小程序v-for与key值使用
小程序中的v-for和key与Vue中的用法基本相同。v-for用于循环渲染列表,key用于给每个循环项分配一个唯一的标识。
使用v-for时,通常建议使用wx:for代替,例如:
<view wx:for="{{ items }}" wx:key="id">{{ item }}</view>
其中,items为列表数据数组,id为每个数据项的唯一标识。在循环渲染中,key属性的作用是用来区分每个循环项的标识,这样可以提高性能,防止重复渲染和更新数据。
在数据更新时,如果没有提供“key”属性,则小程序框架会尝试使用每个项的索引作为标识,这可能会导致不必要的性能开销和渲染问题。
因此,对于一般的列表循环渲染,建议给每个循环项一个唯一的id值作为key属性。如果数据中没有唯一的标识,则可以使用index作为key值,但是此方法的性能可能会受到一些影响。
相关文章:

小程序v-for与key值使用
小程序中的v-for和key与Vue中的用法基本相同。v-for用于循环渲染列表,key用于给每个循环项分配一个唯一的标识。 使用v-for时,通常建议使用wx:for代替,例如: <view wx:for"{{ items }}" wx:key"id">{…...

Qt包含文件不存在问题解决 QNetworkAccessManager
这里用到了Qt的网络模块,在.pro中添加了 QT network 但是添加 #include <QNetworkAccessManager> 会报错说找不到,可以通过在项目上右键执行qmake后,直接#include <QNetworkAccessManager>就不会报错了:...

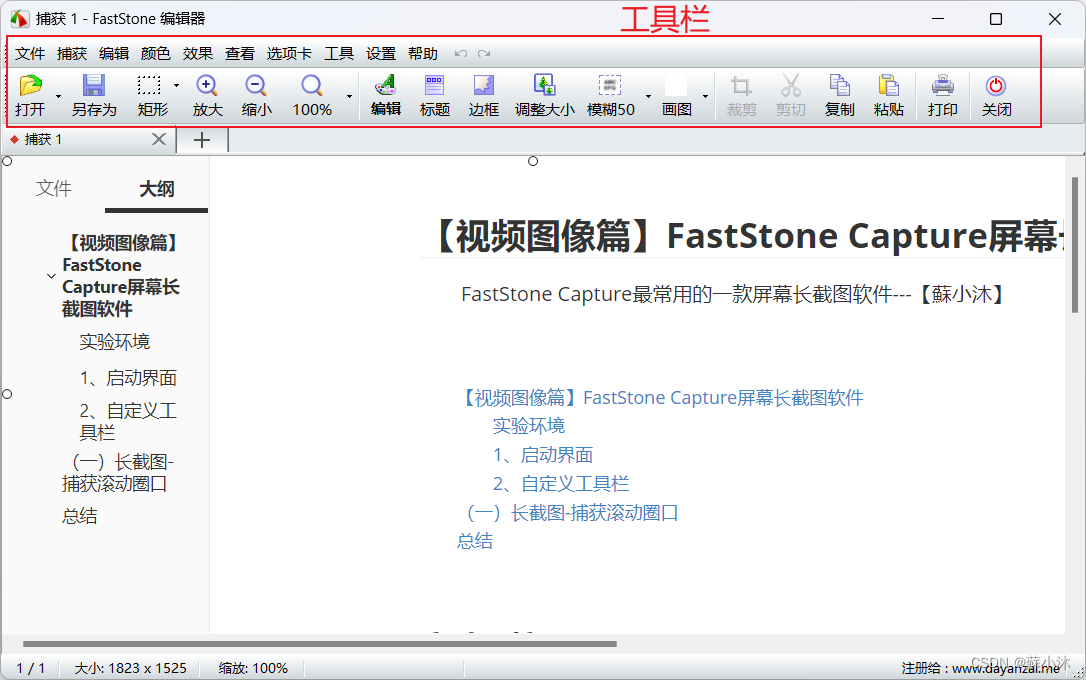
【视频图像篇】FastStone Capture屏幕长截图软件
【视频图像篇】FastStone Capture屏幕长截图软件 FastStone Capture最常用的一款屏幕长截图软件—【蘇小沐】 文章目录 【视频图像篇】FastStone Capture屏幕长截图软件实验环境1、启动界面2、自定义工具栏3、自动保存 (一)长截图1、捕获滚动窗口2、捕获…...

【C语言】每日一题(杨氏矩阵查找数)
目录 杨氏矩阵介绍:方法:思路:代码实现: 杨氏矩阵介绍: 既然在杨氏矩阵中查找数,那什么是杨氏矩阵呢? 矩阵的每行从左到右是递增的,矩阵从上到下是递增的。 例如: 方法…...

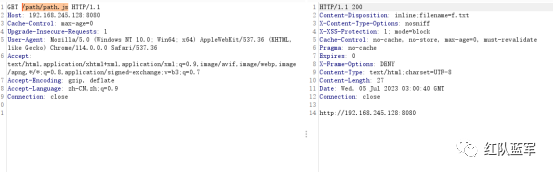
探究SpringWeb对于请求的处理过程
探究目的 在路径归一化被提出后,越来越多的未授权漏洞被爆出,而这些未授权多半跟spring自身对路由分发的处理机制有关。今天就来探究一下到底spring处理了什么导致了才导致鉴权被绕过这样严重的问题。 DispatcherServlet介绍 首先在分析spring对请求处…...

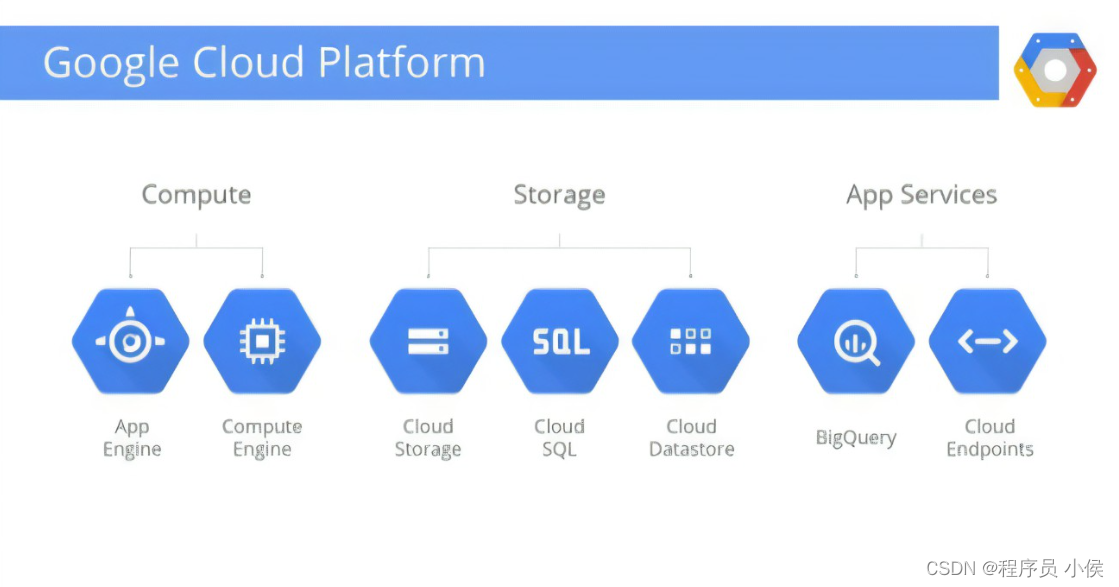
如何使用Google Compute Engine入门指南快速创建和配置您的云虚拟机实例
文章目录 步骤1:创建 Google Cloud Platform(GCP)账户步骤2:设置 GCP 项目步骤3:启用 Google Compute Engine API步骤4:安装 Google Cloud SDK步骤5:创建虚拟机实例步骤6:连接到虚拟…...

springMVC中全局异常处理
前言: 当不同方法执行时,抛出相同异常。为了简约代码和避免重复使用try{}catch{}。此时使用统一异常处理。但局部的统一异常处理只能为所在类所调用。因此产生全局异常处理,该类中统一异常处理方法可以作用于整个controller。(以…...

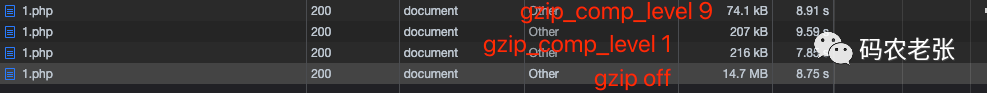
【Nginx24】Nginx学习:压缩模块Gzip
Nginx学习:压缩模块Gzip 又是一个非常常见的模块,Gzip 现在也是事实上的 Web 应用压缩标准了。随便打开一个网站,在请求的响应头中都会看到 Content-Encoding: gzip 这样的内容,这就表明当前这个请求的页面或资源使用了 Gzip 压缩…...
)
我的私人笔记(zookeeper分布式安装)
分布式安装 1.安装前准备 (1)下载zookeeper:Index of /dist/zookeeper(当前使用为3.4.10版本) (2)安装JDK (3)拷贝zookeeper安装包到Linux系统下 (4)解压到指定目录 tar -xzvf zookeeper-3.4.10.tar.gz -C /opt/servers/ (5)修改名称 …...

小程序排名优化全攻略
随着小程序的快速发展,小程序之间的竞争也日益激烈。如何在竞争对手众多的环境下脱颖而出,通过小程序排名优化来提高曝光率和流量转化率,已成为许多小程序开发者和运营者关注的重点。本文将全面解析小程序排名优化的方法,让您可以更好地提升小程序的搜索排名。 【名即微】 小程…...

MySQL MHA
什么是 MHA MHA(Master High Availability)是一套优秀的MySQL高可用环境下故障切换和主从复制的软件 MHA 的出现就是解决MySQL 单点故障的问题 MySQL故障切换过程中,MHA能做到0-30秒内自动完成故障切换操作 MHA能在故障切换的过程中最大程度上…...
)
Java API速记手册(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 之所以干这个事原因也很简单,因为我3年没写Java了,现在在复健。 因为我最近都在用Python,所以跟Python一样的部分我就不写了。 最基本的框架public class MainClass {public static void main(String[] args…...

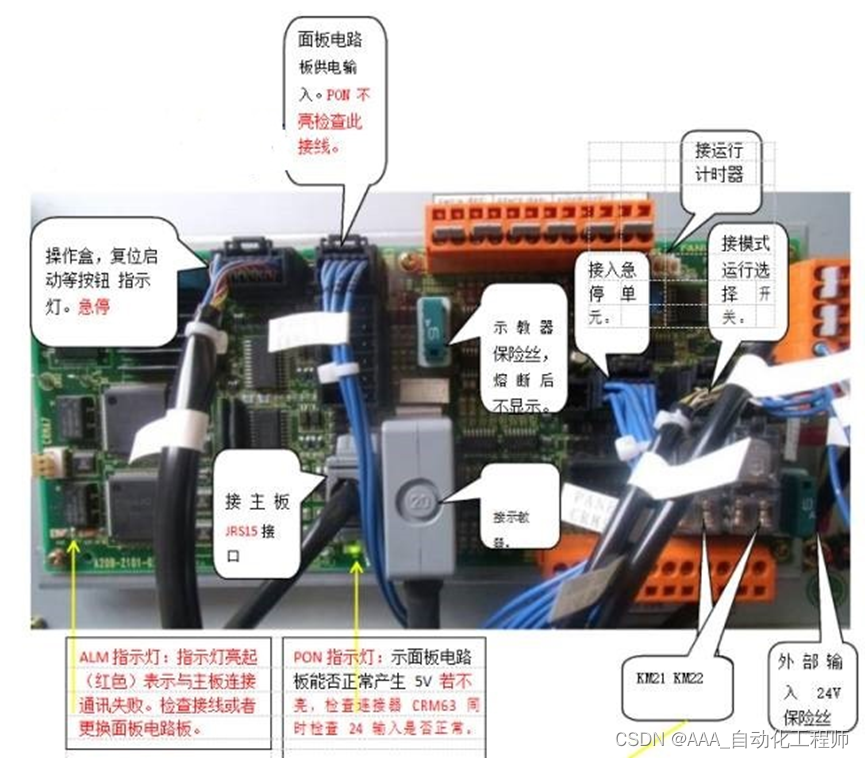
FANUC机器人电气控制柜内部硬件电路和模块详细介绍
FANUC机器人电气控制柜内部硬件电路和模块详细介绍 PSU电源单元 通过背板传输了如下电源 +5 +2.0V +3.3 +24v +24E +15V -15V 主板--接口描述: 主板内部结构: 面板电路板: 引申一下 KM21 与 KM22 的作用它们分别接至操作面板上上的急停按...

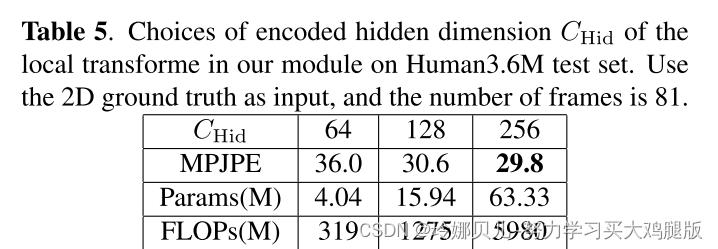
LGFormer:LOCAL TO GLOBAL TRANSFORMER FOR VIDEO BASED 3D HUMAN POSE ESTIMATION
基于视频的三维人体姿态估计的局部到全局Transformer 作者:马海峰 *,陆克 * †,薛健 *,牛泽海 *,高鹏程† * 中国科学院大学工程学院,北京100049 鹏程实验室,深圳518055 来源:202…...

数据结构零基础入门篇(C语言实现)
前言:数据结构属于C学习中较难的一部分,对应学习者的要求较高,如基础不扎实,建议着重学习C语言中的指针和结构体,万丈高楼平地起。 目录: 一,链表 1)单链表的大致结构实现 2&…...

Hugging News #0904: 登陆 AWS Marketplace
每一周,我们的同事都会向社区的成员们发布一些关于 Hugging Face 相关的更新,包括我们的产品和平台更新、社区活动、学习资源和内容更新、开源库和模型更新等,我们将其称之为「Hugging News」。本期 Hugging News 有哪些有趣的消息࿰…...

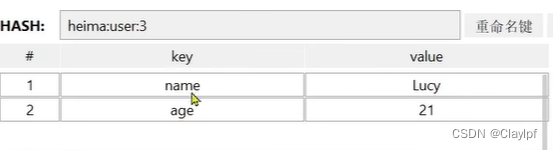
Redis Redis的数据结构 - 通用命令 - String类型命令 - Hash类型命令
目录 Redis的数据结构: Redis命令: 通用命令:(通用指令是部分数据类型的,都可以使用的指令) KEYS查询命令: DEL删除命令: EXISTS判断命令: EXPIPE有效期设置命令&…...

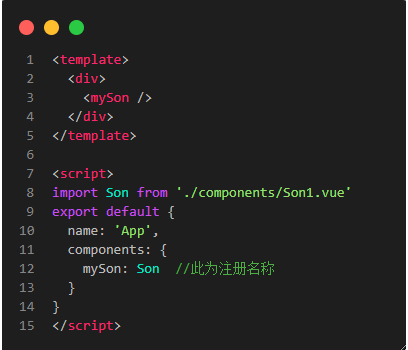
vue中的几种name属性
vue中的几种name属性 组件名name name选项 export default{name:xxx } // 获取组件的name属性 this.$options.namevue-devtools调试工具里显示的组件名称; 未配置name选项,就是组件的文件名; vue3配置name通过defineOptions()函数 de…...

论文《面向大规模日志数据分析的自动化日志解析》翻译
论文《Towards Automated Log Parsing for Large-Scale Log Data Analysis》翻译 面向大规模日志数据分析的自动化日志解析翻译...

element-ui dialog弹窗 设置点击空白处不关闭
根据官网提供方法 场景:vue实现的网站有两个弹窗同时出现时,关闭报警,批量进度条弹窗也关闭了, 1、每一个页面都有可能出现的报警弹窗, 2、页面a批量操控硬件添加操作的进度条弹窗 开始以为是因为点击报警弹窗&#…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
