合宙Air724UG LuatOS-Air LVGL API控件-窗口 (Window)
窗口 (Window)
分 享导出pdf

示例代码
win = lvgl.win_create(lvgl.scr_act(), nil)
lvgl.win_set_title(win, "Window title") -- close_btn = lvgl.win_add_btn_right(win, "\xef\x80\x8d")
-- --lvgl.obj_set_event_cb(close_btn, lvgl.win_close_event_cb)
-- lvgl.win_add_btn_right(win, "\xef\x80\x93") txt = lvgl.label_create(win, nil)
lvgl.label_set_text(txt, "This is the content of the window\n\n")lvgl.win_set_drag(win, true)
创建函数
API
|
lvgl.win_create
| 调用 | lvgl.win_create(par, copy) |
|---|---|
| 功能 | 创建一个窗口对象 |
| 返回 | 指向创建的窗口的指针 |
| 参数 | |
| par | 指向对象的指针, 它将是新键对象的父对象 |
| copy | 指向窗口对象的指针, 如果不为 nil, 则将从其复制新对象 |
lvgl.win_clean
| 调用 | lvgl.win_clean(win) |
|---|---|
| 功能 | 清除窗口内所有子控件 |
| 参数 | |
| win | 指向窗口对象的指针 |
lvgl.win_add_btn_right
| 调用 | lvgl.win_add_btn_right(win, path) |
|---|---|
| 功能 | 在窗口右侧标题栏添加一个按钮 |
| 参数 | |
| win | 指向窗口对象的指针 |
| path | 图片的资源路径 |
lvgl.win_add_btn_left
| 调用 | lvgl.win_add_btn_left(win, path) |
|---|---|
| 功能 | 在窗口左侧标题栏添加一个按钮 |
| 参数 | |
| win | 指向窗口对象的指针 |
| path | 图片的资源路径 |
lvgl.win_close_event_cb
| 调用 | lvgl.win_close_event_cb(win, event) |
|---|---|
| 功能 | 窗口关闭回调函数 |
| 参数 | |
| win | 指向窗口对象的指针 |
| event | 事件类型 |
lvgl.win_set_title
| 调用 | lvgl.win_set_title(win, txt) |
|---|---|
| 功能 | 设置窗口文字 |
| 参数 | |
| win | 指向窗口对象的指针 |
| txt | 需要设置的窗口文字 |
lvgl.win_set_header_height
| 调用 | lvgl.win_set_header_height(win, h) |
|---|---|
| 功能 | 设置窗口标题栏高度 |
| 参数 | |
| win | 指向窗口对象的指针 |
| h | 窗口标题栏高度 |
lvgl.win_set_btn_width
| 调用 | lvgl.win_set_btn_width(win, w) |
|---|---|
| 功能 | 设置窗口按钮宽度 |
| 参数 | |
| win | 指向窗口对象的指针 |
| w | 窗口按钮宽度 |
lvgl.win_set_content_size
| 调用 | lvgl.win_set_content_size(win, w, h) |
|---|---|
| 功能 | 设置内容尺寸 |
| 参数 | |
| win | 指向窗口对象的指针 |
| w | 内容宽度 |
| h | 内容高度 |
lvgl.win_set_layout
| 调用 | lvgl.win_set_layout(win, layout) |
|---|---|
| 功能 | 设置窗口布局 |
| 参数 | |
| win | 指向窗口对象的指针 |
| layout | 窗口布局,参数是容器布局类型 |
lvgl.win_set_scrollbar_mode
| 调用 | lvgl.win_set_scrollbar_mode(win, mode) |
|---|---|
| 功能 | 设置窗口滚动条模式 |
| 参数 | |
| win | 指向窗口对象的指针 |
| mode | 滚动条模式 |
lvgl.win_set_anim_time
| 调用 | lvgl.win_set_anim_time(win, time) |
|---|---|
| 功能 | 设置动画时间 |
| 参数 | |
| win | 指向窗口对象的指针 |
| time | 窗口的动画时间 |
lvgl.win_get_drag
| 调用 | lvgl.win_get_drag(win, en) |
|---|---|
| 功能 | 设置窗口是否可以拖动 |
| 参数 | |
| win | 指向窗口对象的指针 |
| en | true 可以拖动,false 不可以拖动 |
lvgl.win_focus
| 调用 | lvgl.win_focus(win, obj, anim) |
|---|---|
| 功能 | 设置窗口焦点对象 |
| 参数 | |
| win | 指向窗口对象的指针 |
| obj | 窗口的焦点对象 |
| anim | lvgl.ANIM_ON 启用动画。lvgl.ANIM_OFF 不启用动画 |
lvgl.win_scroll_hor
| 调用 | lvgl.win_scroll_hor(win, hor) |
|---|---|
| 功能 | 设置窗口水平滚动 |
| 参数 | |
| win | 指向窗口对象的指针 |
| hor | 窗口水平滚动数值 |
lvgl.win_scroll_ver
| 调用 | lvgl.win_scroll_ver(win, ver) |
|---|---|
| 功能 | 设置窗口垂直滚动 |
| 参数 | |
| win | 指向窗口对象的指针 |
| hor | 窗口垂直滚动数值 |
相关文章:

合宙Air724UG LuatOS-Air LVGL API控件-窗口 (Window)
窗口 (Window) 分 享导出pdf 示例代码 win lvgl.win_create(lvgl.scr_act(), nil) lvgl.win_set_title(win, "Window title") -- close_btn lvgl.win_add_btn_right(win, "\xef\x80\x8d") -- --lvgl.obj_set_event_cb(cl…...

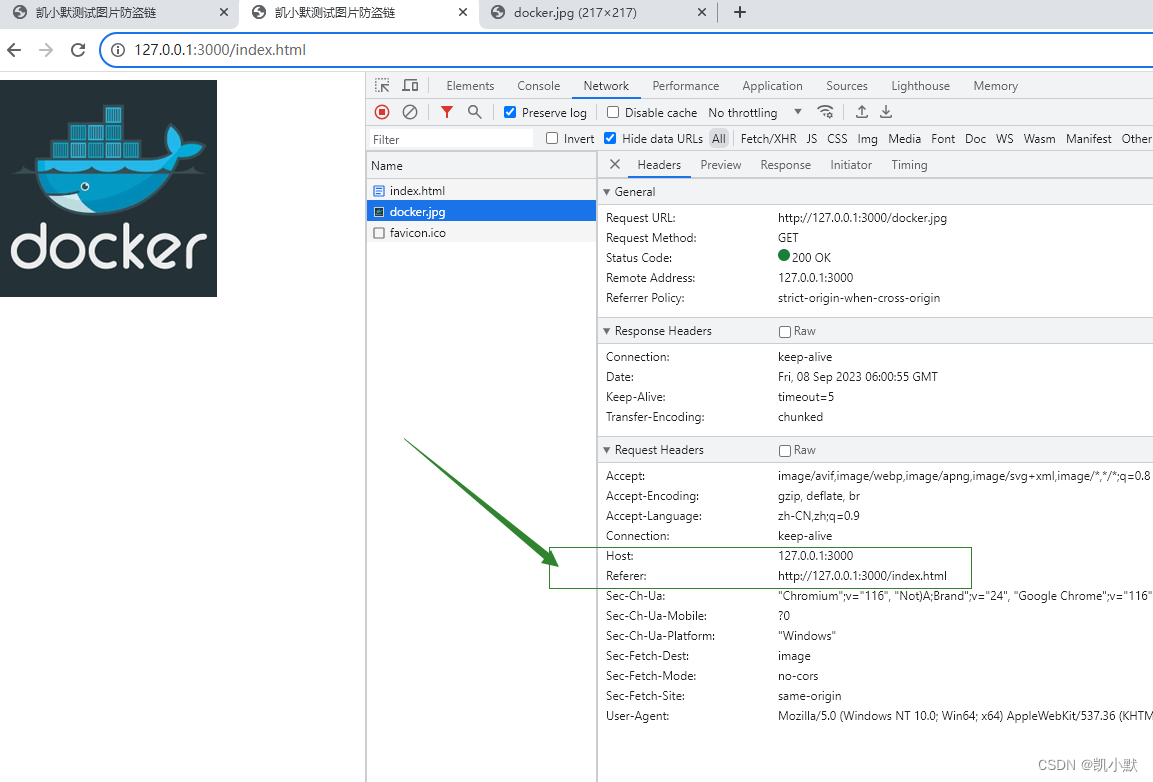
80 # 图片防盗链
referer 来源,表示这个资源被谁引用过,可以用来做防盗链。 我们新建文件 no-referer.js const fs require("fs"); const path require("path"); const url require("url"); const http require("http");h…...

App自动化测试持续集成效率提高50%
持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品…...

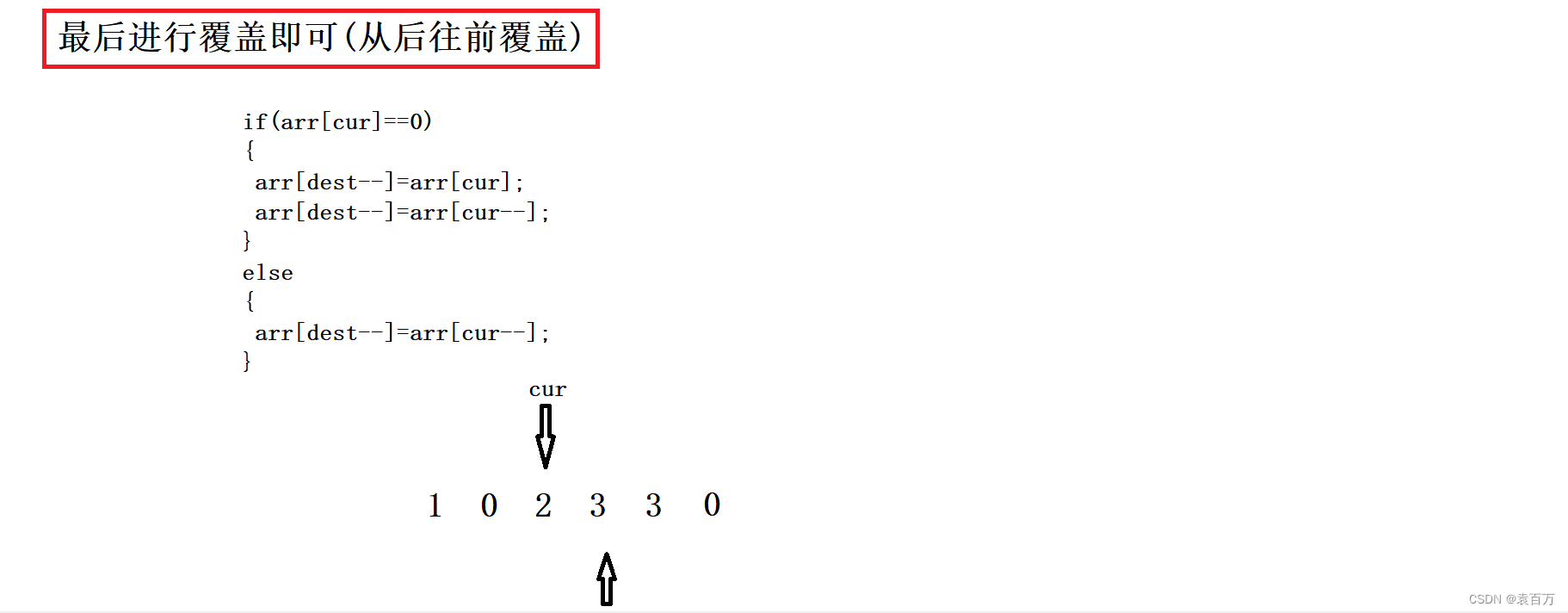
LeetCode —— 复写零(双指针)
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 将数组中出现的每个零复写一遍,然后将其他元素向右平移,数组长度不能改变。 法一:使用额外空间的做法 class Solution { public:void duplica…...

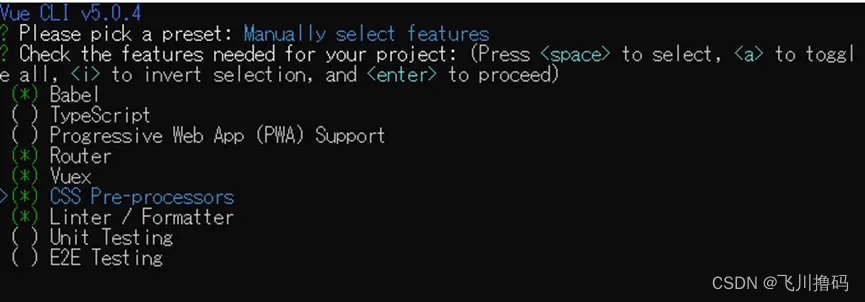
【Vue篇】Vue 项目下载、介绍(详细版)
如何创建一个vue项目?首先要有环境,如下: nodejs vue-cli如果有以上的工具就直接跳过安装教程 【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级) 创建vue项目 选择一个位置,你要存放项目的路径&…...

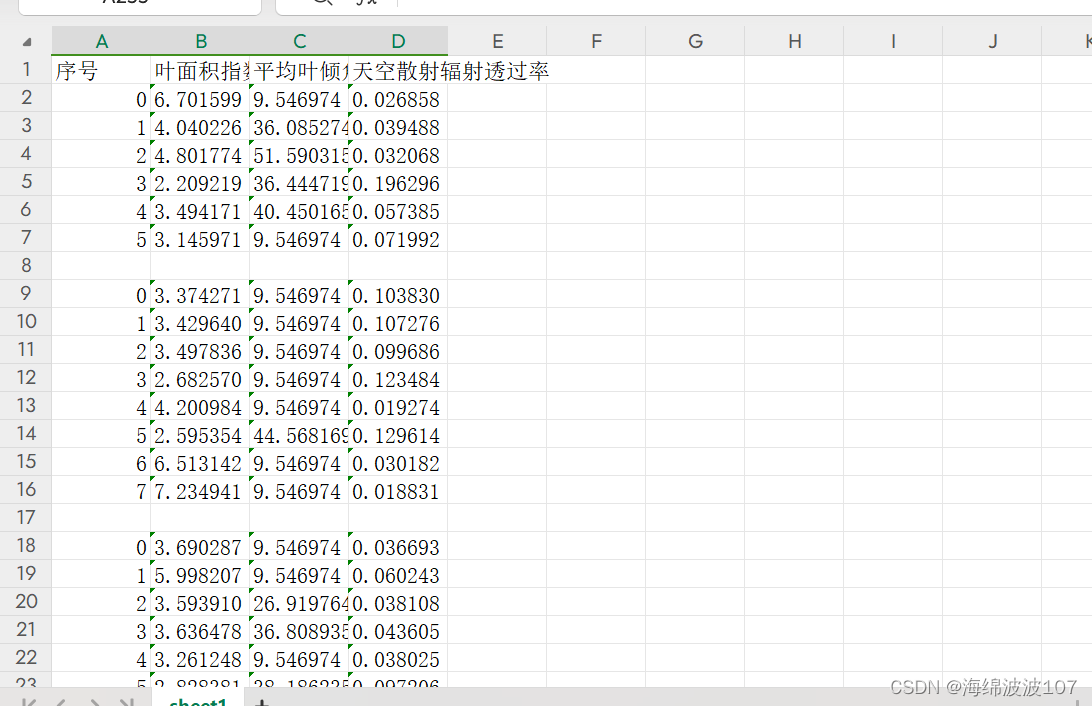
Python批处理(一)提取txt中数据存入excel
Python批处理(一)提取txt中数据存入excel 问题描述 现从冠层分析软件中保存了叶面积指数分析的结果,然而软件保存格式为txt,且在不同的文件夹中,每个文件夹的txt文件数量不固定,但是txt文件格式固定。现需…...

只考一门数据结构!安徽工程大学计算机考研
安徽工程大学 考研难度(☆) 内容:23考情概况(拟录取和复试分析)、院校概况、23专业目录、23复试详情、各专业考情分析、各科目考情分析。 正文992字,预计阅读:3分钟 2023考情概况 安徽工程大…...

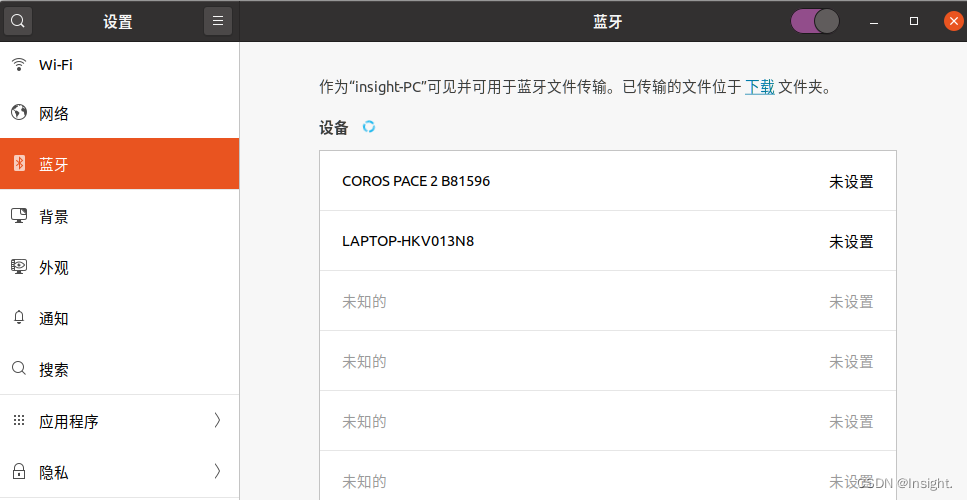
Ubuntu 20.04出现蓝牙无法打开的问题(已解决)
安装Ubuntu20.04后,蓝牙无法打开,按钮开启后蓝牙仍处于关闭状态 解决方法(四种方式) 1.卸载并重新加载btusb内核模块(支持蓝牙设备的内核模块) sudo rmmod btusb sleep 1 sudo modprobe btusb2、安装蓝牙工…...

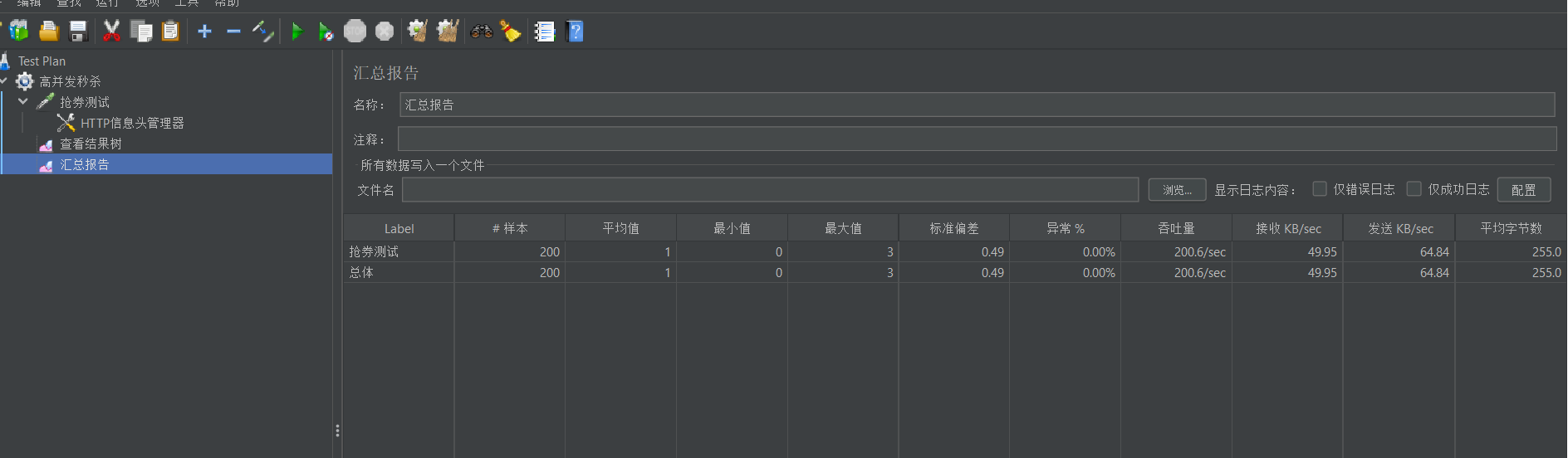
并发测试工具 apache-jmeter使用发送post请求JSON数据
目录 1 下载安装 2 汉化 3 创建高并发测试 配置线程组 创建web请求 创建监听器 结果树 汇总报告 为web请求添加token 添加Content-Type用于发送json 4 启动测试 5 查看结果 1 下载安装 官网Apache JMeter - Download Apache JMeter 解压运行 2 2 汉化 打开软件…...

牛客练习赛115 A Mountain sequence
题目: 样例: 输入 3 5 1 2 3 4 5 3 3 3 3 3 1 2 1 输出 16 1 3 思路: 依据题意,再看数据范围,可以知道暴力肯定是不可能了,然后通过题目意思,我们可以排列模拟一下,这里排列所得结…...

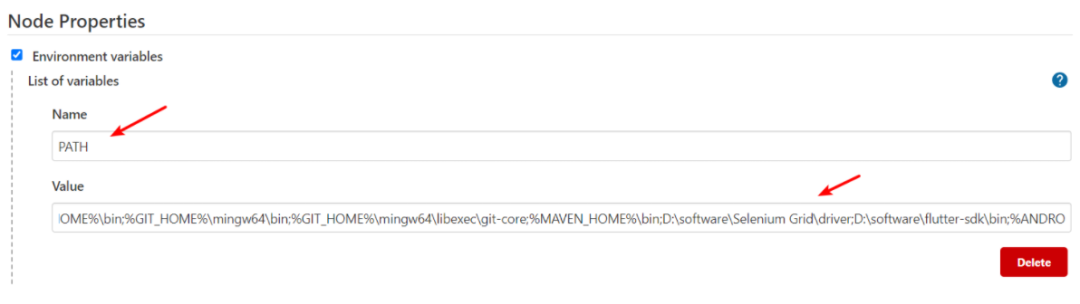
通过git bash激活虚拟环境遇到的问题
直接git bash后用conda activate激活一直报错 报错如下: CommandNotFoundError: Your shell has not been properly configured to use ‘conda activate’. If using ‘conda activate’ from a batch script, change your invocation to ‘CALL conda.bat activa…...

EasyAVFilter代码示例之将摄像机RTSP流转成RTMP推流输出
以下是一套完整的RTSP流转RTMP推流功能的开发源码,就简简单单几行代码,就可以完成原来ffmpeg很复杂的调用流程,而且还可以集成在自己的应用程序中调用,不需要再单独一个ffmpeg的进程来调用,方法很简单: #i…...

【【C语言康复训练-4】】
C语言康复训练-4 head.h #pragma once #define ROWS 11 #define COLS 11 #define ROW 9//为什么会在头文件中定义两个 因为1到9是我们想要实现的标准单元 #define COL 9 //但是对于我们幕后调控者,对边角上并不能和其他一样方便操作,所以我们向外拓展了…...

[DM8] DM-DM DBLINK DPI方式
前言 对于DM与DM之间的DBLINK,三种方式中,使用DPI方式配置上最为方便,ODBC方式需要安装ODBC包并配置ODBC数据源,dmmal方式需要设置MAL_INI数据库参数、配置dmmal.ini文件并需要重启数据库服务。 dpi类型的dblink,达梦…...

创建了一个名为nums_list的vector容器,其中存储了一系列的pair<int, int>
vector<pair<int, int>> nums_list;for (int i 0; i < nums.size(); i) {nums_list.emplace_back(i, nums[i]);}这段代码创建了一个名为nums_list的vector容器,其中存储了一系列的pair<int, int>。代码的逻辑如下:1. 创建一个空的…...

SpringMVC文件上传、文件下载多文件上传及jrebel的使用与配置
一.文件上传 1.导入依赖 <dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version> </dependency> 2.配置文件上传解析器 在spring-mvc.xml文件中添加文件…...

Leetcode143. 重排链表
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln请将其重新排列后变为: L0 → Ln → L1 → Ln - 1 → L2 → Ln - 2 → … 不能只…...

Git 回顾小结
Git是一个免费开源,分布式的代码版本控制系统,版主开发团队维护代码 作用:记录代码内容,切换代码版本,多人开发时高校合并代码内容 Git常用命令 命令作用注意git -v查看Git版本git init初始化本地Git仓库git add 文件…...

响应式布局(3种) + flex计算
响应式布局 1.媒体查询2.使用百分比、rem、vw、vh等相对单位来设置元素的宽度、高度、字体大小等1.rem与em2.vw、vh、vmax、vmin 3.Flexboxflexbox计算题 响应式布局是指同一个页面在不同屏幕尺寸下有不同的布局。 1.媒体查询 媒体查询是最基础的实现响应式的方式 使用media关键…...

Pytorch从零开始实战01
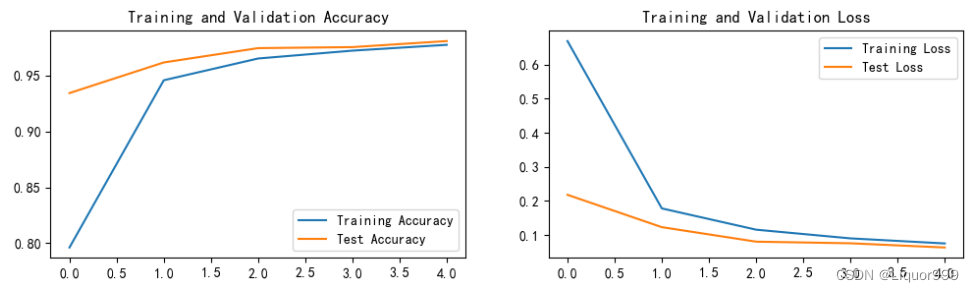
Pytorch从零开始实战——MNIST手写数字识别 本系列来源于365天深度学习训练营 原作者K同学 文章目录 Pytorch从零开始实战——MNIST手写数字识别环境准备数据集模型选择模型训练可视化展示 环境准备 本系列基于Jupyter notebook,使用Python3.7.12,Py…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

MAZANOKE结合内网穿透技术实现跨地域图像优化服务的远程访问过程
文章目录 前言1. 关于MAZANOKE2. Docker部署3. 简单使用MAZANOKE4. 安装cpolar内网穿透5. 配置公网地址6. 配置固定公网地址总结 前言 在数字世界高速发展的今天,您是否察觉到那些静默增长的视觉数据正在悄然蚕食存储空间?随着影像记录成为日常习惯&…...

【AI大模型】Transformer架构到底是什么?
引言 —— 想象一台能瞬间读懂整本《战争与和平》、精准翻译俳句中的禅意、甚至为你的设计草图生成前端代码的机器——这一切并非科幻,而是过去七年AI领域最震撼的技术革命:Transformer架构创造的奇迹。 当谷歌在2017年揭开Transformer的神秘面纱时&…...

PHP 表单 - 验证邮件和URL
PHP 表单 - 验证邮件和URL 引言 在Web开发中,表单是用户与网站交互的重要途径。一个功能完善的表单不仅可以收集用户数据,还能提高用户体验。在表单设计中,验证邮件地址和URL是常见的需求。本文将详细介绍如何在PHP中实现邮件和URL的验证&a…...
