关键点数据增强
1.关键点数据增强
# 关键点数据增强
from PIL import Image, ImageDraw
import random
import json
from pathlib import Path# 创建一个黑色背景图像
width, height = 5000, 5000 # 图像宽度和高度
background_color = (0, 0, 0) # 黑色填充# 随机分布图像
num_images = 1 # 要随机分布的图像数量
folder_path = Path("E:/2") # 测试图像目录
output_path = Path("E:/5") # 输出图像目录
for file in folder_path.rglob("*.jpg"):# eg: file = "目录名/123.jpg",file_name = "123.jpg"file_name = file.nameimage_origin = Image.open(file)width_origin,height_origin = image_origin.sizefor _ in range(num_images):#随机选择图像的位置x = random.randint(0, width - width_origin)y = random.randint(0, height - height_origin)print(x,y)canvas = Image.new("RGB", (width,height), background_color) #新建一个mask,全黑填充canvas.paste(image_origin, (x,y)) #将原图从(x,y)处粘贴到mask上Path.mkdir(output_path, exist_ok=True)img_name = 'a' + '_' + file_name #改变增强后图片的名字canvas.save(output_path / img_name)jsonFile = file.with_suffix(".json")print(jsonFile)if Path.exists(jsonFile): #判断图片是否有对应的json文件print(f"找到{file}的Json文件")with open(jsonFile, "r", encoding="utf-8") as f:objectDict = json.load(f)objectDict["imageData"] = None # 清空json文件里加密的imgdataobjectDict["imageHeight"] = heightobjectDict["imageWidth"] = widthjson_name = 'a' + '_' + jsonFile.name #改变增强后json文件的名字for i in range(len(objectDict["shapes"])):if objectDict["shapes"][i]["shape_type"] in ["rectangle","line"]: #矩形框、线段objectDict["shapes"][i]['points'][0][0]+=xobjectDict["shapes"][i]['points'][0][1]+=yobjectDict["shapes"][i]['points'][1][0]+=xobjectDict["shapes"][i]['points'][1][1]+=yif objectDict["shapes"][i]["shape_type"] in ["polygon"]: #多段线for polygonMat in objectDict["shapes"][i]['points']:polygonMat[0]+=xpolygonMat[1]+=yif objectDict["shapes"][i]["shape_type"] in ["point"]: #关键点objectDict["shapes"][i]['points'][0][0]+=xobjectDict["shapes"][i]['points'][0][1]+=ywith open(output_path / json_name, 'w',encoding='utf-8') as f:json.dump(objectDict, f)else:print("没有Json文件")
2.关键点可视化
# 可视化关键点位置
import cv2
import numpy as np
import json
import matplotlib.pyplot as plt# 载入图像
img_path = 'meter_6_25.jpg'
img_bgr = cv2.imread(img_path)# 载入labelme格式的json标注文件
labelme_path = 'meter_6_25.json'with open(labelme_path, 'r', encoding='utf-8') as f:labelme = json.load(f)# 查看标注信息 rectangle:矩形 point:点 polygon:多边形
# print(labelme.keys())
# dict_keys(['version', 'flags', 'shapes', 'imagePath', 'imageData', 'imageHeight', 'imageWidth'])
# print(labelme['shapes'])# <<<<<<<<<<<<<<<<<<可视化框(rectangle)标注>>>>>>>>>>>>>>>>>>>>>
# 框可视化配置
bbox_color = (255, 129, 0) # 框的颜色
bbox_thickness = 5 # 框的线宽# 框类别文字
bbox_labelstr = {'font_size':6, # 字体大小'font_thickness':14, # 字体粗细'offset_x':0, # X 方向,文字偏移距离,向右为正'offset_y':-80, # Y 方向,文字偏移距离,向下为正
}
# 画框
for each_ann in labelme['shapes']: # 遍历每一个标注if each_ann['shape_type'] == 'rectangle': # 筛选出框标注# 框的类别bbox_label = each_ann['label']# 框的两点坐标bbox_keypoints = each_ann['points']bbox_keypoint_A_xy = bbox_keypoints[0]bbox_keypoint_B_xy = bbox_keypoints[1]# 左上角坐标bbox_top_left_x = int(min(bbox_keypoint_A_xy[0], bbox_keypoint_B_xy[0]))bbox_top_left_y = int(min(bbox_keypoint_A_xy[1], bbox_keypoint_B_xy[1]))# 右下角坐标bbox_bottom_right_x = int(max(bbox_keypoint_A_xy[0], bbox_keypoint_B_xy[0]))bbox_bottom_right_y = int(max(bbox_keypoint_A_xy[1], bbox_keypoint_B_xy[1]))# 画矩形:画框img_bgr = cv2.rectangle(img_bgr, (bbox_top_left_x, bbox_top_left_y), (bbox_bottom_right_x, bbox_bottom_right_y),bbox_color, bbox_thickness)# 写框类别文字:图片,文字字符串,文字左上角坐标,字体,字体大小,颜色,字体粗细img_bgr = cv2.putText(img_bgr, bbox_label, (bbox_top_left_x + bbox_labelstr['offset_x'],bbox_top_left_y + bbox_labelstr['offset_y']),cv2.FONT_HERSHEY_SIMPLEX, bbox_labelstr['font_size'], bbox_color,bbox_labelstr['font_thickness'])# <<<<<<<<<<<<<<<<<<可视化关键点(keypoint)标注>>>>>>>>>>>>>>>>>>>>>
# 关键点的可视化配置
# 关键点配色
kpt_color_map = {'0': {'name': '0', 'color': [0, 0, 255], 'radius': 25, 'thickness':-1},'1': {'name': '1', 'color': [255, 0, 0], 'radius': 25, 'thickness':-1},'2': {'name': '2', 'color': [255, 0, 0], 'radius': 25, 'thickness':-1},'3': {'name': '3', 'color': [0, 255, 0], 'radius': 25, 'thickness':-1},'4': {'name': '4', 'color': [0, 255, 0], 'radius': 25, 'thickness':-1},'5': {'name': '5', 'color': [193, 182, 255], 'radius': 25, 'thickness':-1},'6': {'name': '6', 'color': [193, 182, 255], 'radius': 25, 'thickness':-1},# '7': {'name': '7', 'color': [16, 144, 247], 'radius': 25},# '8': {'name': '8', 'color': [16, 144, 247], 'radius': 25},
}# 点类别文字
kpt_labelstr = {'font_size':4, # 字体大小'font_thickness':12, # 字体粗细'offset_x':30, # X 方向,文字偏移距离,向右为正'offset_y':100, # Y 方向,文字偏移距离,向下为正
}# 画点
for each_ann in labelme['shapes']: # 遍历每一个标注if each_ann['shape_type'] == 'point': # 筛选出关键点标注kpt_label = each_ann['label'] # 该点的类别# 该点的 XY 坐标kpt_xy = each_ann['points'][0]kpt_x, kpt_y = int(kpt_xy[0]), int(kpt_xy[1])# 该点的可视化配置kpt_color = kpt_color_map[kpt_label]['color'] # 颜色kpt_radius = kpt_color_map[kpt_label]['radius'] # 半径kpt_thickness = kpt_color_map[kpt_label]['thickness'] # 线宽(-1代表填充)# 画圆:画该关键点img_bgr = cv2.circle(img_bgr, (kpt_x, kpt_y), kpt_radius, kpt_color, kpt_thickness)# 写该点类别文字:图片,文字字符串,文字左上角坐标,字体,字体大小,颜色,字体粗细img_bgr = cv2.putText(img_bgr, kpt_label, (kpt_x + kpt_labelstr['offset_x'], kpt_y + kpt_labelstr['offset_y']),cv2.FONT_HERSHEY_SIMPLEX, kpt_labelstr['font_size'], kpt_color,kpt_labelstr['font_thickness'])# # <<<<<<<<<<<<<<<<<<可视化多段线(polygon)标注>>>>>>>>>>>>>>>>>>>>>
# # 多段线的可视化配置
# poly_color = (151, 57, 224)
# poly_thickness = 3
#
# poly_labelstr = {
# 'font_size':4, # 字体大小
# 'font_thickness':12, # 字体粗细
# 'offset_x':-200, # X 方向,文字偏移距离,向右为正
# 'offset_y':0, # Y 方向,文字偏移距离,向下为正
# }
#
# # 画多段线
# img_mask = np.ones(img_bgr.shape, np.uint8) #创建一个和img_bgr一样大小的黑色mask
#
# for each_ann in labelme['shapes']: # 遍历每一个标注
#
# if each_ann['shape_type'] == 'polygon': # 筛选出多段线(polygon)标注
#
# poly_label = each_ann['label'] # 该多段线的类别
#
# poly_points = [np.array(each_ann['points'], np.int32).reshape((-1, 1, 2))] #reshape后增加一个维度
#
# # 该多段线平均 XY 坐标,用于放置多段线类别文字
# x_mean = int(np.mean(poly_points[0][:, 0, :][:, 0])) #取出所有点的x坐标并求平均值
# y_mean = int(np.mean(poly_points[0][:, 0, :][:, 1])) #取出所有点的y坐标并求平均值
#
# # 画该多段线轮廓
# img_bgr = cv2.polylines(img_bgr, poly_points, isClosed=True, color=poly_color, thickness=poly_thickness)
#
# # 画该多段线内部填充
# img_mask = cv2.fillPoly(img_mask, poly_points, color=poly_color) #填充的颜色为color=poly_color
#
# # 写该多段线类别文字:图片,文字字符串,文字左上角坐标,字体,字体大小,颜色,字体粗细
# img_bgr = cv2.putText(img_bgr, poly_label,
# (x_mean + poly_labelstr['offset_x'], y_mean + poly_labelstr['offset_y']),
# cv2.FONT_HERSHEY_SIMPLEX, poly_labelstr['font_size'], poly_color,
# poly_labelstr['font_thickness'])# opacity = 0.8 # 透明度,越大越接近原图
# img_bgr = cv2.addWeighted(img_bgr, opacity, img_mask, 1-opacity, 0)# 可视化
plt.imshow(img_bgr[:,:,::-1]) # 将bgr通道转换成rgb通道
plt.show()# 当前目录下保存可视化结果
cv2.imwrite('meter.jpg', img_bgr)
3.json2txt(用YOLOV8进行关键点训练)
#将坐标框、关键点、线段的json标注转换为txt
import os
import json
import shutil
import numpy as np
from tqdm import tqdm# 框的类别
bbox_class = {'meter3':0
}
# 关键点的类别,注意按顺序写
keypoint_class = ['0','1','2','3','4','5','6','7','8']path = 'E:/6' #json文件存放路径
save_folder='E:/7' #转换后的txt文件存放路径# 定义单个json文件的转换
def process_single_json(labelme_path, save_folder):with open(labelme_path, 'r', encoding='utf-8') as f:labelme = json.load(f)img_width = labelme['imageWidth'] # 图像宽度img_height = labelme['imageHeight'] # 图像高度# 生成 YOLO 格式的 txt 文件suffix = labelme_path.split('.')[-2]# print(suffix)yolo_txt_path = suffix + '.txt'# print(yolo_txt_path)with open(yolo_txt_path, 'w', encoding='utf-8') as f:for each_ann in labelme['shapes']: # 遍历每个标注if each_ann['shape_type'] == 'rectangle': # 每个框,在 txt 里写一行yolo_str = ''# 框的信息# 框的类别 IDbbox_class_id = bbox_class[each_ann['label']]yolo_str += '{} '.format(bbox_class_id)# 左上角和右下角的 XY 像素坐标bbox_top_left_x = int(min(each_ann['points'][0][0], each_ann['points'][1][0]))bbox_bottom_right_x = int(max(each_ann['points'][0][0], each_ann['points'][1][0]))bbox_top_left_y = int(min(each_ann['points'][0][1], each_ann['points'][1][1]))bbox_bottom_right_y = int(max(each_ann['points'][0][1], each_ann['points'][1][1]))# 框中心点的 XY 像素坐标bbox_center_x = int((bbox_top_left_x + bbox_bottom_right_x) / 2)bbox_center_y = int((bbox_top_left_y + bbox_bottom_right_y) / 2)# 框宽度bbox_width = bbox_bottom_right_x - bbox_top_left_x# 框高度bbox_height = bbox_bottom_right_y - bbox_top_left_y# 框中心点归一化坐标bbox_center_x_norm = bbox_center_x / img_widthbbox_center_y_norm = bbox_center_y / img_height# 框归一化宽度bbox_width_norm = bbox_width / img_width# 框归一化高度bbox_height_norm = bbox_height / img_heightyolo_str += '{:.5f} {:.5f} {:.5f} {:.5f} '.format(bbox_center_x_norm, bbox_center_y_norm,bbox_width_norm, bbox_height_norm)## 找到该框中所有关键点,存在字典 bbox_keypoints_dict 中bbox_keypoints_dict = {}for each_ann in labelme['shapes']: # 遍历所有标注if each_ann['shape_type'] == 'point': # 筛选出关键点标注# 关键点XY坐标、类别x = int(each_ann['points'][0][0])y = int(each_ann['points'][0][1])label = each_ann['label']if (x > bbox_top_left_x) & (x < bbox_bottom_right_x) & (y < bbox_bottom_right_y) & \(y > bbox_top_left_y): # 筛选出在该个体框中的关键点bbox_keypoints_dict[label] = [x, y]if each_ann['shape_type'] == 'line': # 筛选出线段标注# 起点XY坐标、类别x0 = int(each_ann['points'][0][0])y0 = int(each_ann['points'][0][1])label = each_ann['label']bbox_keypoints_dict[label] = [x0, y0]# 终点XY坐标、类别x1 = int(each_ann['points'][1][0])y1 = int(each_ann['points'][1][1])label = int(each_ann['label']) + 1 #将字符串转为整形,并+1,代表最后一个点label = str(label) #将整型转为字符串bbox_keypoints_dict[label] = [x1, y1]# print(bbox_keypoints_dict)# if (x > bbox_top_left_x) & (x < bbox_bottom_right_x) & (y < bbox_bottom_right_y) & \# (y > bbox_top_left_y): # 筛选出在该个体框中的关键点# bbox_keypoints_dict[label] = [x, y]## 把关键点按顺序排好for each_class in keypoint_class: # 遍历每一类关键点if each_class in bbox_keypoints_dict:keypoint_x_norm = bbox_keypoints_dict[each_class][0] / img_widthkeypoint_y_norm = bbox_keypoints_dict[each_class][1] / img_heightyolo_str += '{:.5f} {:.5f} {} '.format(keypoint_x_norm, keypoint_y_norm, 2) # 2可见不遮挡 1遮挡 0没有点else: # 不存在的点,一律为0# yolo_str += '0 0 0 '.format(keypoint_x_norm, keypoint_y_norm, 0)yolo_str += '0 0 0 '# yolo_str += ' '# 写入 txt 文件中f.write(yolo_str + '\n')shutil.move(yolo_txt_path, save_folder) #从yolo_txt_path文件夹中移动到save_folder文件夹中# print('{} --> {} 转换完成'.format(labelme_path, yolo_txt_path))# json2txt
for labelme_path0 in os.listdir(path):labelme_path = path + '/' + labelme_path0print(labelme_path)process_single_json(labelme_path, save_folder)
print('YOLO格式的txt标注文件已保存至 ', save_folder)
相关文章:

关键点数据增强
1.关键点数据增强 # 关键点数据增强 from PIL import Image, ImageDraw import random import json from pathlib import Path# 创建一个黑色背景图像 width, height 5000, 5000 # 图像宽度和高度 background_color (0, 0, 0) # 黑色填充# 随机分布图像 num_images 1 # …...

最小化安装移动云大云操作系统--BCLinux-for-Euler-22.10-everything-x86_64-230316版
CentOS 结束技术支持,转为RHEL的前置stream版本后,国内开源Linux服务器OS生态转向了开源龙蜥和开源欧拉两大开源社区,对应衍生出了一系列商用Linux服务器系统。BCLinux-for-Euler-22.10是中国移动基于开源欧拉操作系统22.03社区版本深度定制的…...

003传统图机器学习、图特征工程
文章目录 一. 人工特征工程、连接特征二. 在节点层面对连接特征进行特征提取三. 在连接层面对连接特征进行特征提取四. 在全图层面对连接特征进行特征提取 一. 人工特征工程、连接特征 节点、连接、子图、全图都有各自的属性特征, 属性特征一般是多模态的。除属性特…...

Apache Tomcat 漏洞复现
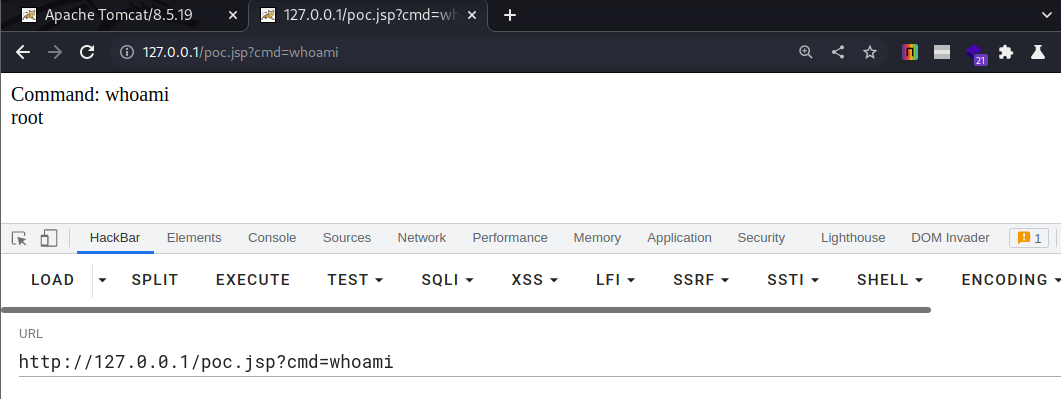
文章目录 Apache Tomcat 漏洞复现1. Tomcat7 弱密码和后端 Getshell 漏洞1.1 漏洞描述1.2 漏洞复现1.3 漏洞利用1.3.1 jsp小马1.3.2 jsp大马 1.4 安全加固 2. Aapache Tomcat AJP任意文件读取/包含漏洞2.1 漏洞描述2.1 漏洞复现2.2 漏洞利用工具2.4 修复建议 3. 通过 PUT 方法的…...

Oracle-常用权限-完整版
-- 创建用户 create user TCK identified by oracle; -- 赋权 grant connect,resource to TCK; -- 删除权限 revoke select any table from TCK -- 删除用户 CASCADE(用户下的数据级联删除) drop user TCK CASCADE -- 查询权限列表 select * from user_role_privs; select * fr…...

jenkins 发布job切换不同的jdk版本/ maven版本
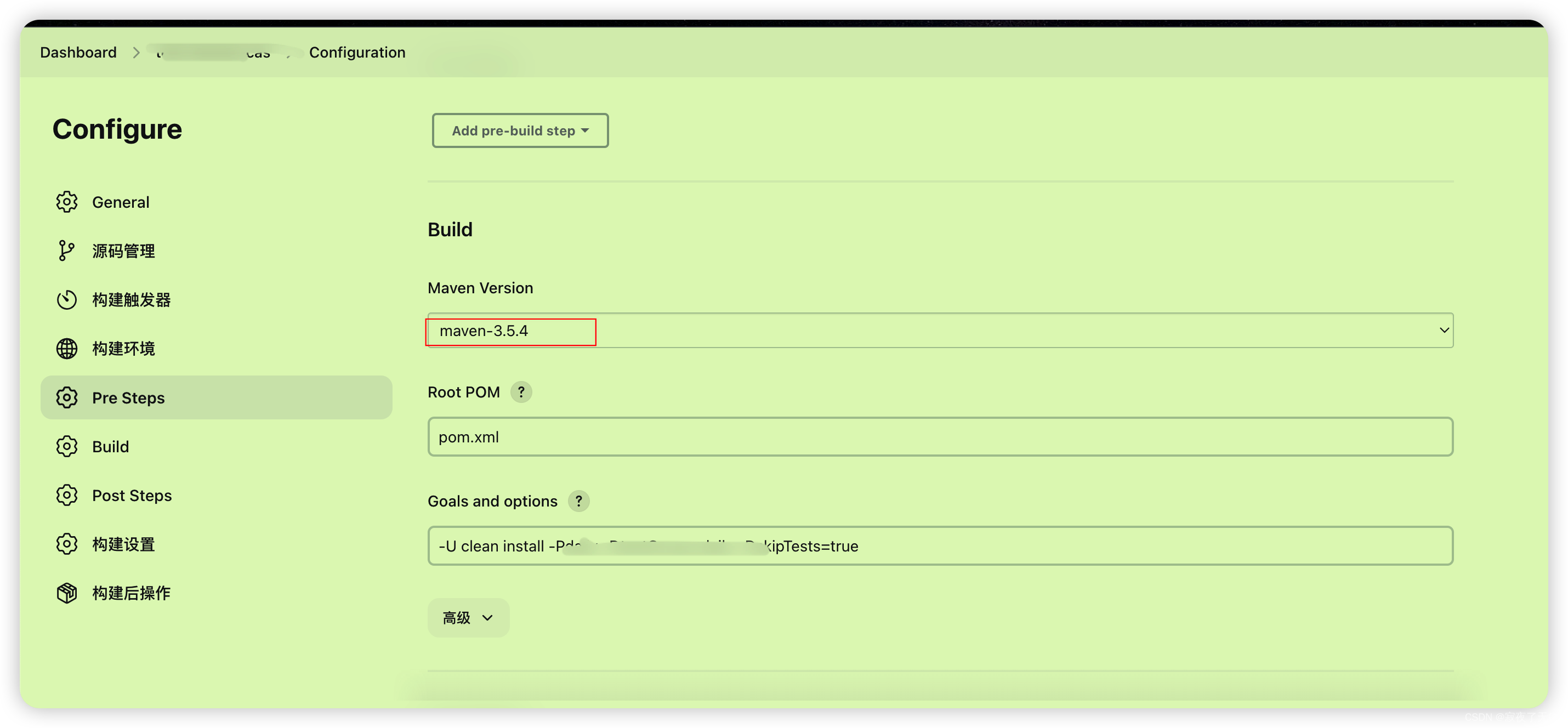
1. 技术要求 因为有个新的项目需要使用jdk17 而旧的项目需要jdk1.8 这就需要jenkins在发布项目的时候可以指定jdk版本 2. 解决 jenkins全局工具配置页面 配置新的jdk 路径 系统管理-> 全局工具配置 如上新增个jdk 名称叫 jdk-17 然后配置jdk-17的根路径即可(这…...

如何在小程序中给会员设置备注
给会员设置备注是一项非常有用的功能,它可以帮助商家更好地管理和了解自己的会员。下面是一个简单的教程,告诉商家如何在小程序中给会员设置备注。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要设置备注的会员卡。也支持对会…...

PaddleOCR学习笔记2-初步识别服务
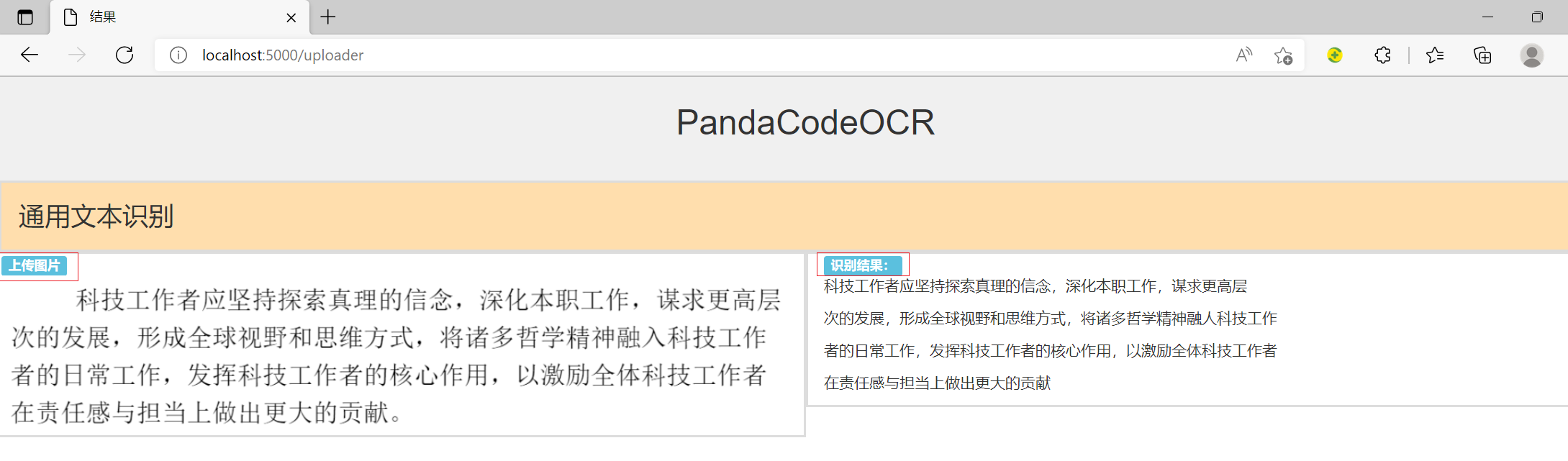
今天初步实现了网页,上传图片,识别显示结果到页面的服务。后续再完善。 采用flask paddleocr bootstrap快速搭建OCR识别服务。 代码结构如下: 模板页面代码文件如下: upload.html : <!DOCTYPE html> <html> <…...

【Opencv】Pyhton 播放上一帧,下一帧,存video,逐帧分析
文章目录 读取具体哪一帧等待按钮写入解码方式与文件格式对应全部代码 读取具体哪一帧 这个方法可以获取某一帧: while True:cap.set(cv2.CAP_PROP_POS_FRAMES, current_frame)ret, frame cap.read()if not ret:break等待按钮 这个方法可以显示当前帧,…...

【关于Java:认识异常】
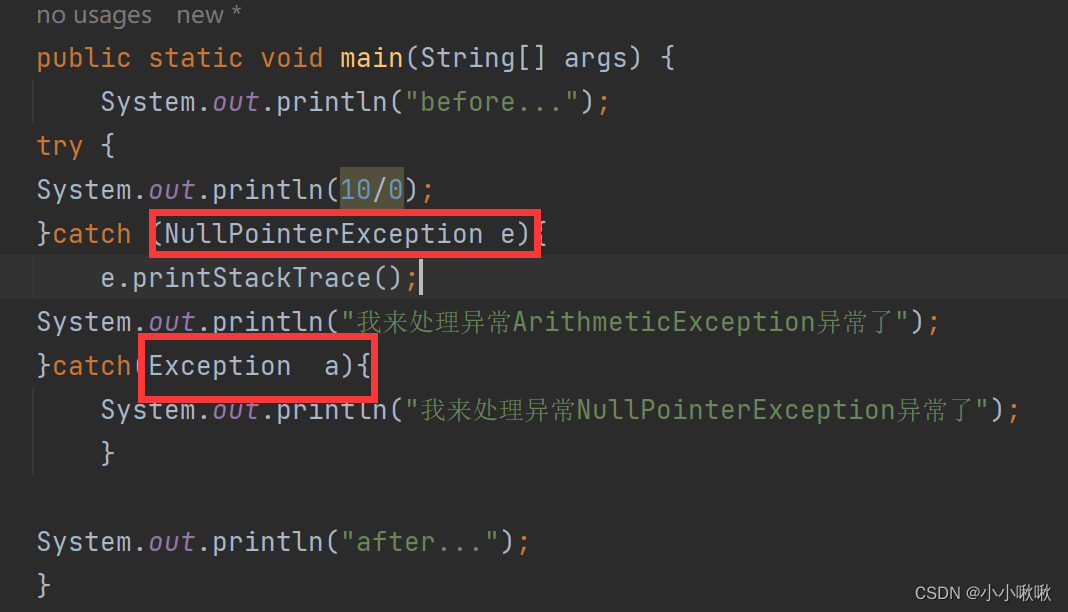
文章目录 一、1. 异常概念与体系结构1.1 异常的概念1.2 常见的异常1.算数异常2.数组越界异常3.空指针异常 1.3 异常的体系结构1.4 异常的分类1. 编译时异常2. 运行时异常(RuntimeException) 二、 异常的处理方式2.1 防御式编程2.2 EAFP:(异常…...

【C++ • STL • 力扣】详解string相关OJ
文章目录 1、仅仅翻转字母2、字符串中的第一个唯一字符3、字符串里最后一个单词的长度4、验证一个字符串是否是回文5、字符串相加总结 ヾ(๑╹◡╹)ノ" 人总要为过去的懒惰而付出代价 ヾ(๑╹◡╹)ノ" 1、仅仅翻转字母 力扣链接 代码1展示&…...

【Tomcat服务部署及优化】
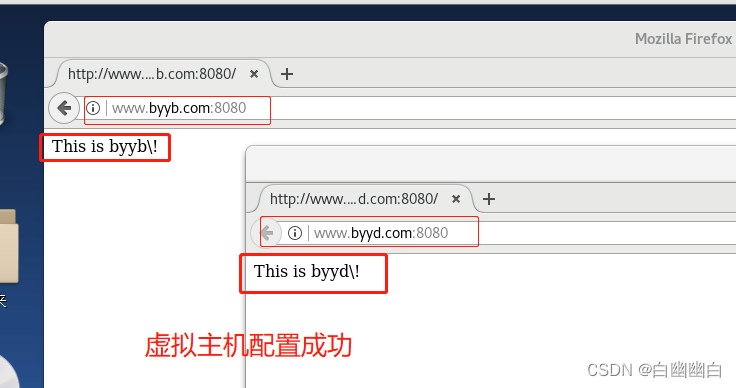
Tomcat 一、什么是Tomcat?二、Tomcat 核心组件2.1 Tomcat 组件2.3 Container组件的结构2.4 Tomcat 请求过程 三、Tomcat 部署3.1 安装JDK3.2 设置JDK环境变量3.3 安装Tomcat并用supervisor启动解压添加到supervisord服务测试能否通过supervisorctl启动 四、Tomcat的端口和主要…...

C++之红黑树
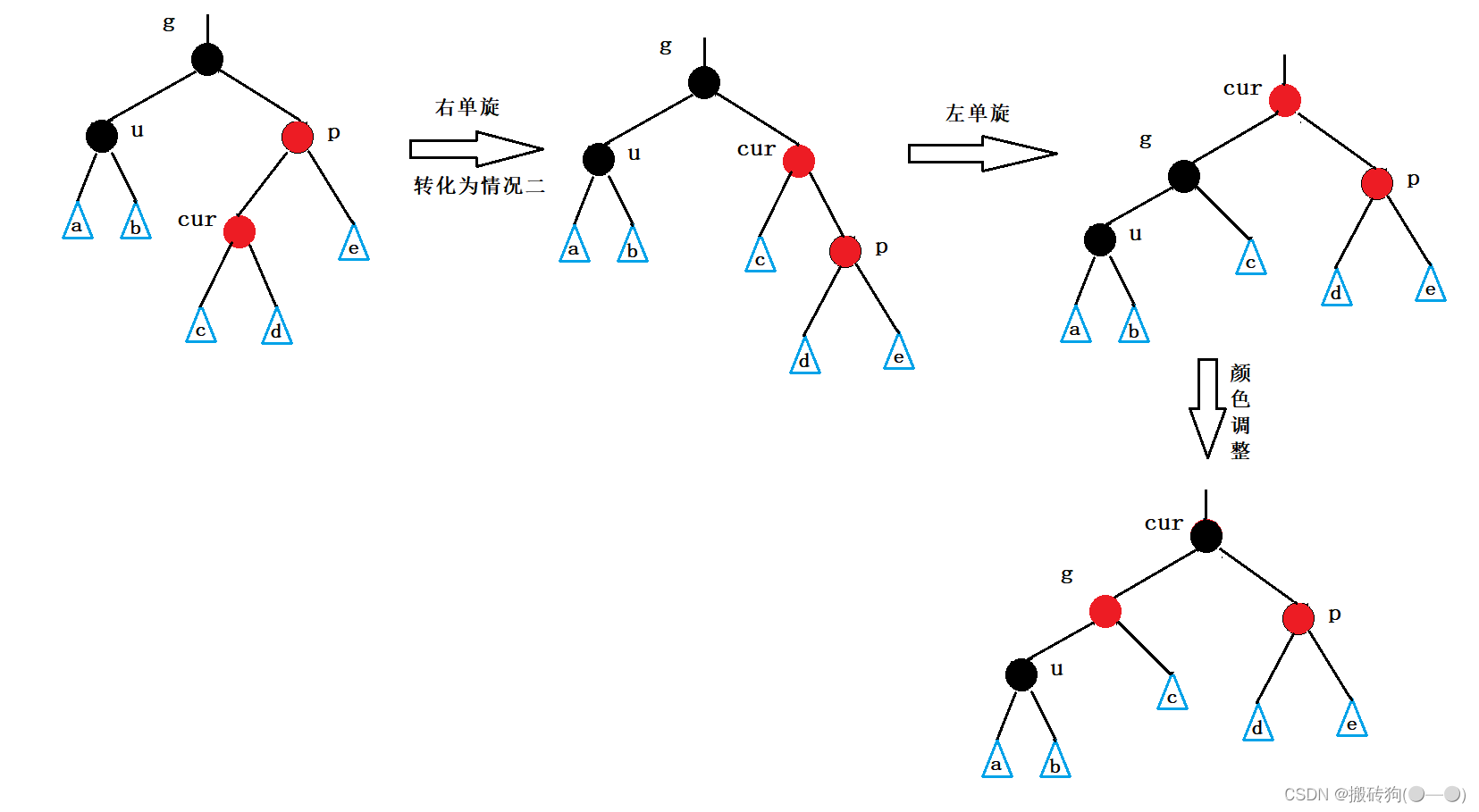
红黑树 红黑树的概念红黑树的性质红黑树结点的定义红黑树的插入红黑树的验证红黑树与AVL树的比较 红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上…...
TCP)
Go语言网络编程(socket编程)TCP
1、TCP编程 1.1.1 Go语言实现TCP通信 TCP协议 TCP/IP(Transmission Control Protocol/Internet Protocol) 即传输控制协议/网间协议,是一种面向连接(连接导向)的、可靠的、基于字节流的传输层(Transport layer)通信协…...

C语言——局部和全局变量
局部变量 定义在函数内部的变量称为局部变量(Local Variable) 局部变量的作用域(作用范围)仅限于函数内部, 离开该函数后是无效的 离开该函数后,局部变量自动释放 示例代码: #include <stdio.h>// 函数定义 …...

【Java基础篇 | 类和对象】--- 聊聊什么是内部类
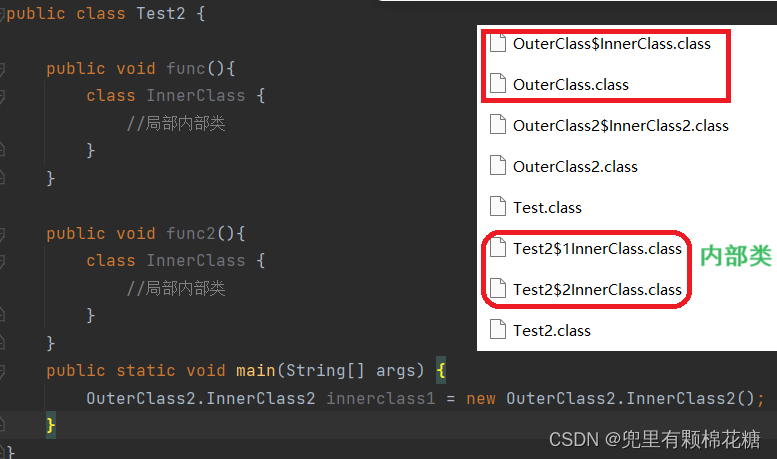
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【JavaSE_primary】 本专栏旨在分享学习Java的一点学习心得,欢迎大家在评论区讨论💌 前言 当一个事物的内部&…...

合宙Air724UG LuatOS-Air LVGL API控件-页面 (Page)
页面 (Page) 当控件内容过多,无法在屏幕内完整显示时,可让其在 页面 内显示。 示例代码 page lvgl.page_create(lvgl.scr_act(), nil) lvgl.obj_set_size(page, 150, 200) lvgl.obj_align(page, nil, lvgl.ALIGN_CENTER, 0, 0)label lvgl.label_crea…...

mongodb数据库操作
1、启动mongodb /usr/local/mongodb/bin/mongod --dbpath /var/mongodb/data/--logpath /var/mongodb/logs/log.log &在mongodb启动命令中 --dbpath 指定mongodb的数据存储路径 --logpath 指定mongodb的日志存储路径 2、停止mongodb 第一步先进入mongo命令行模式 第二…...

第 2 章 线性表 ( 双链循环线性表(链式存储结构)实现)
1. 背景说明 2. 示例代码 1) status.h /* DataStructure 预定义常量和类型头文件 */#ifndef STATUS_H #define STATUS_H#define CHECK_NULL(pointer) if (!(pointer)) { \printf("FuncName: %-15s Line: %-5d ErrorCode: %-3d\n", __func__, __LINE__, ERR_NULL_PTR…...

redis在日常开发工作中的常见用法
redis是一款内存型数据库,在开发工作中经常用到,功能强大; 特别开一篇文章用来记录一下它的常见用法,算是一种总结; 它最主要的特点就是高可用的,速度快,分布式;有人说速度快&…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
