TDesign的input标签
目录
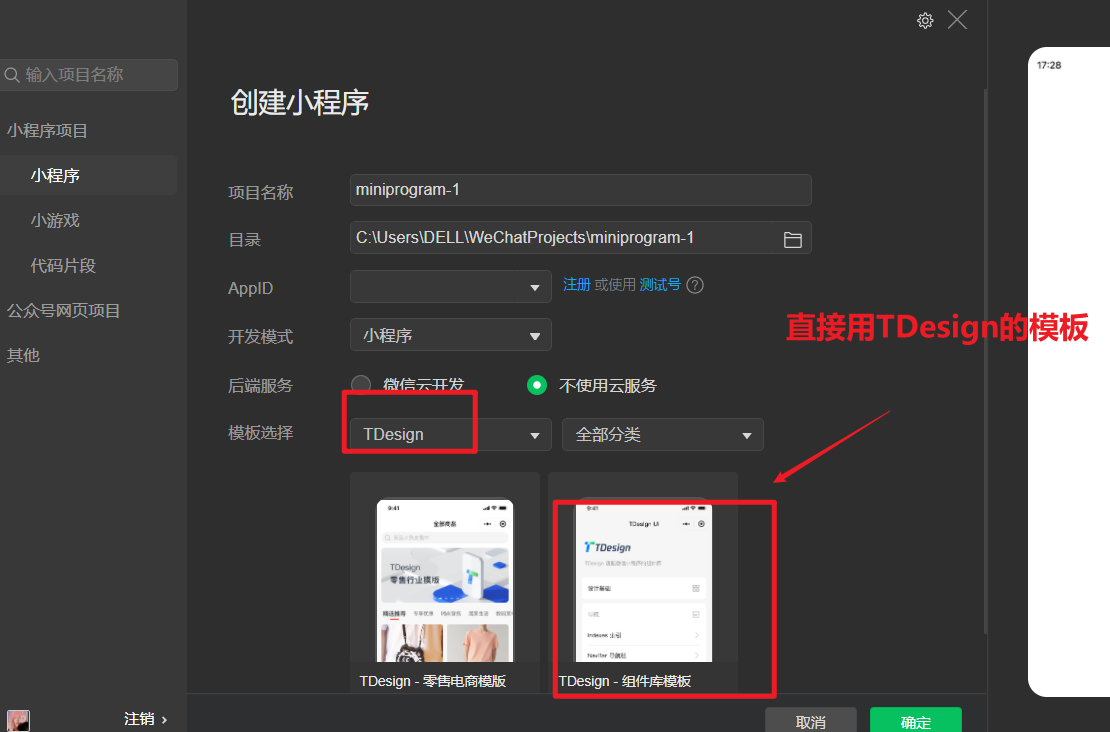
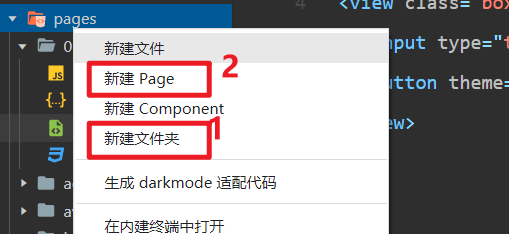
一、 新建页面01-todolist
2.1 t-input标签
2.1.1 01-todolist.wxml页面
2.2 01-todolist.json页面
2.3 01-todolist.js页面
2.4 01-todolist.wxss页面
示例1:bind:change
示例2:bind:tap、wx:for遍历
示例3:H5的自定义属性
wx:if 和wx:else 用法示例
一、 新建页面01-todolist

2.

具体过程:

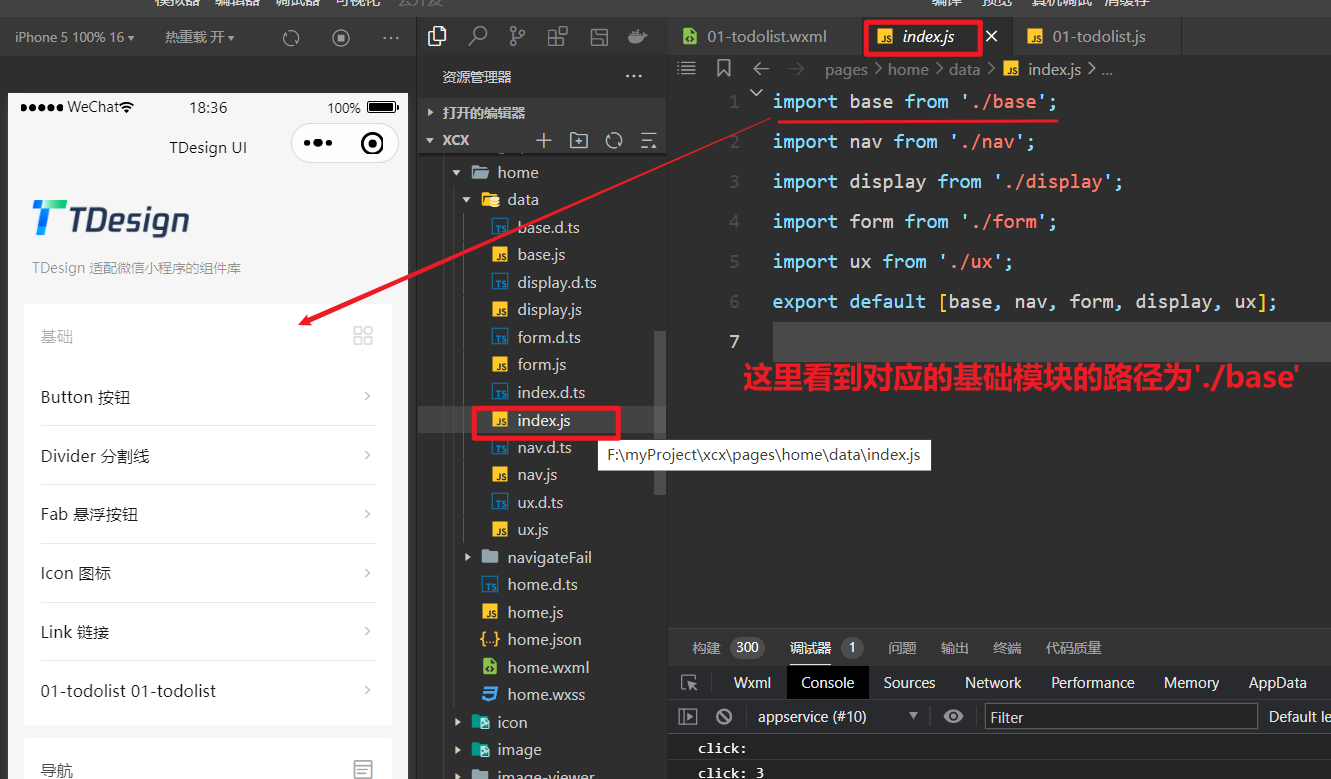
当前页面在pages/home/home路径下

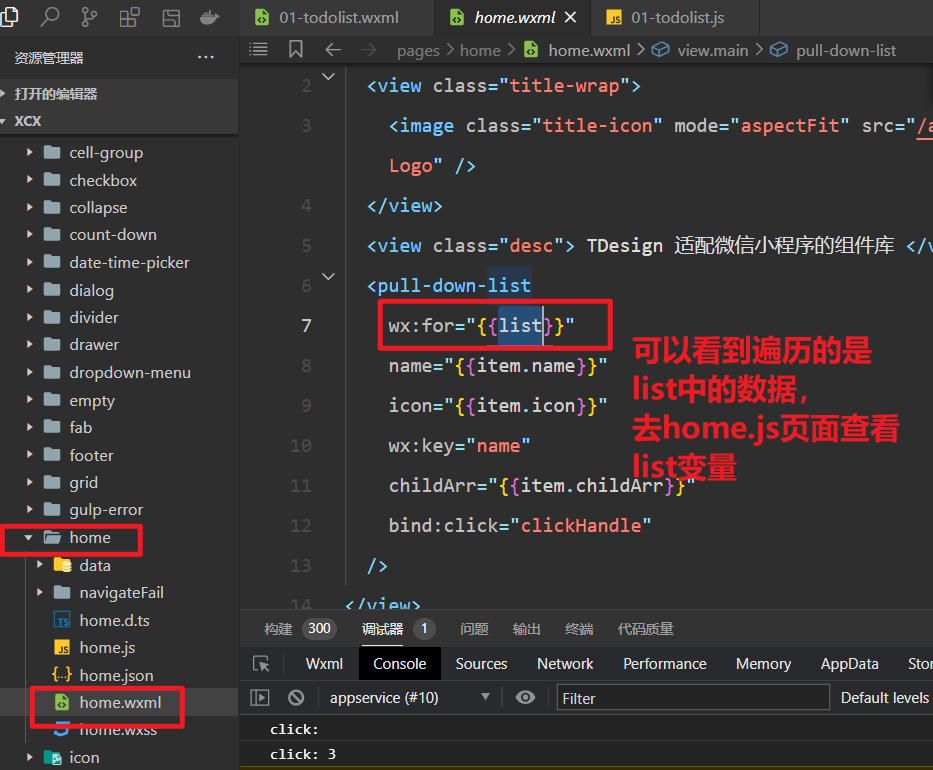
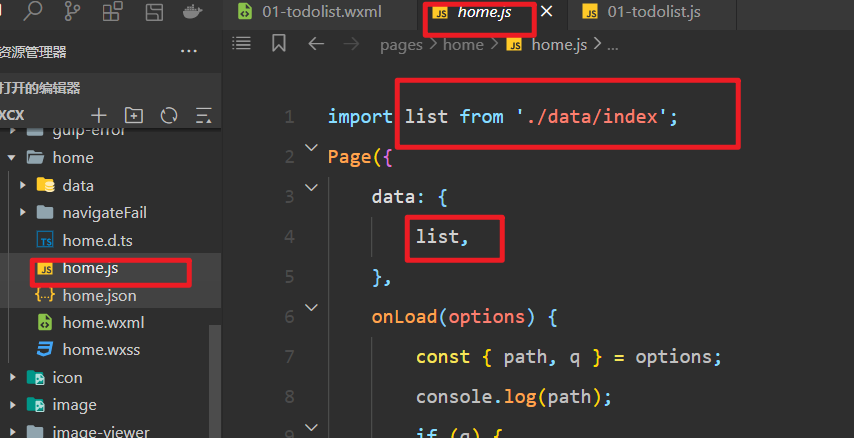
3. 在home.js中看到data中定义的list变量是从同级目录'./data/index/'中import的

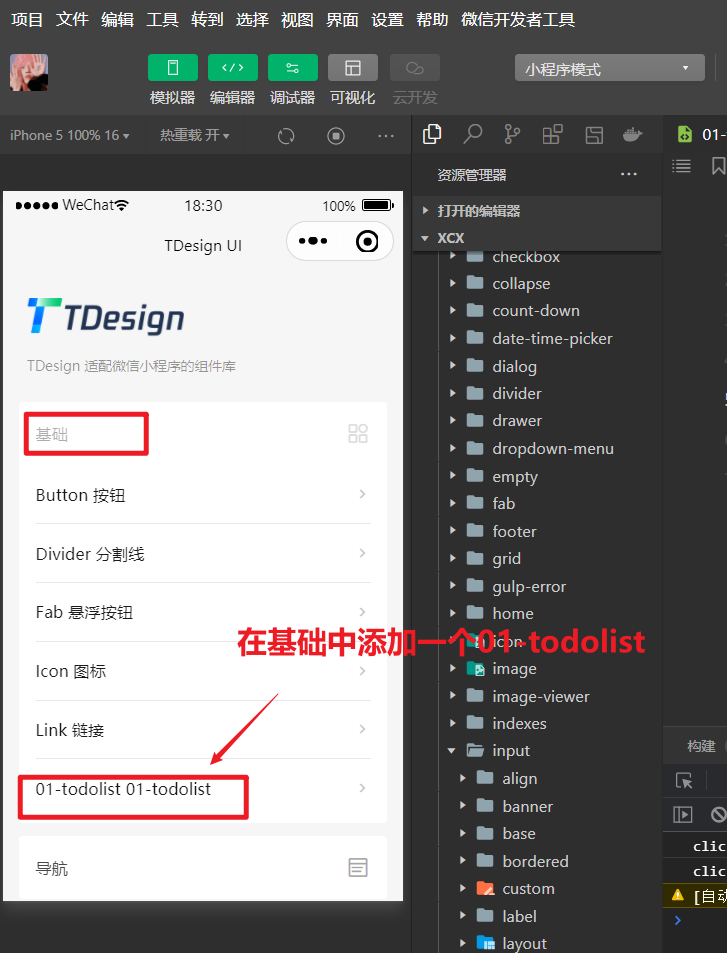
4. 基础模块导航栏对应的路径为同级目录下的base

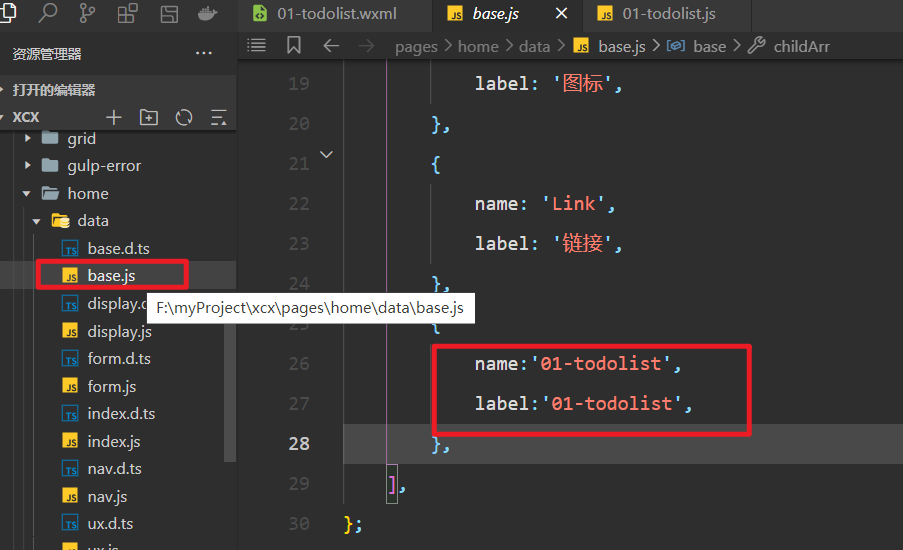
4. 创建01-todolist页面,第一步哎base.js中添加代码如下:

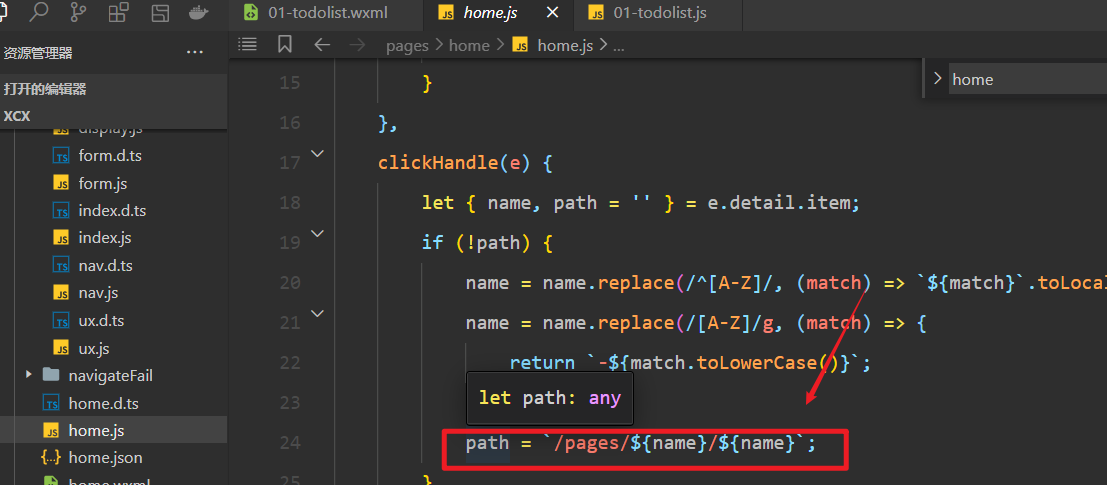
5. 由于list遍历时查找的url路径是以下方式:

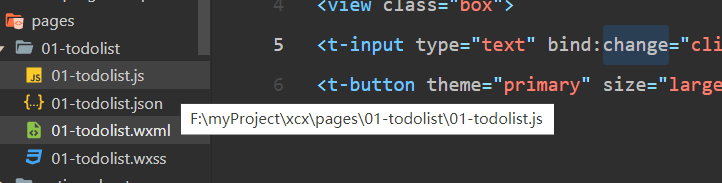
6. 只要在page路径下新建01-todolist文件夹和Page就能自动识别到对应的路径


二、 t-input标签、t-button标签
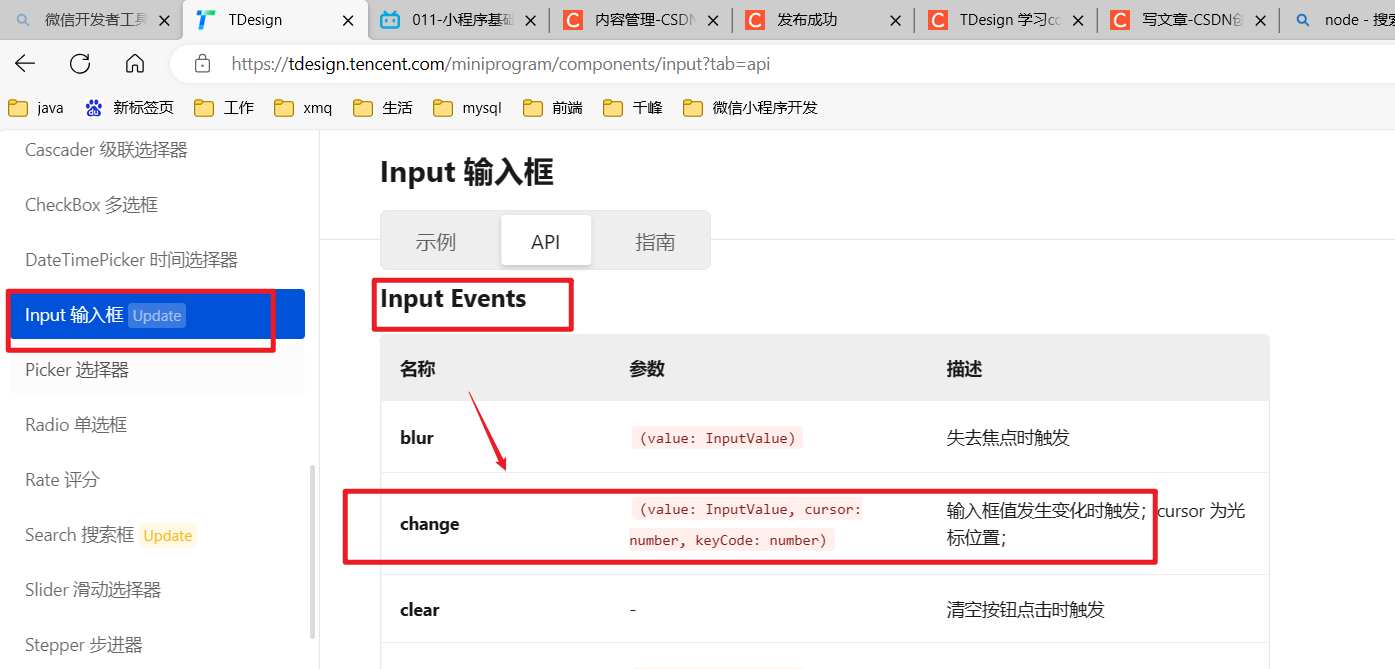
2.1 t-input标签
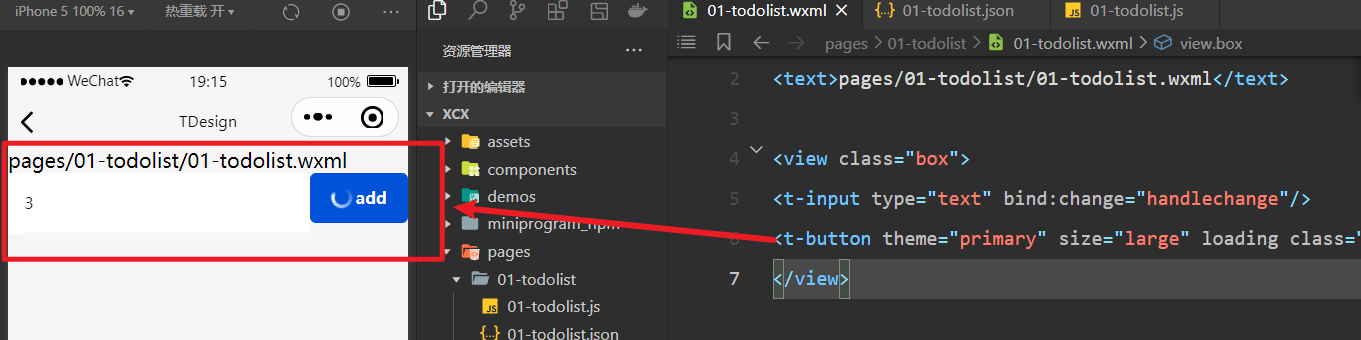
2.1.1 01-todolist.wxml页面

<!--pages/01-todolist/01-todolist.wxml-->
<text>pages/01-todolist/01-todolist.wxml</text><view class="box">
<t-input type="text" bind:change="handlechange"/>
<t-button theme="primary" size="large" loading class="margin" >add</t-button>
</view>注意change是当input输入框发生改变时触发

bind:change="handlechange"
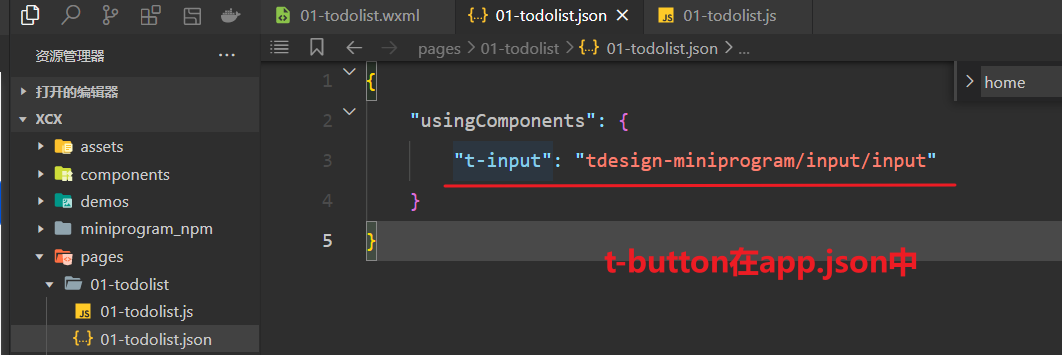
2.2 01-todolist.json页面

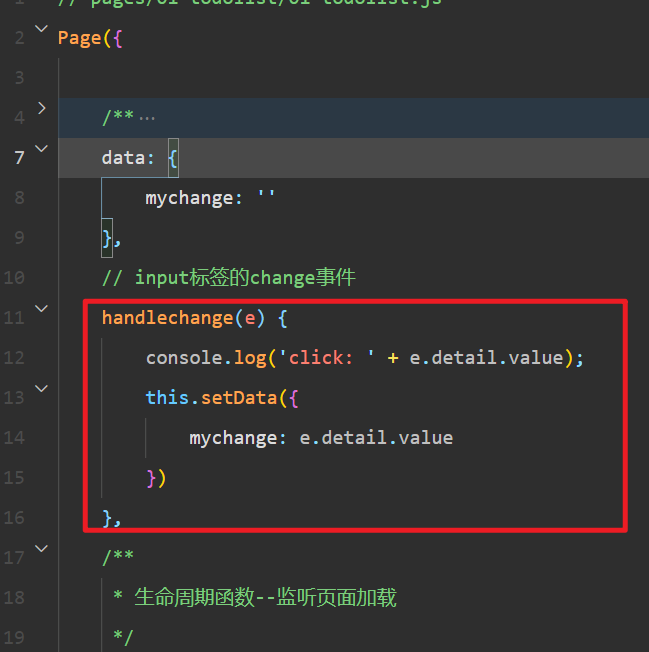
2.3 01-todolist.js页面
定义handlechange事件

- e.detail.value获取的是input输入框中输入的值
- this.setData不要错写成this.setDate
- this.setData是设置data中定义的变量
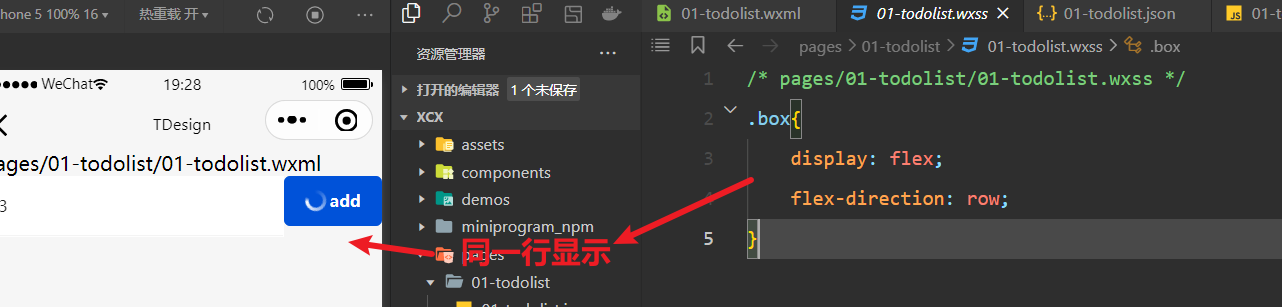
2.4 01-todolist.wxss页面

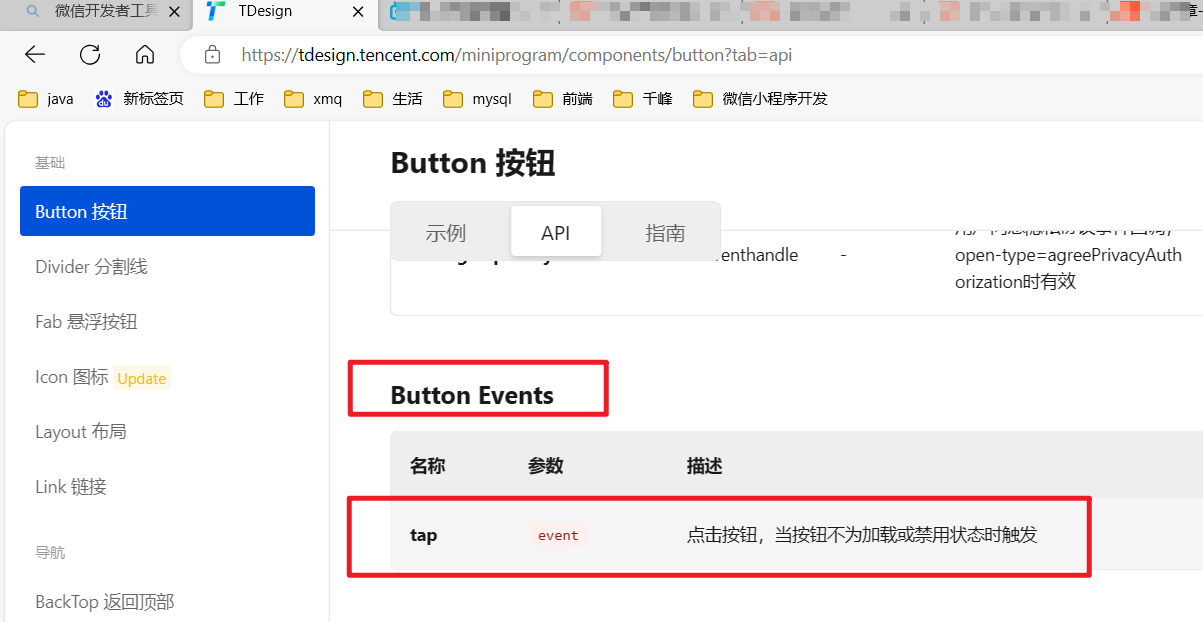
2.2 t-button标签

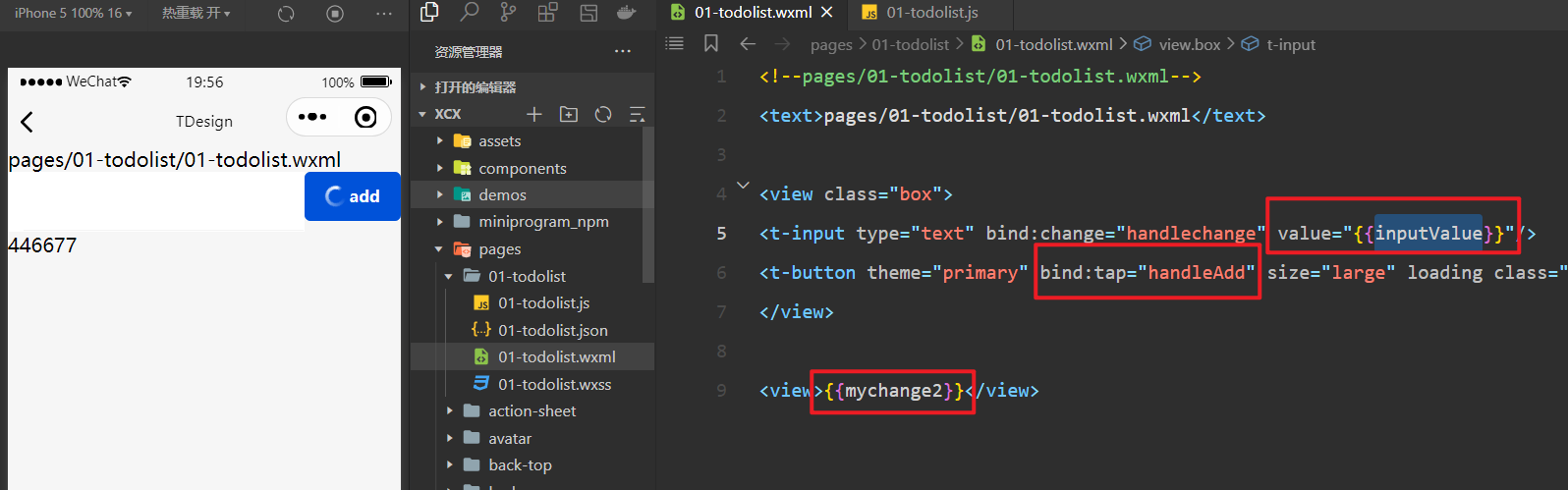
示例1:bind:change
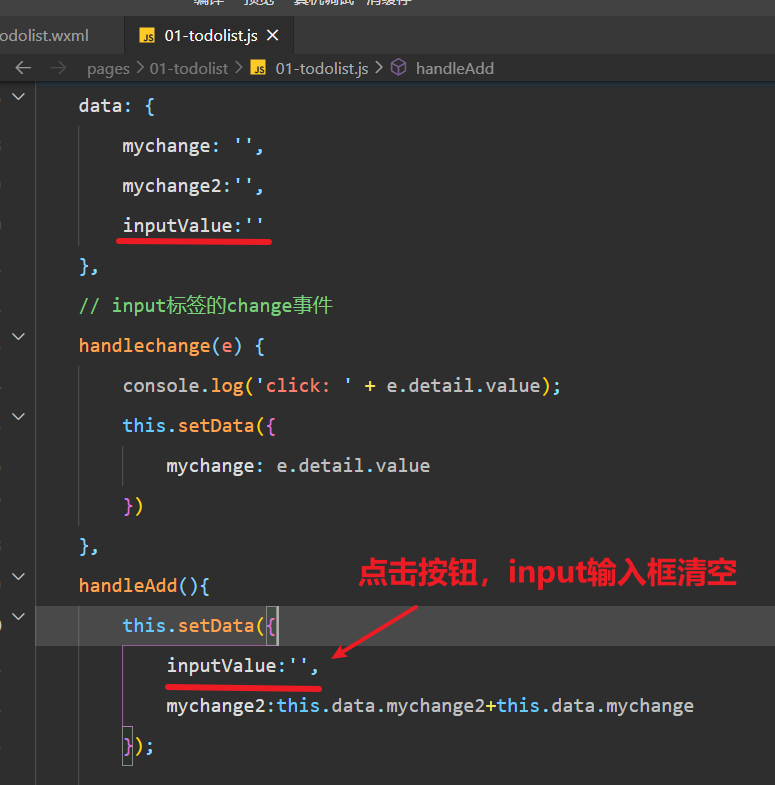
点击Add按钮,清空输入框的值,并在页面累计显示

- bind:tap绑定事件

- input标签的value是为了点击Add按钮,清空输入框的值,并在页面显示
- 不要写成value={{inputValue}},不加双引号的形式
-
<t-input type="text" bind:change="handlechange" value="{{inputValue}}"/>
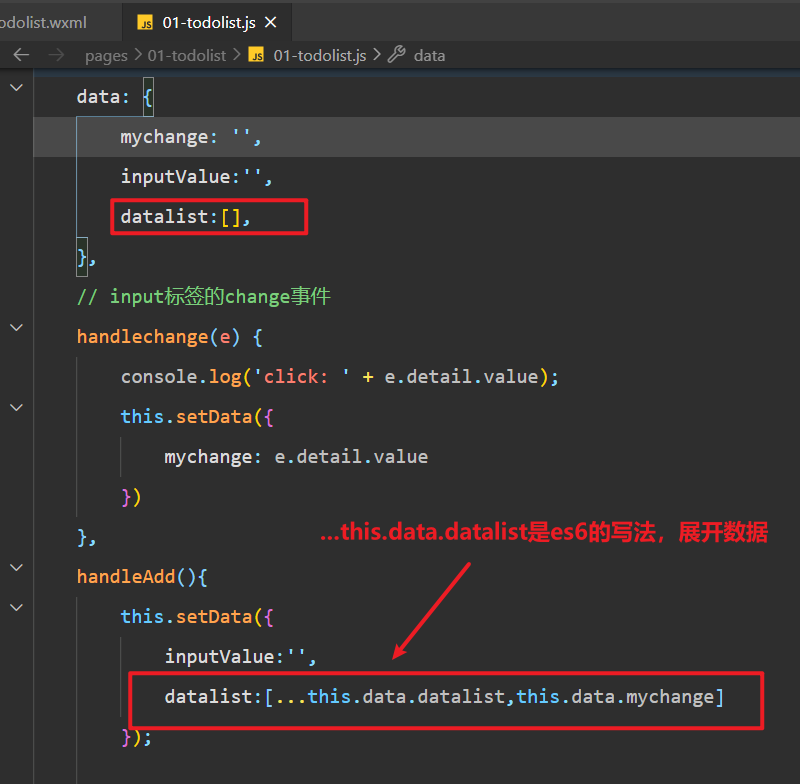
示例2:bind:tap、wx:for遍历
点击Add按钮,清空输入框的值,并在页面累计显示,使用数组实现

- 在this.setData({})中修改datalist
-
datalist:[...this.data.datalist,this.data.mychange]的...this.data.datalist是展开数据
- 不要写成this.datalist

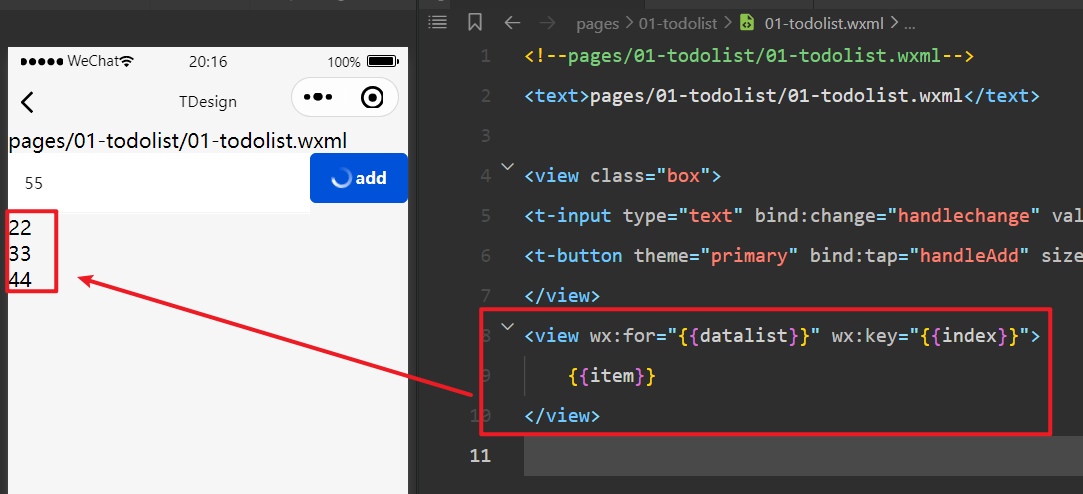
- wx:for遍历
- {{item}} 取值
- wx:key="{{index}}"写错了!应该不加{{}}=》wx:key="index"
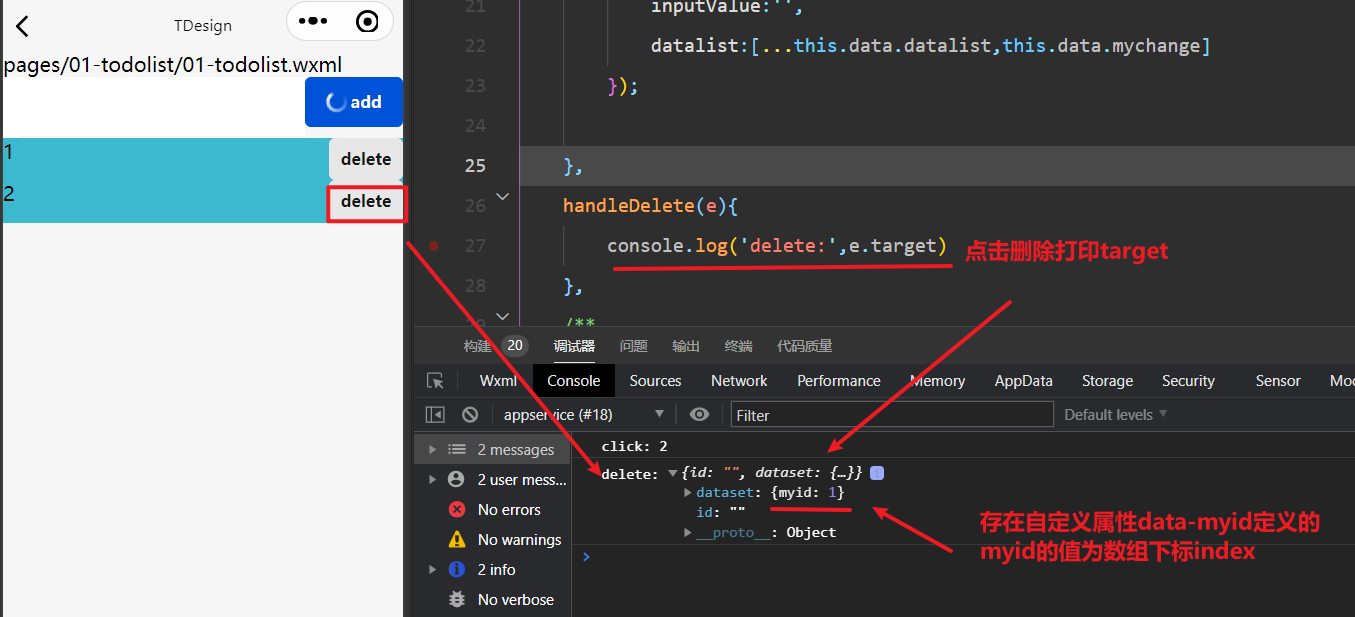
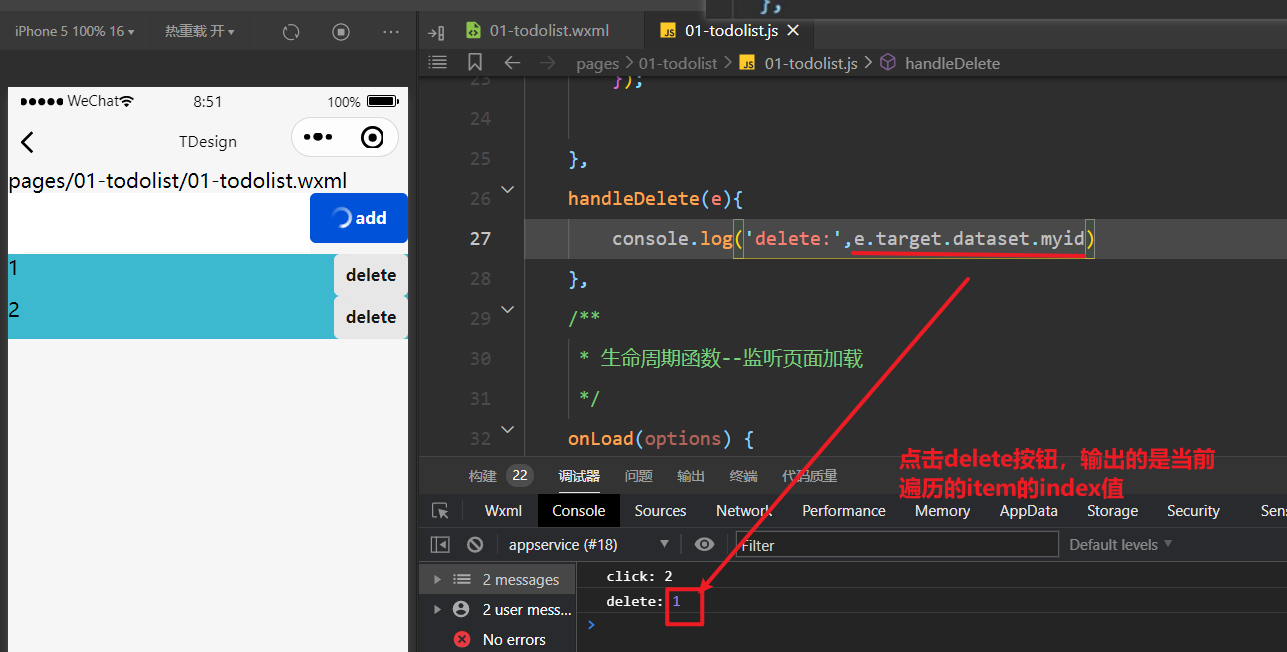
示例3:H5的自定义属性
从这个位置开始,删除掉一个元素
js页面如下:

- 实现的是点击删除,输出当前遍历的item的下标
- 重点是e.target,而不是e.detail.target
- 如图可以看到自定义属性data-myid是在target的dataset中保存
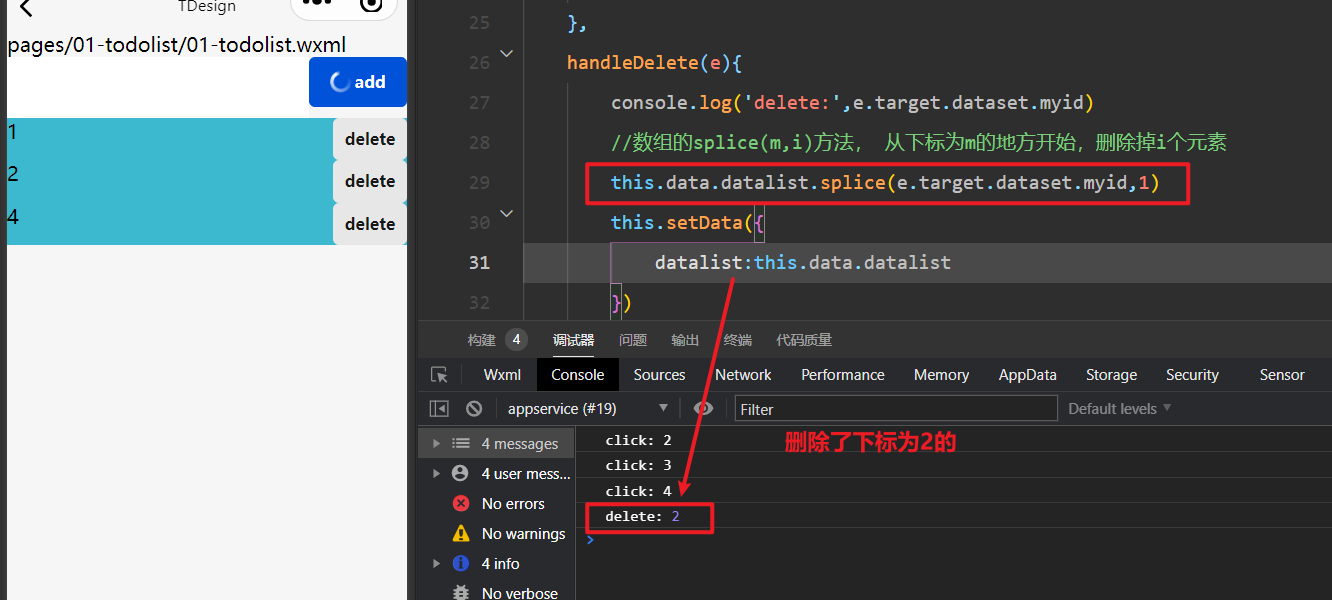
wxml页面如下:

实现功能:点击删除


- 重点是e.target.dataset.自定义属性名可以取值
- 数组的splice(m,i)方法, 从下标为m的地方开始,删除掉i个元素
wx:if 和wx:else 用法示例

- 如果{{datalist.length>0}}的结果为true,就显示datalist中的数据
- 如果为假,就显示“列表空空如也”
相关文章:

TDesign的input标签
目录 一、 新建页面01-todolist 二、 t-input标签、t-button标签 2.1 t-input标签 2.1.1 01-todolist.wxml页面 2.2 01-todolist.json页面 2.3 01-todolist.js页面 2.4 01-todolist.wxss页面 2.2 t-button标签 示例1:bind:change 示例2:bind:…...
)
从零开始学习 Java:简单易懂的入门指南之Map集合(二十三)
Map集合 1.Map集合1.1Map集合概述和特点1.2Map集合的基本功能1.3Map集合的获取功能1.4Map集合的遍历(方式1)1.5Map集合的遍历(方式2) 2.HashMap集合2.1HashMap集合概述和特点2.2HashMap集合应用案例 3.TreeMap集合3.1TreeMap集合概述和特点3.2TreeMap集合应用案例 1.Map集合 1…...

SpringBoot 拦截org.thymeleaf.exceptions.TemplateInputException异常
SpringBoot 拦截thymeleaf异常 org.thymeleaf.exceptions.TemplateInputException异常 org.thymeleaf.exceptions.TemplateProcessingE xception: Could not parse as each: "message : xxx " (template: “xxxx” - line xx, col xx) thymeleaf异常复现 你是故意的…...

Qt之随机数
介绍使用qsrand和qrand生成随机数。 生成随机数 生成随机数主要用到了函数qsrand和qrand,qsrand用来设置种子点,该种子为qrand生成随机数的起始值。如果不调用qsrand,那么qrand()就会自动调用qsrand(1),即系统默认将1作为随机数的起始值。使…...

UWB学习——day2
UWB应用 基于上文UWB学习——day1中对UWB技术的相关优势介绍,UWB技术可广泛应用于以下场景。 WPAN(无线个域网) 基于其高精度(亚厘米级)、低功耗和高穿透性等特征,在以人为基础的个域网中应用广泛&#…...

使用 multiprocessing 多进程处理批量数据
示例代码 import multiprocessingdef process_data(data):# 这里是处理单个数据的过程return data * 2# 待处理的数据 data [1, 2, 3, 4, 5]def normal_func():# 普通处理方式result []for obj in data:result.append(process_data(obj)return resultdef parallel_func():# …...

React 与 TS 结合使用时组件传参总结
在学习 React 时,我们总会遇到在 TS 和 JS 之间切换来开发多个项目,而有时会忘记 TS 的语法,所以编写一下 React 结合 TS 开发时的一些总结知识点,以便后续回顾用。 向组件传递基础参数(字符串、数字和布尔值…...

性能炸裂c++20协程+iocp/epoll,超轻量高性能异步库开发实战
前言: c20出来有一段时间了。其中一大功能就是终于支持协程了(c作为行业大哥大级别的语言,居然到C20才开始支持协程,我也是无力吐槽了,让多少人等了多少年,等了多少青春)但千呼万唤他终于还是来…...

自定义Dynamics 365实施和发布业务解决方案 - 4. 自动化业务流程
本章的主要重点是研究拟议应用程序的关键业务流程的自动化。每个组织每天都有自己独特的业务操作,这些操作是业务的关键部分。有些自动化的业务流程不需要用户交互,有些流程需要用户交互。此外,在某些业务流程中,某些用户操作完成,然后触发自动化流程来完成业务流程。 Dy…...

Lua03——开发环境搭建
1 安装开发插件 在 idea 或 vscode 中安装 lua 的开发插件 EmmyLua 2 创建工程 在 idea 中创建一个新的工程 工程的类型选择 lua 输入工程名及目标目录 在工程结构的SDK中设置lua在本地安装目录 在工程结构的modules中选择 lua 3 编写第一个lua程序 在工程下添加程序包&#…...

Redis 非关系型数据库 配置与优化
关系数据库与非关系型数据库 关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于关系型数据库的语言&#x…...

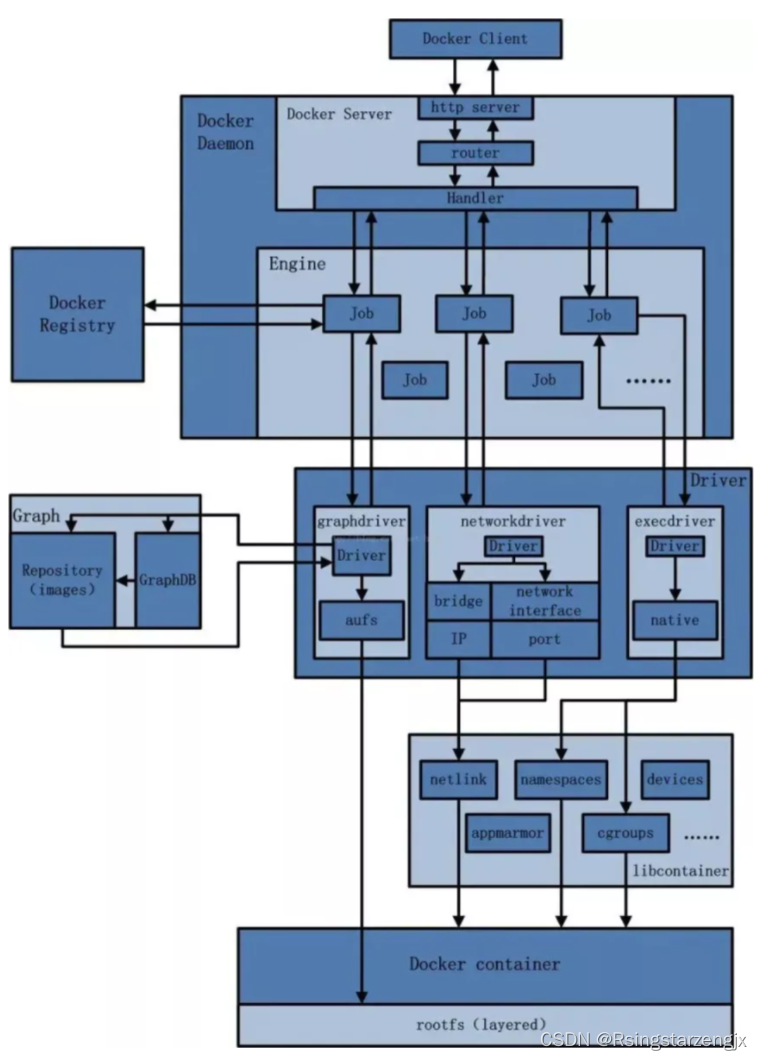
docker笔记8:Docker网络
1.是什么 1.1 docker不启动,默认网络情况 ens33 lo virbr0 在CentOS7的安装过程中如果有选择相关虚拟化的的服务安装系统后,启动网卡时会发现有一个以网桥连接的私网地址的virbr0网卡(virbr0网卡:它还有一个固定的默认IP地址192.168.122…...

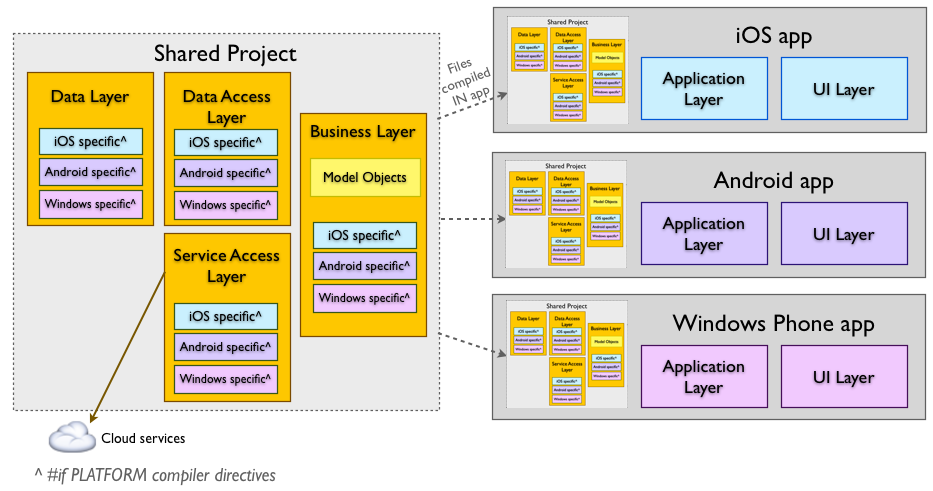
C# 共享项目的应用
概述 共享项目也可以称为共享资产项目,它允许在多个目标项目之间共享的代码。 它支持编译器指令,可以有条件地包含特定于平台的代码,以便编译为引用共享项目的项目的子集。 还有 IDE 支持,可帮助管理编译器指令并直观显示代码在每个应用程序中的外观。 什么是共享项目? …...

Linux之基于HTTPS的静态网站
目录 Linux之基于HTTPS的静态网站 定义 SSL协议 使用Apachemod_ssl组件的加密认证网站 mod_ssl模组 安装 配置文件 ssl配置文件的主要参数 案例 案例1 --- 搭建HTTPSSL的加密认证的web服务器 案例2 --- 组建多个子目录的网站www.joker.com,该网站下有2个子…...

ChatGPT在机器人护理和老年人支持中的潜在角色如何?
机器人在护理和老年人支持领域有着巨大的潜力,可以提供多种服务和支持,改善老年人的生活质量,并减轻护理工作者和家庭成员的负担。在这篇文章中,我将探讨机器人在这一领域的潜在角色,包括其应用、优势和挑战。 ## 1. …...

LeetCode:261. 以图判树 - Python
261. 以图判树 问题描述: 给定从 0 到 n-1 标号的 n 个结点,和一个无向边列表(每条边以结点对来表示),请编写一个函数用来判断这些边是否能够形成一个合法有效的树结构。 示例 1: 输入:n 5, …...

Linux目录结构和远程使用
目录名作用根目录 ‘/’文件系统结构的起始点/root系统管理员的工作目录/home普通用户工作目录/bin存放二进制可执行文件,存放最经常使用的命令/sbin系统管理员使用的系统管理程序/boot启动linux时使用的一些核心文件/dev设备文件,包括块设备和字符设备/…...

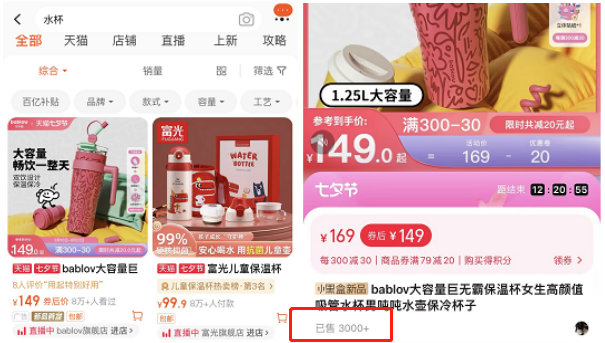
淘宝销量展示方式变更背后的逻辑
淘宝销量展示方式发生了调整,平台于8月16日将商品详情销量展示表达由【月销**件】全部换成展示【已售**件】,将30天销量改成了近365天销量。 【已售**件】统计口径:统计近365天支付的商品件数,数据更新请关注24-48小时。其中涉及销…...

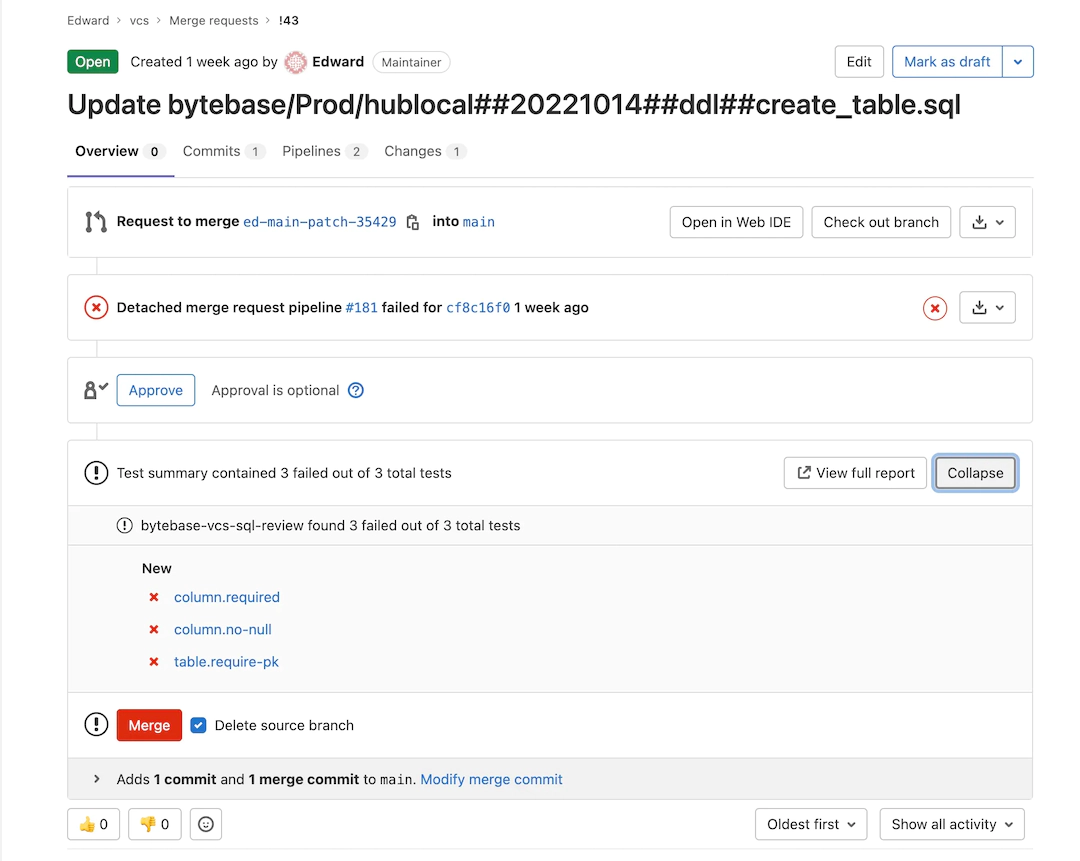
Bytebase 和 GitLab 签署 Technology Partner 技术合作伙伴协议
Bytebase 和 GitLab 签署技术合作伙伴协议,携手为开发者提供流畅的数据库协作开发和管理体验。 GitLab 是世界领先的开源 AI 驱动 DevSecOps 平台,旨在帮助开发者团队更好协作、更高效交付软件。Bytebase 是一款为 DevOps 团队准备的数据库 CI/CD 工具&a…...

杭州高职画室哪家好?如何选择高职画室?高职美术学习选哪家画室?
随着越来越多的画室开始涉足高职美术培训,根据杭州高职画室的美术学生及其家长所知,由于普通高中和高职联考之间存在巨大差异,因此许多普通高中的画室的高职班并未取得太大的成功。因此,小编为正在寻找画室的你提供介绍࿱…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
