C++vector的使用
vector的使用
- 1.vector的介绍
- 2.vector的使用
- 3.Member functions
- 3.1构造函数
- 3.2拷贝构造
- 3.3赋值运算符重载
- 4.iterator
- 5.capacity
- 6.Element access
- 7.增删查改
- 7.1增
- 7.2删
- 7.3查
- 7.4改
1.vector的介绍
1.vector是表示可变大小数组的序列容器.
2.vector也采用连续空间存储元素,所以vector可以采用下标的方法对元素进行访问,但是又不想数组,它的大小是可以动态改变的。
3.vector动态分配数组来存储它的元素,当新元素插入时,可能需要重新分配空间,把全部元素移到这个数组。就时间而言,这是一个比较大的开销,但是并不是每次插入元素,vector都会扩容。
4.vector会分配额外多的空间以适应可能的增长,所以存储空间要比实际需要的存储空间更大。不同库采用不同的方法来进行空间的分配。
5.与其他动态系列容器相比(deques,lists…),vector访问元素时更加高效,在末尾插入和删除也更高效,对于不在末尾插入和删除的操作,效率更低。
2.vector的使用
学习容器一定要学会查看文档,vector的文档介绍,下面我们介绍一些重点掌握的接口
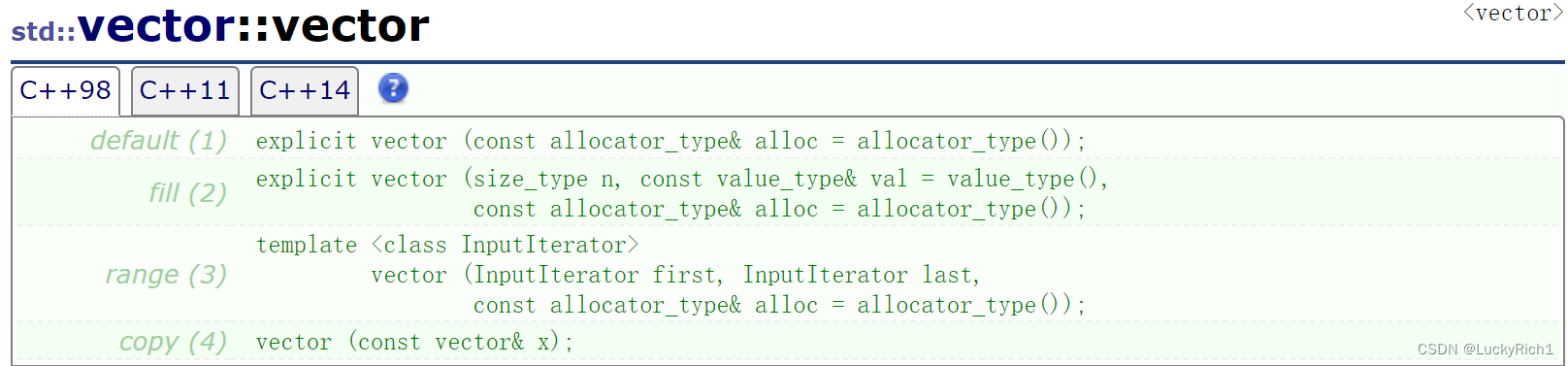
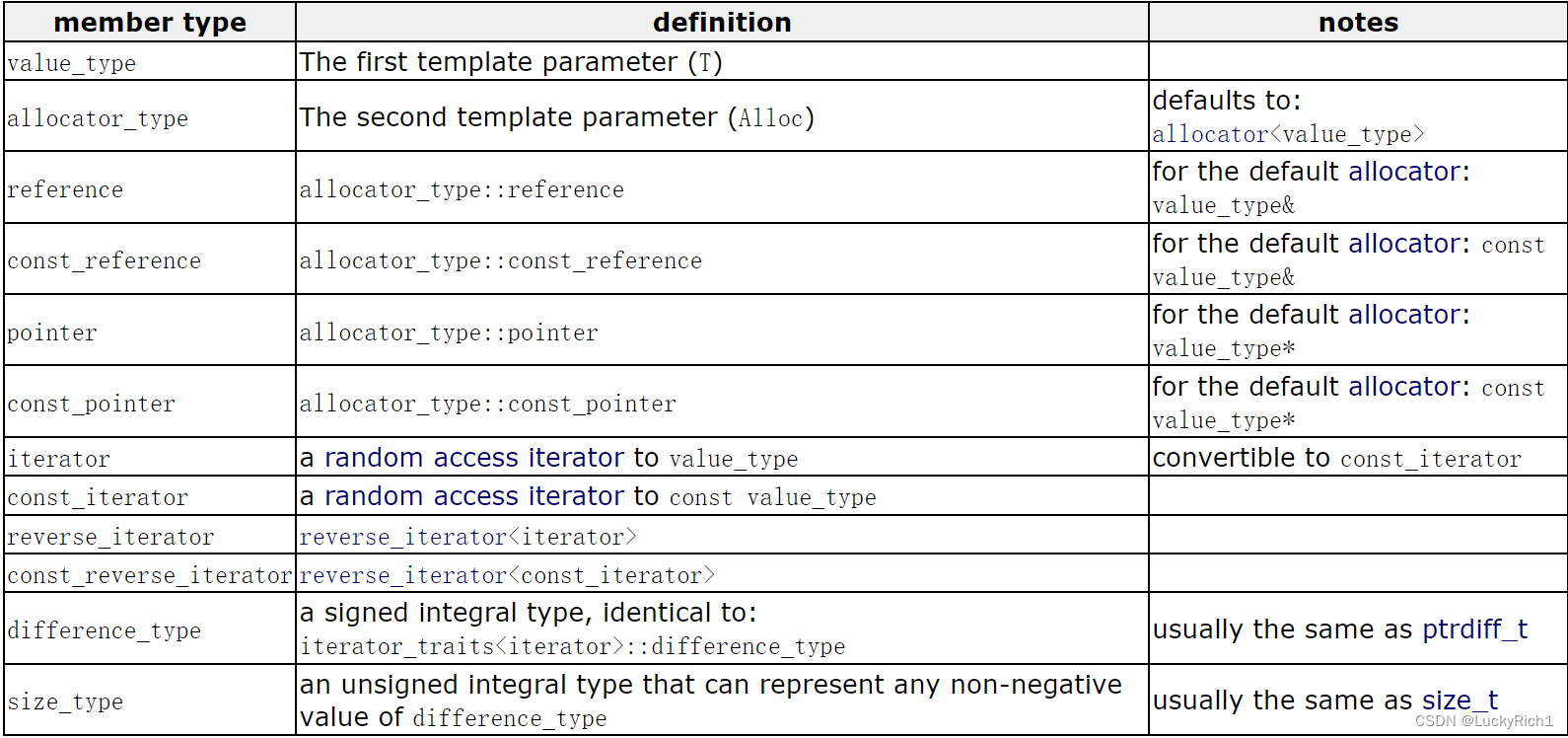
3.Member functions
| (constructor)构造函数声明 | 接口说明 |
|---|---|
| vector()(重点) | 无参构造 |
| size_type n, const value_type& val = value_type() | 构造并初始化n个val |
| vector (const vector& x); (重点) | 拷贝构造 |
| vector (InputIterator first, InputIterator last) | 使用迭代器进行初始化构造 |
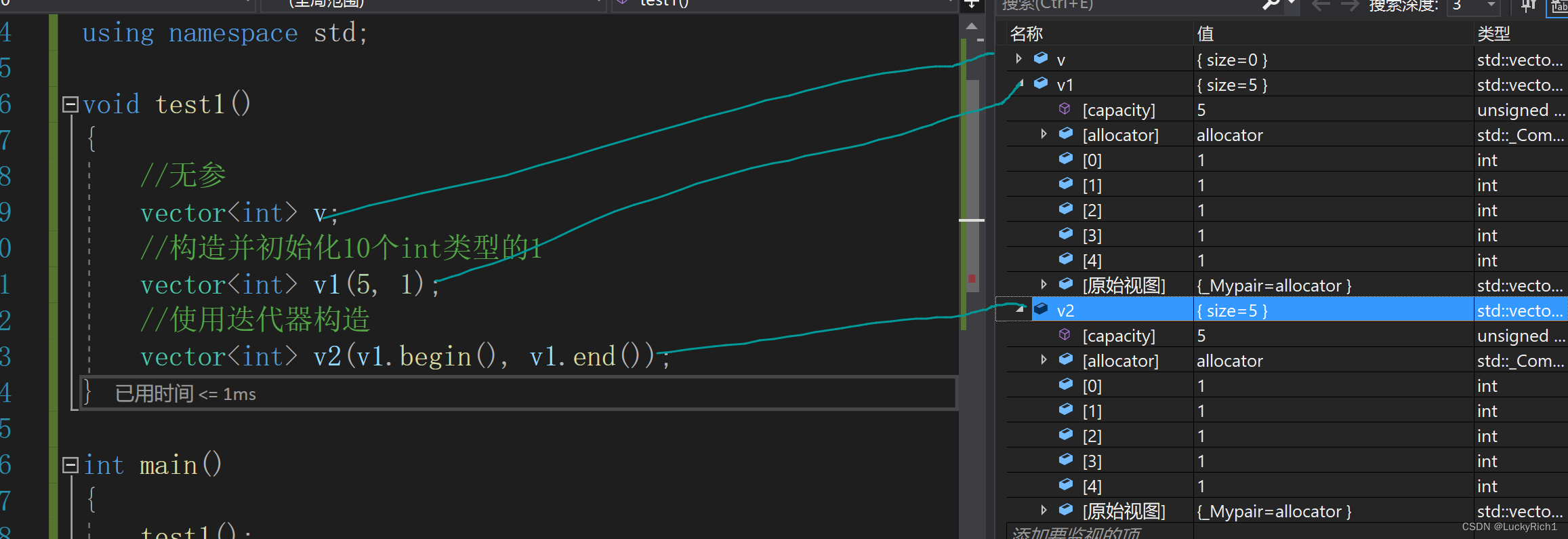
3.1构造函数


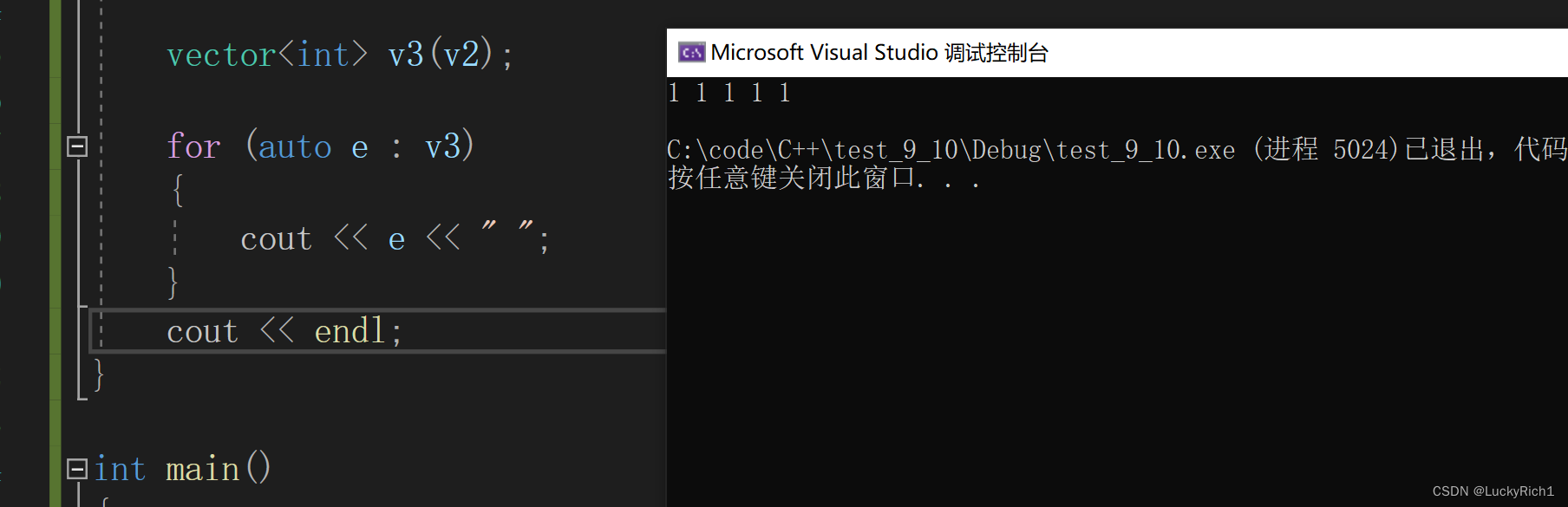
3.2拷贝构造
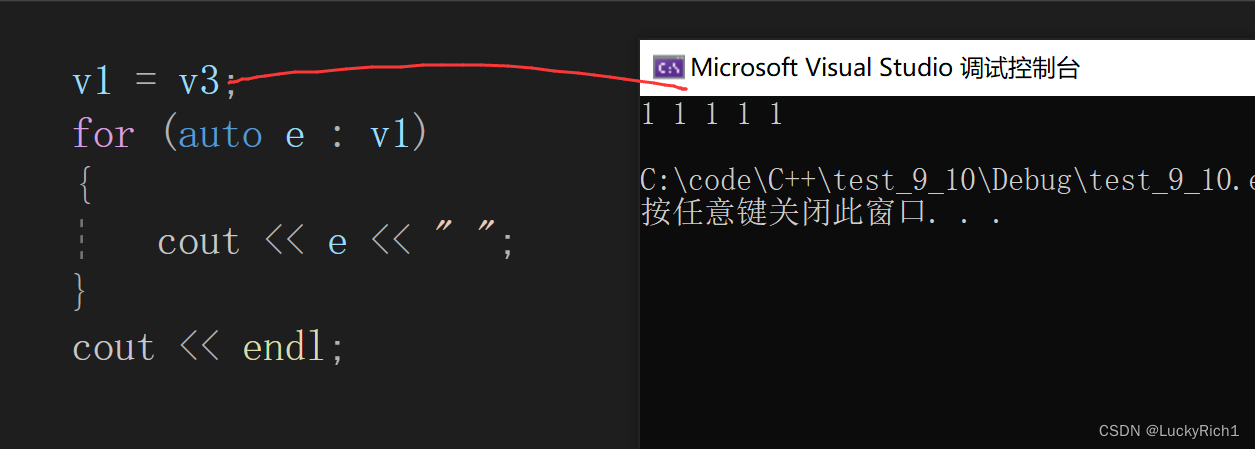
vector<int> v3(v2);for (auto e : v3){cout << e << " ";}cout << endl;

3.3赋值运算符重载

4.iterator
| iterator的使用 | 接口说明 |
|---|---|
| begin(重点) | 获取第一个数据位置的iterator/const_iterator |
| end (重点) | 获取最后一个数据的下一个位置的iterator/const_iterator |
| rbegin | 获取最后一个数据位置的reverse_iterator |
| rend | 获取第一个数据前一个位置的reverse_iterator |
void test2()
{//先拷贝构造函数的隐式类型转换,然后再走拷贝构造函数vector<int> v = {1,2,3,4,5,6,7,8,9,10};//iterator通用的访问方式vector<int>::iterator it = v.begin();while (it != v.end()){cout << *it << " ";++it;}cout << endl;
}//范围for底层被替换成迭代器,这里不再叙述
到这里可能会觉得vector ,string看似相似;其实vector并不能替代string
1.接口不一样
2.string以\0结尾,vector不一定
3.如比较大小,vector不一定是字符
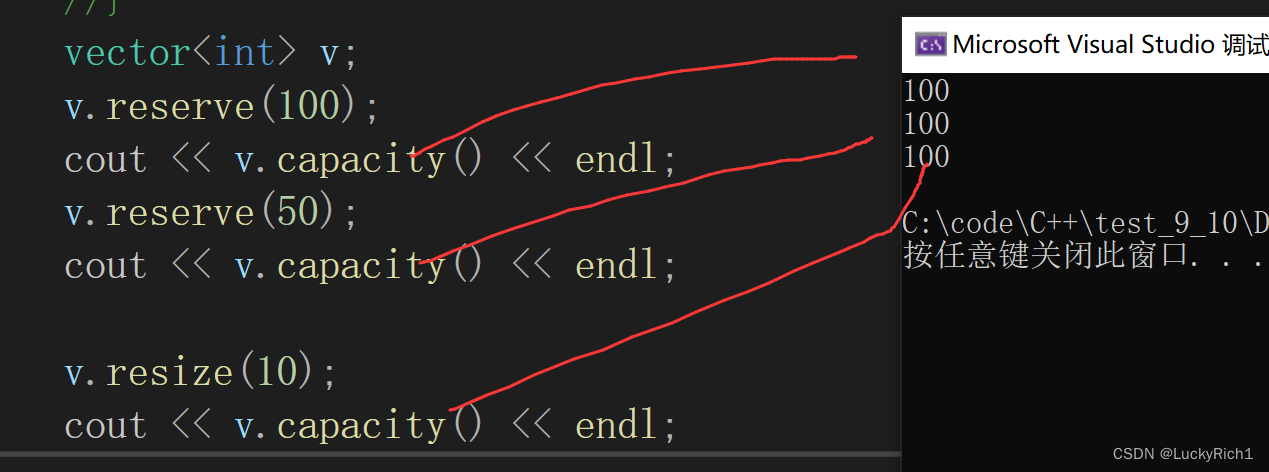
5.capacity
补充知识:
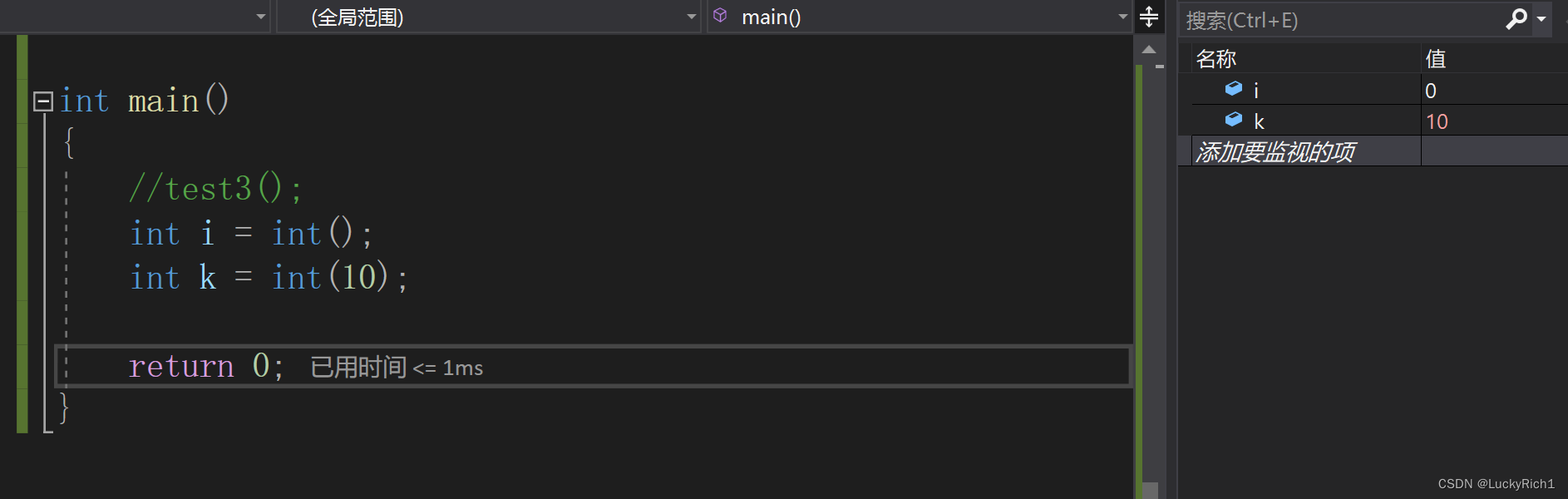
int main()
{//请问这里i和k是说明结果呢?int i = int();int k = int(10);return 0;
}

发现内置类型,有了构造。这是因为有了模板之后,为了兼容模板,不知道T到底是自定义类型还是内置类型,如果是内置类型难道就报错吗?
所以有了模板之后,内置类型有了构造。
| 容量空间 | 接口说明 |
|---|---|
| size | 获取数据个数 |
| capacity | 获取容量大小 |
| empty | 判断是否为空 |
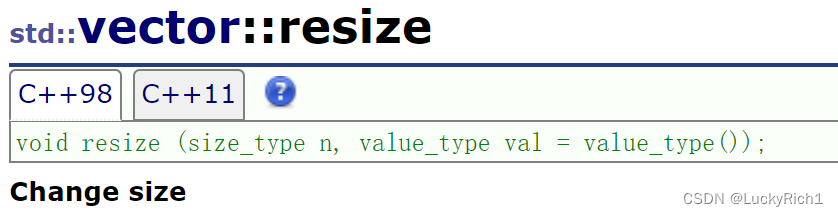
| resize(重点) | 改变vector的size |
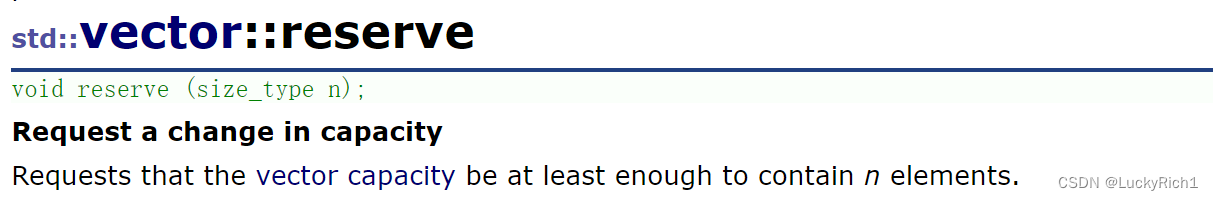
| reserve (重点) | 改变vector的capacity |

看不懂上面的形参,可以参照下面的

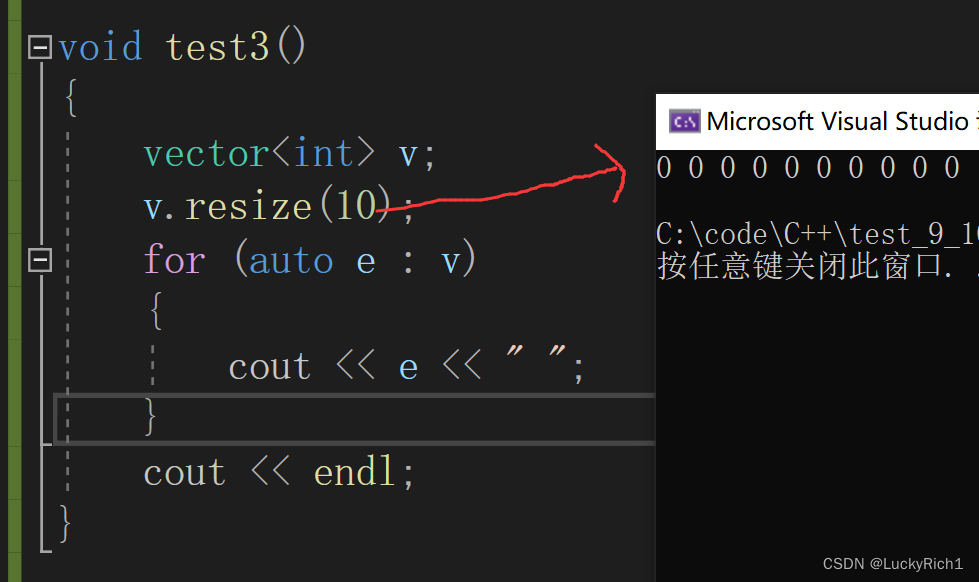
void test3()
{vector<int> v;//改变v的size大小,并且初始化v.resize(10);for (auto e : v){cout << e << " ";}cout << endl;
}

这里就可以把刚才补充的知识点解释清楚,为什么要有内置类型构造?
不可能T都是自定义类型,T如果是内置类型就报错吗?
所以有了模板之后内置类型构造有了意义。
resize有三种情况
1.n<size
删除数据
2.size<n<capacity
插入数据
3.n>capacity
扩容+插入数据
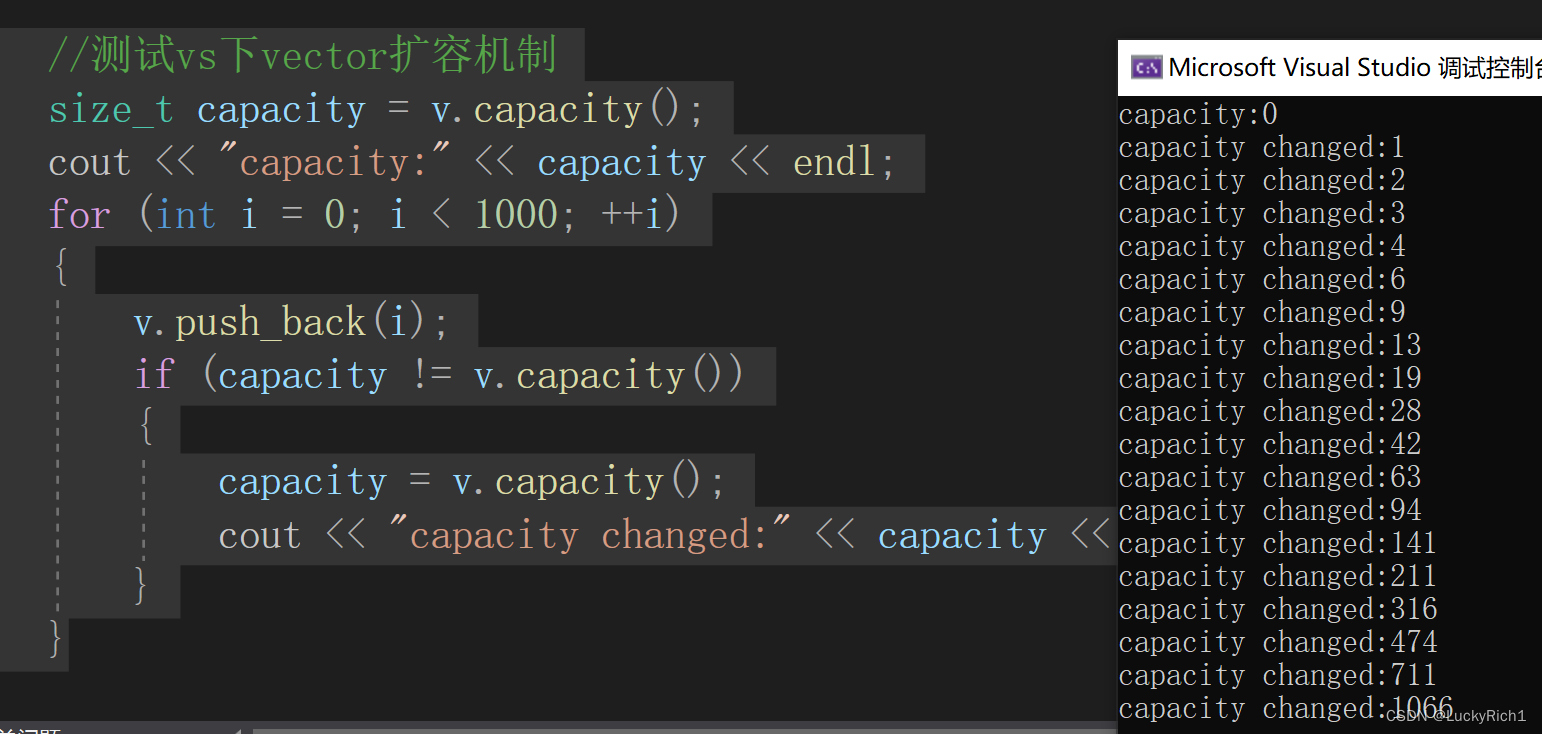
void test3()
{//测试vs下vector扩容机制size_t capacity = v.capacity();cout << "capacity:" << capacity << endl;for (int i = 0; i < 1000; ++i){v.push_back(i);if (capacity != v.capacity()){capacity = v.capacity();cout << "capacity changed:" << capacity << endl;}}
}

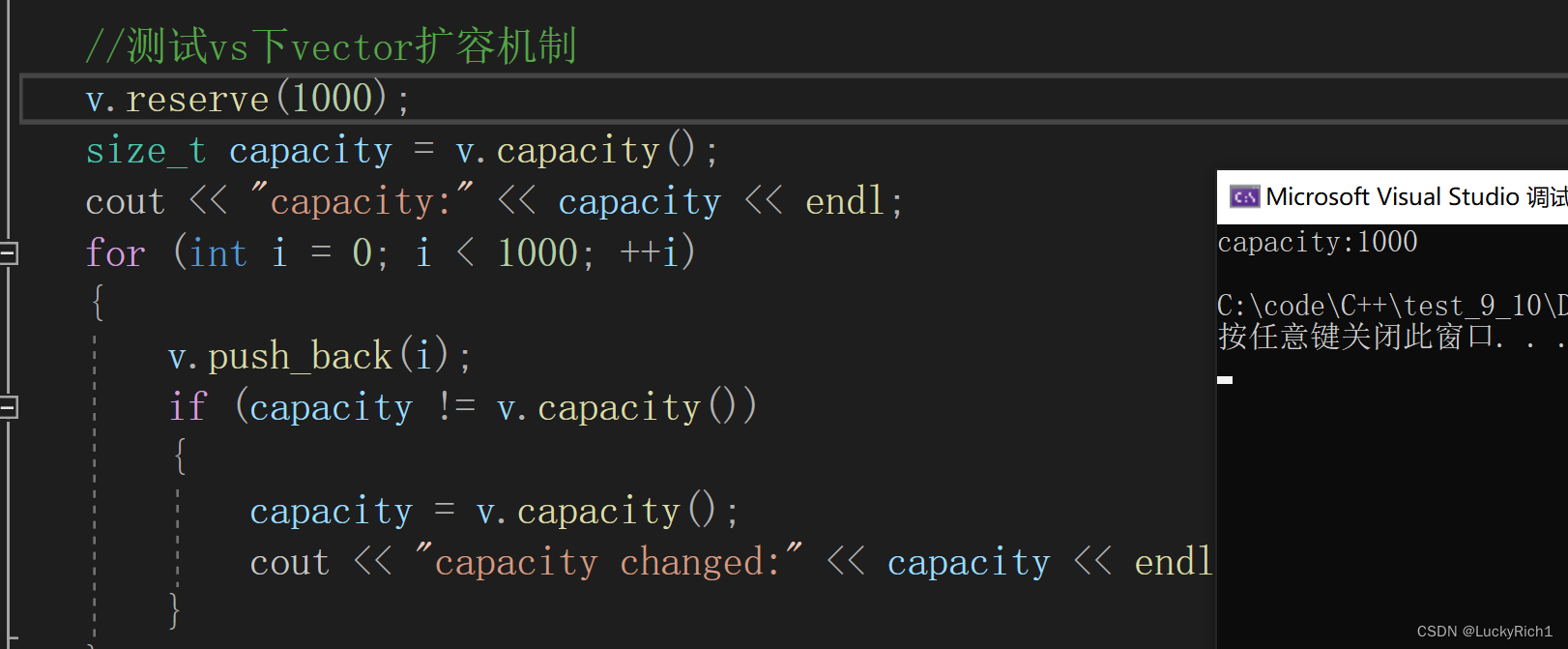
我们知道频繁扩容,会有时间开销,如果我们提前知道要开辟空间大小,这样就减少了扩容的时间开销。


不同编译器扩容机制是不一样的。和string一样,在Linux下每次扩容2倍。
注意:
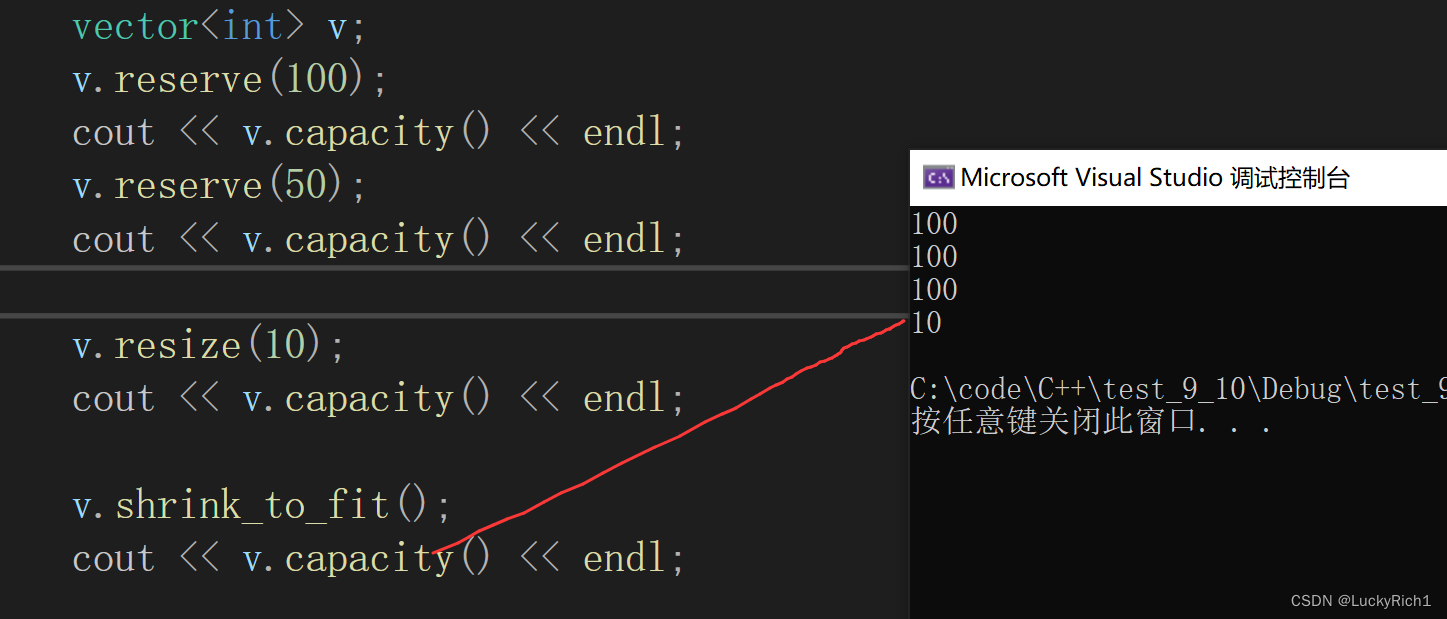
resize,reserve比当前容量小时,都不会缩容。
这里以时间换空间。
如何就想缩容,使用下面这个函数
把空间缩到size;


6.Element access

| 访问 | 接口说明 |
|---|---|
| operator[] (重点) | 像数组一样访问 |

void test4()
{vector<int> v;v.push_back(1);v.push_back(2);v.push_back(3);v.push_back(4);for (size_t i = 0; i < v.size(); ++i){cout << v[i] << " ";}cout << endl;}
const和非const函数在string详细说明,这里不再叙述。
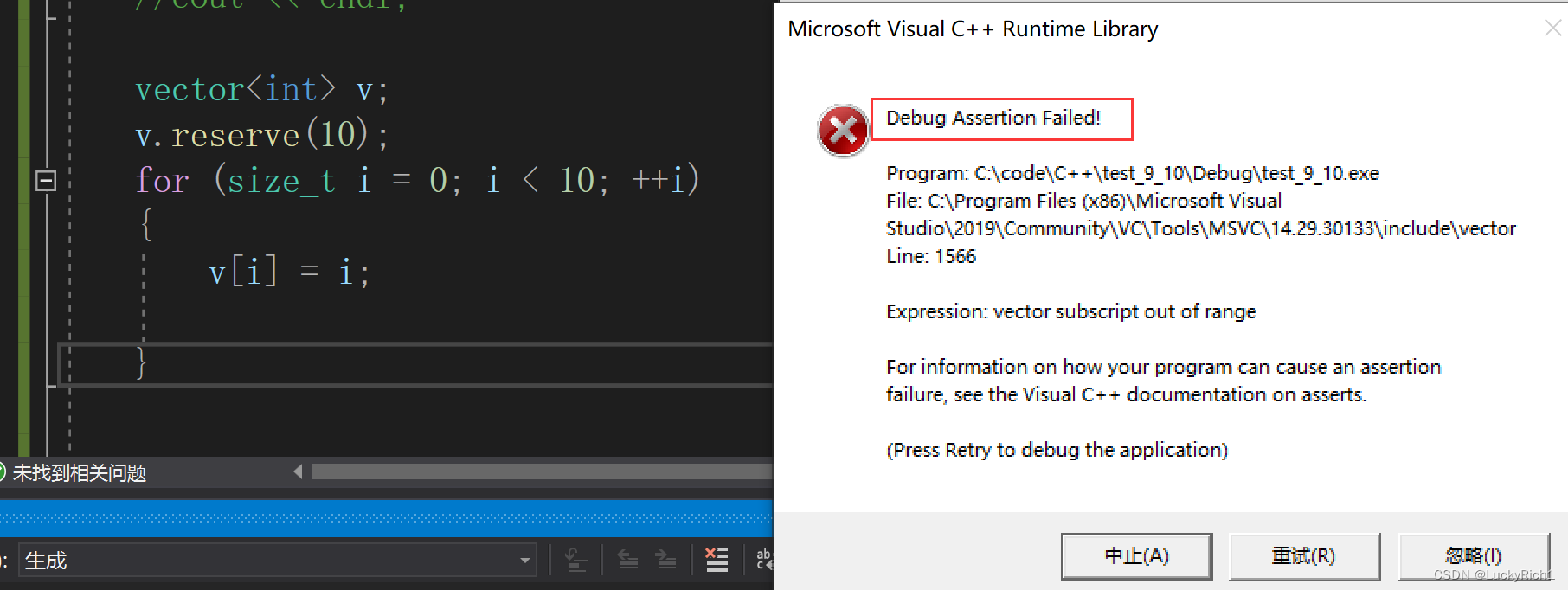
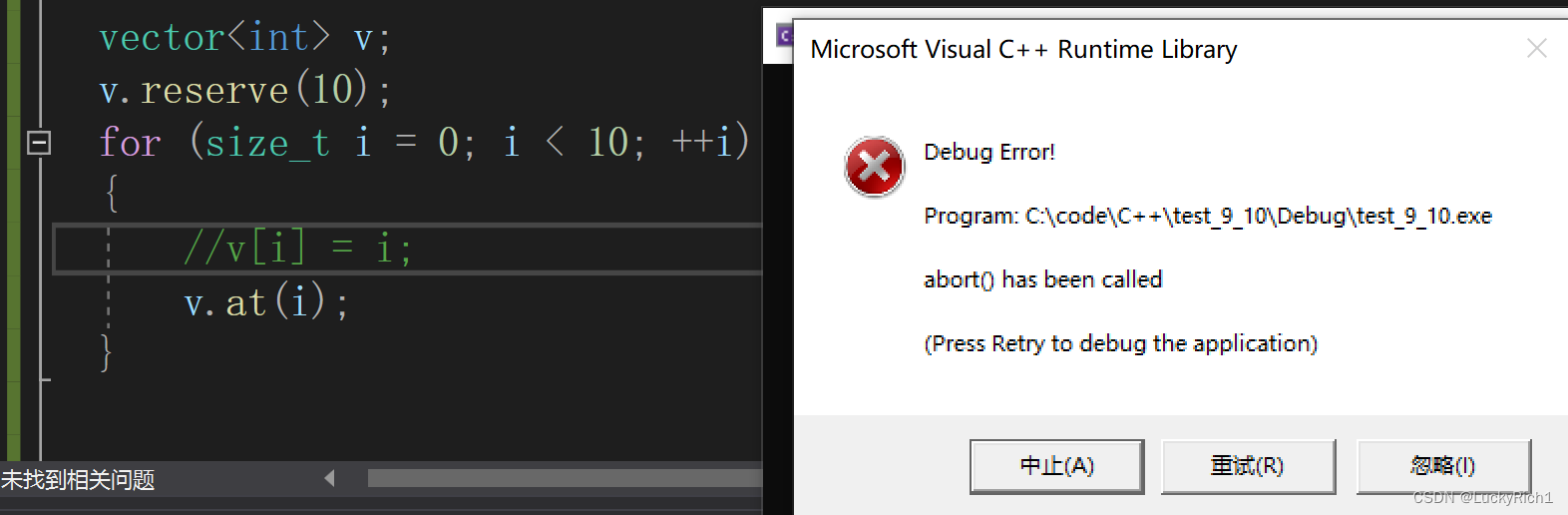
这里其实有一个问题,如果不小心真的很容易犯错误。


v.[i]是报断言错误,v.at(i)抛异常。
所以这样的去访问一定要注意。
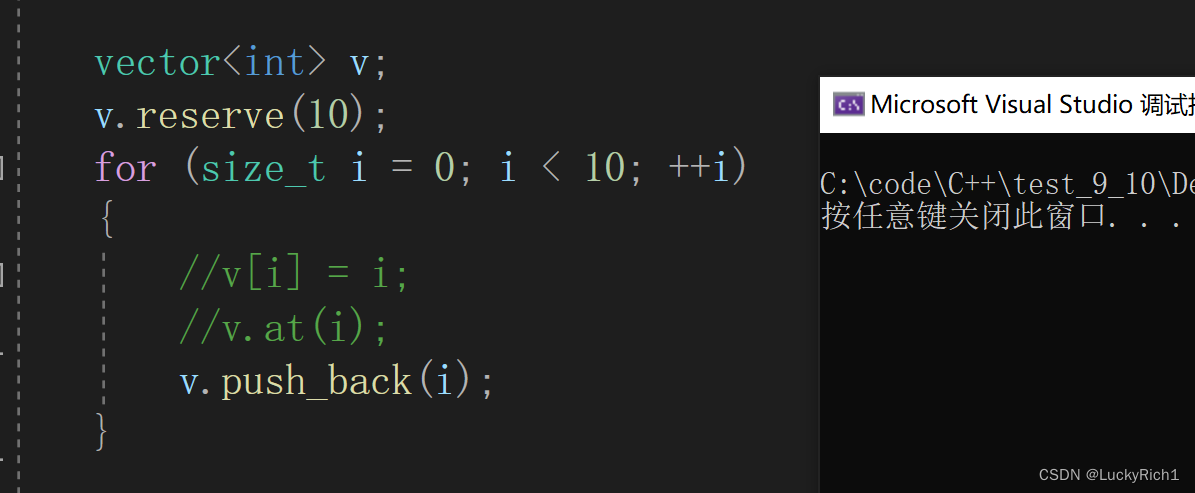
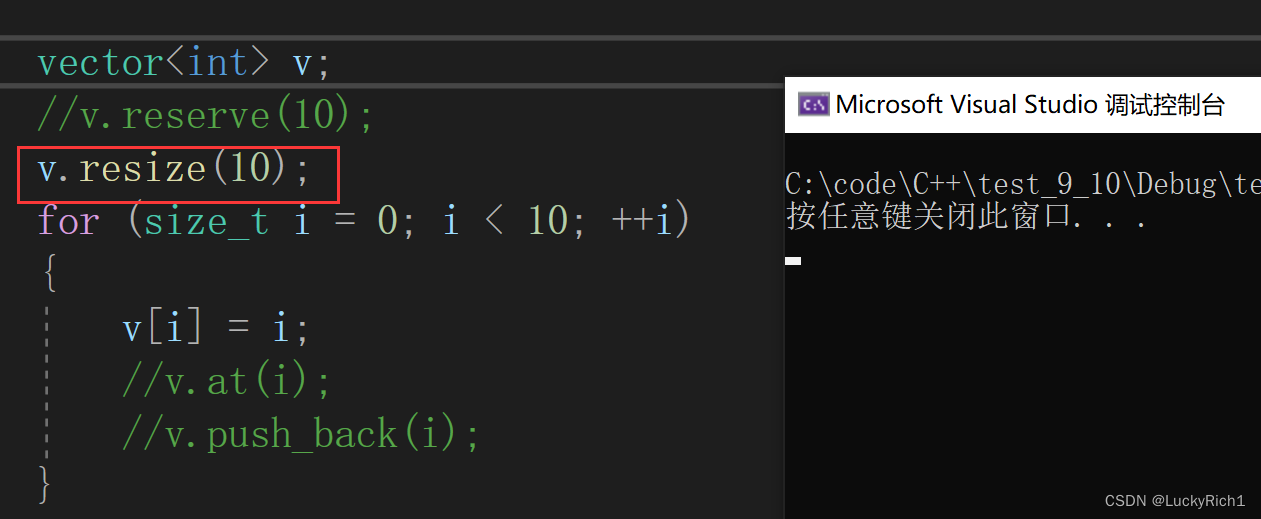
解决方法
pusk_back没有那种检查机制,就没问题。

设置size大小

7.增删查改
| vector增删查改 | 接口说明 |
|---|---|
| push_back(重点) | 尾插 |
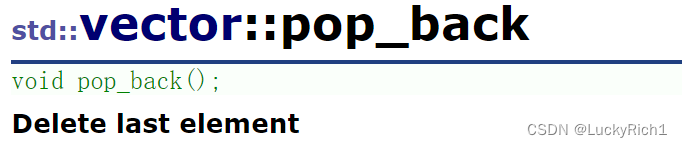
| pop_back (重点) | 尾删 |
| find | 查找。(注意这个是算法模块实现,不是vector的成员接口) |
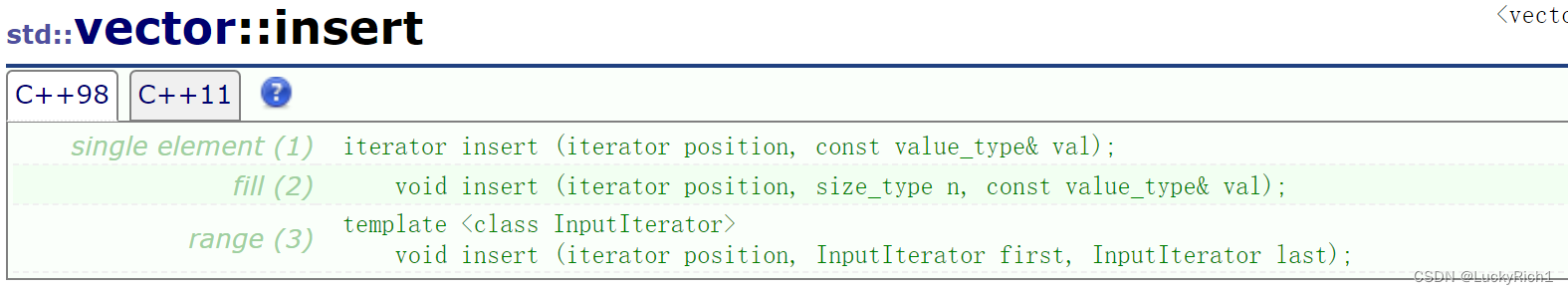
| insert | 在position之前插入val |
| erase | 删除position位置的数据 |
| swap | 交换两个vector的数据空间 |
7.1增
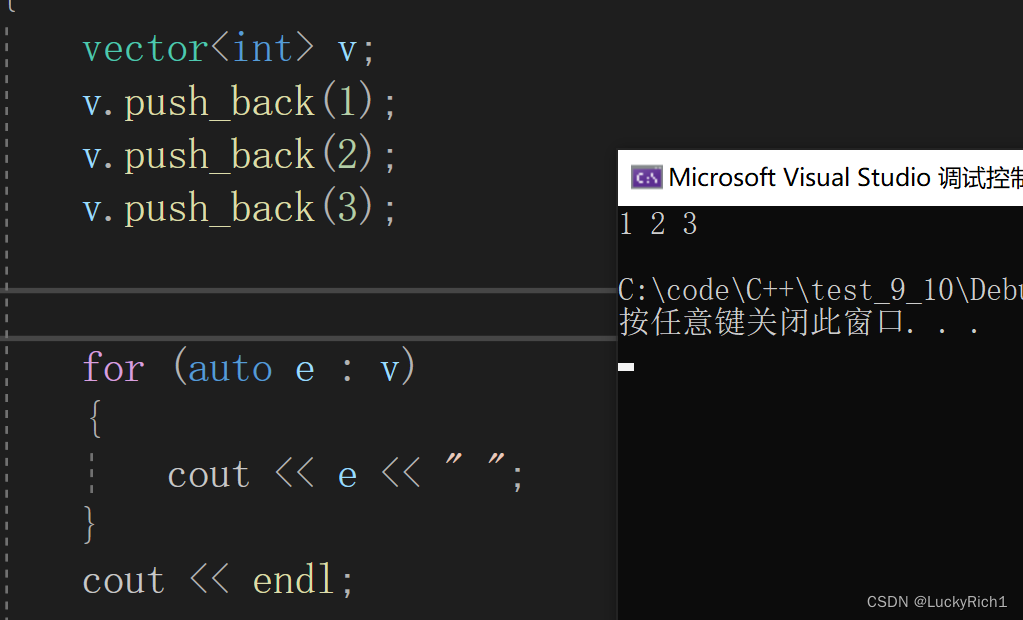
push_back


push_back 不直接头插(需要挪动数据,效率低,建议少用)
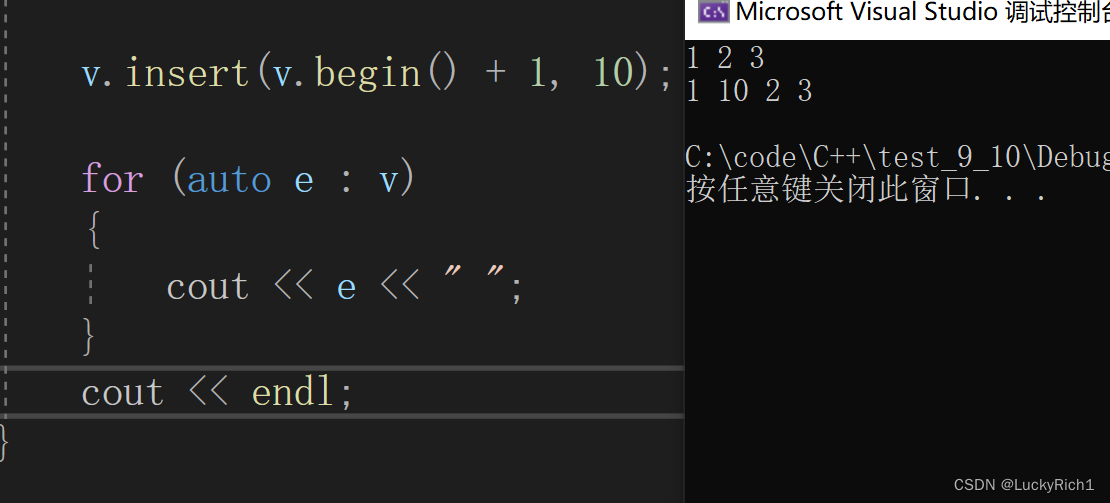
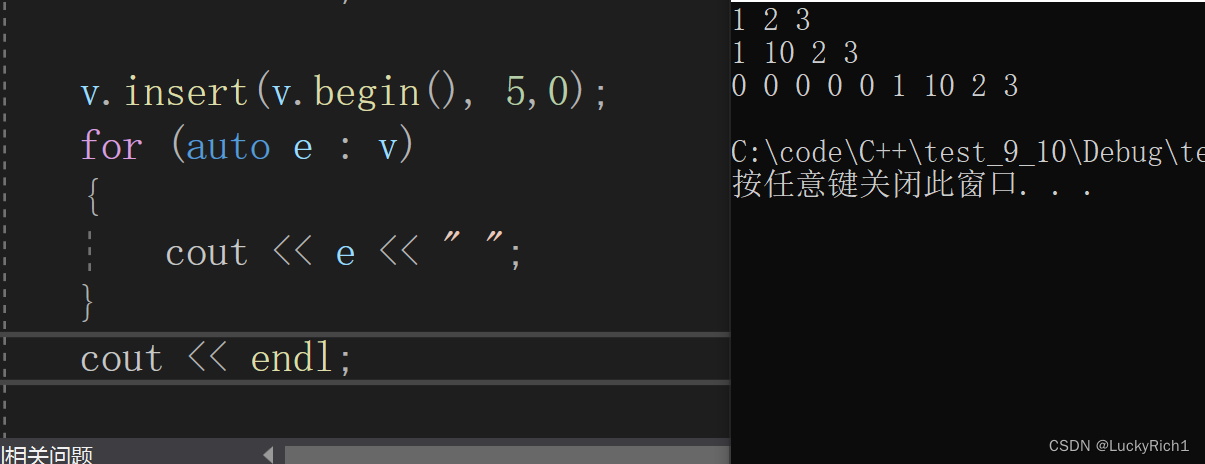
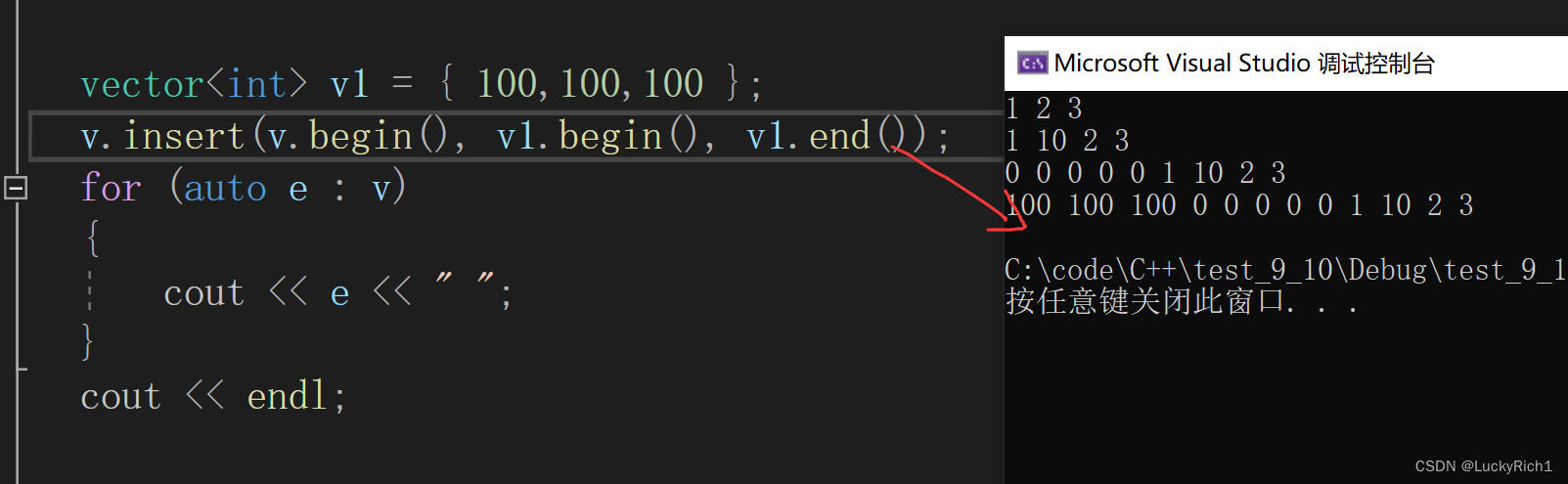
insert




7.2删
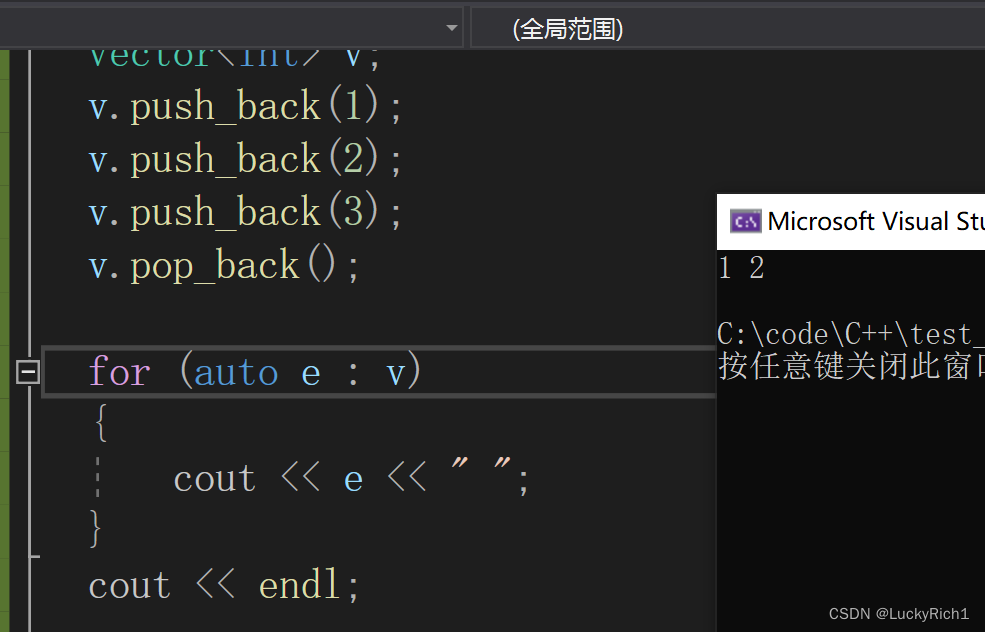
pop_back


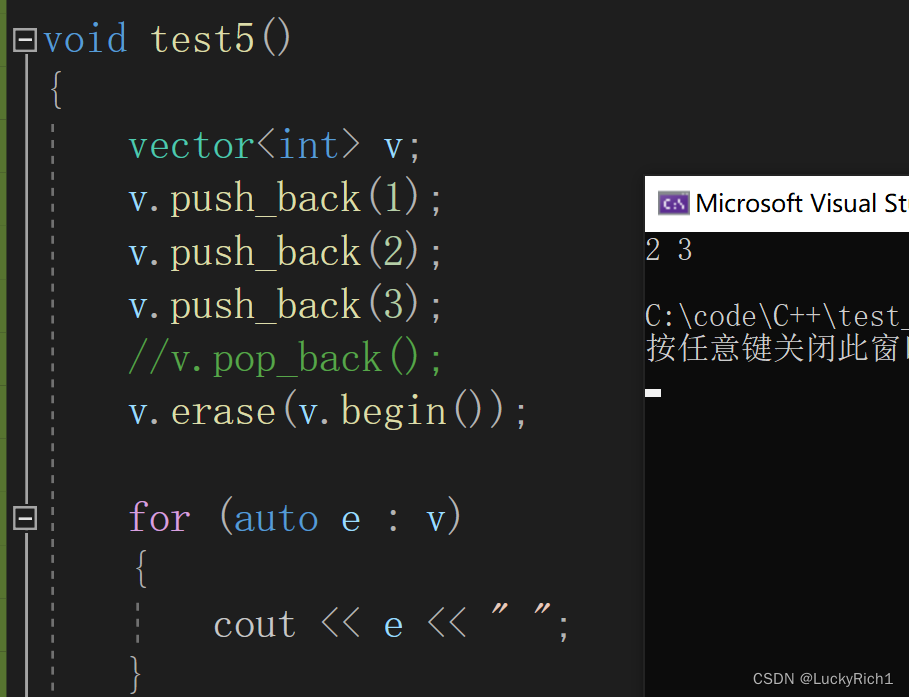
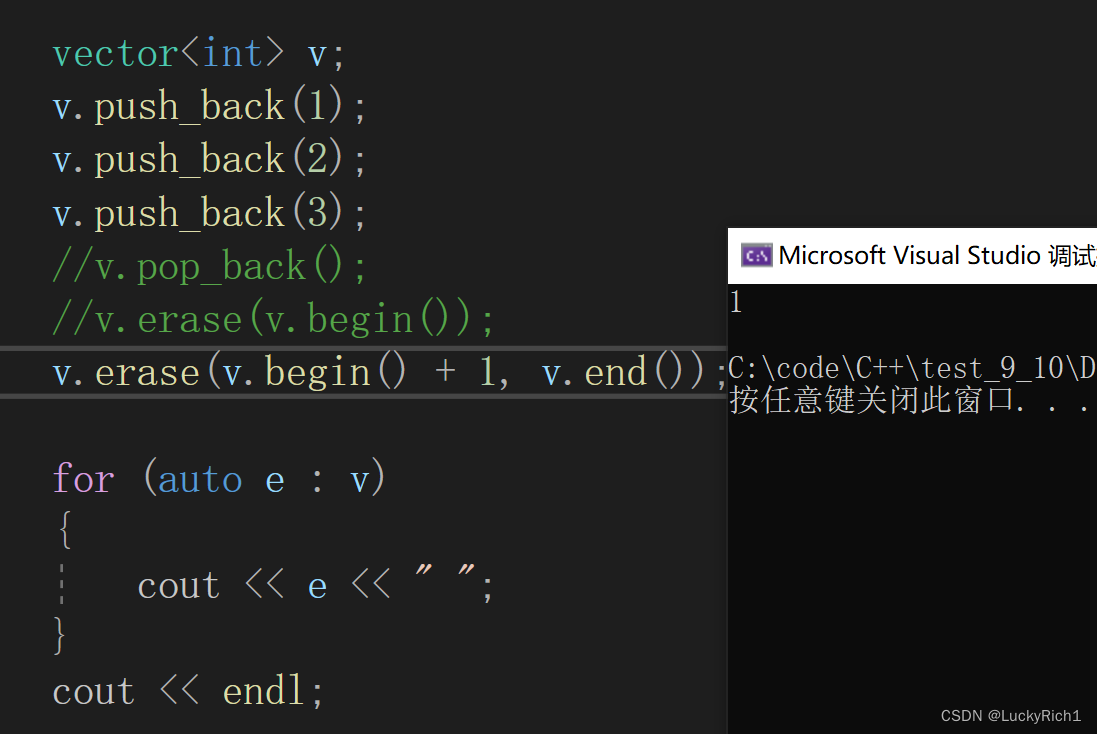
erase



7.3查
vector没有实现find成员函数,因为vector,list等等都是找到返回位置,所以算法库里实现了模板,可以使用。

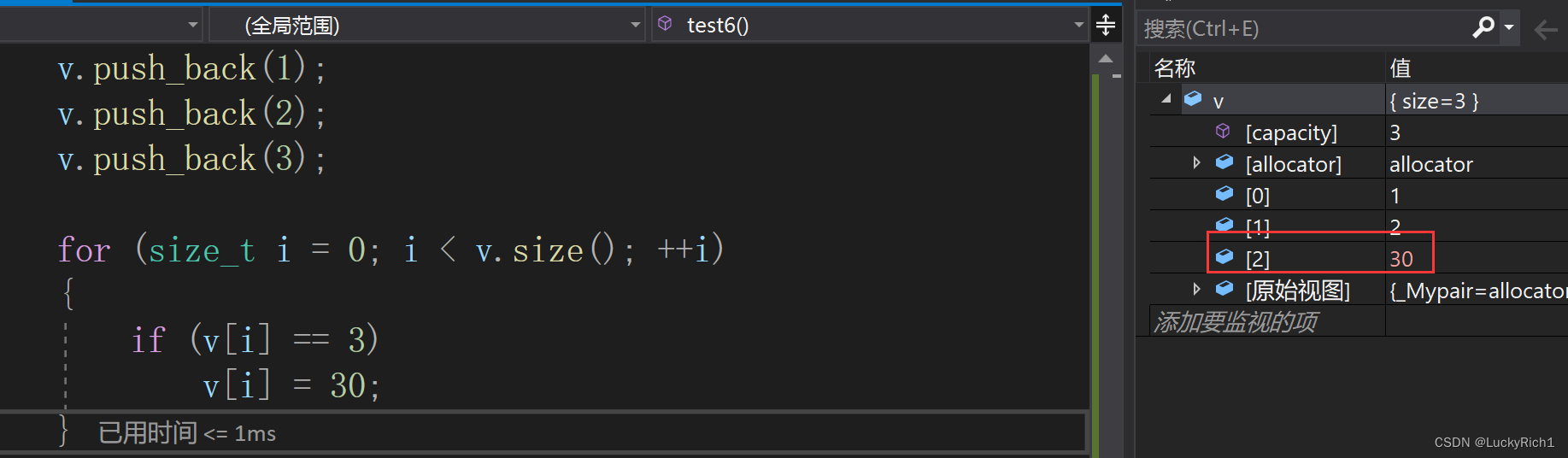
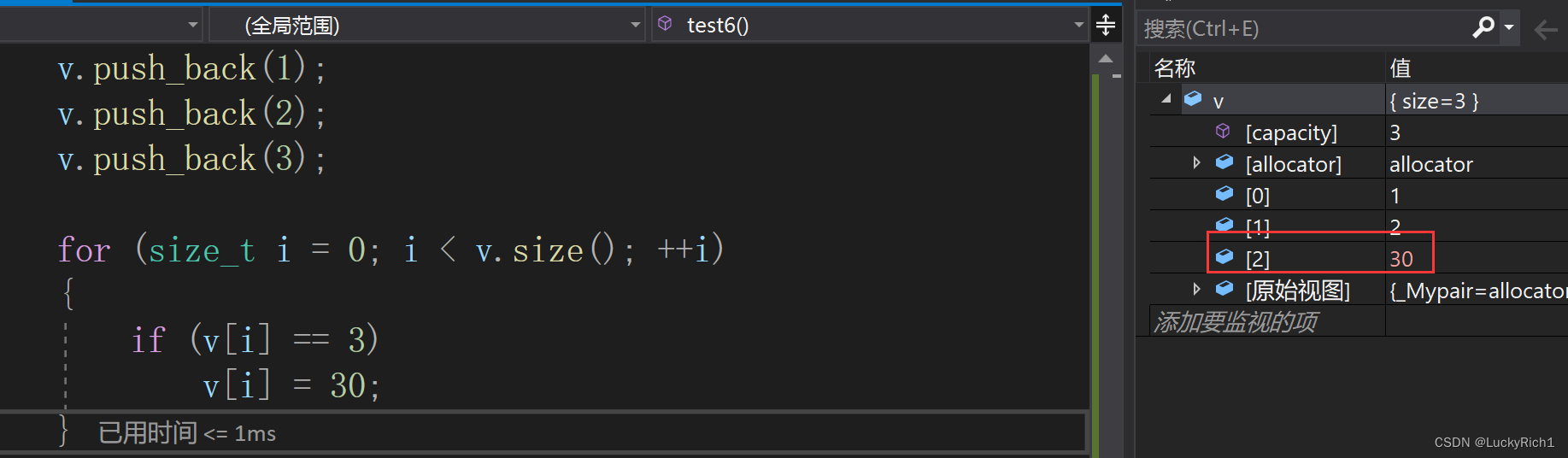
void test6()
{vector<int> v;v.push_back(1);v.push_back(2);v.push_back(3);auto it = find(v.begin(), v.end(), 3);if (it != v.end()){v.insert(it, 30);}
}
7.4改
改的话就用迭代器+[ ]就可以了。

关于vector接口的使用就说到这里,下一篇来模拟实现vector。喜欢的点赞,评论,收藏加关注哦。
相关文章:

C++vector的使用
vector的使用 1.vector的介绍2.vector的使用3.Member functions3.1构造函数3.2拷贝构造3.3赋值运算符重载 4.iterator5.capacity6.Element access7.增删查改7.1增7.2删7.3查7.4改 1.vector的介绍 1.vector是表示可变大小数组的序列容器. 2.vector也采用连续空间存储元素&#x…...

angular测试API
1.resetTestEnvironment 是 Angular 测试中的一个函数,用于重置测试环境。它通常与 initTestEnvironment 和 platformBrowserDynamicTesting 一起使用,以确保在多个测试套件之间正确清理和重置 Angular 测试环境。 这是 resetTestEnvironment 函数的形式…...

mfc 浮动窗口
参考 MFC模拟360悬浮窗加速球窗口...

【C++漂流记】函数的高级应用——函数默认参数、占位参数、重载
函数的高级应用,侧重介绍函数的默认参数、函数的占位参数、函数重载定义解释及使用。 文章目录 一、函数的默认参数二、函数的占位参数三、函数重载函数重载的注意事项 一、函数的默认参数 函数默认参数是指在函数声明时为参数提供一个默认值,这样在调…...

Java——》synchronized的原理
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

CPU主频
CPU主频,也称为时钟频率,是指中央处理单元(CPU)的工作时钟的速度,通常以赫兹(Hz)为单位表示。它表示CPU每秒钟执行的时钟周期数。CPU主频是CPU性能的一个重要指标之一,但不是唯一的性…...

PHP8中查询数组中指定元素-PHP8知识详解
php是使用最广泛的web编程语言,数组是一个数据集合,数组是一种非常常用的数据类型。在操作数组时,有时我们需要查询数组中是否有某个指定元素。在实际的程序开发中,我们用到了下列方法来查询数组中指定的元素:使用arra…...

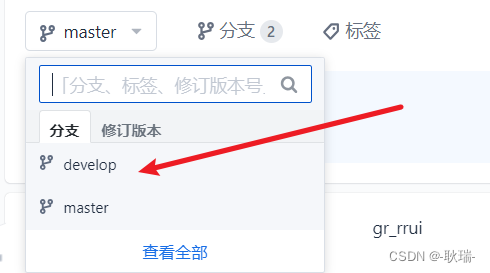
在Git中将本地分支推送到远程仓库
这里很明显 我git云端只有一个master分支 然后 我在本地创建了一个develop分支 然后 现在我想将他放在云端 首先 我们要执行 git checkout -b develop将本地切换到 develop 分支上 因为我这里已经选择的就是了 就不需要了 然后我们执行 git push origin develop这样 刷新云…...
】数据仓库需求:基本需求和数据需求)
【数据仓库基础(四)】数据仓库需求:基本需求和数据需求
文章目录 一. 基本需求1. 安全性2. 可访问性3. 自动化 三. 数据需求1. 准确性2.时效性3.历史可追溯性 从基本需求和数据需求两方面介绍对数据仓库系统的整体要求。 一. 基本需求 1. 安全性 数据仓库中含有机密和敏感的数据。为了能够使用这些数据&…...

C++类模板是一种通用的编程工具,可以创建可以适用于多种数据类型的类
C类模板是一种通用的编程工具,可以创建可以适用于多种数据类型的类。它们允许在类定义中使用参数,以便根据需要实例化具体的类。使用C类模板时,首先需要定义模板。模板定义的语法如下:cpp template <typename T> class MyCl…...

Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。 一、Vite引入CDN包 1、安装插件 npm i vitejs/plugin-react-refresh vite-plugin-cdn-i…...

TOWE雷达光敏感应开关,让生活更智能、更安全
现代生活中,智能家居成为人们追求品质生活的必备之选。其中,照明控制的智能化已然成为一种趋势,传统的灯光开关需要人们手动操作,既不方便,有时候也会造成资源的过度浪费,而雷达光敏感应开关的出现…...

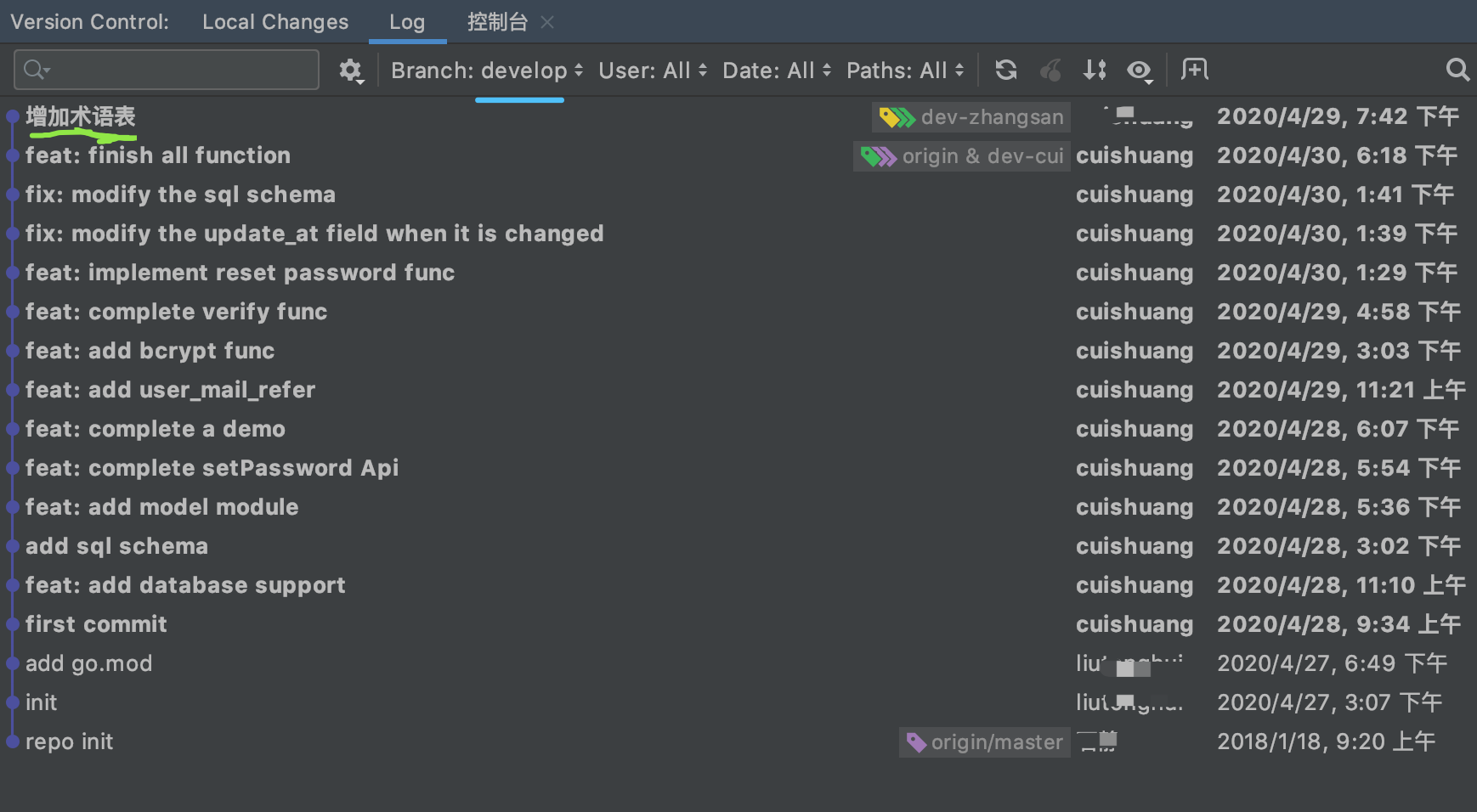
git:亲测体验rebase与merge
rebase与merge异同与最佳使用场景[1] 这个dev-cui分支从devlop分支切出后,一直都只有我一个人在开发&维护. 假如还有一位同事张三, 在devlop分支切出的分支dev-zhangsan上进行开发,他添加了一个glossary.md,而后进行了add & commit 此时项目开发完成,需要将两个分支合并…...

深度神经网络之BiseNet
标题:深度神经网络之BiseNet 1.模型介绍 BiseNet是一种用于实时语义分割的神经网络模型,由华为公司提出。它结合了全卷积网络和空间金字塔池化模块的优点,可以同时实现高效率和高精度的语义分割。 BiseNet的核心思想是将图像分为两个部分&…...

Ubantu终端常用命令、快捷键和基本操作
目录 前言 一、常用命令 二、常用快捷键 三、快捷键自定义设置 总结 前言 Ubantu终端常用命令和快捷键用于进行系统管理、文件操作、软件安装等常见使用场景。使用它们可以提高工作效率,简化操作流程,并进行更多的自定义配置和控制。同时,…...

9.5 校招 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 航天五院2024届校园招聘启动 校招 | 航天五院2024届校园招聘启动 2、校招 | 中国电科五十五所2024届校园招聘正式启动 校招 | 中国电科五十五所2024届校园招聘正式启动 3、校招 | …...

计算机网络中的应用层和传输层(http/tcp)
目录 1、协议的通俗理解 1.1 理解协议 2.应用层 2.1 http协议 2.2 HTTP的方法 2.3 HTTP的状态码 2.4 HTTP常见Header 3、传输层 3.1 端口号 3.1.1 端口号范围划分 3.1.2 netstat 3.1.3 认识知名端口号(Well-Know Port Number) 3.2 UDP协议 3.2.1 UDP协议端格式 3…...

基于antd+vue2来实现一个简单的绘画流程图功能
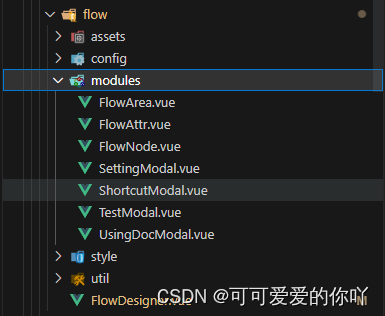
简单流程图的实现(基于antdvue2的)代码很多哦~ 实现页面如下 1.简单操作如下 2.弹框中使用组件: <vfdref"vfd"style"background-color: white;":needShow"true":fieldNames"fieldNames"openUse…...

【小吉送书—第二期】阿里后端开发:抽象建模经典案例
文章目录 0.引言1.抽象思维2.软件世界中的抽象2.1 命名抽象2.2 分层抽象2.3 原则抽象 3. 经典抽象案例3.1 方案一:战术抽象,多快好省,跑步前进3.2 方案二:深入分析,透过表象,探寻本质 5. 推荐一本书&#x…...
)
深度学习常用的Python库(核心库、可视化、NLP、计算机视觉、深度学习等)
(1)核心库与统计:Numpy、Scipy、Pandas、StatsModels。 (2)可视化:Matplotlib、Seaborn、Plotly、Bokeh、Pydot、Scikit-learn、XGBoost/LightGBM/CatBoost、Eli5。 (3)深度学习&a…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...