Android 状态栏显示运营商名称
Android 原生设计中在锁屏界面会显示运营商名称,用户界面中,大概是基于 icon 数量长度显示考虑,对运营商名称不作显示。但是国内基本都加上运营商名称。对图标显示长度优化基本都是:缩小运营商字体、限制字数长度、信号图标压缩上下叠加等。
SIM卡的 icon 对应的文件是 StatusBarMobileView,默认包含信号格、漫游、网络制式、上下行等图标。只需要在默认基础上,添加运营商名称View。

一、添加运营商名称view
在信号格后面增加运营商名称,System中对文字图标显示自定义 AutoMarqueeTextView 类(主要增加跑马灯和省略号的样式自动切换)处理,我们使用 AutoMarqueeTextView 显示名称即可。
//frameworks/base/packages/SystemUI/res/layout/status_bar_mobile_signal_group.xml<FrameLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_vertical"><com.android.systemui.statusbar.AnimatedImageViewandroid:id="@+id/mobile_signal"android:layout_height="wrap_content"android:layout_width="wrap_content"systemui:hasOverlappingRendering="false"/><ImageViewandroid:id="@+id/mobile_roaming"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/stat_sys_roaming"android:contentDescription="@string/data_connection_roaming"android:visibility="gone" /></FrameLayout><com.android.systemui.util.AutoMarqueeTextViewandroid:id="@+id/qs_carrier_text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:textAppearance="@style/TextAppearance.QS.Status"android:textDirection="locale"android:textSize="8dp"android:marqueeRepeatLimit="marquee_forever"android:singleLine="true"android:maxEms="4"/>然后调整好文字大小和长度适配。
二、对网络制式、上下行漫游图标长度压缩
默认图标都是从左到右排序的,这样会导致整体icon太长,状态栏放不下,从而导致icon被收到省略号中无法显示。
//frameworks/base/packages/SystemUI/res/layout/status_bar_mobile_signal_group.xml<com.android.keyguard.AlphaOptimizedLinearLayoutandroid:id="@+id/mobile_group"android:layout_width="wrap_content"android:layout_height="match_parent"android:gravity="center_vertical"android:orientation="horizontal" ><ImageViewandroid:id="@+id/mobile_volte"android:layout_height="wrap_content"android:layout_width="wrap_content"android:visibility="gone"android:paddingEnd="2dp"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="vertical"><FrameLayoutandroid:layout_height="10dp"android:layout_width="10dp"><ImageViewandroid:id="@+id/mobile_type"android:layout_height="wrap_content"android:layout_width="wrap_content"android:layout_marginTop="1dp"android:visibility="gone" /></FrameLayout><FrameLayoutandroid:id="@+id/inout_container"android:layout_height="10dp"android:layout_width="10dp"android:layout_gravity="center_horizontal"><ImageViewandroid:id="@+id/mobile_in"android:layout_height="10dp"android:layout_width="10dp"android:src="@drawable/ic_activity_down"android:visibility="gone"/><ImageViewandroid:id="@+id/mobile_out"android:layout_height="10dp"android:layout_width="10dp"android:src="@drawable/ic_activity_up"android:visibility="gone"/></FrameLayout></LinearLayout><Spaceandroid:id="@+id/mobile_roaming_space"android:layout_height="match_parent"android:layout_width="0dp"android:visibility="gone"/>把子view直接的space都设置为0,再把4g图标和上下行图标缩小放到一列中。
三、 运营商名称显示
获取运营商名称接口常用有两种
SubscriptionInfo.getCarrierName()
SubscriptionInfo.getDisplayName()
区别在第一种显示的内容更多,类似:CHN-CT中国电信。这里一般只想显示中国电信,使用第二个方法就行。
//frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/StatusBarMobileView.javaprivate DualToneHandler mDualToneHandler;private ImageView mVolte;
+ private TextView mCarrierText;
+ private SubscriptionManager mSubscriptionManager;public static StatusBarMobileView fromContext(Context context, String slot) {LayoutInflater inflater = LayoutInflater.from(context);
@@ -80,6 +85,7 @@public StatusBarMobileView(Context context, AttributeSet attrs) {super(context, attrs);
+ mSubscriptionManager = SubscriptionManager.from(context);}public StatusBarMobileView(Context context, AttributeSet attrs, int defStyleAttr) {
@@ -113,6 +119,9 @@mOut = findViewById(R.id.mobile_out);mInoutContainer = findViewById(R.id.inout_container);mVolte = findViewById(R.id.mobile_volte);
+ mCarrierText = findViewById(R.id.qs_carrier_text);
+ mCarrierText.setText("");mMobileDrawable = new SignalDrawable(getContext());mMobile.setImageDrawable(mMobileDrawable);
@@ -159,6 +168,11 @@setVisibility(View.INVISIBLE);requestLayout();}
+ SubscriptionInfo subscriptionInfo = mSubscriptionManager.getActiveSubscriptionInfo(mState.subId);
+ if (subscriptionInfo != null) {
+ CharSequence cName = subscriptionInfo.getDisplayName();
+ mCarrierText.setText(cName);
+ }}private void initViewState() {
@@ -194,6 +208,11 @@}else {mVolte.setVisibility(View.GONE);}
+ SubscriptionInfo subscriptionInfo = mSubscriptionManager.getActiveSubscriptionInfo(mState.subId);
+ if (subscriptionInfo != null) {
+ CharSequence cName = subscriptionInfo.getDisplayName();
+ mCarrierText.setText(cName);
+ }}StatusBarMobileView 中动态获取刷新运营商名称。针对状态栏中icon颜色,设计是有要求的,需要根据背景的变化进行适应。在浅色背景显示深色,深色背景显示浅色,有一定对比度才行。
//frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/StatusBarMobileView.javaprivate boolean updateState(MobileIconState state) {
@@ -258,6 +277,8 @@mMobileRoaming.setImageTintList(color);mDotView.setDecorColor(tint);mDotView.setIconColor(tint, false);
+ int foreground = mDualToneHandler.getSingleColor(intensity);
+ mCarrierText.setTextColor(foreground);}@Override
@@ -288,6 +309,7 @@@Overridepublic void setDecorColor(int color) {mDotView.setDecorColor(color);
+ mCarrierText.setTextColor(color);}四、隐藏原生锁屏界面运营商显示
原生设计会在锁屏界面只显示SIM卡运营商。状态栏增加自定义的显示后,锁屏界面可以删除。对应 View
frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/KeyguardStatusBarView.java
中的 mCarrierLabel ,设置隐藏即可。
相关文章:

Android 状态栏显示运营商名称
Android 原生设计中在锁屏界面会显示运营商名称,用户界面中,大概是基于 icon 数量长度显示考虑,对运营商名称不作显示。但是国内基本都加上运营商名称。对图标显示长度优化基本都是:缩小运营商字体、限制字数长度、信号图标压缩上…...

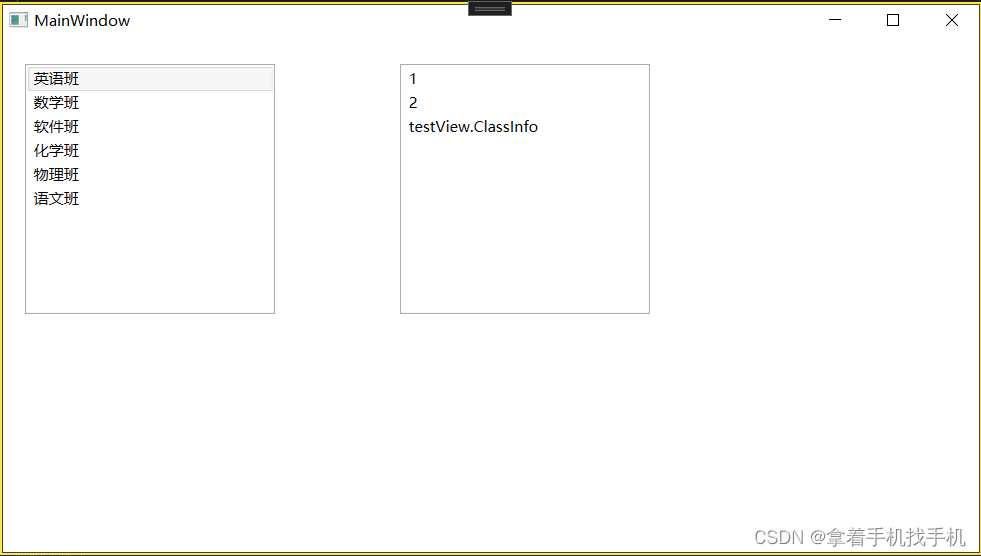
10.Xaml ListBox控件
1.运行界面 2.运行源码 a.Xaml 源码 <Grid Name="Grid1"><!--IsSelected="True" 表示选中--><ListBox x:Name="listBo...

基于vue3和element-plus的省市区级联组件
git地址:https://github.com/ht-sauce/elui-china-area-dht 使用:npm i elui-china-area-dht 默认使用 使用方法 <template><div class"app"><!--默认使用--><elui-china-area-dht change"onChange"></elui-china…...

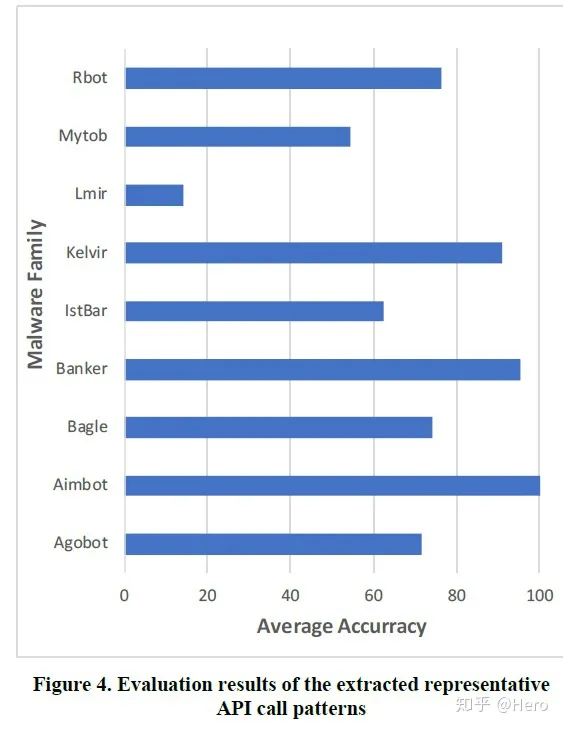
Paper: 利用RNN来提取恶意软件家族的API调用模式
论文 摘要 恶意软件家族分类是预测恶意软件特征的好方法,因为属于同一家族的恶意软件往往有相似的行为特征恶意软件检测或分类方法分静态分析和动态分析两种: 静态分析基于恶意软件中包含的特定签名进行分析,优点是分析的范围覆盖了整个代码…...

sdkman 安装以及 graalvm安装
sdkman安装以及graalvm安装全过程, (可能需要梯子) tiamTiam-Lenovo:~$ curl -s "https://get.sdkman.io" | bash-syyyyyyys:/yho: -yd./yh/ m..oho. hy ..sh/ :N -/…...

如何正确使用 WEB 接口的 HTTP 状态码和业务状态码?
当设计和开发 Web 接口时,必然会和 HTTP 状态码与业务状态码这两个概念打交道。很多同学可能没有注意过这两个概念或者两者的区别,做得稀里糊涂,接下来详细讲解下二者的定义、区别和使用方法。 HTTP 状态码 HTTP 状态码是由 HTTP 协议定义的…...
DataSet】)
Spark【Spark SQL(三)DataSet】
DataSet DataFrame 的出现,让 Spark 可以更好地处理结构化数据的计算,但存在一个问题:编译时的类型安全问题,为了解决它,Spark 引入了 DataSet API(DataFrame API 的扩展)。DataSet 是分布式的数…...

制作立体图像实用软件:3DMasterKit 10.7 Crack
3DMasterKit 软件专为创建具有逼真 3D 和运动效果的光栅图片而设计:翻转、动画、变形和缩放。 打印机、广告工作室、摄影工作室和摄影师将发现 3DMasterKit 是一种有用且经济高效的解决方案,可将其业务扩展到新的维度,提高生成的 3D 图像和光…...

高校 Web 站点网络安全面临的主要的威胁
校园网 Web 站点的主要安全威胁来源于计算机病毒、内部用户恶意攻击和 破坏、内部用户非恶意的错误操作和网络黑客入侵等。 2.1 计算机病毒 计算机病毒是指编制者在计算机程序中插入的破坏计算机功能或者数据, 影响计算机使用并且能够自我复制的一组计算机指令或…...

vue前端解决跨域
1,首先 axios请求,看后端接口路径,http://122.226.146.110:25002/api/xx/ResxxList,所以baseURL地址改成 ‘/api’ let setAxios originAxios.create({baseURL: /api, //这里要改掉timeout: 20000 // request timeout}); export default s…...

【Cicadaplayer】解码线程及队列实现
4.4分支https://github.com/alibaba/CicadaPlayer/blob/release/0.4.4/framework/codec/ActiveDecoder.h对外:送入多个包,获取一个帧 int send_packet(std::unique_ptr<IAFPacket> &packet, uint64_t timeOut) override;int getFrame(std::u...

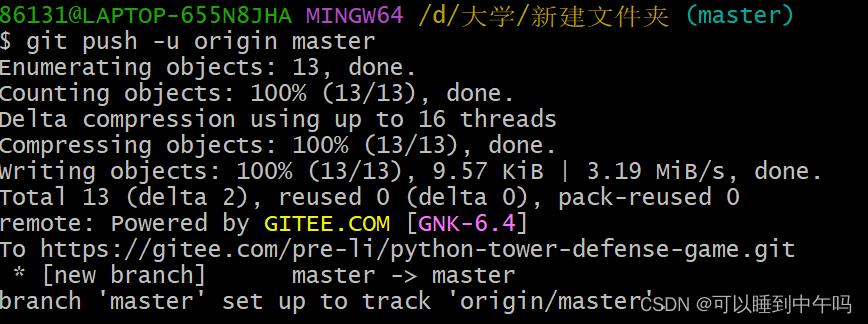
把文件上传到Gitee的详细步骤
目录 第一步:创建一个空仓库 第二步:找到你想上传的文件所在的地址,打开命令窗口,git init 第三步:git add 想上传的文件 ,git commit -m "给这次提交取个名字" 第四步:和咱们在第…...

基于keras中Lenet对于mnist的处理
文章目录 MNIST导入必要的包加载数据可视化数据集查看数据集的分布开始训练画出loss图画出accuracy图 使用数据外的图来测试图片可视化转化灰度图的可视化可视化卷积层的特征图第一层卷积 conv1 和 pool1第二层卷积 conv2 和 pool2 MNIST MNIST(Modified National …...

Python爬虫 教程:IP池的使用
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 一、简介 爬虫中为什么需要使用代理 一些网站会有相应的反爬虫措施,例如很多网站会检测某一段时间某个IP的访问次数,如果访问频率…...

Ansible之playbook剧本
一、playbook概述1.1 playbook 介绍1.2 playbook 组成部分 二、playbook 示例2.1 playbook 启动及检测2.2 实例一2.3 vars 定义、引用变量2.4 指定远程主机sudo切换用户2.5 when条件判断2.6 迭代2.7 Templates 模块1.先准备一个以 .j2 为后缀的 template 模板文件,设…...

unique_ptr的大小探讨
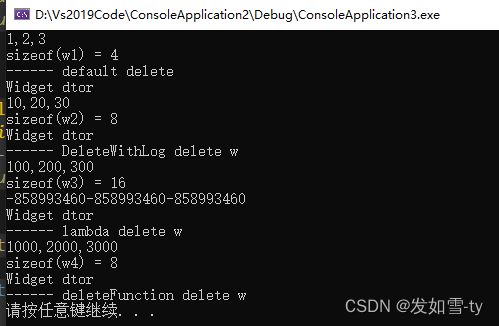
unique_ptr大小和删除器有很大关系,具体区别看如下代码的分析。不要让unique_ptr占用的空间太大,否则不会达到裸指针同样的效果。 #include <iostream> #include <memory> using namespace std;class Widget {int m_x;int m_y;int m_z;publ…...

人工智能TensorFlow PyTorch物体分类和目标检测合集【持续更新】
1. 基于TensorFlow2.3.0的花卉识别 基于TensorFlow2.3.0的花卉识别Android APP设计_基于安卓的花卉识别_lilihewo的博客-CSDN博客 2. 基于TensorFlow2.3.0的垃圾分类 基于TensorFlow2.3.0的垃圾分类Android APP设计_def model_load(img_shape(224, 224, 3)_lilihewo的博客-CS…...

ElementPlus·面包屑导航实现
面包屑导航 使用vue3中的UI框架elementPlus的 <el-breadcrumb> 实现面包屑导航 <template><!-- 面包屑 --><div class"bread-container" ><el-breadcrumb separator">"><el-breadcrumb-item :to"{ path:/ }&quo…...

【项目管理】PM vs PMO 18点区别
导读:项目经理跟PMO主要有哪些区别?首先从定义上了解,然后根据其他维度进行对比分析,基本可以了解这二者的区别,文中罗列18点区别供各位参考。 目录 1、定义 1.1 PMO 1.2 PM 2、两者区别 2.1 ROI 2.2 项目成功率…...

13 Python使用Json
概述 在上一节,我们介绍了如何在Python中使用xml,包括:SAX、DOM、ElementTree等内容。在这一节,我们将介绍如何在Python中使用Json。Json的英文全称为JavaScript Object Notation,中文为JavaScript对象表示法ÿ…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
