QT(9.1)对话框与事件处理
作业:
1.
完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:对象版和静态成员函数版至少各实现一个
pro文件:
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \second.cpp \widget.cppHEADERS += \second.h \widget.h# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \photo.qrcFORMS += \second.ui
登录界面头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>#include <QLineEdit>//行编辑器#include<QIcon>//图标#include<QLabel>//标签#include<QPushButton>//按钮#include<QIcon>//图标#include<QDebug>//调试函数#include<QMessageBox>//消息对话框class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();QLabel *lab1;QLabel *lab2 ;QLabel *lab3 ;QLineEdit *dit1;QLineEdit *dit2 ;QPushButton *btn1;QPushButton *btn2;public slots:void btn1_slot(); //自定义一个按钮1的槽函数void btn2_slot(); // 自定义一个按钮2的槽函数
signals:void jump(); //定义跳转函数};
#endif // WIDGET_H
跳转界面头文件:
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();private:Ui::Second *ui;public slots:void jump_slots();//定义一个接收跳转信号的槽
};#endif // SECOND_H
实现函数:
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{this->setFixedSize(500,600);//设置窗口固定大小尺寸this->setWindowTitle("来也匆匆");//设置窗口标题this->setWindowIcon(QIcon(":/photo/ckbq.jpg"));//设置窗口图标this->setStyleSheet("background-color:purple");//设置窗口颜色lab1 = new QLabel(this);//创建一个标签,设置父组件为当前窗口组件lab1 -> resize(500,200);//设置标签大小lab1 -> setPixmap(QPixmap(":/photo/bj.jpg"));//标签中添加图片内容lab1 -> setScaledContents(true);//设置标签内容自适应lab2 = new QLabel(this);//创建标签,设置父组件为当前窗口组件lab2 -> resize(40,40);//设置标签大小lab2 -> move(120,300);//设置标签位置lab2 -> setPixmap(QPixmap(":/photo/userName.jpg"));lab2 -> setScaledContents(true);//设置内容自适应lab3 = new QLabel(this);//创建标签,设置父组件为当前窗口组件lab3 -> resize(40,40);//设置标签大小lab3 -> move(lab2->x(),lab2->y()+100);//设置标签位置lab3 -> setPixmap(QPixmap(":/photo/passwd.jpg"));lab3 -> setScaledContents(true);//设置标签内容自适应dit1 = new QLineEdit(this);//创建一个行编辑器,指定父组件dit1->setPlaceholderText("QQ/手机/邮箱");//设置占位文本dit1->move(lab2->x()+70,lab2->y());//设置行编辑器位置dit1->resize(250,40);//设置行编辑器大小dit1->setStyleSheet("background-color:white");//设置背景颜色dit2 = new QLineEdit(this);//创建一个行编辑器,父组件为当前窗口组件dit2->setPlaceholderText("密码");//设置占位文本dit2->move(lab3->x()+70,lab3->y());dit2->resize(250,40);//设置行编辑器大小dit2->setStyleSheet("background-color:white");//设置背景颜色dit2->setEchoMode(QLineEdit::Password);//设置输入为密文模式btn1 = new QPushButton("登录",this);//创建一个按钮,设置按钮文本为登录btn2 = new QPushButton("取消",this);//创建一个按钮,设置按钮文本为取消btn1->resize(80,40);//设置按钮大小btn2->resize(80,40);//设置按钮大小btn1->move(300,500);//设置按钮位置btn2->move(btn1->x()+100,btn1->y());//设置按钮位置btn1->setIcon(QIcon(":/photo/login.png"));//设置按钮图标btn2->setIcon(QIcon(":/photo/cancel.png"));//设置按钮图标connect(this->btn1,&QPushButton::clicked,this,&Widget::btn1_slot);connect(this->btn2,SIGNAL(clicked()),this,SLOT(btn2_slot()));}
void Widget::btn1_slot()
{QString userName = dit1->text();QString password = dit2->text();if(userName=="admin"&&password=="123456"){int res = QMessageBox::information(this,"提示","登陆成功",QMessageBox::Ok|QMessageBox::Cancel,QMessageBox::Ok);if(res == QMessageBox::Ok){emit jump();//发送跳转信号this->close();//关闭界面}}else{int res = QMessageBox::critical(this,"登录失败","账号密码不匹配,是否重新登录",QMessageBox::Yes|QMessageBox::Cancel,QMessageBox::Yes);if(res == QMessageBox::Yes){dit2->clear();//清空行编辑器dit2中的内容}}
}
void Widget::btn2_slot()
{QMessageBox box(QMessageBox::Question,"问题","是否要取消登录",QMessageBox::Yes|QMessageBox::No,this);int ret = box.exec();if(ret == QMessageBox::Yes){this->close();}
}
Widget::~Widget()
{
}跳转界面实现函数:
#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);
}Second::~Second()
{delete ui;
}
void Second::jump_slots()
{this->show(); //显示Second中的组件
}
主函数:
#include "widget.h"
#include "second.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;//实例化Widget类对象,取名ww.show();//调用w中的show函数,显示w中的所有组件Second s;//实例化Second类对象,取名sQObject::connect(&w,&Widget::jump,&s,&Second::jump_slots);//将w中的jump信号函数连接到s中的jump_slots槽函数中return a.exec();//阻塞等待
}
2.实现文件对话框的保存功能槽函数:
//保存文件按钮的对应槽函数
void Widget::on_savebtn_clicked()
{//调用QFileDialog的静态成员函数getSaveFileName来获取选中文件的路径QString filename = QFileDialog::getSaveFileName(this,"保存文件","./","Image File(*.png *.jpg *.bmp);;Text File(*.txt);;All(*.*)");if(filename.isNull()){QMessageBox::information(this,"提示","您取消了保存文件");return;}QFile file(filename);//1.实例化一个文件对象if(!file.open(QFile::WriteOnly))//以只写操作打开文件{return;}QString buf=ui->textEdit->toPlainText();//2.获取文本编辑器中的纯文本内容file.write(buf.toLocal8Bit());//3.将文本内容转换成c风格字符串并写入文件中file.close();//4.关闭文件
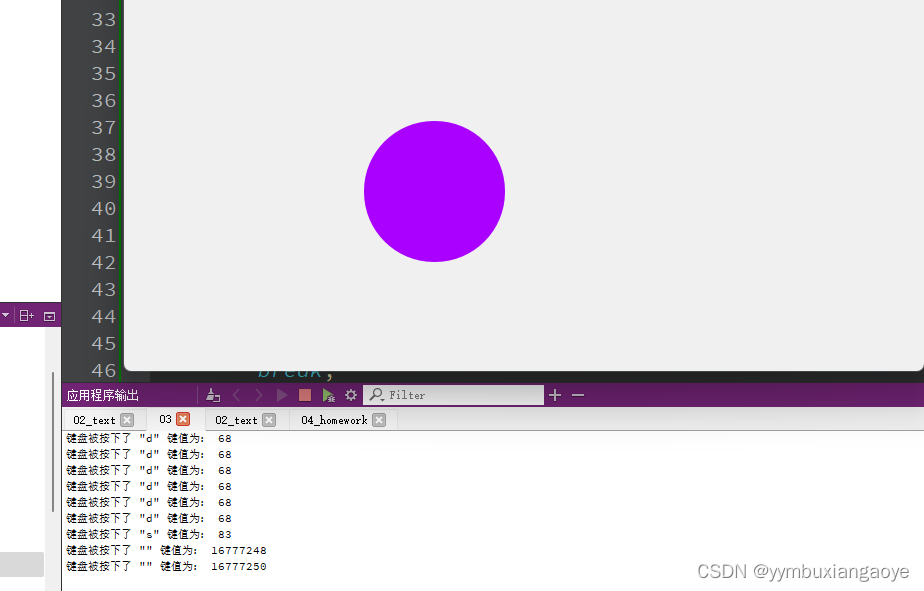
}3.实现按键盘wsad键实现小球上下左右移动的键盘按下处理函数:
//键盘按下事件处理函数的定义
void Widget::keyPressEvent(QKeyEvent *event)
{qDebug() << "键盘被按下了" << event->text()<<"键值为:" << event->key();switch(event->key()){case'W':{if(ui->label->y()<=0-ui->label->height()){ui->label->move(ui->label->x(),this->height());}ui->label->move(ui->label->x(),ui->label->y()-10);break;}case'S':{if(ui->label->y()>=this->height()){ui->label->move(ui->label->x(),0-ui->label->height());}ui->label->move(ui->label->x(),ui->label->y()+10);break;}case'A':{if(ui->label->x()<=0-ui->label->width()){ui->label->move(this->width(),ui->label->y());}ui->label->move(ui->label->x()-10,ui->label->y());break;}case'D':{if(ui->label->x()>=this->width()){ui->label->move(0-ui->label->width(),ui->label->y());}ui->label->move(ui->label->x()+10,ui->label->y());break;}}
}
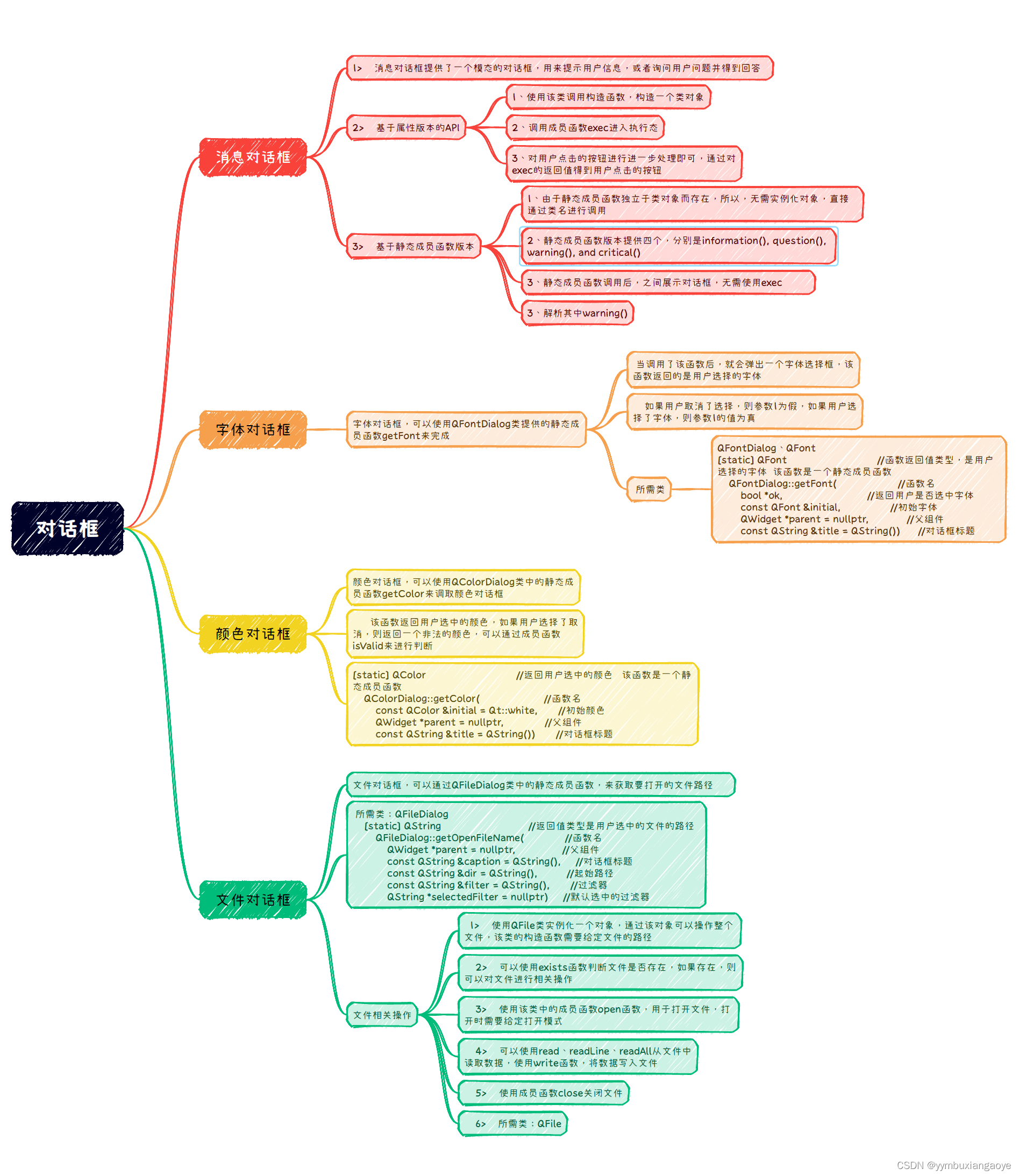
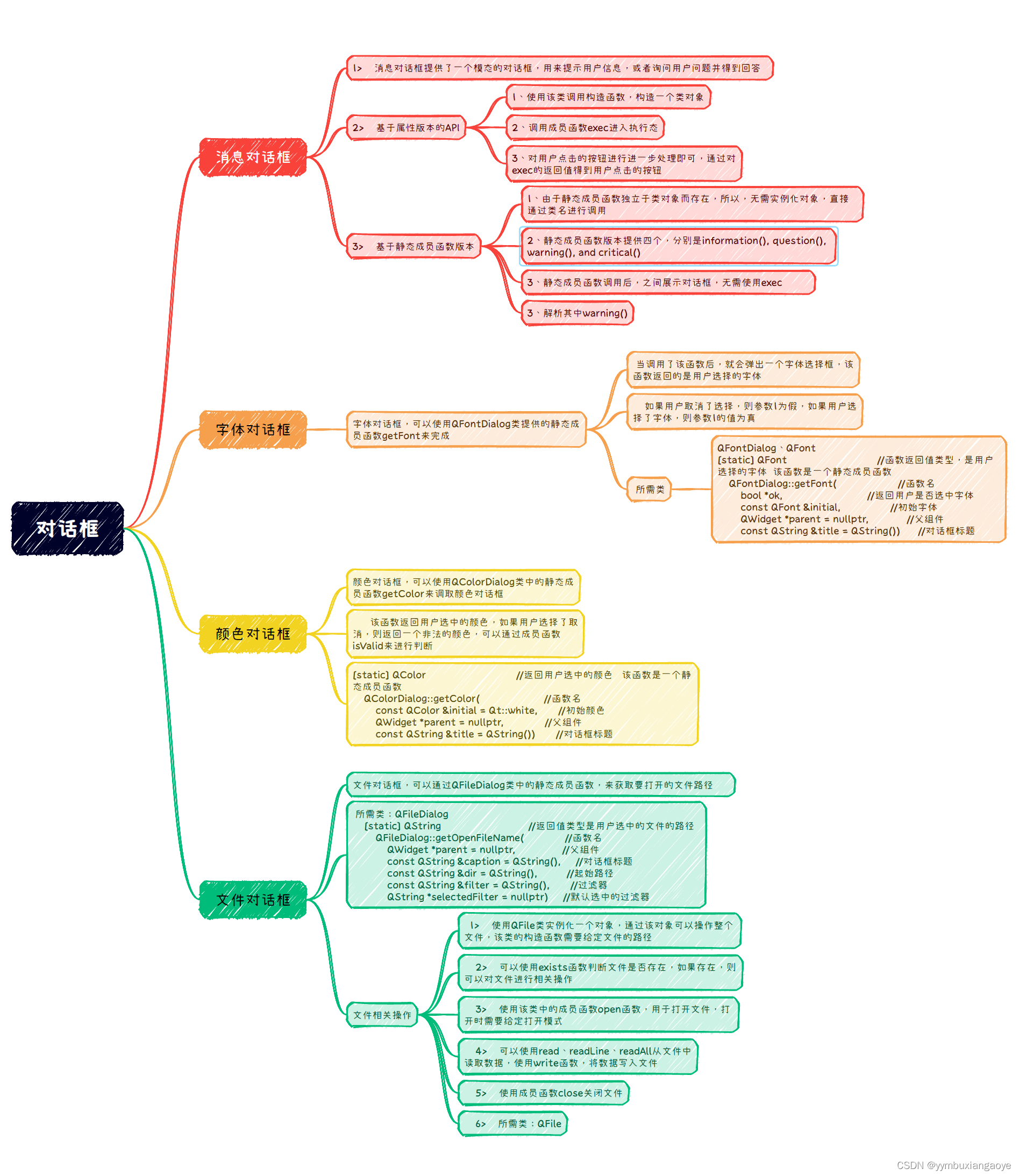
Xmind:

相关文章:

QT(9.1)对话框与事件处理
作业: 1. 完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”&…...

C++项目实战——基于多设计模式下的同步异步日志系统-③-前置知识补充-设计模式
文章目录 专栏导读六大原则单例模式饿汉模式懒汉模式 工厂模式简单工厂模式工厂方法模式抽象工厂模式 建造者模式代理模式 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师,阿…...

C++ 新旧版本两种读写锁
一、简介 读写锁(Read-Write Lock)是一种并发控制机制,用于多线程环境中实现对共享资源的高效读写操作。读写锁允许多个线程同时读取共享资源,但在有写操作时,需要互斥地独占对共享资源的访问,以确保数据的…...
方法)
ES6 字符串的repeat()方法
repeat() 方法返回一个新字符串,表示将原字符串重复n次 格式:str.repeat(n) 参数n:str需要重复多少次 参数n的取值: n是正整数: x.repeat(3) // 输出结果:"xxx" hello.repeat(2) // 输出结果…...

【车载以太网测试从入门到精通】系列文章目录汇总
【车载以太网测试从入门到精通】——物理层测试 【车载以太网测试从入门到精通】——数据链路层测试 【车载以太网测试从入门到精通】——网络层测试 【车载以太网测试从入门到精通】——传输层测试 【车载以太网测试从入门到精通】——以太网TCP/IP协议自动化测试(…...

LLM推理优化技术综述:KVCache、PageAttention、FlashAttention、MQA、GQA
LLM推理优化技术综述:KVCache、PageAttention、FlashAttention、MQA、GQA 随着大模型被越来越多的应用到不同的领域,随之而来的问题是应用过程中的推理优化问题,针对LLM推理性能优化有一些新的方向,最近一直在学习和研究…...

go开发之个微机器人的二次开发
请求URL: http://域名/addRoomMemberFriend 请求方式: POST 请求头Headers: Content-Type:application/jsonAuthorization:login接口返回 参数: 参数名必选类型说明wId是String登录实例标识chatRoom…...

2023国赛数学建模B题思路代码 - 多波束测线问题
# 1 赛题 B 题 多波束测线问题 单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀 速直线传播, 在不同界面上产生反射, 利用这一原理,从测量船换能器垂直向海底发射声波信 号,并记录从声波发射到…...

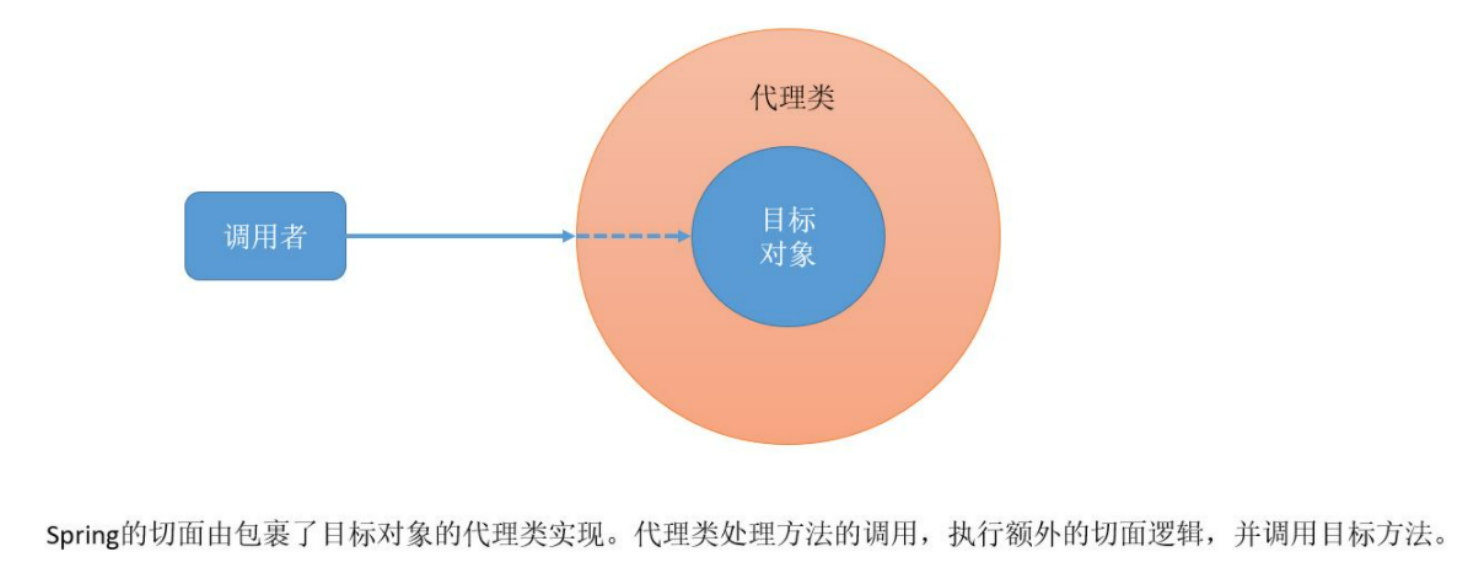
SpringAOP面向切面编程
文章目录 一. AOP是什么?二. AOP相关概念三. SpringAOP的简单演示四. SpringAOP实现原理 一. AOP是什么? AOP(Aspect Oriented Programming):面向切面编程,它是一种编程思想,是对某一类事情的集…...

A Guide to Java HashMap
原文链接: A Guide to Java HashMap → https://www.baeldung.com/java-hashmap 从Map里取值 # 原生方法 Map<String, Integer> map new HashMap<>();// map自身的方法 → 取不到返回null Integer age6 map.get("name"); // Integer时返回null可…...

LeetCode 449. Serialize and Deserialize BST【树,BFS,DFS,栈】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...
:IAR中ICF链接文件详解和实例分析)
嵌入式IDE(1):IAR中ICF链接文件详解和实例分析
最近在使用NXP的提供的MCUXPresso IDE,除了Eclipse固有的优点外,我觉得它最大的优点就是在链接脚本的生成上,提供了非常直观的GUI配置界面。但这个IDE仅仅支持NXP相关的产品,而且调试的性能在某些情况下并不理想。而我们用得比较多…...

分布式版本控制工具——git
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——git ☂️<3>开发环境:Centos7 💬<4>前言:git是一个开源的分布式版本控制系统,可以有效、高速地处理从很…...

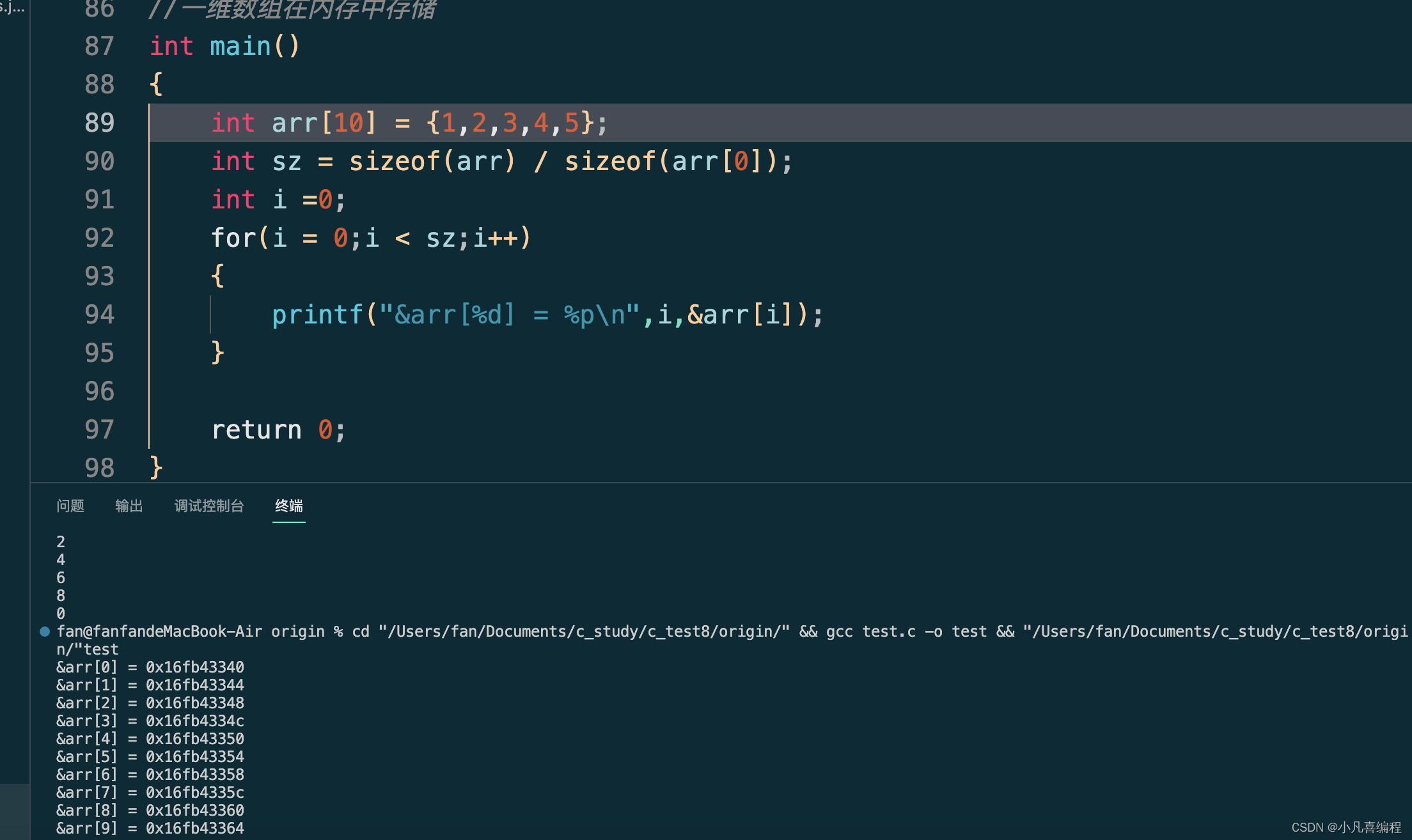
C基础-数组
1.一维数组的创建和初始化 int main() {// int arr1[10];int n 0;scanf("%d",&n);//int count 10;int arr2[n]; //局部的变量,这些局部的变量或者数组是存放在栈区的,存放在栈区上的数组,如果不初始化的话,默认…...

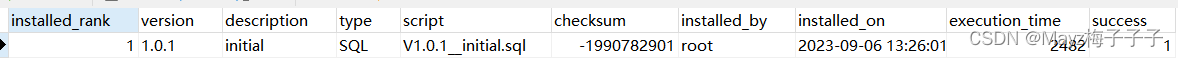
springboot项目配置flyway菜鸟级别教程
1、Flyway的工作原理 Flyway在第一次执行时,会创建一个默认名为flyway_schema_history的历史记录表,这张表会用来跟踪或记录数据库的状态,然后每次项目启动时都会自动扫描在resources/db/migration下的文件的版本号并且通过查询flyway_schem…...

成都精灵云初试
最近参加了成都精灵云的笔试与面试,岗位是c工程师。后面自己复盘了过程,初试部分总结如下,希望能对各位相进该公司以及面试C工程师的同学提供一些参考。这也是博主第一次参加面试,很多东西都还没准备,很多答得不好&…...

css relative 和absolute布局
1、relative和absolute内部的元素都是相对于父容器,若父容器没有指定为relative,则默认为整个文档视图空间,absolute可以重叠元素,relative则不行。relative意味着元素的任意属性如left和right都是相对于其他元素的。absolute则相…...

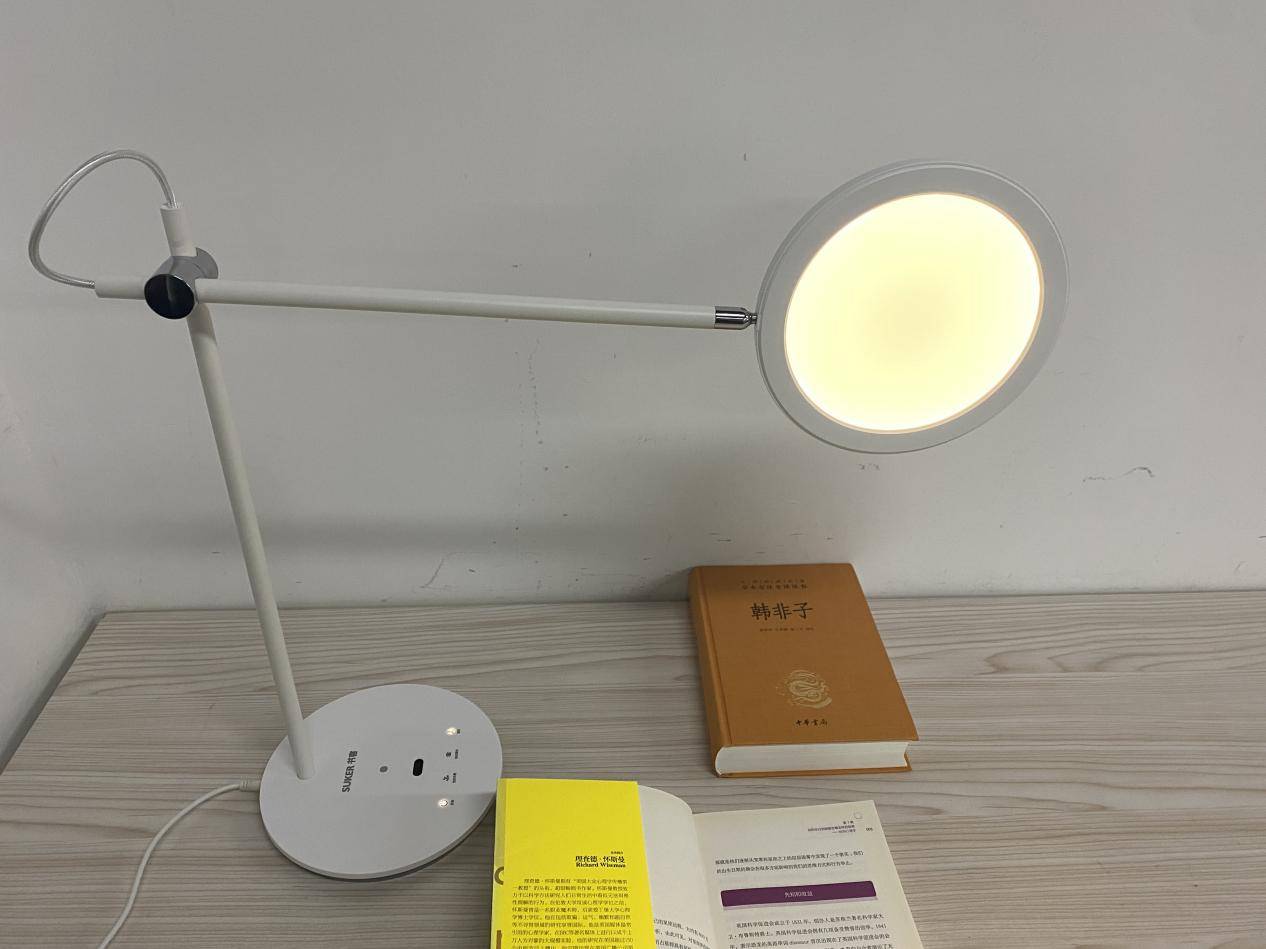
更健康舒适更科技的照明体验!书客SKY护眼台灯SUKER L1上手体验
低价又好用的护眼台灯是多数人的需求,很多人只追求功能性护眼台灯,显色高、无频闪、无蓝光等基础需求。但是在较低价格中很难面面俱到,然而刚发布的SUKER书客L1护眼台灯却是一款不可多得的性价比护眼台灯,拥有高品质光源ÿ…...

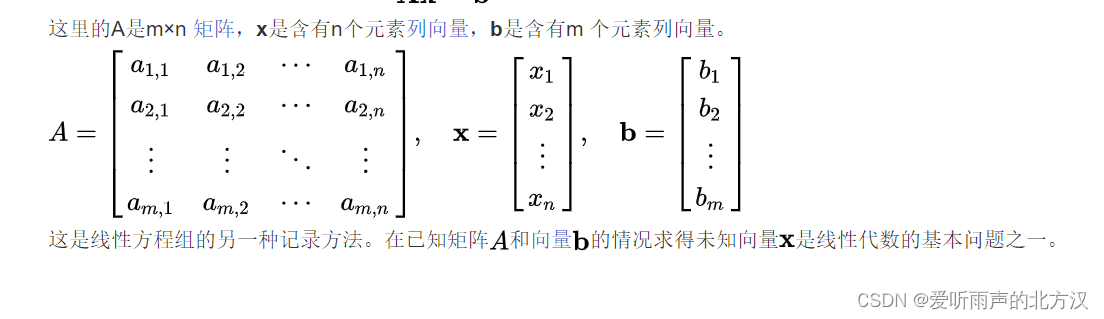
经管博士科研基础【19】齐次线性方程组
1. 线性方程组 2. 非线性方程组 非线性方程,就是因变量与自变量之间的关系不是线性的关系,这类方程很多,例如平方关系、对数关系、指数关系、三角函数关系等等。求解此类方程往往很难得到精确解,经常需要求近似解问题。相应的求近似解的方法也逐渐得到大家的重视。 3. 线…...
 CSRF verification failed. Request aborted.)
django报错解决 Forbidden (403) CSRF verification failed. Request aborted.
django报错解决 Forbidden (403) CSRF verification failed. Request aborted. 报错内容 Forbidden (403) CSRF verification failed. Request aborted.Help Reason given for failure:Origin checking failed - https://active-mantis-distinct.ngrok-free.app does not mat…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...
