【uniapp】关于小程序输入框聚焦、失焦(输入法占位)的问题
聊天小程序,界面带有输入框,当输入框中聚焦后,底部自动谈起输入法。此时输入框也要随之出现在输入法上方。默认情况下,输入框此时会被输入法覆盖掉。
以下是亲自实践,解决这个问题的方法:
一、小程序大概布局
<template><view style="height: 100%; display: flex; flex-direction: column;"><!-- 自定义导航栏 --><head-nav :navRedirectPage="navRedirectPage"></head-nav><!-- 小程序界面内容 --><view class="container" :style="containerStyle"><!-- 聊天界面内容 --><scroll-view ref='list' :scroll-top="scrollTop" class="chat-container" :scroll-y="true"></scroll-view><!-- 底部输入框 --><view class="bottom-bar" :style="bottom_autosize_style"><view class="input-view"><uv-textarea selectable="true" :cursor-spacing="20" v-model="inputText" :inputBorder="false" customStyle="overflow: scroll;max-height: 75px;border-width: 0px !important;background-color: #F7F7FC;margin-left: 12px;padding: 7px;":adjust-position="false" :show-confirm-bar='false' @blur="inputBindBlur" :maxlength="500" autoHeight placeholder="请输入内容" @focus="inputBindFocus"></uv-textarea> <button class="send-button" @click="sendMessage":disabled="!inputText.trim().length>0 || sendDisabled"><image class="send-message" src="/static/v2/aichat/fasong.png" /></button></view></view></view></view>
</template>
css样式表:
- 默认样式为:
// 聊天窗口.chat-container {flex-grow: 1; // 窗口大小为可变overflow-y: auto;}// 底部输入框.bottom-bar {position: relative;display: flex;align-items: center;padding: 6px 13px 6px 13px; // 主要是padding-bottom变化}
- 当焦点在输入框内时,需要调整内容:
// 聚焦方法
inputBindFocus(e){console.log('e.detail.height:', e.detail.height)if (e.detail.height) {this.bottom_autosize_style = "padding-bottom:" + (e.detail.height + 6ssss) + "px;"if (!this.showScrollToBottom) {this.scrollToBottom();}}
},
// 失焦方法
inputBindBlur(){// this.containerStyle = ' height:' + this.containerHeight + 'px;';this.bottom_autosize_style = ""if (!this.showScrollToBottom) {this.scrollToBottom();}
}
请注意 bottom_autosize_style 这个变量的变化,即可实现。
相关文章:
的问题)
【uniapp】关于小程序输入框聚焦、失焦(输入法占位)的问题
聊天小程序,界面带有输入框,当输入框中聚焦后,底部自动谈起输入法。此时输入框也要随之出现在输入法上方。默认情况下,输入框此时会被输入法覆盖掉。 以下是亲自实践,解决这个问题的方法: 一、小程序大概…...

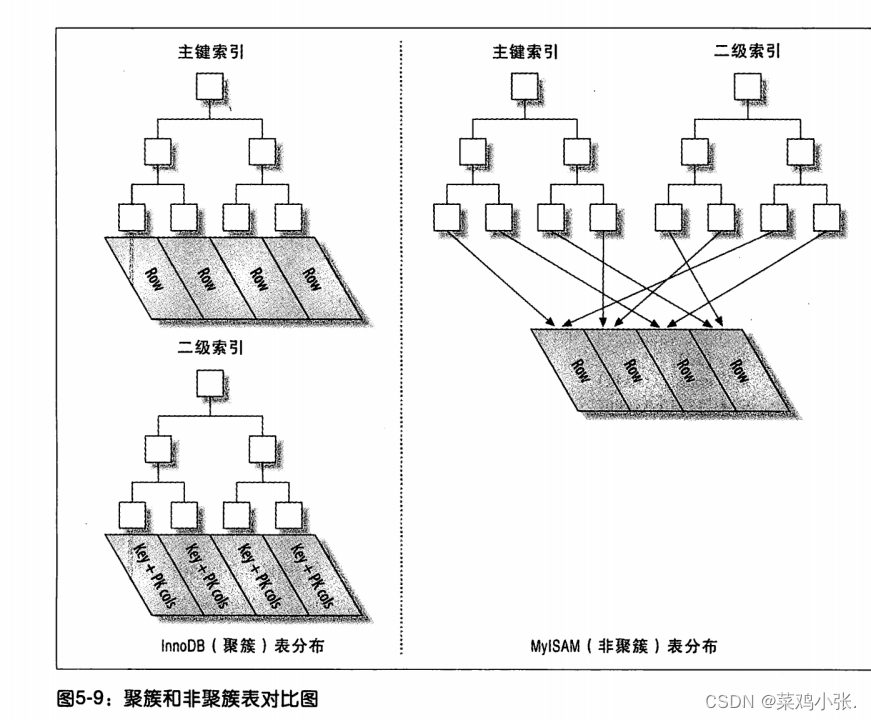
MySQL的故事——创建高性能的索引
创建高性能的索引 文章目录 创建高性能的索引一、索引基础二、索引的优点三、高性能的索引策略 一、索引基础 要理解MySQL中索引是如何工作的,最简单的方法就是去看看一本书的“索引 ”部分:如果在一本书中找到某个特定主题,一般会先看书的“…...

渗透测试漏洞原理之---【组件安全】
文章目录 1、组件安全概述1.1、常见组件1.1.1、操作系统1.1.2、Web容器1.1.3、中间件1.1.4、数据库1.1.5、开发框架1.1.6、OA系统1.1.7、其他组件 1.2、漏洞复现1.2.1 漏洞复现模板1.2.3、漏洞名称参考1.2.4、漏洞库 2、Apache2.1、Apache HTTPD2.2、Apache Shiro2.3、Apache T…...

uni-app集成mui-player
uni-app集成mui-player,仅说明集成方法,mui-player 相关配置请查看其官网 准备 在uniapp项目根目录新建hybrid目录在hybrid目录下新建html目录在html目录中新建css、js、img等目录,用于存放相关文件 集成 静态webview 在pages目录下新建v…...
算法_C++—— 两个数组的交集)
力扣(LeetCode)算法_C++—— 两个数组的交集
给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,2] 输出:[2] 示例 2: 输入:nums1 …...

异步编程 - 12 异步、基于事件驱动的网络编程框架 Netty
文章目录 Netty概述Netty中的一些概念Netty的线程模型Netty Server端Netty Netty 端 TCP半包与粘包问题基于Netty与CompletableFuture实现RPC异步调用 Netty概述 Netty是一个异步、基于事件驱动的网络应用程序框架,其对Java NIO进行了封装,大大简化了TC…...

STM32 Nucleo-144开发板开箱bring-up
文章目录 1. 开篇2. 开发环境搭建2.1 下载官方例程2.2 ST-Link安装 3. STM32F446ZE demo工程3.1 STM32F446ZE简介3.2 跑个demo试一试 1. 开篇 最近做项目,用到STM32F446ZET6这款MCU,为了赶进度,前期软件需要提前开发,于是在某宝买…...

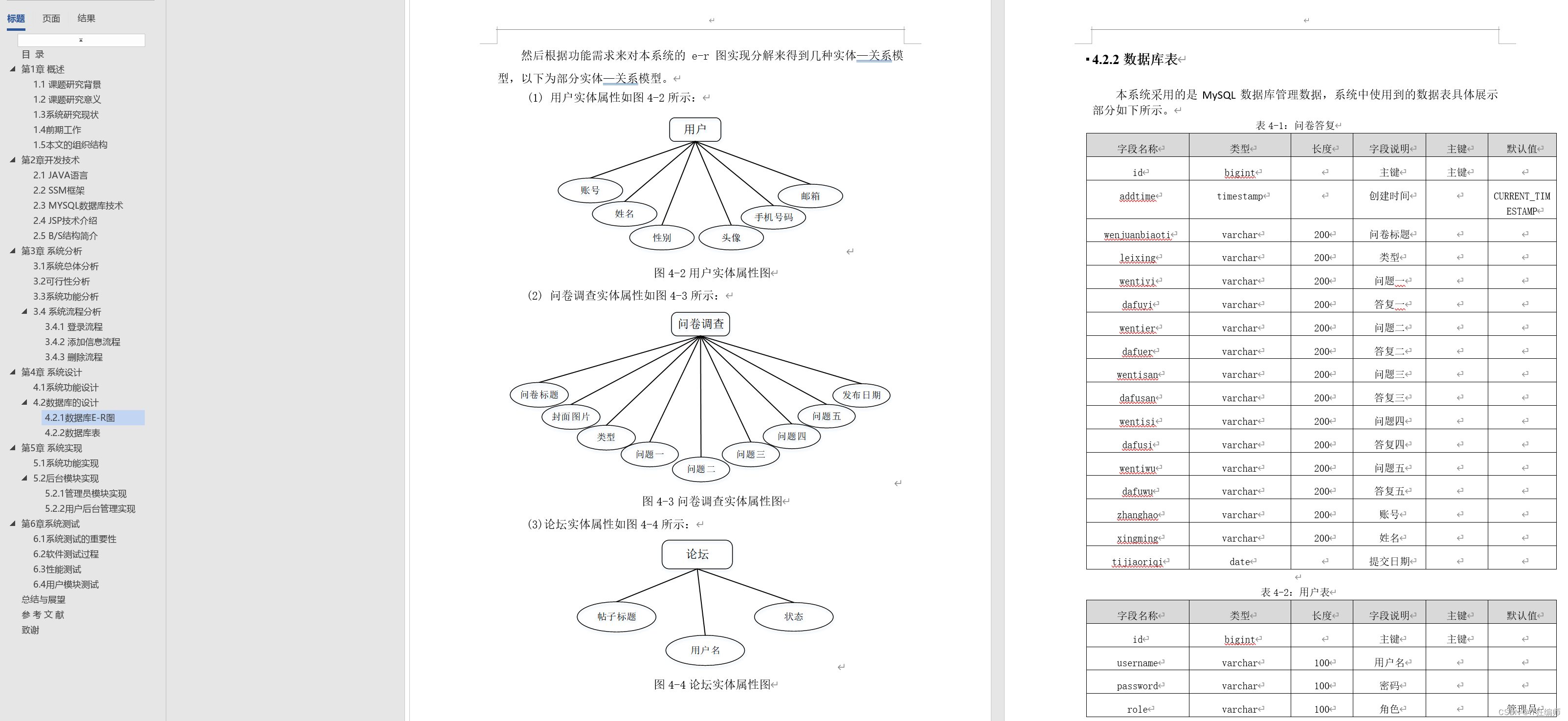
计算机毕业设计 基于SSM的问卷调查管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

基于SpringBoot的无忌在线考试系统(源码+讲解+调试运行)做毕设课设均可
技术栈 前后端分离 前端使用: Vue Element Plus 后端使用: SpringBoot Mysql8.0 Mybatis-Plus 功能 分为 管理员端 和 老师端 和 学生端 管理员端 登陆页 科目管理 查看所有科目 ,增加 ,修改 ,删除科目 , 模糊搜索课程 考试管理 查看所有考试 ,增加 ,修改 ,删除考试 题库…...

无涯教程-JavaScript - EOMONTH函数
描述 EOMONTH函数返回该月最后一天的序列号,该序列号是start_date之前或之后的月份数。 语法 EOMONTH (start_date, months)争论 Argument描述Required/OptionalStart_date 代表开始日期的日期。 应该使用DATE函数或其他公式或函数的输出输入日期。 如果将日期作为文本输入…...

【LeetCode-面试经典150题-day21】
目录 120.三角形最小路径和 64.最小路径和 63.不同路径Ⅱ 5.最长回文子串 120.三角形最小路径和 题意: 给定一个三角形 triangle ,找出自顶向下的最小路径和。 每一步只能移动到下一行中相邻的结点上。相邻的结点 在这里指的是 下标 与 上一层结点下标…...

算法刷题记录-双指针/滑动窗口(LeetCode)
809. Expressive Words 思路 根据题目描述,我们可以知道,如果要将某个单词定义为可扩张(stretchy),需要满足如下两个条件: 所以,我们在实现的时候,可以通过两个指针p1和p2&#x…...

Python基础tuple元组定义与函数
元组的特点 有序:元组中的元素是按照顺序排列的。不可更改:一旦创建,元组中的元素不可被修改、增加或删除。元素类型多样化:元组可以包含任何数据类型的元素。 定义一个非空元组 name_tuple (a, b, c, d)定义一个空元组 name…...

【linux命令讲解大全】088.深入理解 shell 脚本中的 trap 命令
文章目录 trap概要主要用途选项参数返回值关于信号例子 从零学 python trap 捕捉信号和其他事件并执行命令。 概要 trap [-lp] [[arg] signal_spec ...]主要用途 用于指定在接收到信号后将要采取的动作。 脚本程序被中断时执行清理工作。 选项 -l:打印信号名称…...

bean的管理-bean的获取
获取bean 默认情况下,在Spring项目启动时,会把bean都创建好(但是还会受到作用域及延迟初始化的影响)放在IOC容器中,如果想主动获取这些bean,可以通过如下方式 根据name获取bean Object getBean(…...

如何快速清理已经上传到Git仓库的.DS_Store文件
很久以前,发过这样一篇文章《Git全局忽略MacOS系统下的.DS_Store文件》,主要是针对MacOS用户,如何方便的在自己机器中免疫所有.DS_Store文件的误提交。如果有这个需求,且还没有搞过的读者可以通过上面这篇文章学习。 今天想要分享…...

美的的笔试
第一题 有两只猫咪和n条不同类型的鱼,每条鱼都只能被其中一只猫咪吃掉。 下标为i处的鱼被吃掉的得分为: 如果第一只猫咪吃掉,则得分为reward1[i]。如果第二只猫咪吃掉,则得分为reward[i]。 给你一个正整数数组reward1 ,一个正整数数组reward2࿰…...

Android 1.2 开发环境搭建
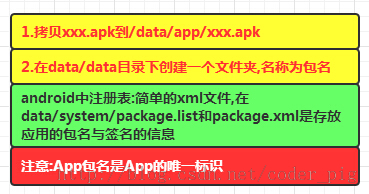
目录 1.2 开发环境搭建 1.JDK安装与配置 2.开发工具二选一 3.相关术语的解析 4.ADB命令行的一些指令 5.APP程序打包与安装的流程: 6.APP的安装过程: 7.本节小结 1.2 开发环境搭建 现在主流的Android开发环境有: ①Eclipse ADT SDK ②Android Stu…...

vue 页面加水印
首先创建一个waterMark.js文件,当然文件命名可自定义, use strictconst watermark {}/**** param {要设置的水印的内容} str* param {需要设置水印的容器} container*/ const setWatermark (str, container) > {const id 1.23452384164.123412415…...

Android ImageView详解
scaleType属性详解 在 Android 中,ImageView 控件的 scaleType 属性用于指定图像在 ImageView 内部的缩放和对齐方式。scaleType 属性可以帮助你控制图像的显示方式,以适应 ImageView 的尺寸或实现其他特定的显示效果。以下是常见的 scaleType 属性值和…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
