【vue】vue项目中批量下载文件并打压缩包
前言
一开始用的是循环单个文件下载,即从后台获取到文件url列表,循环对每个url单独进行下载,这样的问题是每调用一次下载,浏览器都会进行“另存为”的弹框,很麻烦!!!
关闭“下载前询问每个文件的保存位置”,又不是我想要的,这样就不提示保存位置,直接下载到浏览器的默认位置。而且按网上的方法,在程序代码里不让它弹“另存为”的弹框,也不起作用(具体方法放到了参考文章中)。
所以就产生了批量下载并打压缩包的想法。
解决方法
1、下载插件
npm install jszip
npm install file-saver注: install完成后,会自动在package-lock.json和package.json中,添加上所需依赖。
2、在vue文件中使用
import JSZip from 'jszip'
import FileSaver from 'file-saver'3、下载文件以及打包方法
/**文件打包* arrImages:文件list:[{fileUrl:文件url,renameFileName:文件名}]* filename 压缩包名* */filesToRar(arrImages, filename) {let _this = this;let zip = new JSZip();let cache = {};let promises = [];_this.title = '正在加载压缩文件';const loading = this.$loading({lock: true,text: '正在加载压缩文件',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});console.log("aaaa",arrImages);for (let item of arrImages) {console.log("item",item)// 下载文件, 并存成ArrayBuffer对象const promise = this.getImgArrayBuffer(item.fileStaticUrl).then(data => { // 获取文件名const file_name = encodeURIComponent(item.fileId) // 逐个添加文件zip.file(file_name, data, { binary: true }) cache[file_name] = data})promises.push(promise);}Promise.all(promises)// 生成二进制流.then(() => {zip.generateAsync({ type: "blob" }).then(content => {_this.title = '正在压缩';// 利用file-saver保存文件 自定义文件名FileSaver.saveAs(content, filename); _this.title = '压缩完成';});loading.close();}).catch(res=>{_this.$message.error('文件压缩失败');loading.close();});}, getImgArrayBuffer(url) {return new Promise((resolve, reject) => {//通过请求获取文件blob格式let xmlhttp = new XMLHttpRequest();xmlhttp.open("GET", url, true);xmlhttp.responseType = "blob";xmlhttp.onload = function () {if (this.status == 200) {resolve(this.response);} else {reject(this.status);}};xmlhttp.send();});},4.获取文件url列表
getFileUrls() { this.$http({url: this.$http.adornUrl("/fileSystemApi/fileInfo/batch/download"),method: "post",data: {fileInfoList: this.dataListSelections,updateBy: this.$cookie.get('username')},}).then(({ data }) => {console.log("getFileUrls",data)this.fileInfoList = data.data.fileInfoList;console.log("sd",this.fileInfoList) this.filesToRar(this.fileInfoList, this.getTimestamp());});},获取的fileInfoList即第3步中的arrImages,时间戳当做压缩包的文件名
5.在data中定义变量
data() {return {dataForm: {id: "",bucketId: "",fileId: "",fileType: "",syscode: "",fileCustno: "",createTime: "",},dataList: [],dataListSelections: [], // 选中数据dataIdListSelections: [], // 选中iddataListLoading: false,currPage: 1,pageSize: 10,totalCount: 0,url: "",fileInfoList: "",dialogVisible: false,};},6.点击按钮
<template><div><!-- 省略其他... --><el-form:inline="true":model="dataForm"@keyup.enter.native="getDataList()"><el-form-item><el-button type="primary" @click="getFileUrls()">批量下载</el-button></el-form-item></el-form></div>
</template>参考文章
https://blog.csdn.net/qq_47498423/article/details/131191964
http://www.taodudu.cc/news/show-5240586.html?action=onClick
https://code84.com/821872.html
http://www.taodudu.cc/news/show-4791614.html?action=onClick
循环单个文件下载的方式
https://blog.csdn.net/qq_41131745/article/details/128861548
https://blog.csdn.net/qq_42840904/article/details/131582093
https://ask.csdn.net/questions/7733361
https://blog.csdn.net/weixin_52268321/article/details/130465839
https://www.5axxw.com/questions/simple/qq469i
https://blog.csdn.net/weixin_43227235/article/details/130227361
相关文章:

【vue】vue项目中批量下载文件并打压缩包
前言 一开始用的是循环单个文件下载,即从后台获取到文件url列表,循环对每个url单独进行下载,这样的问题是每调用一次下载,浏览器都会进行“另存为”的弹框,很麻烦!!! 关闭“下载前…...

Linux中的软件管家——yum
目录 编辑 一,软件安装的方式 二,对yum的介绍 1.yum的作用 2,yum的库 三,yum下载软件的操作 1.yumlist 2.yuminstall 3.yumremove 四,yum源的转换 一,软件安装的方式 软件安装的方式大概分为三种…...

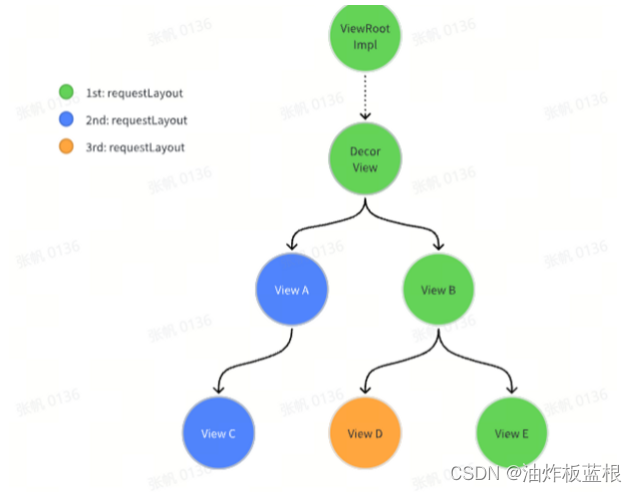
安卓绘制原理概览
绘制原理 Android 程序员都知道 Android 的绘制流程分为 Measure、Layout、Draw 三步骤,其中 Measure 负责测量 View 的大小Layout 负责确定 View 的位置Draw 负责将 View 画在屏幕上 由 ViewRootImpl 实现的 performTraversal 方法是 Measure、layout、draw 的真正…...

接口测试工具开发文档
1 开发规划 1.1 开发人员 角 色 主要职责 负责模块 人员 备注 n xxx模块 xxx 1.2 开发计划 <附开发计划表> 1.3 开发环境和工具 开发工具 工具 作用 Notepad 编辑器 Perl 解释器 2 总体设计 设计思路:因为测试app和server。首先必须…...

面试题速记:JavaScript有哪些数据类型,它们的区别是?
JavaScript有哪些数据类型,它们的区别? JavaScript共有八种数据类型,分别是 Undefined、Null、Boolean、Number、String、Object、Symbol、BigInt。 其中 Symbol 和 BigInt 是ES6 中新增的数据类型: ●Symbol 代表创建后独一无二…...

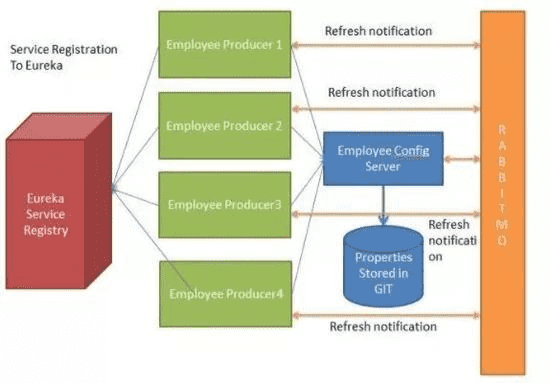
Spring Cloud面试题
为什么需要学习Spring Cloud 不论是商业应用还是用户应用,在业务初期都很简单,我们通常会把它实现为单体结构的应用。但是,随着业务逐渐发展,产品思想会变得越来越复杂,单体结构的应用也会越来越复杂。这就会给应用带…...

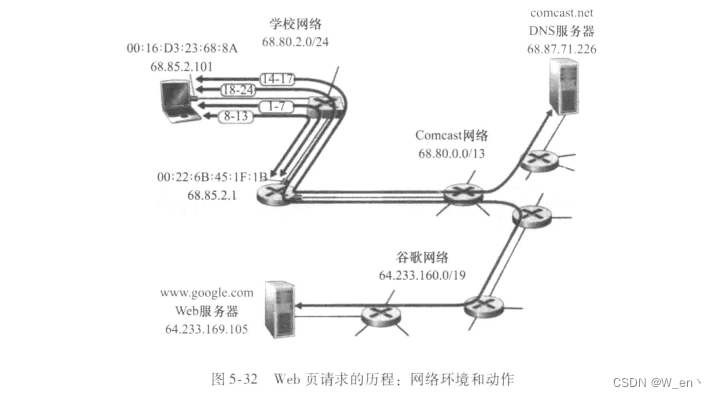
计算机网络自顶向下-web页面请求历程
1. 准备: DHCP、 UDP、 IP 和以太网 假定 Bob 启动他的便携机,然后将其用一根以太网电缆连接到学校的以太网交换机 , 交换机与学校的路由器相连。学校的路由器与一个 ISP 连接, 本例中 ISP 为 comcast.net ,为学校提供了 DNS 服务…...

打造西南交通感知新范式,闪马智能携手首讯科技落地创新中心
9月4日,2023年中国国际智能产业博览会(以下简称“智博会”)在重庆拉开帷幕。大会期间,由上海闪马智能科技有限公司(以下简称“闪马智能”)与重庆首讯科技股份有限公司(以下简称“首讯科技”&…...

Android11去掉Settings中的网络和互联网一级菜单
碰到一个不要wifi不要蓝牙的项目,客户要求去掉Settings中的网络和互联网一级菜单,因为硬件都不贴,所以软件对应也要去掉。 我们可以根据packages/apps/Settings/res/xml/top_level_settings.xml的布局文件找到TopLevelNetworkEntryPreferenc…...

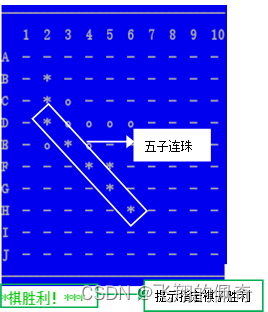
基于Python开发的五子棋小游戏(源码+可执行程序exe文件+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python开发的五子棋小游戏,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试&a…...

JDBC入门到精通-10w总结
JDBC核心技术 笔记是以尚硅谷讲师宋红康JDBC课程为基础,加入自身学习体会,略有修改 第1章:JDBC概述 JDBC是java应用程序和数据库之间的桥梁。JDBC提供一组规范(接口)。向上是面向应用API,共应用程序使用。向…...

Linux之查看so/bin依赖(三十一)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
动态规划 part 07)
day-45 代码随想录算法训练营(19)动态规划 part 07
70.爬楼梯(进阶) 分析:基本动态规划转换为完全背包,因为1、2 两种上楼梯方式是无限选择的 思路: 1. j 表示 容量为 j 时,装满有dp[j]种方法2. dp[j]dp[j-nums[i]]3. 初始化 dp[0]1,dp[1]14. 遍历顺序&am…...

static关键字和final关键字
在java的关键字中,static关键字和final关键字是两个必须掌握的关键字。static关键字和final关键字用法多样,且在一定环境下使用,可以提高程序的运行性能,优化程序的结构。下面将依次介绍static关键字和final关键字。注意ÿ…...

使用Postman如何在接口测试前将请求的参数进行自定义处理
1、前言 当我们使用 Postman 进行接口测试时,对于简单的不需要处理的接口,直接请求即可,但是对于需要处理的接口,如需要转码、替换值等,则就麻烦一些,一般我们都是先手动把修改好的值拷贝到请求里再进行请…...

QT第二天
1.优化登陆界面,当点击登录按钮后,在该按钮对应的槽函数中,判断账户和密码框内的数据是否为admin和123456,如果账户密码匹配成功,则提示登陆成功并关闭登录界面,如果账户密码匹配失败,则提示登录…...

鸿蒙应用程序入口UIAbility详解
一、UIAbility概述 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。每一个UIAbility实例,都对应于一个最近任务列表中的任务。一个应用可以有一个UIAbility&am…...

扫地僧站群·静态养站王:自动万站智能LOGO功能说明
扫地僧站群静态养站王:自动万站智能LOGO功能说明,无需配置,自动根据网站状态生成对应LOGO,高质量LOGO万站不重样.说明:模板调用智能LOGO方式:{当前域名}/logo.png 自动识别HTTP/HTTPS 只需在模板需要展示LOGO的地方放上如上标签即可。以下为L…...

【Day-32慢就是快】代码随想录-二叉树-合并二叉树
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节点将直接…...

接口测试系列 —— 什么是接口测试?
接口测试系列 为什么要做这个事情? 对自己过往在接口测试上的经验,写一个小结的系列文章,是一个系统性的思考和知识构建。发布的同时,也是希望获得更多感兴趣的同学的意见和反馈,可以把这个部分做的更好。 接口测试概…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
