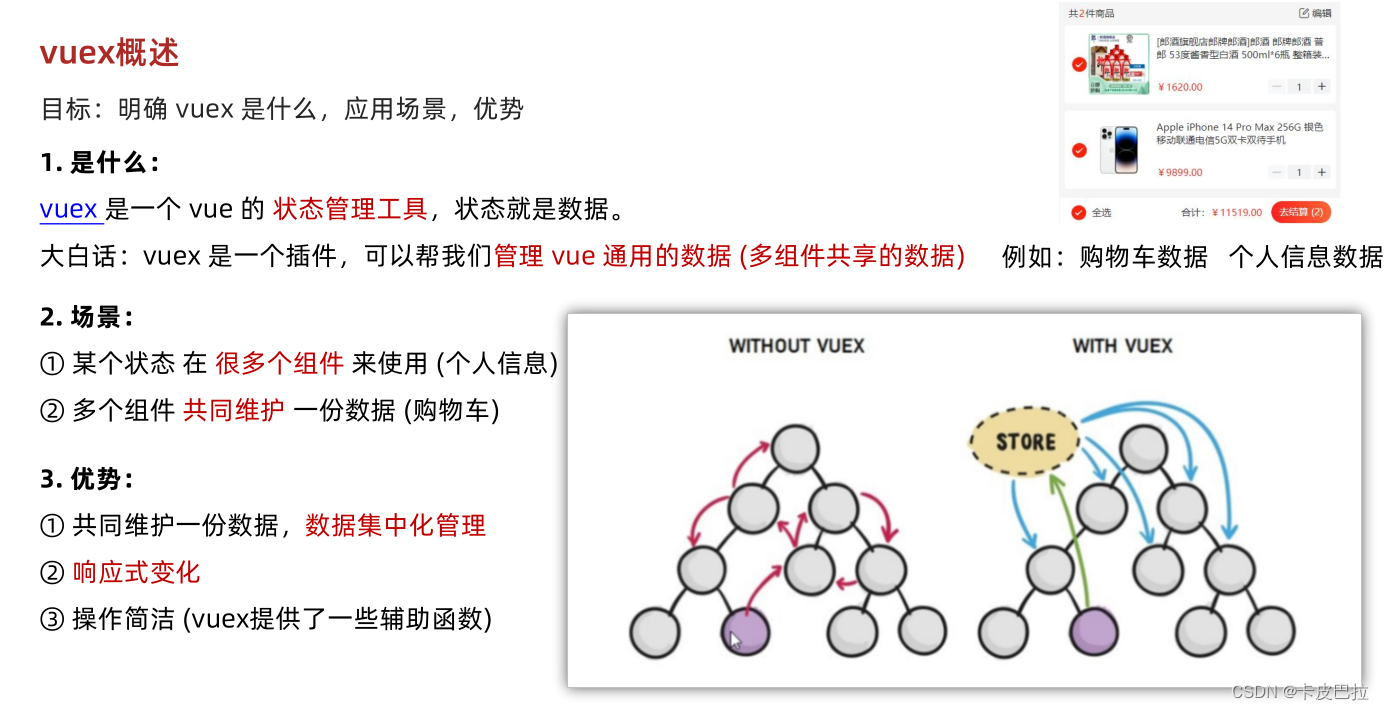
vuex的基本认知

使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
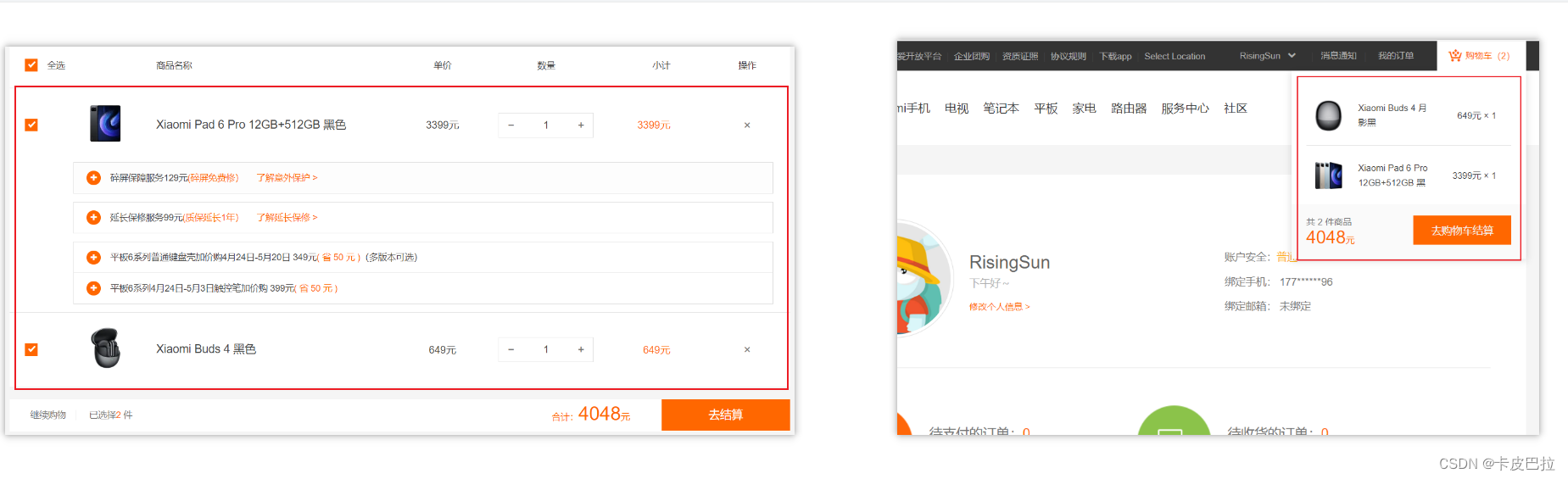
多个组件 共同维护 一份数据 (购物车)

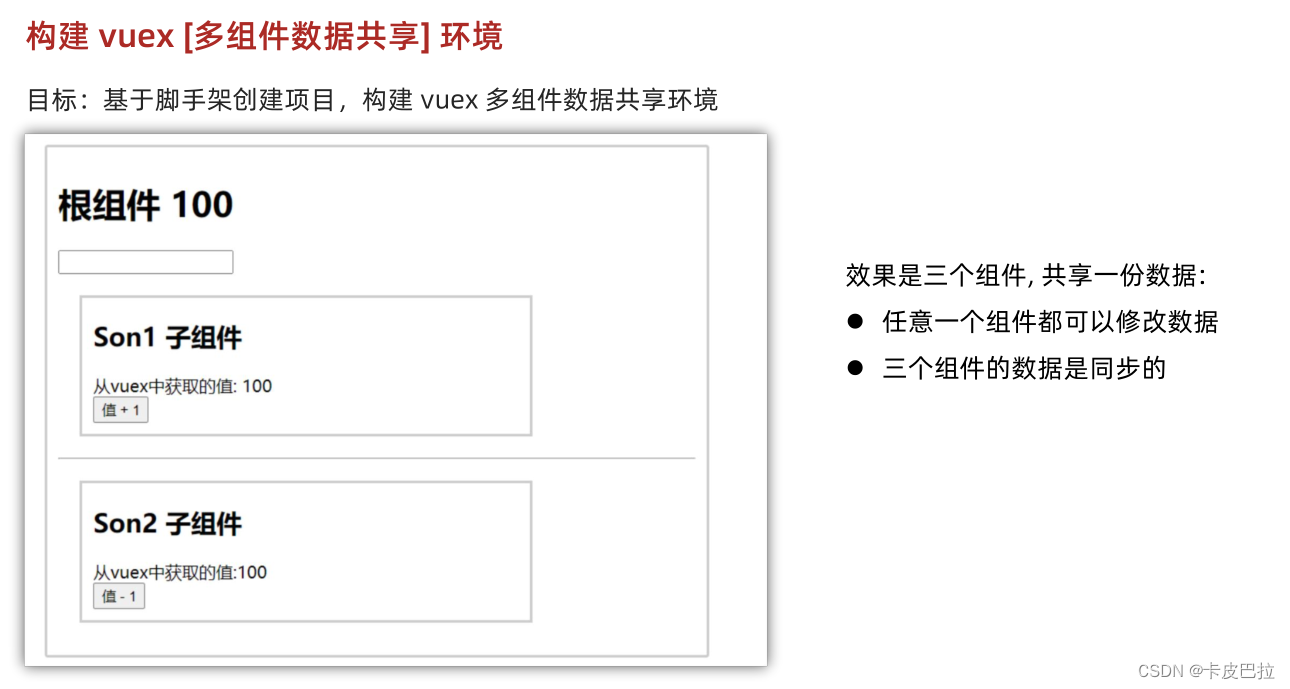
构建多组件共享的数据环境

1.创建项目
vue create vuex-demo2.创建三个组件, 目录如下
|-components
|--Son1.vue
|--Son2.vue
|-App.vue3.源代码如下
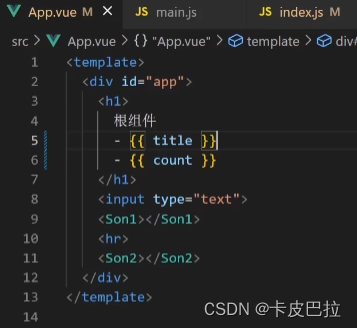
App.vue在入口组件中引入 Son1 和 Son2 这两个子组件
<template><div id="app"><h1>根组件</h1><input type="text"><Son1></Son1><hr><Son2></Son2></div>
</template><script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'export default {name: 'app',data: function () {return {}},components: {Son1,Son2}
}
</script><style>
#app {width: 600px;margin: 20px auto;border: 3px solid #ccc;border-radius: 3px;padding: 10px;
}
</style>
main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')Son1.vue
<template><div class="box"><h2>Son1 子组件</h2>从vuex中获取的值: <label></label><br><button>值 + 1</button></div>
</template><script>
export default {name: 'Son1Com'
}
</script><style lang="css" scoped>
.box{border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
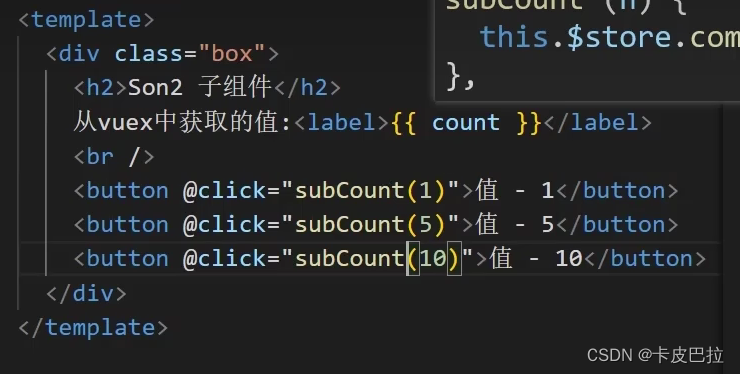
Son2.vue
<template><div class="box"><h2>Son2 子组件</h2>从vuex中获取的值:<label></label><br /><button>值 - 1</button></div>
</template><script>
export default {name: 'Son2Com'
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
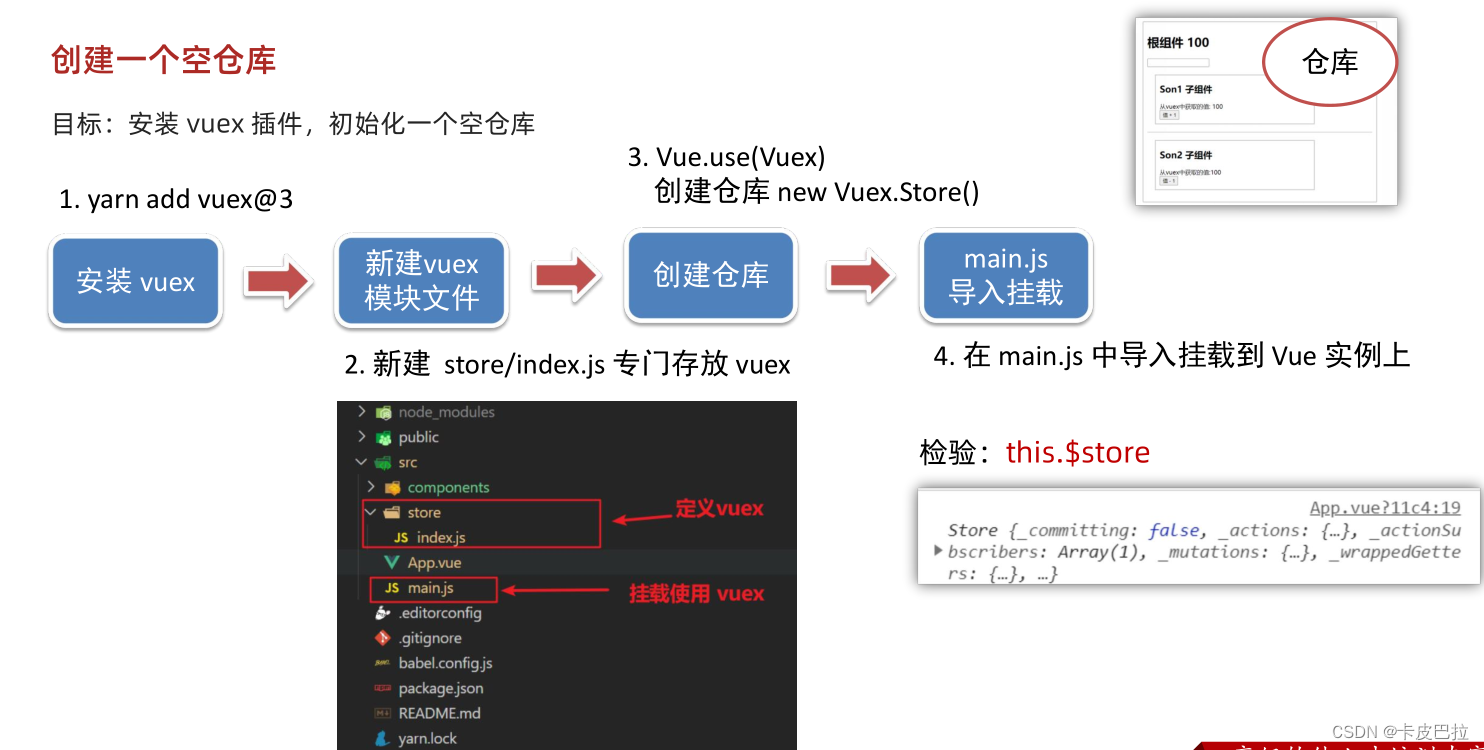
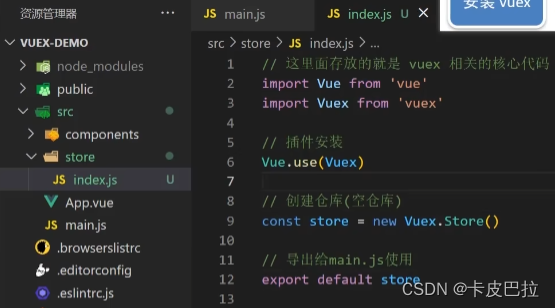
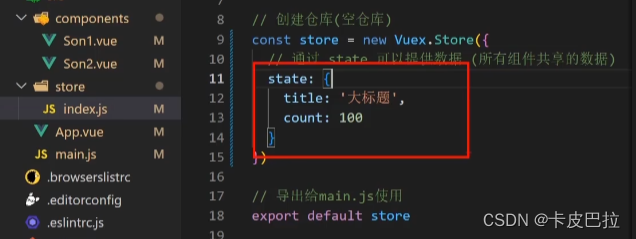
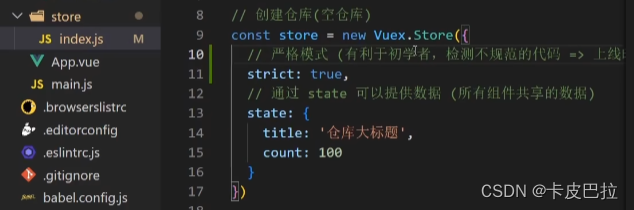
</style>创建一个空仓库

创建仓库

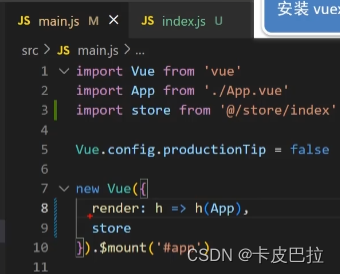
main.js导入挂载

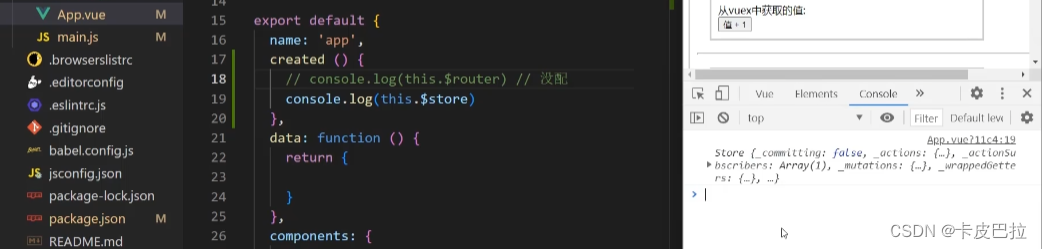
查看仓库

核心概念 - state 状态

如何提供&访问vuex的数据
提供数据

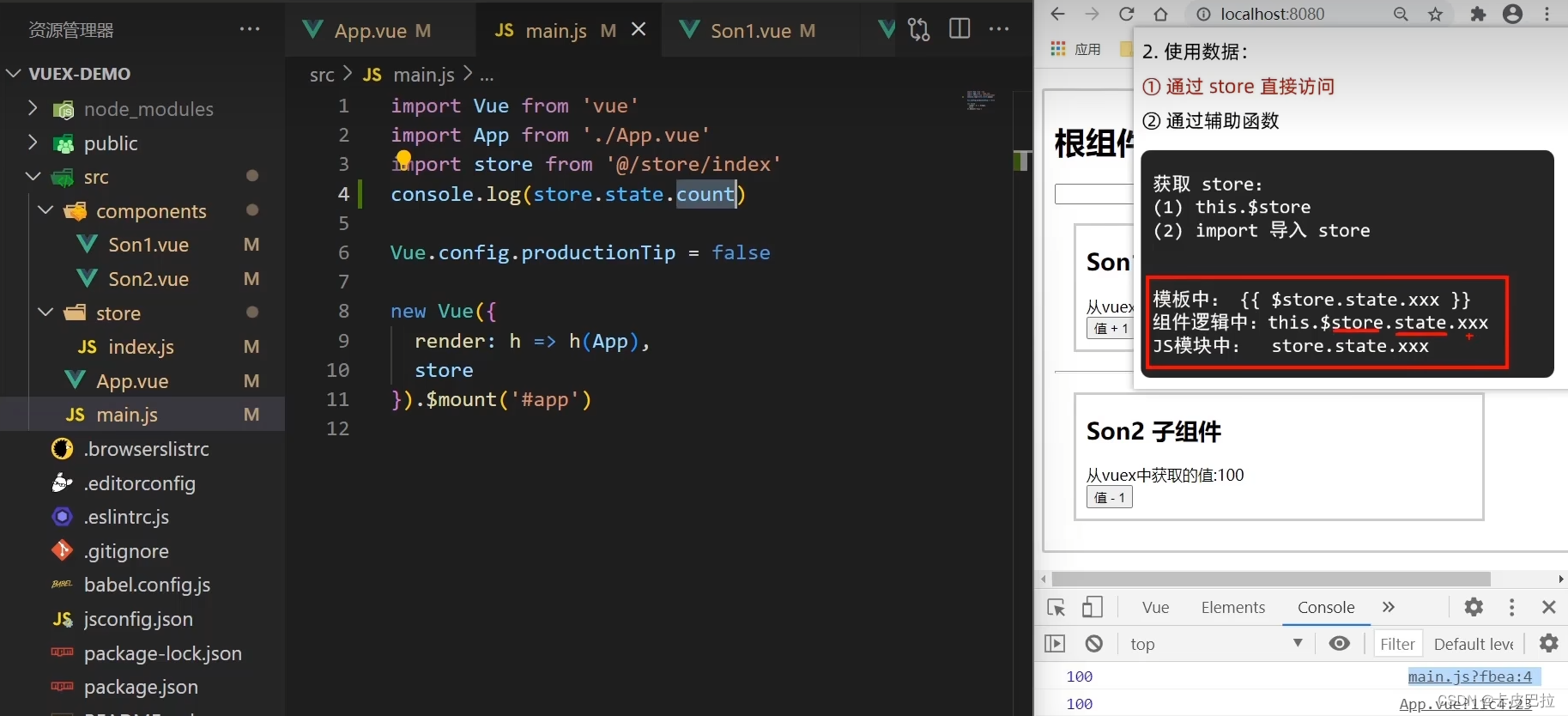
访问数据

实操:
提供数据

访问数据
在App.vue中访问

在main.js中访问

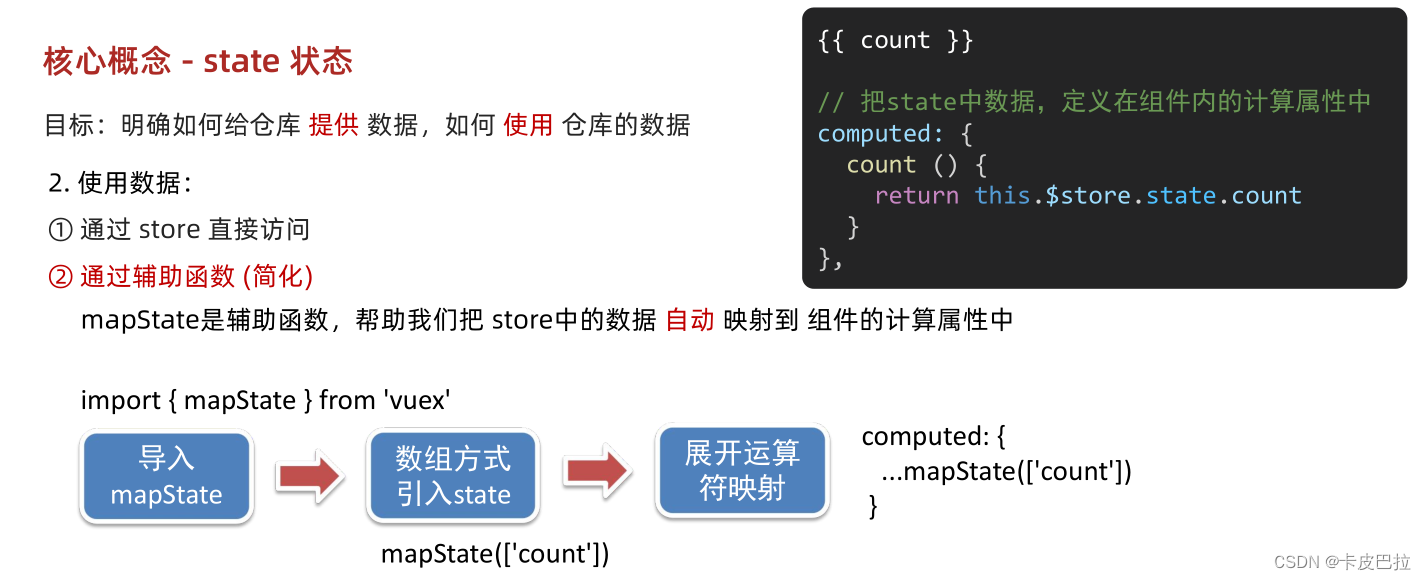
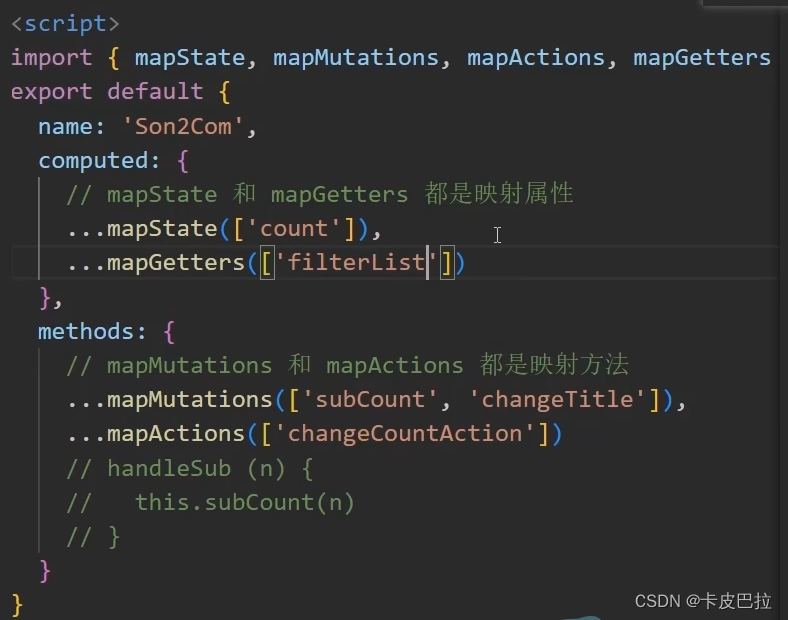
通过辅助函数(简化访问)
自动映射

1.导入mapState
import {mapState} from 'vuex'2.数组方式引入state
mapState(['count'])得到的是红色框框住的对象

可能有人想着直接赋值给computed,但这样的一个对象里面只有一个count方法

一般使用展开运算符

模板中就不需要写成 {{ $store.state.属性名}}

直接写成 {{属性名}}

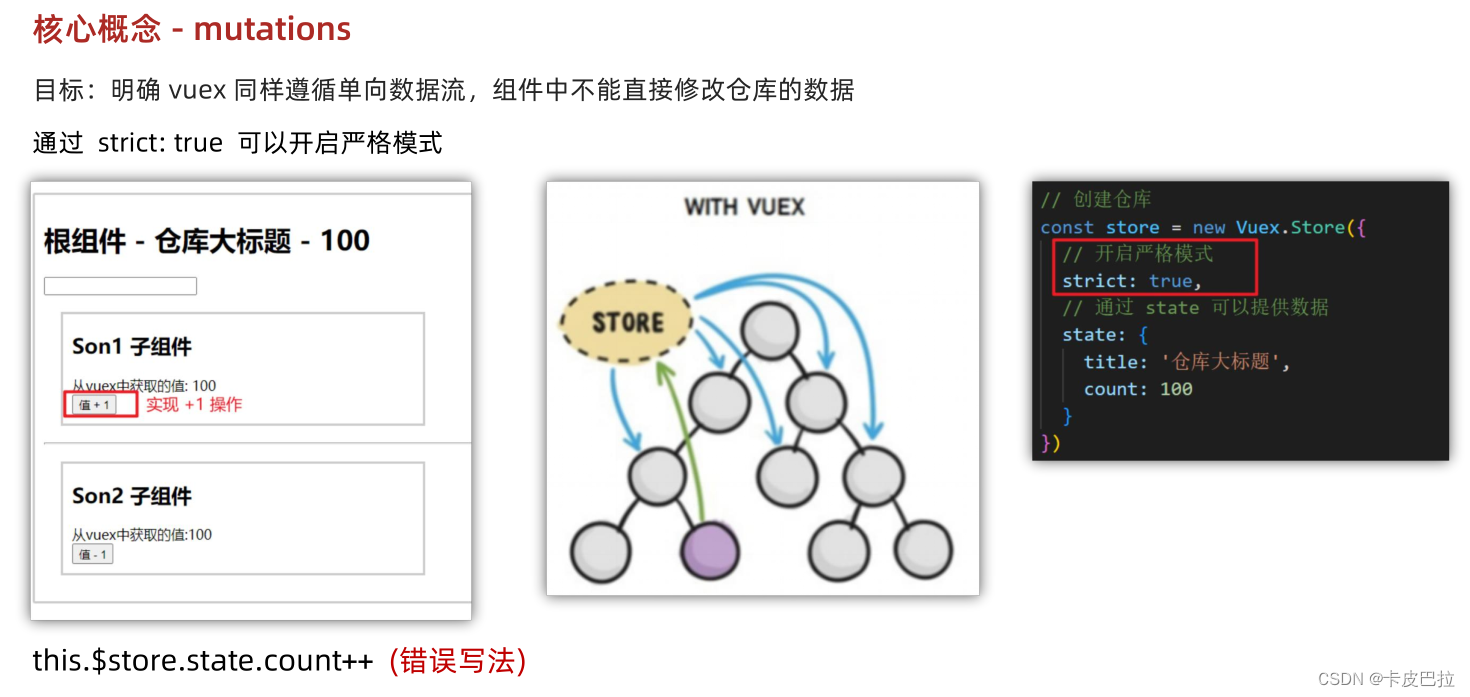
核心概念 - mutations(改变)
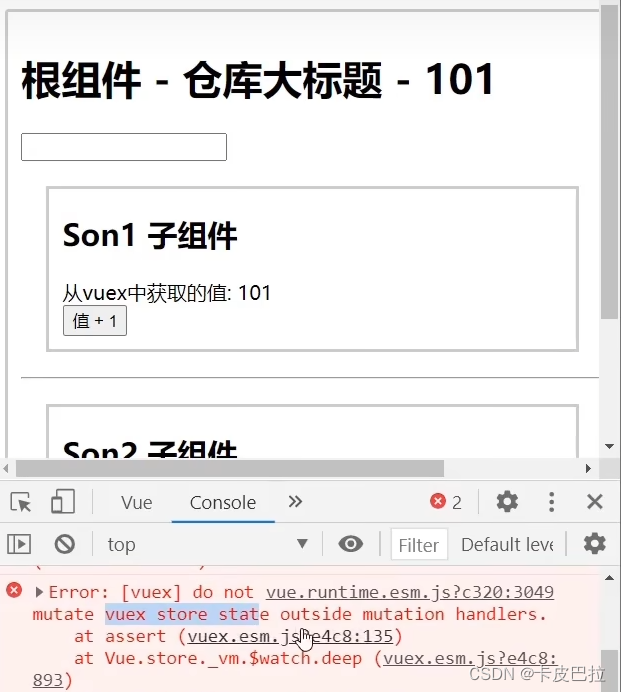
vuex遵循单向数据流

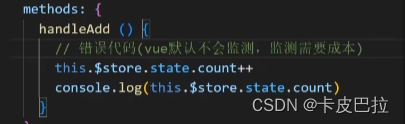
错误写法检测会消耗性能,Vue默认不会对错误写法报错,如果希望报错,可通过开启严格模式

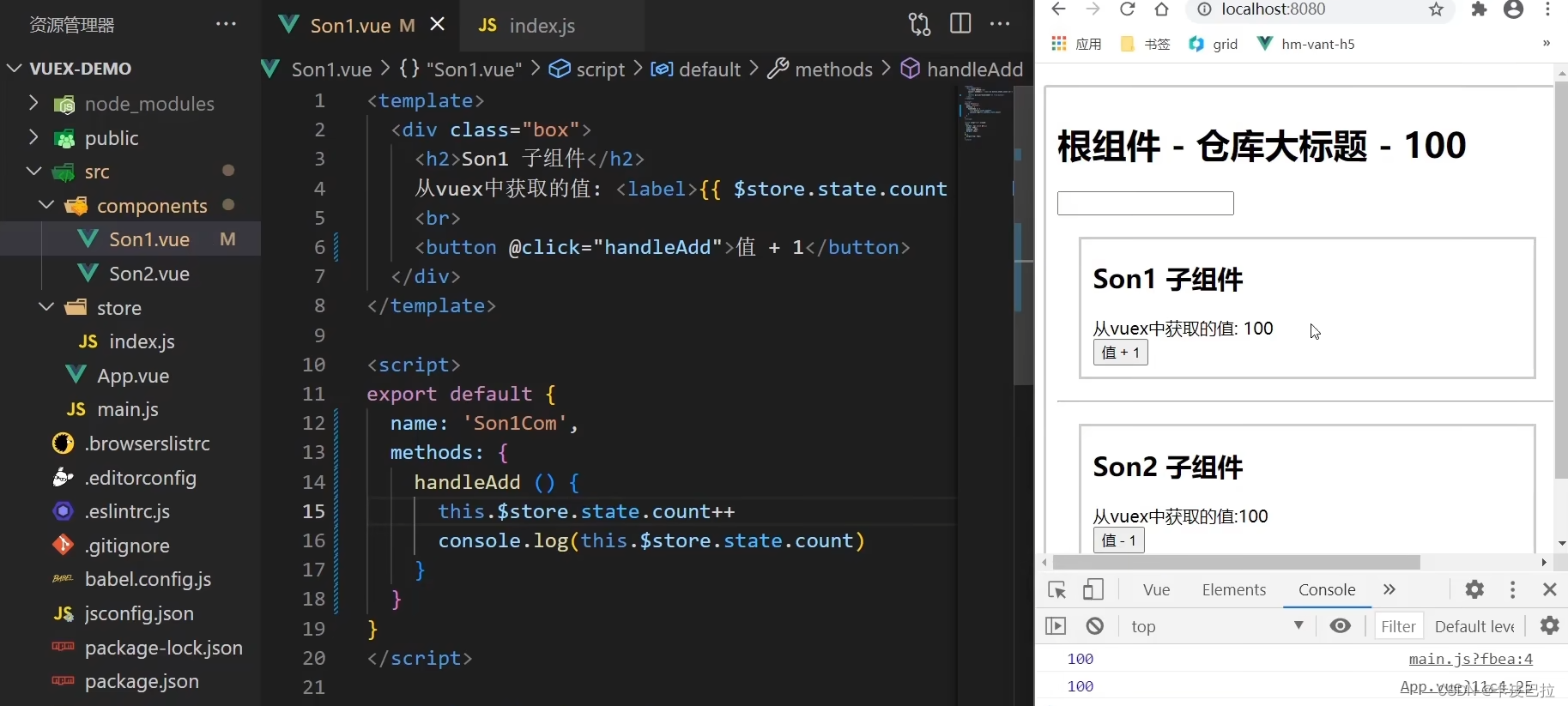
如图,错误代码并没有报错,也没有“正确”执行

检测需要成本

开启严格模式(上线时需要关闭,需要消耗性能)

再次点击按钮修改数据

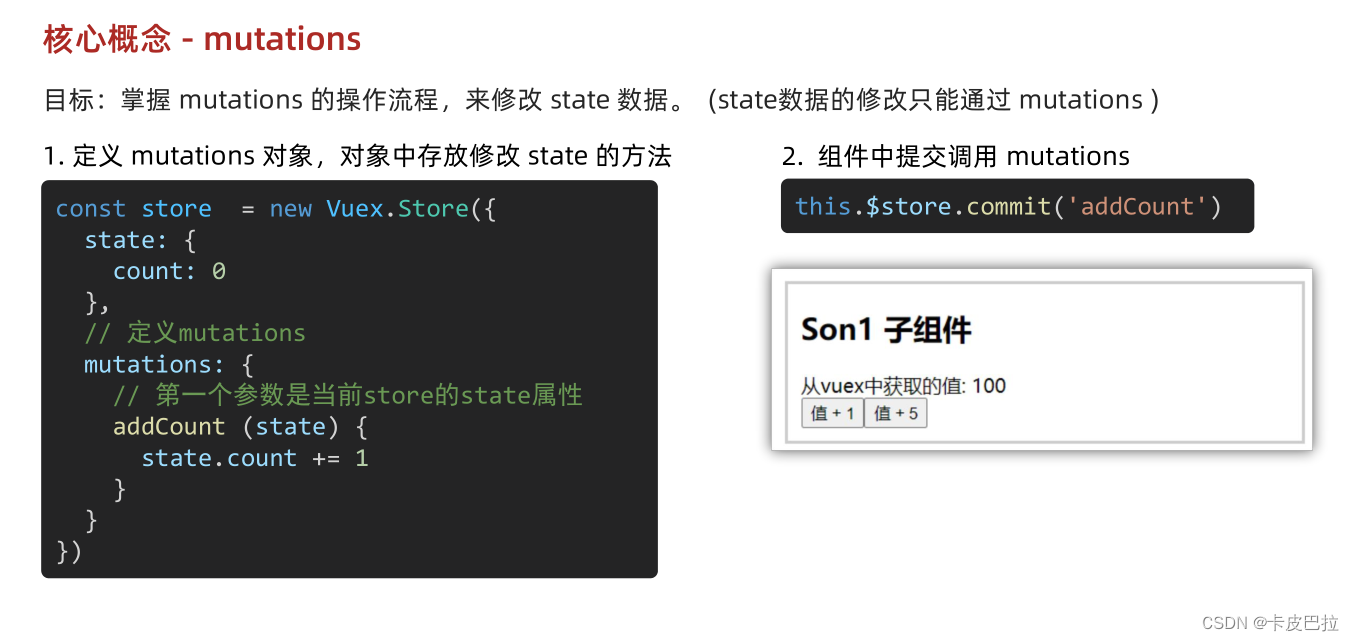
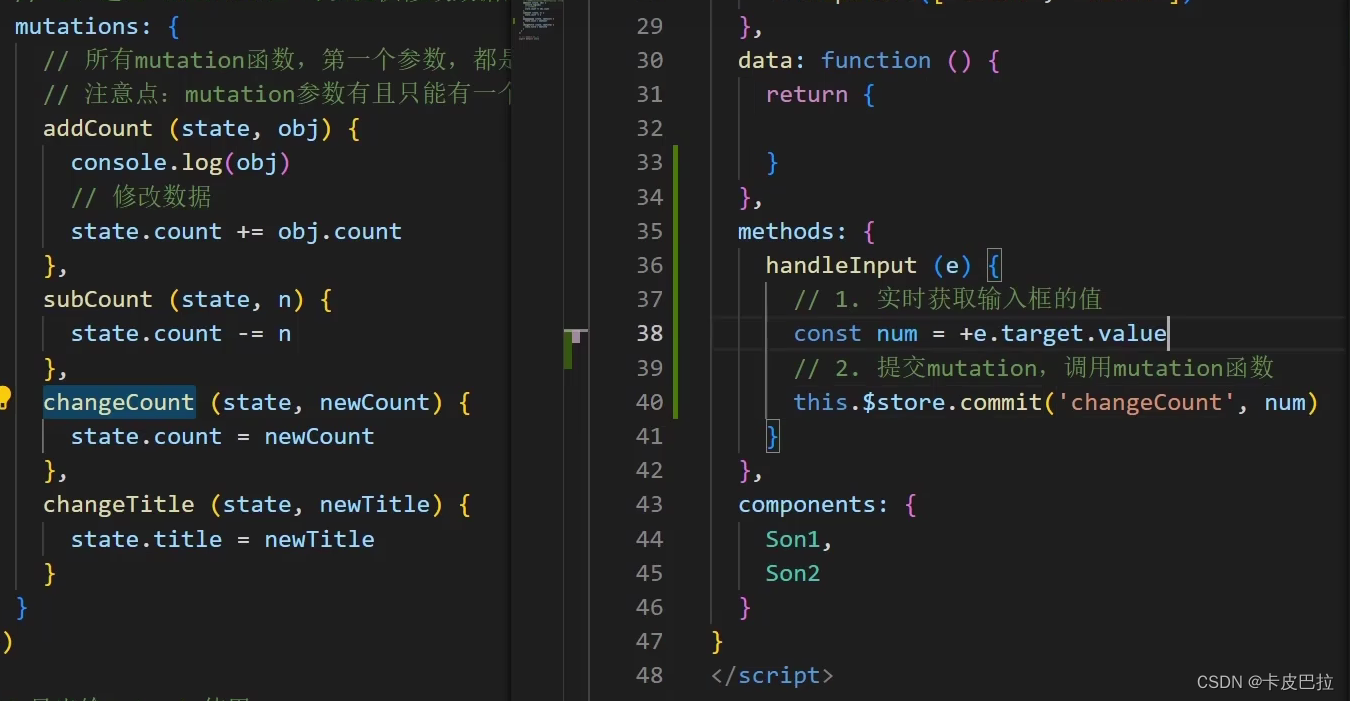
mutations的基本使用

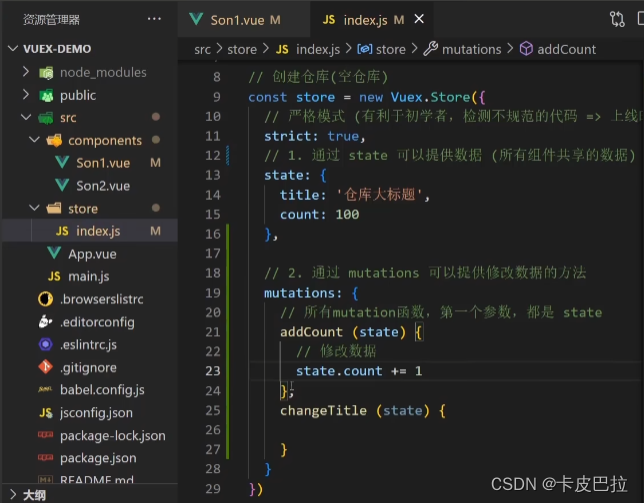
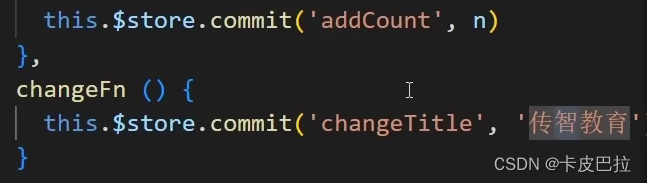
在Store中通过mutations提供修改数据的方法

addCount加一、addFive加五、changeTitle改标题

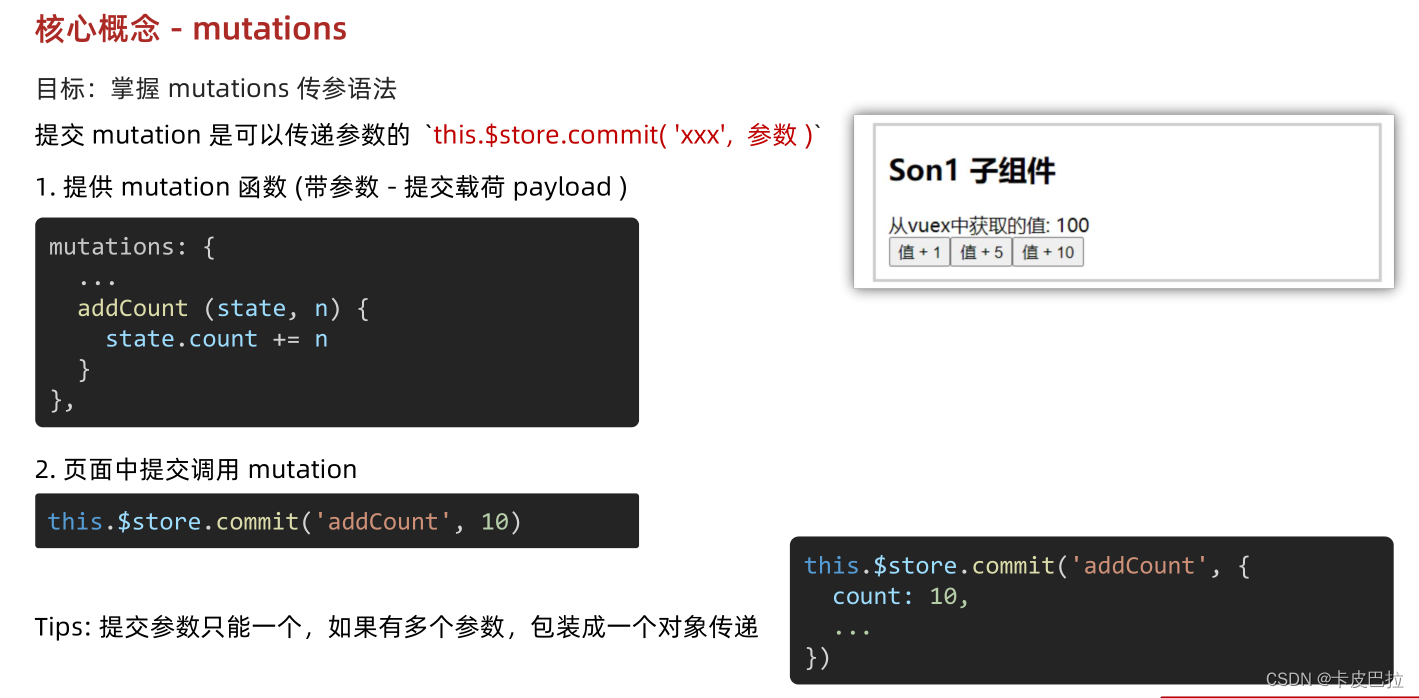
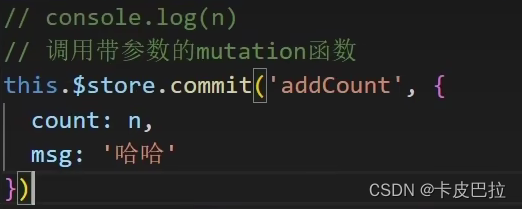
mutations传参

mutation函数带参数

页面中提交并携带参数


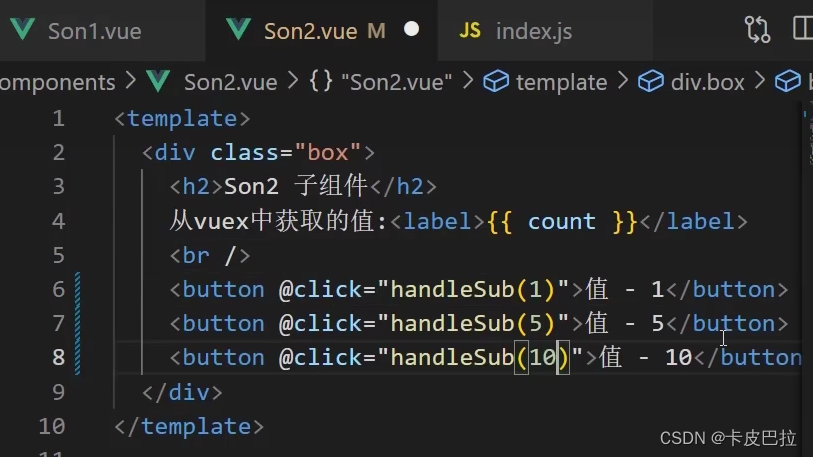
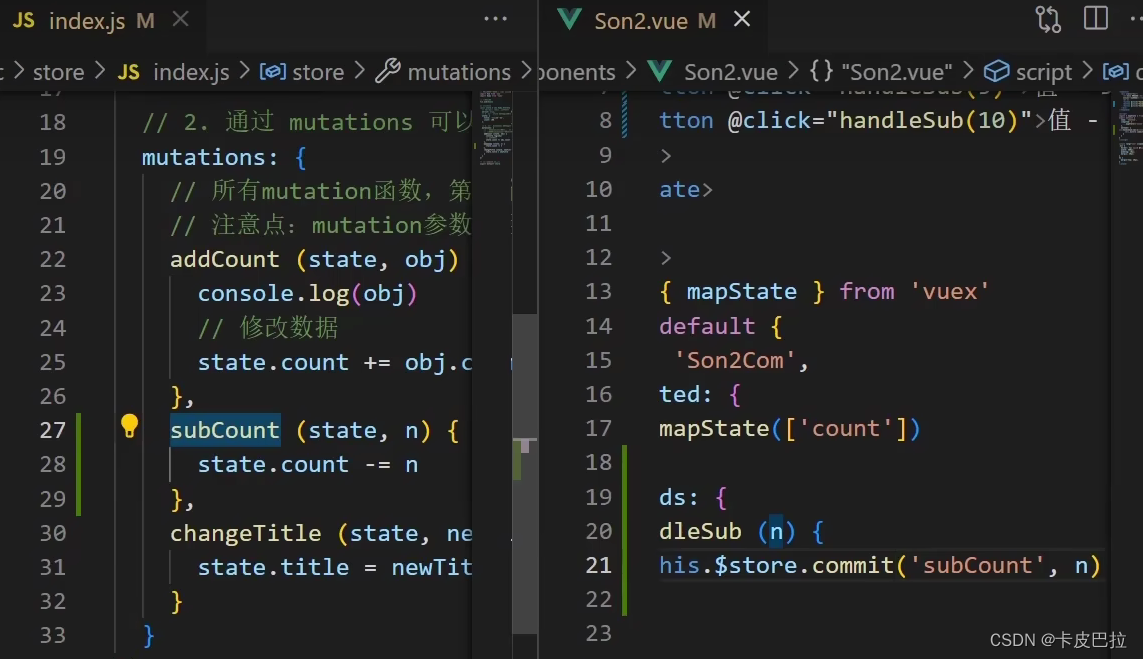
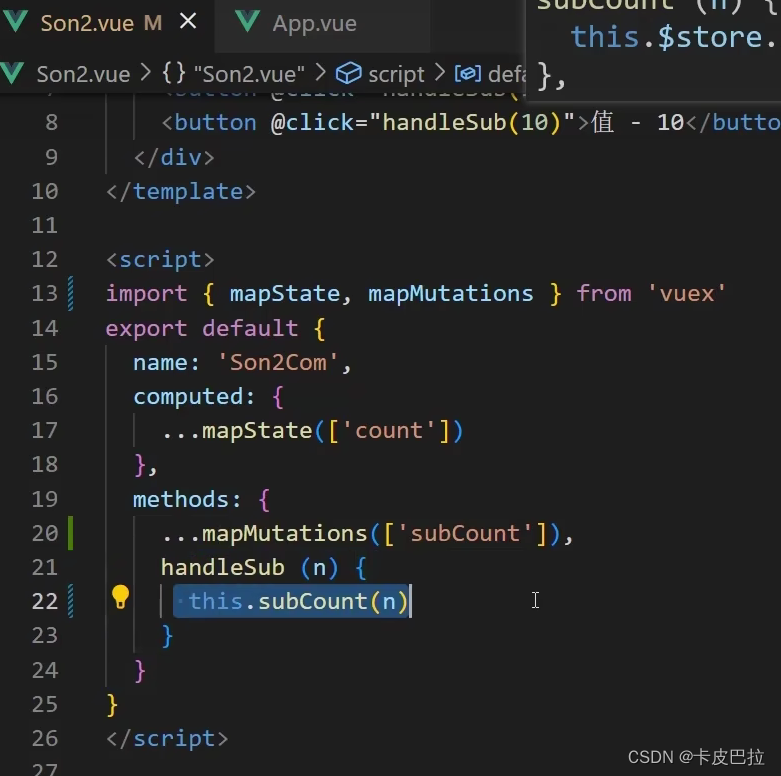
减法练习

注册点击事件,并传入参数:

提供mutation函数,页面中提交

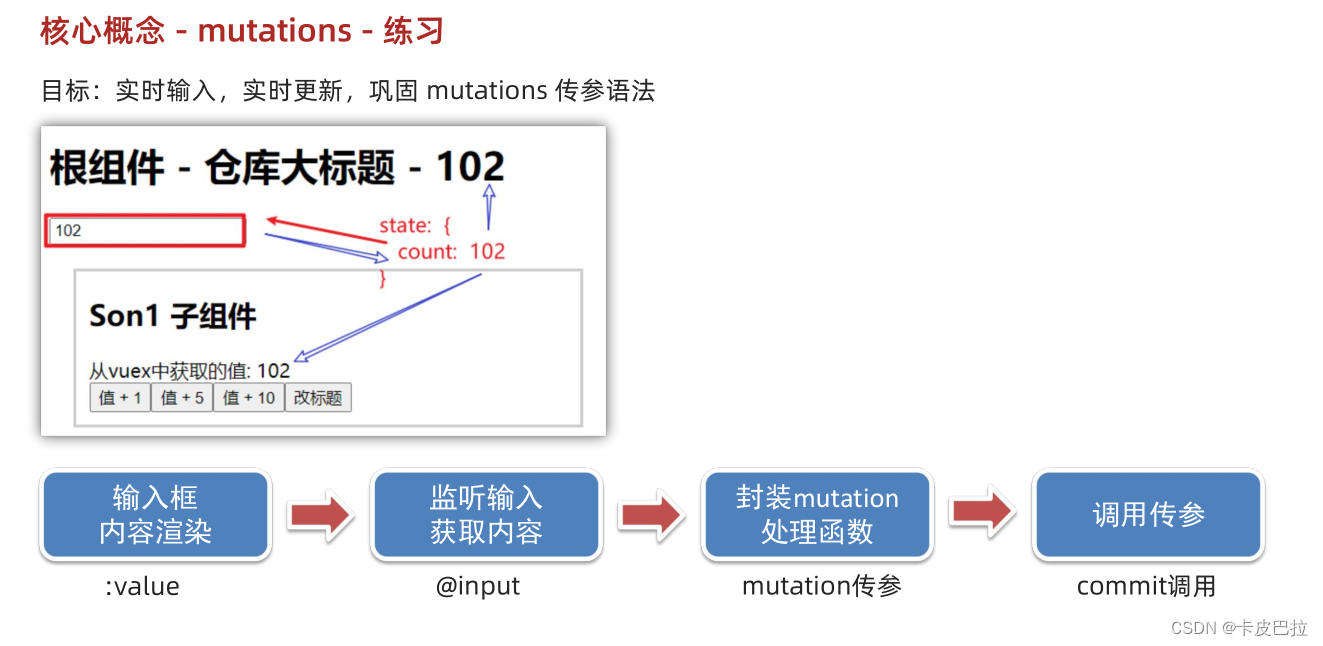
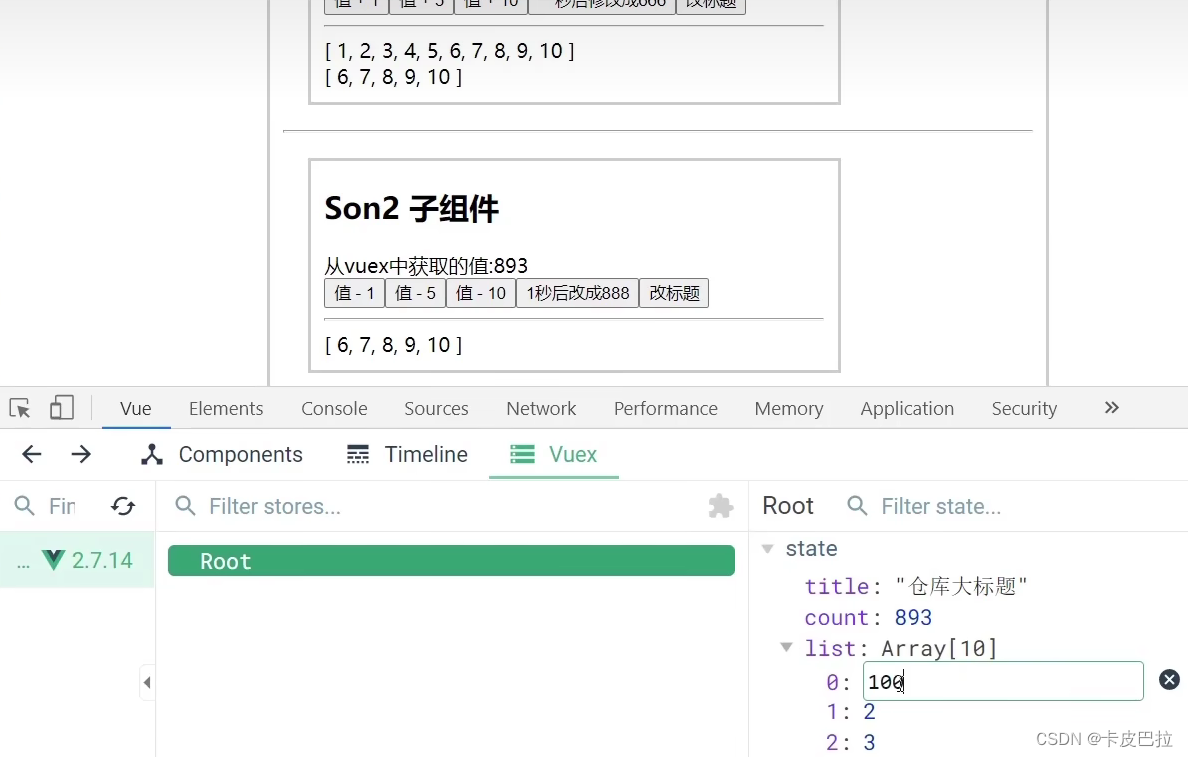
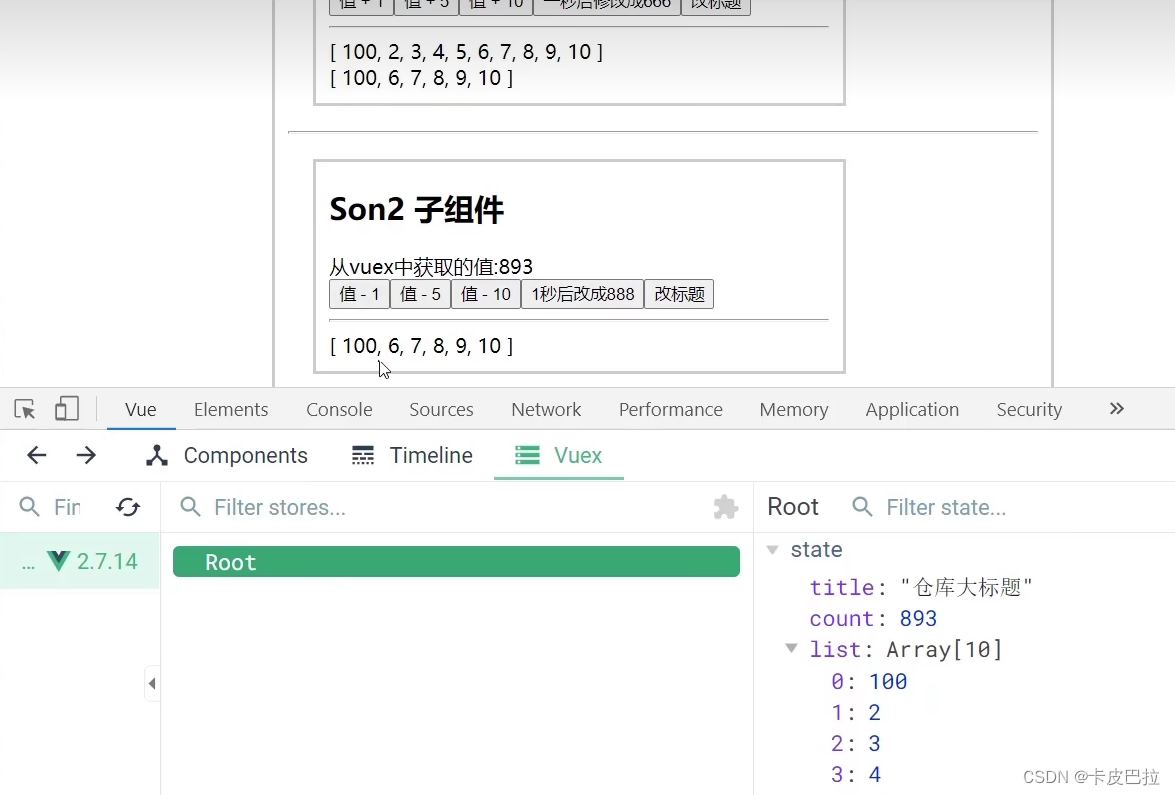
实时输入,实时更新

注意此处不能使用v-model,因为要遵循单向数据流。
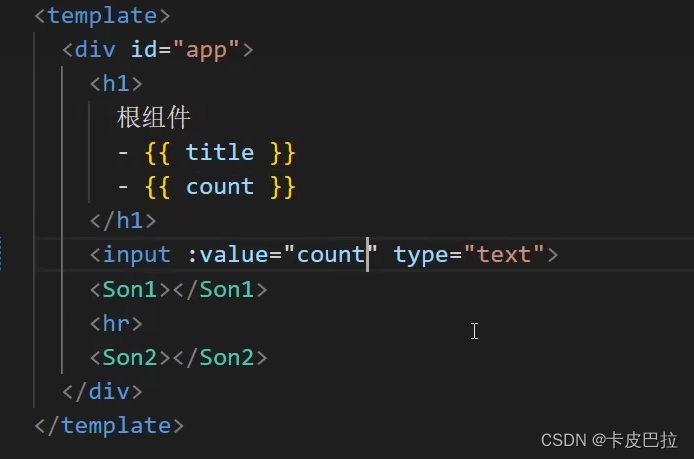
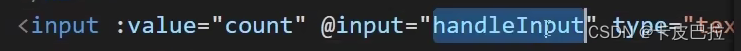
输入框内容渲染:(:value传入count,count已经经过辅助函数mapState简化访问)





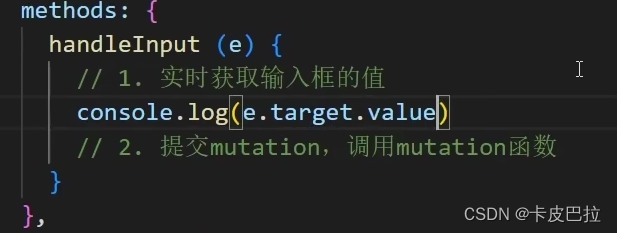
在方法里面调用:

甚至可以直接在页面中直接用

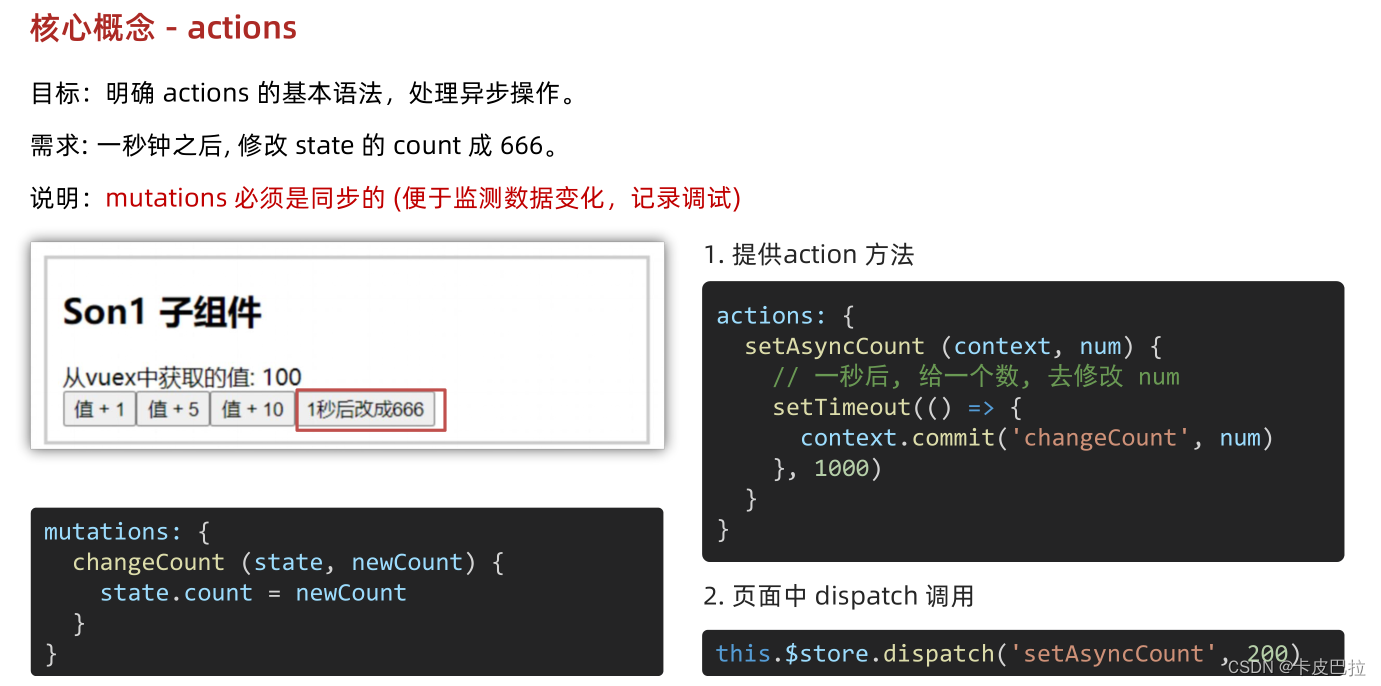
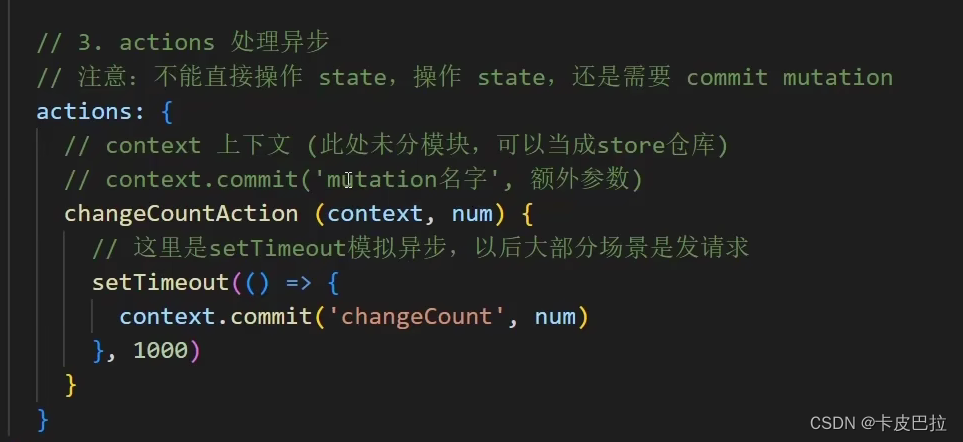
核心概念-actions

提供action方法

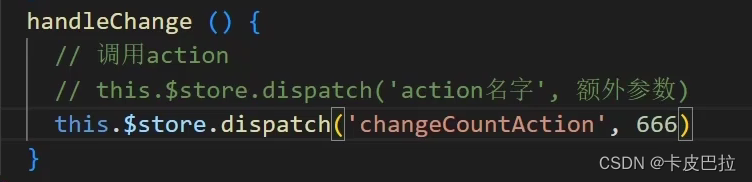
页面中dispatch调用

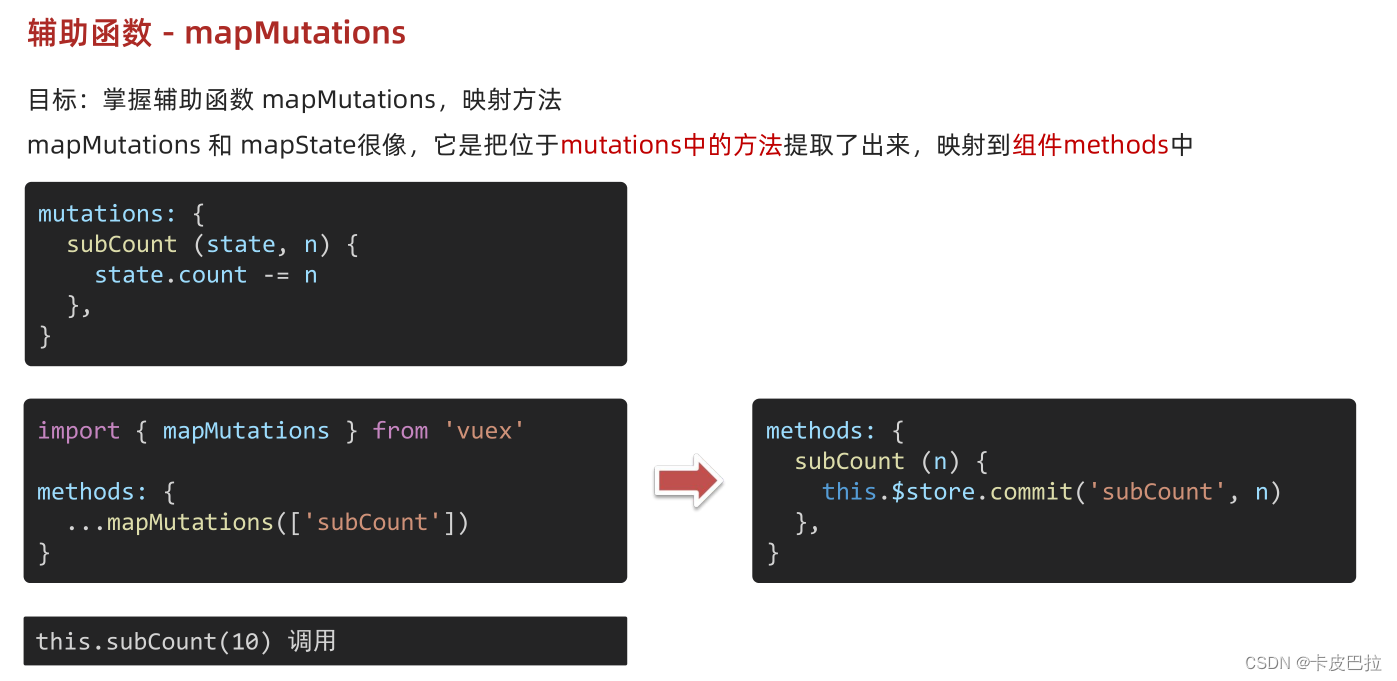
辅助函数 - mapActions

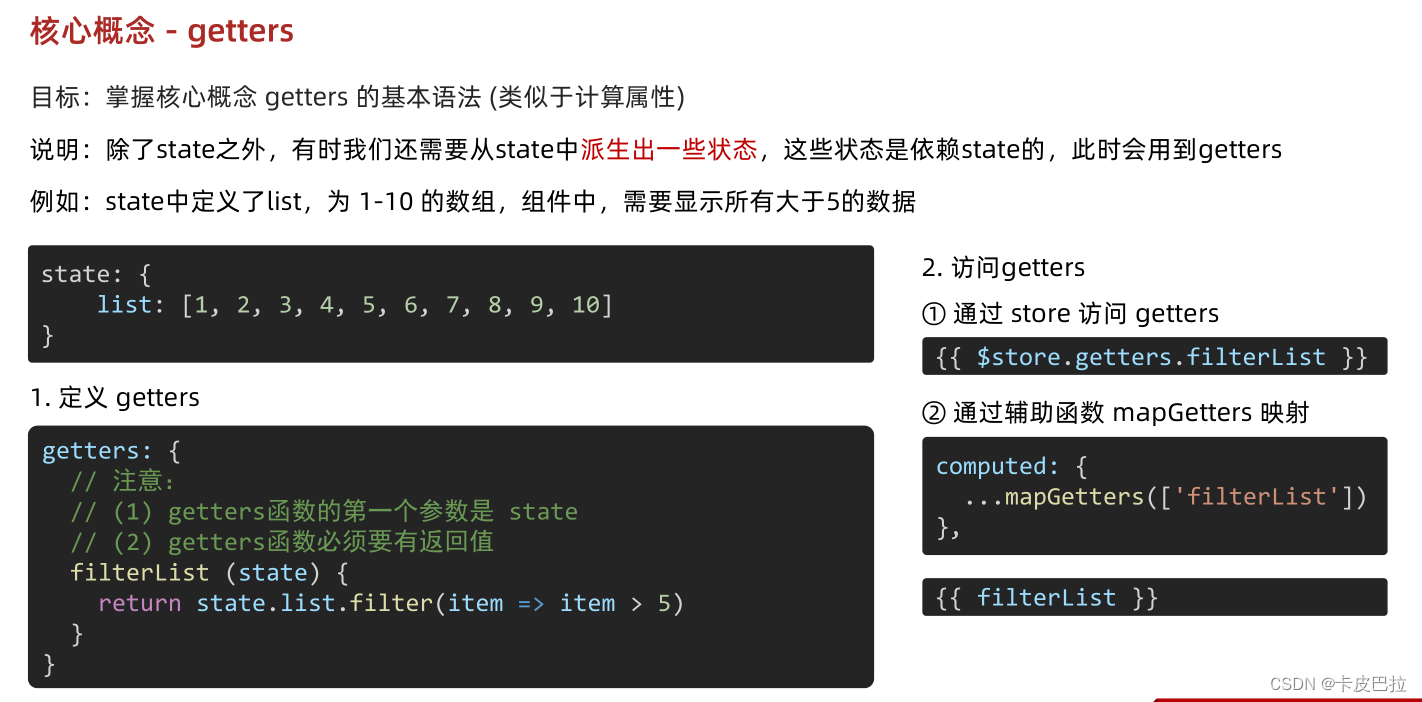
核心概念 - getters




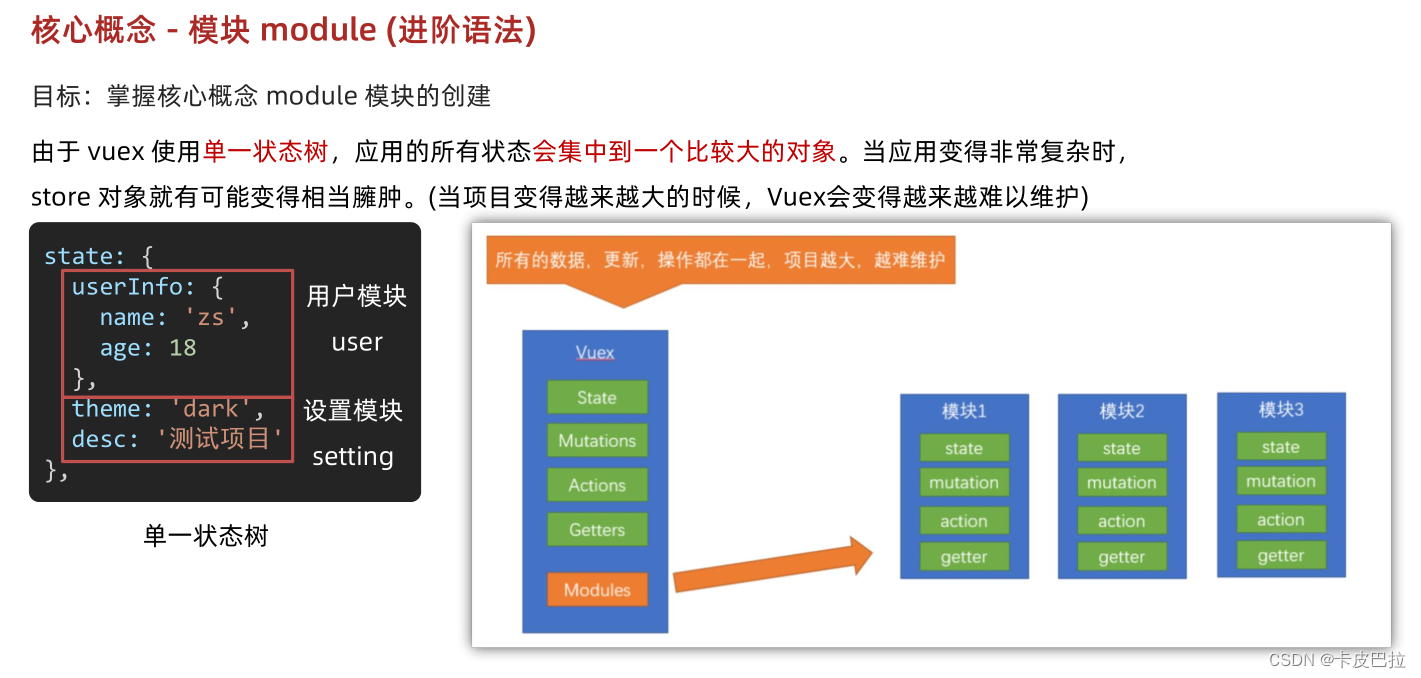
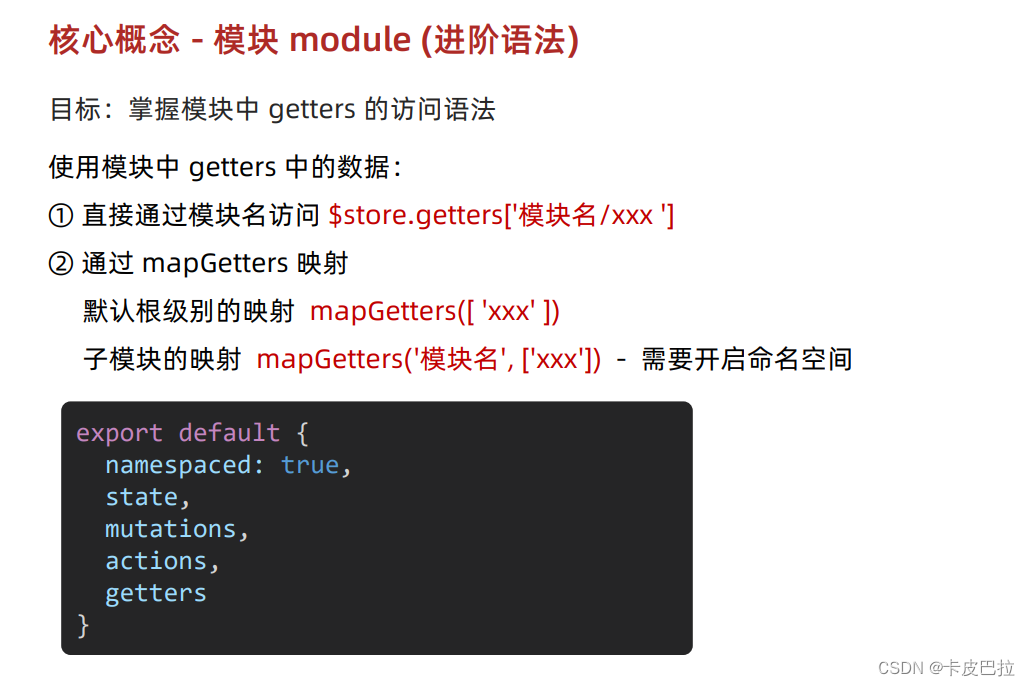
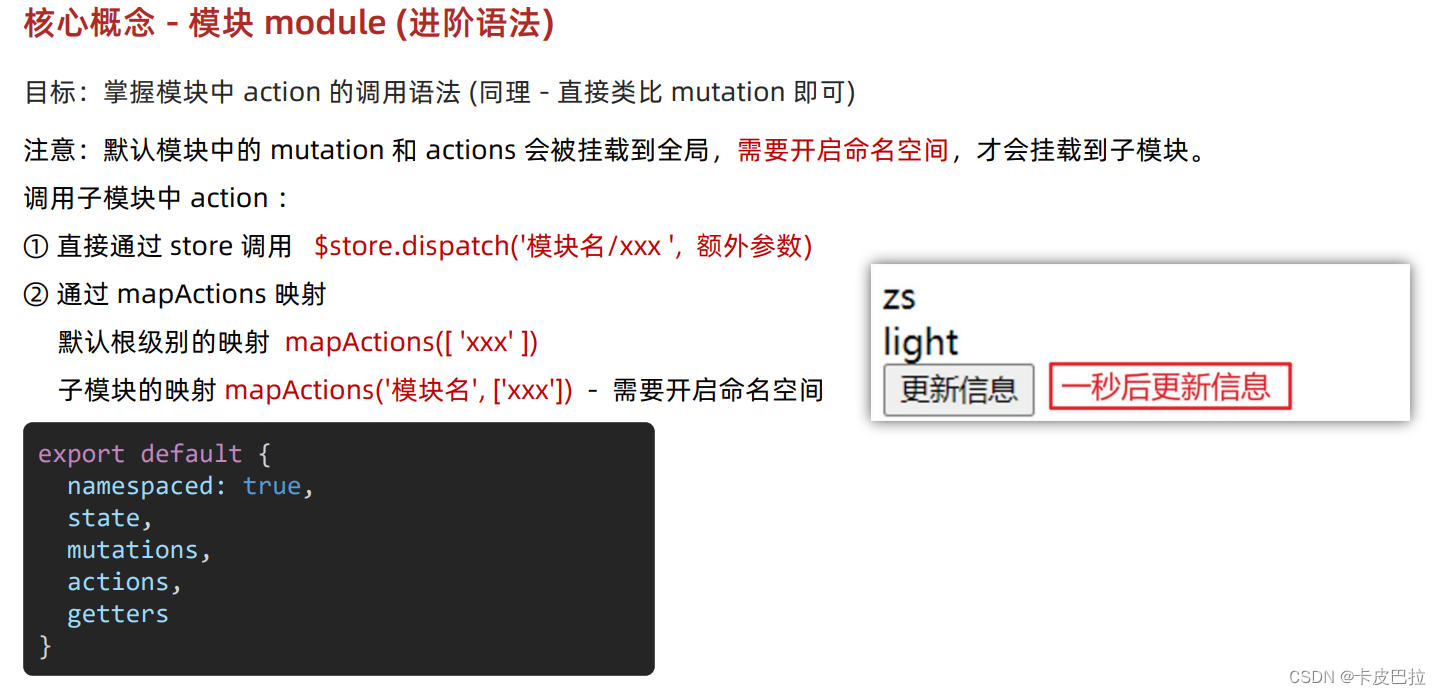
核心概念 - 模块 module (进阶语法)

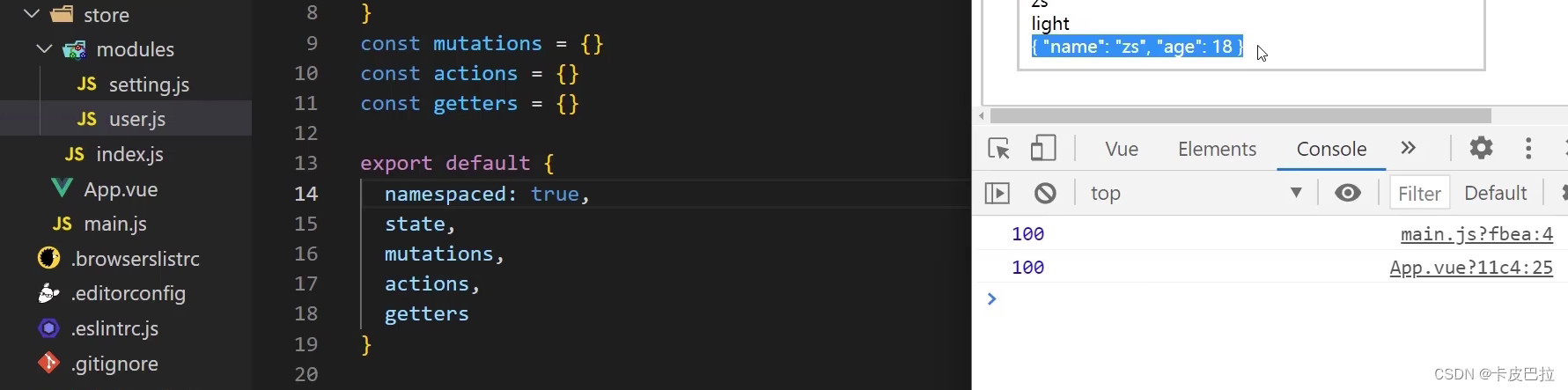
模块创建

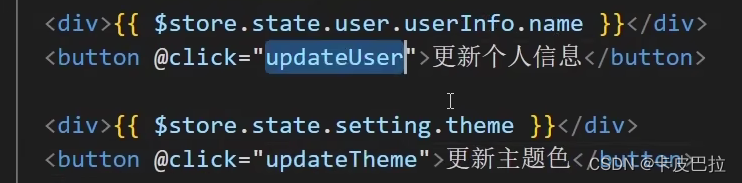
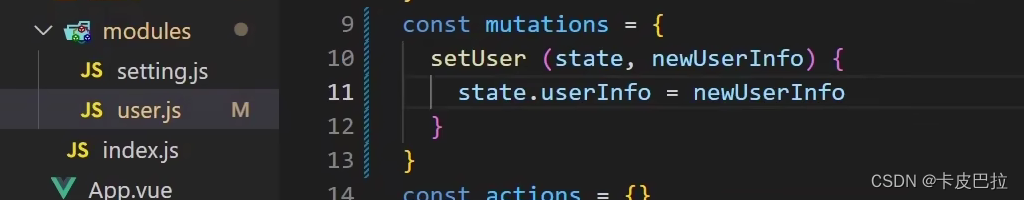
user.js

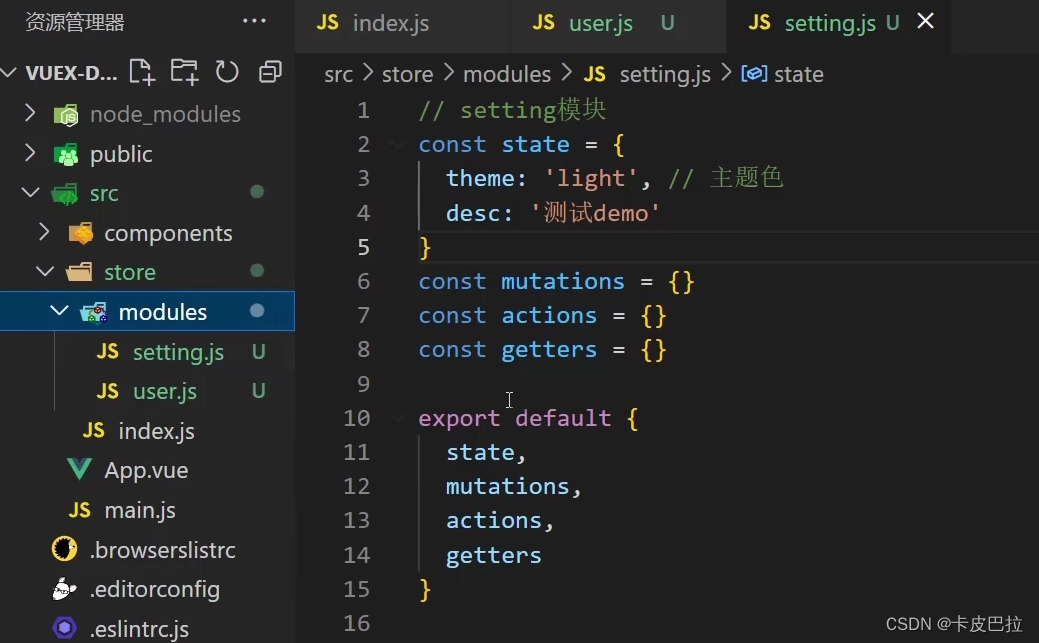
setting.js

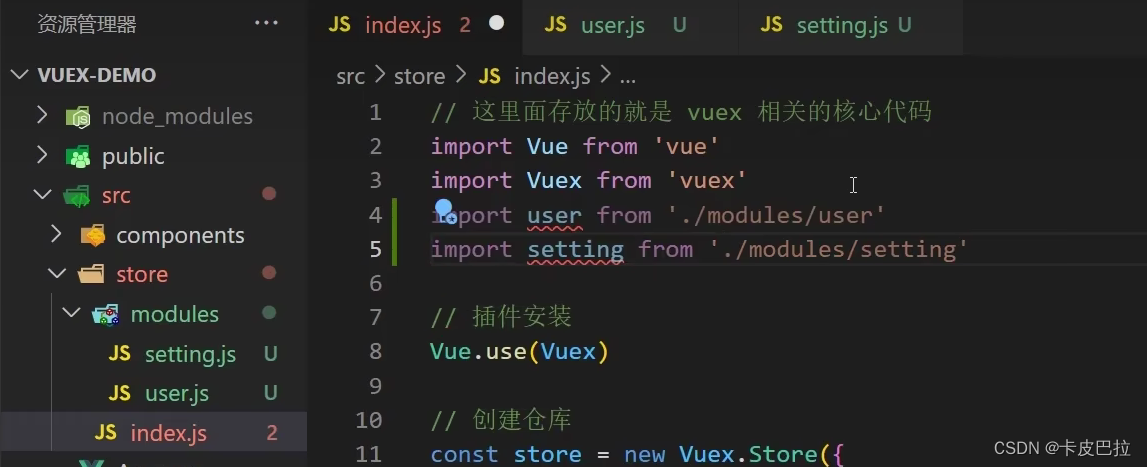
导入到index.js

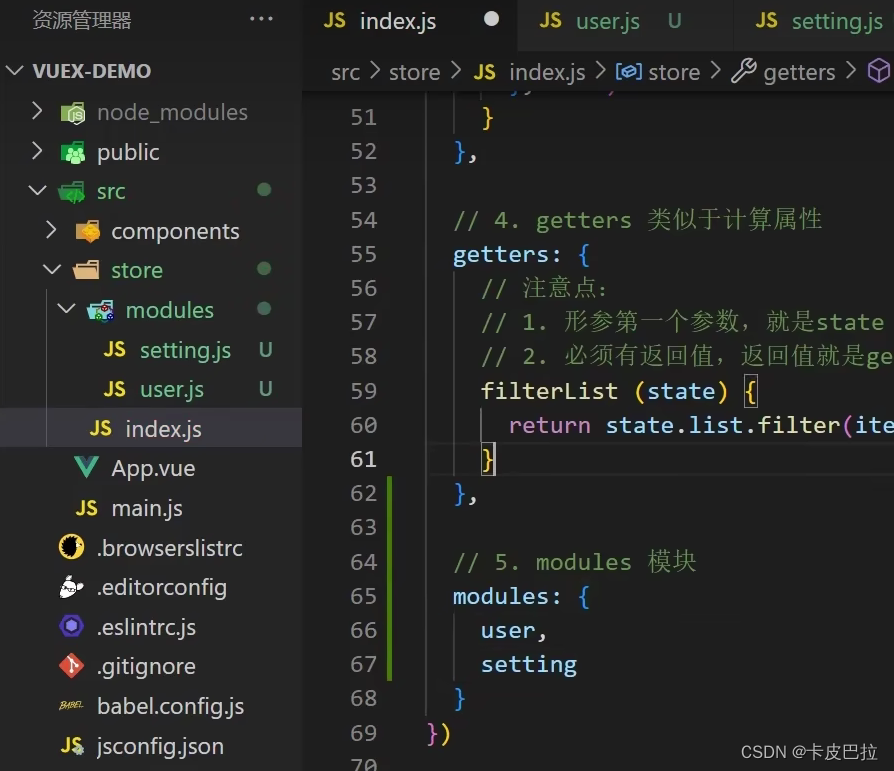
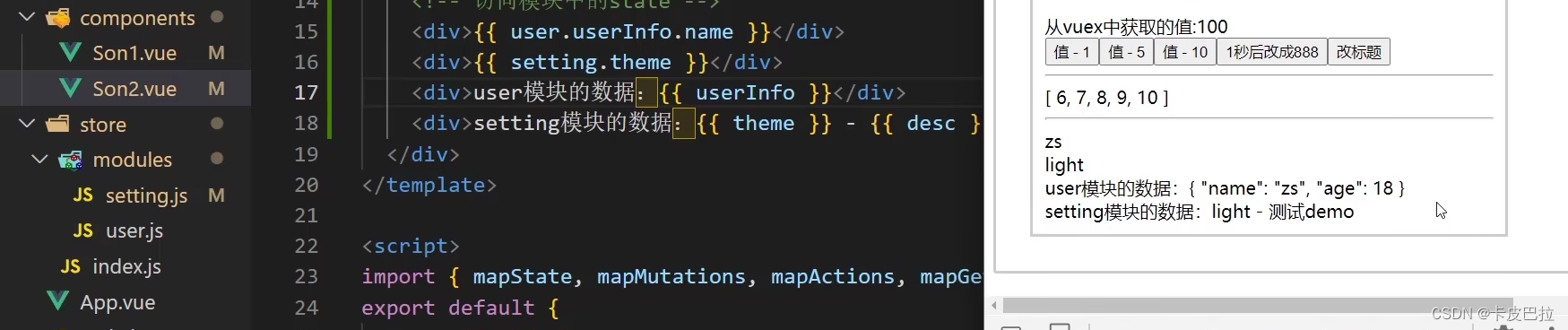
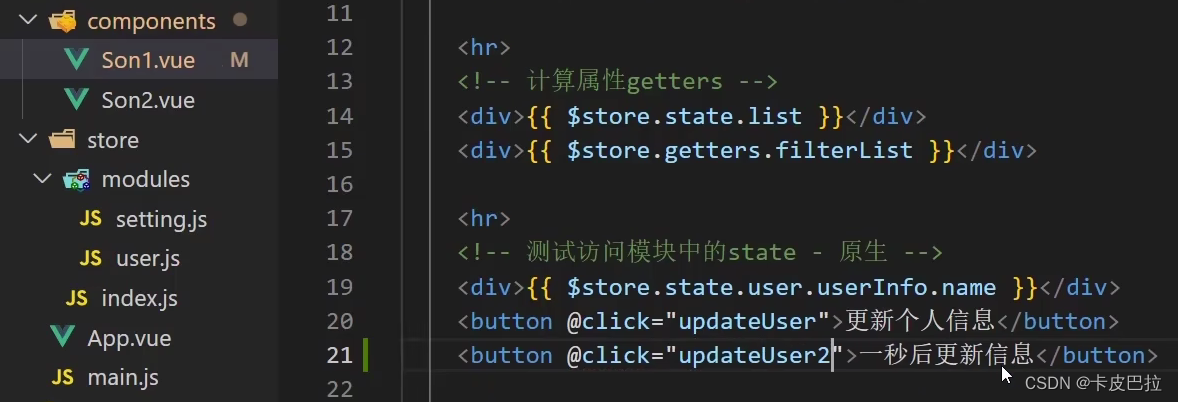
在modules中使用

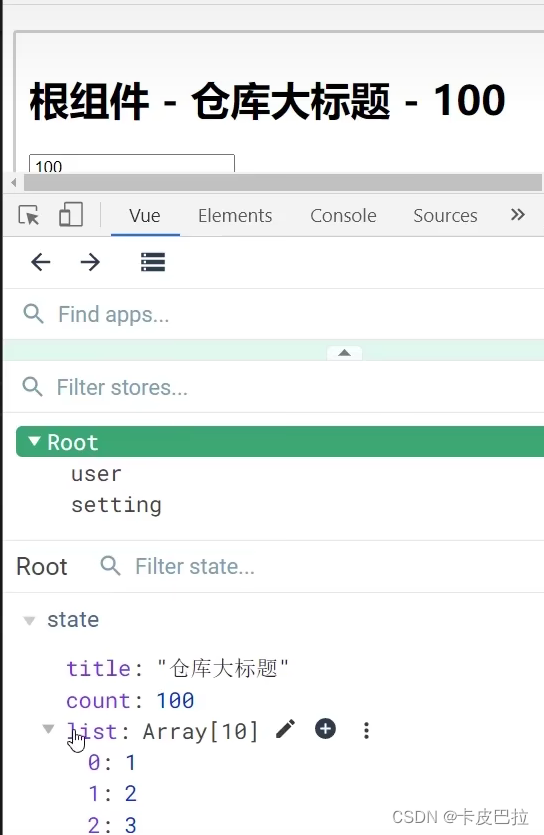
数据已绑定

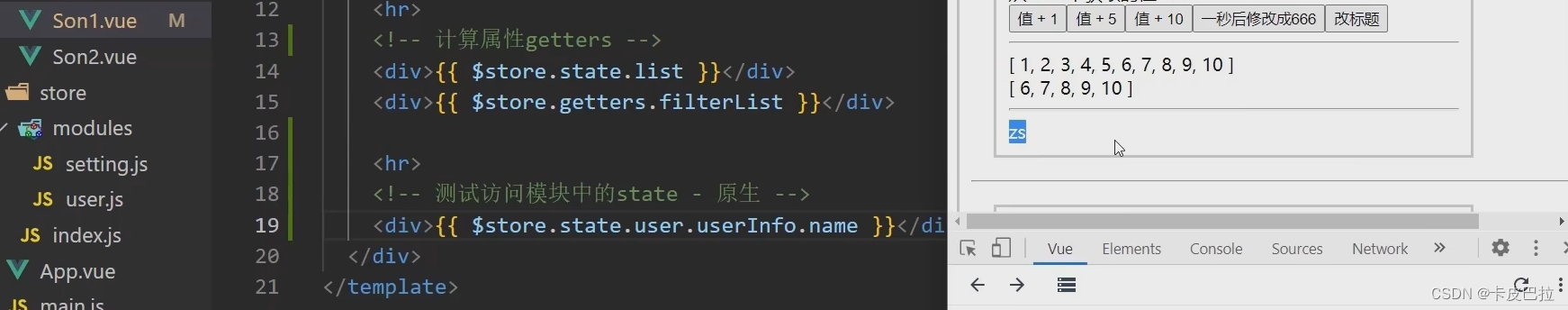
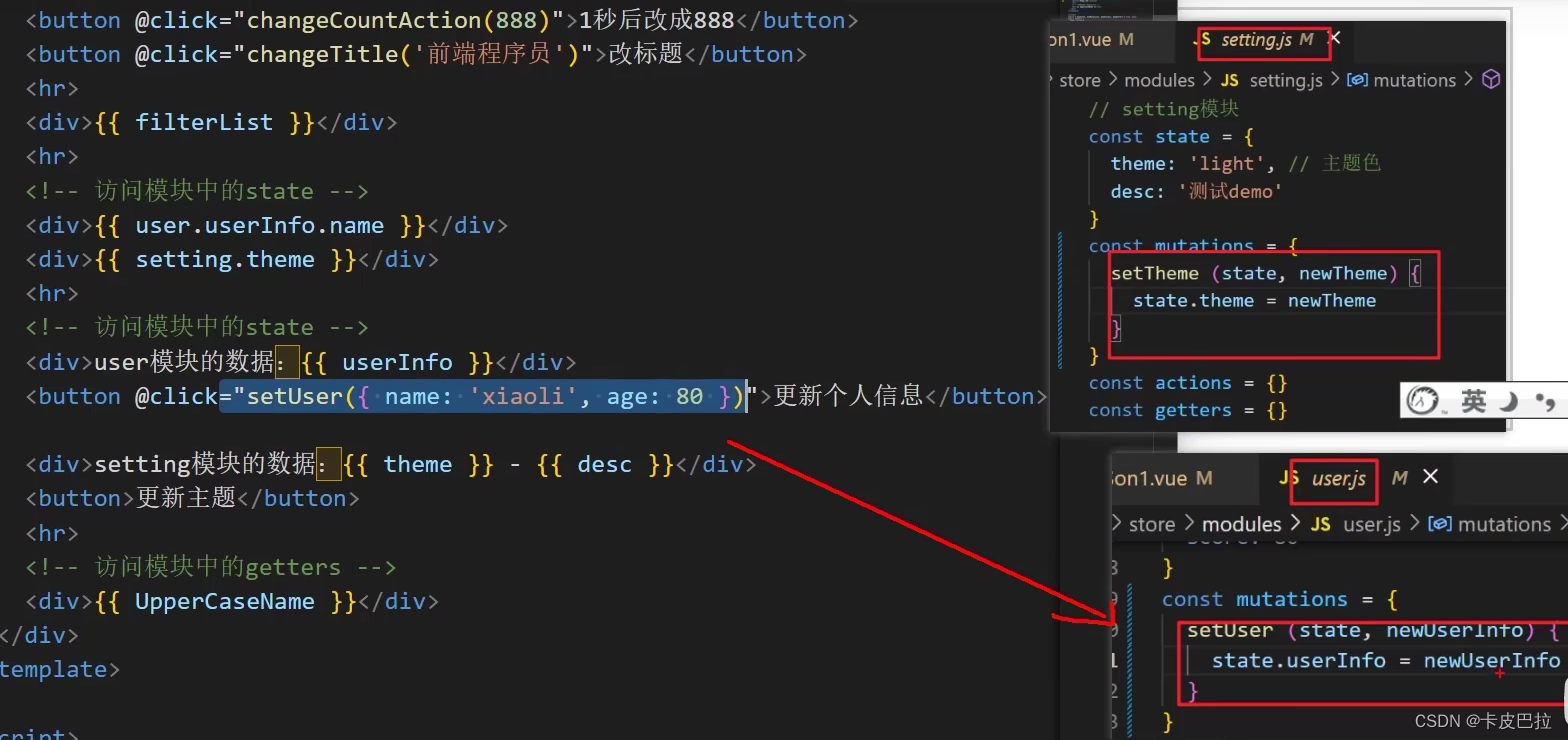
模块中state的访问语法

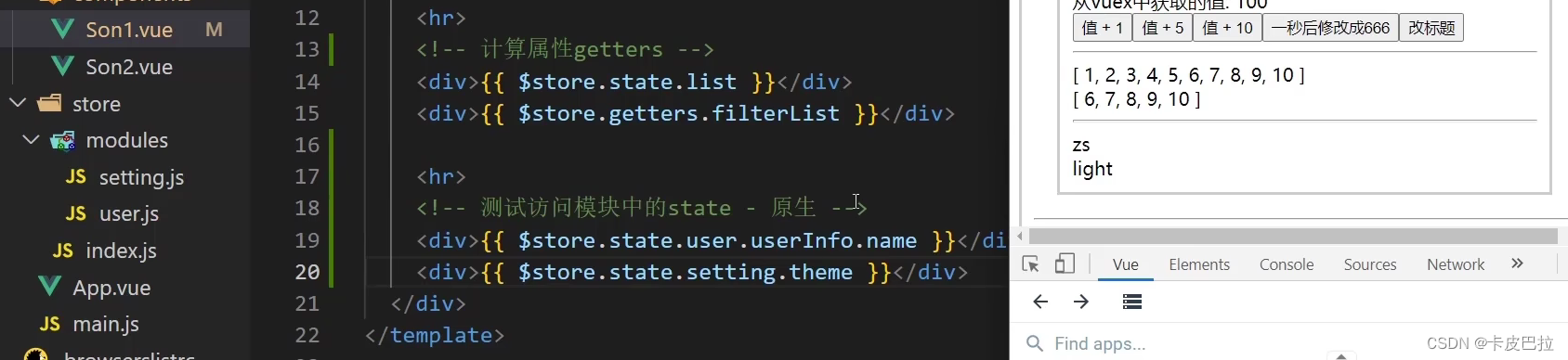
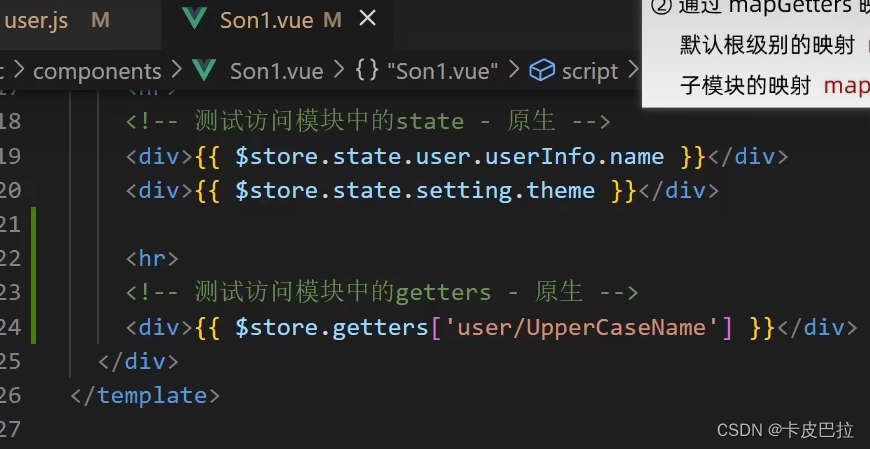
原生方式访问:
user模块

setting模块

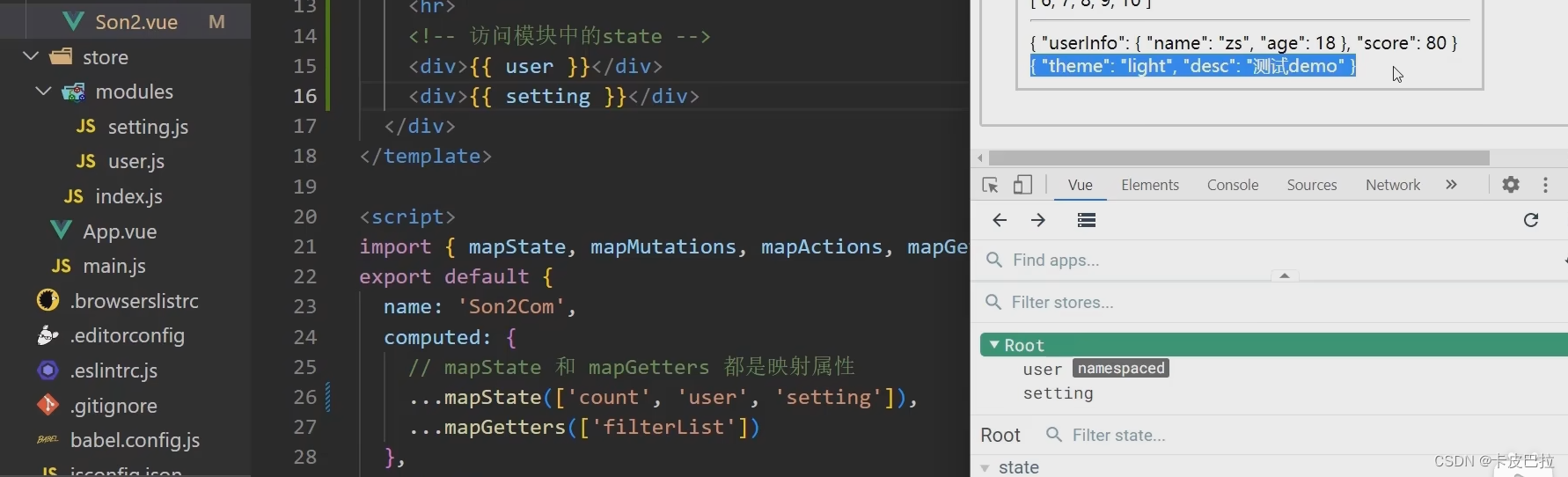
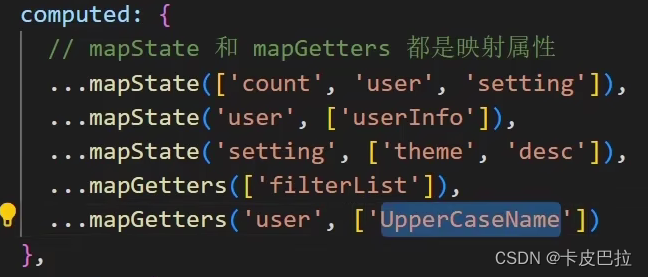
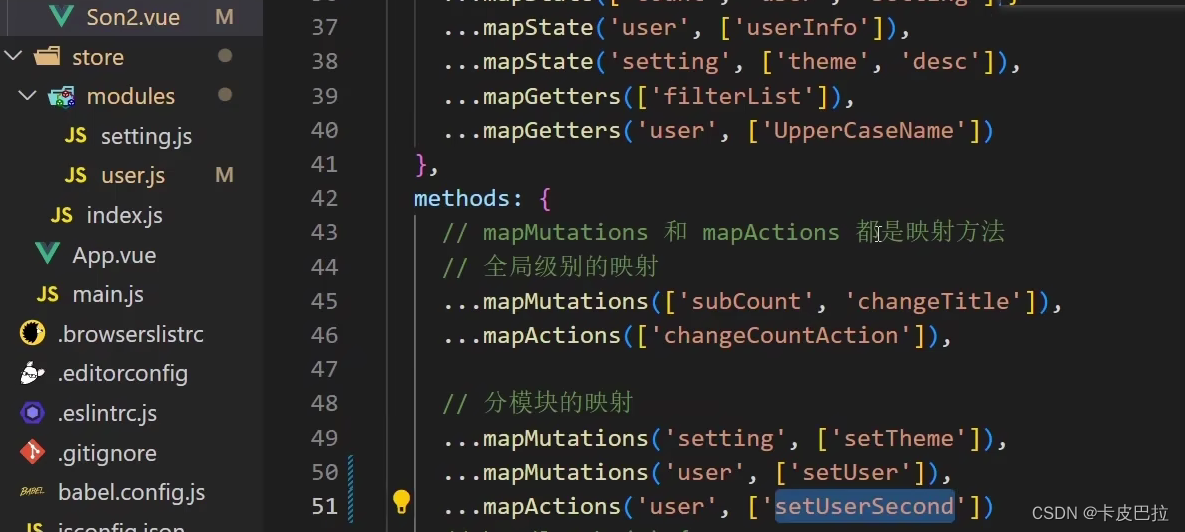
通过mapState映射

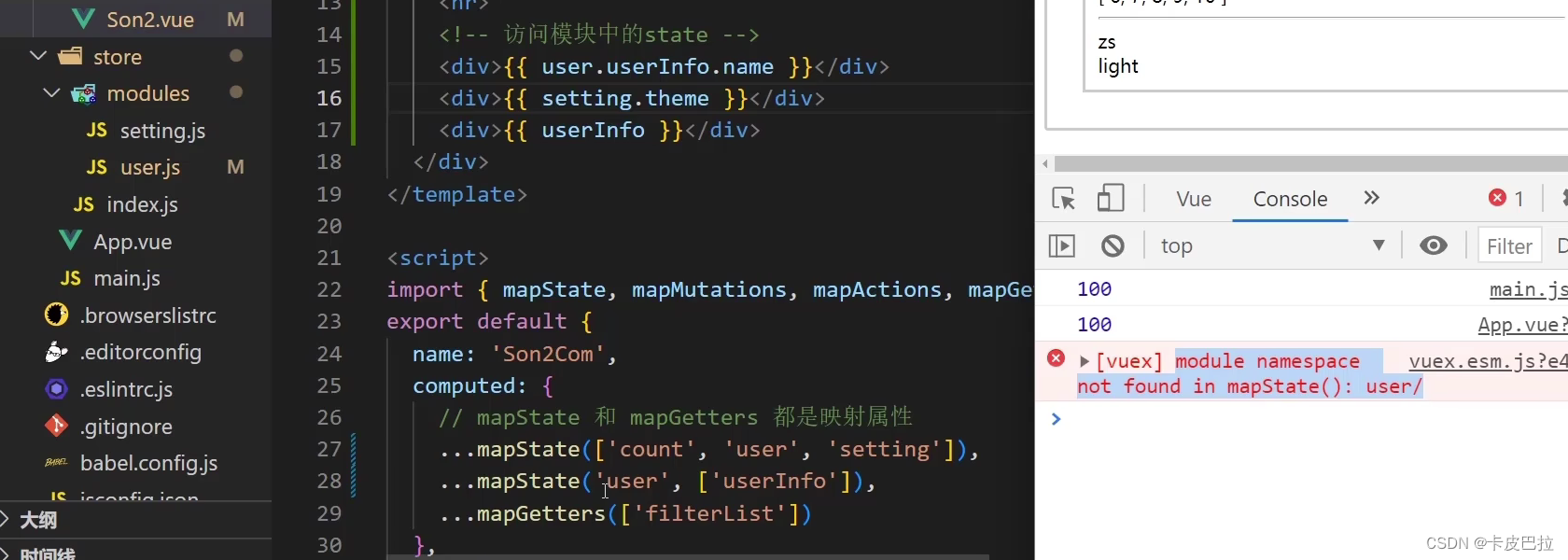
映射后直接使用(报错):

开启命名空间

再使用

模块中getters的访问语法

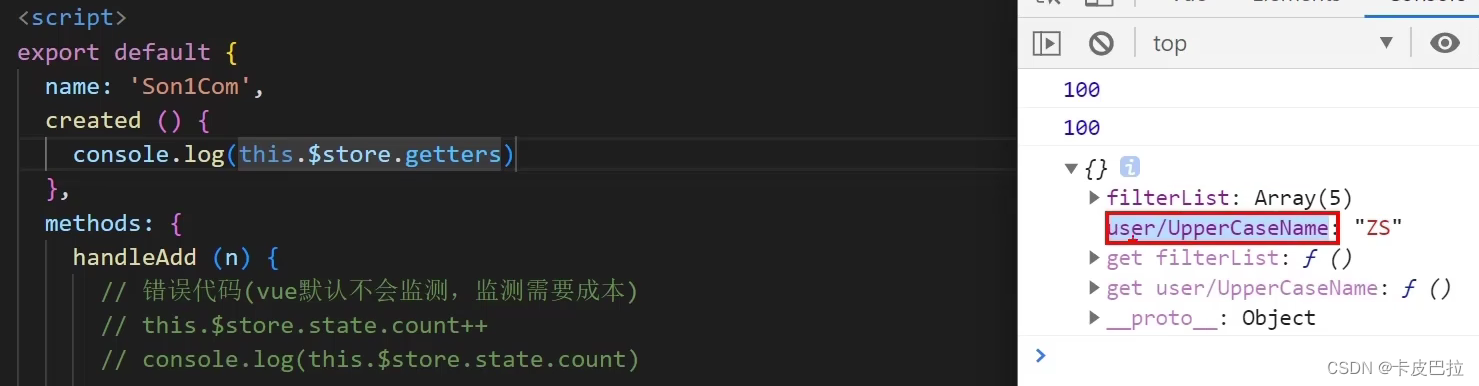
原生方式访问getters

特殊的属性名:

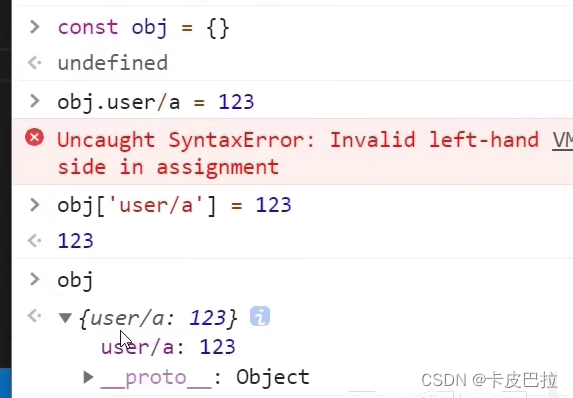
如何给对象添加特殊字符的属性名:

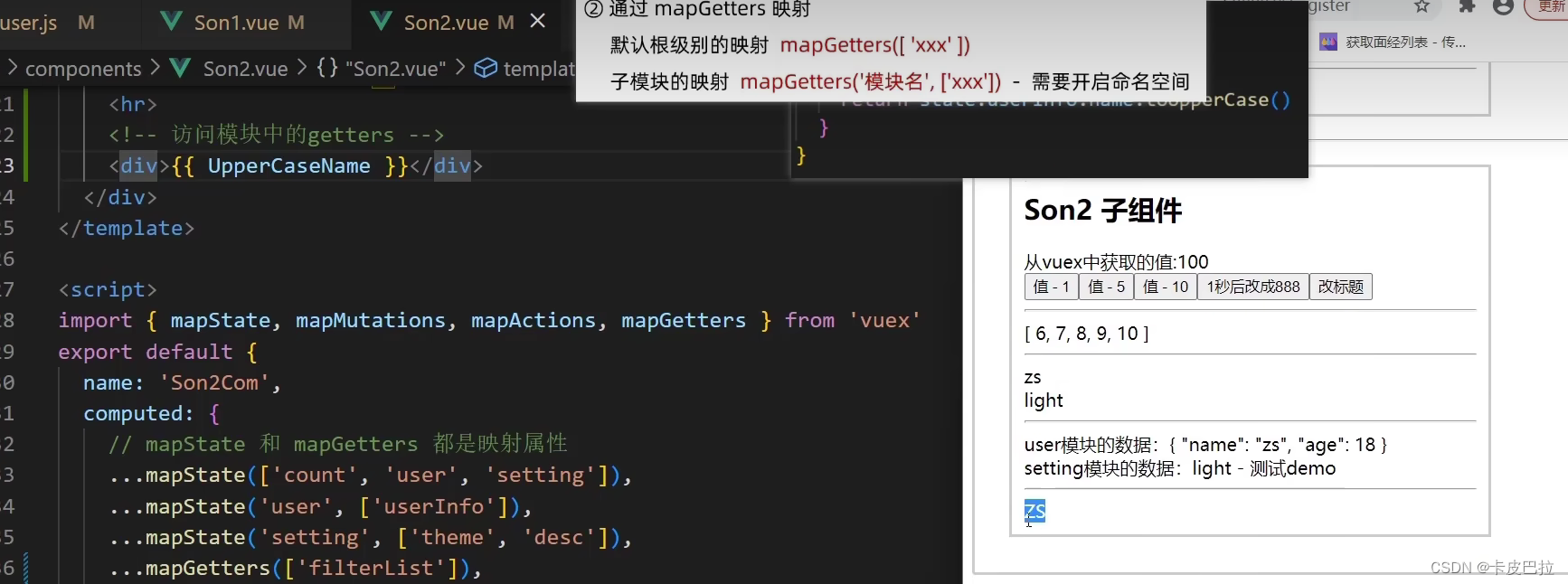
通过mapGetters辅助函数映射:

使用映射:

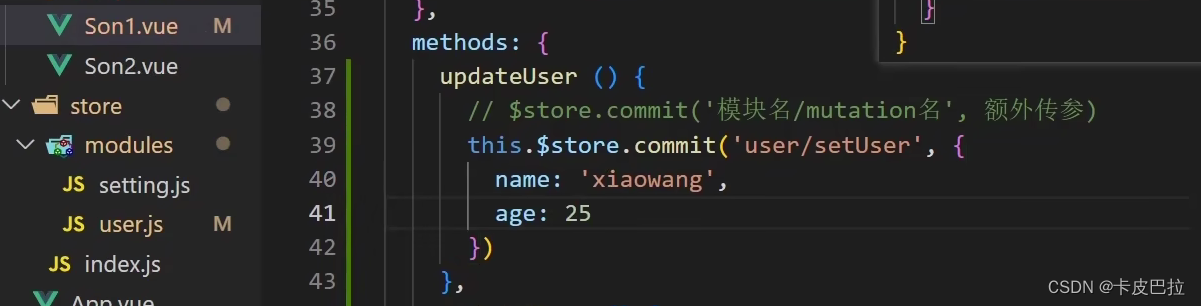
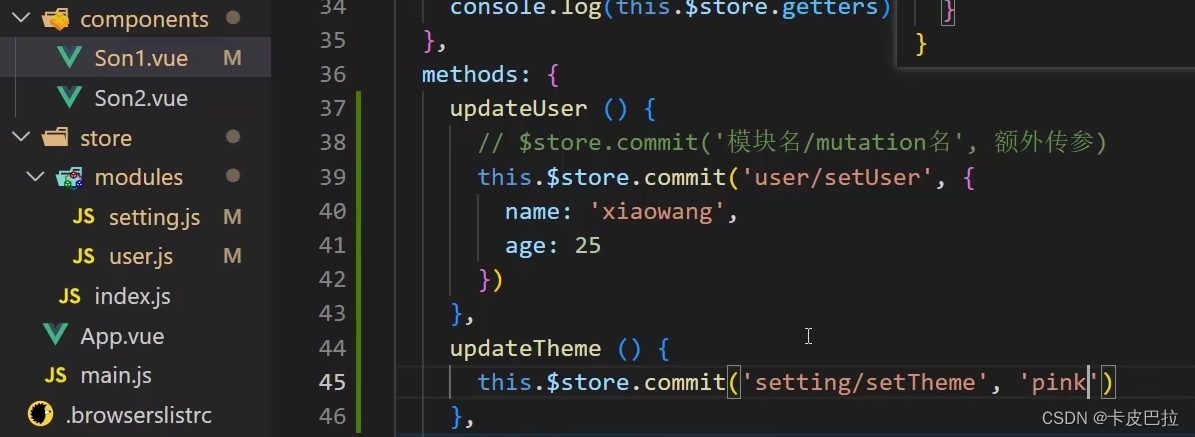
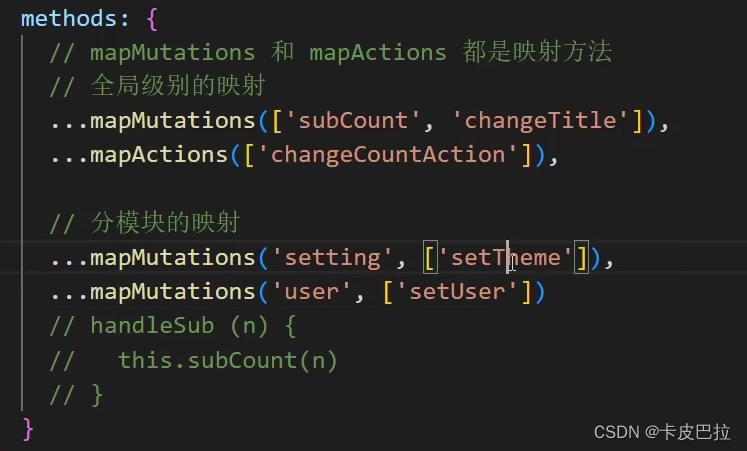
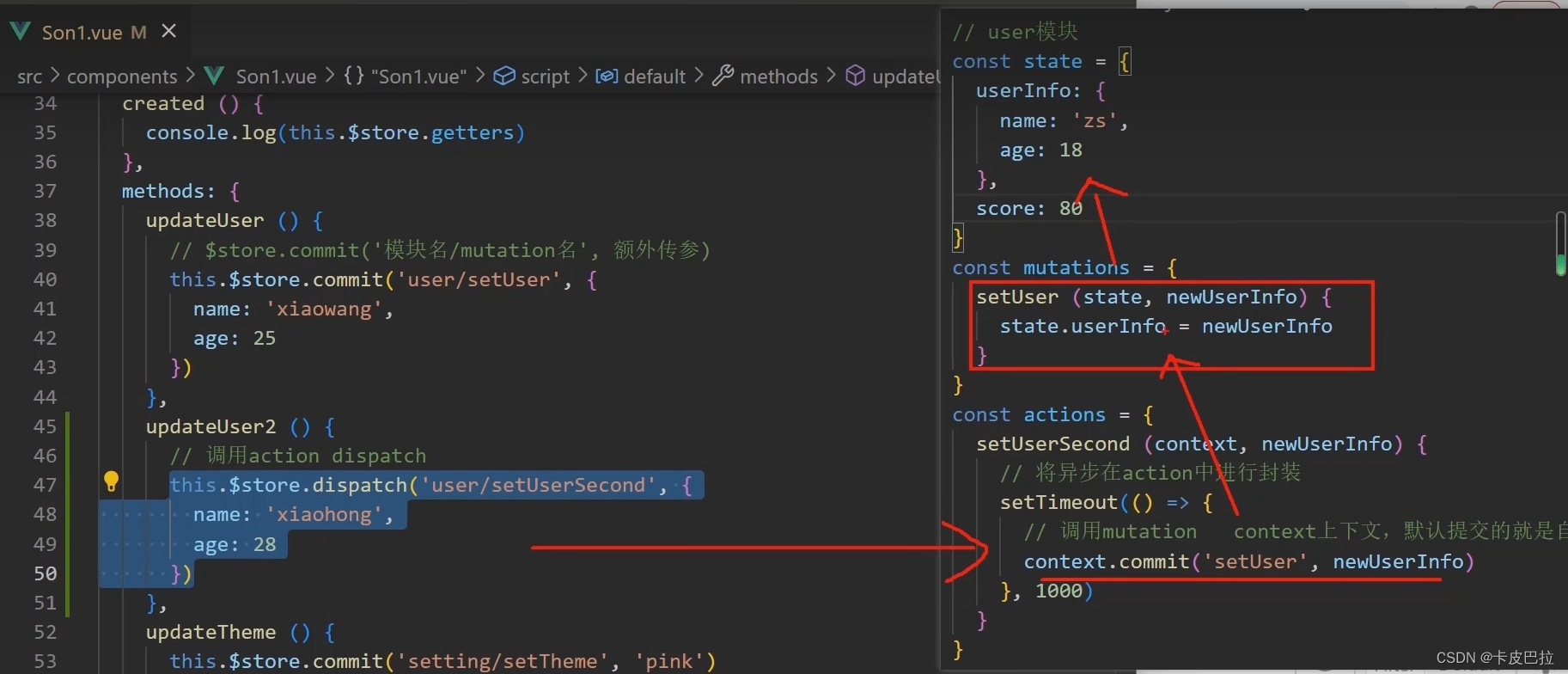
模块中mutation的调用语法

方法一:

提供mutation函数



点击更新后

分模块映射:

使用映射

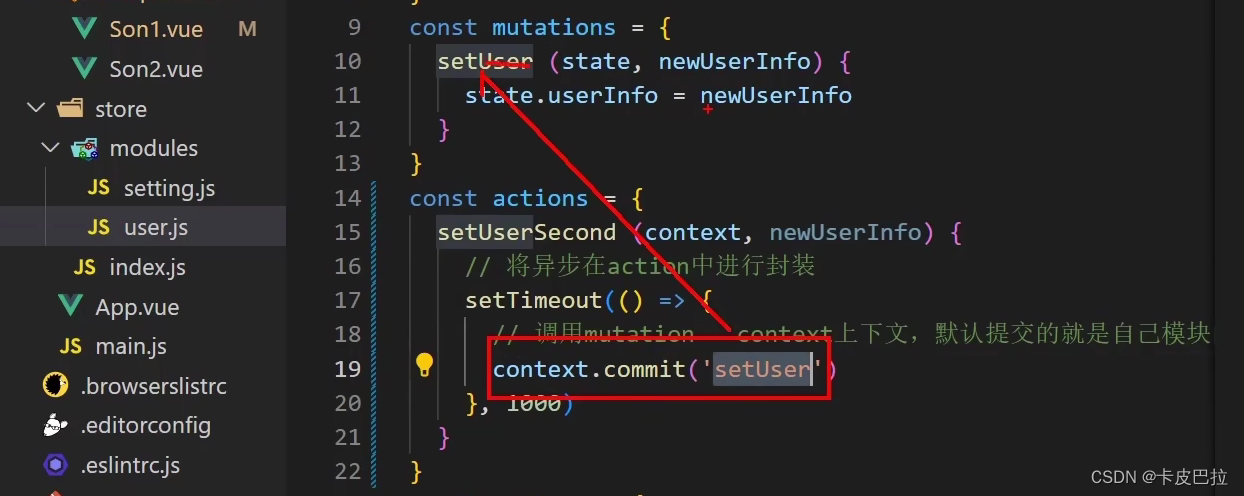
模块中action的调用语法

注册更新事件

context是上下文,默认提交的就是自己模块的action和mutation
(前面说context理解为store,

需要如上访问,但此action处于模块中,不需要告知是user模块,更准确叫做上下文)

dispatch需要写明模块

mapActions映射

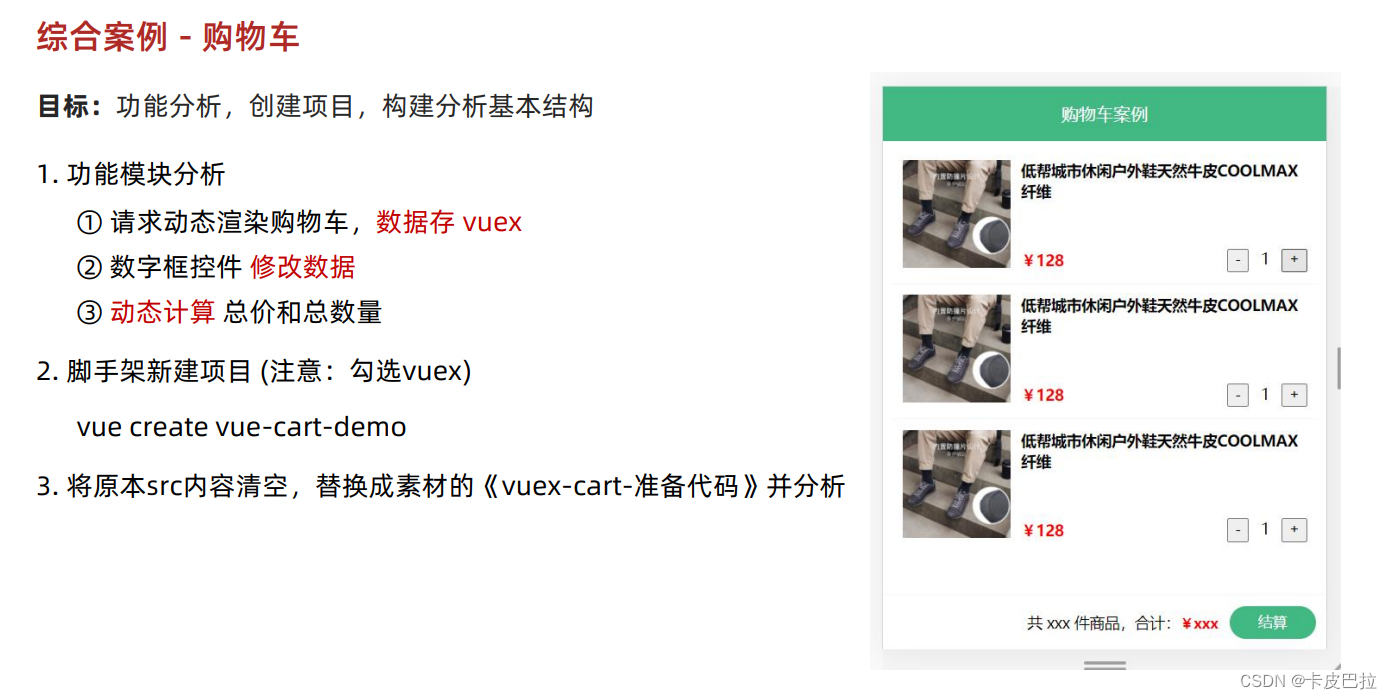
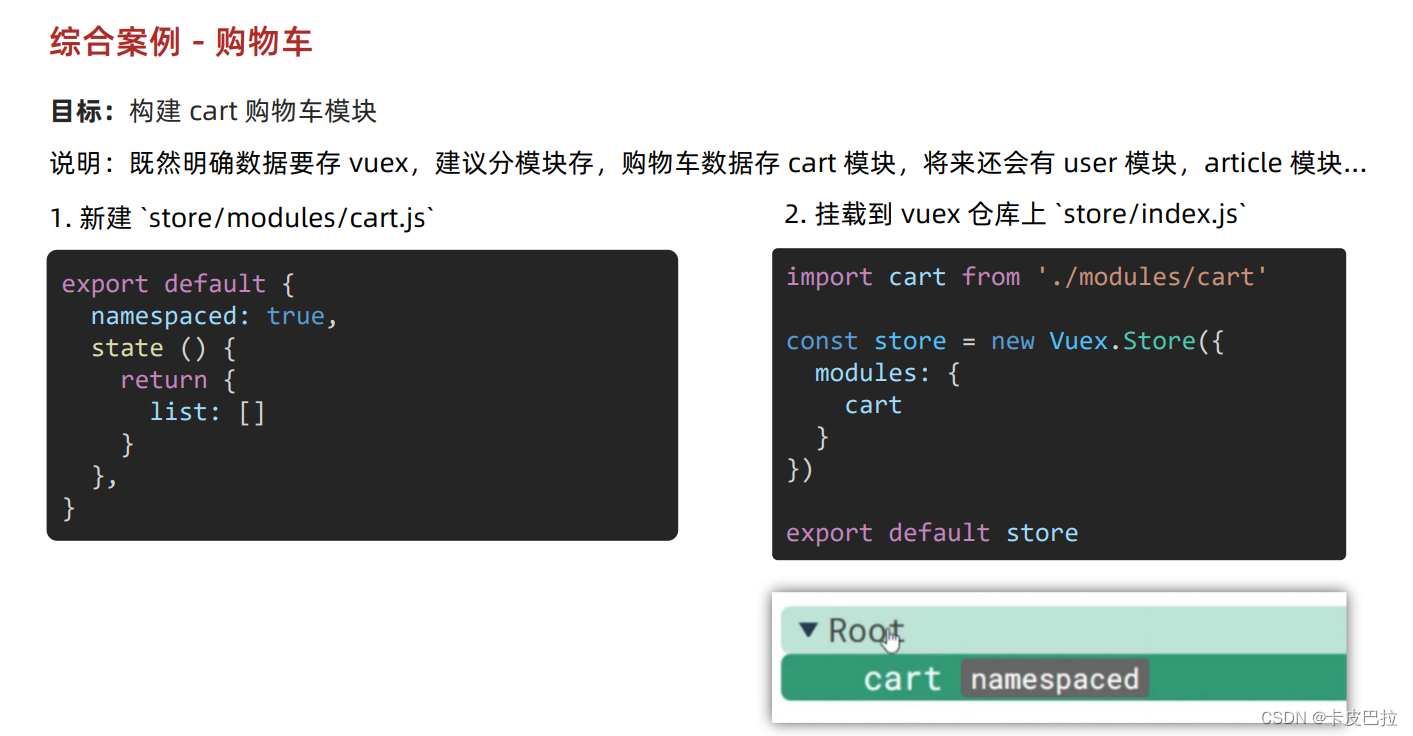
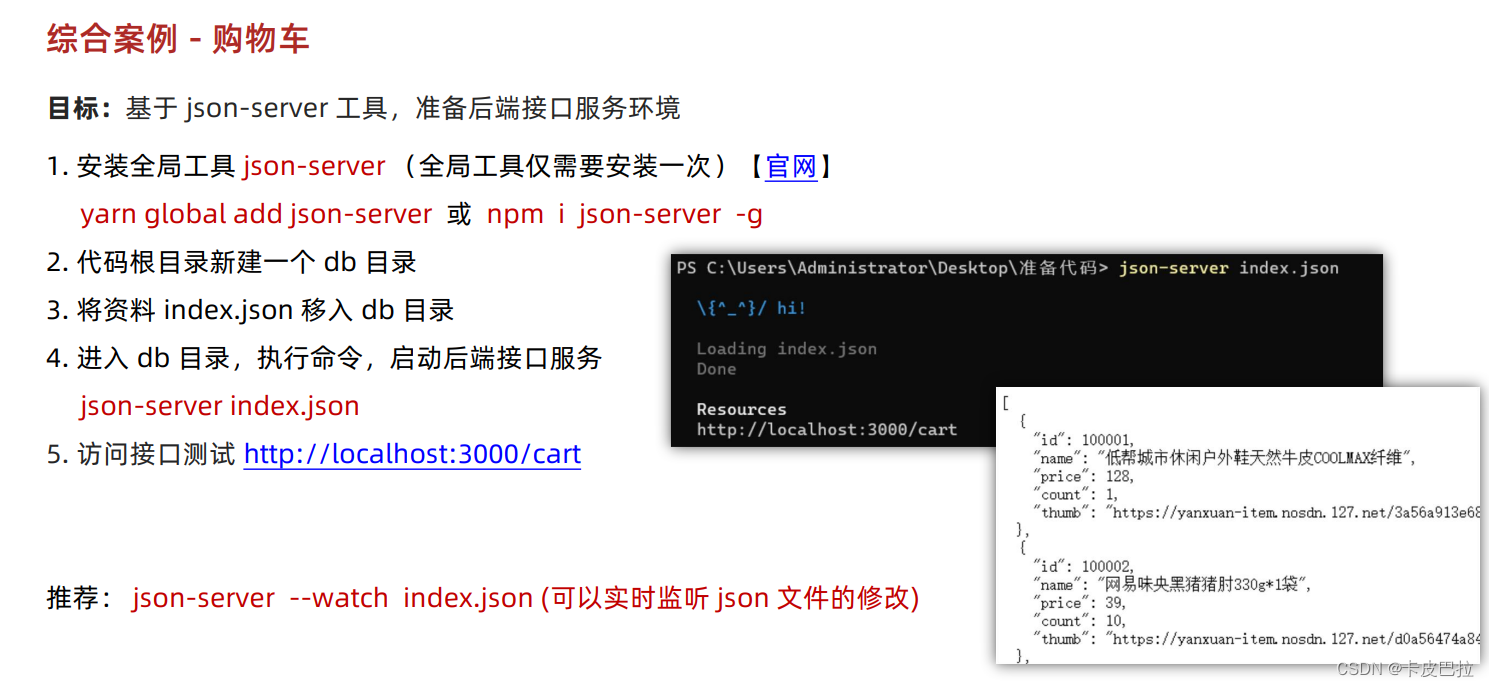
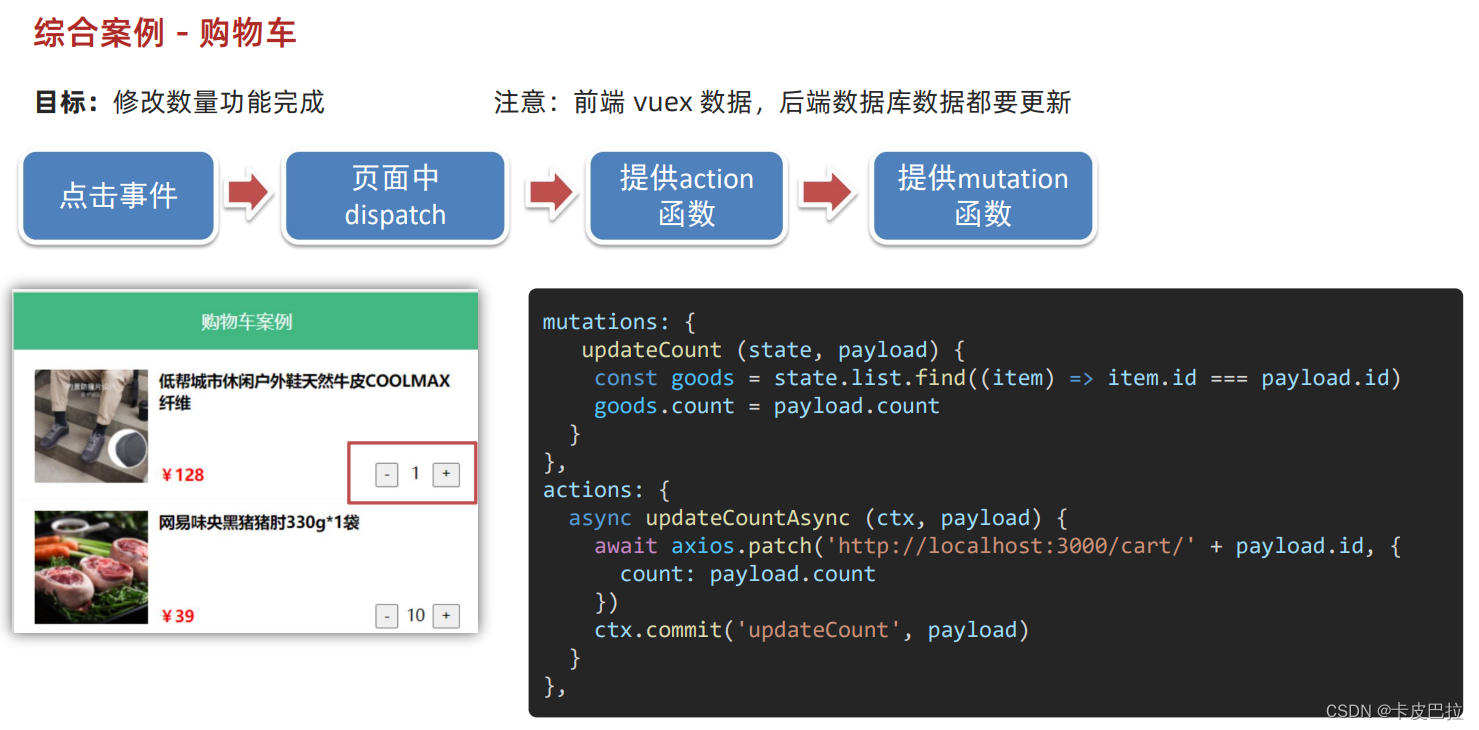
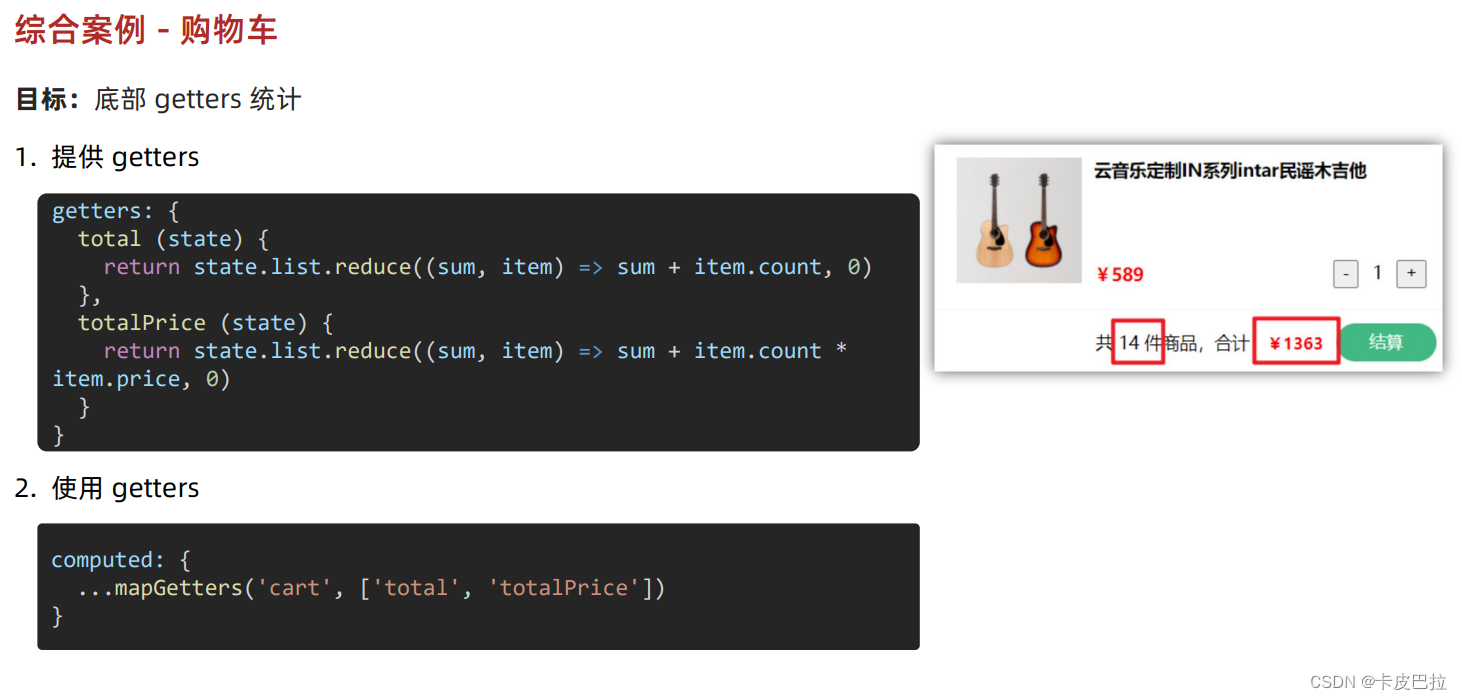
综合案例 - 购物车







Vue2核心知识学习得差不多了。(达成一个小的阶段性胜利!)
相关文章:

Vue2+Vue3基础入门到实战项目(六)——课程学习笔记
镇贴!!! day07 vuex的基本认知 使用场景 某个状态 在 很多个组件 来使用 (个人信息) 多个组件 共同维护 一份数据 (购物车) 构建多组件共享的数据环境 1.创建项目 vue create vuex-demo 2.创建三个组件, 目录如下 |-components |--Son1.…...

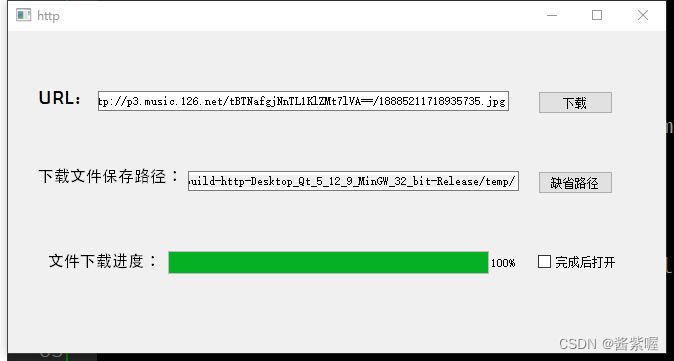
QT—基于http协议的网络文件下载
1.常用到的类 QNetworkAccessManager类用于协调网络操作,负责发送网络请求,创建网络响应 QNetworkReply类表示网络请求的响应。在QNetworkAccessManager发送一个网络请求后创建一个网络响应。它提供了以下信号: finished():完成…...

SpringBoot-配置优先级
配置 SpringBoot项目支持的三种格式的配置文件 application.properties:这是最常用的配置文件类型,使用键值对的形式来配置应用程序的属性。可以在该文件中配置应用程序的端口号、数据库连接信息、日志级别等。 application.yml:这是一种更…...

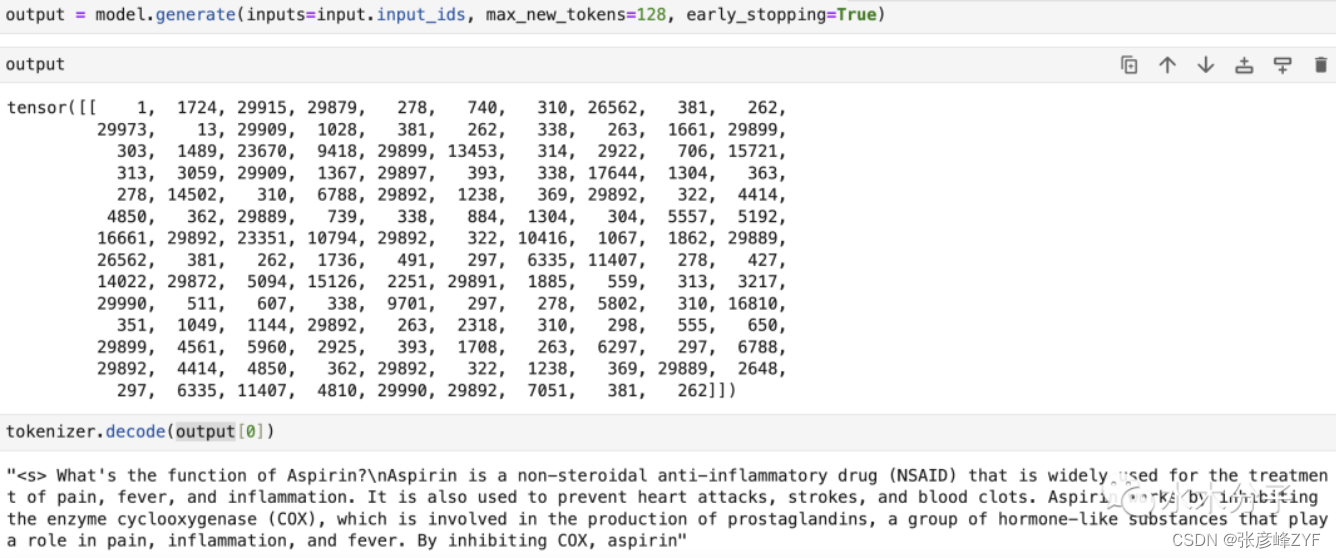
科普初步了解大模型
目录 一、大模型的简单认知 (一)官方定义 (二)聚焦到大语言模型 (三)大模型的应用举例 二、如何得到大模型 (一)整体的一般步骤 训练自己的模型 使用预训练模型 选择适当的…...

Nginx 和 网关的关系是什么
分析&回答 Nginx也可以实现网关,可以实现对api接口的拦截,负载均衡、反向代理、请求过滤等。网关功能可以进行扩展,比如:安全控制,统一异常处理,XXS,SQL注入等;权限控制,黑白名…...

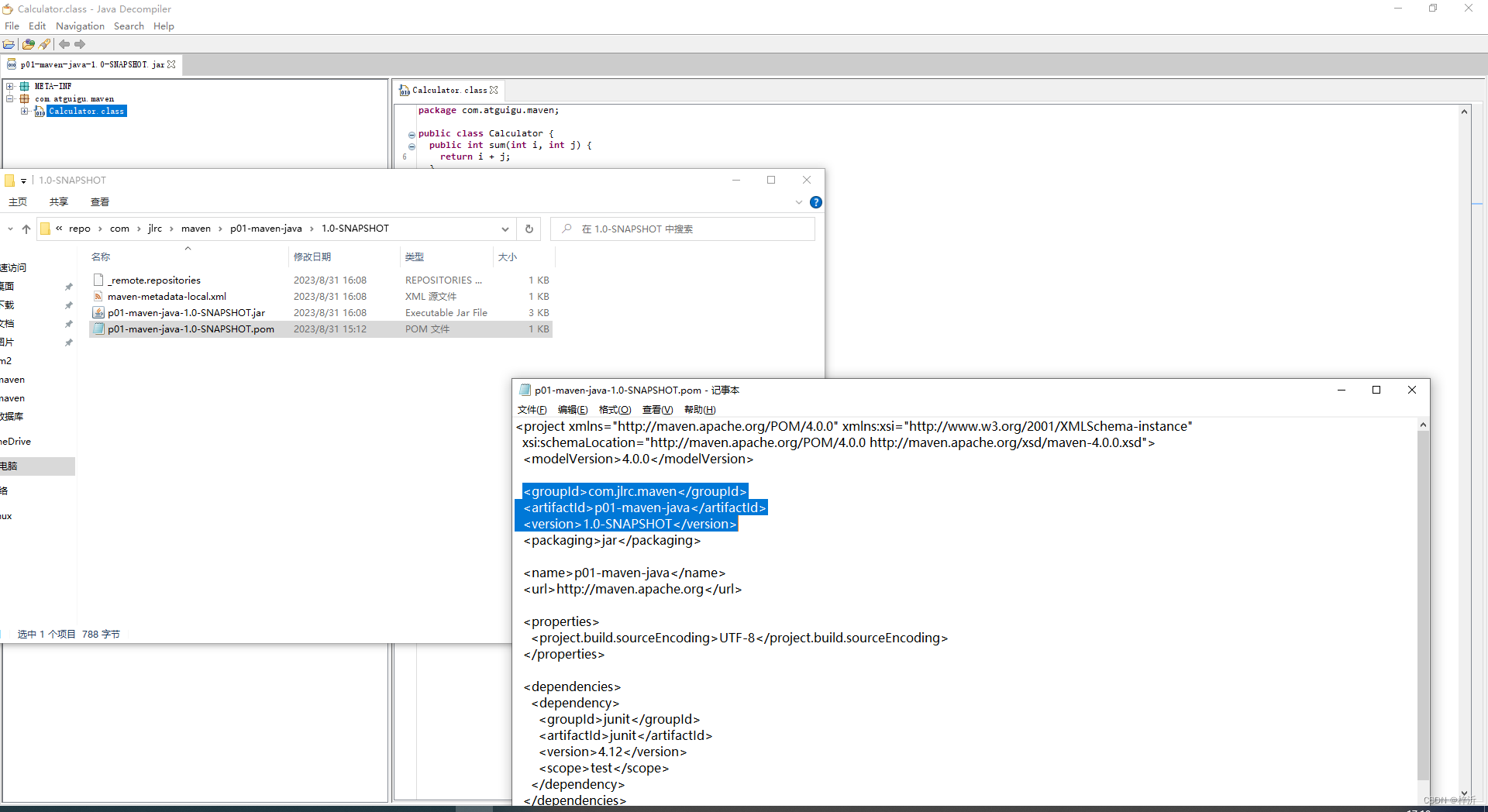
解决springboot项目中的groupId、package或路径的混淆问题
对于像我一样喜欢跳跃着学习的聪明人来说,肯定要学springboot,什么sevlet、maven、java基础,都太老土了,用不到就不学。所以古代的聪明人有句话叫“书到用时方恨少”,测试开源项目时,编译总是报错ÿ…...

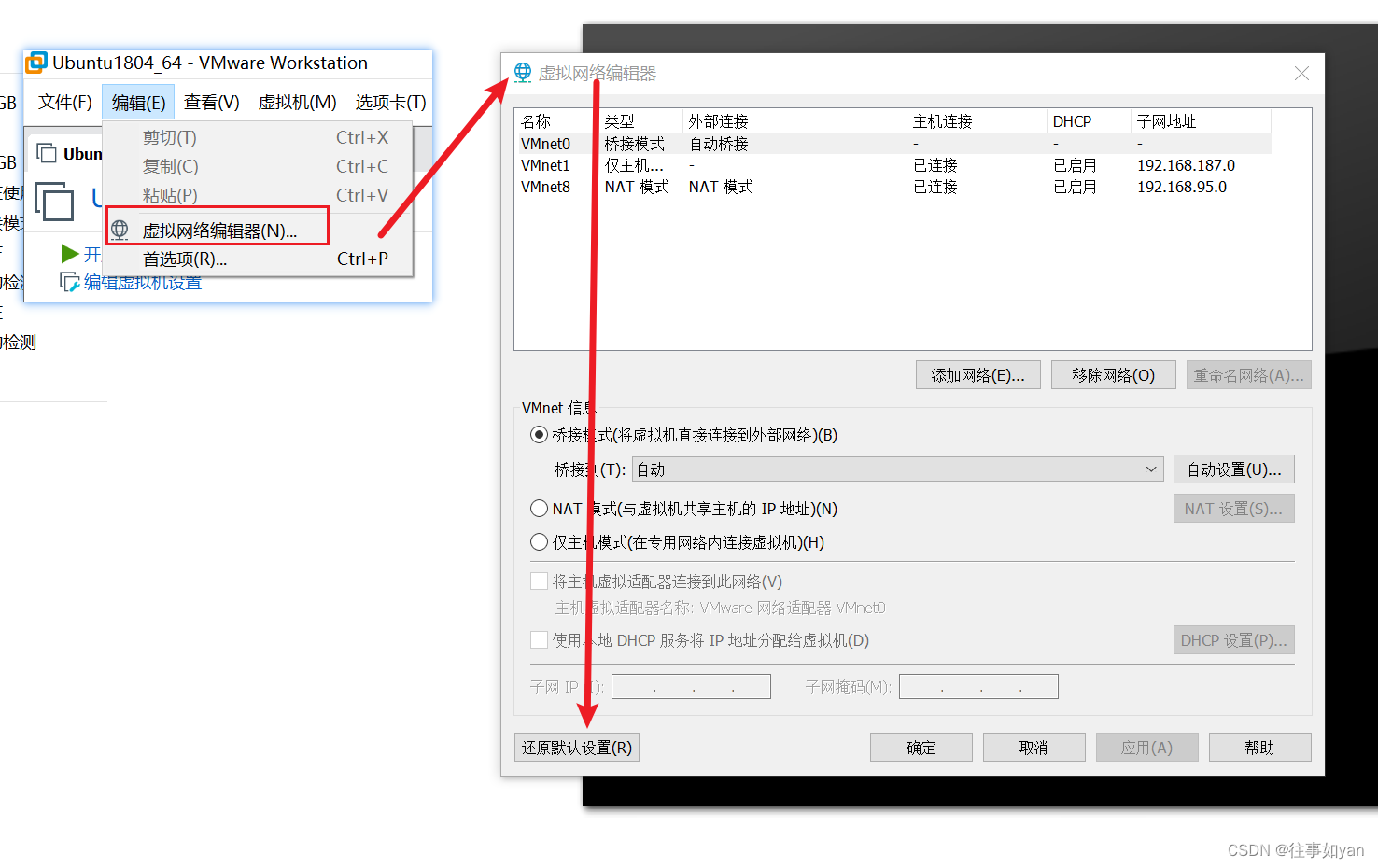
Vmware 网络恢复断网和连接
如果你的 虚拟机无法联网了,比如: vmware 无法将网络更改为桥接状态: 没有未桥接的主机网络适配器 等各种稀奇古怪的问题; 按照下面操作 还远默认设置 包你解决各种问题!...

学生来看!如何白嫖内网穿透?点进来!
文章目录 前言本教程解决的问题是:按照本教程方法操作后,达到的效果是前排提醒: 1 搭建虚拟机1.1 下载文件vmvare虚拟机安装包1.2 安装VMware虚拟机:1.3 解压虚拟机文件1.4 虚拟机初始化1.5 没有搜索到解决方式:1.6 虚…...

C++中的stack和queue
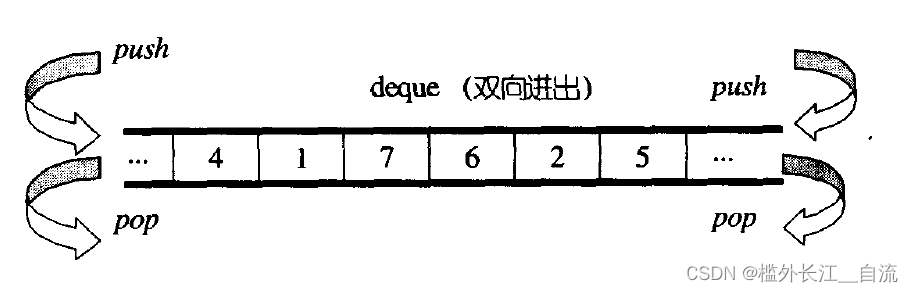
文章目录 1. stack的介绍和使用1.1 stack的介绍1.2 stack的使用 2. queue的介绍和使用2.1 queue的介绍2.2 queue的使用 3 priority_queue的介绍和使用3.1 priority_queue的介绍3.2 priority_queue的使用 4. 容器适配器4.1 什么是适配器4.2 STL标准库中stack和queue的底层结构4.…...

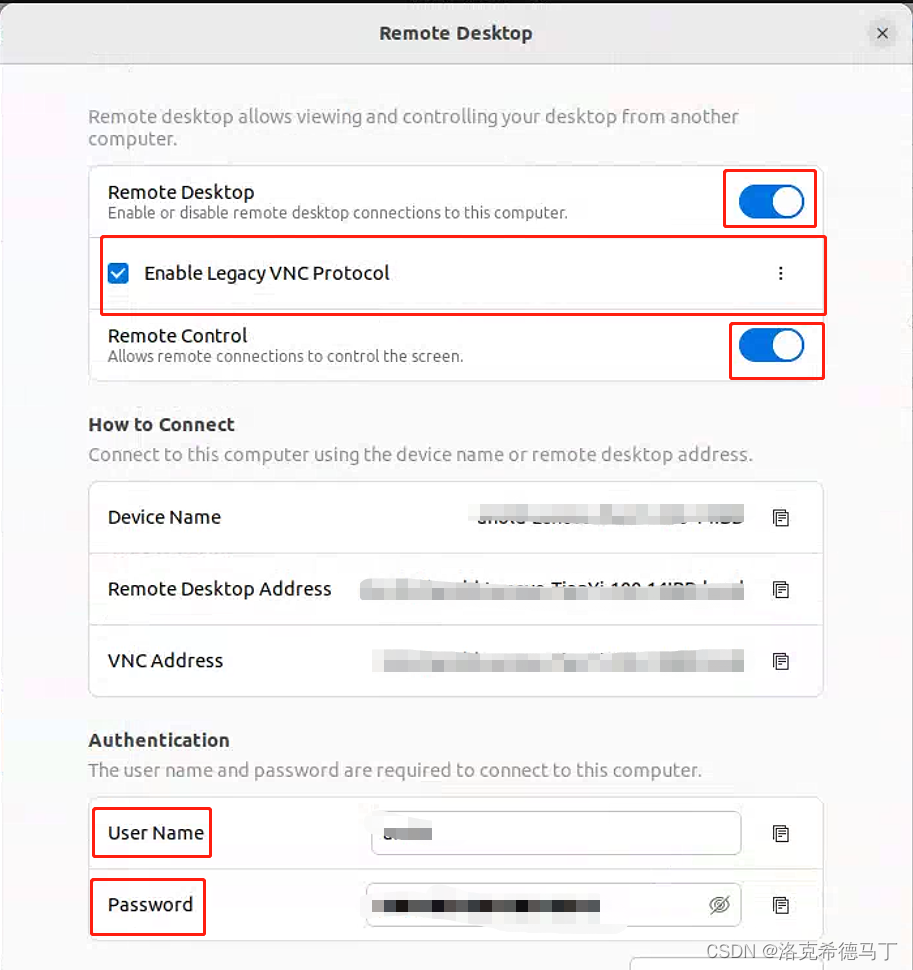
Ubuntu-22.04通过RDP协议连接远程桌面
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、RDP是什么?二、配置1.打开远程桌面功能2.验证服务3.防火墙配置4.测试效果 总结 前言 由于一些特殊需要,我需要通过远程桌面连接到U…...

20230908java面经整理
1.cpp和java的区别 cpp可以多重继承,对表java中的实现多个接口 cpp支持运算符重载、goto、默认函数参数 cpp自动强转,导致不安全;java必须显式强转 java提供垃圾回收机制,自动管理内存分配,当gc要释放无用对象时调用f…...

uniapp 开发App 网络异常如何处理
我对该问题思考的不是很清楚,目前只想到了基本的解决方案 第一、客户端的网络异常(断网) 1. 断网情况 一定要弹出信息提示,目前最好的解决方式就是在uni.request封装的统一方法中写提示 //1. 封装的网络请求 async function se…...

docker安装常用软件
Linux系统安装docker请参考:https://mp.csdn.net/mp_blog/creation/editor/128176825 docker安装mysql 1、拉镜像:docker pull mysql:8.0.26 2、创建数据目录: mkdir -p /mnt/data/mysql/data mkdir -p /mnt/data/mysql/logs mkdir -p /mn…...

CocosCreator3.8研究笔记(五)CocosCreator 脚本说明及使用(下)
在Cocos Creator中,脚本代码文件分为模块和插件两种方式: 模块一般就是项目的脚本,包含项目中创建的代码、引擎模块、第三方模块。 插件脚本,是指从 Cocos Creator 属性检查器中导入的插件,一般是引入第三方引入库文件…...

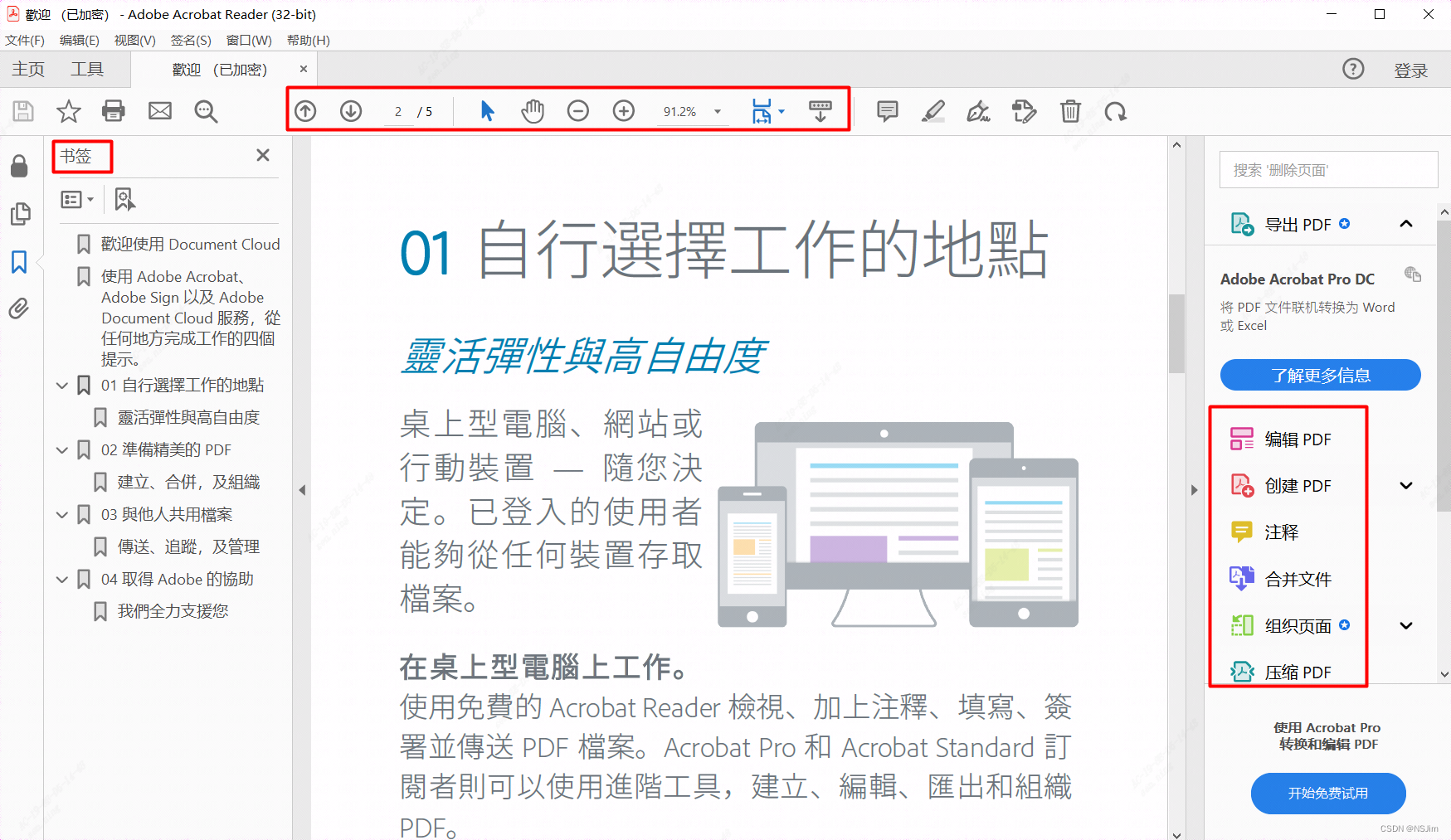
Adobe Acrobat Reader界面改版 - 解决方案
问题 日期:2023年9月 Adobe Acrobat Reader下文简称Adobe PDF Reader,此软件会自动进行更新,当版本更新至2023.003.20284版本后。 软件UI界面会大改版:书签页变成了右边、工具栏变到了左边、缩放按钮变到了右下角,如…...
)
实用调试技巧(2)
文章目录 6. 如何写出好(易于调试)的代码6.1 优秀的代码:6.2 示范:6.3 const的作用 7. 编程常见的错误7.1 编译型错误7.2 链接型错误7.3 运行时错误 附: 6. 如何写出好(易于调试)的代码 6.1 优…...

海外ASO优化之如何优化游戏应用
如果我们发布了一款手机游戏或者管理了一款手机游戏,那么需要确保我们的手机游戏对合适的人可见,目的是增加应用的下载量。 1、优化游戏元数据的关键词。 Apple和Google在应用商店中为我们提供有限的空间,来描述手机游戏及其优势。我们需要使…...

SpringMVC: Java Web应用开发的框架之选
引言 在当今的软件开发领域中,Web应用的需求不断增长。为了满足这种需求,各种Web框架应运而生。其中,SpringMVC作为一种优秀的Java Web框架,受到广泛关注和使用。本文将以文章的形式给您讲解SpringMVC的重要概念、工作原理和核心…...

【华为设备升级】AR路由器升级设备软件示例
升级设备软件示例 通过介绍设备升级的具体步骤,帮助用户顺利完成系统设备升级。 组网需求 设备当前系统软件版本已经不能满足用户需要,用户需要更大的规格和部署更多的特性,此时用户需要对系统软件进行升级。 如图1所示,网络中的某…...

Dataset 的一些 Java api 操作
文章目录 一、使用 Java API 和 JavaRDD<Row> 在 Spark SQL 中向数据帧添加新列二、foreachPartition 遍历 Dataset三、Dataset 自定义 Partitioner四、Dataset 重分区并且获取分区数 一、使用 Java API 和 JavaRDD 在 Spark SQL 中向数据帧添加新列 在应用 mapPartition…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
