微信小程序Day3笔记
1、页面导航
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如:浏览器中实现页面导航的方式有如下两种:
<a>链接- location.href
2. 小程序中实现页面导航的两种方式:
-
声明式导航:
在页面上声明一个<navigator>导航组件,通过点击该组件实现页面跳转。- 声明式导航到tabBar页面:在使用
<navigator>组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:url属性表示要跳转的页面的地址,必须以 / 开头;open-type表示跳转的方式,必须为switchTab。例如:<navigator url="/pages/home/home" open-type="switchTab">导航到home页面</navigator> - 导航到非tabBar页面(没有被配置为tabBar的页面):在使用
<navigator>组件跳转到指定的非tabBar页面时,需要指定url属性和open-type属性,其中:url属性表示要跳转的页面的地址,必须以 / 开头;open-type表示跳转的方式,必须为navigate。导航到非tabBar页面时,open-type属性可以省略不写。例如:<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator> - 后退导航:如果要后退到上一页面或多级页面,需要指定open-type属性和delta属性。open-type的值必须是navigateBack,表示要进行后退导航;delta的值必须是数字,表示要后退的层级。例如:
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>
- 声明式导航到tabBar页面:在使用
-
编程式导航:
调用小程序的导航API,实现页面的跳转- 导航到tabBar页面:调用wx.switchTab(object)方法,其中object参数对象的属性列表如下:
属性 类型 是否必选 说明 url string 是 需要跳转的tabBar页面的路径,路径后不能带参数 success function 否 接口调用成功的回调函数 fail function 否 接口调用失败的回调函数 complete function 否 接口调用结束的回调函数(调用成功、失败都会执行) <button bindtap="gotoMessage">跳转到消息页面</button>gotoMessage() {wx.switchTab({url: '/pages/message/ message',}) },- 跳转到非tabBar页面:调用wx.navigateTo(object)方法,object参数对象的属性列表和上表一致。
<button bindtap="gotoInfo">跳转到info页面</button> gotoInfo() {wx.navigateTo({url: '/pages/info/info',}) },- 后退导航:调用wx.navigateBack(object)方法,其中object参数对象的属性列表如下:
属性 类型 是否必选 说明 delta number 否(为默认值1时可以不写) 返回页面的页数,如果delta值大于现有页面数,则返回首页 success function 否 接口调用成功的回调函数 fail function 否 接口调用失败的回调函数 complete function 否 接口调用结束的回调函数(调用成功、失败都会执行) <button bindtap="gotoBack">退回到上一个页面</button> gotoBack() {wx.navigateBack(); },
3. 导航传参
- 声明式导航传参
navigator组件的url属性用来指定将要跳转的页面的路径,路径的后面可以携带参数:
- 参数和路径之间使用?分隔
- 参数键与参数值用=连接
- 不同参数用&分隔
<navigator url="/pages/info/info?name=zs&age=20" open-type="navigate">跳转到info页面</navigator>
- 编程式导航传参
调用wx.navigateTo(object)方法跳转页面时,也可以携带参数。示例如下:
<button bindtap="goInfo">跳转到info页面</button>
goInfo() {wx.navigateTo({url: '/pages/info/info?name=ls&age=18',})
},
- 在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到。示例如下:
onLoad: function(options) {console.log(options); // options 就是导航传递过来的参数对象
}
2、页面事件
1. 下拉刷新
- 启用下拉刷新有两种方式:
- 全局开启下拉刷新:在app.json的window节点中,将enablePullDownRefresh设置为true
- 局部开启下拉刷新:在页面的.json配置文件中,将enablePullDownRefresh设置为true
在实际开发中,推荐使用第2种方式,为需要的页面单独开启下拉刷新的效果。
- 配置下拉刷新窗口的样式
- backgroundColor:用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
- backgroundTextStyle:用来配置下拉刷新loading的样式,仅支持dark和light
- 监听页面的下拉刷新事件
在页面的.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。 - 停止页面下拉刷新的效果
当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,需要手动停止,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。
2. 上拉触底
- 监听页面的上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。 - 配置上拉触底距离
上拉触底距离,就是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的.json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离。
默认是50px,实际开发中,可以根据需求修改这个值。 - 对上拉触底进行节流处理
- 在data中定义isLoading节流阀:true 正在进行数据请求,false 当前没有进行任何数据请求
- 在getColor()方法中修改isLoading节流阀的值:刚调用 设置为 true,在网络请求的complete中 重置为 false
- 在onReachBottom中判断节流阀的值,从而对数据请求进行节流控制:true 阻止当前请求,false 可以发起数据请求
3、生命周期
1. 生命周期的分类
- 应用生命周期:小程序从启动 -> 运行 -> 销毁的过程,范围比较大
- 页面生命周期:小程序中,每个页面的加载 -> 渲染 -> 销毁的过程,范围较小
2. 生命周期函数
- 自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。
生命周期强调的是时间段,生命周期函数强调的是时间点。 - 分类:应用的生命周期函数、页面的生命周期函数
3. 应用的生命周期函数
- 应用生命周期函数需要在app.js中进行声明:
onLaunch 小程序初始化完成时 执行此函数 全局只触发一次 可以做一些初始化的工作, onShow 小程序启动或从后台进入前台显示时触发, onHide 小程序从前台进入后台时触发 - 页面生命周期函数在页面的.js文件中进行声明:
onLoad 监听页面加载 一个页面只调用一次, onShow 监听页面显示, onReady 监听页面初次渲染完成 可以修改页面的样式 一个页面只调用一次, onHide 监听页面隐藏, onUnload 监听页面卸载 一个页面只调用一次
4. WXS脚本
1. 什么是WXS
WXS是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。
WXML中无法调用在页面的.js中定义的函数,但是可以调用WXS中定义的函数。因此,小程序WXS的典型应用场景就是过滤器。
2. WXS和JavaScript的关系
- WXS有自己的数据类型:number 数值类型、string 字符串类型、 Boolean 布尔类型、 object 对象类型、 function 函数类型、 array 数组类型、date 日期类型、 regexp 正则
- WXS不支持类似于ES6以及以上的语法形式
- 不支持:let,const,解构赋值,展开运算符,箭头函数,对象属性简写
- 支持:var定义变量,普通function函数类似于ES5的语法
- WXS遵循CommonJS规范:module对象,require()函数,module.exports对象
3. 基础语法
- 内嵌WXS脚本
WXS代码可以编写在WXML文件中的<wxs>标签内,就像JavaScript可以写在HTML中的<script>标签内一样。
WXML文件中的每个<wxs></wxs>标签,必须提供module属性,来指定当前WXS的模块名称,方便在WXML中访问模块中的成员:
<view>{{m1.toUpper(username)}}</view><wxs module="m1">// 将文本转为大写形式, zs -> ZSmodule.exports.toUpper = function(str) {return str.toUpperCase()}
</wxs>
- 定义外联的WXS脚本
可以写在以.wxs为后缀名的文件内。
// tools.wxs 文件
function toLower(str) {return str.toLowerCase();
}module.exports = {toLower: toLower
}
- 使用外联的WXS脚本
在WXML中引入外联的WXS脚本时,必须为<wxs>标签添加module和src属性。
- module用来指定模块的名称
- src用来指定要引入的脚本的路径,必须是相对路径
<view>{{m2.toLower(country)}}</view>
<wxs src="../../utils/tools.wxs" module="m2"></wxs>
4. WXS的特点
- 与JavaScript不同
- 不能作为组件的事件回调
WXS典型的应用场景就是过滤器,配合{{}}使用,例如:
<view>{{m2.toLower(country)}}</view>
在WXS中定义的函数不能作为组件的事件回调函数。比如:<button bindtap="m2.toLower"></button>的用法是错误的。 - 隔离性:WXS的运行环境和其他JavaScript代码是隔离的。
- WXS不能调用js定义的函数。
- WXS不能调用小程序提供的API。
- 性能好
- 在iOS设备上,小程序内的WXS比JavaScript代码快2-20倍
- 在Android设备,二者的运行效率无差异
相关文章:

微信小程序Day3笔记
1、页面导航 1. 什么是页面导航 页面导航指的是页面之间的相互跳转。例如:浏览器中实现页面导航的方式有如下两种: <a>链接location.href 2. 小程序中实现页面导航的两种方式: 声明式导航: 在页面上声明一个<navigat…...

大数据技术之Hadoop:提交MapReduce任务到YARN执行(八)
目录 一、前言 二、示例程序 2.1 提交wordcount示例程序 2.2 提交求圆周率示例程序 三、写在最后 一、前言 我们前面提到了MapReduce,也说了现在几乎没有人再写MapReduce代码了,因为它已经过时了。然而不写代码不意味着它没用,当下很火…...

[论文笔记]BiMPM
引言 这又是一篇文本匹配的论文Bilateral Multi-Perspective Matching for Natural Language Sentences阅读笔记。 论文题目为自然语言文本中双向多视角匹配。 提出了BiMPM(bilateral multi-perspective matching)模型: 基于匹配-聚合(比较-聚合)框架; 采用双向匹配提取交…...

JS判断当前是早上,中午,下午还是晚上
<!DOCTYPE html> <html><head><meta charset"utf-8" /><title></title></head><body><div></div><script>function getTimeState() {// 获取当前时间let timeNow new Date();// 获取当前小时let…...

使用Docker部署Gitlab的记录
docker版本 使用docker -v查看 Docker version 1.13.1, build 7d71120/1.13.1运行容器镜像 映射本机的9980端口为Docker内部的80端口 映射本机的9922端口为Docker内部的22端口 使用root用户启动 映射本机目录/mnt/sda/gitlab/log为Docker内部的/var/log/gitlab 映射本机目录…...

Spark【Spark SQL(二)RDD转换DataFrame、Spark SQL读写数据库 】
从 RDD 转换得到 DataFrame Saprk 提供了两种方法来实现从 RDD 转换得到 DataFrame: 利用反射机制推断 RDD 模式使用编程方式定义 RDD 模式 下面使用到的数据 people.txt : Tom, 21 Mike, 25 Andy, 18 1、利用反射机制推断 RDD 模式 在利用反射机制…...

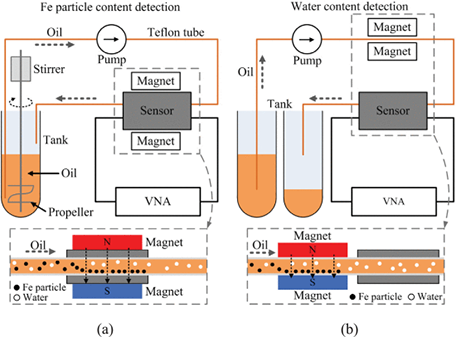
LabVIEW检测润滑油中的水分和铁颗粒
LabVIEW检测润滑油中的水分和铁颗粒 润滑油广泛应用于现代机械设备,由于工作环境日益恶劣,润滑油经常被水分乳化,加速对机械设备的腐蚀。此外,润滑油还受到机械零件摩擦中产生的Fe颗粒的污染,削弱了其机械润滑效果。润…...

【新版】系统架构设计师 - 软件架构设计<SOA与微服务>
个人总结,仅供参考,欢迎加好友一起讨论 架构 - 软件架构设计<SOA与微服务> 考点摘要 面向服务SOA(★★★★)微服务(★★★★) 基于/面向服务的(SOA) 在SO…...

React+Typescript+react-router 6 创建路由操作
本文我们来看看路由的安装 其实路由的操作没有什么变化 但是还是给大家讲一下 那么我们打开项目 在项目终端输入 npm install --save react-router react-router-dom安装 一下 react-router 和 react-router-dom 这都是react开发很基本的插件了 不过大家安装前先注意好我的版…...

前端list.push,封装多个对象
js var fruit [apple, banana];fruit.push(pear);console.log(fruit); // [apple, banana, pear]现在为对象 data1:{addUser: 1,editUser: 1,addTime: null,editTime: 1527410579000,userId: 3,systemNo: mc,userName: zengzhuo,userPassword: e10adc3949ba59abbe56e057f20f88…...

指令延迟隐藏
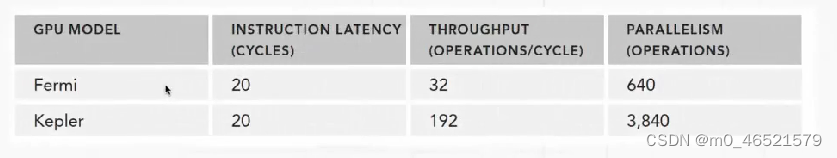
一、指令延迟隐藏 1. 延迟和延迟隐藏 指令延迟指计算指令从调度到指令完成所需的时钟周期如果在每个时钟周期都有就绪的线程束可以被执行,此时GPU处于满符合状态指令延迟被GPU满负荷计算状态所掩盖的现象称为延迟隐藏延迟隐藏对GPU编程开发很重要,GPU设…...

《React vs. Vue vs. Angular:2023年的全面比较》
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

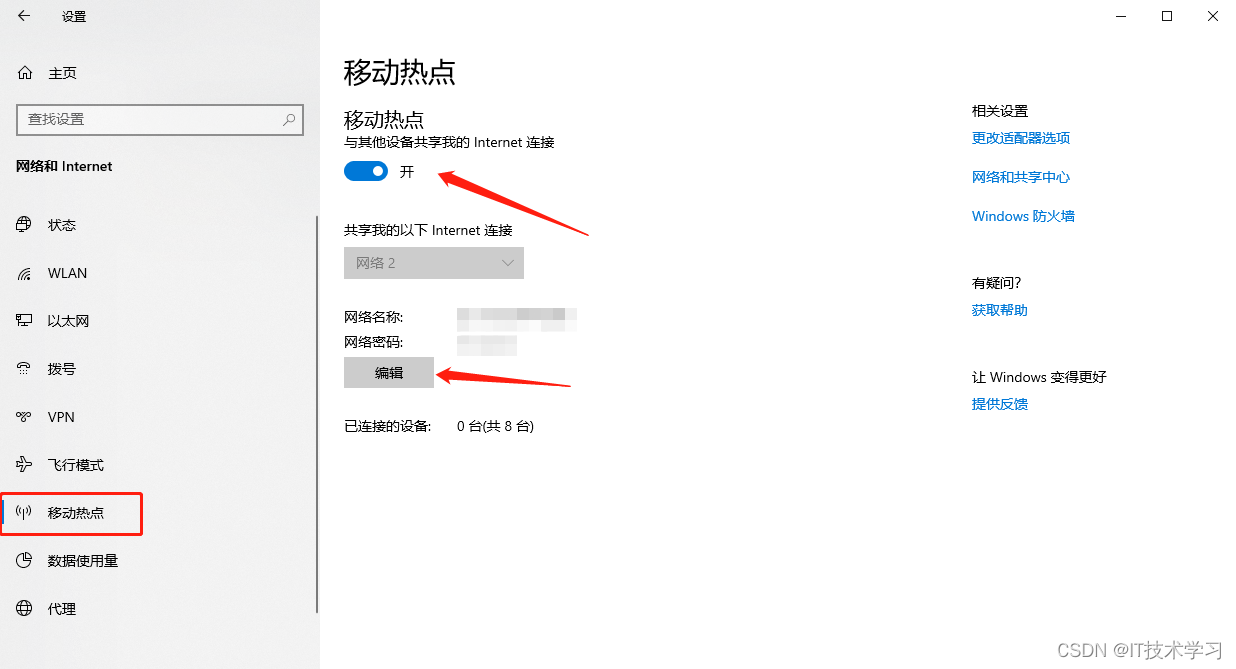
win10自带wifi共享功能
1、按下【wini】组合键打开windows设置,点击【网络和internet】; 2、按照下图,打开个移动热点,设置名称、密码。...

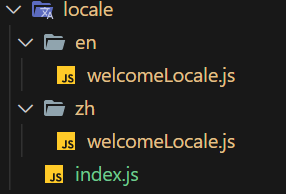
React如何实现国际化?
目录 一、Redux准备工作 commonTypes.js commonActions.js commonReducer.js rootReducer.js 二、然后定义SelectLang组件 index.js index.less 三、创建语言包 welcomeLocale.js index.js 四、使用 react的入口文件 App.js welcome.js 附 关于如何实现国际…...

netrw模拟nerdtree的go命令连续打开多个文件
vim9自带的文件浏览器netrw功能很强大。过去用惯了nerdtree的我,对netrw的文件操作还要适应一些时间。 使用netrw一段时间后发现它没有nerdtree的go命令的替代操作,今天就自制一个。 一、制作go命令: nerdtree的go命令功能:就是…...

算法通关村第十九关——动态规划高频问题(白银)
算法通关村第十九关——动态规划高频问题(白银) 前言1 最少硬币数2 最长连续递增子序列3 最长递增子序列4 完全平方数5 跳跃游戏6 解码方法7 不同路径 II 前言 摘自:代码随想录 动态规划五部曲: 确定dp数组(dp tabl…...

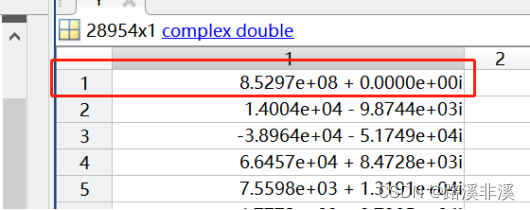
Matlab如何导入Excel数据并进行FFT变换
如果你发现某段信号里面有干扰,想要分析这段信号里面的频率成分,就可以使用matlab导入Excel数据后进行快速傅里叶变换(fft)。 先直接上使用方法,后面再补充理论知识。 可以通过串口将需要分析的数据发送到串口助手&a…...

华为mate60 上线 媒介盒子多家媒体报道
为什么你的品牌营销不见效?如何能推动品牌破圈?让媒介盒子给你一些启发。本期盒子要跟大家分享地新机上市,数码科技行业企业该如何做线上宣传。 HUAWEI Mate 60系列8月29日官宣发布,出色的拍照功能、强大的性能表现和持久的续航能…...

Java知识总结(持续更新)
一、JDK、JRE、JVM三者之间的关系? 1. **JDK (Java Development Kit)**: JDK 是 Java 开发工具包,它包含了用于开发 Java 应用程序的所有必要工具和库。这包括 Java 编译器(javac)、Java 核心类库、开发工具&#x…...

缓存技术:加速应用,提高用户体验
本文总结前期某个系统中使用到的缓存使用经验—仅此而已,效果还不错。 缓存技术在系统架构设计中扮演着至关重要的角色,它不仅可以显著提高系统的性能,还可以改善用户体验。在本文章中,我们将探讨不同类型的缓存、缓存失效以及缓存淘汰等关键概念,帮助在后期的架构设计中…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
