React 与 TS 结合使用时组件传参总结
在学习 React 时,我们总会遇到在 TS 和 JS 之间切换来开发多个项目,而有时会忘记 TS 的语法,所以编写一下 React 结合 TS 开发时的一些总结知识点,以便后续回顾用。
向组件传递基础参数(字符串、数字和布尔值)
这节主要是介绍一下在 React + TS 中如何实现组件传递基础类型的参数。具体实例如下:
type BasePropData = {name: string;age: number;isGraduate: boolean;
};const BaseProps: React.FC<BasePropData> = ({ name, age, isGraduate }) => {return (<div><h2>传递基础参数实例</h2><p>name: {name}</p><p>age: {age}</p><p>isGraduate: {isGraduate ? "是" : "否"}</p></div>);
};export default BaseProps;
向组件传递对象参数(数组、对象和多值情况)
这节主要是介绍一下在 React + TS 中如何实现组件传递数组、对象和联合类型的的参数。具体实例如下:
type StudentProps = {id: number;name: string;age: number;
};type ObjectPropsData = {students: StudentProps[];classInfo: {no: string;name: string;roomNo: string;studentCount: number;grade: "初一" | "初二" | "初三";};
};const ObjectProps: React.FC<ObjectPropsData> = (props) => {return (<div><h2>传递对象参数实例</h2><div><h4>班级信息</h4><hr /><p>年级编号:{props.classInfo.no}</p><p>年级名称:{props.classInfo.name}</p><p>教室编号:{props.classInfo.roomNo}</p><p>学生数量:{props.classInfo.studentCount}</p><p>班级年级:{props.classInfo.grade}</p></div><div><h4>学生姓名</h4><hr />{props.students.map((item) => (<p>姓名:{item.name} 年龄:{item.age}</p>))}</div></div>);
};export default ObjectProps;
向组件传递 children 参数
这节主要是介绍一下在 React + TS 中如何实现组件传递 children 的参数。具体实例如下:
// children参数为字符串
type ChildrenPropsData = {children: string;
};const ChildrenStringProps: React.FC<ChildrenPropsData> = (props) => {return (<div><h2>组件传递 children 参数实例</h2><p>{props.children}</p></div>);
};// children参数为React.Node
type ChildrenReactNodePropsData = {children: React.ReactNode;
};const ChildrenReactNodeProps: React.FC<ChildrenReactNodePropsData> = (props
) => {return (<div><h2>组件传递 children 参数实例</h2>{props.children}</div>);
};
向组件传递事件和样式参数
这节主要是介绍一下在 React + TS 中如何实现组件传递事件和样式参数。具体实例如下:
-
事件参数实例
这里只是列举两个事件类型的传参实例,每个事件在 Ts 中的声明可以参考如下信息:
//
type EventPropsData = {value: string;handleChange: (event: React.ChangeEvent<HTMLInputElement>) => void;getInputVal: (event: React.MouseEvent<HTMLButtonElement>, id: string) => void;
};const EventProps: React.FC<EventPropsData> = ({value,handleChange,getInputVal,
}) => {return (<div><h2>组件传递 事件 参数实例</h2><input type="text" value={value} onChange={handleChange} /><button onClick={(event) => getInputVal(event, value)}>Click</button></div>);
};export default EventProps;
- 样式参数实例
type StylePropsData = {styles: React.CSSProperties;
};const StyleProps: React.FC<StylePropsData> = ({ styles }) => {return (<div><h2>组件传递 样式 参数实例</h2><div style={styles}>这里是传入的参数样式</div></div>);
};export default StyleProps;
向组件中传入组件参数
这节主要是回顾,组件传入的参数为组件时的 TS 写法。具体实例如下:
// Profile.tsx
export type ProfileProps = {name: string;
};export const Profile = ({ name }: ProfileProps) => {return <div>Private Profile component. Name is {name}</div>;
};// Private.tsx
type PrivateProps = {isLoggedIn: boolean;Component: React.ComponentType<ProfileProps>; // 因为我们制定传入的组件需要带有一个name属性,所以我们这里采用了TS的泛型来定义组件的参数
};export const Private = ({ isLoggedIn, Component }: PrivateProps) => {if (isLoggedIn) {return <Component name="Vishwas" />;} else {return <Login />;}
};
相关文章:

React 与 TS 结合使用时组件传参总结
在学习 React 时,我们总会遇到在 TS 和 JS 之间切换来开发多个项目,而有时会忘记 TS 的语法,所以编写一下 React 结合 TS 开发时的一些总结知识点,以便后续回顾用。 向组件传递基础参数(字符串、数字和布尔值…...

性能炸裂c++20协程+iocp/epoll,超轻量高性能异步库开发实战
前言: c20出来有一段时间了。其中一大功能就是终于支持协程了(c作为行业大哥大级别的语言,居然到C20才开始支持协程,我也是无力吐槽了,让多少人等了多少年,等了多少青春)但千呼万唤他终于还是来…...

自定义Dynamics 365实施和发布业务解决方案 - 4. 自动化业务流程
本章的主要重点是研究拟议应用程序的关键业务流程的自动化。每个组织每天都有自己独特的业务操作,这些操作是业务的关键部分。有些自动化的业务流程不需要用户交互,有些流程需要用户交互。此外,在某些业务流程中,某些用户操作完成,然后触发自动化流程来完成业务流程。 Dy…...

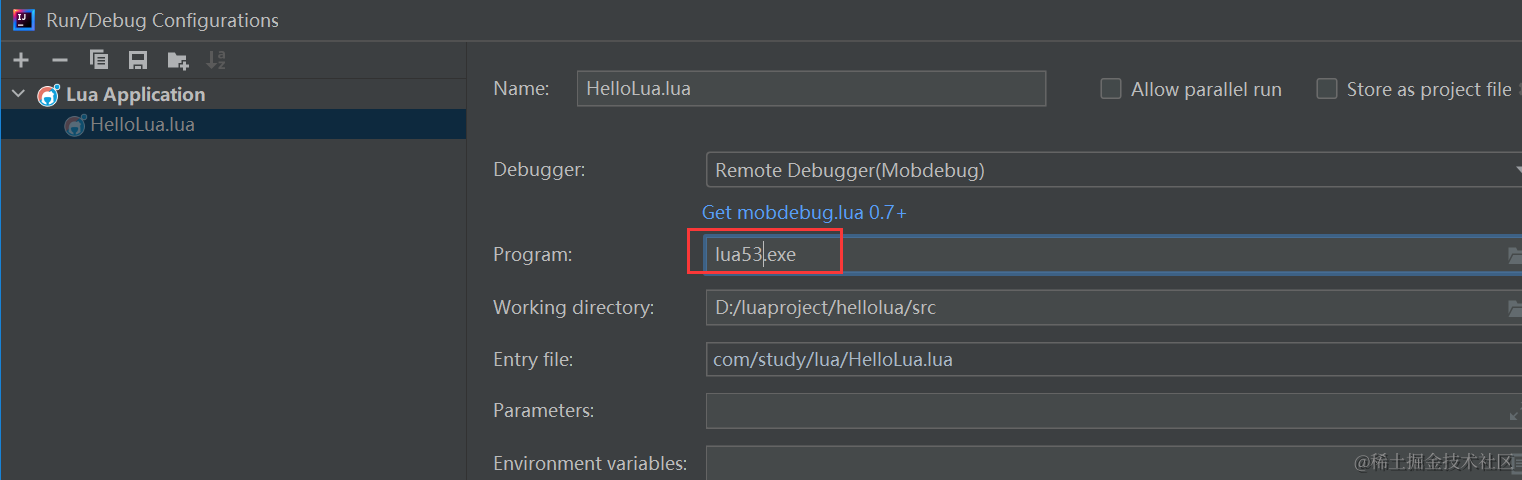
Lua03——开发环境搭建
1 安装开发插件 在 idea 或 vscode 中安装 lua 的开发插件 EmmyLua 2 创建工程 在 idea 中创建一个新的工程 工程的类型选择 lua 输入工程名及目标目录 在工程结构的SDK中设置lua在本地安装目录 在工程结构的modules中选择 lua 3 编写第一个lua程序 在工程下添加程序包&#…...

Redis 非关系型数据库 配置与优化
关系数据库与非关系型数据库 关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于关系型数据库的语言&#x…...

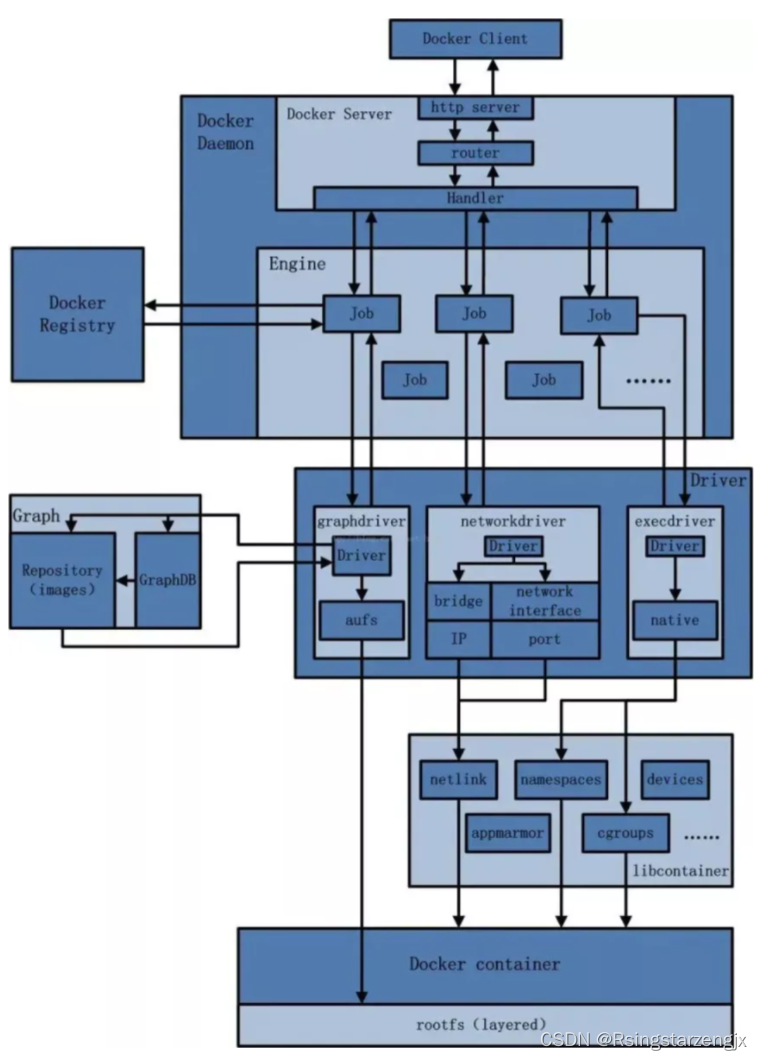
docker笔记8:Docker网络
1.是什么 1.1 docker不启动,默认网络情况 ens33 lo virbr0 在CentOS7的安装过程中如果有选择相关虚拟化的的服务安装系统后,启动网卡时会发现有一个以网桥连接的私网地址的virbr0网卡(virbr0网卡:它还有一个固定的默认IP地址192.168.122…...

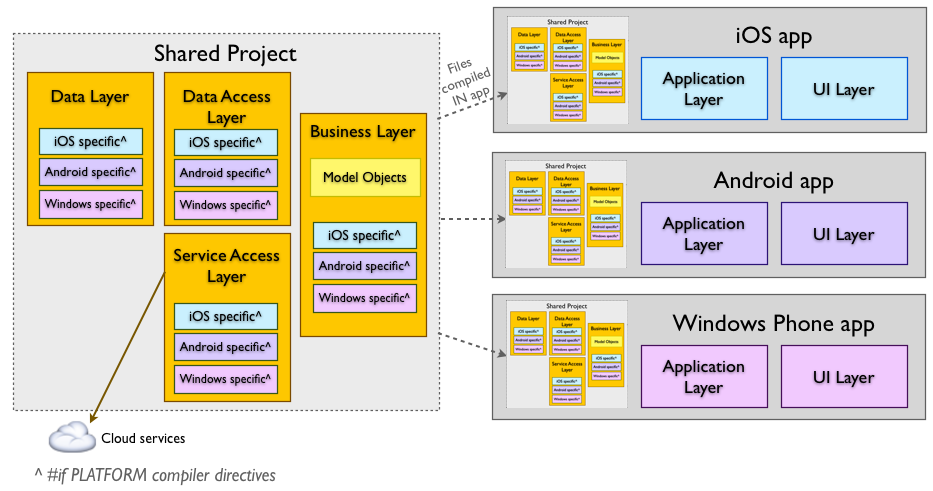
C# 共享项目的应用
概述 共享项目也可以称为共享资产项目,它允许在多个目标项目之间共享的代码。 它支持编译器指令,可以有条件地包含特定于平台的代码,以便编译为引用共享项目的项目的子集。 还有 IDE 支持,可帮助管理编译器指令并直观显示代码在每个应用程序中的外观。 什么是共享项目? …...

Linux之基于HTTPS的静态网站
目录 Linux之基于HTTPS的静态网站 定义 SSL协议 使用Apachemod_ssl组件的加密认证网站 mod_ssl模组 安装 配置文件 ssl配置文件的主要参数 案例 案例1 --- 搭建HTTPSSL的加密认证的web服务器 案例2 --- 组建多个子目录的网站www.joker.com,该网站下有2个子…...

ChatGPT在机器人护理和老年人支持中的潜在角色如何?
机器人在护理和老年人支持领域有着巨大的潜力,可以提供多种服务和支持,改善老年人的生活质量,并减轻护理工作者和家庭成员的负担。在这篇文章中,我将探讨机器人在这一领域的潜在角色,包括其应用、优势和挑战。 ## 1. …...

LeetCode:261. 以图判树 - Python
261. 以图判树 问题描述: 给定从 0 到 n-1 标号的 n 个结点,和一个无向边列表(每条边以结点对来表示),请编写一个函数用来判断这些边是否能够形成一个合法有效的树结构。 示例 1: 输入:n 5, …...

Linux目录结构和远程使用
目录名作用根目录 ‘/’文件系统结构的起始点/root系统管理员的工作目录/home普通用户工作目录/bin存放二进制可执行文件,存放最经常使用的命令/sbin系统管理员使用的系统管理程序/boot启动linux时使用的一些核心文件/dev设备文件,包括块设备和字符设备/…...

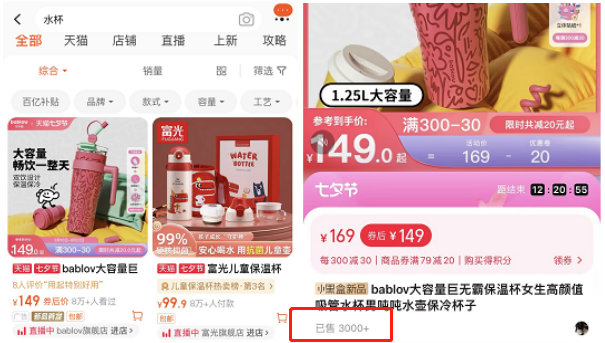
淘宝销量展示方式变更背后的逻辑
淘宝销量展示方式发生了调整,平台于8月16日将商品详情销量展示表达由【月销**件】全部换成展示【已售**件】,将30天销量改成了近365天销量。 【已售**件】统计口径:统计近365天支付的商品件数,数据更新请关注24-48小时。其中涉及销…...

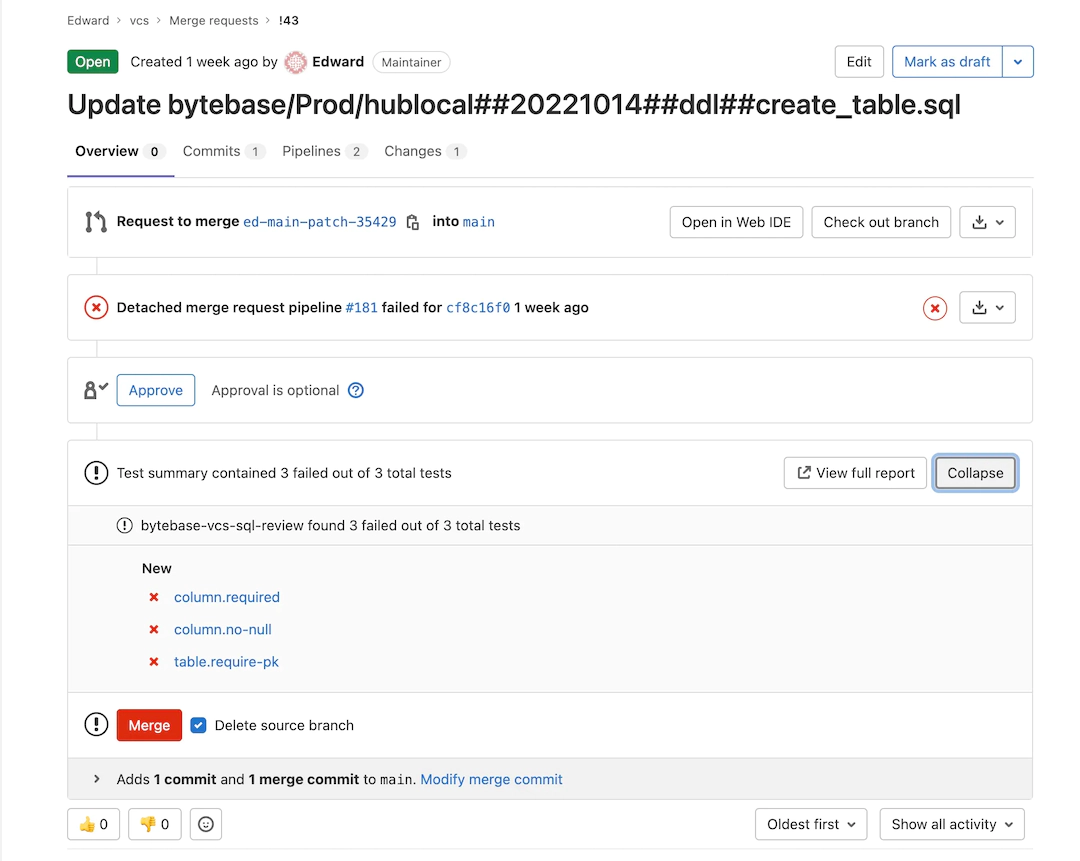
Bytebase 和 GitLab 签署 Technology Partner 技术合作伙伴协议
Bytebase 和 GitLab 签署技术合作伙伴协议,携手为开发者提供流畅的数据库协作开发和管理体验。 GitLab 是世界领先的开源 AI 驱动 DevSecOps 平台,旨在帮助开发者团队更好协作、更高效交付软件。Bytebase 是一款为 DevOps 团队准备的数据库 CI/CD 工具&a…...

杭州高职画室哪家好?如何选择高职画室?高职美术学习选哪家画室?
随着越来越多的画室开始涉足高职美术培训,根据杭州高职画室的美术学生及其家长所知,由于普通高中和高职联考之间存在巨大差异,因此许多普通高中的画室的高职班并未取得太大的成功。因此,小编为正在寻找画室的你提供介绍࿱…...

原型模式简介
概念: 原型模式 (Prototype Pattern)是一种创建型设计模式,它允许通过复制现有对象来创建新对象,而无需依赖于昂贵的实例化过程。该模式基于原型实例生成新的对象,并且可以根据需要进行修改和定制。 特点: 通过克隆…...

SpringMVC(一)
1.SpringMVC简介 1.1 什么是MVC MVC是一种软件架构的思想,将软件按照模型、视图、控制器来划分 M:Model,模型层,指工程中的JavaBean,作用是处理数据 JavaBean分为两类: 一类称为实体类Bean:专门存储业务逻辑的,如Student、Us…...

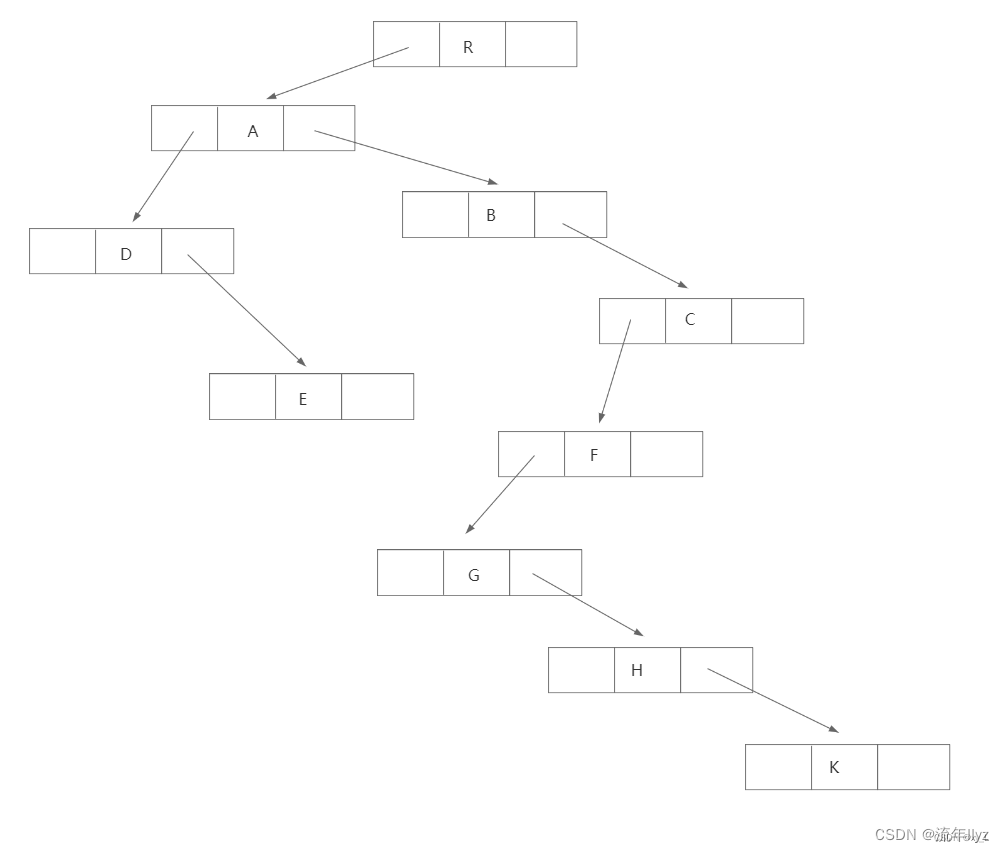
树的基本概念和存储结构
一、树的基本概念 1、树的定义 树是n(n>0)个结点的有限集。当n 0时,称为空树。在任意一棵非空树中应满足: 1、有且仅有一个特定的称为根的结点。 2、当n>1时,其余节点可分为m(m>0)…...

深圳企业制作宣传片群体定位的重要性
相信众多企业都拍了自己公司的宣传片,尤其是在互联网高度发达的今天,宣传片可以说成为了我们企业对外宣传最主要的方式。看着企业多样式的宣传片种类,我们该如何评价一部宣传片的好坏呢?要知道宣传片的好坏是一个相对主观的问题&a…...

2309亚当arsd的11.1版本
原文 arsd11.1 Minigui 调整主题 在11.0中略有修改Minigui的主题,但它落后于11.1的计划.这是个重大更改,但这些更改很小. 新主题稍微变浅了默认组件的背景色和默认字体,这两者都主要影响Linux,因为窗口上的大多数组件一般使用本地主题. 更改状态栏 现有的状态栏类允许添加…...

spring---第七篇
系列文章目录 文章目录 系列文章目录一、什么是bean的自动装配,有哪些方式?一、什么是bean的自动装配,有哪些方式? 开启自动装配,只需要在xml配置文件中定义“autowire”属性。 <bean id="cutomer" class="com.xxx.xxx.Customer" autowire="…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
