Ubuntu编译运行socket.io
本篇文章记录一下自己在ubuntu上编译运行socket.io的过程,客户端选用的是socket.io的c++的库,编译起来倒不难,但是说到运行的话,对我来说确实是花了点功夫。毕竟程序要能运行起来才能更方便地去熟悉代码,因此今天我就记录一下编译运行的过程。
环境:Ubuntu20.04、QT(用来运行自带的demo,如果只是编译的话,QT不是必须的)
socket.io客户端的github:
GitHub - socketio/socket.io-client-cpp: C++11 implementation of Socket.IO client
在github上浏览README.md,因为我这里已经安装了cmake,所以就点击下图中的With CMAKE

点进去之后会提示用如下git命令去拉取代码,--recurse-submodules这个选项的意思就是获取子模块
git clone --recurse-submodules https://github.com/socketio/socket.io-client-cpp.git
然后呢,网页上提示直接在socket.io客户端代码目录下用cmake ./命令,但是亲自试过之后发现在执行make install的时候会想要安装在/usr/local目录下,这不是我喜欢的,因此我使用了cmake的宏来指定安装路径,这一步根据个人喜好即可:
但是!后面运行qt demo的时候,默认会在socket.io-client-cpp/build目录下去寻找头文件和库,所以还是建议参考我的cmake写法
cmake -DCMAKE_INSTALL_PREFIX=xxx/socket.io-client-cpp/build .makemake install对了,在执行make的时候可能会报找不到ssl之类的问题,ssl是加密用的,不装也一样可以正常编译运行,如果想要装ssl的话,执行下面这条命令:
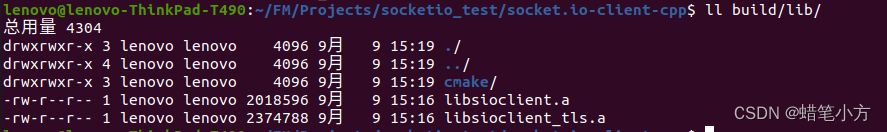
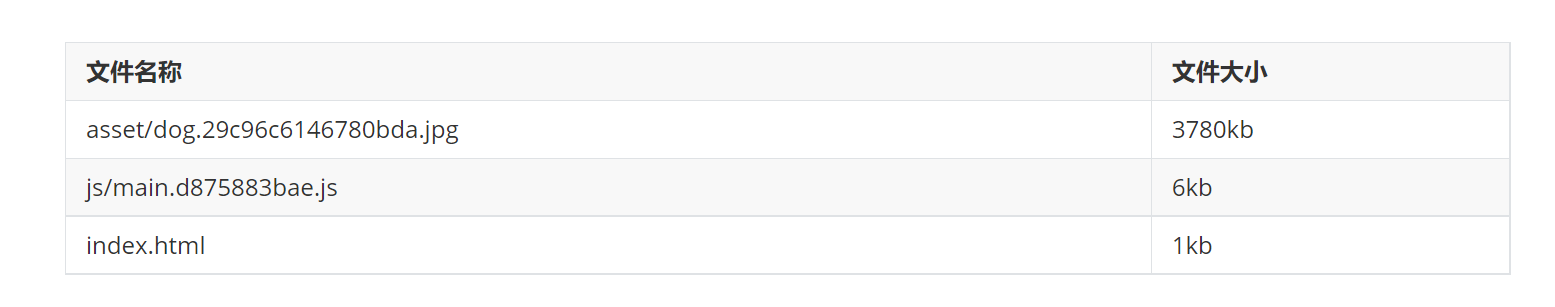
sudo apt install libssl-dev执行完make install之后,就可以在自己指定的目录下看到编译后的库了,至此客户端编译过程结束,头文件我们就不看了,查看一下自己指定的目录(我这里是build)下的lib目录,可以发现里面有libsioclient.a libsioclient_tls.a两个静态库,这就是编译产生的结果。

这是正常的,因为在CMakeList.txt文件中有这么一句:
option(BUILD_SHARED_LIBS "Build the shared library" OFF)
下面来看看如何运行,这里需要在ubuntu上提前安装好qt,如果不知道怎么装可以参考下面这篇博客,我就是按照它来装qt的:
ubuntu20.04安装Qt5.15.2并配置环境_ubuntu qt5 中安装git环境-CSDN博客
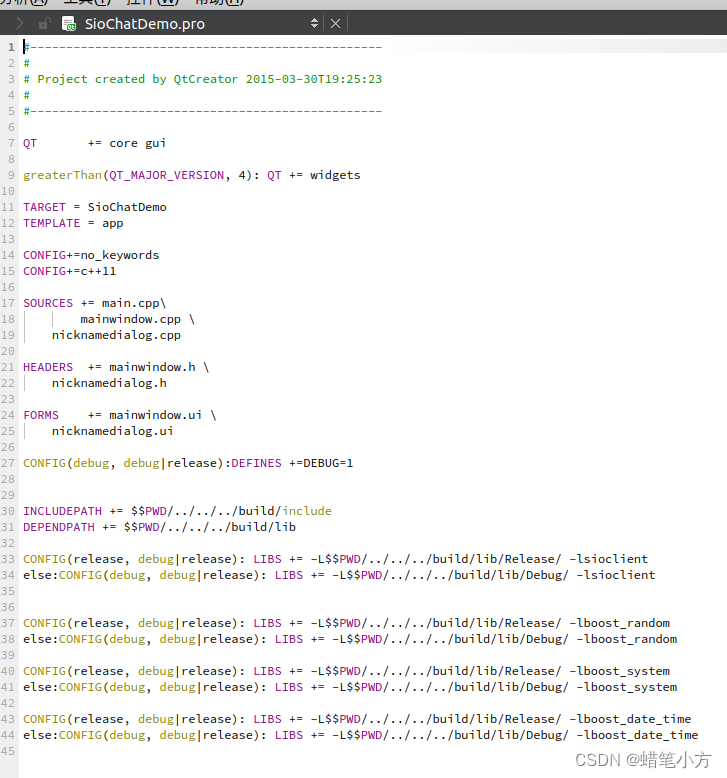
然后嘞,找到socket.io客户端代码的examples/QT/SioChatDemo目录下,用qt打开pro后缀的文件,这时候就已经用qt打开了这个项目,先别急着编译运行,让我们先来看一下这个pro文件

如上图所示在33、34行提示,如果qt配置的是Release选项,就会在socket.io-client-cpp/build/lib/Release中去寻找sioclient的库,但我们并没有Release这个文件夹,因此,自己手动在socket.io-client-cpp/build/lib下创建一个Release文件夹,然后把生成的libsioclient.a libsioclient_tls.a放进去。如果配置Debug选项同理。
然后安装一下boost库,因为pro文件最后有写到依赖这个库
sudo apt install libboost-all-dev现在,直接点击qt的运行按钮,就可以直接运行了:

现在呢,只能说是qt的客户端可以运行了,但是输入名字点击ok之后,会发现是无法使用的,这是因为还没有运行socket.io的服务端程序。
现在,来运行一下socket.io的服务端程序
在socket.io的客户端的github网页上浏览,可以找到如下图所示内容:

(注意一下,在网页上浏览README.md,与把代码拉下来阅读README.md的时候,点击链接有时候跳转的不大一样,因此我这里是选择的在网页上浏览)
点击 Socket.IO Node.JS chat server 可以跳转到socket.io的server端github网页。
server端的代码是用Node.js写的,Node.js是一个web端javascript的开发环境,能够比较容易地开发web端应用(只是介绍一下,我也不会这玩意),想要运行node.js的应用,需要安装如下两个工具,至于为什么,自己去网上查吧,因为我也不懂。
sudo apt install node
sudo apt install npm现在,把socket.io的server端的代码拉下来(在刚才那个链接中就是server端的github),然后cd到socket.io/examples/chat目录下,然后按照网页上提示,依次执行:
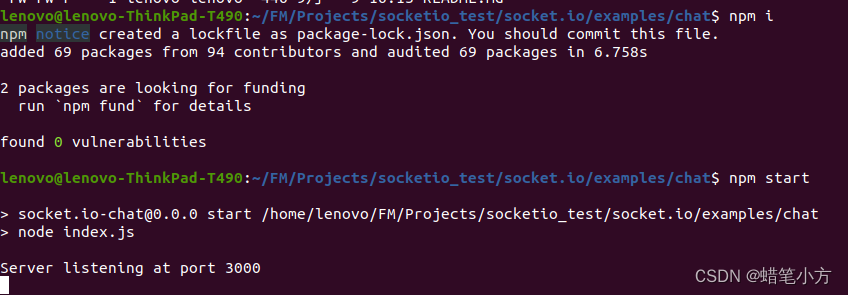
npm i
npm start其中npm i是 npm install 的简写, npm start是在当前目录下有package.json文件的时候会执行成功。如下图所是可以发现监听了3000端口,服务器启动成功(如果想关闭可以使用ctrl + c)

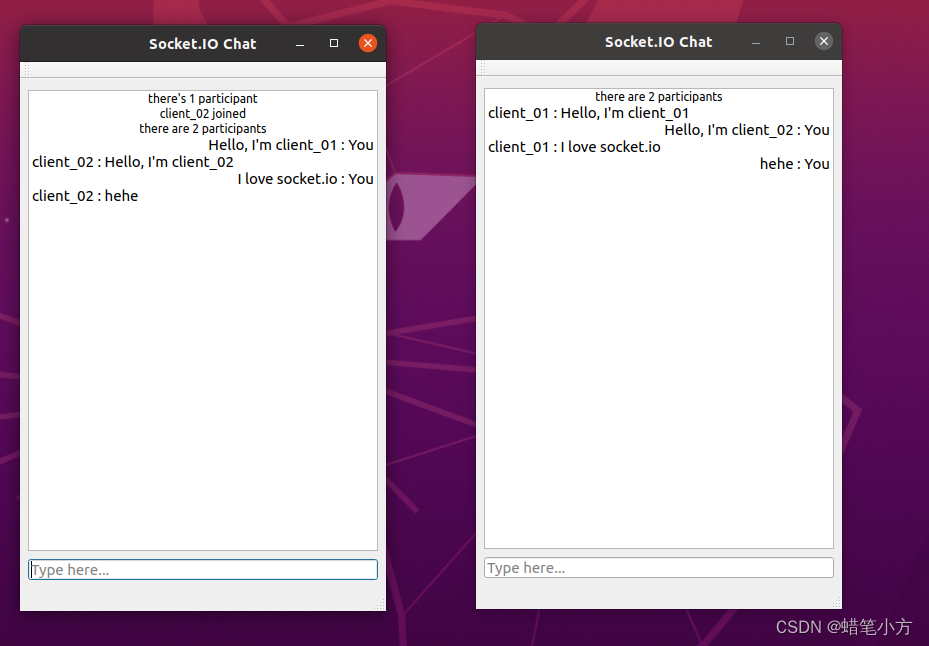
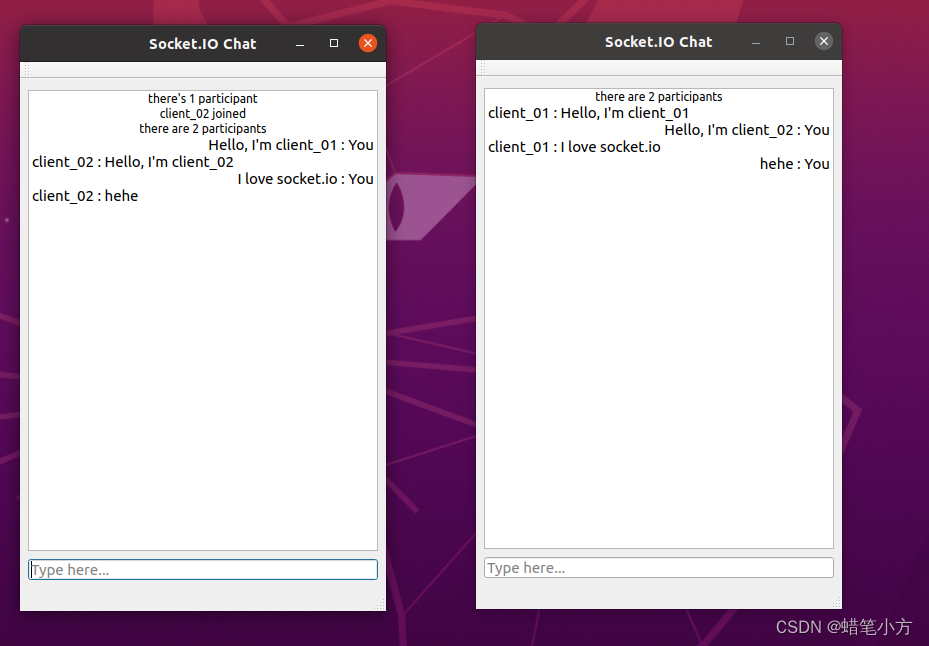
这时候,再启动客户端,输入名称,就可以连接成功了,因为需要两个客户端才能互相通信,这时候重新拉一份客户端的代码编译运行即可,效果如图:

相关文章:

Ubuntu编译运行socket.io
本篇文章记录一下自己在ubuntu上编译运行socket.io的过程,客户端选用的是socket.io的c的库,编译起来倒不难,但是说到运行的话,对我来说确实是花了点功夫。毕竟程序要能运行起来才能更方便地去熟悉代码,因此今天我就记录…...

h5开发网站-页面内容不够高时,如何定位footer始终位于页面的最底部
一、问题描述: 在使用h5开发页面时,会遇到这个情况:当整个页面高度不足以占满显示屏一屏,页脚不是在页面最底部,影响用户视觉。想让页脚始终在页面最底部,我们可能会想到用: 1.min-height来控…...

手机也可以搭建个人博客?安卓Termux+Hexo搭建属于你自己的博客网站【cpolar实现公网访问】
文章目录 前言 1.安装 Hexo2.安装cpolar3.远程访问4.固定公网地址 前言 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 下面介绍在Termux中安装个人hexo博客并结合…...

Support for password authentication was removed on August 13, 2021 解决方案
打开你的github,Setting 点击Developer settings。 点击generate new token 按照需要选择scope 生成token,以后复制下来。 给git设置token样式的remote url git remote set-url origin https://你的tokengithub.com/你的git用户名/仓库名称.git然后就可…...

MPP 与 SMP 的区别,终于有人讲明白了【文末送书】
文章目录 导读01 SMP1. SMP 的典型特征2. SMP的优缺点 02 分布式MPP计算架构1. MPP 架构核心原理2. MPP 典型特征3. MPP优缺点 写作末尾 导读 当今数据计算领域主要的应用程序和模型可大致分为在线事务处理(On-line Transaction Processing ,OLTP&#…...

华为OD机试真题【寻找最大价值的矿堆】
1、题目描述 【寻找最大价值的矿堆】 给你一个由 ‘0’(空地)、’1’(银矿)、’2’(金矿)组成的的地图, 矿堆只能由上下左右相邻的金矿或银矿连接形成。超出地图范围可以认为是空地。 假设银矿…...

Java Maven 项目读取项目版本号
java读取 pom.xml 文件中设置的版本号 1. 在 src/main/resources/下新建 app.properties 文件: app.version${project.version} 2. 在pom.xml 中增加 <build> <resources> <resource> <directory>src/main/resources</di…...

Lesson4-1:OpenCV图像特征提取与描述---角点特征
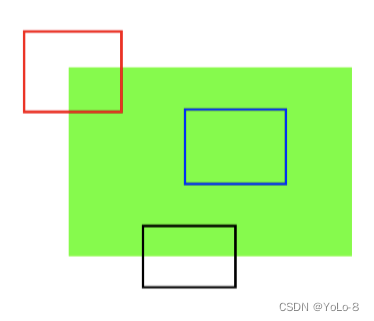
学习目标 理解图像的特征知道图像的角点 1 图像的特征 大多数人都玩过拼图游戏。首先拿到完整图像的碎片,然后把这些碎片以正确的方式排列起来从而重建这幅图像。如果把拼图游戏的原理写成计算机程序,那计算机就也会玩拼图游戏了。 在拼图时ÿ…...

C++ 基础(一)题目练习
一、使用输出运算符输出一个长方形, 如下图所示: #include <iostream> using namespace std; int main() {cout << "*******" << endl;cout << "*******" << endl;cout << "*******"…...

Webpack5入门到原理
Webpack5学习 尚硅谷Webpack5新版视频教程 B站直达:https://www.bilibili.com/video/BV14T4y1z7sw 百度网盘:https://pan.baidu.com/s/114lJRGua2uHBdLq_iVLOOQ 提取码:yyds 阿里云盘:https://www.aliyundrive.com/s/UMkmCzdWsGh&…...

地形有通挂支隘险远六种情况
地形有通、挂、支、隘、险、远六种情况 【安志强趣讲《孙子兵法》第34讲】 第十一篇:地形篇 【全文大白话】 地形有各种情况,行军有各种情况,用好地形获得交战的主动权。 【原文】 孙子曰:地形有通者,有挂者࿰…...

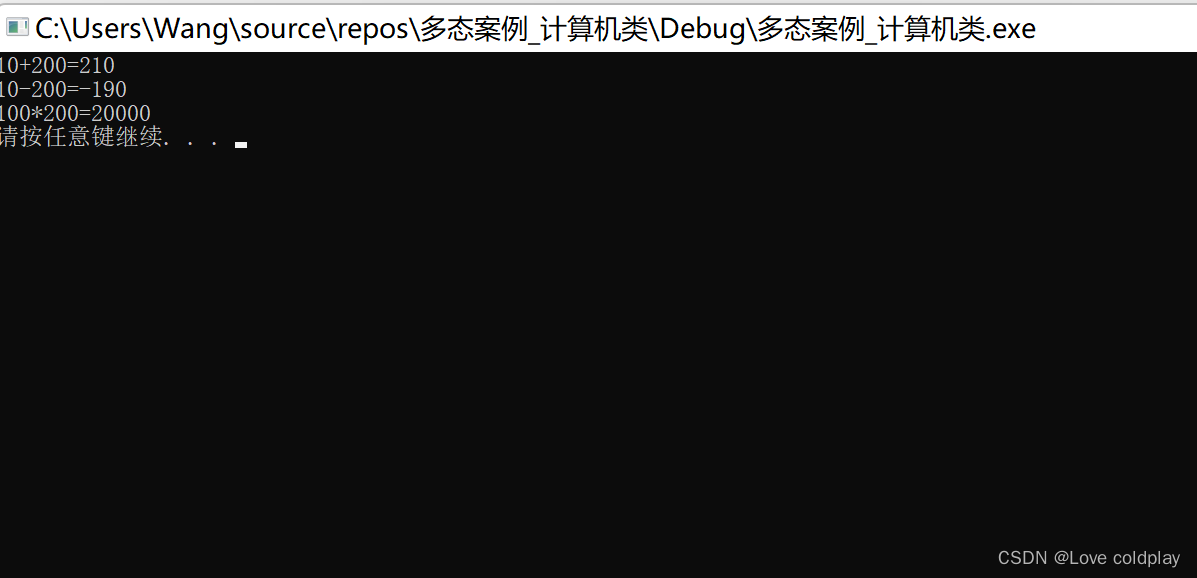
C++多态案例-设计计算器类
1.前置知识点 多态是面向对象的三大特性之一 多态分为两类 静态多态:函数重载和运算符重载都属于静态多态,复用函数名动态多态:派生类和虚函数实现运行时多态 静态多态和动态多态的区别 静态多态的函数地址早绑定-----编译阶段确定函数地…...

复制tr的一行数据或者复制数据使用,使用jq和php
效果图: 2.Html <!--复制的tr数据,s----------------------------------------------------------------------------------------------->{foreach from$arrs keykk itemvv} <tr><td style"text-align:center;" >1</t…...

软件测试的基础(1)
程序员(开发) :编写程序代码(实现产品需求) 产品:收集并设计需求-需求文档(根据用户需求进行产品设计) UI设计师:设计界面,向外展示的形态 前端:用代码实现页面的显示 DBA:数据库设计(系统数据之间的关联) 运维:版本控制和发布、升级迭代,环境搭建和维护 客服:客户支持,…...

基于Java+SpringBoot+Vue前后端分离库存管理系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...
)
Secrets in Kubernetes (K8s)
摘要 在Kubernetes(K8s)中,Secrets是一种用于存储敏感数据的资源对象。它可以用于存储密码、API密钥、数据库凭证等敏感信息,以便在应用程序中使用。 设计实现说明如下: 加密存储:Kubernetes使用Base64编…...

模板测试和深度测试在cocoscreator中的应用
模板测试(Stencil Test): 当片段着色器处理完一个片段之后,模板测试(Stencil Test)会开始执行,和深度测试一样,它也可能会丢弃片段。接下来,被保留的片段会进入深度测试,它可能会丢弃更多的片段。模板测试…...

手机便签功能在哪里?如何在便签里添加文字图片视频?
手机已成为我们生活中不可或缺的工具,而在使用手机的过程中,我们经常需要随手记录一些重要的事情。那么,如何高效便捷地记录这些事情呢?答案就是使用手机便签软件。但是,有很多人不知道手机便签功能在哪里?…...

Java 中 List 的 7 种遍历方式 及 性能对比
# for i 循环 for (int i 0; i < list.size(); i) {list.get(i); }# 增强for循环 for (int item : list) { }# iterator for 循环 for (Iterator<Integer> iterator list.iterator(); iterator.hasNext(); ) {iterator.next(); }# iterator while 循环 Iterator<…...

【Github】git本地仓库建立与远程连接
文章目录 前言一、git简介二、git下载2.1下载地址 三、git安装3.1安装3.2 配置3.3 config设置(增删改查) 四.github与git连接——本地Git仓库4.1 建本地的版本库4.2 源代码放入本地仓库4.3提交仓库 五、github与git的连接——远程连接5.1 创建SSH Key5.2…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
