redis在日常开发工作中的常见用法
redis是一款内存型数据库,在开发工作中经常用到,功能强大;
特别开一篇文章用来记录一下它的常见用法,算是一种总结;
它最主要的特点就是高可用的,速度快,分布式;有人说速度快,能有我本地的全局静态变量快?但是在大型的项目中,多个服务器部署时,其他服务实例节点如何获取到你单个节点JVM中存储的这个全局静态变量?数据不一致怎么办?如果只是用来读取还好,但凡涉及到修改,都建议使用redis管理这部分常用而又准备的数据;
日常的工作可以是为某个业务功能开发,也可以是单纯的为实现某一项自认为的技术开发;
我总结了下一些常用的场景:
1、用于分布式的数据锁
在一个告警的模块,我们对单个对象的告警消息提示要做频率限制,不然会导致频繁推送单个对象的告警消息;例如:单个对象在10分钟内,最多仅可提示一条消息;代码片段如下:
//如果最近10分钟内已推送信息,则跳过
if (!redisTemplate.opsForValue().setIfAbsent(PARK_COUPON_ERROR_REDIS_KEY + order.getId(), 1, errmsgInterval, TimeUnit.SECONDS)) {continue;
}在一个抽奖秒杀的功能中,我用redis来防止用户频繁点击,超过活动限定次数的抽奖,避免数据错乱的情况;
//避免 单用户频繁点击
Boolean setIfAbsent = redisTemplate.opsForValue().setIfAbsent(userKey, LocalDateTime.now().toString(), Duration.ofSeconds(10));
if (ObjectUtil.isNotEmpty(setIfAbsent) && !setIfAbsent) {log.info("单用户加redis失败 ,耗时{}ms", stopwatch.getTotalTimeMillis());throw new ServiceException("请勿频繁点击领券");
}2、用于内存存储高频调用数据
在redis中存储高频数据的作用非常大,可以有效地降低程序的处理时间;但是一般建议将该模块设计巧妙一些,而不是一股脑将所有数据全部扔进去;redis是内存数据库,比通过mysql查询的效率往往高得多,因此可以提高程序的处理效率,且对于高频的查询数据放入redis中可以减少mysql的查询压力;
例如:秒杀活动中的奖品,打乱一次性存入队列,后续抽奖按顺序取出即可;不用查询MySQL
//将抽奖的随机性转移到奖品元素入队顺序的随机性
Collections.shuffle(prizeList);
redisTemplate.opsForList().leftPushAll(LOTTERY_LOTTERY_PRIZE + lotteryId, prizeList);例如:抽奖活动中,用户再次点击,判断用户是否还剩余抽奖的权限,而不用查询数据库,对于这种限制一天一次,或者限制一周N次这样的情况;
List<ChargingUserMarketingCoupon> userCouponList = chargingUserMarketingCouponService.list(new QueryWrapper<ChargingUserMarketingCoupon>().lambda().
eq(ChargingUserMarketingCoupon::getMarketingId, lotteryId).
eq(ChargingUserMarketingCoupon::getUserId, SecureUtil.getUserId()).
ge(ChargingUserMarketingCoupon::getCreateTime, start).
le(ChargingUserMarketingCoupon::getCreateTime, end));
String key = LOTTERY_USER_DELIVERY_NUM + ":" + lotteryId + ":" + DateUtil.format(start, "yyyyMMdd") + ":" + AuthUtil.getUserId();
redissonClient.getAtomicLong(key).set(userCouponList.size());可以巧妙设计KEY,来实现对单个对象,某个日期中抽奖次数的存储和更新;
3、用于实现一些特殊的场景
例如:抽奖活动,使用队列一次性将奖品全部入队,然后再出队列,便不用查询数据库,且可以方便实现队列出完就识别为抽奖活动结束的逻辑;
Object o = null;try {o = redisTemplate.opsForList().leftPop(LOTTERY_LOTTERY_PRIZE + lottery.getId(), 1, TimeUnit.SECONDS);} catch (Exception e) {e.printStackTrace();throw new ServiceException("当前抽奖人数过多,请稍后重试!");}//仍然为NULL,则说明奖品发放完毕,leftPop操作没有元素if (ObjectUtils.isEmpty(o)) {throw new ServiceException("本次活动奖品已发放完毕,请关注下次活动!");}这里需要注意,redis中的队列元素在出队完毕后,key会自动删除的;此时可能会报错,而不是取出NULL数据,开发时踩过坑;
就记录这么多吧,要搬砖了;
总之一句话,就是合理使用redis的各大数据结构和特性,来实现产品的特殊功能;
开发过程中要考虑周到,对于redis中数据存入后仅读取的情况还好,对于要频繁修改的数据还要考虑多线程并发等的问题;注意开发过程中可能的踩坑;
相关文章:

redis在日常开发工作中的常见用法
redis是一款内存型数据库,在开发工作中经常用到,功能强大; 特别开一篇文章用来记录一下它的常见用法,算是一种总结; 它最主要的特点就是高可用的,速度快,分布式;有人说速度快&…...

小程序实现下拉刷新
小程序实现下拉刷新可以通过使用组件scroll-view和事件onPullDownRefresh来实现。 scroll-view组件的使用 在需要下拉刷新的页面的wxml文件中,通过scroll-view组件包裹需要滚动的内容,设置scroll-y属性为true,表示允许竖向滚动。示例代码如…...

Day 36 贪心算法 part05 : 435. 无重叠区间 763.划分字母区间 56. 合并区间
56. 合并区间 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入:inte…...

使用Python将网页数据保存到NoSQL数据库的方法和示例
随着大数据和人工智能技术的快速发展,对于大规模数据的处理需求日益增多。NoSQL数据库作为一种新兴的数据存储解决方案,具有高可扩展性、高性能和灵活性数据模型等优势,已经在许多行业得到广泛应用。传统的关系型数据库在处理海量数据时可能会…...

两个路由器如何连接设置的方法攻略
一、前言 随着智能家居时代来临,家里的网络部署需求开始复杂起来。往往一个路由器已经不能满足需求或者不利于拓展。两个路由器连接最常见的情况是家中已有一个路由器,并且已经通过这个路由器来正常上网。现在是因某些原因想在不改变已经在用的路由器的设…...

分类任务评价指标
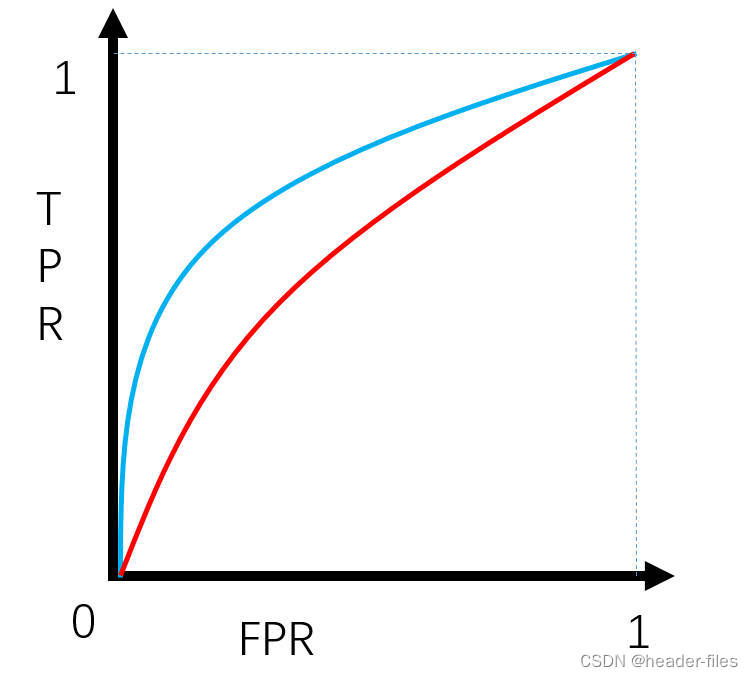
分类任务评价指标 分类任务中,有以下几个常用指标: 混淆矩阵准确率(Accuracy)精确率(查准率,Precision)召回率(查全率,Recall)F-scorePR曲线ROC曲线 1. 混…...

c++静态成员
目录 静态成员 静态成员变量 静态成员函数 const 静态成员属性 静态成员实现单例模式 静态成员 在类定义中,它的成员(包括成员变量和成员函数),这些成员可以用关键字 static 声明为静态的,称为静态成员。 不管这…...

go-zero直连与etcd服务注册中心
go-zero中直连方式 在使用grpc是最重要的就是pb文件了,生成的pb文件,通过pb文件可以生成grpc的客户端和服务端,那么客户端和服务端就可以直连了,再次基础上可以引入etcd实现服务注册。 所有的代码都需要开发者编写,包…...
Kotlin File writeText appendText appendBytes readBytes readText
Kotlin File writeText appendText appendBytes readBytes readText import java.io.Filefun main(args: Array<String>) {val filePath "./myfile.txt"val file File(filePath)file.writeText("hello,") //如果原有文件有内容,将完全覆…...

常见缺少msvcp140.dll问题及解决方法,分享多种方法帮你解决
在日常使用电脑的过程中,我们可能会遇到各种问题,比如电脑提示msvcp140.dll文件丢失。这个问题通常是由于某些程序或游戏需要这个dll文件来正常运行,但是由于某种原因,这个文件被误删或者损坏了。那么,如何解决这个问题…...

【K210+ESP8266图传上位机开发】TCP server + JPEG图像解析上位机开发
本文章主要记录基于 【K210-ESP8266】 图传和显示的过程,上位机开发过程,系统架构和下位机开发请参考文章: 【K210-ESP8266】开发板上传图像数据到服务器并实时显示 💖 作者简介:大家好,我是喜欢记录零碎知…...

Linux查看当前文件夹的大小
在Linux中,可以使用du(disk usage)命令来查看当前文件夹的大小。以下是一些使用du的方法: 查看当前文件夹的大小: 为了查看当前文件夹的总大小,可以在文件夹中运行: du -sh .这里: -…...

YOLO目标检测——密集人群人头数据集+已标注yolo格式标签下载分享
实际项目应用:城市安防、交通管理、社会研究、商业应用、等多个领域数据集说明:YOLO密集人群人头目标检测数据集,真实场景的高质量图片数据,数据场景丰富,图片格式为jpg,共4300张图片。标注说明:…...

论文精读 —— Gradient Surgery for Multi-Task Learning
文章目录 Multi-task Learning和 PCGrad 方法简介论文信息论文核心图摘要翻译引言翻译2 使用PCGrad进行多任务学习2.1 基本概念:问题和符号表示2.2 三重悲剧:冲突的梯度,主导的梯度,高曲率2.3 PCGrad:解决梯度冲突2.4 …...

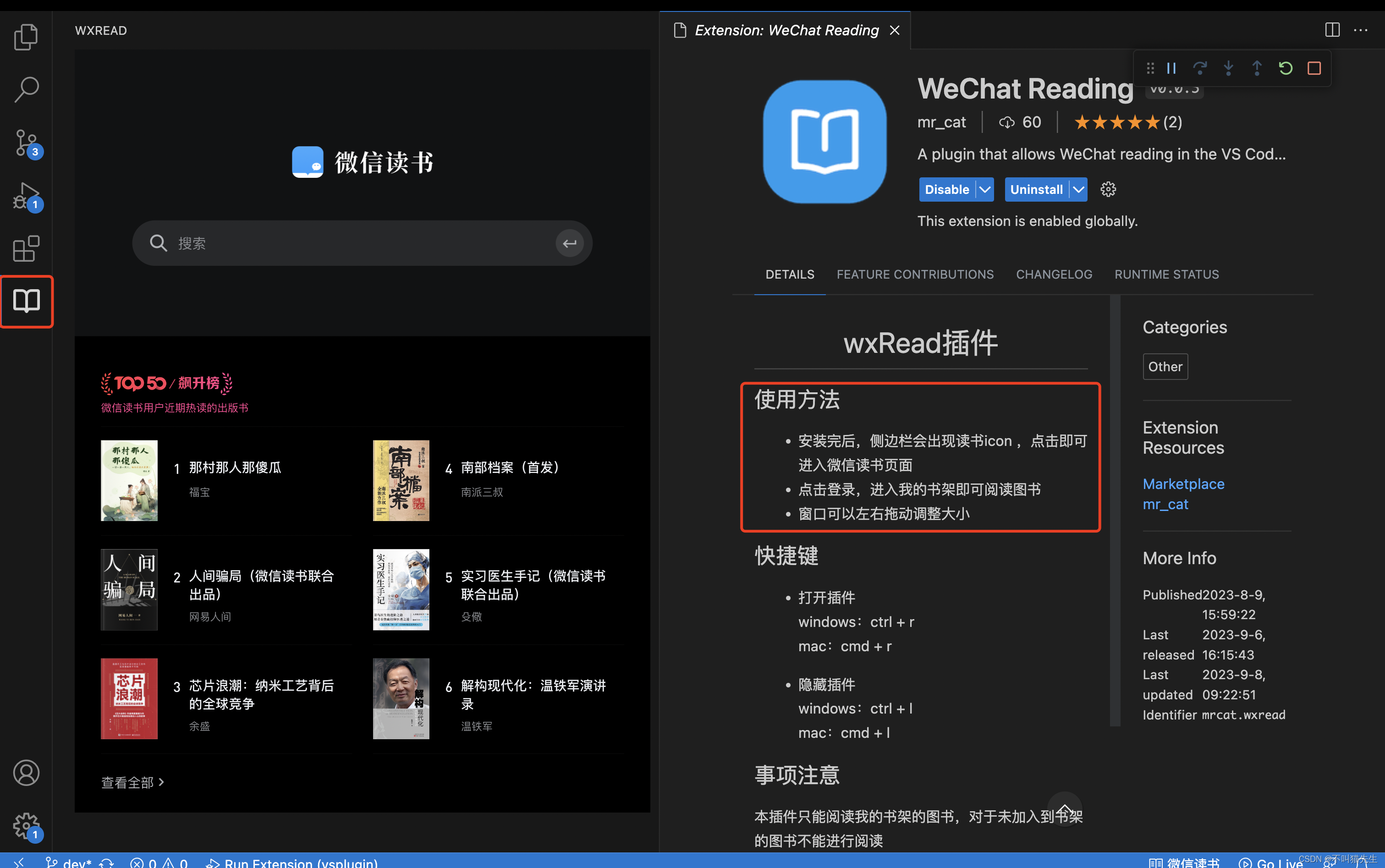
【VS Code插件开发】常见自定义命令(七)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

Spring Cloud服务发现与注册的原理与实现
Spring Cloud服务发现与注册的原理与实现 一、简介1 服务发现的定义2 服务发现的意义 二、Spring Cloud服务注册与发现的实现1 Spring Cloud服务注册1.1 服务注册的基本框架1.2 服务注册的实现方式 2 Spring Cloud服务发现2.1 服务发现的基本框架2.2 服务发现的实现方式 三、Sp…...

FFmpeg入门之简单介绍
FFmpeg是什么意思: Fast Forward Moving Picture Experts Group ffmpeg相关文档: Documentation FFmpeg ffmpeg源码下载: https://git.videolan.org/git/ffmpeg.git https://github.com/FFmpeg/FFmpeg.git FFmpeg能做什么? 多种媒体格式的封装与解封装 : 1.多种音…...

新版DBeaver调整编辑窗口字体大小
网上有DBeave字体设置了,但看了下,目前最新版的已经更改了首选项分组,层级发生了变化,这里记录一下2022.08.21版的设置。 默认字体是10,比较小,改为11或更大会好看些。...

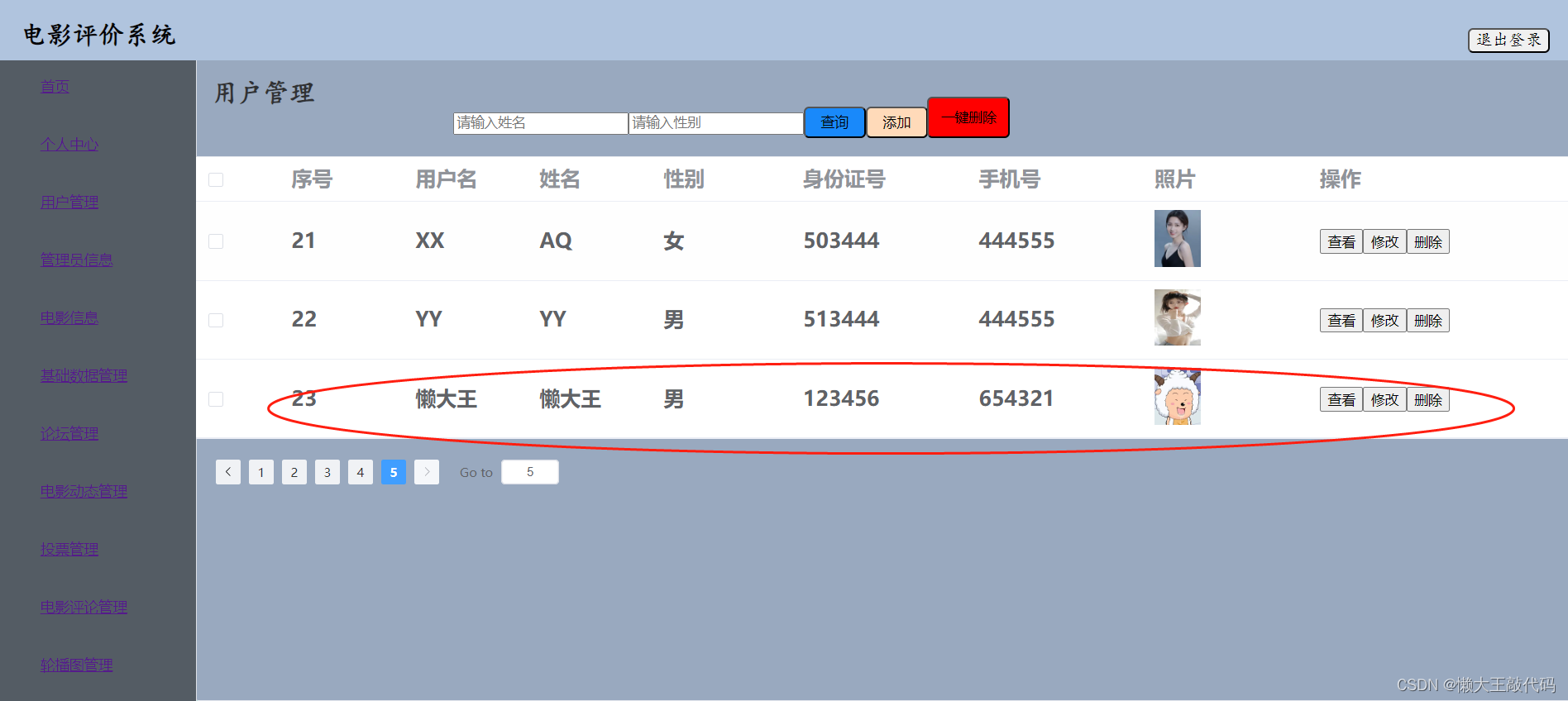
《vue3实战》运用push()方法实现电影评价系统的添加功能
目录 前言 电影评价系统的添加功能是什么? 电影评价系统的添加功能有什么作用? 一、push()方法是什么?它有什么作用? 含义: 作用: 二、功能实现 这段是添加开始时点击按钮使…...

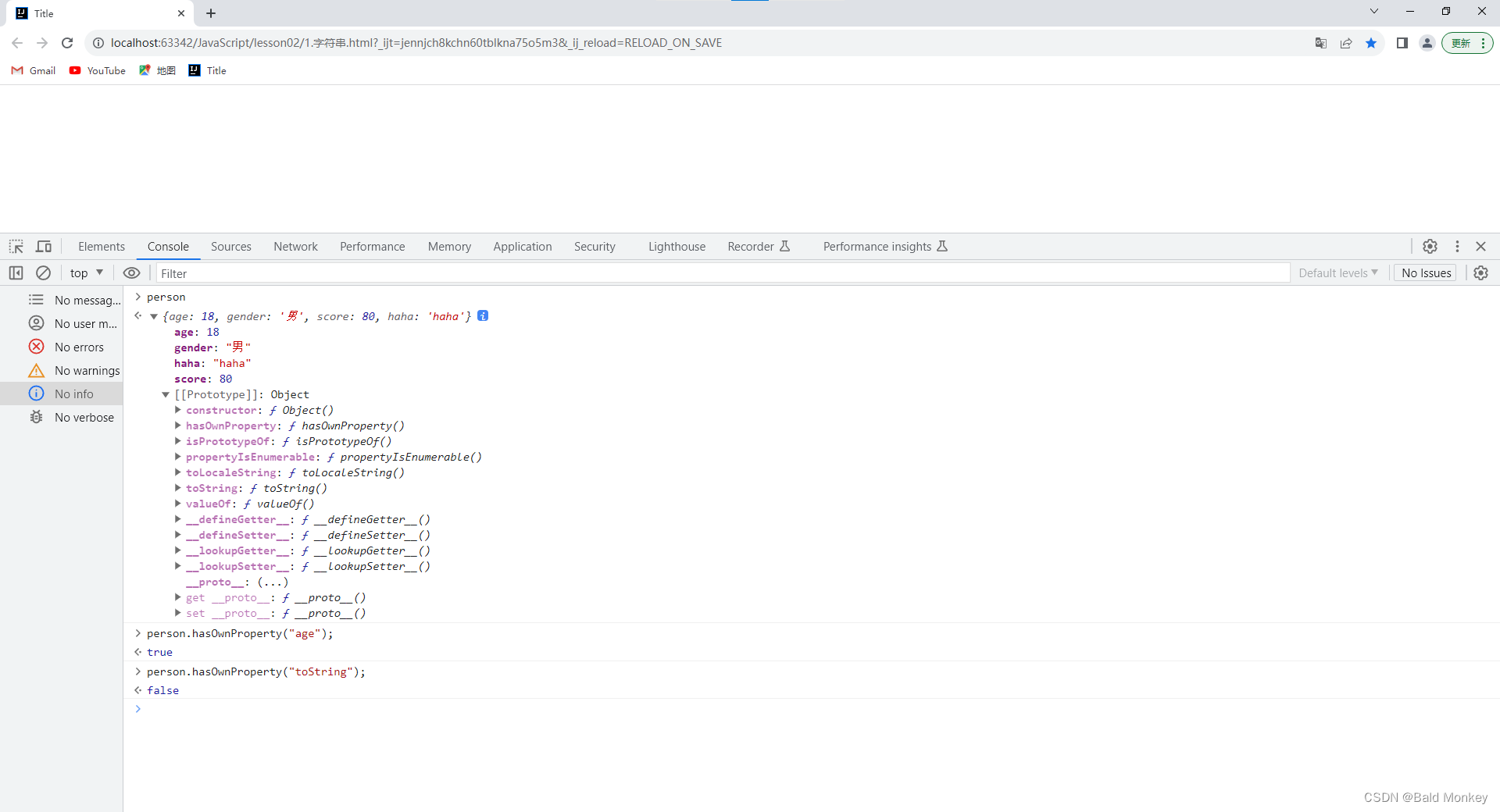
JavaScript学习笔记02
JavaScript笔记02 数据类型详解 字符串 在 JavaScript 中正常的字符串都使用单引号 或者双引号" "包裹:例: 转义字符 在 JavaScript 字符串中也可用使用转义字符(参考:详解转义字符):例&…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
