SpringMVC文件上传、文件下载多文件上传及jrebel的使用与配置
一.文件上传
1.导入依赖
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version>
</dependency>2.配置文件上传解析器
在spring-mvc.xml文件中添加文件上传解析器。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 --><property name="defaultEncoding" value="UTF-8"></property><!-- 文件最大大小(字节) 1024*1024*50=50M--><property name="maxUploadSize" value="52428800"></property><!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常--><property name="resolveLazily" value="true"/>
</bean>CommonsMultipartResolver是MultipartResolver接口的实现类。
MultipartResolver是用于处理文件上传,当收到请求时DispatcherServlet的checkMultipart()方法会调用MultipartResolver的isMultipart()方法判断请求中是否包含文件,如果请求数据中包含文件,则调用MultipartResolver的resolverMultipart()方法对请求的数据进行解析,然后将文件数据解析MultipartFile并封装在MultipartHTTPServletRequest(继承了HTTPServletRequest)对象中,最后传递给Controller。
3.配置服务器存放文件地址
3.1.

3.2 将项目部署到服务器上
 3.3 配置相应路径
3.3 配置相应路径

3.4 选择我们control层的方法中定义的路径
3.5 最后保存好即可
4.导入PropertiesUtil工具类
1.通过PropertiesUtil工具类加载配置页目录文件
package com.YU.utils;import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;public class PropertiesUtil {public static String getValue(String key) throws IOException {Properties p = new Properties();InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");p.load(in);return p.getProperty(key);}}
2.同时在代码中我们可以发现,通过工具类读取resource.properties文件,在配置文件resource.properties中,我们将一些服务器存放文件地址定义在该文件中,方便我们后期修改配置文件
3.resource.properties文件
dir = D:/deposit/upload/
server = /upload/5.编写Controller层
通过Controller层利用MultipartFile类接收前端传递的文件到后台,以流的方式上传到服务器中,
并将数据库中数据的字段(图片路径)进行修改
//文件上传@RequestMapping("/upload")public String upload(HBook hBook,MultipartFile bfile){try {String dir = PropertiesUtil.getValue("dir");String server = PropertiesUtil.getValue("server");String filename = bfile.getOriginalFilename();FileUtils.copyInputStreamToFile(bfile.getInputStream(), new File(dir + filename));hBook.setImg(server+filename);hBookbiz.updateByPrimaryKeySelective(hBook);} catch (IOException e) {e.printStackTrace();}return "redirect:list";}6.编写前端页面
编写前端页面表单,通过post请求的方式将图片上传到服务器,并将数据进行修改
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>图片上传</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/book/upload" method="post" enctype="multipart/form-data"><label>书籍编号:</label><input type="text" name="bid" readonly="readonly" value="${param.bid}"/><br/><label>书籍图片:</label><input type="file" name="bfile"/><br/><input type="submit" value="上传图片"/>
</form></body>
</html>
注意:表单的提交方式为
enctype="multipart/form-data",它是一个HTML表单属性,用于指定将表单数据编码为多部分(multipart)的格式,以便支持文件上传,文件上传需要额外的服务器端处理逻辑,包括文件存储、验证、处理等。在服务器端代码中,需要根据我们的需求来处理上传的文件
7.测试结果

我们在将数据传输到服务器时,可以通过查看服务器部署的地址查看我们传输的文件

二.文件下载
我们通过controller层调用请求方法,获取到服务器本地请求地址,并将网络请求地址替换成本地,截取当前名称进行+1作为下载名称,再获取请求头信息,以二进制流的形式进行转换,并通过
ResponseEntity将文件内容以字节数组的形式作为响应主体返回给客户端
1.在controller层加入以下代码
@RequestMapping(value="/download")public ResponseEntity<byte[]> download(HBook hBook, HttpServletRequest req){try {//先根据文件id查询对应图片信息HBook clz = this.hBookbiz.selectByPrimaryKey(hBook.getBid());String diskPath = PropertiesUtil.getValue("dir");String reqPath = PropertiesUtil.getValue("server");String realPath = clz.getImg().replace(reqPath,diskPath);String fileName = realPath.substring(realPath.lastIndexOf("/")+1);//下载关键代码File file=new File(realPath);HttpHeaders headers = new HttpHeaders();//http头信息String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码headers.setContentDispositionFormData("attachment", downloadFileName);headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);}catch (Exception e){e.printStackTrace();}return null;}2.测试结果

三.多文件上传
多文件上传和普通文件上传的区别在于form表单提交的参数不同和controller层的上传形式不同
1.controller层
获取上传文件的原始文件名:String filename = cfile.getOriginalFilename();
根据配置文件中指定的服务器目录保存上传文件:FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename)); 这里使用了 FileUtils 工具类将文件内容复制到指定的服务器目录中。
将文件名追加到 sb 对象中:sb.append(filename).append(",");
最后,将 sb.toString() 输出到控制台。
如果有任何异常发生,将打印异常栈轨迹。
最后,方法返回 "redirect:list",将客户端重定向到名为 list 的页面。
@RequestMapping("/uploads")public String uploads(HttpServletRequest req, HBook hBook, MultipartFile[] files){try {StringBuffer sb = new StringBuffer();for (MultipartFile cfile : files) {//思路://1) 将上传图片保存到服务器中的指定位置String dir = PropertiesUtil.getValue("dir");String server = PropertiesUtil.getValue("server");String filename = cfile.getOriginalFilename();FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));sb.append(filename).append(",");}System.out.println(sb.toString());} catch (Exception e) {e.printStackTrace();}return "redirect:list";}2.前端页面
<form method="post" action="${pageContext.request.contextPath }/book/uploads" enctype="multipart/form-data"> <input type="file" name="files" multiple> <button type="submit">上传</button></form>
3.测试结果
本期文件下载到这里就结束了,感谢各位大大的观看,三连是博主更新的动力,感谢谢谢谢谢!!!!

相关文章:

SpringMVC文件上传、文件下载多文件上传及jrebel的使用与配置
一.文件上传 1.导入依赖 <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version> </dependency> 2.配置文件上传解析器 在spring-mvc.xml文件中添加文件…...

Leetcode143. 重排链表
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln请将其重新排列后变为: L0 → Ln → L1 → Ln - 1 → L2 → Ln - 2 → … 不能只…...

Git 回顾小结
Git是一个免费开源,分布式的代码版本控制系统,版主开发团队维护代码 作用:记录代码内容,切换代码版本,多人开发时高校合并代码内容 Git常用命令 命令作用注意git -v查看Git版本git init初始化本地Git仓库git add 文件…...

响应式布局(3种) + flex计算
响应式布局 1.媒体查询2.使用百分比、rem、vw、vh等相对单位来设置元素的宽度、高度、字体大小等1.rem与em2.vw、vh、vmax、vmin 3.Flexboxflexbox计算题 响应式布局是指同一个页面在不同屏幕尺寸下有不同的布局。 1.媒体查询 媒体查询是最基础的实现响应式的方式 使用media关键…...

Pytorch从零开始实战01
Pytorch从零开始实战——MNIST手写数字识别 本系列来源于365天深度学习训练营 原作者K同学 文章目录 Pytorch从零开始实战——MNIST手写数字识别环境准备数据集模型选择模型训练可视化展示 环境准备 本系列基于Jupyter notebook,使用Python3.7.12,Py…...

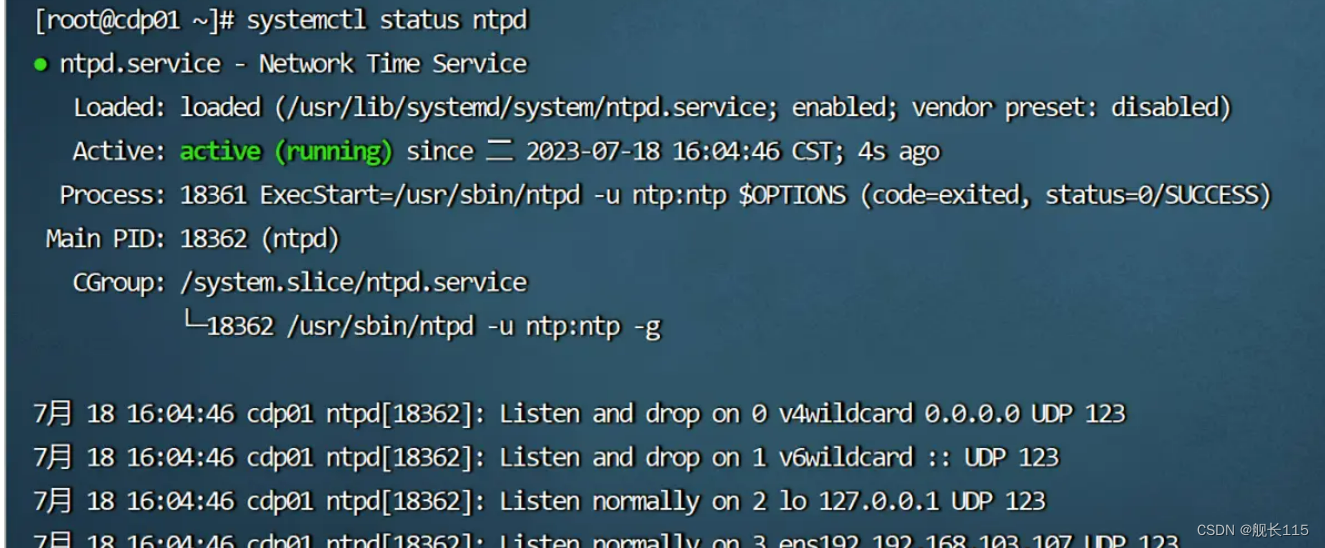
inappropriate address 127.0.0.1 for the fudge command, line ignored 时间同步的时候报错
1、安装ntp服务后,启动ntpd正常,但是在查看ntpd服务状态时,有一个红色的报错,报错信息如下: inappropriate address 127.0.0.1 for the fudge command, line ignored 2、解决方法:编辑ntp配置文件…...

linux并发服务器 —— 项目实战(九)
阻塞/非阻塞、同步/异步 数据就绪 - 根据系统IO操作的就绪状态 阻塞 - 调用IO方法的线程进入阻塞状态(挂起) 非阻塞 - 不会改变线程的状态,通过返回值判断 数据读写 - 根据应用程序和内核的交互方式 同步 - 数据的读写需要应用层去读写 …...

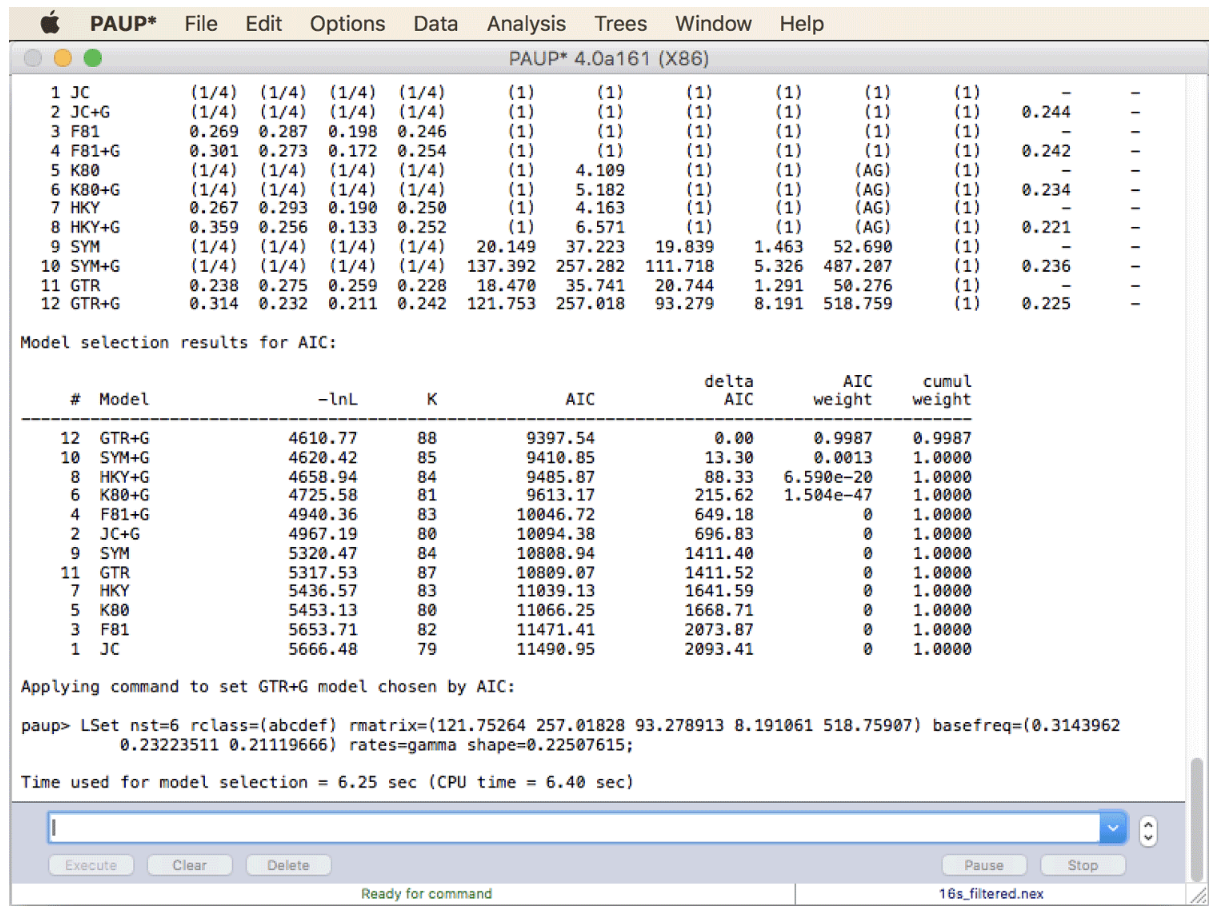
生信教程|替代模型选择
摘要 由于教程时间比较久远,因此不建议实操,仅阅读以了解学习。 在运行基于可能性的系统发育分析之前,用户需要决定模型中应包含哪些自由参数:是否应该为所有替换假设单一速率(如序列进化的 Jukes-Cantor 模型…...

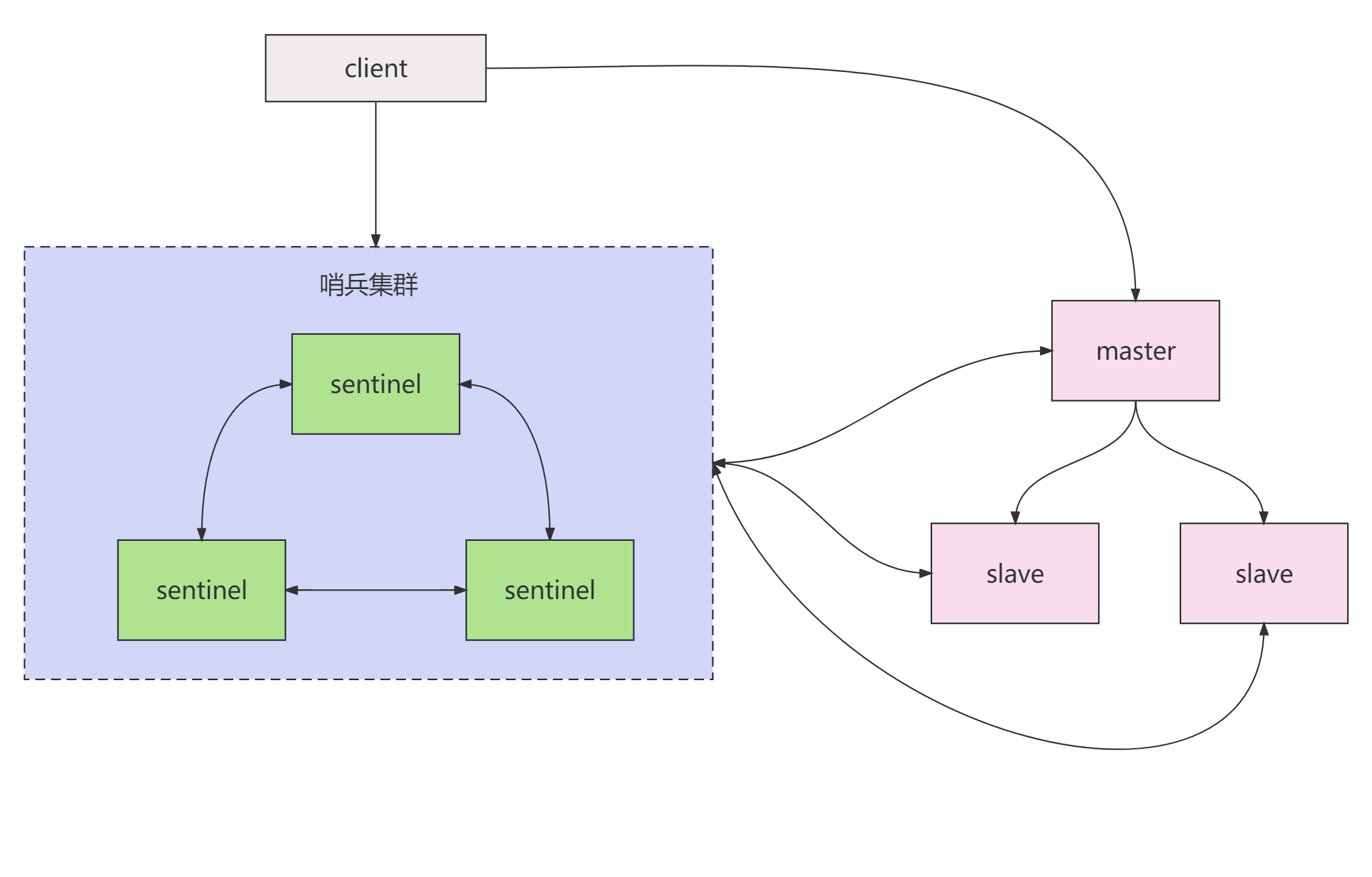
redis持久化、主从和哨兵架构
一、redis持久化 1、RDB快照(snapshot) redis配置RDB存储模式,修改redis.conf文件如下配置: # 在300s内有100个或者以上的key被修改就会把redis中的数据持久化到dump.rdb文件中 # save 300 100# 配置数据存放目录(现…...

Python 连接 Oracle 详解
文章目录 1 首先,安装第三方库 cx_Oracle2 其次,配置命令 1 首先,安装第三方库 cx_Oracle 参考 CSDN 博客:Python 安装第三方库详解(含离线) 2 其次,配置命令 import cx_Oracle# 1.数据库连接…...

认识模块化
1. 模块化的基本概念 1.1 什么是模块化 模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组 合、分解和更换的单元。 1. 现实生活中的模块化 2.编程领域中的模块化 编程领域中的模块化,…...

2023年及以后语言、视觉和生成模型的发展和展望
一、简述 在过去的十年里,研究人员都在追求类似的愿景——帮助人们更好地了解周围的世界,并帮助人们更好地了解周围的世界。把事情做完。我们希望建造功能更强大的机器,与人们合作完成各种各样的任务。各种任务。复杂的信息搜寻任务。创造性任务,例如创作音乐、绘制新图片或…...

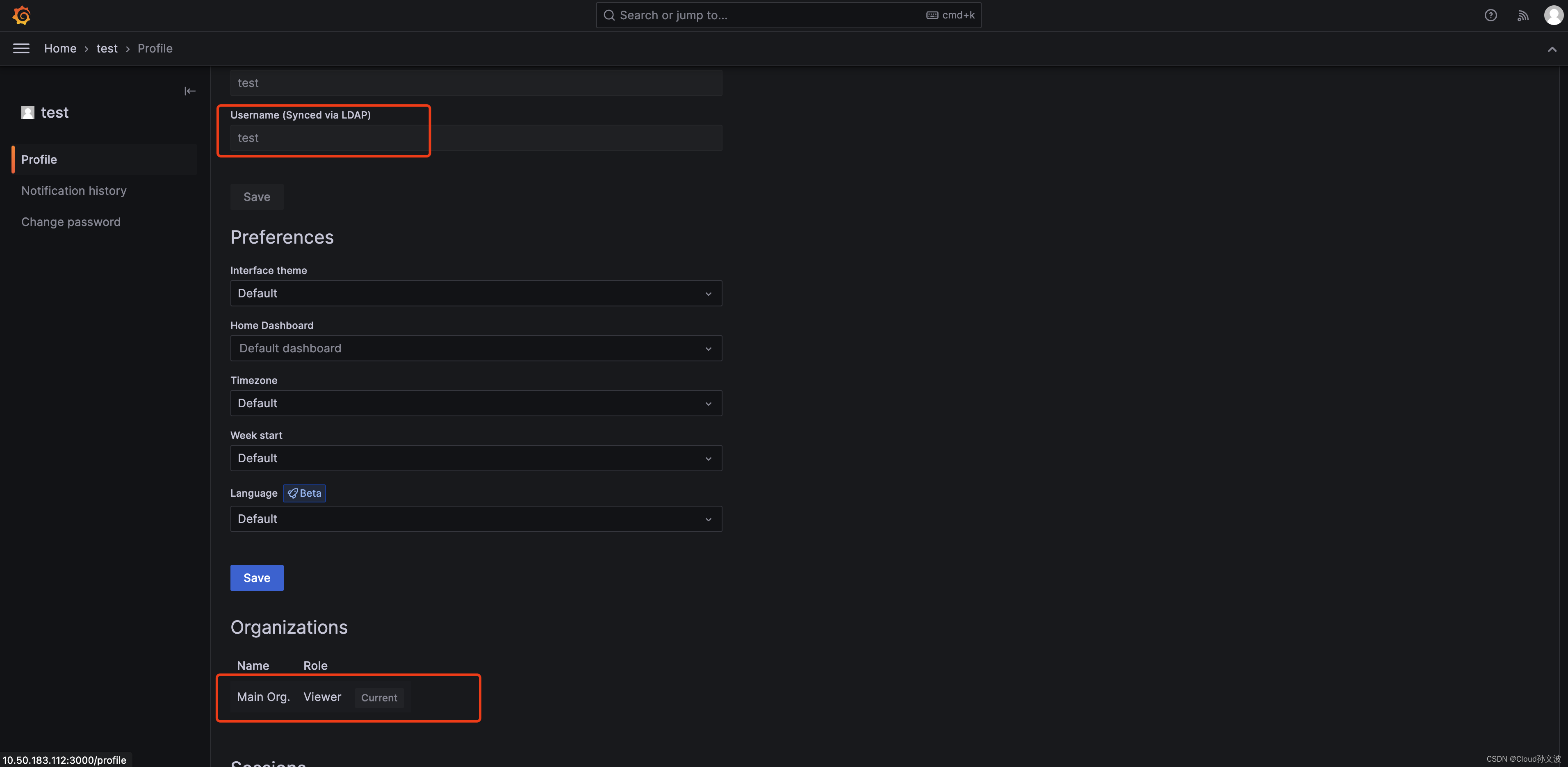
OpenLdap +PhpLdapAdmin + Grafana docker-compose部署安装
目录 一、OpenLdap介绍 二、PhpLdapAdmin介绍 三、使用docker-compose进行安装 1. docker-compose.yml 2. grafana配置文件 3. provisioning 四、安装openldap、phpldapadmin、grafana 五、配置OpenLDAP 1. 登陆PhpLdapAdmin web管理 2. 需要注意的细节 内容介绍参考…...

Java | 排序内容大总结
不爱生姜不吃醋⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴算法整理🌴两个结论🌴总结 🌴前言 本文内容是关于选择排序、冒泡排序、插入排序…...

Go 语言入门指南:基础语法和常用特性解析
什么是Go语言? Go语言是Google开发的一种静态强类型、编译型、并发型,并具有垃圾回收功能的编程语言。它用批判吸收的眼光,融合C语言、Java等众家之长,将简洁、高效演绎得淋漓尽致。 Go语言语法与C相近,但功能上有&a…...

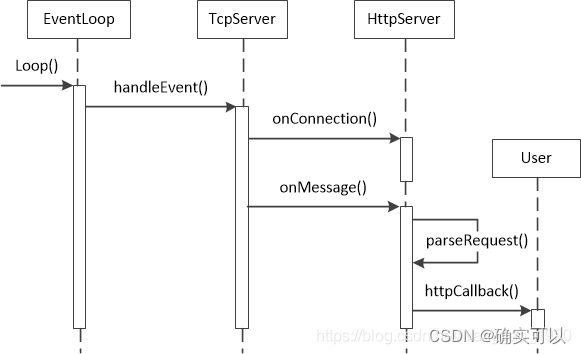
20.添加HTTP模块
添加一个简单的静态HTTP。 这里默认读者是熟悉http协议的。 来看看http请求Request的例子 客户端发送一个HTTP请求到服务器的请求消息,其包括:请求行、请求头部、空行、请求数据。 HTTP之响应消息Response 服务器接收并处理客户端发过来的请求后会返…...

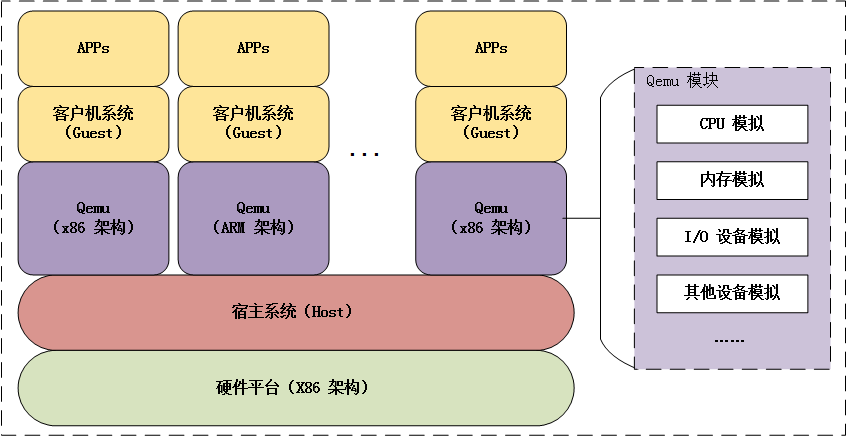
Qemu 架构 硬件模拟器
Qemu 架构 硬件模拟器 Qemu 是纯软件实现的虚拟化模拟器, 几乎可以模拟任何硬件设备, 我们最熟悉的就是能够模拟一台能够独立运行操作系统的虚拟机, 虚拟机认为自己和硬件打交道, 但其实是和 Qemu 模拟出来的硬件打交道ÿ…...

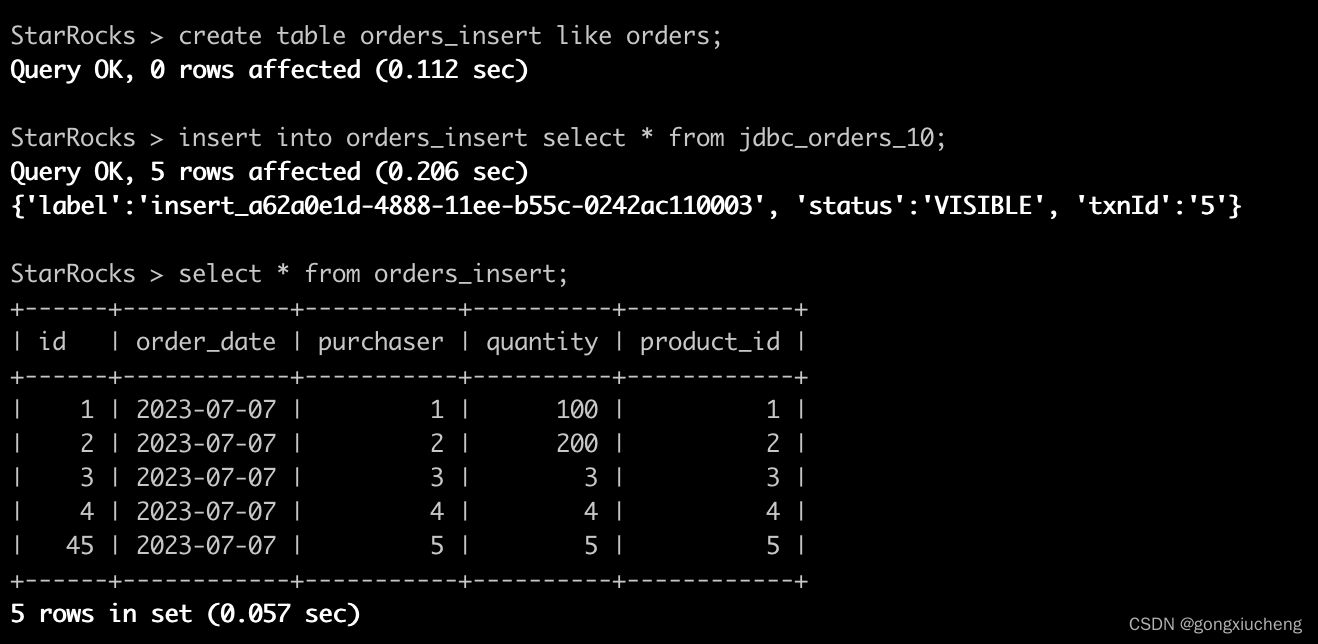
通过starrocks jdbc外表查询sqlserver
1.sqlserver环境准备,使用docker环境,可以参考使用flink sqlserver cdc 同步数据到StarRocks_gongxiucheng的博客-CSDN博客 部署获得sqlserver环境; 2.获取starrocks环境,也可以通过docker部署,参考:使用…...

ArcGIS 10.5安装教程!
软件介绍: ArcGIS Desktop 10.5中文特别版是一款功能强大的GSI专业电子地图信息编辑和开发软件,ArcGIS Desktop 包括两种可实现制图和可视化的主要应用程序,即 ArcMap 和 ArcGIS Pro。ArcMap 是用于在 ArcGIS Desktop 中进行制图、编辑、分析…...

ConstraintLayout约束布局
1.进行复杂页面布局时,最外层的根布局不要用ConstraintLayout. 示例布局: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.co…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...


