XREAL Air 2 Pro发布,加入电致变色技术,拓展AR眼镜使用场景
【2023年9月6日 中国·北京】继刚刚宣布XREAL Air在全球销量突破20万台后,全球领先的消费级AR眼镜品牌XREAL今日于中国市场正式推出XREAL Air 2系列新品。全新Air 2系列包含两款AR眼镜产品:在显示、佩戴舒适性、音频等核心维度全面升级,体验全面引领行业的标杆级AR眼镜——XREAL Air 2;在Air 2的基础上创新加入电致变色技术,以适应不同光线环境,实现全场景全天候适用的旗舰级AR眼镜——XREAL Air 2 Pro。

XREAL Air 2 发布:核心体验全面升级 打造消费级AR眼镜新标杆
作为“全球爆款AR眼镜”XREAL Air的接棒者,XREAL Air 2在延续前作美学设计语言和技术积淀的基础上,围绕“显示、人体工程学、音质”AR眼镜三大核心体验点进行重磅升级,致力于带来更加出色的视听和佩戴体验、打造再度引领行业的标杆级产品,从而推动消费级AR眼镜的普及。

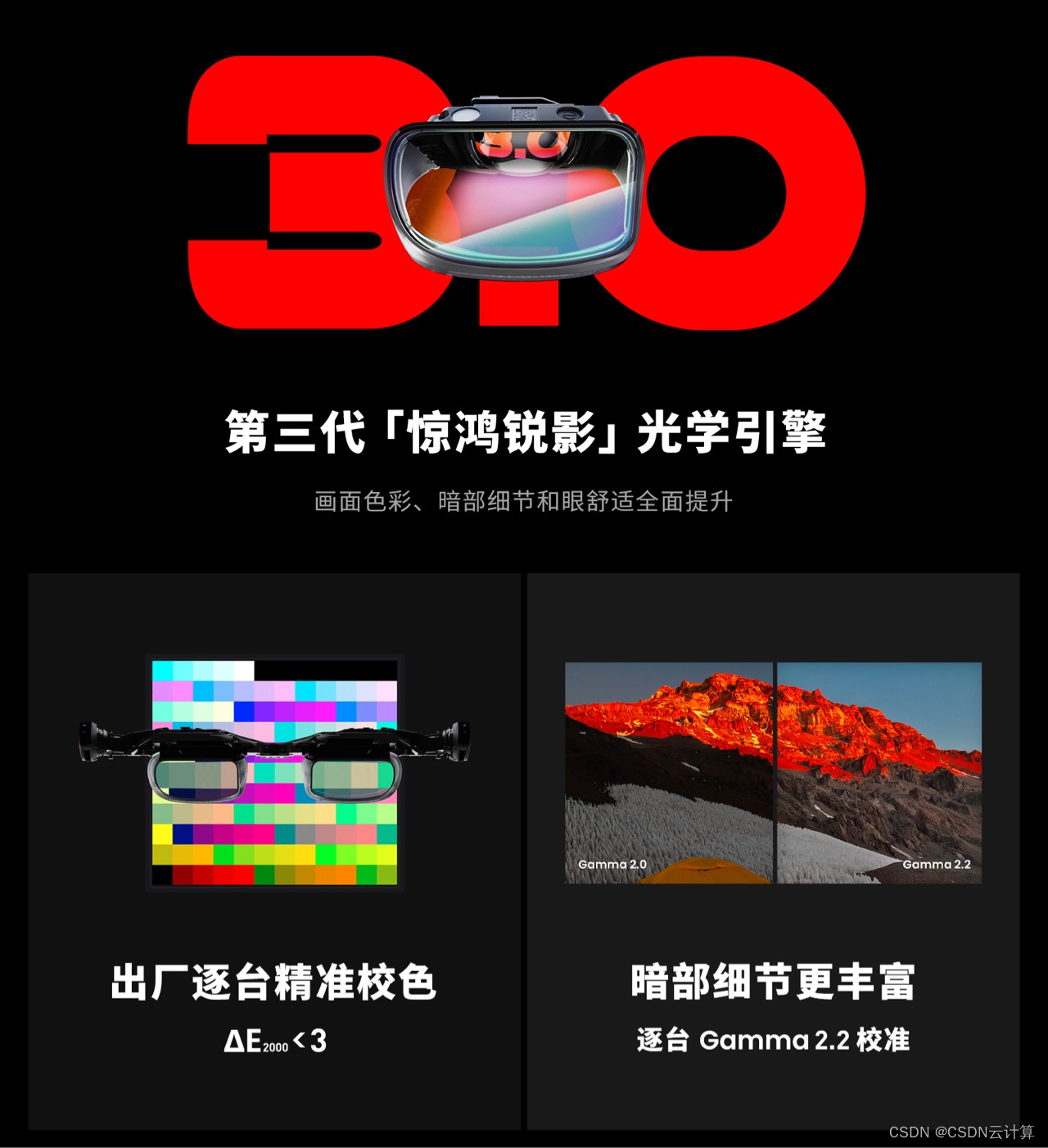
出厂逐台精准校色 专业级色准ΔE<3
XREAL Air 2全球首发搭载了索尼半导体解决方案公司最新推出的0.55英寸Micro-OLED微型显示屏,通过OLED技术与图像传感器背板技术的融合,形成了兼具高清晰度、高对比度、广色域及高速响应性的高画质特色。同时,索尼0.55"Micro-OLED屏体积更为小巧,其背板采用高迁移率单晶硅晶圆,得益于采用索尼最新一代工艺,屏幕像素密度较上代(0.68'')提升21%,达到了4032ppi。
针对以往AR眼镜普遍存在的偏色和暗部细节缺失等问题,进一步升级的自研“惊鸿锐影”光学引擎3.0此次采用逐台校准方案,就每一台XREAL Air 2的不同档位亮度,分别进行色彩精准度和gamma2.2的专业校准,从而使色准达到专业显示器级别、画面暗部细节更加丰富,确保每位用户在调节任意档位亮度时体验一致,都能感受到更加自然、细腻的高清绚彩画质。

根据德国莱茵TÜV色准标准测试,XREAL Air 2色准ΔE 2000<3,并获得德国莱茵TÜV色准认证,同时XREAL Air 2也是全球首款获得该认证的XR设备。
在眼舒适层面,XREAL Air 2还获得了TUV莱茵眼部舒适度、低蓝光以及无频闪三项权威认证。单目实际虚像距、双目合像误差和畸变校正精度是衡量眼舒适的重要指标,XREAL Air 2拥有2.5米的专业级VID(单目实际虚像距),竖直方向双目汇聚平均合像误差≤1.83像素,畸变校正精度达到<1个像素,均远超虚拟现实国际相关标准,达到全球顶尖水平,保证长时间使用的眼睛舒适度。
七项人体工程学升级:仅重72g,轻量舒适新标杆
XREAL Air 2延续了前作广受全球消费者好评的美学设计语言,比肩一线大牌墨镜的风格与质感,将先锋科技完美融入日常生活。为了进一步满足消费者的个性化需求,XREAL Air 2此次还额外推出红色版本,整体更具前卫潮流感。同时,XREAL还将于电商平台提供7套不同颜色和材质的贴纸,供用户自由搭配。

作为长时间佩戴的头显设备,轻量化和舒适度是永恒的话题。此次XREAL Air 2经过7项人体工程学优化升级,将AR眼镜的佩戴体验带到了新的高度。

首先,在决定眼镜轻盈感的“重量”和“前后配重比”方面,XREAL Air 2通过引入镁合金横梁、外壳超轻塑胶粒子等多项新材料,再次突破轻量化极限,将机身重量降低10%至72g(不含鼻托),进一步刷新行业纪录。同时,Air 2将前部的重量,更多转移到了镜腿部,使前后配重比达到了接近50 : 50,从而降低了鼻梁的承重感,让压力分布更加均衡。
而在细节层面,XREAL Air 2全新定制了“零压气垫鼻托”、增加镜腿的长度和软弹性、降低10%厚度、重新设计近视镜架、通过新电路设计和新散热材料降低表面温度,使佩戴的舒适感得到了显著提升。
X-Spatial Sound 2.0隐秘空间声场:音质更动听,私密性更强
XREAL Air 2搭载了全新的X-Spatial Sound 2.0 隐秘空间声场方案,硬件层面采用音腔更大的超线性扬声器,并引入虚拟低音、DRC动态调整响度、EQ声场拓宽和非线性失真噪声消除等算法模块,大幅提升了中低频性能,带来更加澎湃沉浸的环绕式立体空间声场。

私密性方面,超线性扬声器采用开放式后腔设计,并通过相位叠加原理实现防泄漏音,可以有效抑制声音外溢,极大提升了聆听私密性。
XREAL Air 2 Pro 发布:全球首款实现电致变色技术量产应用的AR眼镜
全场景全天候应用,是AR眼镜发展的必然方向。然而在当下阶段,生活中复杂多变的光线环境,在诸多场景会极大影响AR眼镜的使用体验。为此,XREAL Air 2 Pro在XREAL Air 2的基础上加入了电致变色技术,通过手动调节镜片透光率,以适应任意时间和任意场景的光线环境,保证画面时时明亮、高清。

XREAL Air 2 Pro电致变色支持三档调节:
一档“居家模式”,胜任0-300lux光照度区间,适用于光照度适中且光线简单的居家环境;
二档“出行模式”,适用于0-1000lux光照度区间,适用于光照度较高或光线较复杂的公共场所,如办公室、咖啡馆、飞机、汽车、高铁等;
三档“户外模式”,胜任0-100000lux区间,适用于光照度非常高的白天户外环境,且兼容所有光线环境。

值得一提的是,基于长期的研发积累,XREAL Air 2 Pro此次将电致变膜厚度控制在1mm以内,调整响应时间小于100ms,一按即调,瞬间变色,使得电致变色技术在AR设备中的应用达到了高度成熟的水准。XREAL Air 2 Pro对于电致变色技术的应用,解决了光线条件对AR眼镜带来的局限性,大大拓展了AR眼镜的使用场景,同时也成为全球首款实现电致变色技术量产应用的AR眼镜。
XREAL Beam即将迎来新升级:预装APP功能开启测试
在XREAL Air 2的上市期间,于今年6月推出的空间计算终端XREAL Beam,针对预装观影APP功能,也正式进入测试阶段。在该阶段,XREAL Beam将先发预装BiliBili、爱奇艺两款Pad版应用,用户登录手机版会员即可,无需额外购买TV版会员。
在交互逻辑上,XREAL Beam将采用“空中飞鼠”的空间交互形式:XREAL Beam化身遥控器,通过遥控点选,实现快速高效的APP界面交互。未来该功能正式上线后,XREAL Beam可与XREAL Air 2组成“观影完全体”,无需与任何智能设备连接,即可随意观影刷剧。

XREAL Beam是专为XREAL Air系列眼镜打造的“AR空间屏”硬件解决方案。XREAL Beam的出现,解决了行业主流的0DoF投屏方案存在的画面无法固定、无法调节、易抖动等问题,基于3DoF能力,带来适配生活全场景的“悬停、云台、浮窗”三大空间显示模式;并且使得XREAL Air可以通过有线和无线两种连接方式,兼容所有智能终端。
此次,XREAL Air 2+XREAL Beam组成的“XREAL AR空间屏套装”也一同上线,对消费者而言体验更加完整,可以抢先感受空间计算时代带来的更便捷、更沉浸的观影游戏体验。
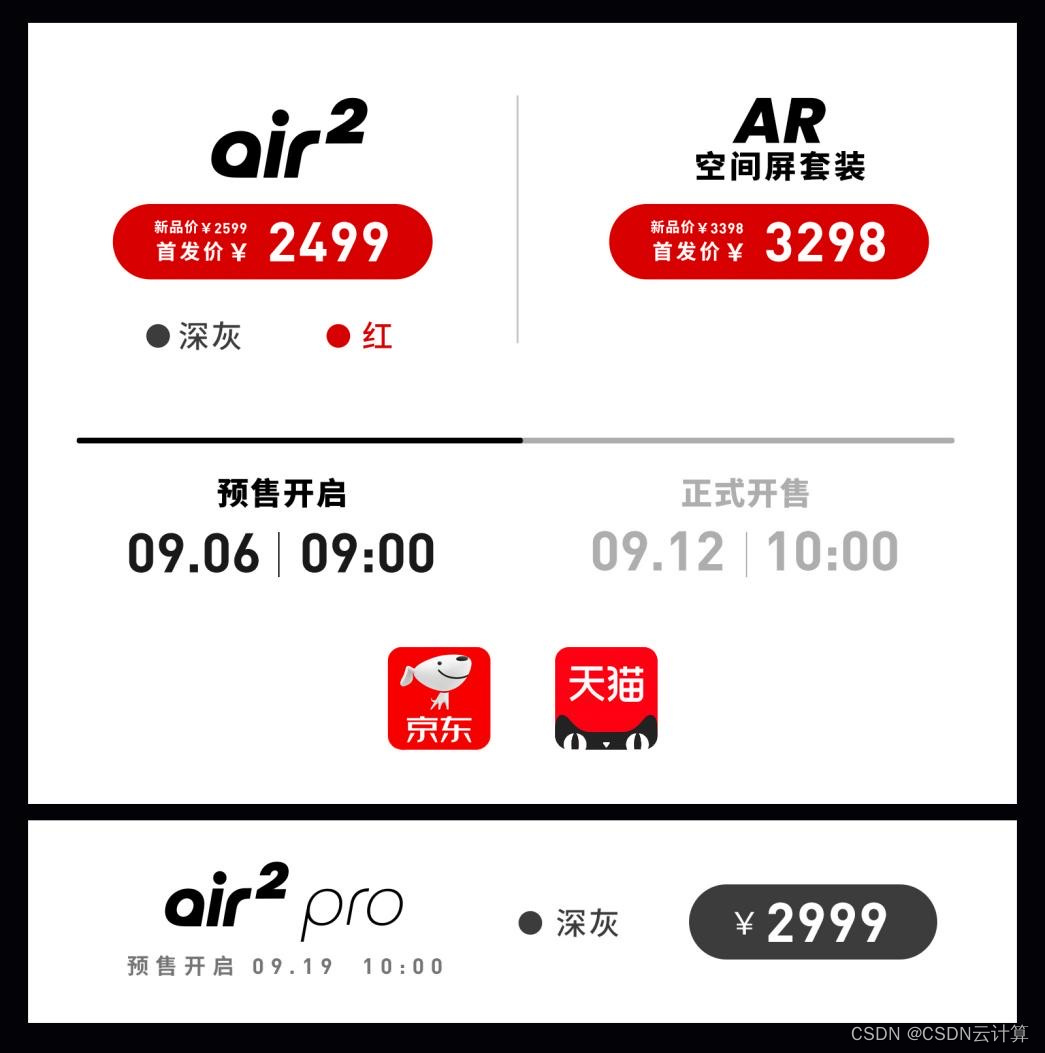
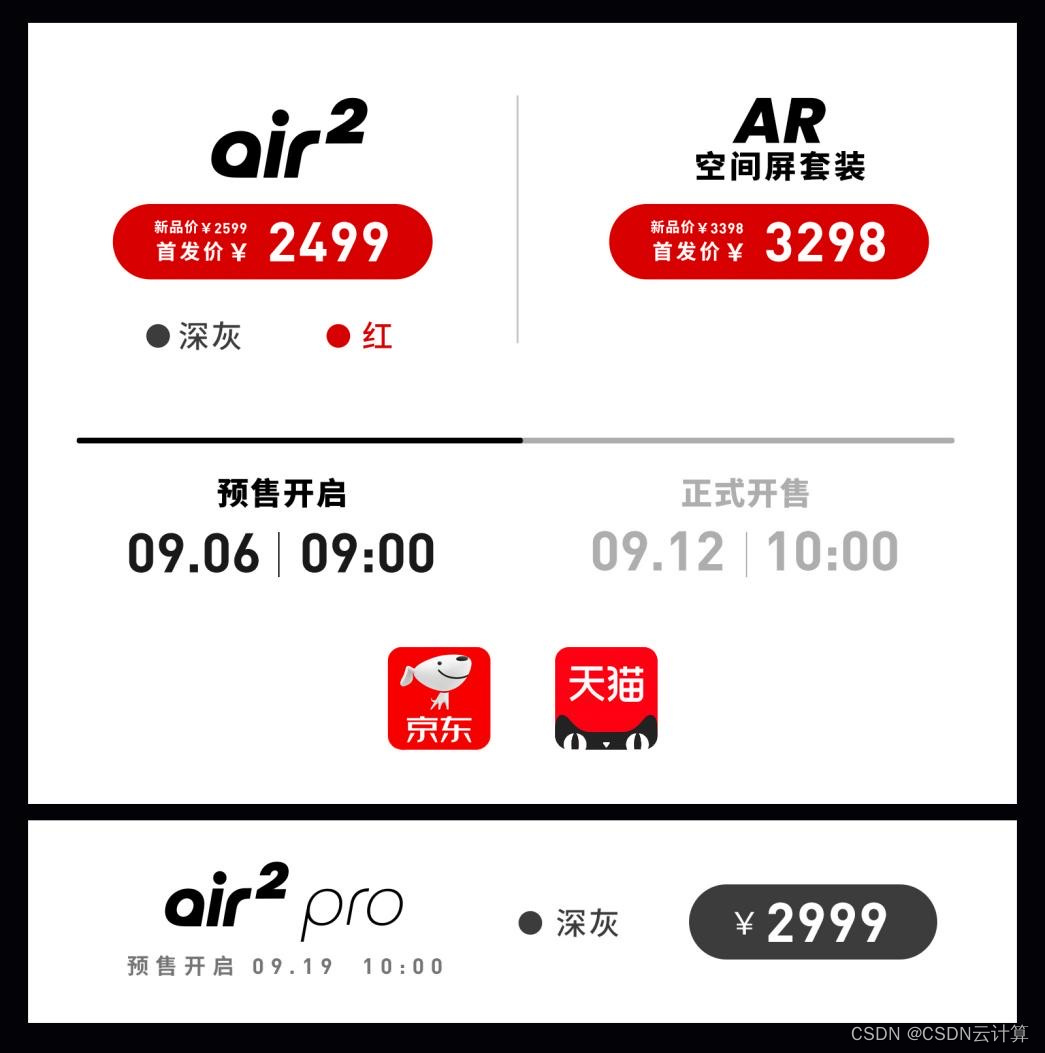
产品价格公布:XREAL Air 2 售价2599元,XREAL Air 2 Pro售价2999元
价格方面,XREAL Air 2售价2599元,首发价2499元;XREAL AR空间屏套装售价3398元,首发价3298元。XREAL Air 2和XREAL AR空间屏套装将于9月6日9:00在天猫、京东“XREAL官方旗舰店”同步开启预售,9月12日10:00正式发售。

系列中另一款产品XREAL Air 2 Pro售价2999元,将于9月19日10:00在京东、天猫平台同步开启预售,正式开售时间敬请期待。
相关文章:

XREAL Air 2 Pro发布,加入电致变色技术,拓展AR眼镜使用场景
【2023年9月6日 中国北京】继刚刚宣布XREAL Air在全球销量突破20万台后,全球领先的消费级AR眼镜品牌XREAL今日于中国市场正式推出XREAL Air 2系列新品。全新Air 2系列包含两款AR眼镜产品:在显示、佩戴舒适性、音频等核心维度全面升级,体验全面…...

Go基础11-理解Go语言的包导入
Go语言是使用包(package)作为基本单元来组织源码的,可以说一个Go程序就是由一些包链接在一起构建而成的。虽然与Java、Python等语言相比这算不上什么创新,但与祖辈C语言的头文件包含机制相比则是“先进”了许多。 编译速度快是这种…...

【MySQL数据库原理】在MySQL Workbench界面运行SQL代码——学生管理系统
在 MySQL Workbench 8.0 中,你可以使用以下步骤新建内容并运行 MySQL 语言代码: 1、打开 MySQL Workbench 并连接到你的 MySQL 数据库服务器。 2、在左侧的导航栏中,展开你的连接以查看数据库。选择你要在其中运行 SQL 代码的数据库。 3…...

高分三号1米分辨率飞机检测识别数据集
二、背景介绍 合成孔径雷达(Synthetic Aperture Radar, SAR) 是一种主动式的微波成像系统,它不受光照、云雾 和气候等自然条件影响,具备全天时、全天候对地 观测的能力,已成为遥感领域重要的信息获取平 台。近年来,随着遥感成像技…...

Unity 之Material 类型和 MeshRenderer 组件中的 Materials 之间有一些重要的区别
文章目录 区别代码例子 区别 在Unity中,Material 类型和 MeshRenderer 组件中的 Materials 之间有一些重要的区别。 Material 类型: Material 是 Unity 中用来定义渲染属性的资源。它包含了一系列定义了如何绘制一个对象的属性,比如颜色、纹…...

【LeetCode-简单题】977. 有序数组的平方
文章目录 题目方法一:双指针方法二: 题目 方法一:双指针 class Solution { // 方法一 :双指针public int[] sortedSquares(int[] nums) {int left 0;int right nums.length -1 ;int[] res new int[nums.length];//结果集新数组…...

【笔试强训选择题】Day39.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!ÿ…...

Prometheus-Alertmanager 警报管理器-部署和设置
文章目录 一、介绍二、核心概念1 Grouping 分组2 Inhibition 抑制3 Silences 静默(静音)5 High Availability 高可用性 三、部署1 二进制方式下载配置 systemd 2 docker-compose 方式 四、配置1 配置文件介绍1.1 全局配置1.2 receiver 接收器标准接收器相…...

恒运资本:小盘股的优点?投资小盘股要注意哪些方面?
股市是一个充溢时机和危险的当地,不同出资者有不同的偏好,有的人喜爱追逐大盘蓝筹股,有的人则钟情于小盘股。那么小盘股的长处?出资小盘股要注意哪些方面?恒运资本也为我们准备了相关内容,以供参考。 小盘股…...

LeetCode:2. 两数之和
这个解题思路来自代码随想录:代码随想录 (programmercarl.com) class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {std::unordered_map <int,int> map;for(int i 0; i < nums.size(); i) {// 遍历当前元素&am…...

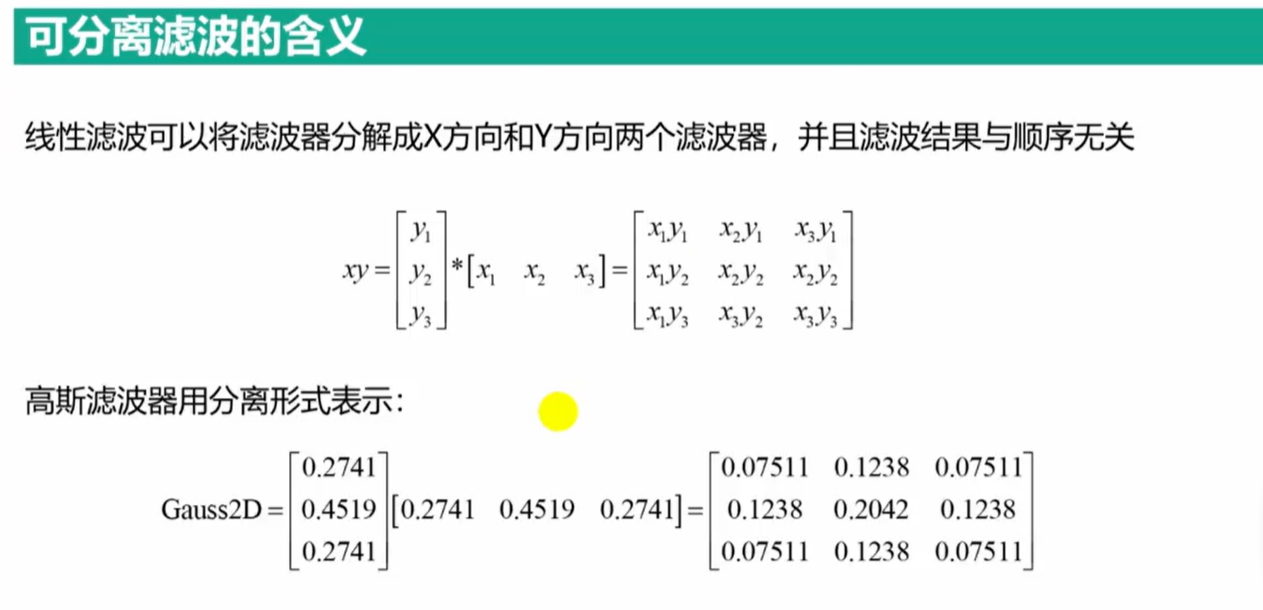
OpenCV(二十四):可分离滤波
目录 1.可分离滤波的原理 2.可分离滤波函数sepFilter2D() 3.示例代码 1.可分离滤波的原理 可分离滤波的原理基于滤波器的可分离性。对于一个二维滤波器,如果它可以表示为水平方向和垂直方向两个一维滤波器的卷积,那么它就是可分离的。也就是说&#x…...

【JS进阶】防抖与节流
防抖与节流 1.防抖 1.1 为什么要防抖? 在项目中,有的操作是高频触发的,但是其实触发一次就好了,比如我们短时间内多次缩放页面,那么我们不应该每次缩放都去执行操作,应该只做一次就好。再比如说监听输入…...

【css】linear-gradient()的用法
linear-gradient() CSS函数创建一个由两种或多种颜色沿一条直线进行线性过渡的图像,其结果是<gradient>数据类型的对象,此对象是一种特殊的<image> 数据类型。 语法 /* 渐变轴为 45 度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red);/* 从右…...

java: 读取snakeyaml-1.26.jar各种jar包时出错; error in opening zip file
可能的问题 jar有问题idea没有权限等等其他问题。但执行后报错就是读取不了,还报error in opening zip file这个错。 解决问题 我的错就是jar包有问题。我先后进行了很多次把jar包位置里的东西全部删除,然后重新maven下载但是不管用。最后从网站上下载…...

医疗知识图谱 neo4j
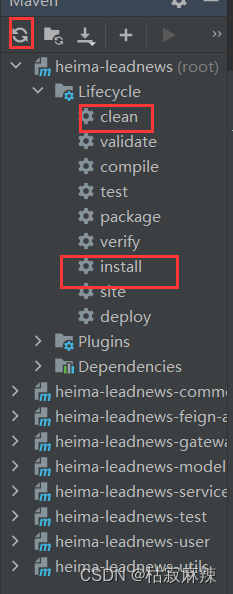
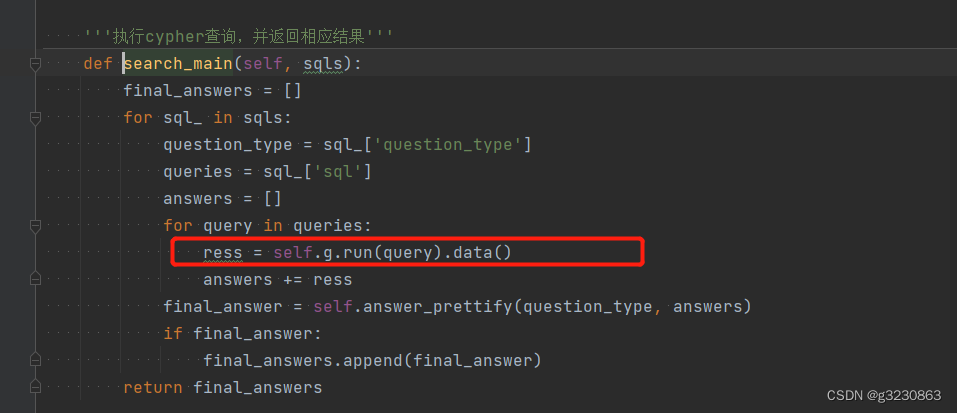
开源项目: https://github.com/liuhuanyong/QASystemOnMedicalKG 一.效果 二.需要安装: pip install pyahocorasick pip install py2neo 三.需要修改: 需要改的点: 1.改连接的方式 2.改读文件的方式 MedicalGraph 运行&am…...

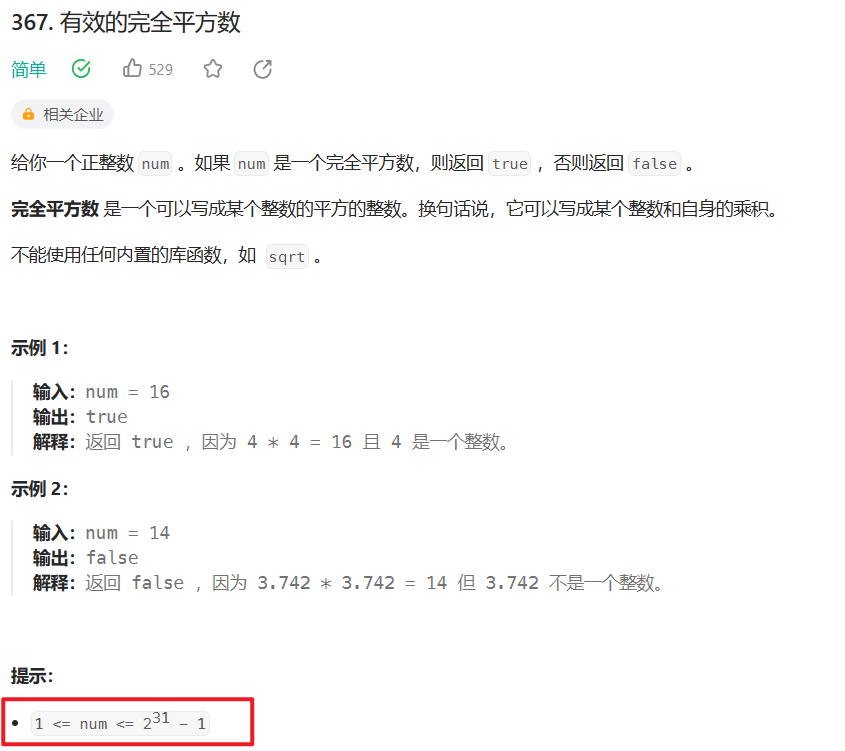
【LeetCode-简单题】367. 有效的完全平方数
文章目录 题目方法一:二分查找 题目 方法一:二分查找 找 1 - num 之间的 mid, 开方是整数 就找得到 mid, 不是整数自然找不到mid class Solution { // 二分查找 ;找 1 - num 之间的mid 开方是整数 就找得到 不是…...

vben-admin中渲染table表格时怎么处理不同的数据结构
最近在用vben admin开发后台管理系统,vben admin这个后管端框架封装的非常细,颗粒度非常细,如果了解里面的组件或者api用法,那开发起来非常快。如果不了解,那就非常痛苦了,目前关于vben admin这块的开发问题…...

从零开始在树莓派上搭建WordPress博客网站并实现公网访问
文章目录 序幕概述1. 安装 PHP2. 安装MySQL数据库3. 安装 Wordpress4. 设置您的 WordPress 数据库设置 MySQL/MariaDB创建 WordPress 数据库 5. WordPress configuration6. 将WordPress站点发布到公网安装相对URL插件修改config.php配置 7. 支持好友链接样式8. 定制主题 序幕 …...

Go基础18-理解方法的本质以选择正确的receiver类型
Go语言虽然不支持经典的面向对象语法元素,比如类、对象、继承等,但Go语言也有方法。和函数相比,Go语言中的方法在声明形式上仅仅多了一个参数,Go称之为receiver参数。receiver参数是方法与类型之间的纽带。 Go方法的一般声明形式…...

Go基础12-理解Go语言表达式的求值顺序
Go语言在变量声明、初始化以及赋值语句上相比其先祖C语言做了一些改进,诸如: ● 支持在同一行声明和初始化多个变量(不同类型也可以) var a, b, c 5, "hello", 3.45 a, b, c : 5, "hello", 3.45 // 短变量…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
