【HTML5高级第二篇】WebWorker多线程、EventSource事件推送、History历史操作
文章目录
- 一、多线程
- 1.1 概述
- 1.2 体会多线程
- 1.3 多线程中数据传递和接收
- 二、事件推送
- 2.1 概述
- 2.2 onmessage 事件
- 三、history
一、多线程
1.1 概述
前端JS默认按照单线程去执行,一段时间内只能执行一件事情。举个栗子:比方说古代攻城游戏,带来十万大军,先让1000人去当炮灰(攻城),其他人就在后面看着等着,然后炮灰燃尽(这1000人攻城失败),然后第二批敢死队继续攻城,其他人还是等着…依次类推,最后十万大军败阵下来。
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
这样的话就会造成一个问题,如果将一个比较复杂的js放到html前面去加载,这个js需要大量的时间进行运算,那么就会造成页面的阻塞。这样用户体验会特别不好。
html代码:
<script src="factorial.js"></script>
<body><button>click me</button>
</body>
factorial.js代码:
function feiBo(n){if(n === 1 || n === 2)return 1;return feiBo(n-1) + feiBo(n-2);
}console.log(feiBo(50))
为了解决这个问题,HTML5中新增了 Worker 函数,来开启额外的线程。这样就相当于多线程操作,在同一个时间内可以执行多个任务。
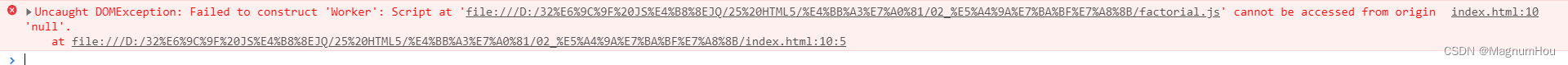
<script>new Worker("factorial.js");
</script>
<body><button>click me</button>
</body>
报错:

这时 Worker 函数需要开启服务才可以正常使用,开启服务的命令:node server
找到 server.js 所在目录,运行开启服务的命令即可
1.2 体会多线程
html中嵌入的js代码:
new Worker("out.js");setTimeout(function(){alert("打扰一下...3秒到了...请付费体验....")
},3000)
out.js代码:
var count = 1;
setInterval(function(){console.log(count++);
},1000)
1.3 多线程中数据传递和接收
js 文件通过script[src]引入 js中this指向window

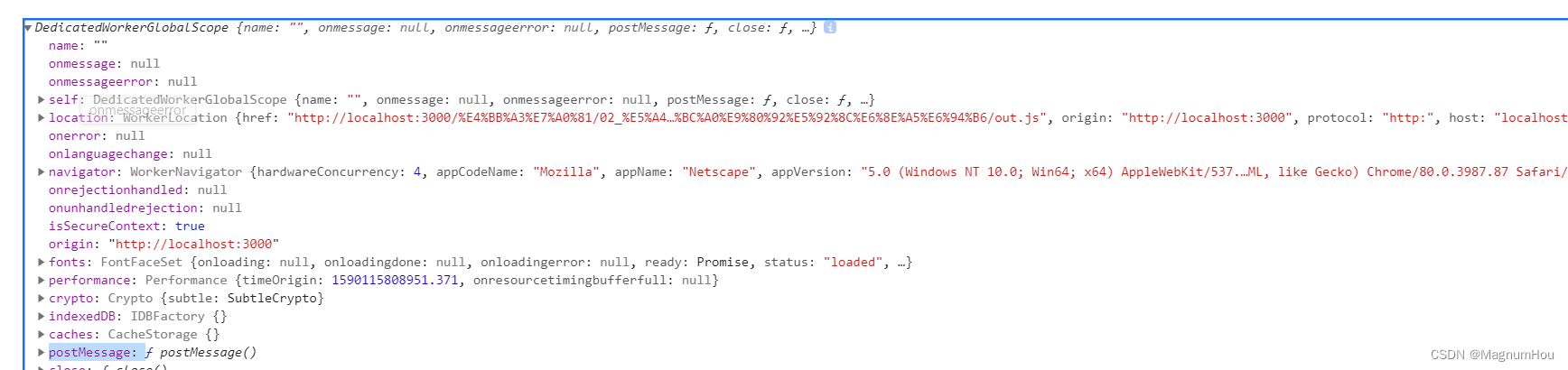
但是我们通过 Worker 函数开启的额外线程中的 js ,this不再指向 window。this指向开辟的额外线程的全局对象

上面额外线程的全局对象中,有一个方法 postMessage ,可以在当前线程内向主线程发送数据
额外线程代码:
function feiBo(n){if(n === 1 || n === 2)return 1;return feiBo(n-1) + feiBo(n-2);
}console.log("开始计算...");
postMessage(feiBo(40));//向主线程发送数据
console.log("计算完成....")
主线程:
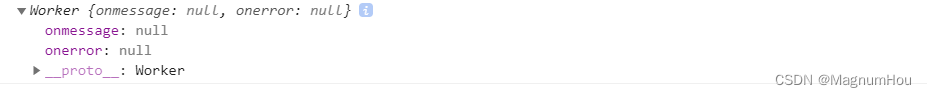
var wk = new Worker("out.js");
console.log(wk);//打印额外线程对象

发现有和额外线程全局对象两个相同的事件,onmessage onerror
//onmessage 事件 用于接收数据
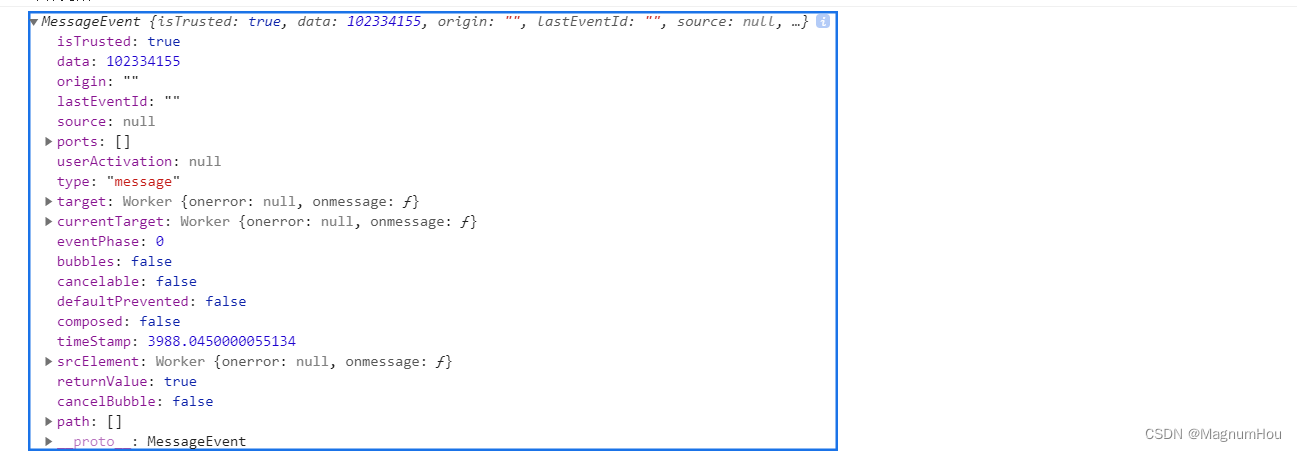
wk.onmessage = function(e){console.log(e);
}

事件对象中有一个data属性,存储额外线程传递过来的数据:
二、事件推送
2.1 概述
一般情况下,前端向服务器发送请求,服务器接收到请求,响应数据给前端,在浏览器对这些数据进行渲染,然后链接断开(无状态链接)。这时,服务端想要主动给前端返回数据,这是不可能的。所以,在HTML5中,新增加一个 EventSource 构造函数,用于从后台数据,参数是访问路径,这个路径和接口一样,是前后端一起研究讨论出来的。
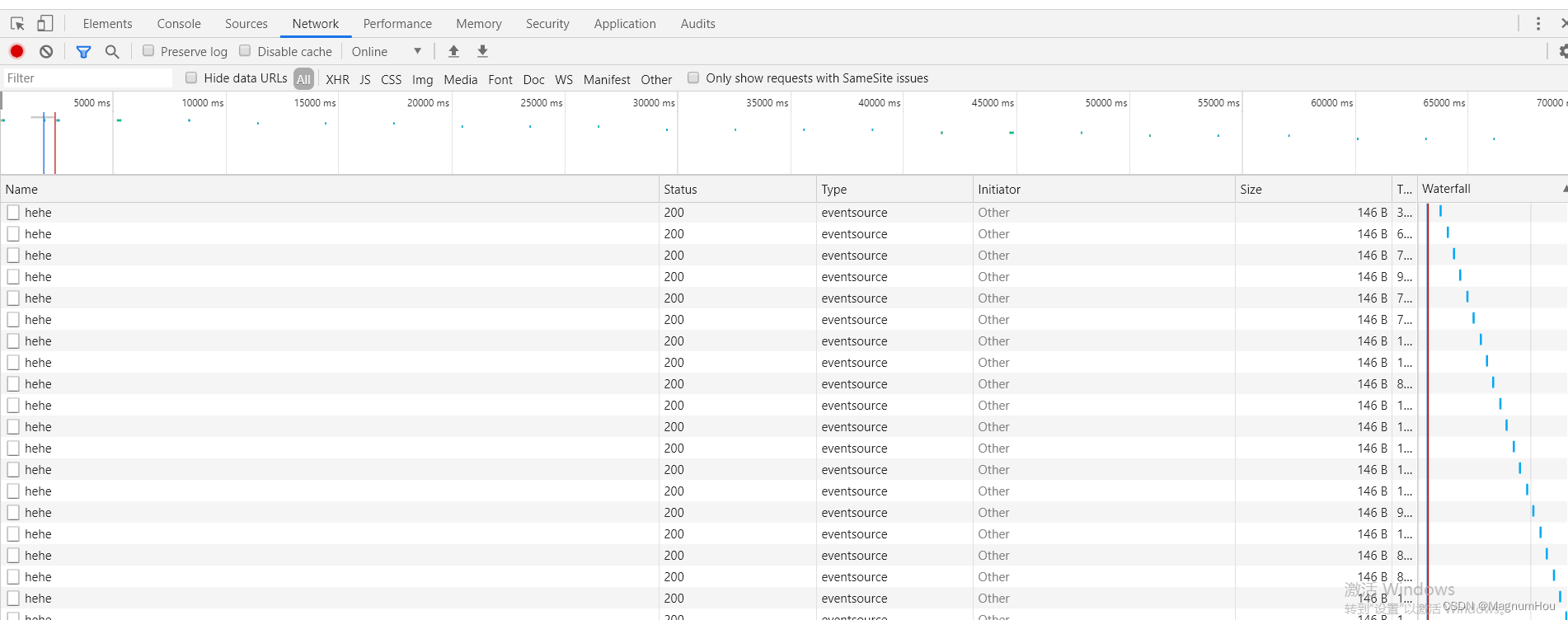
//创建EventSource对象 创建完对象后 NetWork面板中可以看到,每隔1-3秒,后台不停的向前端推送数据
new EventSource('/hehe');

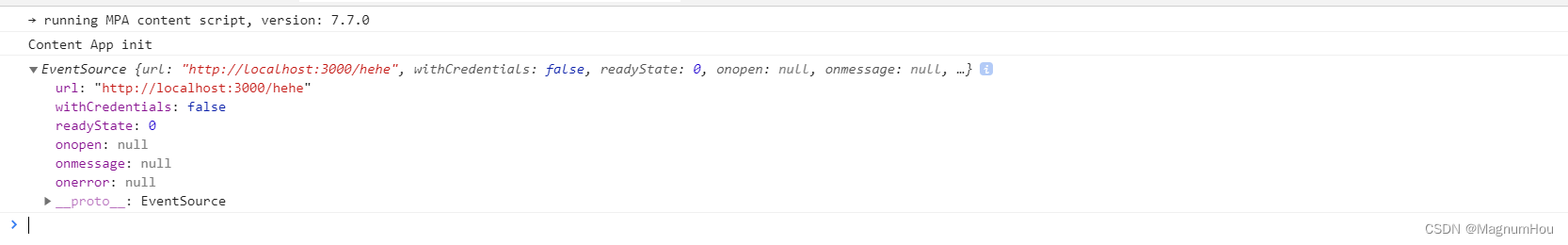
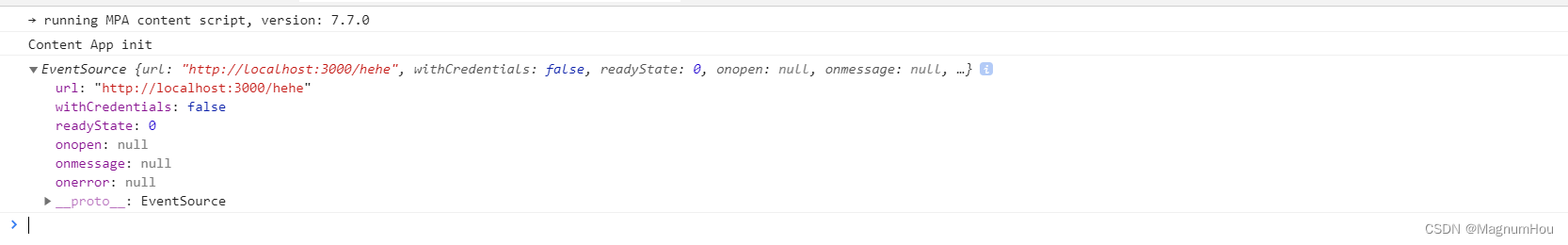
var es = new EventSource('/hehe');
console.log(es);

2.2 onmessage 事件
onmessage 事件:用于接收数据。接收的数据存储在事件对象的data属性中。
获取指定路径推送过来的数据,渲染到页面
<ul id="list"></ul>
<script>var list = document.getElementById('list');//创建EventSource对象 创建完对象后 NetWork面板中可以看到,每隔1-3秒,后台不停的向前端推送数据var es = new EventSource('/hehe');console.log(es);//onmessage 用于在前端接收数据es.onmessage = function(e){// console.log(e)// console.log(e.data)var li = document.createElement("li");li.innerHTML = e.data;list.appendChild(li);}
</script>
三、history
-
go() 该方法用于跳转到历史记录列表中指定位置
-
forward()该方法用于加载历史记录列表中的下一个URL
调用该方法等价于点击了前进按钮或者是调用了history.go(1)
-
back() 该方法用于加载历史记录列表中的上一个URL
调用该方法等价于点击了后进按钮或者是调用了history.go(-1)
-
pushState() 该方法用于向历史记录中添加新的历史记录
history.pushState(obj, title, url) 参数概述
- obj: 添加的数据 是一个对象
- title: 新的网页标题 一般省略
- url: 新的网页的url
-
replaceState() 该方法用于替换当前的历史记录
history.replaceState(obj, title, url) 参数概述
- obj: 添加的数据 是一个对象
- title: 新的网页标题 一般省略
- url: 新的网页的url
history.pushState(111,"",'index.html#aaa'); history.pushState(222,"",'index.html#bbb'); history.pushState(333,"",'index.html#ccc'); history.pushState(444,"",'index.html#ddd');// history.replaceState(555,"","index.html#eee")// 监测历史记录的改变 window.onpopstate = function(e){console.log(e)console.log("状态改变...")//只有通过 前进 后退箭头 或者history.back() history.forword() history.go() 方法操作才能获取传递的值console.log("传递的数据在state中:",e.state); }
相关文章:

【HTML5高级第二篇】WebWorker多线程、EventSource事件推送、History历史操作
文章目录 一、多线程1.1 概述1.2 体会多线程1.3 多线程中数据传递和接收 二、事件推送2.1 概述2.2 onmessage 事件 三、history 一、多线程 1.1 概述 前端JS默认按照单线程去执行,一段时间内只能执行一件事情。举个栗子:比方说古代攻城游戏,…...

CentOS云服务器部署配置
1. 安装Mysql 1.1.确保服务器系统处于最新状态 [rootlocalhost ~]# yum -y update如果显示内容中含有 [rootlocalhost ~]# Complete! 说明更新完成 1.2.下载MySql安装包 rootlocalhost ~]# rpm -ivh http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm…...

深入解析Java中的数组复制:System.arraycopy、Arrays.copyOf和Arrays.copyOfRange
当涉及到在Java中处理数组时,有许多方法可供选择,其中一些包括System.arraycopy()、Arrays.copyOf()和Arrays.copyOfRange()。这些方法允许您在不同的数组之间复制数据,但它们之间有一些细微的差异。在本篇博客文章中,我们将深入探…...

libc和glibc有什么区别
libc(C Library)是一个常见的术语,指的是C语言的标准函数库,提供了许多函数和常量供C语言程序使用。在不同的操作系统中,libc可能是不同的,但是它们都实现了C语言的标准库函数。 glibc(GNU C L…...

基于SSM的在线云音乐系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...
:优化前端与后端协作)
构建高效的BFF(Backend for Frontend):优化前端与后端协作
面试题分享 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 史上最全文档AI绘画stab…...

喜报 | 实力亮相2023服贸会,擎创科技斩获领军人物奖创新案例奖
近日,由中华人民共和国商务部、北京市人民政府共同主办的中国(北京)国际服务贸易交易会(简称服贸会)已圆满落幕。 本次会议中,发布了2023年度“数智影响力”征集活动获奖名单,擎创科技创始人兼CEO杨辰获企…...

科技革新自动驾驶:拓世AI智能助理携手跟您一起点亮未来之旅
科技改变生活,智能改变世界,近年来,随着科技的不断进步,政策和市场的赋能推动,自动驾驶已经成为当今社会最炙手可热的话题之一。从其中的技术发展趋势来看,我国自动驾驶模式正由单车智能向车路协同时代演进…...

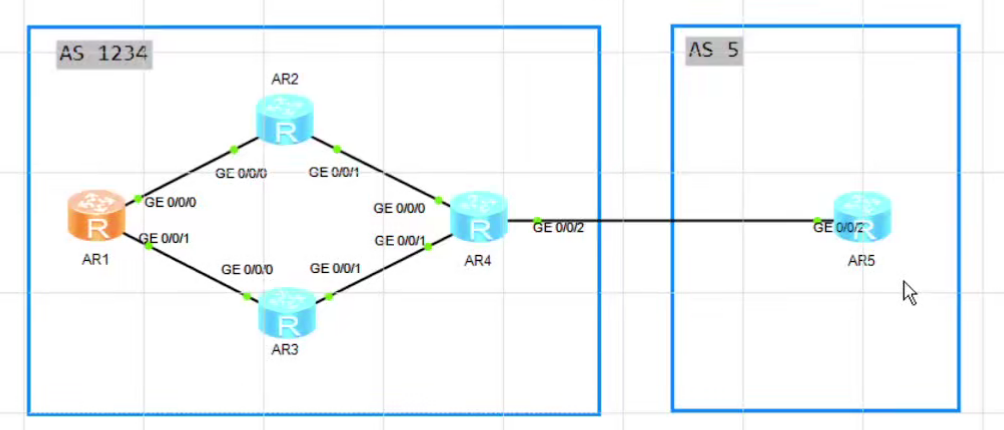
【HCIE】01.IGP高级特性
高级特性:一条命令解决一个问题 OSPF快速收敛机制 发生故障重新计算拓扑的过程叫做收敛,设备现在本身就是PRC算法和I-SPF算法 PRC(针对叶子节点,叶子代表路由) 不需要命令配置,就是ospf的特性ÿ…...
知识大杂烩(uniapp)
首先声明:不敢保证都管用,这是我自己实践得来的。 box-shadow: 这段 CSS 样式代码用于创建一个阴影效果,它是通过 box-shadow 属性来实现的。让我解释一下这段代码的含义: - box-shadow: 这是 CSS 的属性,用于添加阴影…...

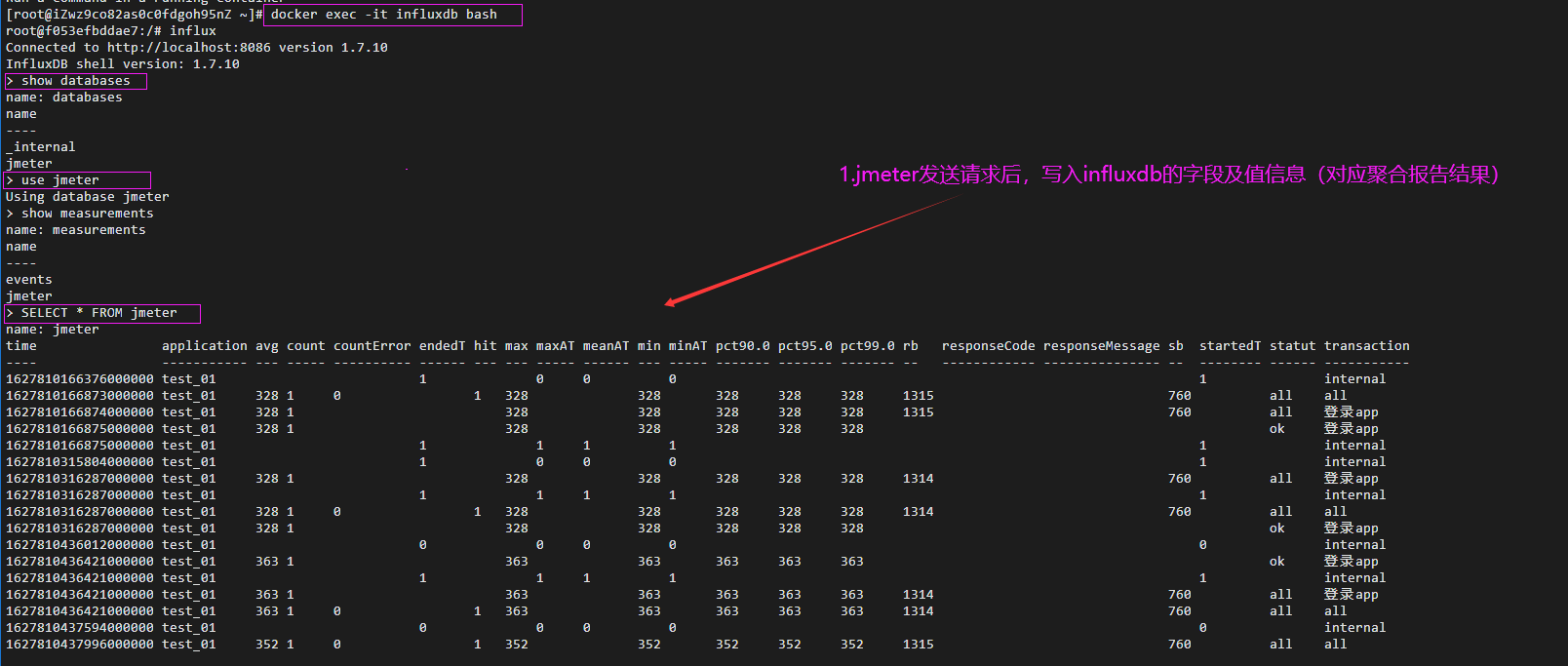
Jmeter压测监控体系搭建Docker+Influxdb+Grafana
章节目录: 一、背景介绍1.1 概述1.2 拓扑图 二、云服务器设置三、Docker3.1 概述3.2 搭建流程3.3 安装验证3.4 配置docker镜像加速3.5 取消sudo运行(可选操作) 四、InfluxDB4.1 镜像拉取4.2 运行数据库4.3 创建存储 jmeter 数据的库 五、Grafana5.1 镜像拉取5.2 关联…...

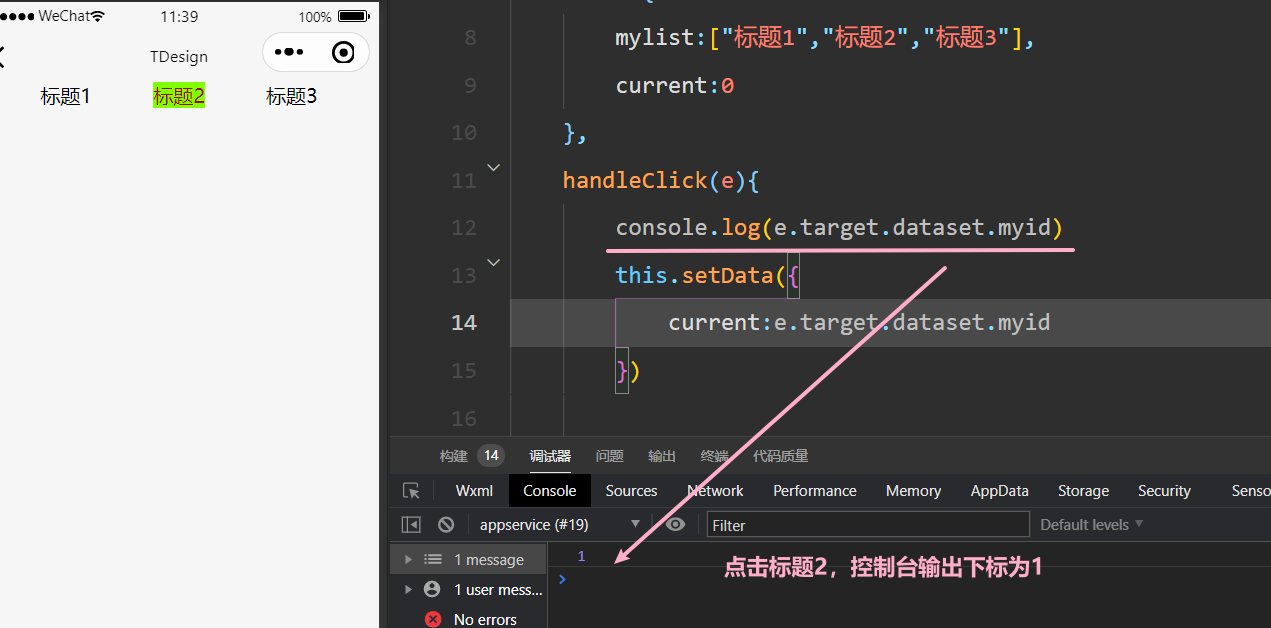
TDesign 点击高亮显示=》点击切换class类名
1. wx:for遍历数组 2. 在一行显示 2. 点击高亮...

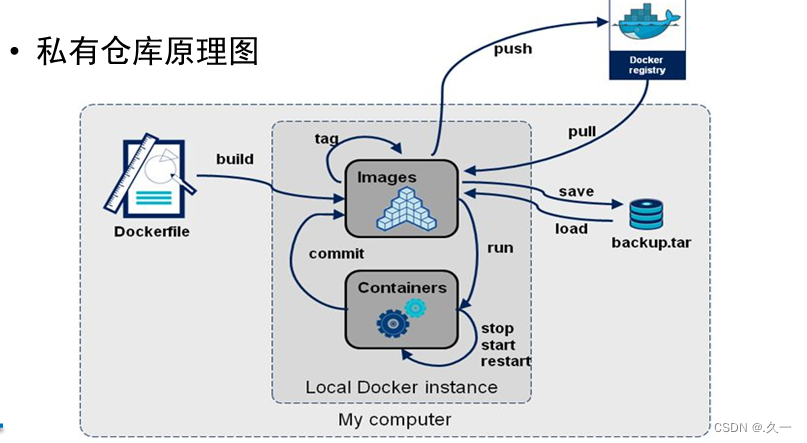
容器编排学习(二)镜像制作和私有仓库介绍
一 Dockerfile 1 概述 commit的局限 很容易制作简单的镜像,但碰到复杂的情况就十分不方便例如碰到下面的情况需要设置默认的启动命令需要设置环境变量需要指定镜像开放某些特定的端口 Dockerfile就是解决这些问题的方法 Dockerfile是一种更强大的镜像制作方式…...

tcp记录
网络传输:大小端 Qt网络编程实现TCP通信 TCP/IP通讯与socket编程 Qt一步步搭建TcpServer1——封装QTcpServer,QTcpSocket qtcpserver官方文档 Python address already in use 服务器端的端口号和客户端的端口号没有关系 一般服务器是需要BIND指定端口号…...

IDEA中使用Java连接MySQL数据库的配置和使用方法
文章目录 IDE和必要配置数据库连接代码 IDE和必要配置 IDE:IntelliJ IDEA 2023.1 必要配置: 1、安装好JDK,并且配置环境变量 2、导入MYSQL数据库所需的驱动 如果没有导入,可以参考这篇文章IDEA中的MySQL数据库所需驱动包的下载和…...

android——服务JobService
JobService是Android L时候官方新增的组件,适用于需要特定条件才执行后台任务的场景。由系统统一管理和调度,在特定场景下使用JobService更加灵活和省心,相当于是Service的加强或者优化。 JobService是JobScheduler的回调,是安排的…...

一文讲清楚redis的线程池jedis
背景 在shigen实习的时候,遇到了日志系统的性能优化问题,当时的优化点就是:使用redis的线程池,实现并发状态下的性能优化。但是找了很多的技术方案,发现redis的线程池配置起来比较麻烦。正巧,这个周末shig…...

备战面试每日一题
1.如何理解this? this表示的是函数运行时自动生成的一个内部对象,只能在函数内部使用,总是指向调用它的对象。 this是在运行时进行绑定的,并不是在编写的时候绑定,它的上下文取决于函数调用时的各种条件。this的绑定…...

【嵌入式数据库之sqlite3】
目录 一.数据库基本概念(理解) 1.数据 2.数据库 二.常用的数据的数据库(了解) 1.大型数据库 2.中型数据库 3.小型数据库 三.基于嵌入式的数据库(了解) 四.SQLite基础(了解)…...

Android 9.0 pms中关于启动app时获取app的ActivityInfo信息相关源码分析
1.前言 在android9.0的系统rom定制化开发中,在对于app启动时,在进行系统中,通过Launcher调用pms来查询app的相关ActivityInfo的相关信息,然后调用 ams来启动activity,这篇来分析pms中获取app的ActivityInfo的相关信息的相关源码分析 2.pms中关于启动app时获取app的Activ…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

基于SpringBoot在线拍卖系统的设计和实现
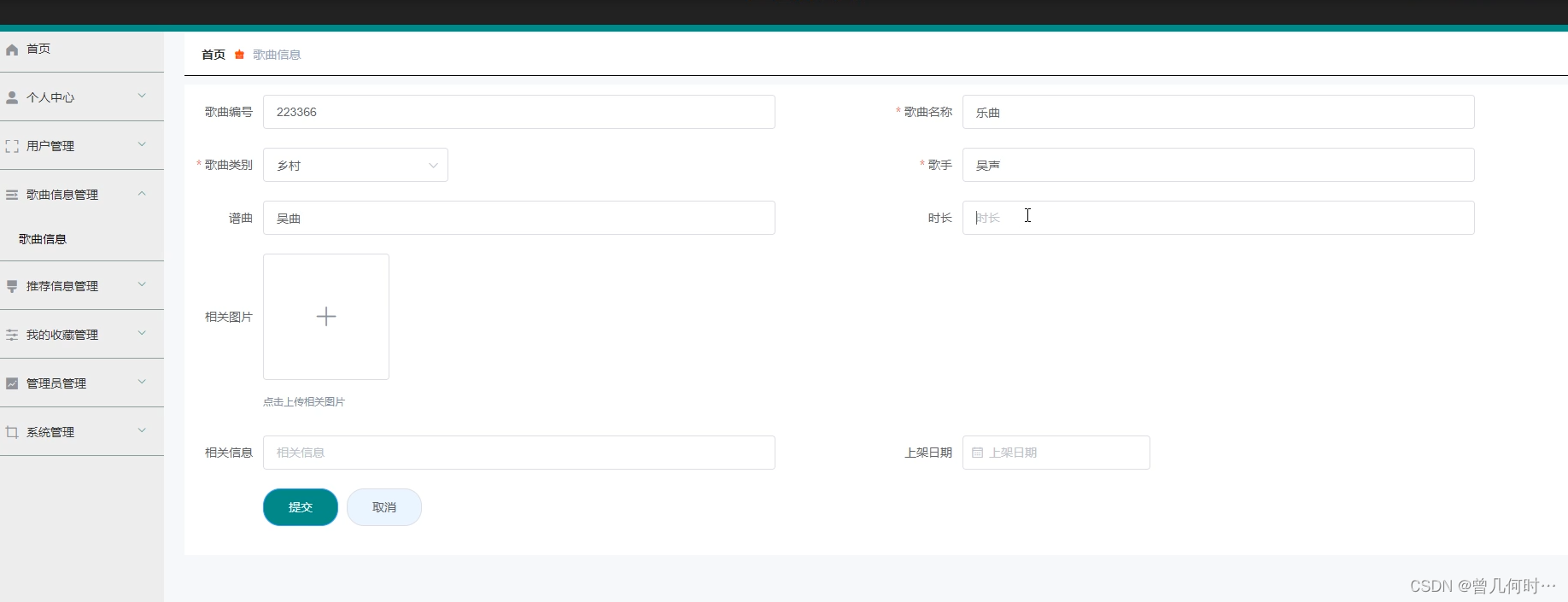
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...
