【React】React学习:从初级到高级(四)
React学习[四]
- 4 应急方案
- 4.1 使用ref引用值
- 4.1.1 给组件添加`ref`
- 4.1.2 ref和state的不同之处
- 4.1.3 何时使用ref
- 4.2 使用ref操作DOM
- 4.2.1 获取指向节点的ref
- 4.2.3 使用 ref 回调管理 ref 列表
- 4.2.4 访问另一个组件的DOM节点
- 4.2.5 用 flushSync 同步更新 state
- 4.3 使用Effect同步
- 4.4 不需要Effect的情况
- 4.5 响应式Effect的生命周期
- 4.5.1 effect的生命周期
- 4.5.2 Effect只应该依赖变量
- 4.6 将事件从Effect中分开
- 4.6.1 在事件处理函数和Effect中做选择
- 4.6.2 从Effect中提取非响应式逻辑
- 4.6.3 使用Effect Event 读取最新的props和state
- 4.7 移除Effect依赖
- 4.7.1 依赖应该和代码保持一致
- 4.7.2 移除非必须的依赖
- 4.8 使用自定义Hook复用逻辑
- 4.8.1 从组件中提取自定义Hook
- 4.8.2 把事件处理函数传到自定义Hook中
- 4.8.3 什么时候使用自定义Hook
4 应急方案
4.1 使用ref引用值
当希望组件“记住”某些信息,但又不想让这些信息触发新的渲染时,可以使用 ref 。
4.1.1 给组件添加ref
导入useRef()
import { useRef } from 'react';
调用useRef
const ref = useRef(0);
可以用 ref.current 属性访问该 ref 的当前值,例如:
ref.current = ref.current + 1;
设置 state 会重新渲染组件,更改 ref 不会!当一条信息用于渲染时,将它保存在 state 中。当一条信息仅被事件处理器需要,并且更改它不需要重新渲染时,使用 ref 可能会更高效。
4.1.2 ref和state的不同之处
| ref | state |
|---|---|
useRef(initialValue)返回 { current: initialValue } | useRef(initialValue)返回 { current: initialValue } |
| 更改时不会触发重新渲染 | 更改时触发重新渲染。 |
可变 —— 可以在渲染过程之外修改和更新 current 的值 | “不可变” —— 必须使用 state 设置函数来修改 state 变量,从而排队重新渲染。 |
不应在渲染期间读取(或写入) current 值。 | 可以随时读取 state。但是,每次渲染都有自己不变的 state 快照。 |
4.1.3 何时使用ref
- 存储
timeout Id - 存储和操作
DOM元素 - 存储不需要被用来计算
JSX的其他对象
4.2 使用ref操作DOM
有时可能需要访问由 React 管理的 DOM 元素 —— 例如,让一个组件获得焦点、滚动到它或测量它的尺寸和位置。在 React 中没有内置的方法来做这些事情,所以需要一个指向 DOM 节点的 ref 来实现。
4.2.1 获取指向节点的ref
// 第一步,引入Ref
import { useRef } from 'react';
// 第二步,声明一个ref
const myRef = useRef(null);
// 第三步,将ref传入html标签内,比如
<div ref={myRef}>
4.2.3 使用 ref 回调管理 ref 列表
如果需要为列表中的每一项都绑定 ref ,而又不知道会有多少项。那么可以将函数传递给ref属性,称为ref回调。
import { useRef } from 'react';export default function CatFriends() {const itemsRef = useRef(null);function scrollToId(itemId) {const map = getMap();const node = map.get(itemId);node.scrollIntoView({behavior: 'smooth',block: 'nearest',inline: 'center'});}function getMap() {if (!itemsRef.current) {// 首次运行时初始化 Map。itemsRef.current = new Map();}return itemsRef.current;}return (<><nav><button onClick={() => scrollToId(0)}>Tom</button><button onClick={() => scrollToId(5)}>Maru</button><button onClick={() => scrollToId(9)}>Jellylorum</button></nav><div><ul>{catList.map(cat => (<likey={cat.id}ref={(node) => {const map = getMap();if (node) {// 添加到 Mapmap.set(cat.id, node);} else {// 从 Map 删除map.delete(cat.id);}}}><imgsrc={cat.imageUrl}alt={'Cat #' + cat.id}/></li>))}</ul></div></>);
}const catList = [];
for (let i = 0; i < 10; i++) {catList.push({id: i,imageUrl: 'https://placekitten.com/250/200?image=' + i});
}4.2.4 访问另一个组件的DOM节点
const MyInput = forwardRef((props, ref) => {return <input {...props} ref={ref} />;
});
<MyInput ref={inputRef} />告诉 React 将对应的 DOM 节点放入inputRef.current中。但是,这取决于MyInput组件是否允许这种行为, 默认情况下是不允许的。MyInput组件是使用forwardRef声明的。 这让从上面接收的inputRef作为第二个参数ref传入组件,第一个参数是props。MyInput组件将自己接收到的ref传递给它内部的<input>。
限制暴露的功能:useImperativeHandle。
const MyInput = forwardRef((props, ref) => {const realInputRef = useRef(null);useImperativeHandle(ref, () => ({// 只暴露 focus,没有别的focus() {realInputRef.current.focus();},}));return <input {...props} ref={realInputRef} />;
});4.2.5 用 flushSync 同步更新 state
如果需要强制 React 同步更新(“刷新”)DOM。从 react-dom 导入 flushSync 并将 state 更新包裹 到 flushSync 调用中:
import { flushSync } from 'react-dom';
function handleAdd() {const newTodo = { id: nextId++, text: text };flushSync(() => {setText('');setTodos([ ...todos, newTodo]); });listRef.current.lastChild.scrollIntoView({behavior: 'smooth',block: 'nearest'});}
Refs 是一个应急方案。应该只在必须“跳出 React”时使用它们。这方面的常见示例包括管理焦点、滚动位置或调用 React 未暴露的浏览器 API。
4.3 使用Effect同步
Effects 会在渲染后运行一些代码,以便可以将组件与 React 之外的某些系统同步。不要随意在你的组件中使用 Effect。
三个步骤:
-
声明
Effectimport { useEffect } from 'react';function MyComponent() {useEffect(() => {// 每次渲染后都会执行此处的代码});return <div />; } -
指定
Effect依赖。大多数 Effect 应该按需执行,而不是在每次渲染后都执行。useEffect(() => {if (isPlaying) { // isPlaying 在此处使用……// ...} else {// ...}}, [isPlaying]); // ……所以它必须在此处声明! -
必要时添加清理(
cleanUp)函数。有时 Effect 需要指定如何停止、撤销,或者清除它的效果。空的依赖数组(
[])对应于组件“挂载”,即添加到屏幕上。useEffect(() => {const connection = createConnection(); // 开启连接connection.connect();return () => {connection.disconnect(); // 断开连接};}, []);
控制非React组件
useEffect(() => {const dialog = dialogRef.current;dialog.showModal();return () => dialog.close();
}, []);订阅事件
如果 Effect 订阅了某些事件,清理函数应该退订这些事件:
useEffect(() => {function handleScroll(e) {console.log(window.scrollX, window.scrollY);}window.addEventListener('scroll', handleScroll);return () => window.removeEventListener('scroll', handleScroll);
}, []);
触发动画
如果 Effect 对某些内容加入了动画,清理函数应将动画重置
useEffect(() => {const node = ref.current;node.style.opacity = 1; // 触发动画return () => {node.style.opacity = 0; // 重置为初始值};
}, []);
获取数据
如果 Effect 将会获取数据,清理函数应该要么 中止该数据获取操作,要么忽略其结果
useEffect(() => {let ignore = false;async function startFetching() {const json = await fetchTodos(userId);if (!ignore) {setTodos(json);}}startFetching();return () => {ignore = true;};
}, [userId]);为了防止条件竞争,每个 Effect 都可以在里面设置一个 ignore 标记变量。在最开始,ignore 被设置为 false。然而,当 Effect 执行清理函数后(就像你选中了列表中不同的人时),ignore 就会被设置为 true。
- 仅在严格模式下的开发环境中,React 会挂载两次组件,以对 Effect 进行压力测试。
- React 将在下次 Effect 运行之前以及卸载期间这两个时候调用清理函数。
4.4 不需要Effect的情况
-
根据
props或state来更新state -
使用
useMemo缓存耗时的计算比如:
import { useMemo, useState } from 'react';function TodoList({ todos, filter }) {const [newTodo, setNewTodo] = useState('');// ✅ 除非 todos 或 filter 发生变化,否则不会重新执行 getFilteredTodos()const visibleTodos = useMemo(() => getFilteredTodos(todos, filter), [todos, filter]);// ... }会告诉 React,除非
todos或filter发生变化,否则不要重新执行传入的函数。 -
当
props变化时重置所有state。可以使用key属性来标识。 -
当prop变化时调整部分state
// 虽然下面这种方式比 Effect 更高效,但大多数组件也不需要它 function List({ items }) {const [isReverse, setIsReverse] = useState(false);const [selection, setSelection] = useState(null);// 好一些:在渲染期间调整 stateconst [prevItems, setPrevItems] = useState(items);if (items !== prevItems) {setPrevItems(items);setSelection(null);}// ... }/* -----------优化:在渲染期间计算内容---------- */function List({ items }) {const [isReverse, setIsReverse] = useState(false);const [selectedId, setSelectedId] = useState(null);// ✅ 非常好:在渲染期间计算所需内容const selection = items.find(item => item.id === selectedId) ?? null;// ... }检查是否可以通过添加 key 来重置所有 state,或者 在渲染期间计算所需内容。
-
在事件处理函数中共享逻辑
如果有组件用到了共同的函数调用,尝试把这个函数抽离出来成为一个独立函数
function ProductPage({ product, addToCart }) {// ✅ 非常好:事件特定的逻辑在事件处理函数中处理function buyProduct() {addToCart(product);showNotification(`已添加 ${product.name} 进购物车!`);}function handleBuyClick() {buyProduct();}function handleCheckoutClick() {buyProduct();navigateTo('/checkout');}// ... } -
发送
Post请求当用户按下按钮发送
post请求,只在特定交互中发生 -
链式计算
-
初始化应用
每次应用加载时执行一次。可以添加一个顶层变量来记录它是否已经被执行过了。
let didInit = false;function App() {useEffect(() => {if (!didInit) {didInit = true;// ✅ 只在每次应用加载时执行一次loadDataFromLocalStorage();checkAuthToken();}}, []);// ... }或者在模块初始化和应用渲染之前执行:
if (typeof window !== 'undefined') { // 检测我们是否在浏览器环境// ✅ 只在每次应用加载时执行一次checkAuthToken();loadDataFromLocalStorage(); }function App() {// ... }为了避免在导入任意组件时降低性能或产生意外行为,请不要过度使用这种方法。将应用级别的初始化逻辑保留在像
App.js这样的根组件模块或你的应用入口中。 -
通知父组件有关
state变化的信息可以试试状态提升,由父组件控制state
-
将数据传递给父组件
可以让父组件获取数据,并传递给子组件
-
订阅外部
store利用
react的Hook函数useSyncExternalStorefunction subscribe(callback) {window.addEventListener('online', callback);window.addEventListener('offline', callback);return () => {window.removeEventListener('online', callback);window.removeEventListener('offline', callback);}; }function useOnlineStatus() {// ✅ 非常好:用内置的 Hook 订阅外部 storereturn useSyncExternalStore(subscribe, // 只要传递的是同一个函数,React 不会重新订阅() => navigator.onLine, // 如何在客户端获取值() => true // 如何在服务端获取值); }function ChatIndicator() {const isOnline = useOnlineStatus();// ... } -
获取数据
为了避免条件竞争情况的出现,需要在effect中添加清理函数来忽略较早的返回结果.
function SearchResults({ query }) {const [results, setResults] = useState([]);const [page, setPage] = useState(1);useEffect(() => {let ignore = false;fetchResults(query, page).then(json => {if (!ignore) {setResults(json);}});return () => {ignore = true;};}, [query, page]);function handleNextPageClick() {setPage(page + 1);}// ... }比使用effect更好的办法是使用框架的内置数据获取机制
4.5 响应式Effect的生命周期
4.5.1 effect的生命周期
每个react组件都经历相同的生命周期
- 组件挂载
- 组件更新
- 组件卸载
但是effect不一样,Effect 能够在需要时始终具备启动和停止的弹性。
React会通过在开发环境中立即强制 Effect 重新进行同步来验证其是否能够重新同步。而之所以知道需要重新同步,是因为effect的依赖项发生了变化。
**代码中的每个 Effect 应该代表一个独立的同步过程。**也就是说删除一个 Effect 不会影响另一个 Effect 的逻辑。
4.5.2 Effect只应该依赖变量
Effect的依赖项是变量,变量发生改变后,effect会重新响应。
如果effect没有依赖项,就表明这个effect仅在组件挂载时执行一次,并在组件卸载时清理。
组件内部的所有值(包括 props、state 和组件体内的变量)都是响应式的。任何响应式值都可以在重新渲染时发生变化,所以需要将响应式值包括在 Effect 的依赖项中。
全局变量或可变值不可以作为依赖。应该使用
useSyncExternalStore来读取和订阅外部可变值。
如果出现无限循环的问题,或者 Effect 过于频繁地重新进行同步,可以尝试以下解决方案:
- 检查
Effect是否表示了独立的同步过程。 - 如果想读取 props 或 state 的最新值,但又不想对其做出反应并重新同步 Effect,可以将 Effect 拆分为具有反应性的部分(保留在 Effect 中)和非反应性的部分(提取为名为 “Effect Event” 的内容)
- 避免将对象和函数作为依赖项
挑战:一个下拉框允许用户选择一个行星,而另一个下拉框应该显示该选定行星上的地点。然而,目前这两个下拉框都还没有正常工作。你的任务是添加一些额外的代码,使得选择一个行星时,placeList 状态变量被填充为 "/planets/" + planetId + "/places" API 调用的结果。
App.js
import { useState, useEffect } from 'react';
import { fetchData } from './api.js';export default function Page() {const [planetList, setPlanetList] = useState([])const [planetId, setPlanetId] = useState('');const [placeList, setPlaceList] = useState([]);const [placeId, setPlaceId] = useState('');useEffect(() => {let ignore = false;fetchData('/planets').then(result => {if (!ignore) {console.log('获取了一个行星列表。');setPlanetList(result);setPlanetId(result[0].id); // 选择第一个行星}});return () => {ignore = true;}}, []);useEffect(() => {if (planetId === '') {return;}let ignore = false;fetchData('/planets/' + planetId + '/places').then(result => {if (!ignore) {console.log('获取了该行星的地点列表');setPlaceList(result);setPlaceId(result[0].id);}});return () => {ignore = true;}}, [planetId])return (<><label>选择一个行星:{' '}<select value={planetId} onChange={e => {setPlanetId(e.target.value);}}>{planetList?.map(planet =><option key={planet.id} value={planet.id}>{planet.name}</option>)}</select></label><label>选择一个地点:{' '}<select value={placeId} onChange={e => {setPlaceId(e.target.value);}}>{placeList?.map(place =><option key={place.id} value={place.id}>{place.name}</option>)}</select></label><hr /><p>你将要前往:{planetId || '...'} 的 {placeId || '...'} </p></>);
}理想情况下,应用程序中的大多数 Effect 最终都应该由自定义 Hook 替代,无论是由你自己编写还是由社区提供。为了减少一些重复,可以把一些逻辑提取到自定义Hook中。
App.js
import { useState } from 'react';
import { useSelectOptions } from './useSelectOptions.js';export default function Page() {const [planetList,planetId,setPlanetId] = useSelectOptions('/planets');const [placeList,placeId,setPlaceId] = useSelectOptions(planetId ? `/planets/${planetId}/places` : null);return (<><label>选择一个行星:{' '}<select value={planetId} onChange={e => {setPlanetId(e.target.value);}}>{planetList?.map(planet =><option key={planet.id} value={planet.id}>{planet.name}</option>)}</select></label><label>选择一个地点:{' '}<select value={placeId} onChange={e => {setPlaceId(e.target.value);}}>{placeList?.map(place =><option key={place.id} value={place.id}>{place.name}</option>)}</select></label><hr /><p>你将要前往:{planetId || '...'} 的 {placeId || '...'} </p></>);
}useSelectOptions.js
import { useState, useEffect } from 'react';
import { fetchData } from './api.js';export function useSelectOptions(url) {const [list, setList] = useState(null);const [selectedId, setSelectedId] = useState('');useEffect(() => {if (url === null) {return;}let ignore = false;fetchData(url).then(result => {if (!ignore) {setList(result);setSelectedId(result[0].id);}});return () => {ignore = true;}}, [url]);return [list, selectedId, setSelectedId];
}4.6 将事件从Effect中分开
4.6.1 在事件处理函数和Effect中做选择
事件处理函数:
- 只在响应特定的交互操作时运行
- 事件处理函数内部的逻辑是非响应式的
Effect:
- 需要同步时,比如保持服务器连接
- Effect内部的逻辑是响应式的
组件内部声明的 state 和 props 变量被称为响应式值。这些响应式值参与组件的渲染数据流。
4.6.2 从Effect中提取非响应式逻辑
声明一个Effect Event:尚未发布到React正式版中(截至2023.8.15)。
import { useEffect, useEffectEvent } from 'react';function ChatRoom({ roomId, theme }) {const onConnected = useEffectEvent(() => {showNotification('Connected!', theme);});
之后可以在Effect内部调用onConnected:
function ChatRoom({ roomId, theme }) {const onConnected = useEffectEvent(() => {showNotification('Connected!', theme);});useEffect(() => {const connection = createConnection(serverUrl, roomId);connection.on('connected', () => {onConnected();});connection.connect();return () => connection.disconnect();}, [roomId]); // ✅ 声明所有依赖项
4.6.3 使用Effect Event 读取最新的props和state
尚未发布到React正式版中(截至2023.8.15)。
function Page({ url }) {const { items } = useContext(ShoppingCartContext);const numberOfItems = items.length;const onVisit = useEffectEvent(visitedUrl => {logVisit(visitedUrl, numberOfItems);});useEffect(() => {onVisit(url);}, [url]); // ✅ 声明所有依赖项// ...
}
这里的 onVisit 是一个 Effect Event。里面的代码不是响应式的。另一方面,Effect 本身仍然是响应式的。其内部的代码使用了 url props,所以每次因为不同的 url 重新渲染后 Effect 都会重新运行。这会依次调用 onVisit 这个 Effect Event。
Effect Event 的局限性在于你如何使用他们:
- 只在 Effect 内部调用他们。
- 永远不要把他们传给其他的组件或者 Hook。
4.7 移除Effect依赖
4.7.1 依赖应该和代码保持一致
- 编写 Effect 时,无论这个 Effect 要做什么,首先要明确其生命周期,什么时候同步,什么时候需要清理。
- 确保Effect的依赖项与函数代码里的变量一致。每个被Effect使用的响应值必须在依赖中声明。
- 要移除一个依赖,需要向linter证明其不需要这个依赖。
- 要改变依赖,也要考虑代码需不需要改变。
**建议将依赖性 lint 错误作为一个编译错误来处理。**不然有可能会遇到你并不知道是什么的bug。
4.7.2 移除非必须的依赖
需要考虑的问题:
-
这段代码应该移到事件处理程序中吗?
避免
Effect中有特定的事件处理逻辑代码。 -
Effect是否在做几件不相关的事情?
每个
effect应该代表一个独立的同步过程。如果担心代码重复,可以提取相同逻辑到自定义Hook来提升代码质量。 -
是否在读取一些状态来计算下一个状态?
-
将非响应式逻辑移至
Effect Event中(正式版未发布) -
用
Effect Event包装来自props的事件处理程序 -
尽可能避免将对象和函数作为 Effect 的依赖
-
将静态对象和函数移除组件
-
将动态对象和函数移动到effect中
-
从对象中读取原始值
从 Effect 外部 读取对象信息,并避免依赖对象和函数类型:
function ChatRoom({ options }) {const [message, setMessage] = useState('');const { roomId, serverUrl } = options;useEffect(() => {const connection = createConnection({roomId: roomId,serverUrl: serverUrl});connection.connect();return () => connection.disconnect();}, [roomId, serverUrl]); // ✅ 所有依赖已声明// ... -
从函数中计算原始值
假设父组件传了一个函数:
<ChatRoomroomId={roomId}getOptions={() => {return {serverUrl: serverUrl,roomId: roomId};}}
/>
为避免使其成为依赖(并导致它在重新渲染时重新连接),需要在 Effect 外部调用它:
function ChatRoom({ getOptions }) {const [message, setMessage] = useState('');const { roomId, serverUrl } = getOptions();useEffect(() => {const connection = createConnection({roomId: roomId,serverUrl: serverUrl});connection.connect();return () => connection.disconnect();}, [roomId, serverUrl]); // ✅ 所有依赖已声明// ...
这仅适用于 纯函数,因为它们在渲染期间可以安全调用。如果函数是一个事件处理程序,但你不希望它的更改重新同步 Effect,将它包装到 Effect Event 中。
4.8 使用自定义Hook复用逻辑
4.8.1 从组件中提取自定义Hook
如果一个Effect中的逻辑有多个组件用到了,就可以考虑将重复逻辑部分提取出来。
Hook的名称必须以’use’开头!
自定义Hook共享的是状态逻辑,而不是状态本身。对同一个 Hook 的每个调用是各自完全独立的。
4.8.2 把事件处理函数传到自定义Hook中
使用了useEffect
import { useEffect, useEffectEvent } from 'react';
// ...export function useChatRoom({ serverUrl, roomId, onReceiveMessage }) {const onMessage = useEffectEvent(onReceiveMessage);useEffect(() => {const options = {serverUrl: serverUrl,roomId: roomId};const connection = createConnection(options);connection.connect();connection.on('message', (msg) => {onMessage(msg);});return () => connection.disconnect();}, [roomId, serverUrl]); // ✅ 声明所有依赖
}
4.8.3 什么时候使用自定义Hook
首先明白一件事,就是如果你需要写Effect就意味着需要"走出React"和某些外部系统同步,或者需要做一些react中没有对应内置API的事。
使用自定义Hook时需要专注于高级用例,避免使用react生命周期,比如useMount,每个自定义Hook应该专注于实现一个功能。
把Effect包裹进自定义Hook有益的另一些原因:
- 让进出 Effect 的数据流非常清晰。
- 让组件专注于目标,而不是 Effect 的准确实现。
- 当 React 增加新特性时,可以在不修改任何组件的情况下移除这些 Effect。
相关文章:
)
【React】React学习:从初级到高级(四)
React学习[四] 4 应急方案4.1 使用ref引用值4.1.1 给组件添加ref4.1.2 ref和state的不同之处4.1.3 何时使用ref 4.2 使用ref操作DOM4.2.1 获取指向节点的ref4.2.3 使用 ref 回调管理 ref 列表4.2.4 访问另一个组件的DOM节点4.2.5 用 flushSync 同步更新 state 4.3 使用Effect同…...

微信小程序登录问题(思路简略笔记)
配置问题 这是小程序登录问题,必要的两个配置。 流程思路 1. 微信小程序端,会返回一个code。 2. 查看需要返回给微信小程序端的数据。 3. 既然需要返回三个数据,先看openid如何拿到 WX-Login https://api.weixin.qq.com/sns/jscode2ses…...

Go 锁扩展
文章目录 TryLock统计 goroutine数量读写锁读锁写锁常见死锁情况写锁重入写锁中调用读锁循环依赖 TryLock 源码中自带的(我的go是 1.20版本)TryLock 会尝试获取锁,如果获取不到返回false,并不会进行休眠阻塞(和 Lock的主要区别) func (m *Mutex) TryLo…...

Docker的简介及安装
[shouce]http://shouce.jb51.net/docker_practice/栾一峰菜鸟教程参考文献 1 环境配置的难题 软件开发最大的麻烦事之一,就是环境配置。用户计算机的环境都不相同,你怎么知道自家的软件,能在那些机器跑起来? 用户必须保证两件事…...

安卓核心板的不同核心规格及架构介绍
安卓核心板是将核心功能封装的一块电子主板,集成芯片、存储器和功放器件等,并提供标准接口的芯片。 其特点: ● 能跑 Android 等操作系统 强大的功能及丰富的接口 支持 LCD/TP,Audio,Camera,Video&#…...

flume1.11.0安装部署
1、准备安装包apache-flume-1.11.0-bin.tar.gz; 上传; 2、安装flume-1.11.0; 解压; tar -zxvf apache-flume-1.11.0-bin.tar.gz -C /opt/server 进入conf目录,修改flume-env.sh,配置JAVA_HOME;…...

通过wordpress 自定义主题的额外CSS删除指定区块
最近用wordpress建站,想要删除指定区块,发现相关的教程蛮少的,作为小白的我搜了相关教程,好像没找到,只能自己慢慢摸索了,看了很多,终于尝试实现了,特记录下,免得自己忘了…...

Rokid Jungle--Max pro
介绍和功能开发 YodaOS-Master操作系统:以交换计算为核心,实现单目SLAM空间交互,具有高精度、实时性和稳定性。发布UXR2.0SDK,为构建空间内容提供丰富的开发套件 多模态交互 算法原子化 多种开发工具协同 多生态支持 骁龙XR2…...

【LeetCode算法系列题解】第61~65题
CONTENTS LeetCode 61. 旋转链表(中等)LeetCode 62. 不同路径(中等)LeetCode 63. 不同路径 II(中等)LeetCode 64. 最小路径和(中等)LeetCode 65. 有效数字(困难ÿ…...

MATLAB中fillmissing函数用法
目录 语法 说明 示例 包含 NaN 值的向量 由 NaN 值组成的矩阵 插入缺失数据 使用移动中位数方法 使用自定义填充方法 包含缺失端点的矩阵 包含多个数据类型的表 fillmissing函数的功能是填充缺失的条目。 语法 F fillmissing(A,constant,v) F fillmissing(A,meth…...

电脑同时连接有线和无线网络怎么设置网络的优先级
电脑同时连接有线和无线网络怎么设置网络的优先级: 我们知道在 笔记本电脑系统 中,可以通过有线或无线网络进行联网。如果电脑在有线网络和无线网络同时存在的情况,应该怎么设置有线网络优先连接呢?对此我们提供下面的方法可以让电脑在有Wi…...

el-form表单动态校验(场景: 输入框根据单选项来动态校验表单 没有选中的选项就不用校验)
el-form表单动态校验 el-form常规校验方式: // 结构部分 <el-form ref"form" :model"form" :rules"rules"><el-form-item label"活动名称: " prop"name" required><el-input v-model"form.name" /…...

Java 数据结构与算法应该如何学习?
学习数据结构是计算机科学和软件工程领域中的重要基础知识之一。掌握数据结构对于编写高效、可扩展和可维护的代码至关重要。 1、掌握基本概念 首先,你需要掌握数据结构的基本概念。了解不同类型的数据结构,如数组、链表、栈、队列、树、图等ÿ…...

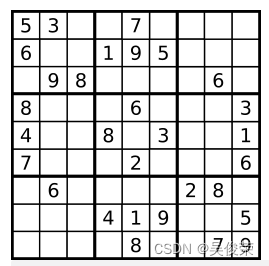
力扣(LeetCode)算法_C++——有效的数独
请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一行只能出现一次。 数字 1-9 在每一列只能出现一次。 数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图) …...

制造企业如何优化物料控制?
导 读 ( 文/ 2127 ) 物料控制是指对制造过程中所涉及的物料流动和库存进行有效管理和控制的过程。它包括物料需求计划、供应商管理、物料采购、物料接收和入库、物料库存管理以及物料发放和使用等关键环节。通过精确的物料需求计划和库存管理,物料控制可以确保物料供…...

《Go语言在微服务中的崛起:为什么Go是下一个后端之星?》
🌷🍁 博主猫头虎🐅🐾 带您进入 Golang 语言的新世界✨✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文并茂…...

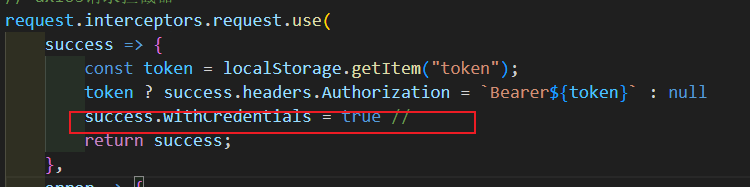
因为axios请求后端,接收不到token的问引出的问题
vue axios请求后端接受不到token的问题。 相关概念 什么是跨域? 跨域指的是在浏览器环境下,当发起请求的域(或者网站)与请求的资源所在的域之间存在协议、主机或端口中的任何一个条件不同的情况。换句话说,只要协议、…...

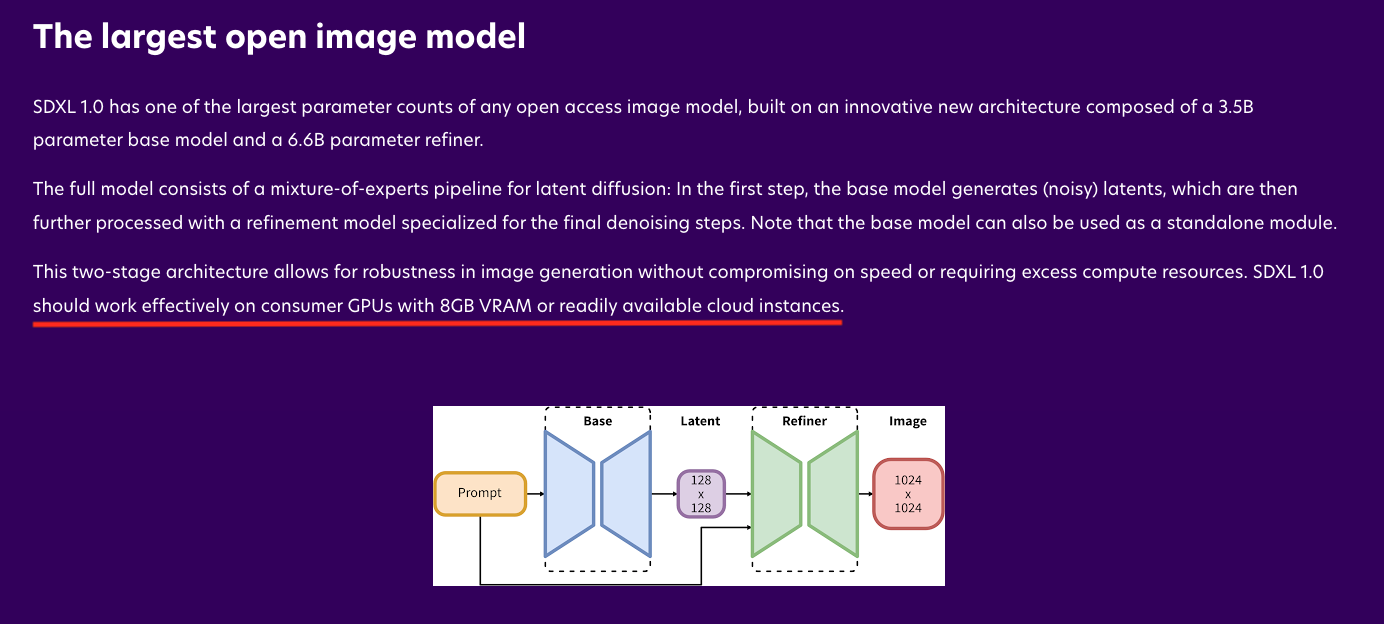
Stable Diffusion 免费升级 SDXL 1.0,哪些新特性值得关注?体验如何?5 分钟带你体验!
一、引言 7 月 26 日,Stability AI 发布了 SDXL 1.0,号称目前为止,最厉害的开放式图像生成大模型。 它到底有没有网上说的那么炸裂?真的已经实现了像 midjourney 一样 靠嘴出图 的功能吗?相对于之前的版本,…...

【广州华锐互动】煤矿设备AR远程巡检系统实现对井下作业的远程监控和管理
煤矿井下作业环境复杂,安全隐患较多。传统的巡检方式存在诸多弊端,如巡检人员难以全面了解井下情况,巡检效率低下,安全隐患难以及时发现和整改等。为了解决这些问题,提高煤矿安全生产水平,越来越多的企业开…...

C语言与Java语言传输数据 需要转位
在Java语言中,可以通过将整数反转并修改字节顺序来实现低位转高位的转换。下面是一个示例代码,可以将一个整数从低位转高位: public static int toHH(int n) {byte[] bytes ByteBuffer.allocate(4).putInt(n).array();for (int i 0; i <…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
