【前端知识】前端加密算法(base64、md5、sha1、escape/unescape、AES/DES)
前端加密算法
一、base64加解密算法
-
简介:Base64算法使用64个字符(A-Z、a-z、0-9、+、/)来表示二进制数据的64种可能性,将每3个字节的数据编码为4个可打印字符。如果字节数不是3的倍数,将会进行填充。
-
优点:
- 可打印字符:Base64编码后的数据只包含可打印字符,不会出现乱码或无法传输的情况。
- 广泛支持:Base64被广泛支持于各种编程语言和网络协议中,可以方便地应用于各种场景。
- 简单易用:Base64的编码和解码很简单,只需要少量的代码即可完成。
-
缺点:
- 数据膨胀:Base64编码后的数据通常比原始数据要大约1/3左右,这意味着在传输大量数据时会增加传输的时间和带宽消耗。
- 不加密:Base64只是一种编码方式,而不是加密算法,它并不能提供数据的安全性。
-
简单实现
// 加密 let str_to_base64 = window.btoa(str); console.log(str_to_base64); // 解密 let base64_to_str = window.atob(str_to_base64) console.log(base64_to_str);
二、MD5加密算法(不可逆)
-
简介:MD5(Message Digest Algorithm 5)是一种常用的加密算法,用于对数据进行加密和解密。它是一种哈希函数,能够将任意长度的数据转换为固定长度的摘要(128位),并且具有不可逆性。
-
优点:
-
快速而高效:MD5算法对数据进行加密和解密的速度很快,特别适用于大规模数据处理。
-
简单易用:MD5算法的实现相对简单,使用方便。
-
不可逆性:由于MD5算法是单向的哈希函数,所以无法通过摘要反推出原始数据。
-
-
缺点:
-
容易碰撞:由于MD5摘要的长度固定,而原始数据的长度可以是任意的,因此可能会出现不同的数据生成相同的摘要,即碰撞情况。
-
安全性较弱:随着计算能力的提升,现在已经有办法对MD5进行碰撞攻击,即找到两个不同的数据生成相同的摘要。
-
不支持加密与解密操作:MD5只能用于生成数据的摘要,无法实现数据的加密和解密。
-
-
简单实现
const md5 = require('./md5.min.js'); // 加密 let str_to_md5 = md5(str); console.log(str_to_md5);
三、sha1加密算法(不可逆)
-
简介:SHA-1算法是美国国家安全局(NSA)设计的一种安全哈希函数,于1995年发布。它接受输入数据并通过一系列步骤生成唯一的哈希值,该值具有较高的唯一性和不可逆性。SHA-1算法的设计目标是提供数据完整性校验和数字签名等应用。
-
优点
-
简单快速:相对于其他哈希算法,SHA-1算法具有较快的处理速度,并且实现相对简单。
-
安全性:SHA-1算法在设计时被认为是安全的,其哈希值的冲突概率很低,使其适用于许多安全应用。
-
-
缺点
-
强度不足:由于技术进步和计算能力提升,SHA-1算法已经不再被认为是安全的。已经发现了多个针对SHA-1哈希碰撞的攻击方法。
-
安全性退化:由于现代计算机能力的提高,攻击者可以使用更强大的硬件和算法来更快地计算SHA-1哈希碰撞。
-
不可逆性:SHA-1算法是一种单向散列函数,即无法从哈希值恢复原始数据。这在某些场景下可能是一个缺点。
-
-
简单实现
const sha1 = require('./sha1.min.js'); // 加密 let str_to_sha1 = sha1(str); console.log(str_to_sha1);
四、escape & unescape 编码/解码
-
简介:escape 和 unescape 是 JavaScript 中提供的编码和解码函数,用于处理特殊字符的转义和恢复。它们的作用是将字符串中的特殊字符转换为编码表示,以便在不同的上下文中进行安全传输或存储,并且可以再次解码以恢复原始字符串。
-
优点
-
简单易用:escape 和 unescape 函数是 JavaScript 内置函数,可以直接调用,无需额外的库或依赖。
-
兼容性好:这些函数在大多数主流浏览器中都得到支持,能够在不同的平台和环境中正常工作。
-
跨语言支持:由于 escape 和 unescape 是基于 Unicode 编码的,所以在多种编程语言中都可以使用。
-
-
缺点
-
仅支持 ASCII 字符集:escape 和 unescape 函数只能处理 ASCII 字符,对于非 ASCII 字符(如中文、日文等)需要使用其他编码方式。
-
安全性问题:尽管 escape 可以对特殊字符进行编码,但它并不是一种安全的编码方式,因为它并不能完全保护数据免受攻击。在处理用户输入时,应该使用更安全的编码方式,如 encodeURIComponent 或使用服务器端的编码方法。
-
不可逆性:escape 和 unescape 是一种简单的编码解码方式,它们是一对一的关系,无法进行数据压缩或加密,也无法恢复被修改的编码结果。
-
-
简单实现
// 编码 let str_to_escape = escape(str) console.log(str_to_escape); // 解码 let escape_to_str = unescape(str_to_escape) console.log(escape_to_str);
五、AES/DES加解密算法
-
简介:
AES是一种高级加密标准,用于保护敏感数据。它支持128位、192位和256位的密钥长度。AES使用替代/置换网络进行加密,包括四种不同的运算:字节替代、行移位、列混淆和轮密钥加。由于AES使用的操作通常是高效的,因此它比DES更安全且更快。DES是最早广泛使用的对称加密算法之一。它使用56位的密钥,并将数据分成64位的块进行加密。DES采用迭代的结构,重复16轮加密过程。每轮使用不同的子密钥对数据块进行变换。然而,由于DES密钥长度较短,因此易受到暴力破解和密码分析的攻击。 -
AES 的优点
-
更高的安全性:AES采用更长的密钥长度(128位、192位或256位),提供更高的安全性。
-
快速加密/解密速度:由于AES使用的操作较为简单且高效,在相同硬件上与DES相比,AES可以提供更快的加密和解密速度。
-
灵活性:AES支持不同的密钥长度,可以根据安全需求进行调整。
-
-
AES 的缺点
-
硬件实现的复杂性:相较于DES,实现AES算法所需的硬件更为复杂,这可能导致一些应用的性能下降。
-
密钥管理:由于AES支持多种密钥长度,对密钥的管理可能会更加复杂。
-
-
DES 的优点
-
简单:DES的算法较为简单,易于实现和使用。
-
兼容性:由于DES已经被广泛采用并成为密码学标准,在一些遗留系统中仍然使用。
-
-
DES 的缺点
-
安全性较低:由于DES密钥长度较短,易受到暴力破解和密码分析的攻击。
-
过时的技术:DES的密钥长度和算法设计已经过时,不再被推荐用于保护敏感数据。
-
-
简单实现
const CryptoJS = require('./crypto-js-3.1.2/package') // CryptoJS中还包含其他各类加密算法 const aseKey = "outmanAK" // 秘钥必须为:8/16/32位 //加密 var str_to_aes = CryptoJS.AES.encrypt(str, CryptoJS.enc.Utf8.parse(aseKey), {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7 }).toString(); console.log(str_to_aes); //解密 var aes_to_des = CryptoJS.AES.decrypt(str_to_aes, CryptoJS.enc.Utf8.parse(aseKey), {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7 }).toString(CryptoJS.enc.Utf8); console.log(aes_to_des);
相关文章:
)
【前端知识】前端加密算法(base64、md5、sha1、escape/unescape、AES/DES)
前端加密算法 一、base64加解密算法 简介:Base64算法使用64个字符(A-Z、a-z、0-9、、/)来表示二进制数据的64种可能性,将每3个字节的数据编码为4个可打印字符。如果字节数不是3的倍数,将会进行填充。 优点࿱…...

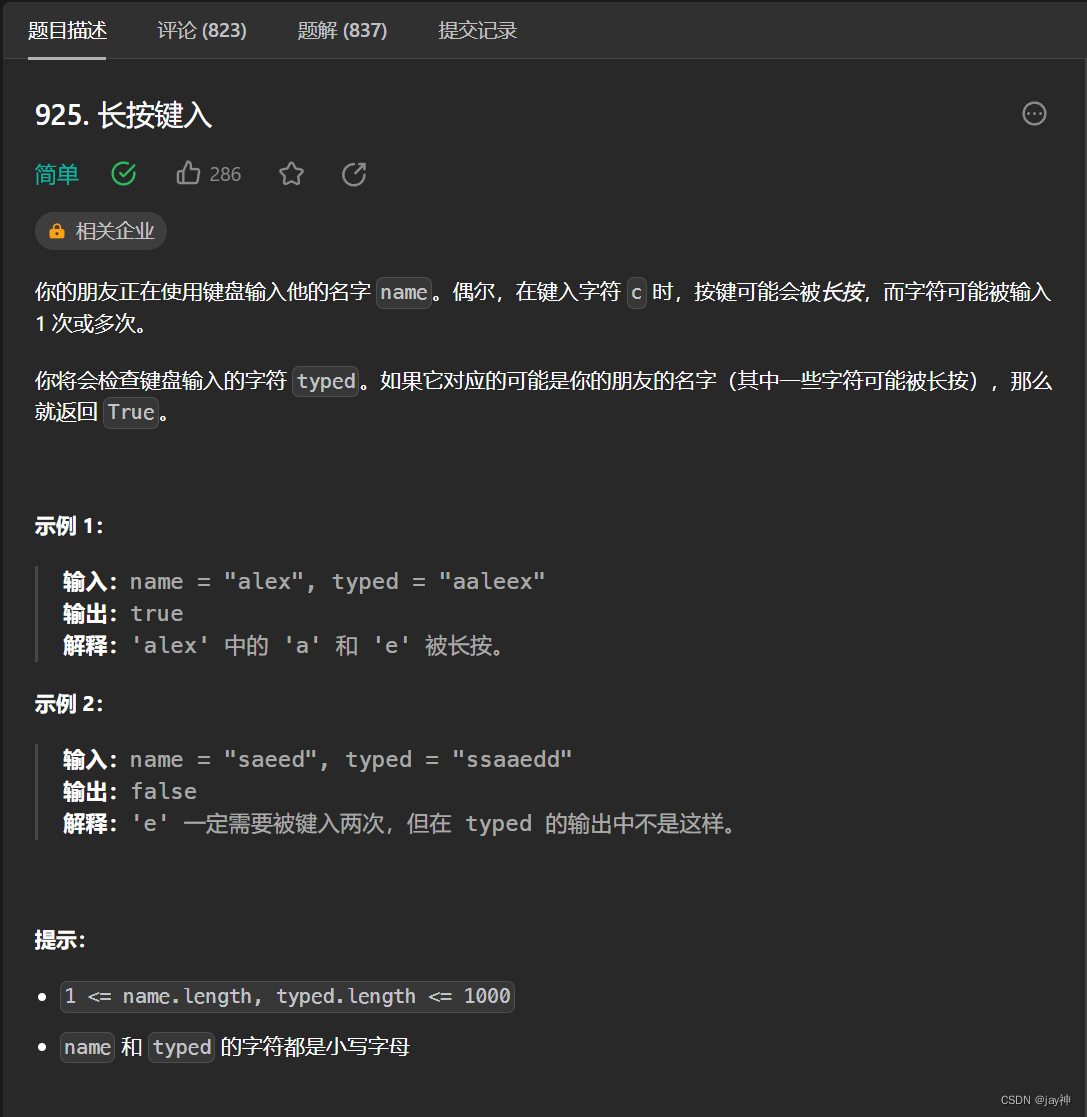
leetcode 925. 长按键入
2023.9.7 我的基本思路是两数组字符逐一对比,遇到不同的字符,判断一下typed与上一字符是否相同,不相同返回false,相同则继续对比。 最后要分别判断name和typed分别先遍历完时的情况。直接看代码: class Solution { p…...

[CMake教程] 循环
目录 一、foreach()二、while()三、break() 与 continue() 作为一个编程语言,CMake也少不了循环流程控制,他提供两种循环foreach() 和 while()。 一、foreach() 基本语法: foreach(<loop_var> <items>)<commands> endfo…...

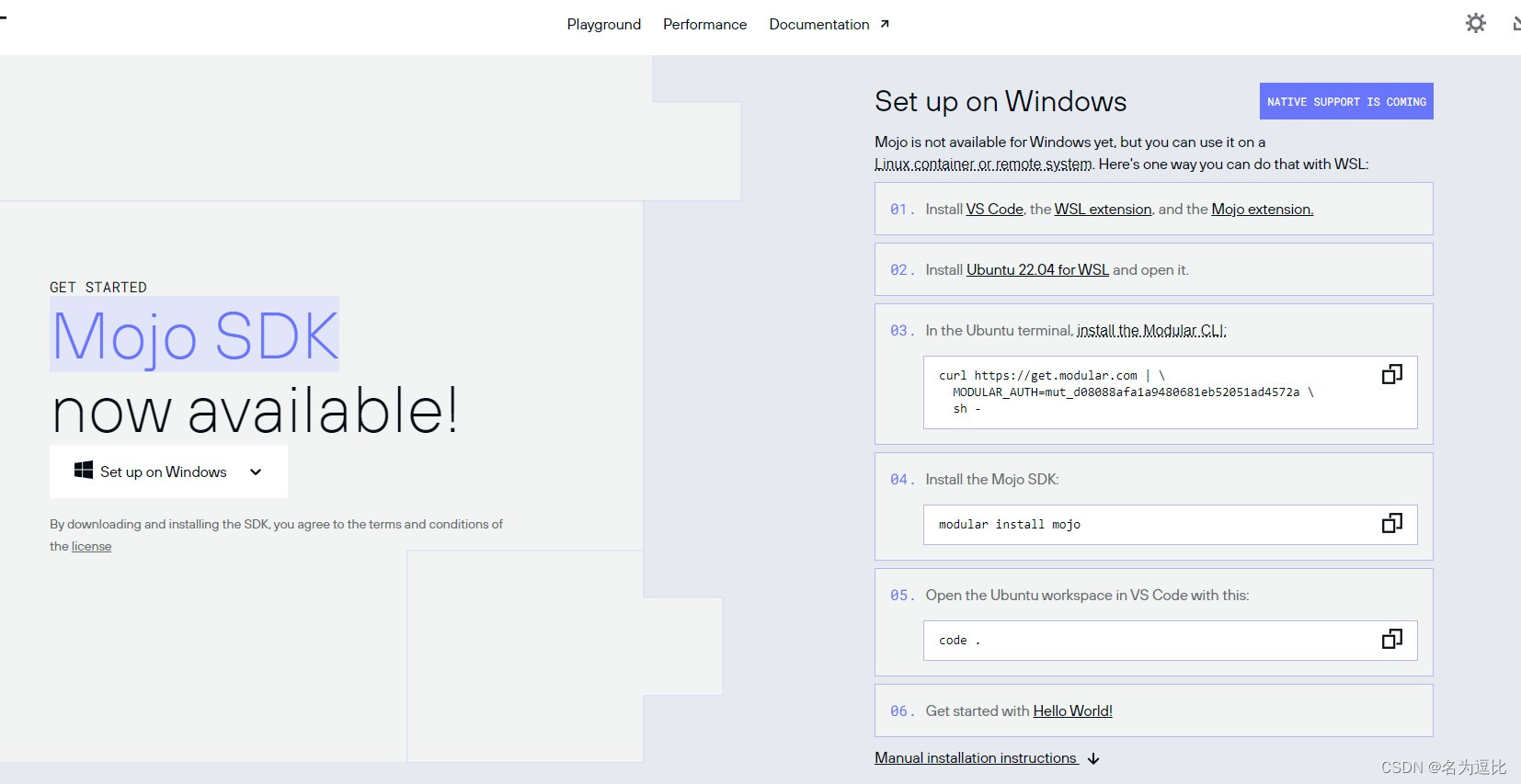
Mojo安装使用初体验
一个声称比python块68000倍的语言 蹭个热度,安装试试 系统配置要求: 不支持Windows系统 配置要求: 系统:Ubuntu 20.04/22.04 LTSCPU:x86-64 CPU (with SSE4.2 or newer)内存:8 GiB memoryPython 3.8 - 3.10g or cla…...

艺术与AI:科技与艺术的完美融合
文章目录 艺术创作的新工具生成艺术艺术与数据 AI与互动艺术虚拟现实(VR)与增强现实(AR)机器学习与互动性 艺术与AI的伦理问题结语 🎉欢迎来到AIGC人工智能专栏~艺术与AI:科技与艺术的完美融合 ☆* o(≧▽≦…...

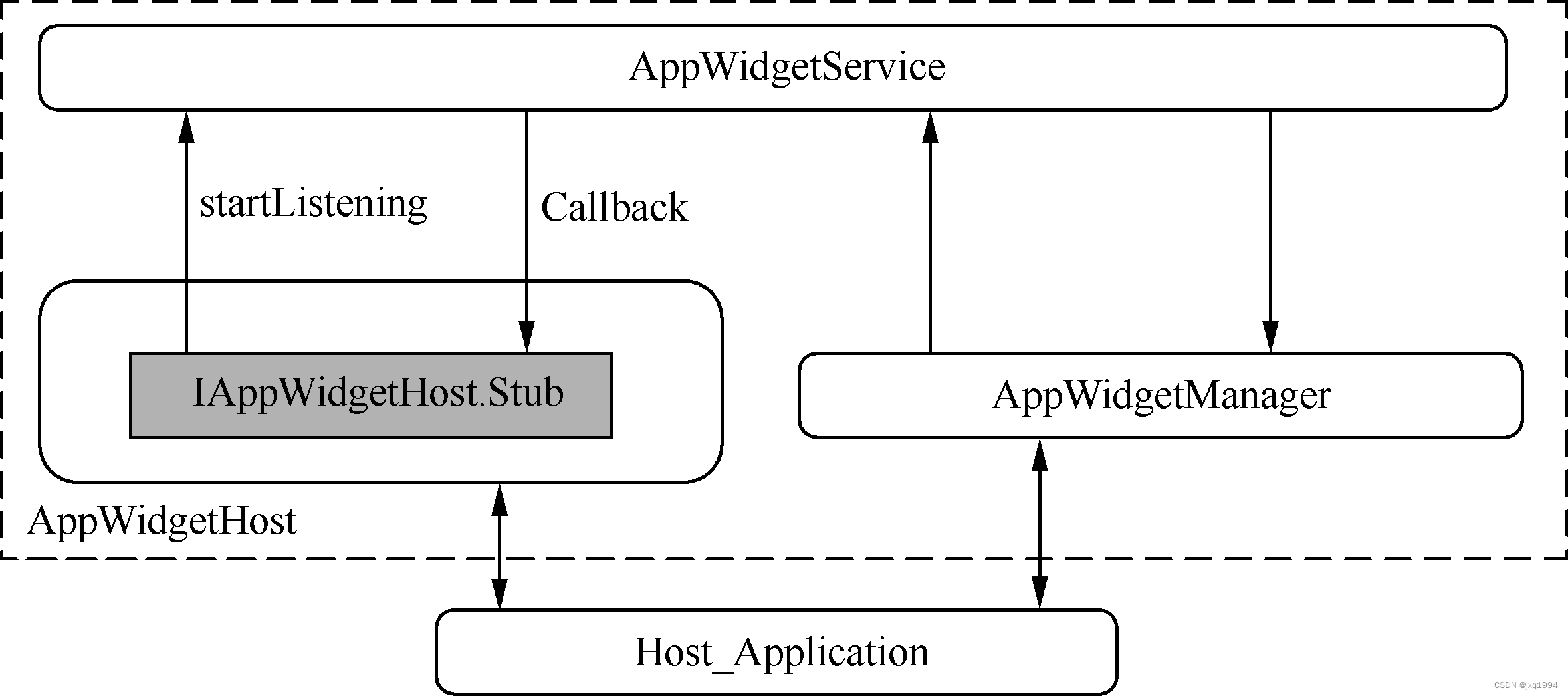
Android常用的工具“小插件”——Widget机制
Widget俗称“小插件”,是Android系统中一个很常用的工具。比如我们可以在Launcher中添加一个音乐播放器的Widget。 在Launcher上可以添加插件,那么是不是说只有Launcher才具备这个功能呢? Android系统并没有具体规定谁才能充当“Widget容器…...

探索在云原生环境中构建的大数据驱动的智能应用程序的成功案例,并分析它们的关键要素。
文章目录 1. Netflix - 个性化推荐引擎2. Uber - 实时数据分析和决策支持3. Airbnb - 价格预测和优化5. Google - 自然语言处理和搜索优化 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专…...

jupyter 添加中文选项
文章目录 jupyter 添加中文选项1. 下载中文包2. 选择中文重新加载一下,页面就变成中文了 jupyter 添加中文选项 1. 下载中文包 pip install jupyterlab-language-pack-zh-CN2. 选择中文 重新加载一下,页面就变成中文了 这才是设置中文的正解ÿ…...

系列十、Java操作RocketMQ之批量消息
一、概述 RocketMQ可以一次性发送一组消息,那么这一组消息会被当做一个消息进行消费。 二、案例代码 2.1、pom 同系列五 2.2、RocketMQConstant 同系列五 2.3、BatchConsumer package org.star.batch.consumer;import cn.hutool.core.util.StrUtil; import lom…...

leetcode1两数之和
题目: 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你…...

近年GDC服务器分享合集(四): 《火箭联盟》:为免费游玩而进行的扩展
如今,网络游戏采用免费游玩(Free to Play)加内购的比例要远大于买断制,这是因为前者能带来更低的用户门槛。甚至有游戏为了获取更多的用户,选择把原来的买断制改为免费游玩,一个典型的例子就是最近的网易的…...

android反射详解
1,反射的定义 一般情况下,我们使用某个类时必定知道它是什么类,是用来做什么的,并且能够获得此类的引用。于是我们直接对这个类进行实例化,之后使用这个类对象进行操作。 反射则是一开始并不知道我要初始化的类对象是…...

Python 反射和动态执行
反射主要应用于类的对象上,在运行时,将对象中的属性和方法反射出来,通过字符串对对象成员(属性、方法)进行查找、获取、删除、添加成员等动作,是一种基于字符串的事件驱动技术。 python是一门动态语言&…...

计算机网络常见端口号
端口号标识了一个主机上进行通信的不同的应用程序。比如网站服务器80端口一般都是开启的,等你来连接。 端口划分: (1)常用端口,公共端口(保留给公共服务所使用),端口号为0-1023之间…...

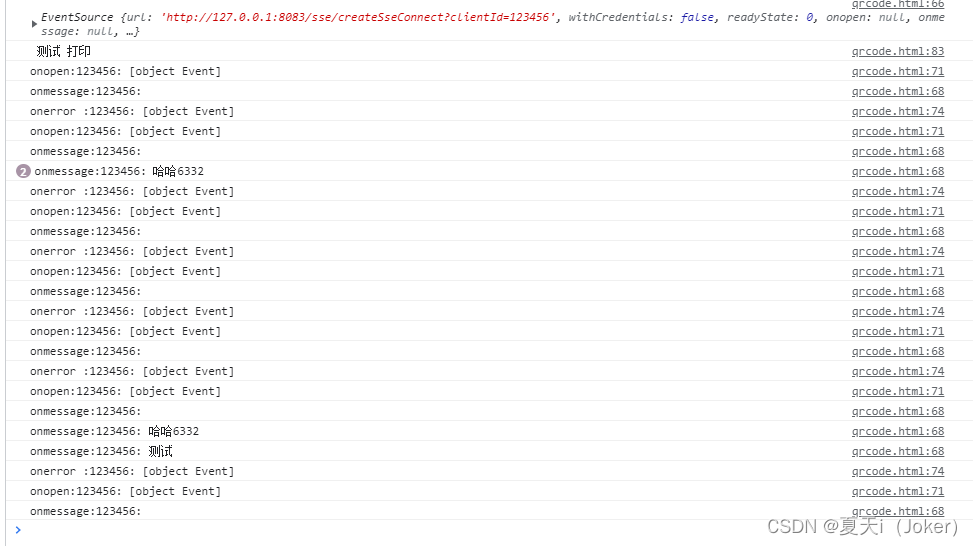
SpringBoot / Vue 对SSE的基本使用(简单上手)
一、SSE是什么? SSE技术是基于单工通信模式,只是单纯的客户端向服务端发送请求,服务端不会主动发送给客户端。服务端采取的策略是抓住这个请求不放,等数据更新的时候才返回给客户端,当客户端接收到消息后,…...

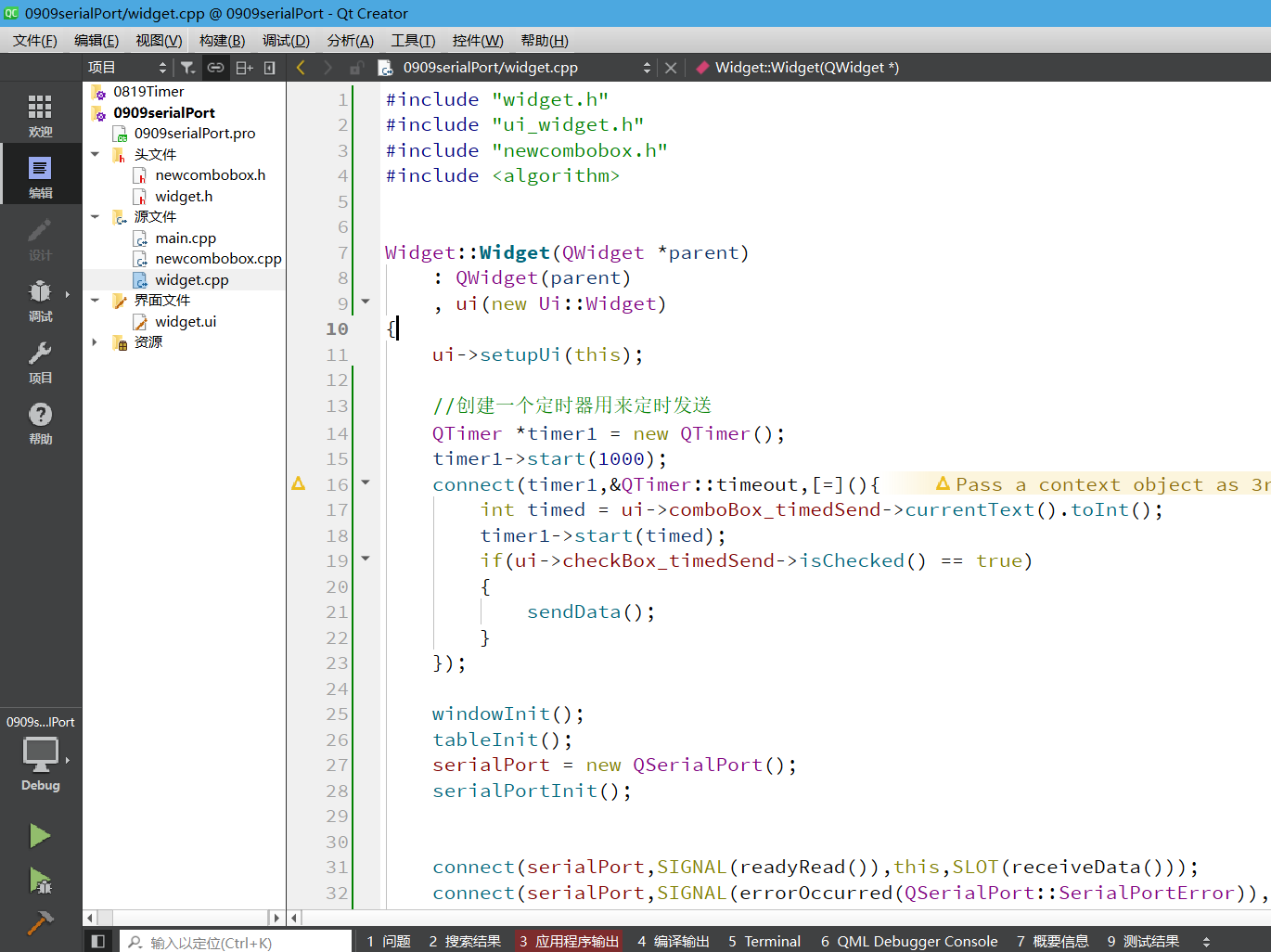
Qt串口基本设置与协议收发
前言 1.一直都想要做一个Qt上位机,趁着这个周末有时间,动手写一下 2.comboBox没有点击的信号,所以做了一个触发的功能 3.Qt的数据类型很奇怪,转来转去的我也搞得很迷糊 4.给自己挖个坑,下一期做一个查看波形的上位…...

interview3-微服务与MQ
一、SpringCloud篇 (1)服务注册 常见的注册中心:eureka、nacos、zookeeper eureka做服务注册中心: 服务注册:服务提供者需要把自己的信息注册到eureka,由eureka来保存这些信息,比如服务名称、…...

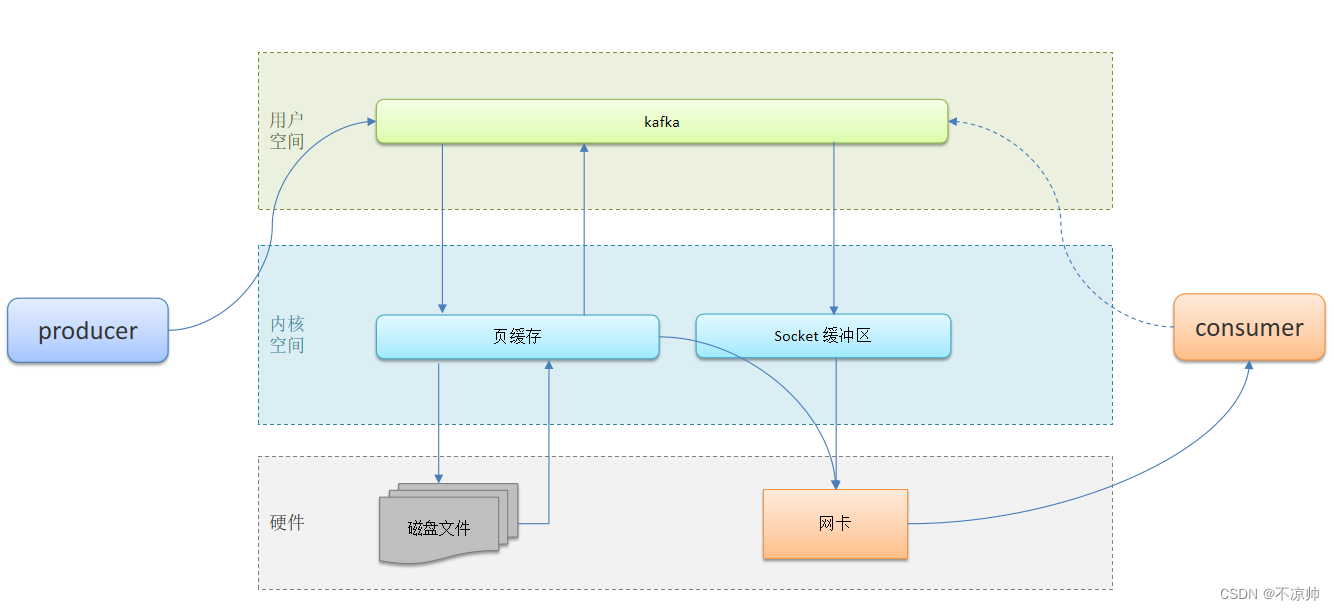
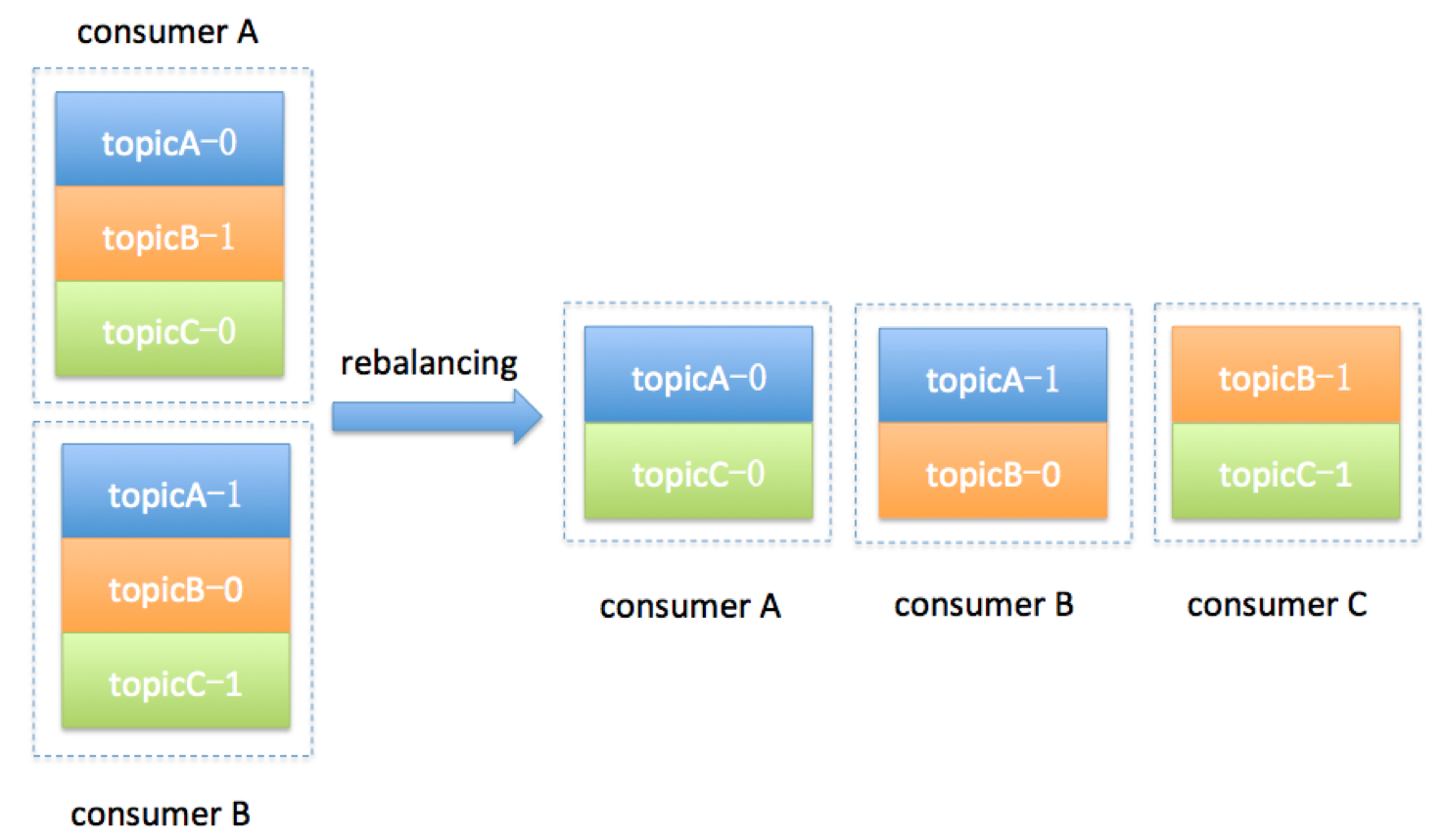
kafka详解一
kafka详解一 1、消息引擎背景 根据维基百科的定义,消息引擎系统是一组规范。企业利用这组规范在不同系统之间传递语义准确的消息,实现松耦合的异步式数据传递. 即:系统 A 发送消息给消息引擎系统,系统 B 从消息引擎系统中读取 A…...

Flutter yuv 转 rgb
1、引用yuv_converter库 yuv_converter: ^0.0.1 2、导入头文件: import package:yuv_converter/yuv_converter.dart;3、yuv转rgb YuvConverter.yuv420NV21ToRgba8888(yuvRawData, 512, 512) 根据yuv格式选择不同的api。 举个例子: void initState() …...

MySQL——子查询
2023.9.8 相关学习笔记: #子查询 /* 含义: 出现在其他语句中的select语句,称为子查询或内查询 外部的查询语句,称为主查询或外查询分类: 按子查询出现的位置:select后面:仅仅支持标量子查询fro…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
