软件测试/测试开发丨Jenkins Pipeline 学习笔记
点此获取更多相关资料
本文为霍格沃兹测试开发学社学员学习笔记分享
原文链接:https://ceshiren.com/t/topic/26711
1. Jenkins节点
1.1 常用的节点
- 内建节点
- SSH节点
- Java Web节点
1.1.1 SSH节点配置
-
远程工作目录
- 节点中必须有该目录,用于下载和运行jenkins
-
主机
- 节点的ip
1.1.2 Java Web节点配置
-
全局安全配置
- 代理:勾选Java代理协议
1.2 节点管理的缺陷
- 没有负载监控能力(任务数量做的负载均衡)
- 高可用能力差
- 资源利用率
使用k8s和jenkins集成来解决
1.3 环境变量/工具位置的配置
- 全局环境变量
- 节点环境变量:点击配置从节点,进行配置
1.4 父子job配置
- 在子job的设置中,构建触发器配置父job
2. pipeline
2.1 语法 Declarative pipeline
语法树
- 必须包含在一个pipeline块内
pipeline{}
pipeline {agent any // 定义构建代理environment {param = 'xx'}stages { // 定义阶段stage('pull source code') {steps {echo 'pull source code'sleep 5}}stage('build'){steps {echo 'build source code'sleep 5}}}post{ // 定义全局后置处理程序always {echo 'say goodbye'}}
}
agent:定义pipeline执行节点
-
必须出现的指令
-
参数
-
any:可以在任意agent上执行pipeline
-
none:pipeline将不分配全局agent, 每个stage分配自己的agent
-
label:指定运行节点的Label
-
node:自定义运行节点配置
- 指定 label
- 指定 customWorkspace
-
docker:控制目标节点上的docker运行相关内容
pipeline {agent {label 'master'customWorkspace 'myWorkspace'} } -
stages:定义阶段集
- 必须出现的指令
- 包含一个或多个stage的序列
- 每个Pipeline 代码区间中必须只有一个stages
stage:定义阶段
- 必须出现的指令
- 无参数
- 包含在stages中
- Pipeline完成的所有实际工作都需要包含到stage中
- 需要定义stage的名字
steps:定义步骤
- 必须出现的指令
- 无参数
- 具体执行步骤,包含在 stage 代码区间中
post:定义Pipeline或stage运行结束时的操作
-
不是必须出现的指令
-
参数:
- always:无论Pipeline运行的完成状态如何都会运行
- changed:只有当前Pipeline运行的状态与先前完成的Pipeline的状态不同时,才能运行
- failure:仅当当前Pipeline处于“失败”状态时才运行
- success :仅当当前Pipeline具有“成功”状态时才运行
- unstable:只有当前Pipeline具有“不稳定”状态才能运行
- aborted:只有当前Pipeline处于“中止”状态时才能运行
post {always {echo 'say always'}success {echo 'say success'}failure {echo 'say failure'} }
options:定义pipeline 的专有属性
-
不是必须出现的指令
-
参数:
- buildDiscarder:保持构建的最大个数
- disableConcurrentBuilds:不允许并行执行pipeline任务
- timeout:pipeline 超时时间
- retry:失败后,重试整个Pipeline的次数
- timestamps:预定义由Pipeline生成的所有控制台输出时间
- skipStagesAfterUnstable:一旦构建状态进入了“Unstable”状态,就跳过此stage
options {timeout(time: 30, unit: 'SECONDS')buildDiscarder(logRotator(numToKeepStr: '10'))retry(5)
}
environment:定义Pipeline或stage运行时的环境变量
- 不是必须出现的指令
- 无参数
environment {PERSON = "Kevin"}stages {stage('pull source code') {steps {echo "hello ${PERSON}"echo PERSON}}
parameters:定义pipeline 的专有参数列表
-
不是必须出现的指令
-
使用 ${变量名} 进行参数化调用
-
参数:
- 支持数据类型:booleanParam, choice, credentials, file, text, password, run, string
- 类似参数化构建的选项,结合environment,可避免首次构建失败
parameters {string(name: 'PERSON' ,defaultValue:'Jenkins',description:'输入的文本参数')}environment {PERSON = "$params.PERSON"}stages {stage('pull source code') {steps {echo "hello ${PERSON}"echo 'pull source code'}}
triggers:定义了Pipeline自动化触发的方式
-
不是必须出现的指令
-
参数:
- cron:接受一个cron风格的字符串来定义Pipeline触发的常规间隔
- pollSCM:接受一个cron风格的字符串来定义 Jenkins 检查SCM源更改的常规间隔;如果存在新的更改,则Pipeline将被重新触发
triggers {cron('H/2 * * * *')
}
script:定义脚本
- 在script块内,可执行groovy脚本
2.2 语法 Scripts pipeline
流程控制 if-else
node {stage('Example') {if (env.BRANCH_NAME == 'master') {echo 'I only execute on the master branch'} else {echo 'I execute elsewhere'}}
}
流程控制 try-catch
stage('Test') {node{echo "This is test stage which run on the slave agent."try {echo "This is in the try block." sh 'exit 1'}catch (exc) {echo "Something failed, I'm in the catch block."}finally {echo "Finally, I'm in the finally block."}}
}
环境变量定义及引用
-
环境工具变量的定义
- 设置位置: “Manage Jenkins”-> “Global Tool Configuration”
-
Script 代码中引用环境变量,调用java、maven工具
stage('env tools') {node('master'){ //定义maven java环境def mvnHome = tool 'Maven 3.9.3'def jdkHome = tool 'jdk1.8_master'//引用环境变量,配置PATH变量env.PATH = "${mvnHome}/bin:${env.PATH}"env.PATH = "${jdkHome}/bin:${env.PATH}"//调用java mvn 工具sh "java -version"sh "mvn --version"}
}
相关文章:

软件测试/测试开发丨Jenkins Pipeline 学习笔记
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/26711 1. Jenkins节点 1.1 常用的节点 内建节点SSH节点Java Web节点 1.1.1 SSH节点配置 远程工作目录 节点中必须有该目录,用于下载和运行j…...

java多线程——线程池
线程池 线程池创建线程池关闭线程池使用获取多个结果 线程池 一个线程池中存在许多准备运行的空闲线程,把Runnable对象交给线程池,会有一个线程调用其run()方法,当调用完后线程不会死亡,而是在池中继续为下一次请求服务 利用线程…...

Linux文件操作
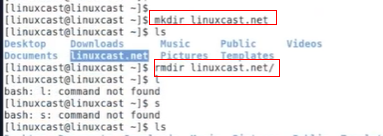
目录 复制文件、目录 cp 移动 重命名文件或目录 mv 创建删除文件 touch rm(remove) 创建删除目录 mkdir(make directory) rmdir(remove directory) 复制文件、目录 cp cp(copy) 同一个目录下复制,所以重命名了一下;把它复制到linuxcast.net/目录下可以…...

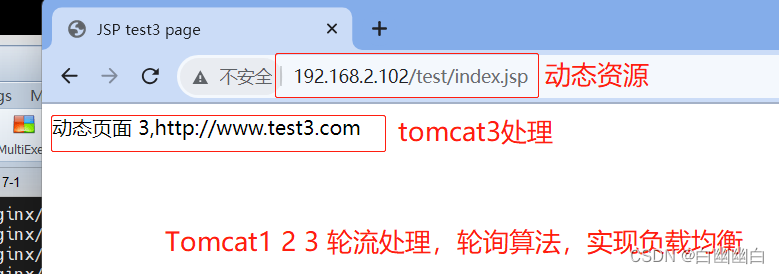
Tomcat多实例 + Tomcat负载均衡、动静分离(Nginx联动)
多实例联动 一、Tomcat 多实例1.1 什么是Tomcat多实例?1.2 配置思路1.3 配置实现1.3.1 安装jdk1.3.2 安装tomcat1.3.3 配置 tomcat 环境变量1.3.4 修改端口号1.3.5 修改各 tomcat 实例中的 startup.sh 和 shutdown.sh 文件,添加 tomcat 环境变量1.3.6 启…...

bootstrap和application的区别
SpringBoot项目的配置文件支持两种四个: bootstrap和application。 YML文件两个:bootstrap.yml,application.yml 属性文件两个:bootstrap.properties,application.properties 配置文件优先级 SpringBoot支持同时使用…...

【狂神】SpringMVC笔记(一)之详细版
1.Restful 风格 概念: 实现方式: 使用PathVariable 在url相同的情况下,会根据请求方式的不同来执行不同的方法。 使用RestFull风格的好处:简洁、高效、安全 2、接受请求参数及数据回显 2.1、请求参数 方式一:这里…...

vue 对axios进行封装
token配置、中英文配置、对所有接口统一设置防抖、对所有post接口统一设置节流 废话少说直接上代码 request.js import axios from axios // 使用element-ui Message做消息提醒 import { ElMessage } from element-plus//这是为了防止刁民反复切换页面,切换页面…...
)
第十二章 YOLO的部署实战篇(下篇-cuda)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

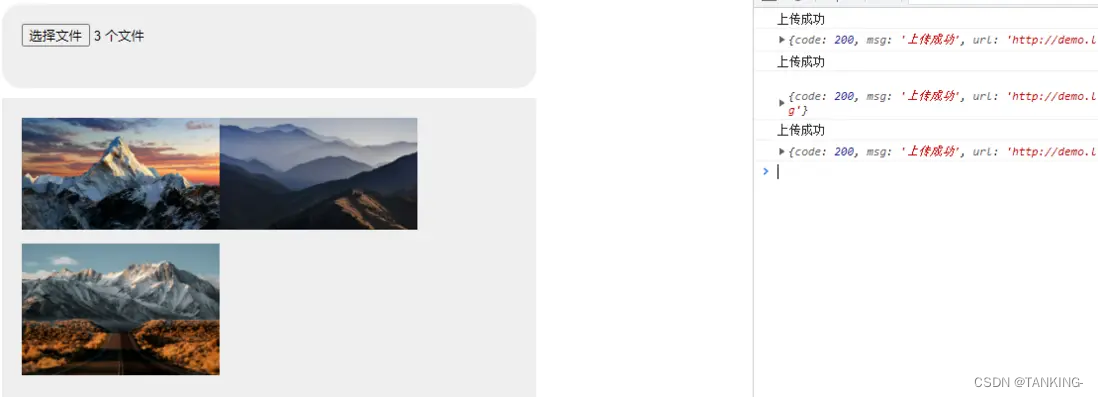
原生JavaScript+PHP多图上传实现
摘要 很多场景下需要选择多张图片上传,或者是批量上传以提高效率,多图上传的需求自然就比较多了,本文使用最简单的XMLHttpRequest异步上传图片。 界面 上传示例 代码 index.html <!DOCTYPE html> <html><head><titl…...

企业架构LNMP学习笔记30
1、upstream 中server的关键字:语法: upstream中的分发之后的几个关键字: 1)backup 备 其他的没有backup标识的都不可用了,才分发到backup; 2)down 此条配置,不会被分发到。 syst…...

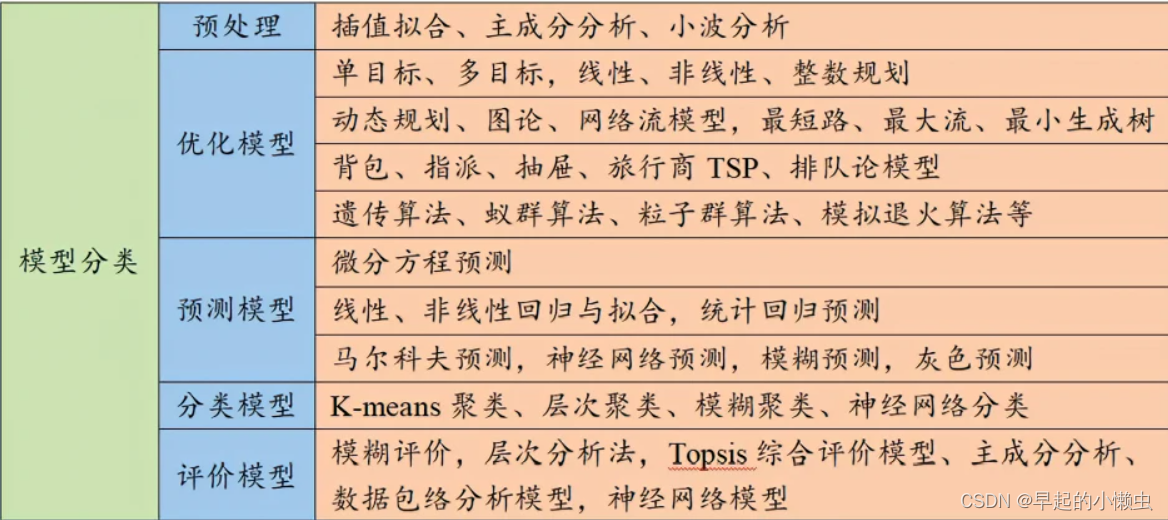
数学建模算法汇总(全网最全,含matlab案例代码)
数学建模常用的算法分类 全国大学生数学建模竞赛中,常见的算法模型有以下30种: 最小二乘法数值分析方法图论算法线性规划整数规划动态规划贪心算法分支定界法蒙特卡洛方法随机游走算法遗传算法粒子群算法神经网络算法人工智能算法模糊数学时间序列分析马…...

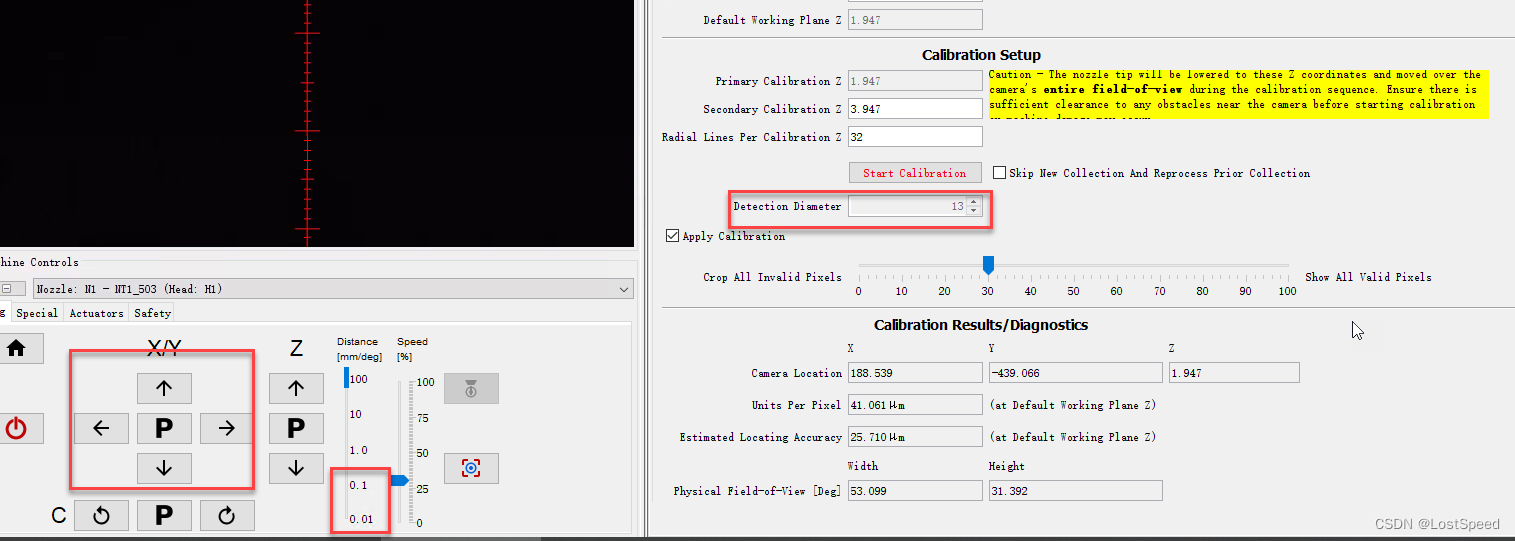
openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法
文章目录 openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法概述解决思路备注补充 - 新问题 - N1吸嘴到底部相机十字中心的位置差了很多END openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法 概述 自从用openpnp后, 无论版本(dev/test), 都发现一个大概…...

怎么提高自己当众讲话的能力?
当众讲话是一项重要的沟通技能,它可以帮助你在各种场合中表达自己的观点、影响他人,并建立自信。虽然对很多人来说,当众讲话可能是一项挑战,但通过一些实践和技巧,你可以提高自己的当众讲话能力。下面是一些方法&#…...

孙哥Spring源码第20集
第20集 refresh()-invokeBeanFactoryPostProcessor 四-处理Configuration下的Bean生成代理对象 【视频来源于:B站up主孙帅suns Spring源码视频】【微信号:suns45】 1、二行InvokeBeanFactoryPostProcessors的作用 registryProcessors:处理的…...

【计算机网络】HTTP(上)
文章目录 1.HTTP概念2. URLurlencode 和 urldecode转义规则 3. HTTP的宏观理解HTTP的请求HTTP的响应 4. 见一见HTTP请求和响应请求报头 1. 模拟一个简单的响应response响应报头 2. 从路径中获取内容ReadFile函数的实现 3.不同资源进行区分反序列化的实现ReadOneLine函数的实现P…...

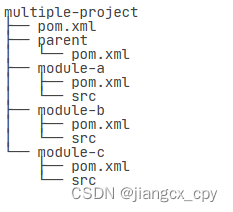
Maven学习记录
一、Maven是什么 简单来说Maven是一个标准化的java管理和构建工具,它提供了一系列规范,包括项目结构,构建流程(编译,测试,打包,发布……),依赖管理等。 标准化就是定下…...

H5游戏开发H5休闲小游戏定制H5软件定制
H5游戏是一种运行在网页浏览器中的HTML5技术开发的游戏。H5休闲小游戏通常具有简单的玩法,易于上手,适合快速的娱乐。以下是开发H5休闲小游戏的一般步骤: 1. 制定游戏开发概念: 确定H5游戏开发的主题和玩法。休闲小游戏通常应该…...

Spring基础及IoC容器的理解
Spring概念: 通常所说的Spring指的是Spring Framewprk(Spring框架),它是一个开源的框架。用一句话概括就是:Spring是包含了众多工具方法的IoC容器。 什么是容器? 容器是用来容纳某种物品的装置,在之前的学习中&…...

护网行动为什么给的钱那么多
因为护网行动是国家应对网络安全问题所做的重要布局之一。 随着大数据、物联网、云计算的快速发展,愈演愈烈的网络攻击已经成为国家安全的新挑战。国家关键信息基础设施可能时刻受到来自网络攻击的威胁。网络安全的态势之严峻,迫切需要我们在网络安全领…...

软考知识汇总-计算机系统
文章目录 1 计算器 1 计算器 算术逻辑单元(ALU):运算器重要组成部件,负责处理数据,实现对数据的算数运算和逻辑运算。累加寄存器(AC):简称累加器,为ALU提供数据并暂存运…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
