备战面试每日一题
1.如何理解this?
this表示的是函数运行时自动生成的一个内部对象,只能在函数内部使用,总是指向调用它的对象。
this是在运行时进行绑定的,并不是在编写的时候绑定,它的上下文取决于函数调用时的各种条件。this的绑定和函数声明的位置没有任何关系,只取决于函数的调用方式。
2.浏览器的多进程和javaScript的单线程
一个进程是由一个或者多个线程组成的,线程是一个进程中代码的不同执行路线。一个进程的内存空间是共享的,所有的线程都能够访问这些内存。打开一个tab页,其实就是创建了一个进程,一个进程可以有多个线程,比如JS引擎线程、GUI渲染线程、HTTP请求线程、定时器触发线程、事件触发线程等。当发起一个请求的时候,其实就是创建了一个线程。当请求结束时,线程可能就会销毁。
JavaScript的单进程与它的用途有关,作为浏览器的脚本语言,javaScript主要是和用户互动,以及操作DOM。如果有两个线程同时操作DOM的话。会带来很复杂的同步问题。
3.事件循环
事件循环的异步队列有两种:一种是宏任务,一种是微任务。宏任务队列可以有多个,微任务队列只有一个。
所有的同步任务都在主线程上执行,形成“执行栈”。首先主线程会去执行所有的同步任务,等所有的同步任务执行完,会查看任务队列里面的异步任务。如果满足条件,那么就重新进入主线程开始执行,这时它就变成了同步任务。等它执行完后,下一个异步任务会进入到主线程开始执行。直到所有的任务执行结束。
第一次事件循环中,js引擎会把整个script代码当成一个宏任务执行。执行完成之后,会查看任务中是否存在微任务,如果有微任务,那么会依次从微任务的队列中将读取执行完所有的微任务。执行完微任务之后,js引擎会继续查看宏任务队列中的任务,依次执行。再执行微任务队列。如此循环。
4.hash路由和history路由
hash(#)是URL的锚点,代表网页中的一个位置,单是改变hash(#)后面的部分,只会滚动到网页响应的位置,并不会重新刷新页面。也就是说hash出现在URL中,但不会被包含在http请求中。因此改变hash不会重新加载页面。同时每一次更改#后面的部分就会在浏览器的历史记录中添加一条数据,使用浏览器的后退按钮就能返回到上一个位置。hash模式通过锚点值的改变,根据不同的值,渲染指定DOM位置的不同数据。
监听hash的改变通过==》hashchange()
histoy模式利用了h5中history interface新增的pushState()和replaceState(),提供了对浏览器记录栈修改的功能,当它们执行修改时,虽然会改变URL,但是不会立即向后端发送请求。这种情况需要后台配置支持。我们的页面时SPA,如果后台没有相应的配置,用户直接访问其中一个页面的时候就会404。在服务端增加一个覆盖所有资源的默认情况。URL如果匹配不到相应的资源,那么返回一个index.html页面。这个页面就是app依赖的页面。
5.深拷贝和浅拷贝的区别?
浅拷贝是拷贝一层。属性为对象时,那么浅拷贝是复制,两个对象会指向同一个地址。
深拷贝是递归拷贝深层次,属性为对象时,深拷贝是新开栈,两个对象指向的是不同地址。
如何实现浅拷贝
(1)Object.assign
(2)ES6的扩展运算符
(3)slice()
(4)concat()
如何实现深拷贝
(1)通过递归的方式实现
6.如何将类数组转换成数组?
Array.from()
Array.apply(null, array)
Array.prototype.concat.apply([], array)
7.如何剪裁图片(选择头像)
https://q.shanyue.tech/fe/js/231.html
8.bind 与 call/apply 的区别是什么
他们都是绑定 this 的,但是bind 返回函数,call/apply 直接执行函数
相关文章:

备战面试每日一题
1.如何理解this? this表示的是函数运行时自动生成的一个内部对象,只能在函数内部使用,总是指向调用它的对象。 this是在运行时进行绑定的,并不是在编写的时候绑定,它的上下文取决于函数调用时的各种条件。this的绑定…...

【嵌入式数据库之sqlite3】
目录 一.数据库基本概念(理解) 1.数据 2.数据库 二.常用的数据的数据库(了解) 1.大型数据库 2.中型数据库 3.小型数据库 三.基于嵌入式的数据库(了解) 四.SQLite基础(了解)…...

Android 9.0 pms中关于启动app时获取app的ActivityInfo信息相关源码分析
1.前言 在android9.0的系统rom定制化开发中,在对于app启动时,在进行系统中,通过Launcher调用pms来查询app的相关ActivityInfo的相关信息,然后调用 ams来启动activity,这篇来分析pms中获取app的ActivityInfo的相关信息的相关源码分析 2.pms中关于启动app时获取app的Activ…...

华为数通方向HCIP-DataCom H12-821题库(单选题:321-340)
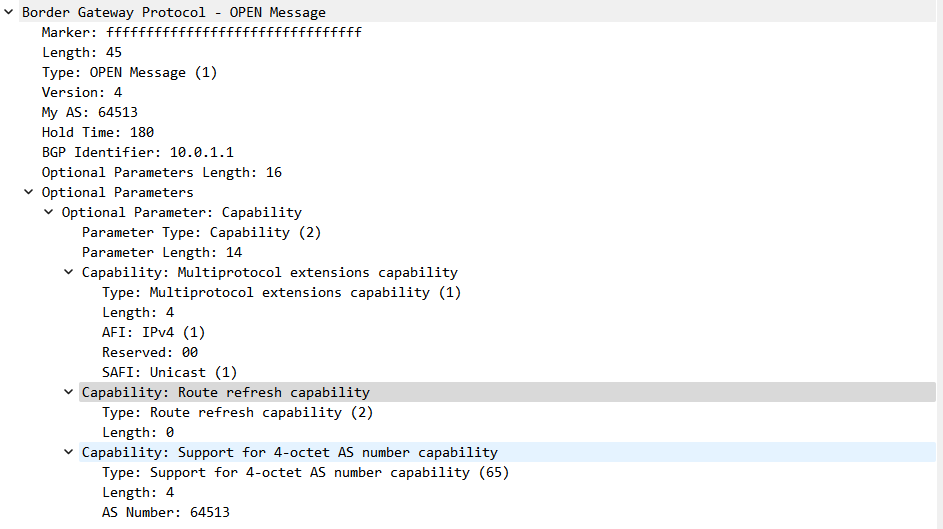
第321题 BGP的Open报文是用于建立对等体连接的,以下哪一项不属于Open报文中携带的参数信息? A、发送者的Router ID B、AS号 C、BGP版本号 D、TCP端口号 答案:D 解析:以下是BGP的Open报文: 第322题 在建立BGP对等体的过程中,OpenSent状态表明BGP等待的Open报文 并对收…...

《TCP/IP网络编程》阅读笔记--基于TCP的服务器端/客户端
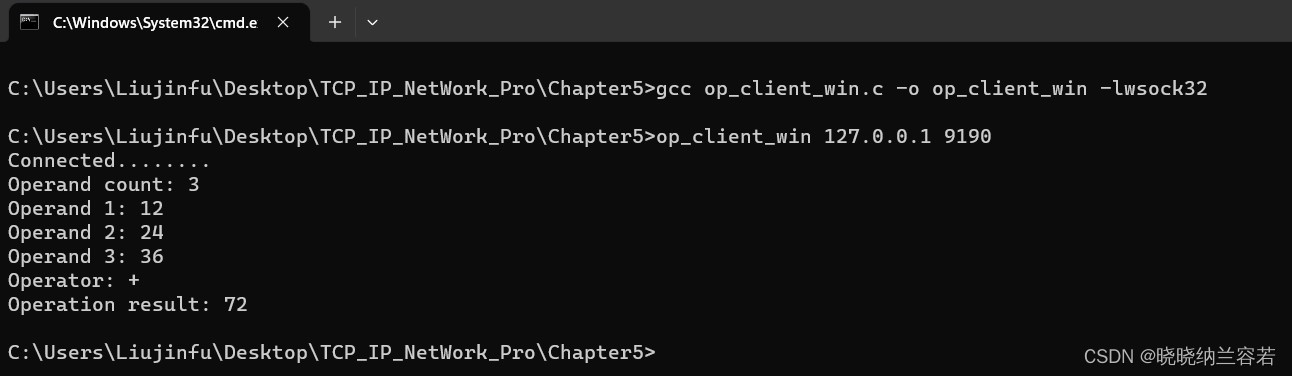
目录 1--TCP/IP协议栈 2--TCP服务器端默认函数调用顺序 3--TCP客户端的默认函数调用顺序 4--Linux实现迭代回声服务器端/客户端 5--Windows实现迭代回声服务器端/客户端 6--TCP原理 7--Windows实现计算器服务器端/客户端 1--TCP/IP协议栈 TCP/IP协议栈共分 4 层…...

【每日一题】43. 字符串相乘
43. 字符串相乘 - 力扣(LeetCode) 给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式。 注意:不能使用任何内置的 BigInteger 库或直接将输入转换为整数。 示例…...

机器学习——K最近邻算法(KNN)
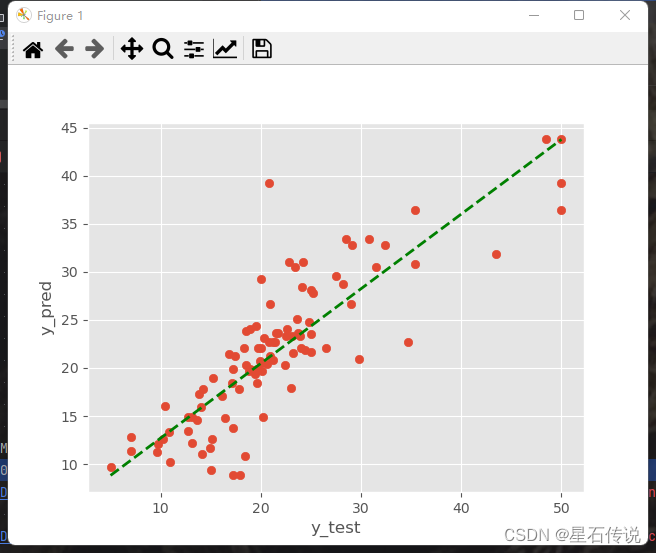
机器学习——K最近邻算法(KNN) 文章目录 前言一、原理二、距离度量方法2.1. 欧氏距离2.2. 曼哈顿距离2.3. 闵可夫斯基距离2.4. 余弦相似度2.5. 切比雪夫距离2.6. 马哈拉诺比斯距离2.7. 汉明距离 三、在MD编辑器中输入数学公式(额外࿰…...

同步FIFO的verilog实现(1)——计数法
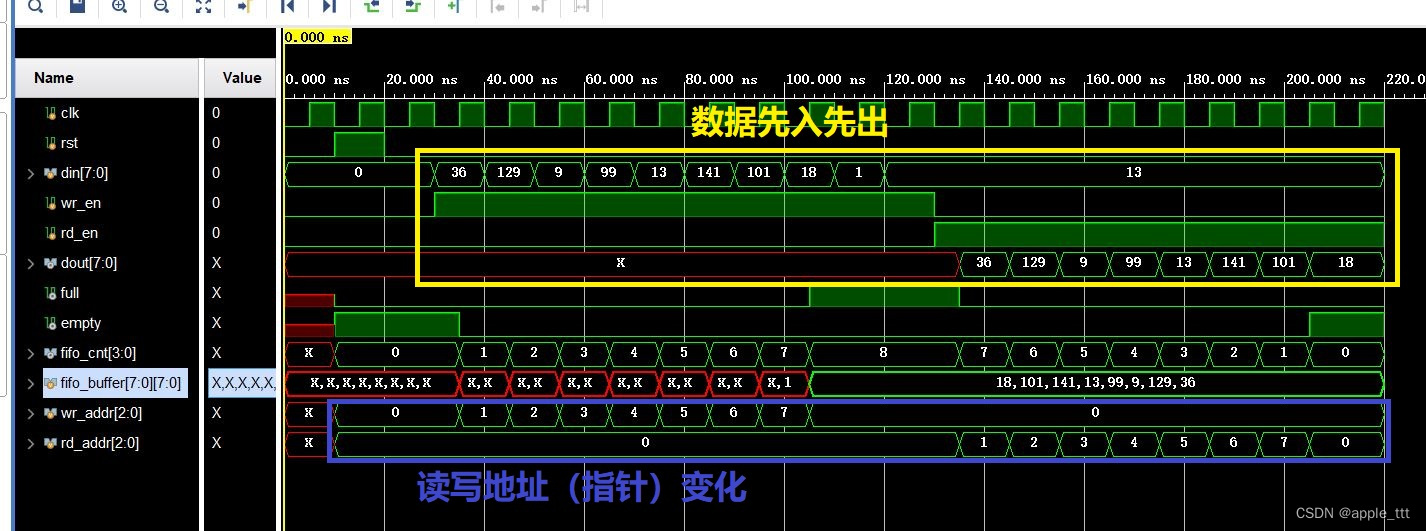
一、FIFO概述 1、FIFO的定义 FIFO是英文First-In-First-Out的缩写,是一种先入先出的数据缓冲器,与一般的存储器的区别在于没有地址线, 使用起来简单,缺点是只能顺序读写数据,其数据地址由内部读写指针自动加1完成&…...

python正则表达式笔记1
最近工作中经常用到正则表达式处理数据,慢慢发现了正则表达式的强大功能,尤其在数据处理工作中,记录下来分享给大家。 一、 正则表达式语法介绍 正则表达式(或 RE)指定了一组与之匹配的字符串;模块内的函…...

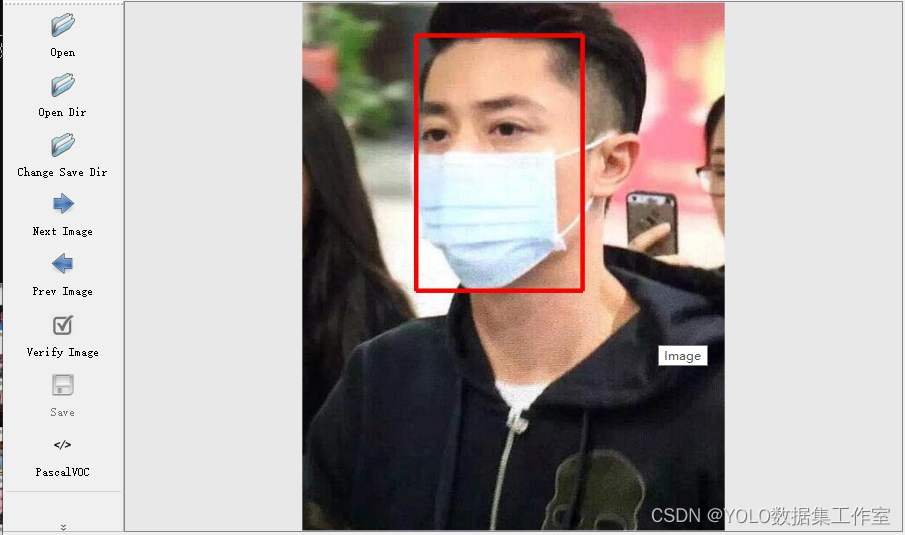
YOLO目标检测——口罩规范佩戴数据集+已标注xml和txt格式标签下载分享
实际项目应用:目标检测口罩佩戴检测数据集的应用场景涵盖了公共场所监控、疫情防控管理、安全管理与控制以及人员统计和分析等领域。这些应用场景可以帮助相关部门和机构更好地管理口罩佩戴情况,提高公共卫生和安全水平,保障人们的健康和安全…...

Android 13 - Media框架(9)- NuPlayer::Decoder
这一节我们将了解 NuPlayer::Decoder,学习如何将 MediaCodec wrap 成一个强大的 Decoder。这一节会提前讲到 MediaCodec 相关的内容,如果看不大懂可以先跳过此篇。原先觉得 Decoder 部分简单,越读越发现自己的无知,Android 源码真…...

23.09.5 《CLR via C#》 笔记5
第六章 类型和成员基础 类型可以定义0或多个以下成员:常量、字段、实例构造器、类型构造器、方法、操作符重载、转换操作符、属性、事件、类型类型的可见性分为public和internal(默认)C#中,成员的可访问性分为private、protected、internal、protected …...

laravel部署api项目遇到问题总结
laravel线上部署问题 一、Ubuntu远程Mysql 61“Connection refused”二、Ubuntu更新php8三、线上部署Permission denied3.1、部署完之后访问域名出现报错:3.2、The /bootstrap/cache directory must be present and writable. 四、图片访问404五、git部署线上文件 一…...

lintcode 1646 · 合法组合【字符串DFS, vip 中等 好题】
题目 https://www.lintcode.com/problem/1646 给一个单词s,和一个字符串集合str。这个单词每次去掉一个字母,直到剩下最后一个字母。求验证是否存在一种删除的顺序,这个顺序下所有的单词都在str中。例如单词是’abc’,字符串集合是{‘a’,’…...

【多线程】线程安全 问题
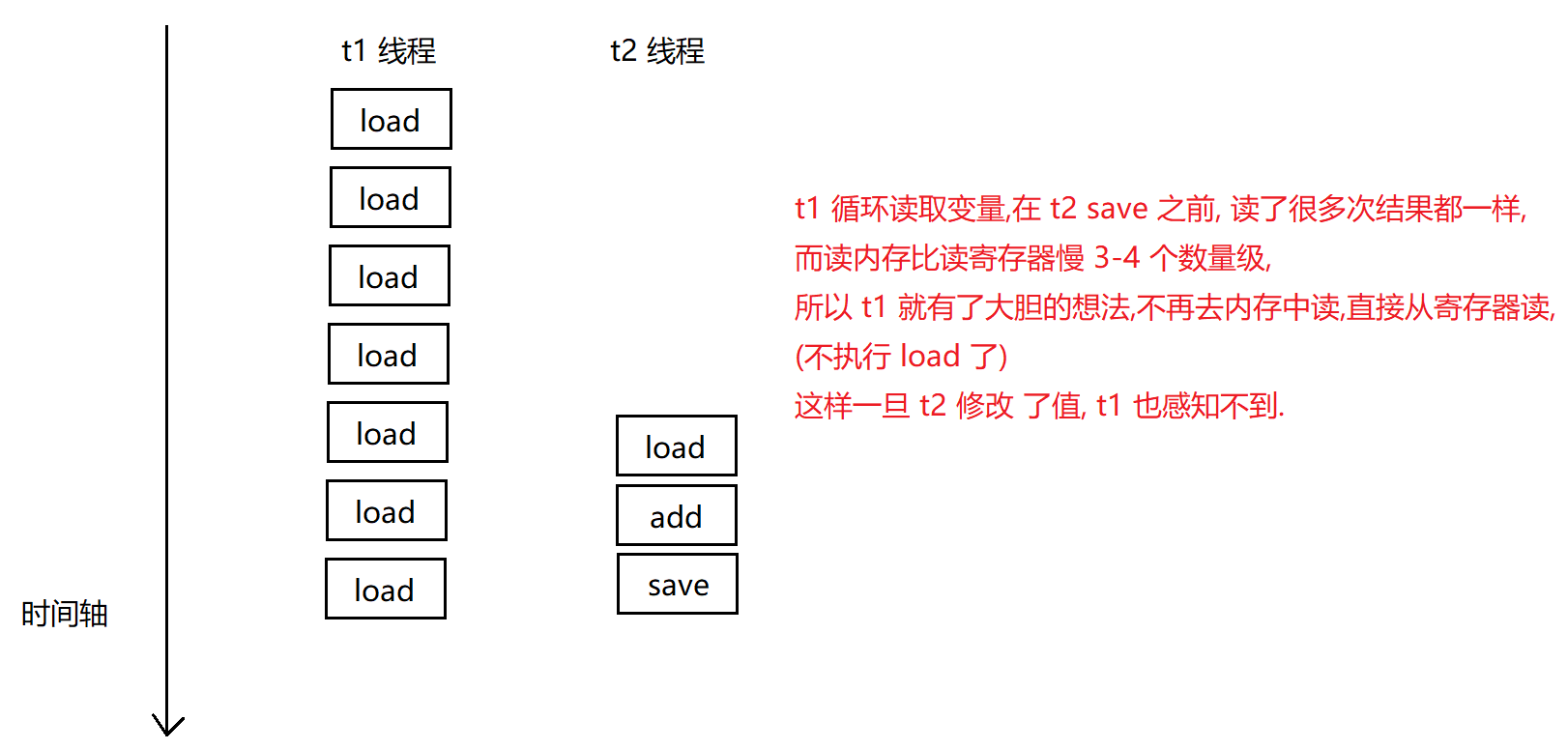
线程安全 问题 一. 线程不安全的典型例子二. 线程安全的概念三. 线程不安全的原因1. 线程调度的抢占式执行2. 修改共享数据3. 原子性4. 内存可见性5. 指令重排序 一. 线程不安全的典型例子 class ThreadDemo {static class Counter {public int count 0;void increase() {cou…...

【用unity实现100个游戏之11】复刻经典消消乐游戏
文章目录 前言开始项目开始一、方块网格生成二、方块交换三、添加交换的动画效果四、水平消除检测五、垂直消除检测六、完善删除功能七、效果优化(移动方块后再进行消除检测)八、方块下落十、方块填充十一、后续 源码参考完结 前言 欢迎来到经典消消乐游…...

若依cloud 修改包名等
一、项目的项目名。 先改pom 然后在重命名文件 1、 修改主pom.xml <artifactId>ruoyi-api</artifactId> 缓存 <artifactId>zxf-api</artifactId> <groupId>com.ruoyi</groupId> <groupId>com.zhixiaofeng</groupId> 2、…...

健康系统练习
健康系统 项目建构: 前后端分离,前端vue3,后端Java,springboot做跨域处理,前端将在vscode中 的tomcat下部署,后端将在ideal中集成的tomcat中部署 创建项目工程在ideal中直接选用springi…创建,…...

网络协议从入门到底层原理学习(一)—— 简介及基本概念
文章目录 网络协议从入门到底层原理学习(一)—— 简介及基本概念一、简介1、网络协议的定义2、网络协议组成要素3、广泛的网络协议类型网络通信协议网络安全协议网络管理协议 4、网络协议模型对比图 二、基本概念1、网络互连模型2、计算机之间的通信基础…...

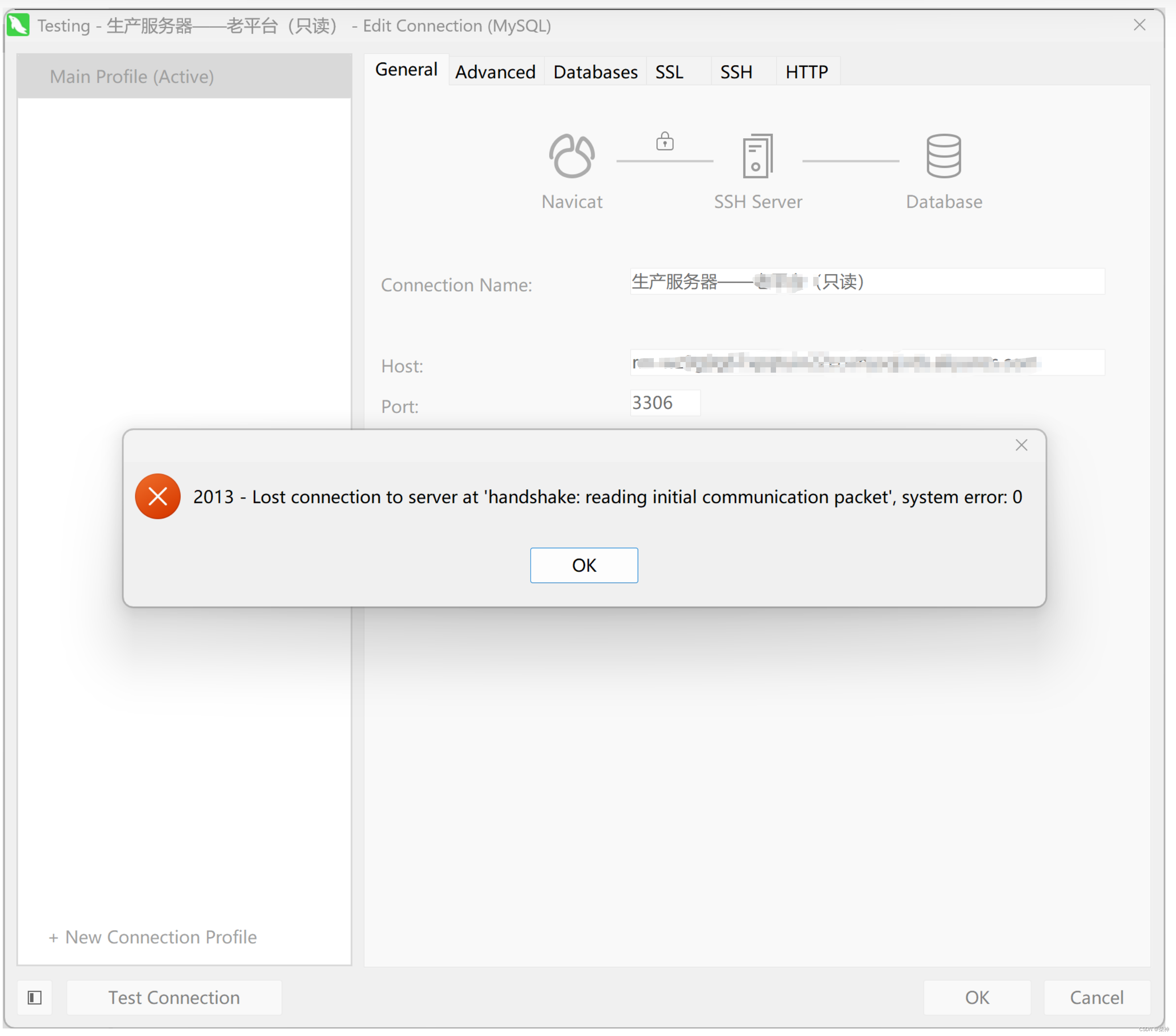
centos密码过期导致navicat无法通过SSH登录阿里云RDS问题
具体错误提示:2013 - Lost connection to server at "hand hake: reading initial communication packet, system error: 0 解决办法:更新SSH服务器密码...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
