Pytho 从列表中创建字典 (dict.fromkeys()的问题)
问题起因:想在代码中通过已有的列表创建一个字典,但是又不想写循环,更不想手动填,所以用到了字典对象的fromkeys()方法 。
先以一个简单的例子介绍一下该方法:
a = ["A", "B", "C", "D"]
# 我们想创建一个以列表A中元素为键的字典b, 那么可以这样写
b = dict.fromkeys(a, 0) # 显式地指定字典中所有键的值都为0
b = dict.fromkeys(a) # 使用默认的值,即为None
如果我们的代码中也是这种简单的情况,那就没有接下来的问题了,But,不是。
在我的代码中,假设我想创建的字典b的键来自于列表a, 每个键所对应的默认值我想设置为一个空列表:[],所以代码可以表示为:
a = ["A", "B", "C", "D"]
b = dict.fromkeys(a, [])
print(b) # 输出结果为:{'A': [], 'B': [], 'C': [], 'D': []}
从输出结果来看,我们的代码似乎没有毛病。但是真正往列表中添加数据的时候出现了问题,请看下面例子:
b["A"].append("xxx") # 向b["A"]这个列表中添加一个字符串 "xxx"
print(b) # 输出结果为:{'A': ['xxx'], 'B': ['xxx'], 'C': ['xxx'], 'D': ['xxx']}
所有的键值对中的值都改变了,都变成了["xxx"], 就好像它们是同一个列表一样。为了进一步探究,我们可以使用id()函数获取这些列表的地址,如果地址一样,则说明它们是同一个列表,所以操作一个就代表操作所有。
print(id(b["A"])) # 输出结果:2969028980160
print(id(b["B"])) # 输出结果:2969028980160
print(id(b["C"])) # 输出结果:2969028980160
print(id(b["D"])) # 输出结果:2969028980160
它们的输出结果完全一致,可见对于列表这个可变类型,fromkeys()函数只是复制了列表的引用,作为默认值。如果想把值初始化为列表,并且后续会进行数据存取操作,那还是建议动动手,写个循环。
就像这样, 这次列表的地址就都不一样了:
for key in a:a[key] = []
相关文章:
的问题))
Pytho 从列表中创建字典 (dict.fromkeys()的问题)
问题起因:想在代码中通过已有的列表创建一个字典,但是又不想写循环,更不想手动填,所以用到了字典对象的fromkeys()方法 。 先以一个简单的例子介绍一下该方法: a ["A", "B", "C", &qu…...

第14节-PhotoShop基础课程-图框工具
文章目录 前言1.矩形画框2.椭圆画框 前言 图框 上面两张图,生成下面一幅图,这个就是图框工具的作用 图框工具ICON 1.矩形画框 2.椭圆画框...

使用 Nacos 在 Spring Boot 项目中实现服务注册与配置管理
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

package.json中workspaces详解与monorepo
参考package.json配置详解,让你一看就会(下) - 掘金...

Spring Boot + Vue的网上商城之商品信息展示
Spring Boot Vue的网上商城之商品信息展示 当实现一个Spring Boot Vue的网上商城的商品信息展示时,可以按照以下步骤进行: 后端实现: 创建一个Spring Boot项目,并添加所需的依赖,包括Spring Web和Spring Data JPA。…...
深度优先搜索遍历与广度优先搜索遍历
目录 一.深度优先搜索遍历 1.深度优先遍历的方法 2.采用邻接矩阵表示图的深度优先搜索遍历 3.非连通图的遍历 二.广度优先搜索遍历 1.广度优先搜索遍历的方法 2.非连通图的广度遍历 3.广度优先搜索遍历的实现 4.按广度优先非递归遍历连通图 一.深度优先搜索遍历 1.深…...

java 中 返回一个空Map
原文链接:Map用法总结 Constructs an empty HashMap with the default initial capacity (16) (mutable) // Constructs an empty HashMap with the default initial capacity (16) and the default load fact // Since:1.2 Map<String, …...

sql 执行插入多条语句中 n个insert 与 一个insert+多个values 性能上有和区别 -- chatGPT
在 SQL 中,你可以使用多种方式来插入多条记录。其中两种常见的方式是: 1. **多个 INSERT 语句**:每个 INSERT 语句都插入一行记录。 sql INSERT INTO table_name (column1, column2, ...) VALUES (value1_1, value1_2, ...); INSERT INTO …...

数学建模国赛C蔬菜类商品的自动定价与补货决策C
数学建模国赛C蔬菜类商品的自动定价与补货决策C 完整思路和代码请私信~~~ 1.拟解决问题 这是一个关于生鲜商超蔬菜商品管理的复杂问题,需要综合考虑销售、补货、定价等多个方面。以下是对这些问题的总结: 问题 1: 蔬菜销售分析 需要分析蔬菜各品类和…...
的重要性)
在程序开发中,接口(interface)的重要性
开了很多人写的程序,都适用了接口,也适用了注入,也没有感到什么不妥。如果只是为了注入而写接口,其实我感觉大可不必,特别是把接口和实体写在一个项目项目中的。 我不知道其他人怎么看接口这一层,接口最大的…...

MyBatis关联关系映射详解
前言 在使用MyBatis进行数据库操作时,关联关系映射是一个非常重要的概念。它允许我们在数据库表之间建立关联,并通过对象之间的关系来进行数据查询和操作。本文将详细介绍MyBatis中的关联关系映射,包括一对一、一对多和多对多关系的处理方法…...

常用电子元器件基础知识
目录 一、电阻 二、电容 三、电感 四、保险丝 五、二极管 一、电阻 概念:顾名思义,就是增加电流通过的阻力的。 就像是在水渠中放入东西,能阻止水的顺利通过也是一个道理。 基于电阻的电气特性,电阻在电路中主要有以下四个…...

git撤销还未push的的提交
怎样撤销掉上图中的提交呢 使用以下代码即可提交 git reset --soft HEAD^...

MySQL--数据库基础
数据库分类 数据库大体可以分为 关系型数据库 和 非关系型数据库 常用数据类型 数值类型: 分为整型和浮点型: 字符串类型 日期类型...

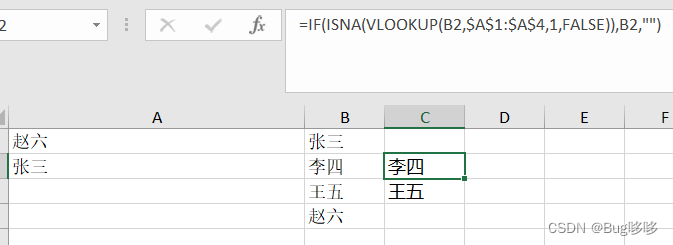
Excel相关笔记
1、找出B列中A列没有的数据并放在C列 公式:IF(ISNA(VLOOKUP(B1,$A 1 : 1: 1:A$4,1,FALSE)),B1,“”)...

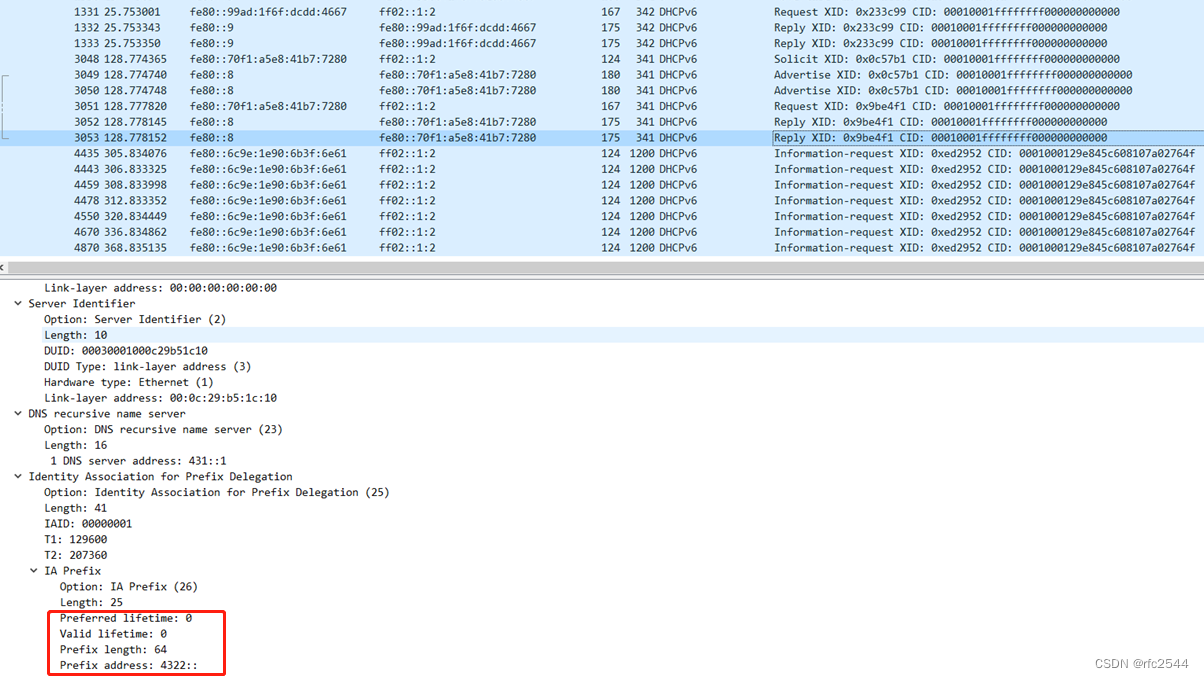
RouterOS-配置PPPoEv4v6 Server
1 接口 ether3 出接口 ether4 内网接口 2 出接口 出接口采用PPPoE拨号SLAAC获取前缀,手动配置后缀 2.1 选择出接口interface,配置PPPoE client模式 2.2 配置PPPoE client用户名和密码 2.3 从PPPoE client获取前缀地址池 2.4 给出接口选择前缀并配置…...

PhpStorm软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 PhpStorm是一款由JetBrains开发的专业PHP集成开发环境(IDE),旨在提供全面的PHP开发支持。它是基于IntelliJ IDEA平台构建的,具有强大的功能和工具,可以帮助开发人员提高…...

JavaScript设计模式(三)——单例模式、装饰器模式、适配器模式
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

LeetCode:有序数组的平方
题目 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组变…...

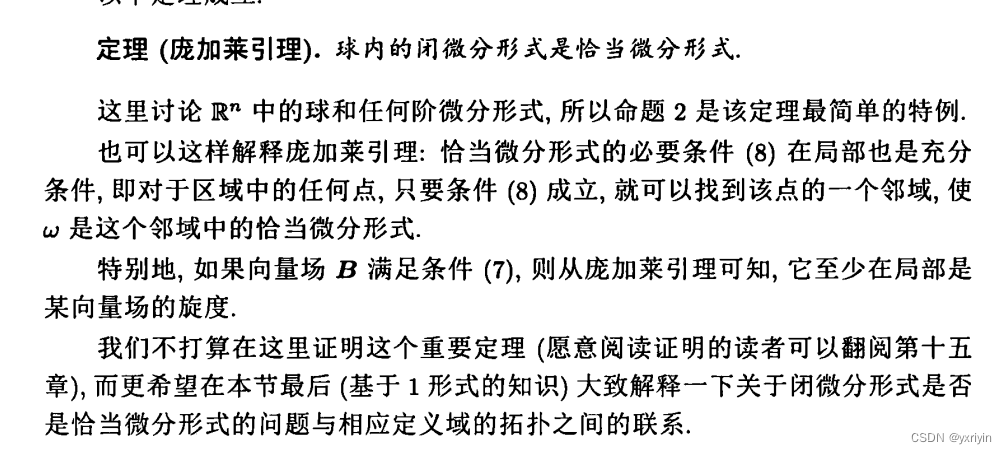
数学分析:势场
首先从散度的物理解释开始。首先,在球内的向量场的散度的积分,等于它在球边界上的流量的积分。所以根据积分中值定理,我们可以这么理解散度,它就是这个体积内的速度场的平均密度。而速度场只和源有关,所以它表示的某个…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
