C语言_指针(1)
文章目录
- 前言
- 一、指针数组
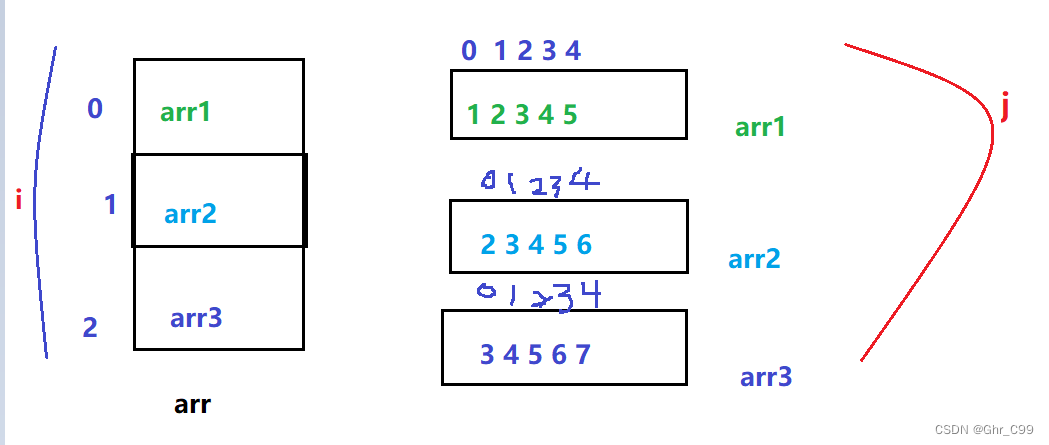
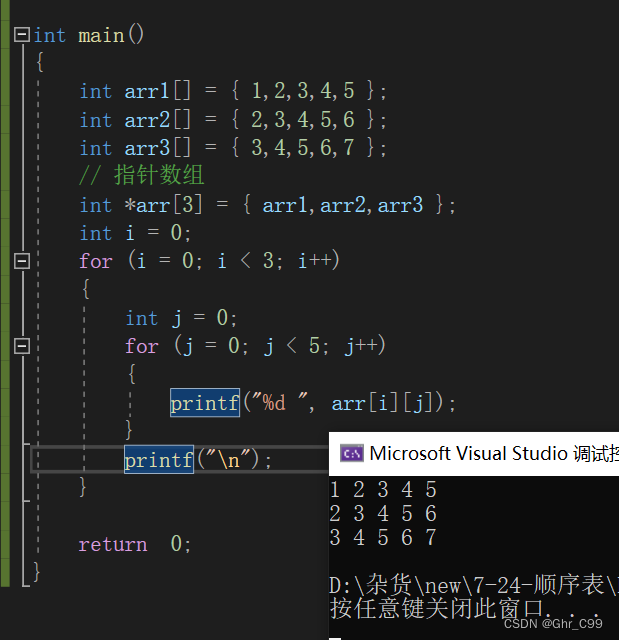
- 1.1利用指针数组模拟出二维数组
- 二、数组指针
- 2.1数组名是数组首元素的地址
- 2.2 二维数组传参
- 2.3 一级指针传参
- 2.4 二级指针传参
- 三. 函数指针
- 四 . typedef 重命名
前言
指针数组是由指针组成的数组。它的每个元素都是一个指针,可以指向任何数据类型。在C语言中,我们可以定义一个指针数组如下:
int *arr[10]; // 声明一个大小为10的指针数组,每个元素都是一个int类型的指针
这个数组中的每个元素都是一个int类型的指针。我们可以使用下标来访问数组中的元素,并对指针进行赋值操作。
指针数组的应用场景比较广泛,例如:
- 可以用来存储多个字符串,每个指针指向一个字符串;
- 可以用来实现多态性,将不同类型的指针存储在同一个指针数组中;
- 可以用来实现动态的内存分配,将指针存储在指针数组中,然后根据需要动态分配内存。
需要注意的是,在使用指针数组时一定要注意指针指向的内存是否有效,避免出现指针悬挂等问题。
提示:以下是本篇文章正文内容,下面案例可供参考
一、指针数组
指针数组是指包含指针元素的数组。每个数组元素都是一个指针,可以指向另一个数据类型的内存地址。指针数组常用于存储和处理多个地址信息。
在C语言中,可以定义一个指针数组来存储多个指针。例如,以下代码定义了一个包含三个整型指针的指针数组:
int *ptr_array[3];
这个数组可以存储三个指向整型变量的指针。可以通过赋值来初始化这些指针:
int a = 10;
int b = 20;
int c = 30;
ptr_array[0] = &a;
ptr_array[1] = &b;
ptr_array[2] = &c;
这样,ptr_array 数组就包含了三个指向整型变量的指针。可以通过下标访问这些指针,
例如 *ptr_array[0] 访问变量 a 的值。
除了整型指针,还可以定义其他类型的指针数组,例如字符指针数组、浮点型指针数组等。指针数组在编程中有很多应用,例如字符串数组、函数指针数组等。
int* arr1[10]; //整形指针的数组
char* arr2[4]; // 字符指针的数组
char** arr3[5]; // 二级字符指针的数组
1.1利用指针数组模拟出二维数组


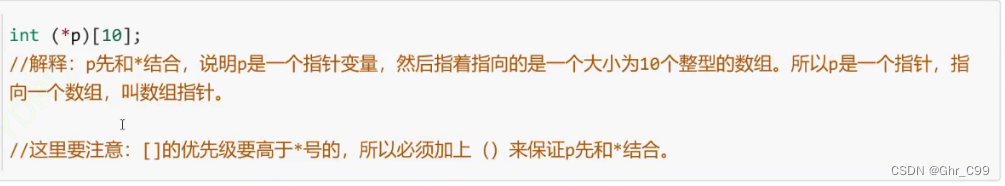
二、数组指针
数组指针是指针?还是数组?
答案是:指针。
我们已经熟悉:
整形指针:intpint;能够指向整形数据的指针。
浮点型指针:floatpf;能够指向浮点型数据的指针。
那数组指针应该是:能够指向数组的指针。

2.1数组名是数组首元素的地址
有两个例外:1. sizeof (数组名),这里的数组名不是数组首元素的地址,数组名表示整个数组,sizeof(数组名)计算的是整个数组的大小 , 单位是字节。
2. &数组名,这里的数组名表示整个数组,&数组名取出的是整个数组的地址,除此之外所有的地方的数组名都是数组首元素的地址。
数组指针 一般在二维数组上方便
3. 一维数组传参,形参的部分可以是数组,也可以是指针。
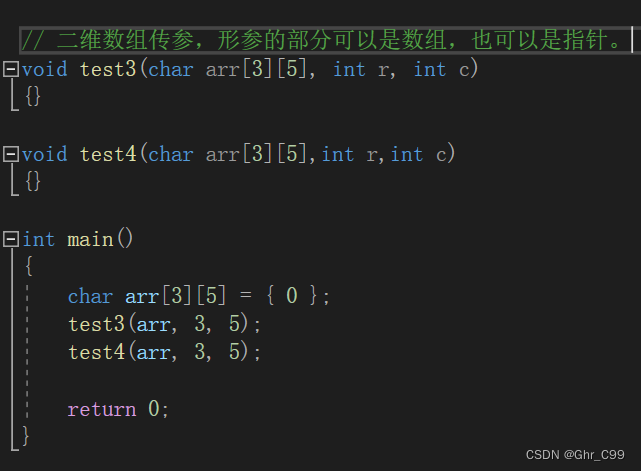
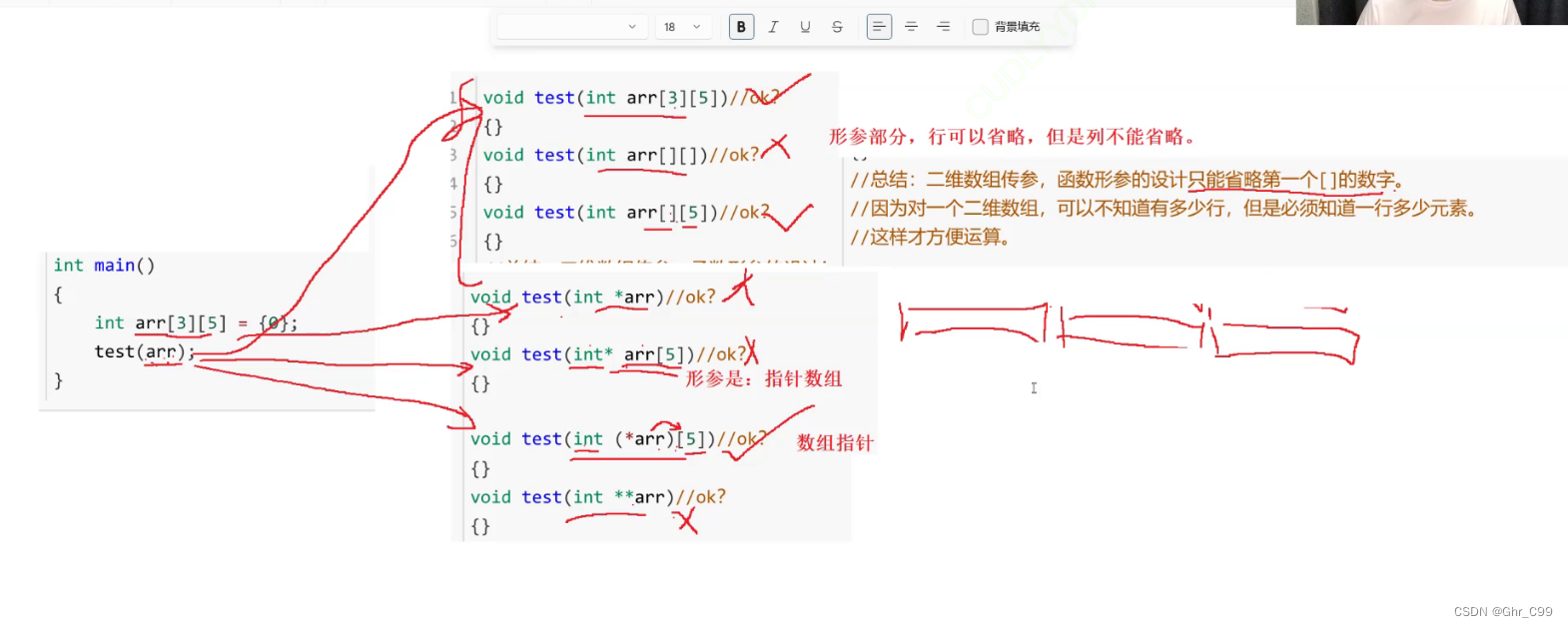
4. 二维数组传参,形参的部分可以是数组,也可以是指针。

2.2 二维数组传参

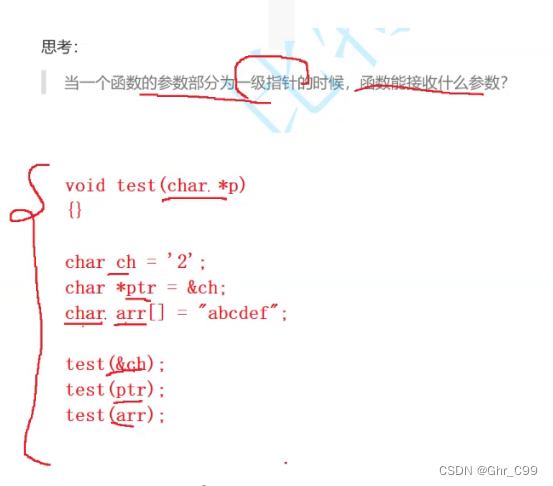
2.3 一级指针传参

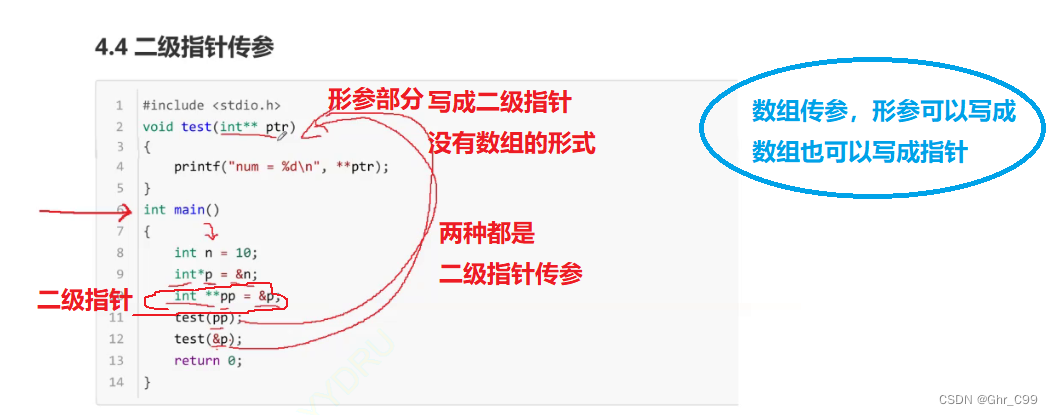
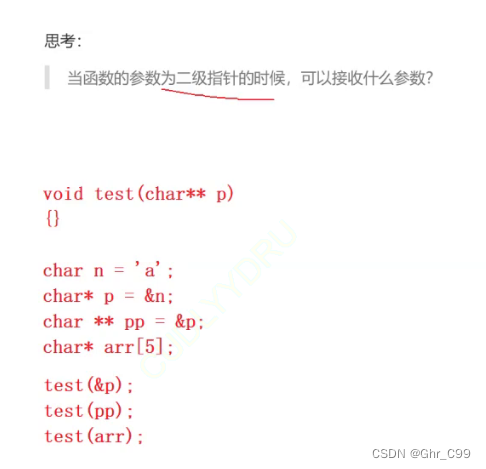
2.4 二级指针传参

思考:当我们的形参部分是二级指针,那可以接收什么样的参数

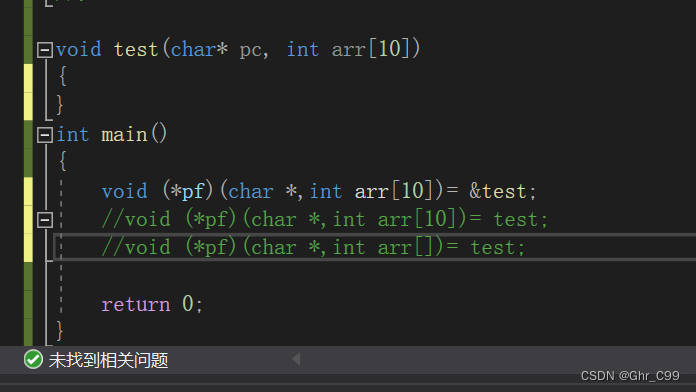
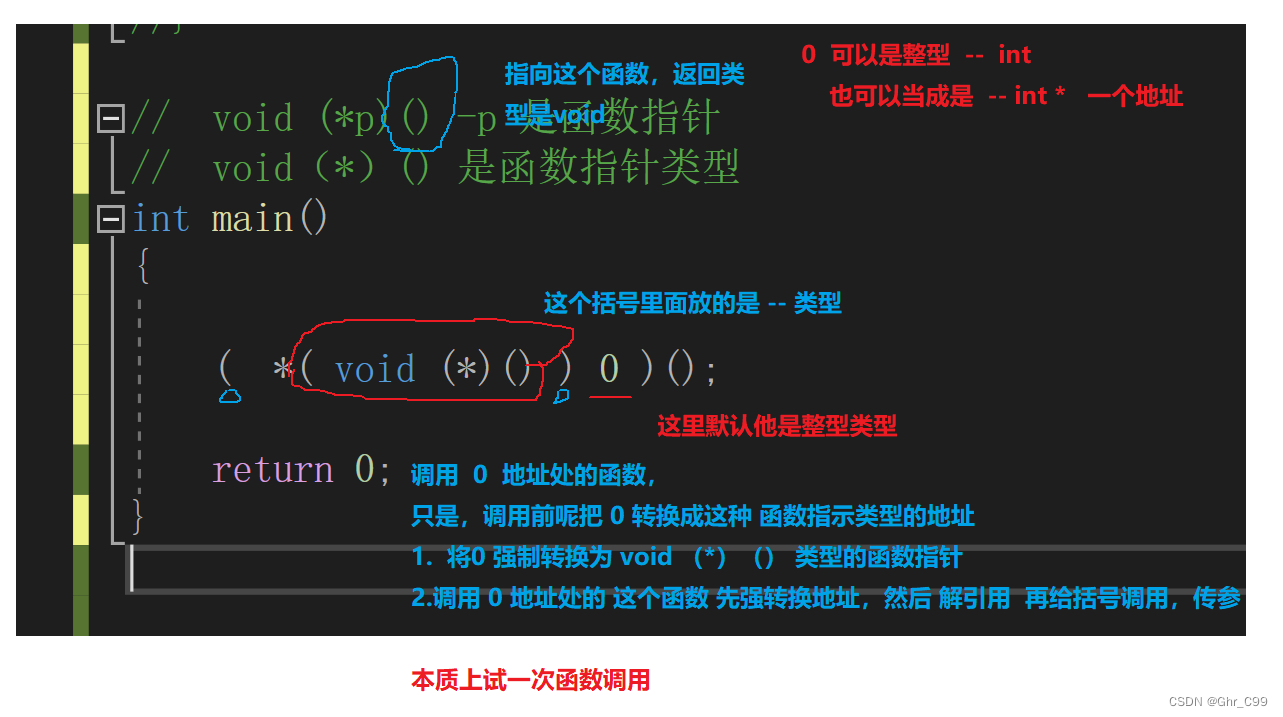
三. 函数指针
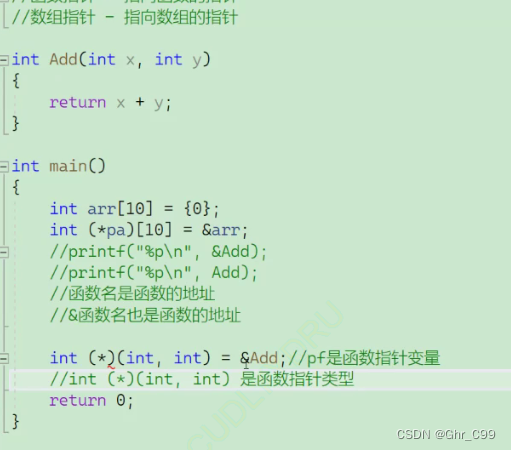
函数指针 - 指向函数的指针
-
函数:
函数名是函数的地址
& 函数名 还是函数的地址 -
数组:
数组名是数组首元素的地址
& 数组名是整个数组的地址



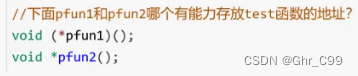
首先,能存储地址,就要求pfun1 或者 pfun2 是指针,那哪个是指针??
pfun1 可以存放,pfun1先和 * 结合,说明pfun1 是指针, 指针指向的是一个函数,指向的函数无参数,返回值类型 void 。

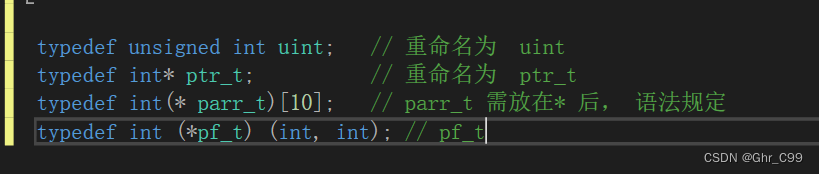
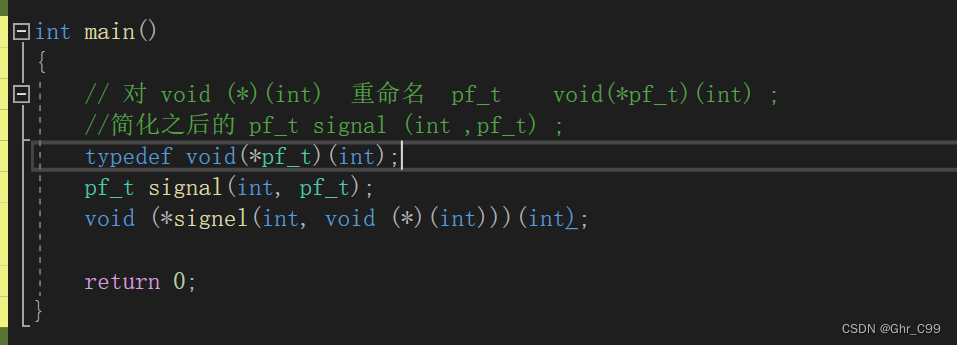
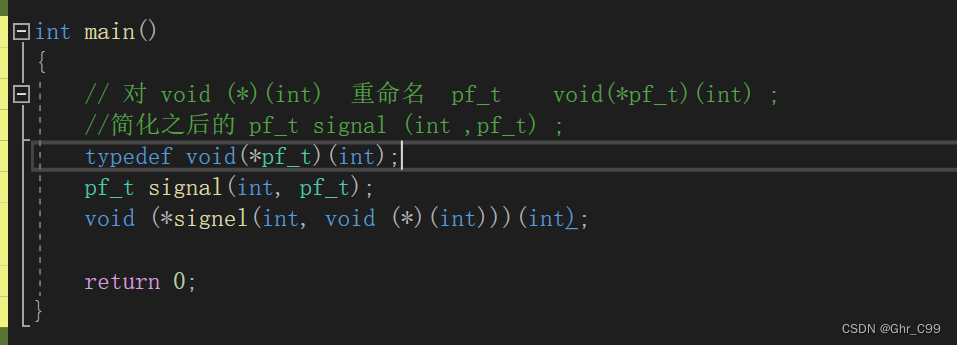
四 . typedef 重命名


相关文章:

C语言_指针(1)
文章目录 前言一、指针数组1.1利用指针数组模拟出二维数组 二、数组指针2.1数组名是数组首元素的地址2.2 二维数组传参2.3 一级指针传参2.4 二级指针传参 三. 函数指针四 . typedef 重命名 前言 指针数组是由指针组成的数组。它的每个元素都是一个指针,可以指向任何…...
--- 网站基本常识)
建站系列(一)--- 网站基本常识
目录 相关系列文章前言一、因特网二、网站三、服务器四、IP五、域名六、DNS七、Hosts文件八、端口号九、URL十、静态网站十一、动态网站 相关系列文章 建站系列(一)— 网站基本常识 建站系列(二)— 域名、IP地址、URL、端口详解 …...

Codeforces Round 895 (Div. 3) A ~ F
Dashboard - Codeforces Round 895 (Div. 3) - Codeforces A 问多少次能使a 和 b相等,就是abs(a - b) / 2除c向上取整,也就是abs(a - b)除2c向上取整。 #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout.tie(0); #de…...

【前端知识】Axios——请求拦截器模板
Axios——请求拦截器模板 Axios是一个基于Promise的HTTP客户端,用于发送HTTP请求。它可以在浏览器和Node.js环境中使用,并且提供了许多强大的功能,例如拦截请求和响应、转换请求和响应数据、取消请求等。 Axios具有简单易用的API,…...

企业架构LNMP学习笔记16
基于IP的访问控制: 基于ngx_http_access_module模块,默认可使用。 语法是: deny ip 禁止IP访问 allow ip 允许IP访问 上面是允许的,下面是deny的。 老师建议写在server段中是比较合适的。 基于用户的访问控制: …...

redis实现消息队列
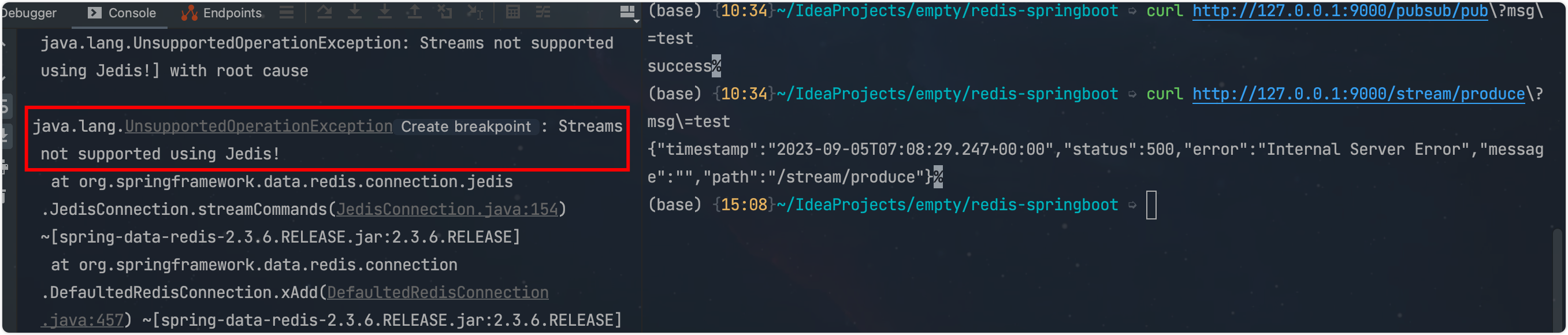
背景 消息队列(Message Queue)是一种常见的软件架构模式,用于在分布式系统中传递和处理异步消息。它解耦了发送消息的应用程序和接收消息的应用程序之间的直接依赖关系,使得消息的发送者和接收者可以独立地演化和扩展。 消息队列…...

JVM指令集
概述 JVM,Java Virtual Machine,Java虚拟机器,作为一台独立的机器,一般包括独立的指令集、独立的存储体系以及适合机器自身的运算方式,本章节主要是描述JVM指令的功能与作用。 JVM的每个指令的格式是【指令 操作数1操…...

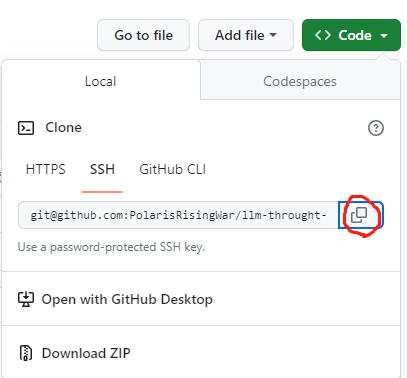
如何用SSH克隆GitHub项目
诸神缄默不语-个人CSDN博文目录 使用场景:由于不可知的网络问题,无法用HTTPS克隆GitHub项目。 报错fatal: unable to access https://github.com/PolarisRisingWar/llm-throught-ages.git/: GnuTLS recv error (-110): The TLS connection was non-pro…...

sqlx库使用指南
sqlx库使用指南 在项目中我们通常可能会使用database/sql连接MySQL数据库。本文借助使用sqlx实现批量插入数据的例子,介绍了sqlx中可能被你忽视了的sqlx.In和DB.NamedExec方法。 sqlx介绍 在项目中我们通常可能会使用database/sql连接MySQL数据库。sqlx可以认为是Go…...

算法篇汇总
文章浏览 I https://leetcode.cn/problems/article-views-i/description/?envTypestudy-plan-v2&envId30-days-of-pandas&langpythondata 我的题解: import pandas as pddef article_views(views: pd.DataFrame) -> pd.DataFrame:dfviews[views[auth…...

typeScript 学习笔记(二)
类接口 TypeScript 入门教程 (xcatliu.com) 十四.类 ① 类 类:定义了一件事物的抽象特点,包含它的属性和方法对象:类的实例,通过new生成面向对象(OOP)的三大特性:封装、继承、多态封装&…...

redis集群架构详解
一、集群架构搭建 1、配置 在一台机器上模拟多台机器搭建redis集群,一个集群代表一台物理机 集群1路径: /usr/local/redis/redis-cluster/cluster1/9001/redis.conf/usr/local/redis/redis-cluster/cluster1/9004/redis.conf/usr/local/redis/redis-…...

nodejs设置镜像
1、npm镜像地址配置 -- 查看 npm 安装目录 npm root -g-- 查看 npm 配置信息 npm config list-- 查询当前镜像配置 npm get registry-- 或者仅修改 npm 命令镜像 -- 设置为淘宝镜像 npm config set registry https://registry.npmmirror.com -- 修改为官方镜像 npm config set…...

CSS中如何在table中隐藏表格中从第4个开始的多个 <tr> 元素
隐藏指定行 使用 CSS 的 nth-child 选择器来选择表格中的特定行,并隐藏它们。 以下是一个示例 CSS 规则,用于隐藏表格中的第 4 个和第 5 个行(索引从 1 开始): table tr:nth-child(4), table tr:nth-child(5) {displ…...

【类和对象】③友元类
文章目录 1.初始化列表2.static静态成员3.友元 1.初始化列表 我们知道在创建对象时,编译器通过调用构造函数,给对象中各个成员变量一个合适的初始值。虽然调用构造函数之后,对象中已经有了一个初始值,但是不能将其称为对对象中成…...

算法通关村第十六关:黄金挑战:滑动窗口与堆结合
黄金挑战:滑动窗口与堆结合 堆的大小一般是有限的,能直接返回当前位置下的最大值或者最小值 该特征与滑动窗口结合,可以解决一些特定场景的问题 1. 滑动窗口与堆问题的结合 LeetCode239 https://leetcode.cn/problems/sliding-window-maxi…...

6.2.2 【MySQL】InnoDB中的索引方案
上边之所以称为一个简易的索引方案,是因为我们为了在根据主键值进行查找时使用二分法快速定位具体的目录项而假设所有目录项都可以在物理存储器上连续存储,但是这样做有几个问题: InnoDB 是使用页来作为管理存储空间的基本单位,也…...

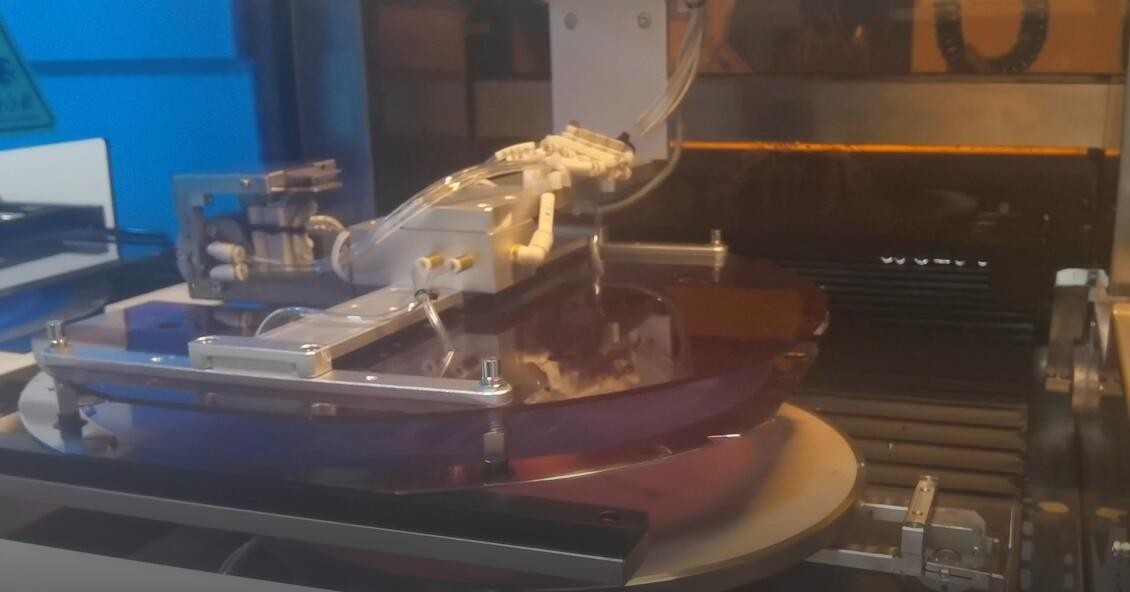
划片机实现装片、对准、切割、清洗到卸片的自动化操作
划片机是一种用于切割和分离材料的设备,通常用于光学和医疗、IC、QFN、DFN、半导体集成电路、GPP/LED氮化镓等芯片分立器件、LED封装、光通讯器件、声表器件、MEMS等行业。划片机可以实现从装片、对准、切割、清洗到卸片的自动化操作。 以下是划片机实现这些操作的步…...

OpenCV(二十五):边缘检测(一)
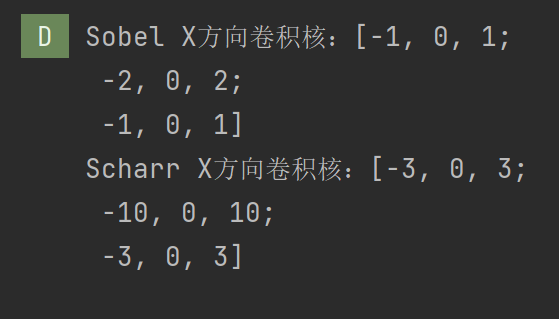
目录 1.边缘检测原理 2.Sobel算子边缘检测 3.Scharr算子边缘检测 4.两种算子的生成getDerivKernels() 1.边缘检测原理 其原理是基于图像中灰度值的变化来捕捉图像中的边界和轮廓。梯度则表示了图像中像素强度变化的强弱和方向。 所以沿梯度方向找到有最大梯度值的像素&…...

上行取消指示 DCI format 2_4
上篇介绍了DCI format 2_1的DL传输中断的内容,这篇就看下DCI format 2_4有关的UL 传输取消机制,值得注意的是这里的UL传输针对的是PUSCH和SRS传输。 UL cancellation DCI format 2_4相关机制引入的背景与DCI format 2_1一样,都是因为URLLC和e…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
