使用LightPicture开源搭建私人图床:详细教程及远程访问配置方法
文章目录
- 1.前言
- 2. Lightpicture网站搭建
- 2.1. Lightpicture下载和安装
- 2.2. Lightpicture网页测试
- 2.3.cpolar的安装和注册
- 3.本地网页发布
- 3.1.Cpolar云端设置
- 3.2.Cpolar本地设置
- 4.公网访问测试
- 5.结语
1.前言
现在的手机越来越先进,功能也越来越多,而手机的摄像功能也愈发强大,所拍摄的照片越来越清晰,但也让数码照片的体积暴涨。对于像笔者这样经常拍照的人来说,手机容量经常告警,因此笔者将家里的电脑改造成能随时上传下载和访问的图片服务器。今天,笔者就为大家展示,如何使用Cpolar内网穿透与Lightpicture组合,将个人电脑改造成能随时上传、下载或访问,并能生成外链的图床服务器。
2. Lightpicture网站搭建
Lightpicture是一款开源的轻量化图床系统,不仅支持本地图片存储,还可以配置第三方云盘作为存储空间。当然,也支持多用户注册,让其成为独立的图片网站,最重要的是,Lightpicture颜值很高,让人看着很舒服。现在,就让我们开始吧。
2.1. Lightpicture下载和安装
Lightpicture的下载网站无法打开(不知是不是缺乏维护的原因),因此笔者在网上找了个下载(https://bbs.liuxingw.com/t/47221.html),当然CSDN也有会员下载。不管怎么说,只要Lightpicture文件下载好即可。Lightpicture源码下载好后,将其解压。

将解压后的文件夹整个粘贴到网站根目录下。笔者使用的是phpstudy集成面板,因此将lightpicture文件夹放在phpstudy的WWW文件夹下。

接着,打开phpstudy,在软件主界面左侧点击网站按钮,进入网站列表页面,再点击网站列表页面左上的创建网站按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置
域名- 本地打开Lightpicture文件管理器时输入的域名,可随意输入;端口- Lightpicture文件管理器的网页输出端口,只要未被占用即可;根目录– 即Lightpicture文件管理器的网页文件存放位置,在这个例子中,笔者将这些文件放在phpstudy的www文件夹下;需要注意的是,根目录不能只指向lightpicture文件夹,而是要将其指向lightpicture文件夹下的public文件夹。程序类型– 由于Lightpicture文件管理器是一个轻量化的web程序,运行需要依赖php7.2.5及以上,因此笔者选择php7.2.9。注:Lightpicture需要开启php的PDO、fileinfo、curl几项扩展,否则可能导致网站错误。数据库– lightpicture运行时需要数据库支持,因此可以在网站设置时勾选“创建数据库”栏位,建立一个lightpicture使用的数据库。
完成相关设置后,就可以点击最下方的确认按钮,保存Lightpicture网页的设置。

网页基本设置完成后,我们还需要修改下重写规则(Rewrite),否则在我们登录网站时,会显示用户登录错误问题。Apache和Nginx分别如下:
- Apache:
<IfModule mod_rewrite.c>Options +FollowSymlinks -MultiviewsRewriteEngine OnRewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>
- Nginx:
location / { if (!-e $request_filename) {rewrite ^(.*)$ /index.php?s=/$1 last;}
}
由于笔者使用的是Nginx,因此在lightpicture网站文件夹下的public文件夹里,找到名为nginx.htaccess的文件,将上文Nginx代码粘贴进去。

接着,在浏览器中输入域名:install,就能开始安装程序。安装过程很简单,只要一路下一步就可以。



完成安装后,如果直接登录lightpicture网站,会显示未设置默认文档

这里我们只要在phpstudy的lightpicture网站条目右侧,点击管理按钮下的网站首页设置,将index.php粘贴到index.html之后,就能修改index.html文档的权重。同时,php的扩展也可以在网站条目右侧的管理按钮中,找到开启选项。


2.2. Lightpicture网页测试
完成上述步骤后,再次在浏览器地址栏中输入域名+端口号(笔者输入的是localhost:82),就能访问到本地的lightpicture网页。

需要注意的是,lightpicture自带一个默认管理员账号(用户名admin,密码123456),在我们使用管理员账号登录后,要记得修改。

2.3.cpolar的安装和注册
完成lightpicture图床搭建后,就可以转入cpolar内网穿透的安装。相比lightpicture网站设置,cpolar内网穿透的安装注册简单得多。我们直接访问cpolar的官网页面(https://www.cpolar.com/)找到下载按钮。

笔者使用的是Windows操作系统,因此选择Windows版本进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


cpolar会为每个用户创建独立的数据隧道,在加上用户密码和token码保证数据安全,因此在使用cpolar之前,需要进行用户注册。注册过程非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了lightpicture的本地测试,并安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,创建一个能够连接本地lightpicture的公共互联网地址,让我们能在公共互联网上访问到lightpicture图床网站。
3.1.Cpolar云端设置
由于图床网站需要长期在线,而免费版cpolar创建的数据隧道每24小时会重置一次,笔者不想每天进行数据隧道重设,因此升级cpolar至vip版,以便能长期稳定的访问lightpicture网站。接下来,我们就可以着手穿透家里的局域网,将本地lightpicture图床穿透内网。
要达到内网穿透的目的,需要先登录cpolar的官网,在用户主页面左侧找到预留按钮,点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址还没有连接本地的lightpicture网站,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

在保留二级子域名栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做该数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。

当然,如果数据隧道不打算使用,可以点击右侧的“x”将其轻松删除,节约宝贵的数据隧道名额。

3.2.Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地lightpicture页面连接起来,让我们能在公共互联网上访问到本地lightpicture网站。
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

点击客户端主界面左侧隧道管理项下的创建隧道按钮,进入本地隧道创建页面(如果要创建每24小时重置地址的临时数据隧道,可直接在cpolar本地客户端进行同样设置,而不必在cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
隧道名称– 可看做是cpolar本地的隧道信息注释,方便我们分辨即可;协议– 由于lightpicture是网页程序,因此选择http协议;本地地址– 本地地址即为lightpicture图床的输出端口号,而我们设置的端口为82,因此这里也填入82;域名类型– 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名)。并在下一行“Sub Domain”栏中填入预留的二级子域名,该例子中为“lightpicweb”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址;地区– 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;
完成这些设置后,就可以点击页面下方的创建按钮,将cpolar云端的空白数据隧道与本地lightpicture页面连接起来,也就生成了能在公共互联网上访问到本地lightpicture图床的内网穿透数据隧道。

我们可以在隧道管理项下的隧道列表页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,对这条数据隧道的信息进行修改。

4.公网访问测试
最后,我们点击左侧状态项下的在线隧道列表按钮,就能找到lightpicture页面的公共互联网地址,将这个地址粘贴到浏览器中,就能看到本地电脑上的lightpicture页面。


5.结语
图床作为现代网站必不可或缺的辅助网站,对于自建网站的意义不言而喻。但由于这项业务并不赚钱,因此各互联网大厂已经逐渐关停该业务,也让自建图床成为必然选择。当然,图床软件千千万,我们可以用相同的方式,将其他图床网站也用相同的方式,发布到公共互联网上。
转载自cpolar极点云的文章:【搭建私人图床】使用LightPicture开源搭建图片管理系统并远程访问
相关文章:

使用LightPicture开源搭建私人图床:详细教程及远程访问配置方法
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...
:最初的项目思路(SLAM))
基于视觉重定位的室内AR导航项目思路(1):最初的项目思路(SLAM)
文章目录 最初的项目思路(SLAM):后文: 前情提要: 是第一次做项目的小白,文章内的资料介绍如有错误,请多包含! 最初的项目思路(SLAM): 由于我们在…...

小白学go基础05-变量声明形式
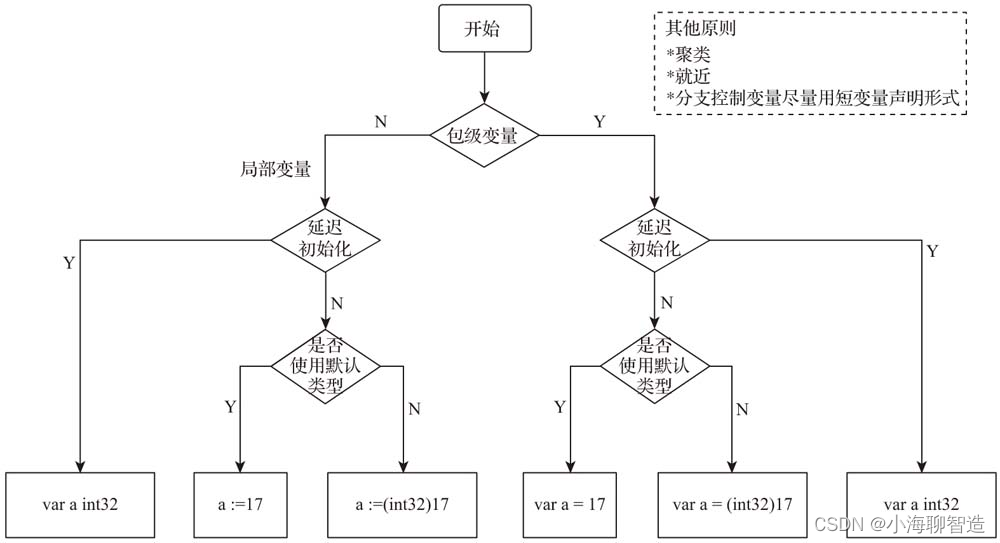
和Python、Ruby等动态脚本语言不同,Go语言沿袭了静态编译型语言的传统:使用变量之前需要先进行变量的声明。 变量声明形式使用决策流程图 这里大致列一下Go语言常见的变量声明形式: var a int32 var s string "hello" var i 13 …...

高可用Kuberbetes部署Prometheus + Grafana
概述 阅读官方文档部署部署Prometheus Grafana GitHub - prometheus-operator/kube-prometheus at release-0.10 环境 步骤 下周官方github仓库 git clone https://github.com/prometheus-operator/kube-prometheus.git git checkout release-0.10 进入工作目录 cd kube…...

ardupilot 安装gcc-arm-none-eabi编译工具
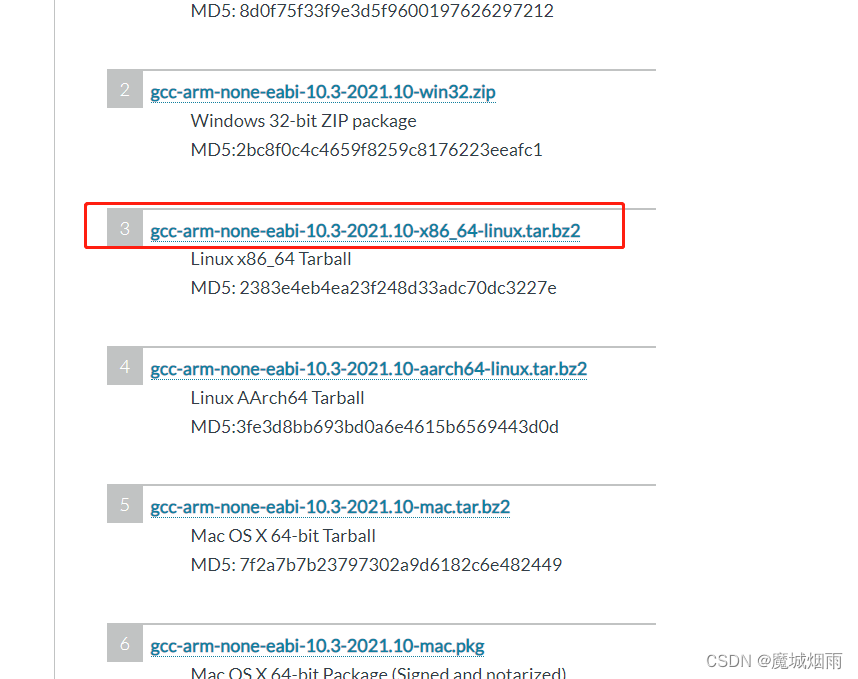
目录 文章目录 目录摘要0简介1.下载网站2.安装摘要 本节主要记录ardupilot使用的编译器安装过程。 0简介 gcc-arm-none-eabi是GNU项目下的软件,是一个面向裸机arm的编译器。那么说了这么多介绍,它都包含什么具体功能又怎么安装与使用呢,我们继续。 1.下载网站 gcc-arm-n…...

ORACLE集群管理-19C RAC重新配置IPV6
1 问题概述 数据库已经配置和IPV6和 IPV4双线协议,需要重新配置IPV6 2 关闭相关资源 1 root用户执行 ./srvctl stop scan_listener -i 1 ./srvctl stop scan ./srvctl stop listener -n orcldb1 ./srvctl stop listener -n orcldb2 ./srvctl stop vip -n orcldb…...

Mybatis实体类属性与数据库字段的对应关系
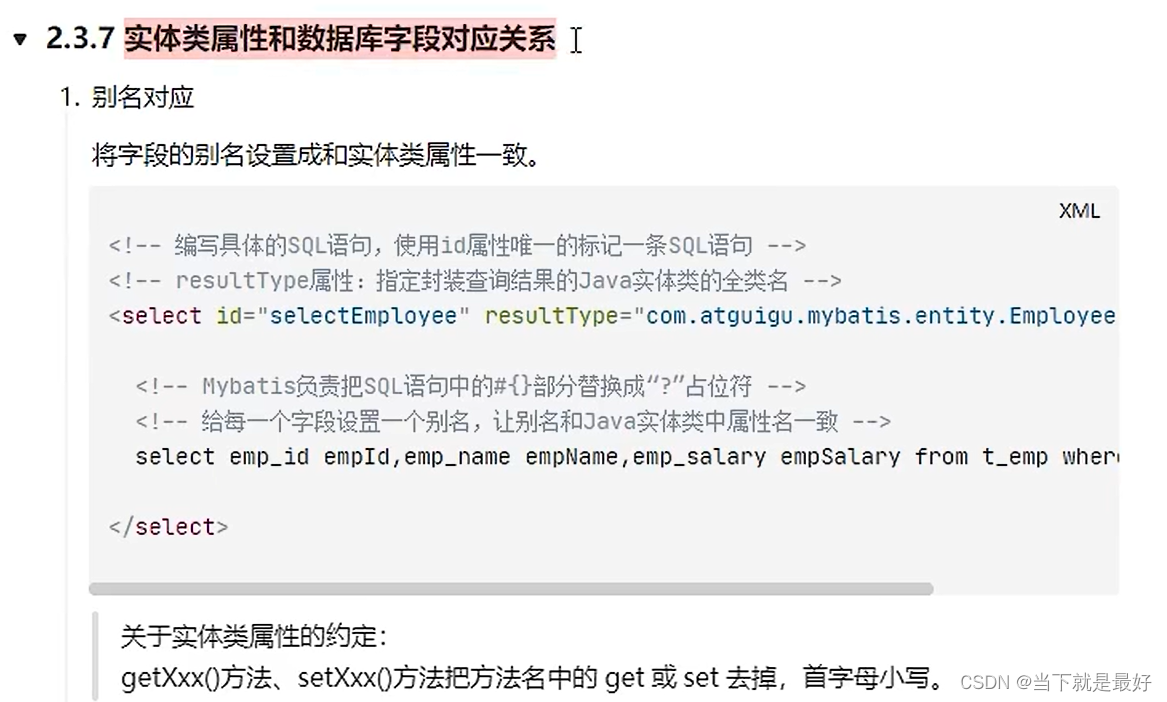
方法一:起别名 select t_id(数据库字段) tId(类的属性), ... , ...from 表名 方法二:开启驼峰映射 <!-- 开启驼峰映射 数据库 s_id java类 sId--><setting name"mapUnderscoreToCamelCase" value"true"/> 当java类中属性命名…...

Unity(三) Shader着色器初探
学习3D开发技术的时候无可避免的要接触到Shader,那么Shader是个什么概念呢?其实对于开发同事来说还是比较难理解的,一般来说Shader是服务于图形渲染的一类技术,开发人员可以通过其shader语言来自定义显卡渲染页面的算法࿰…...

苹果电脑要安装杀毒软件吗?mac用什么杀毒软件好?
对于这个问题让人很是纠结,Mac不需要杀毒这个理论一直都深入人心,Mac OS X权限管理特性可以防毒的说法也一直甚嚣尘上,很多小伙伴如我一样搞不清楚到底要不要安装杀毒软件。,毕竟当前个人信息安全泄露泛滥不穷的年代,我…...

MySQL——索引
索引在 MySQL 数据库中分三类: B 树索引Hash 索引全文索引 目的:在查询的时候提升效率 b树 参考:https://blog.csdn.net/qq_40649503/article/details/115799935 数据库索引,是数据库管理系统中一个排序的数据结构…...

110. 平衡二叉树
题目链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 递归法: 我的代码: *** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* Tree…...

遗忘因子递推最小二乘参数估计(FFRLS)
基于遗忘因子的最小二乘法电池参数辨识 最小二乘法是系统辨识中最常用的一种估算方法。为了克服最小二乘法存在”数据饱和”的问题,我们通常采用含有遗忘因子的递推最小二乘法(Forgetting Factor Recursive Least Square,FFRLS)算法进行电池模型的参数辨识。 1、二…...

【redis进阶】基础知识简要回顾
1. 常见功能介绍 聚合统计 使用list集合的差集、并集来统计 排序统计 SortedSet(ZSet)统计,再利用分页列出权重高的元素 二值状态统计 BitMap存储,获取并统计 SETBIT uid:sign:3000:202008 2 1 GETBIT uid:sign:3000:202008 2…...

HTML5-3-表格
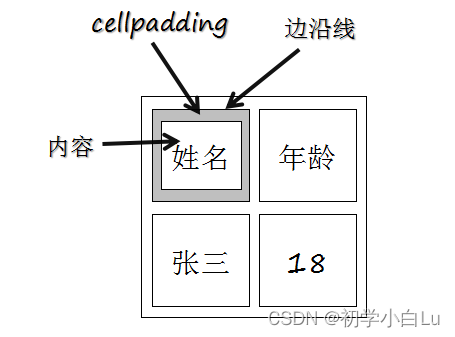
文章目录 属性边框属性标题跨行和跨列单元格边距 HTML 表格由 <table> 标签来定义。 tr:tr 是 table row 的缩写,表示表格的一行。td:td 是 table data 的缩写,表示表格的数据单元格。th:th 是 table header的缩…...

Spring Boot + Vue的前后端项目结构及联调查询
Spring Boot Vue的前后端项目结构及联调查询 当你刚开始学习前后端开发时,可能会感到有些困惑和不知所措。下面是一些建议,希望能为你的学习之旅提供一些启示: 建立坚实的基础知识:学习前后端开发的第一步是建立坚实的基础知识。…...

Transformer貌似也是可以使用state递归解码和训练的
import paddle import numpy as npclass HeadLoss(paddle.nn.Layer):def __init__(self):super(HeadLoss, self).__init__()...

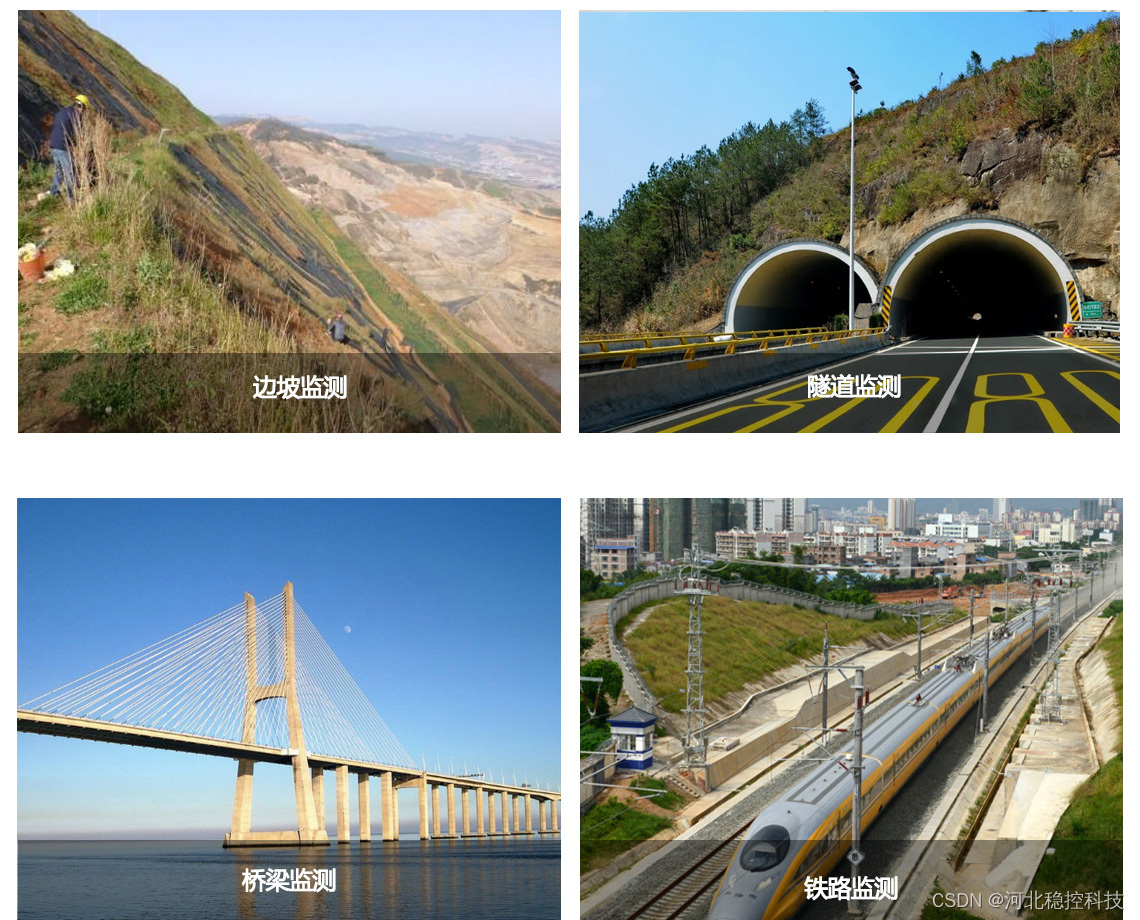
振弦采集仪应用地铁隧道安全监测详细解决方案
振弦采集仪应用地铁隧道安全监测详细解决方案 随着城市化进程的不断加快,地铁作为一种高效、便捷、环保的交通方式已经成为现代城市不可或缺的一部分。因此,对地铁的安全性也越来越重视,一般二三线以上的城市在不断发展中,地铁做…...

2023 IntelliJ IDEA下载、安装教程, 附详细图解
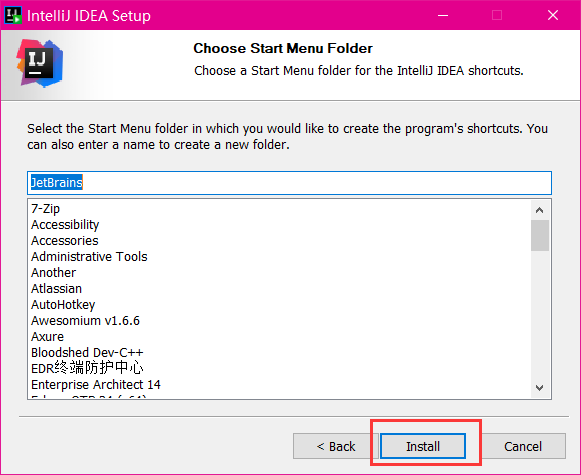
文章目录 下载与安装IDEA推荐阅读 下载与安装IDEA 首先先到官网下载最新版的IntelliJ IDEA, 下载后傻瓜式安装就好了 官网下载地址:https://www.jetbrains.com/ 1、下载完后在本地找到该文件,双击运行 idea 安装程序 2、点击 Next 3、选择安装路径&…...

波卡生态重要动态一览:w3ndi 推出,首尔、新加坡、里斯本活动接踵而至
Web3 市场冷却,但新的社区合作与推进仍在发生,技术和产品依然不断迭代。OneBlock 为你介绍波卡生态近期值得你关注的动态,以及接下来重要的行业活动。 波卡生态重要进展 1、最新 Referendum#110,提议对验证器配置进行多项修改&a…...

成都瀚网科技有限公司:抖音商家怎么免费入驻?
随着抖音成为全球最受欢迎的短视频平台之一,越来越多的商家开始关注抖音上的商机。抖音商家的进驻可以帮助商家扩大品牌影响力和销售渠道。那么,如何免费进入抖音成为商家呢?下面就为大家介绍一下具体步骤。 1、抖音商家如何免费注册…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
