知识大杂烩(uniapp)
首先声明:不敢保证都管用,这是我自己实践得来的。
box-shadow:
这段 CSS 样式代码用于创建一个阴影效果,它是通过 `box-shadow` 属性来实现的。让我解释一下这段代码的含义:
- `box-shadow`: 这是 CSS 的属性,用于添加阴影效果到一个元素上。
- `0`: 这是阴影的水平偏移量,表示阴影水平方向上不偏移(即阴影在元素的下方)。
- `14rpx`: 这是阴影的垂直偏移量,表示阴影垂直方向上偏移了 14 个 rpx 单位。rpx 是一种相对长度单位,常用于适配不同屏幕分辨率的移动应用开发。
- `18rpx`: 这是阴影的模糊半径,表示阴影的边缘会模糊化,模糊半径为 18 个 rpx 单位。
- `rgba(0, 0, 0, 0.1)`: 这是阴影的颜色和透明度。`rgba` 表示颜色由红、绿、蓝三个通道组成,每个通道的取值范围是 0 到 255,而最后一个参数表示透明度,取值范围是 0(完全透明)到 1(完全不透明)。在这里,阴影的颜色是黑色(红、绿、蓝都为 0),透明度为 0.1,即略带半透明的黑色阴影。
所以,这段代码的效果是在元素的下方(水平不偏移,垂直下移 14rpx),添加了一个半透明的黑色阴影,阴影的边缘有轻微的模糊效果。您可以根据需要调整偏移量、模糊半径和颜色来定制阴影效果。
box-shadow: 0 14rpx 18rpx rgba(0, 0, 0, 0.1);rpx适用于小程序,px适用于pc端
uniapp的搜索功能:
链接:http://t.csdn.cn/wdUPg
utc时间转换成为本地时间uniapp版
链接:http://t.csdn.cn/XZryS
uniapp登录(微信小程序目前还能用的版本)
view部分
<button class="checkboxstr" @click="wxlogin" open-type="chooseAvatar" @chooseavatar="wxlogin"><image style="width: 50rpx;height: 50rpx;margin-top: 10rpx;" src="https://pic.imgdb.cn/item/64f71ef9661c6c8e54b5cc40.png" mode=""></image><text style="margin-top: -10rpx;justify-content: center;display: flex;">微信授权登录</text> </button>script部分
// 登录wxlogin() {// console.log(e.detail.avatarUrl,'image');// if(e.detail.avatarUrl!=''){// this.sg = true// this.avatar=e.detail.avatarUrl// uni.setStorageSync("uming",e.detail.avatarUrl)// }// let that = this;this.tanchu_sheng=false;//先获取用户的信息uni.getUserInfo({desc: '登录的数据',success(ures) {console.log(ures, '返回的用户信息');//这个地方的用户信息无论登录成功失败都可以拿到,只是拿到用户的信息//在成功的回调中去使用微信登录uni.login({provider: 'weixin', //使用微信登录success(lres) {console.log(lres, '获取到的code--------1');//我们要根据上面获取的code码去作为请求参数发送给后端let params = {code: lres.code};console.log(lres.code,'查看code--------2');// 1uni.request({url: '登录接口',//这里用自己的地址获取method: 'POST',data: {code: lres.code},success: (res) => {console.log(res,'测试是否成功?');//获得token完成登录uni.setStorageSync('token', res.data.data.token)uni.setStorageSync('id', res.data.data.id)console.log(res,'登录测试');// 提示uni.showToast({title: `登陆成功`,icon: 'none',duration: 2000,success: () => {// console.log('轻提示显示成功');},fail: (error) => {// console.error('轻提示显示失败', error);}});}});// 2}});}});},uniapp通过url跳转传参
在 PageA 中触发跳转,同时将参数附加到目标页面的 URL 中。
<template><view><!-- 触发跳转到 PageB --><button @click="goToPageB">跳转到 PageB</button></view>
</template><script>
export default {methods: {goToPageB() {// 使用 uni.navigateTo 方法跳转到 PageB,并传递参数uni.navigateTo({url: `/pages/PageB?param1=value1¶m2=value2`,});},},
};
</script>
在 PageB 中获取 URL 参数并处理数据。
<template><view><!-- 在 PageB 中显示参数 --><text>参数1:{{ param1 }}</text><text>参数2:{{ param2 }}</text></view>
</template><script>
export default {data() {return {param1: '',param2: '',};},onLoad(options) {// 在页面加载时获取 URL 参数this.param1 = options.param1 || '';this.param2 = options.param2 || '';},
};
</script>
3元表达式
下方是我写的一个小案例
{{shuju_dangan.nickname == null ? '暂无数据' : shuju_dangan.nickname == undefined ? '暂无数据' : shuju_dangan.nickname}}
- 如果
shuju_dangan.nickname的值为null,则显示'暂无数据'。- 否则,如果
shuju_dangan.nickname的值为undefined,同样显示'暂无数据'。- 如果
shuju_dangan.nickname的值既不是null也不是undefined,则显示shuju_dangan.nickname的值。
下方是一个进行简咯日期判断的三元表达式
{{item.end_time <= '2023-08-30' ? '数值1' : '数值2'}}uniapp图片上传
view部分
<view class=""><view class="" style="padding: 30rpx;font-size: 30rpx;">上传图片</view><view class="" style="margin-left: 2.5%;display: flex;"><!-- 图片上传 --><image :src="shujus" style="width:200rpx ;height: 200rpx;" mode=""></image><u-upload :fileList="fileList1" width="200rpx" height="200rpx" @afterRead="afterRead" @delete="deletePic" name="1" multiple:maxCount="10"></u-upload></view></view>script部分
fileList1: [],imageUrl: '', // 用于展示选择的图片shujus:'', // 图片上传// 删除图片deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)},// 新增图片async afterRead(event) {// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file[0].url)uni.uploadFile({url: '接口', // 仅为示例,非真实的接口地址filePath: event.file[0].url,name: 'file',formData: {user: 'test'},success: (res) => {console.log(res.data);this.uploadImg = JSON.parse(res.data)console.log(this.uploadImg.url,123123);this.shujus = this.uploadImg.url;uni.showToast({title: `图片上传成功`,icon: 'none',duration: 2000,success: () => {},fail: (error) => {}})setTimeout(() => {resolve(res)}, 1000)}});return// let fileListLen = this[`fileList${event.name}`].length// lists.map((item) => {// this[`fileList${event.name}`].push({// ...item,// status: 'uploading',// message: '上传中'// })// })// for (let i = 0; i < lists.length; i++) {// const result = await this.uploadFilePromise(lists[i].url)// let item = this[`fileList${event.name}`][fileListLen]// this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {// status: 'success',// message: '',// url: result// }))// fileListLen++// }},uploadFilePromise(url) {console.log(url,'123123123');return// return new Promise((resolve, reject) => {// let a =// })},setTimeout
setTimeout(function() {// 这里放置您希望在延迟之后执行的代码
}, 10); // 10 毫秒的延迟
setTimeout 函数用于创建一个定时器,该定时器将在 10 毫秒后执行函数内的代码块。
background: linear-gradient();
background: linear-gradient(to bottom, #FFFFFF, #EDFEF6);这段 CSS 代码用于创建一个线性渐变背景,从顶部到底部,由白色渐变到 #EDFEF6 这个颜色。让我解释一下这个代码的含义:
background:这是 CSS 属性,用于设置元素的背景样式。
linear-gradient:这是背景属性的值,表示要创建一个线性渐变背景。
to bottom:这是线性渐变的方向,表示颜色从上到下渐变。您还可以使用其他方向,例如to top(从下到上)、to left(从右到左)等。
#FFFFFF和#EDFEF6:这是渐变的起始颜色和结束颜色。在这个例子中,渐变从白色 (#FFFFFF) 开始,到#EDFEF6结束。这段代码的效果是将元素的背景设置为一个从顶部到底部的渐变,颜色逐渐从白色变为 #EDFEF6,这可以用来创建视觉上的渐变效果,使元素的背景看起来更丰富和吸引人。您可以根据需要调整颜色和渐变方向来满足您的设计要求。
split剪切自己想要的数据
下方只是一个简单的示例,在确保自己拿到数据的情况下循环数据中的某个自己想要修改的字段进行修改,切的时候可以是空格 逗号 也可以是某个字母
for (let i = 0; i < res.data.data.length; i++) {
res.data.data[i].end_time = res.data.data[i].end_time.split(' ')[0]
}uniapp input
这样可以打印到自己的数值
<input type="text" v-model="inputValue" class="" style="width: 70%;margin-top: 40rpx;" @input="name" placeholder="请输入">inputValue: '',name(s) {console.log(s.detail.value);},uniapp选项卡功能
使用uview组件来进行演示:uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)![]() https://www.uviewui.com/
https://www.uviewui.com/
<template><view><u-tabs:list="list4":activeIndex="activeIndex"@change="tabChange"lineWidth="30"lineColor="#f56c6c":activeStyle="{color: '#303133',fontWeight: 'bold',transform: 'scale(1.05)'}":inactiveStyle="{color: '#606266',transform: 'scale(1)'}"itemStyle="height: 60px;background-color:#ffffff;width:30%"></u-tabs></view>
</template><script>
export default {data() {return {list4: [{ label: '选项卡1', value: 'tab1' },{ label: '选项卡2', value: 'tab2' },{ label: '选项卡3', value: 'tab3' },],activeIndex: 0, // 当前激活的选项卡索引};},methods: {tabChange(index) {// 当选项卡切换时触发该方法,更新激活的选项卡索引this.activeIndex = index;},},
};
</script>
具体怎么使用还要看使用者
uniapp轻提示
uni.showToast({title: `图片上传成功`,icon: 'none',duration: 2000,success: () => {},fail: (error) => {}})
uni.showToast是 UniApp 中用于显示轻量级提示消息的方法。title属性用于设置提示消息的内容,这里设置为'图片上传成功'。icon属性用于设置提示消息的图标,这里设置为'none'表示不显示图标,如果需要显示图标,可以设置为'success'、'loading'等。duration属性用于设置提示消息的显示时间(以毫秒为单位),这里设置为2000表示消息将在 2 秒后自动消失。success和fail属性是回调函数,在成功或失败时执行相应的操作。在这个示例中,它们为空函数,没有特定的操作。这段代码的目的是在图片上传成功后,显示一个包含
'图片上传成功'文字的提示消息,该消息不包含图标,并在 2 秒后自动消失。
uniapp从当前页面切换到指定标签页
不带有返回标记的标签
uni.switchTab({url:'/pages/页面/页面',success: (res) => {let page = getCurrentPages().pop();if (page == undefined || page == null) return;page.onLoad();}})
uni.switchTab是 UniApp 中用于切换标签页的方法。url属性用于指定要切换到的标签页的页面路径,这里设置为'/pages/ji_fen_shang_cheng/ji_fen_shang_cheng',表示要切换到名为'ji_fen_shang_cheng'的标签页。success属性是一个回调函数,当切换成功时执行。在这个示例中,它的操作是重新加载当前页面,以确保在返回到当前页面时数据得到更新。
非常感谢观看
相关文章:
知识大杂烩(uniapp)
首先声明:不敢保证都管用,这是我自己实践得来的。 box-shadow: 这段 CSS 样式代码用于创建一个阴影效果,它是通过 box-shadow 属性来实现的。让我解释一下这段代码的含义: - box-shadow: 这是 CSS 的属性,用于添加阴影…...

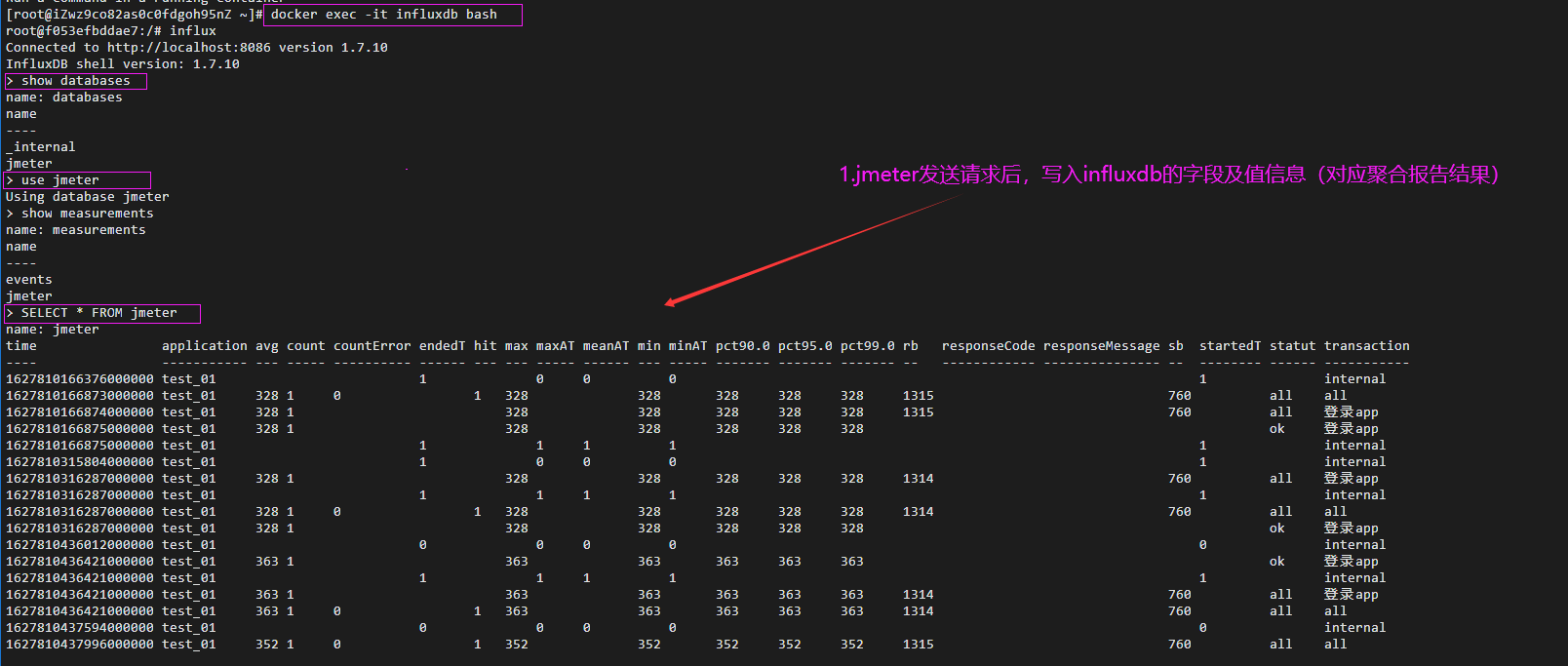
Jmeter压测监控体系搭建Docker+Influxdb+Grafana
章节目录: 一、背景介绍1.1 概述1.2 拓扑图 二、云服务器设置三、Docker3.1 概述3.2 搭建流程3.3 安装验证3.4 配置docker镜像加速3.5 取消sudo运行(可选操作) 四、InfluxDB4.1 镜像拉取4.2 运行数据库4.3 创建存储 jmeter 数据的库 五、Grafana5.1 镜像拉取5.2 关联…...

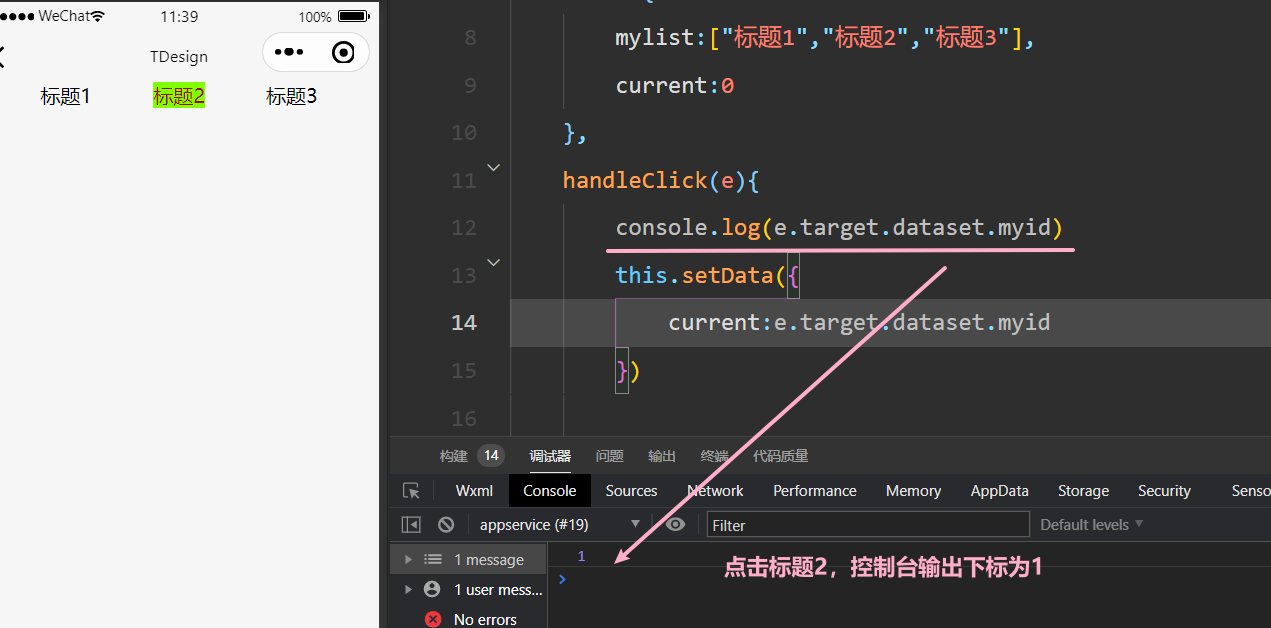
TDesign 点击高亮显示=》点击切换class类名
1. wx:for遍历数组 2. 在一行显示 2. 点击高亮...

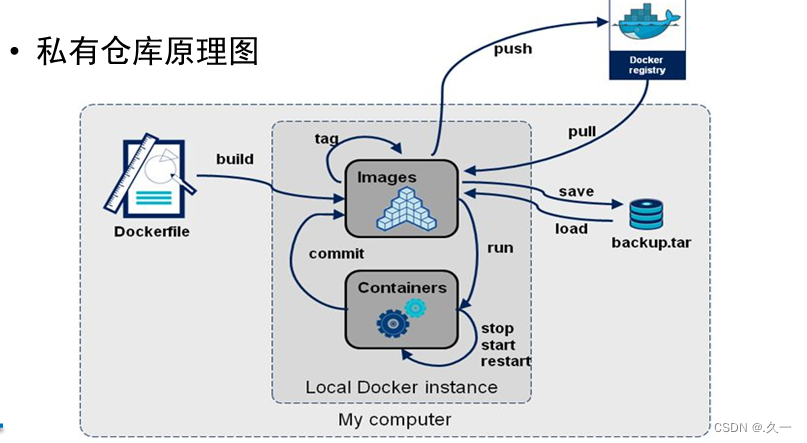
容器编排学习(二)镜像制作和私有仓库介绍
一 Dockerfile 1 概述 commit的局限 很容易制作简单的镜像,但碰到复杂的情况就十分不方便例如碰到下面的情况需要设置默认的启动命令需要设置环境变量需要指定镜像开放某些特定的端口 Dockerfile就是解决这些问题的方法 Dockerfile是一种更强大的镜像制作方式…...

tcp记录
网络传输:大小端 Qt网络编程实现TCP通信 TCP/IP通讯与socket编程 Qt一步步搭建TcpServer1——封装QTcpServer,QTcpSocket qtcpserver官方文档 Python address already in use 服务器端的端口号和客户端的端口号没有关系 一般服务器是需要BIND指定端口号…...

IDEA中使用Java连接MySQL数据库的配置和使用方法
文章目录 IDE和必要配置数据库连接代码 IDE和必要配置 IDE:IntelliJ IDEA 2023.1 必要配置: 1、安装好JDK,并且配置环境变量 2、导入MYSQL数据库所需的驱动 如果没有导入,可以参考这篇文章IDEA中的MySQL数据库所需驱动包的下载和…...

android——服务JobService
JobService是Android L时候官方新增的组件,适用于需要特定条件才执行后台任务的场景。由系统统一管理和调度,在特定场景下使用JobService更加灵活和省心,相当于是Service的加强或者优化。 JobService是JobScheduler的回调,是安排的…...

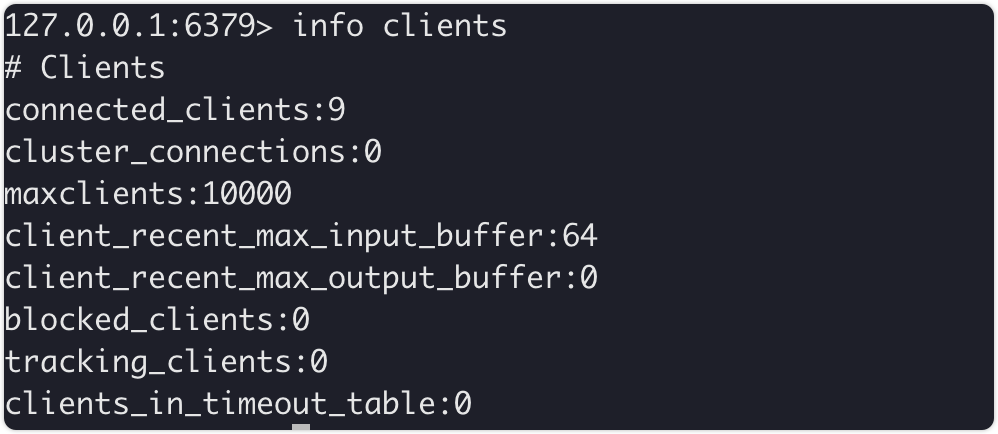
一文讲清楚redis的线程池jedis
背景 在shigen实习的时候,遇到了日志系统的性能优化问题,当时的优化点就是:使用redis的线程池,实现并发状态下的性能优化。但是找了很多的技术方案,发现redis的线程池配置起来比较麻烦。正巧,这个周末shig…...

备战面试每日一题
1.如何理解this? this表示的是函数运行时自动生成的一个内部对象,只能在函数内部使用,总是指向调用它的对象。 this是在运行时进行绑定的,并不是在编写的时候绑定,它的上下文取决于函数调用时的各种条件。this的绑定…...

【嵌入式数据库之sqlite3】
目录 一.数据库基本概念(理解) 1.数据 2.数据库 二.常用的数据的数据库(了解) 1.大型数据库 2.中型数据库 3.小型数据库 三.基于嵌入式的数据库(了解) 四.SQLite基础(了解)…...

Android 9.0 pms中关于启动app时获取app的ActivityInfo信息相关源码分析
1.前言 在android9.0的系统rom定制化开发中,在对于app启动时,在进行系统中,通过Launcher调用pms来查询app的相关ActivityInfo的相关信息,然后调用 ams来启动activity,这篇来分析pms中获取app的ActivityInfo的相关信息的相关源码分析 2.pms中关于启动app时获取app的Activ…...

华为数通方向HCIP-DataCom H12-821题库(单选题:321-340)
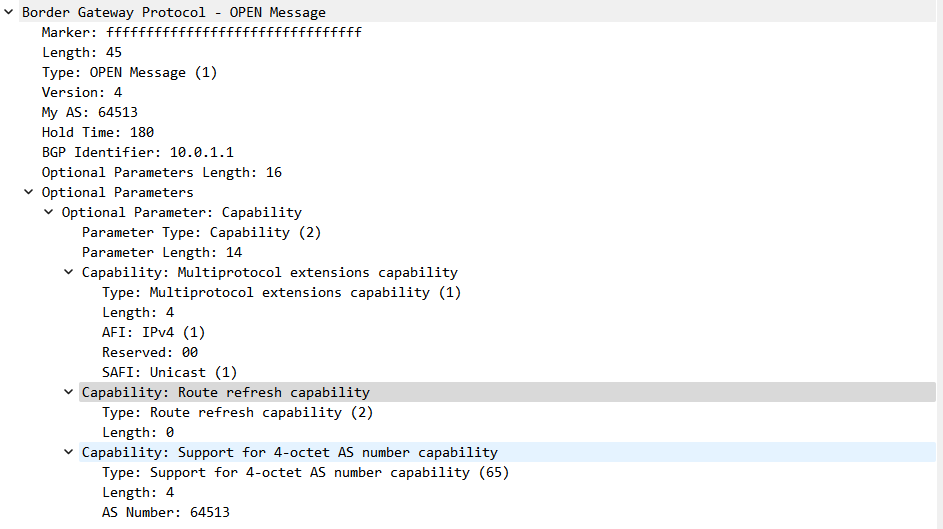
第321题 BGP的Open报文是用于建立对等体连接的,以下哪一项不属于Open报文中携带的参数信息? A、发送者的Router ID B、AS号 C、BGP版本号 D、TCP端口号 答案:D 解析:以下是BGP的Open报文: 第322题 在建立BGP对等体的过程中,OpenSent状态表明BGP等待的Open报文 并对收…...

《TCP/IP网络编程》阅读笔记--基于TCP的服务器端/客户端
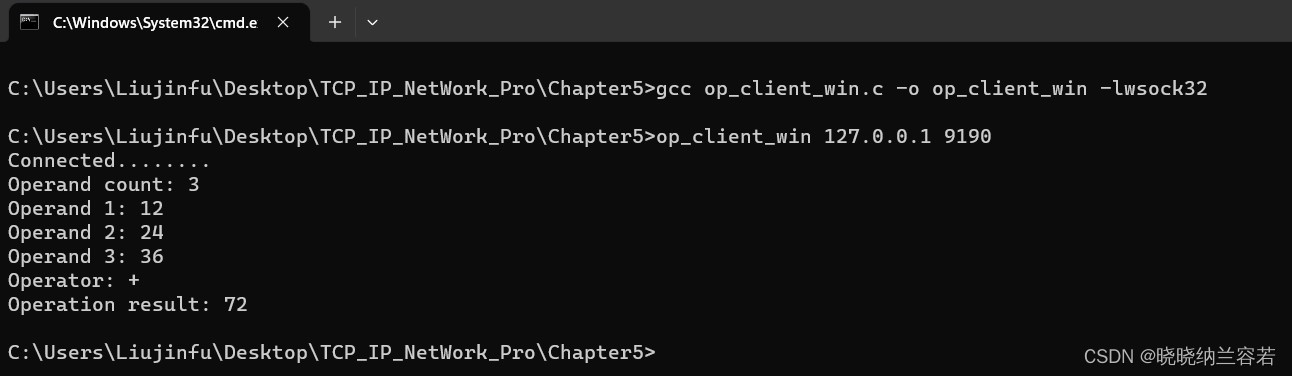
目录 1--TCP/IP协议栈 2--TCP服务器端默认函数调用顺序 3--TCP客户端的默认函数调用顺序 4--Linux实现迭代回声服务器端/客户端 5--Windows实现迭代回声服务器端/客户端 6--TCP原理 7--Windows实现计算器服务器端/客户端 1--TCP/IP协议栈 TCP/IP协议栈共分 4 层…...

【每日一题】43. 字符串相乘
43. 字符串相乘 - 力扣(LeetCode) 给定两个以字符串形式表示的非负整数 num1 和 num2,返回 num1 和 num2 的乘积,它们的乘积也表示为字符串形式。 注意:不能使用任何内置的 BigInteger 库或直接将输入转换为整数。 示例…...

机器学习——K最近邻算法(KNN)
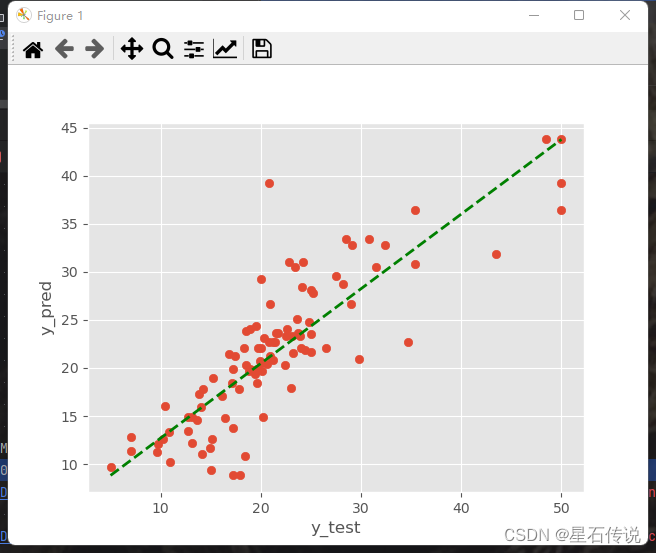
机器学习——K最近邻算法(KNN) 文章目录 前言一、原理二、距离度量方法2.1. 欧氏距离2.2. 曼哈顿距离2.3. 闵可夫斯基距离2.4. 余弦相似度2.5. 切比雪夫距离2.6. 马哈拉诺比斯距离2.7. 汉明距离 三、在MD编辑器中输入数学公式(额外࿰…...

同步FIFO的verilog实现(1)——计数法
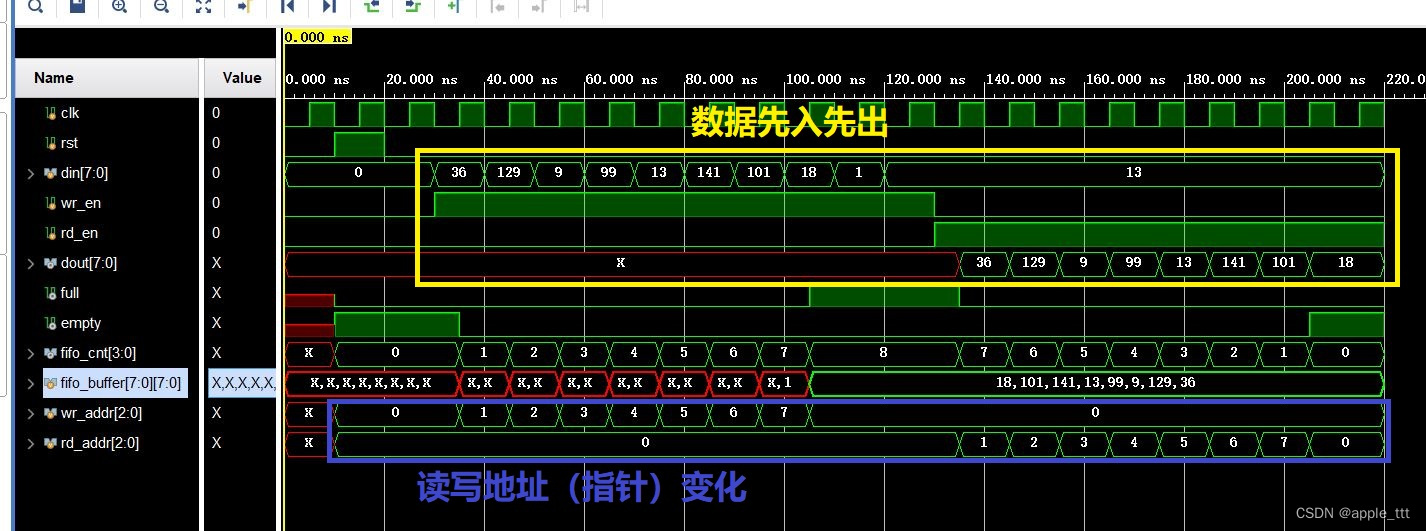
一、FIFO概述 1、FIFO的定义 FIFO是英文First-In-First-Out的缩写,是一种先入先出的数据缓冲器,与一般的存储器的区别在于没有地址线, 使用起来简单,缺点是只能顺序读写数据,其数据地址由内部读写指针自动加1完成&…...

python正则表达式笔记1
最近工作中经常用到正则表达式处理数据,慢慢发现了正则表达式的强大功能,尤其在数据处理工作中,记录下来分享给大家。 一、 正则表达式语法介绍 正则表达式(或 RE)指定了一组与之匹配的字符串;模块内的函…...

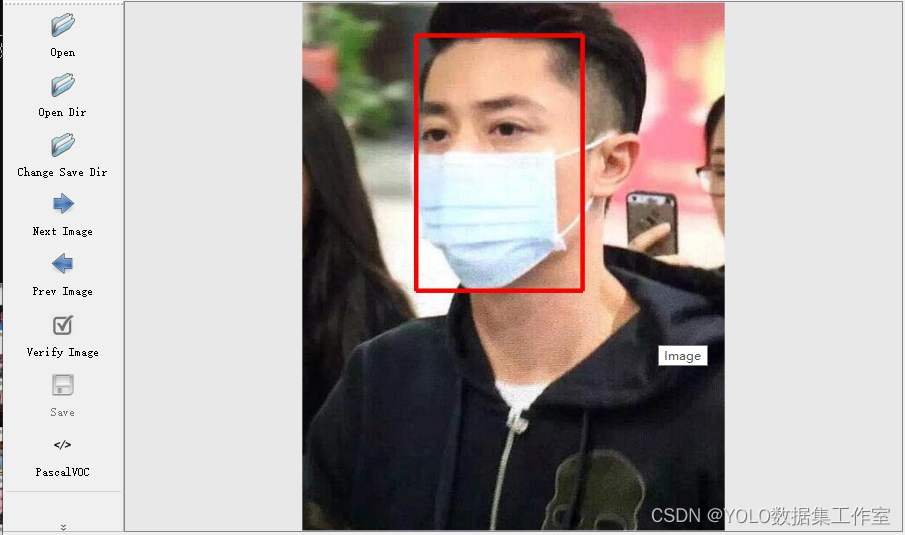
YOLO目标检测——口罩规范佩戴数据集+已标注xml和txt格式标签下载分享
实际项目应用:目标检测口罩佩戴检测数据集的应用场景涵盖了公共场所监控、疫情防控管理、安全管理与控制以及人员统计和分析等领域。这些应用场景可以帮助相关部门和机构更好地管理口罩佩戴情况,提高公共卫生和安全水平,保障人们的健康和安全…...

Android 13 - Media框架(9)- NuPlayer::Decoder
这一节我们将了解 NuPlayer::Decoder,学习如何将 MediaCodec wrap 成一个强大的 Decoder。这一节会提前讲到 MediaCodec 相关的内容,如果看不大懂可以先跳过此篇。原先觉得 Decoder 部分简单,越读越发现自己的无知,Android 源码真…...

23.09.5 《CLR via C#》 笔记5
第六章 类型和成员基础 类型可以定义0或多个以下成员:常量、字段、实例构造器、类型构造器、方法、操作符重载、转换操作符、属性、事件、类型类型的可见性分为public和internal(默认)C#中,成员的可访问性分为private、protected、internal、protected …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
