虚幻引擎集成web前端<二>:UE4 像素流 与 web 通信
Vue 和 Unreal Engine (UE) 之间的通信可以通过多种方式实现。以下是一些建议的方法:
-
使用 Websockets:Websockets 是一种在客户端和服务器之间进行双向通信的技术。在 Vue 端,你可以使用一个 Websockets 库(如 socket.io)来与 UE 服务器建立连接。在 UE 端,你可以创建一个 Websockets 服务器来接收和发送消息。
-
使用 Unreal Engine 的 API:Unreal Engine 提供了一套用于与游戏引擎内部组件通信的 API。你可以在 Vue 端使用这些 API 来控制 UE 中的元素,例如显示文本、改变对象位置等。首先,你需要在 Vue 项目中安装 Unreal Engine JavaScript API,然后在 Vue 组件中导入并使用这些 API。
-
使用自定义插件:你还可以创建一个自定义插件,该插件可以在 Vue 和 UE 之间建立一个通信桥梁。这个插件可以是一个 JavaScript 文件,它包含一些用于接收和发送数据的方法。在 Vue 端,你可以使用 import() 函数动态加载这个插件,并调用其中的方法来实现通信。
以下是一个使用 Websockets 在 Vue 和 UE 之间进行通信的简单示例:
Vue 代码:
// main.js
import Vue from 'vue'
import App from './App.vue'
import io from 'socket.io-client'const socket = io('http://localhost:3000') // Unreal Engine Websockets 服务器地址new Vue({el: '#app',render: h => h(App)
})<!-- App.vue -->
<template><div><text>{{ message }}</text><button @click="sendMessage">发送消息</button></div>
</template><script>
export default {data() {return {message: ''}},methods: {sendMessage() {socket.emit('message', 'Hello, Unreal Engine!') // 发送消息到 Unreal Engine}}
}
</script>更多参考:1、实现Vue3和UE5.2进行通信(Pixel Streaming)_Rain Sure的博客-CSDN博客
2、如何连接虚幻引警4到本地服务器通过WebSocket使用蓝图?
3、unreal ue4 虚幻 websocket Server websocket服务 插件使用及下载 非官方自己写的_ue websocket_懵懵爸爸的博客-CSDN博客
4、UE4 WebSocket使用方法1:配置socket服务端_Ning+的博客-CSDN博客
5、ue4之WebUI与引擎之间的通信
6、Vue框架中页面和UE4交互的方法_ue4 导出webgl与网页交互_辣条小哥哥的博客-CSDN博客
7、https://www.youtube.com/watch?v=l9TTmtDBTWY
相关文章:

虚幻引擎集成web前端<二>:UE4 像素流 与 web 通信
Vue 和 Unreal Engine (UE) 之间的通信可以通过多种方式实现。以下是一些建议的方法: 使用 Websockets:Websockets 是一种在客户端和服务器之间进行双向通信的技术。在 Vue 端,你可以使用一个 Websockets 库(如 socket.io…...

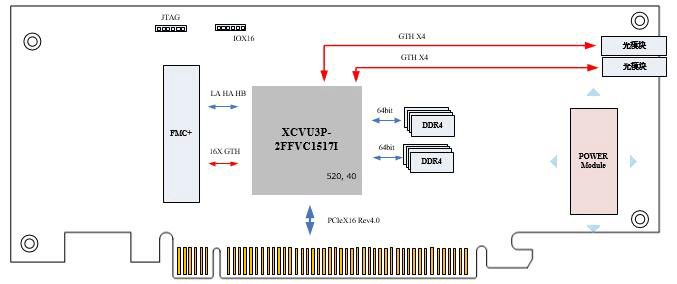
618-基于FMC+的XCVU3P高性能 PCIe 载板 设计原理图
基于FMC的XCVU3P高性能 PCIe 载板 一、板卡概述 板卡主控芯片采用Xilinx UltraScale16 nm VU3P芯片(XCVU3P-2FFVC1517I)。板载 2 组 64bit 的DDR4 SDRAM,支持 IOX16或者 JTAG 口,支持PCIe X 16 ReV3.0以及 FMC 扩展接口。…...

ABB UF C911B108 3BHE037864R010控制主板模块
ABB UF C911B108 3BHE037864R010 控制主板模块通常用于ABB的工业自动化和控制系统中,作为关键组件之一,用于执行控制、监测和通信任务。以下是通常情况下控制主板模块的一些产品功能: 高性能处理器:ABB UF C911B108 3BHE037864R01…...

基于SpringBoot开发的疫情信息管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 疫情信息管理系统,java项目。 eclipse和…...

手敲Cocos简易地图编辑器:人生地图是一本不断修改的书,每一次编辑都是为了克服新的阻挡
引言 本系列是《8年主程手把手打造Cocos独立游戏开发框架》,欢迎大家关注分享收藏订阅。 在上一篇文章,笔者给大家讲解了在Cocos独立游戏开发框架中,如何自定义实现Tile地图管理器,成功地在游戏中优化加载一张特大的地图。接下来…...

MySQL——修改数据库和表的字符编码
修改编码: (1)先停止服务 (2)修改my.ini文件 (3)重新启动服务说明: 如果是在修改my.ini之前建的库和表,那么库和表的编码还是原来的Latin1,要么删了重建,要么…...

中国人民大学与加拿大女王大学金融硕士——人生总要逼自己一把
我们每个人都是一个独特而丰富的个体,身上蕴藏着各种潜力和可能性。要不断去开发自己的潜能,不断学习和提升自己的知识和技能,保持对新知识和趋势的敏感。想要在职场上走得更远,就要逼自己一把,在职继续攻读硕士学位是…...

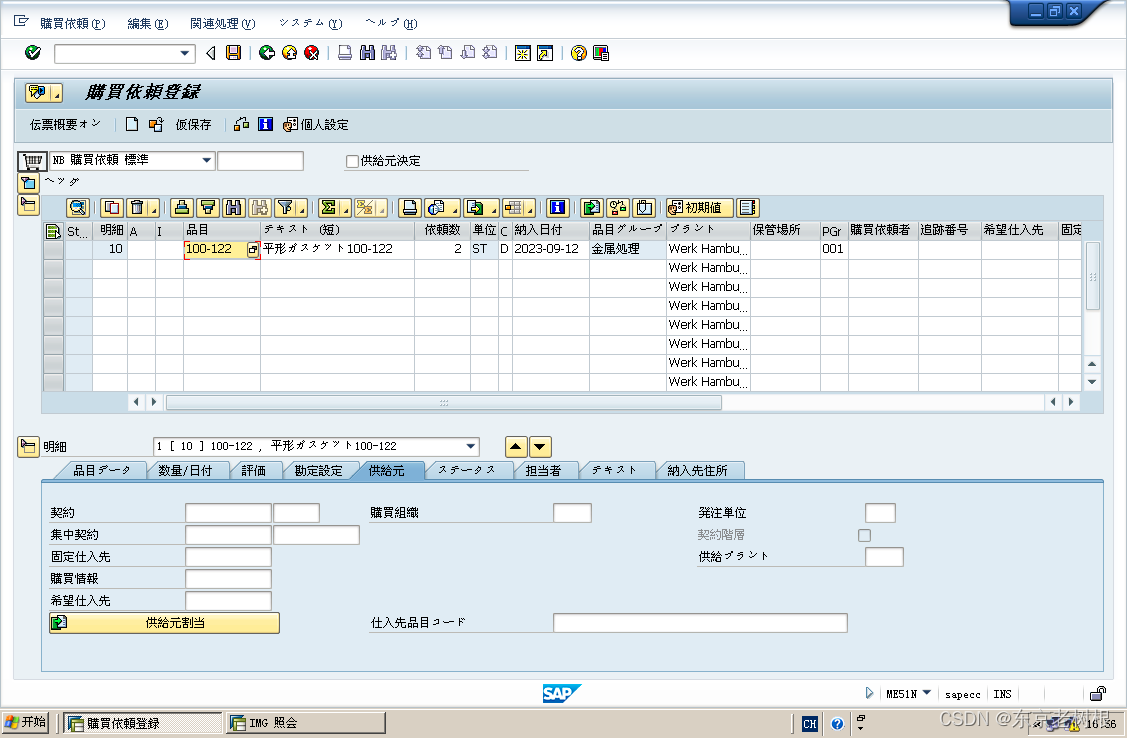
SAP MM学习笔记 - 错误 ME092 - Material mainly procured internally(原则上该物料只能内部调达)
购买依赖,购买发注的时候,会出一些错误或警告,碰到的时候,能解决的话,咱们就记录一下。 比如 Msg 番号 ME092 该品目原则上是内部调达。 如下图,本次出这个错误的原因是,ME51N做购买依赖&…...

【EI会议征稿】2023年智能科学与计算机工程国际学术会议(ISCE 2023)
2023年智能科学与计算机工程国际学术会议(ISCE 2023) 2023 International Conference on Intelligence Scicence andComputer Engineering 2023年11月3-5日 中国-西双版纳 迄今为止,人工智能研究在一些特殊领域取得了一定的实质性进展。然…...

Java多线程编程
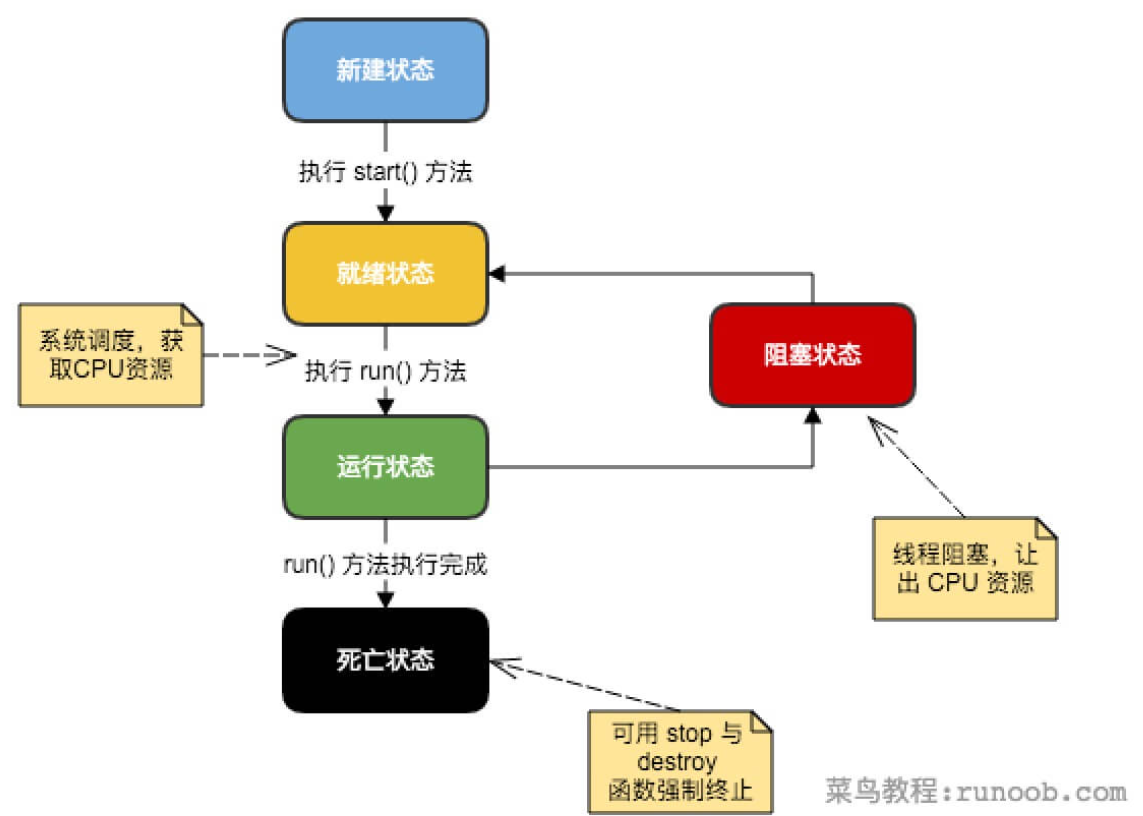
目录 1、一个线程的生命周期 2、创建一个进程 2.1 Thread 方法 2.2 通过Runnable接口 2.3 通过继承Thread类本身 2.4 通过Callable和 Future创建进程 2.5 创建线程的三种方式的对比 3、线程的状态 4、线程同步 4.1 同步代码块 4.2 同步方法 5、使用wait和notify 6…...

Windows wsl2安装Ubuntu
wsl(Windows Subsystem for Linux)即适用于Windows的Linux子系统,是一个实现在Windows 10 / 11上运行原生Linux的技术。 wsl2 为其迭代版本,可以更好的在Windows上运行Linux子系统。 这里以 Windows 11 安装Ubuntu作为示例。 开启…...

csp-j模拟赛1总结
文章目录 T1T2T3结语 尾声 快csp考试了得多刷题啊… 题海战术,启动(玩OI玩的) 咳咳,进入正题. T1 T1 水题,小学数学即可搞定,话不多说,上代码: #include <iostream> using namespace std; int main(){int n,t;cin>>n>>t;bool y0;unsigned long long int nu…...

有哪些做流程图的软件?分享一些制作方法和注意事项
流程图是一种常用的图表,可以用于表示各种工作流程、系统架构、决策流程等。在现代工作生活中,制作流程图已经成为了必备的技能之一。本文将介绍一些常用的做流程图的工具,并分享一些制作方法和注意事项。 做流程图的工具 1.迅捷画图&#x…...

人工智能AI 全栈体系(一)
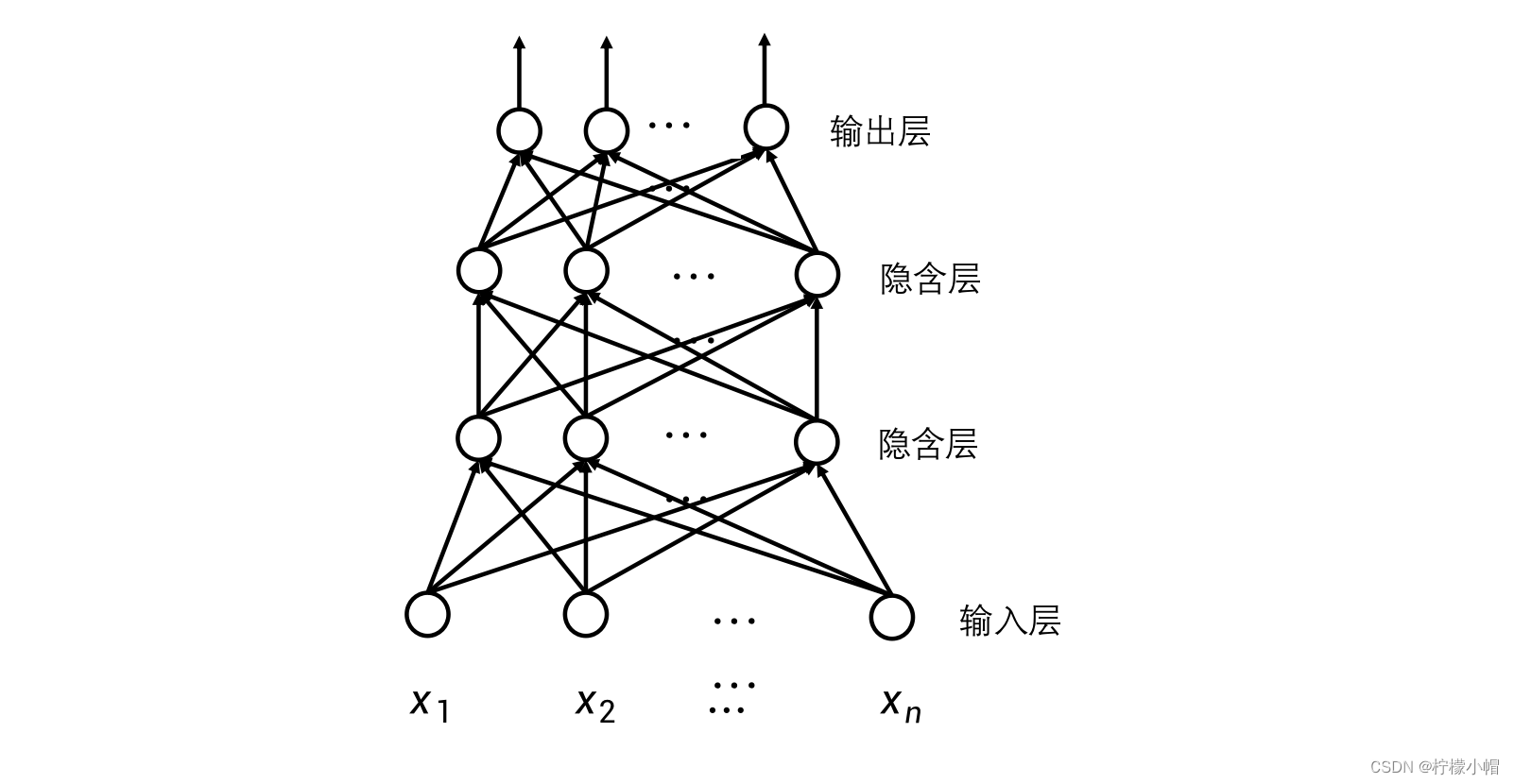
第一章 神经网络是如何实现的 这些年人工智能蓬勃发展,在语音识别、图像识别、自然语言处理等多个领域得到了很好的应用。推动这波人工智能浪潮的无疑是深度学习。所谓的深度学习实际上就是多层神经网络,至少到目前为止,深度学习基本上是用神…...

权限、认证与授权
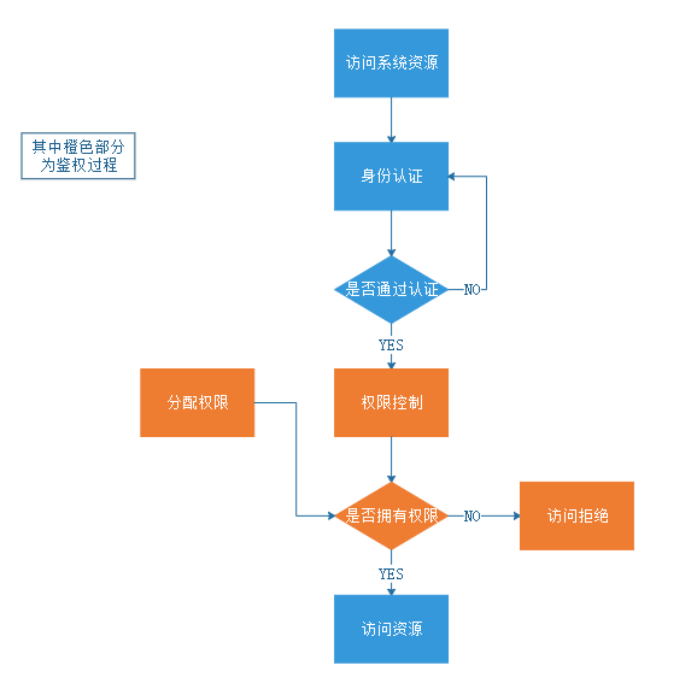
权限、认证与授权 1、权限概述 (1)什么是权限 权限管理,一般指根据系统设置的安全策略或者安全规则,用户可以访问而且只能访问自己被授权的资源,不多不少。权限管理几乎出现在任何系统里面,只要有用户和…...

JAVA 的四种访问权限
在Java编程中,访问权限是非常重要的概念,因为它可以保证代码的安全性和封装性。访问权限有四种,分别是public、protected、default和private。 private:如果一个类的方法或者变量被private修饰,那么这个类的方法或者变…...

【个人博客系统网站】注册与登录 · 加盐加密验密算法 · 上传头像
【JavaEE】进阶 个人博客系统(3) 文章目录 【JavaEE】进阶 个人博客系统(3)1. 加盐加密验密算法原理1.1 md5加密1.2 md5验密1.3 md5缺漏1.4 加盐加密1.5 后端的盐值拼接约定1.6 代码实现1.6.1 加密1.6.2 验密1.6.3 测试 2. 博客…...

[H5动画制作系列] Sprite及Text Demo
参考代码: sprite.js: var canvas, stage, container; canvas document.getElementById("mainView"); function init() {stage new createjs.Stage(canvas);createjs.Touch.enable(stage);var loader new createjs.LoadQueue(false);loader.addEventListener(&q…...

目标检测YOLO实战应用案例100讲-毫米波辐射图像去模糊重建与目标检测
目录 前言 毫米波辐射图像去模糊重建研究现状 基于传统算法的图像去模糊重建...
概述)
Android10 SystemUI系列(一)概述
一、前言 由于笔者之前负责过SystemUI,之前没有抽空把很多东西整理出来,趁着最近不太忙,就慢慢动手梳理一下,顺便把自己遇到的问题也整理一下,当然自己之前主要看的是android11 之后的源码。这次主要是Android10 的源码,当然原理大差不差,也算是自己沉淀一下了 二、Sy…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
