vue3使用el-form实现登录、注册功能,且进行表单验证(Element Plus中的el-form)
简介:Element Plus 中的 el-form 是一个表单组件,用于快速构建表单并进行数据校验。它提供了丰富的表单元素和验证规则,使表单开发变得更加简单和高效。可以搭配el-dialog实现当前页面的登录、注册页 ,这两天在vue3中用到了表单登录,特意记录一下,这里没有封装,直接使用的。
效果:

1、登录页面,弹出框表单
<el-dialog v-model="dialogFormVisible" class="poup_box"><el-tabs v-model="activeName" class="demo-tabs" @tab-click="handleClick"><el-tab-pane label="登录" name="login_one"><el-form ref="ruleFormRef" :model="loginForm" :rules="loginRules" class="login_one"><el-form-item label="用户" prop="username" v-if="loginStatus"><el-input clearable v-model="loginForm.username" autocomplete="off" placeholder="请输入用户名" /></el-form-item><el-form-item label="邮箱" prop="email" v-else><el-input v-model="loginForm.email" autocomplete="off" placeholder="请输入邮箱" /></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="loginForm.password" type="password" show-password autocomplete="off"placeholder="请输入密码" /></el-form-item><el-form-item class="forget_item"><div @click="changeEmail"><span v-if="loginStatus">邮箱登录</span><span v-else>用户名登录</span></div></el-form-item><el-form-item class="checks_box"><el-checkbox v-model="checked1" size="large" class="checks_inpt" /><div class="checks_text"><span>我已阅读并同意</span><b @click="changeAgreement">服务条款、</b><b>隐私政策</b></div><div class="userDeal" v-if="userDeal">请阅读并同意协议</div></el-form-item><el-form-item class="login_item"><el-button @click="userLogin(ruleFormRef)" :loading="isLoading"><span v-if="isLoading">登录中......</span><span v-else>登录</span></el-button></el-form-item></el-form></el-tab-pane><el-tab-pane label="注册" name="register_two"><el-form ref="ruleFormRef2" :model="registerForm" :rules="registerRules" class="register_two"><el-form-item label="用户" prop="username"><el-input clearable v-model="registerForm.username" autocomplete="off" placeholder="请输入用户名" /></el-form-item><el-form-item label="邮箱" prop="email"><el-input v-model="registerForm.email" autocomplete="off" placeholder="请输入邮箱" /></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="registerForm.password" type="password" show-password autocomplete="off"placeholder="密码由字母、数字或符号组成" /></el-form-item><el-form-item label="邮箱验证码" prop="smsCode" class="auth_code"><el-input v-model="registerForm.smsCode" autocomplete="off" placeholder="请输入验证码" /><div class="auth_text"><span @click="getAuthCode(ruleFormRef2)" v-if="authCodeNum">获取验证码</span><span class="auth_time" v-else>{{ registerNum }}秒后重发</span></div></el-form-item><el-form-item class="checks_box"><el-checkbox v-model="registerCks" size="large" class="checks_inpt" /><div class="checks_text"><span>我已阅读并同意</span><b @click="changeAgreement">服务条款、</b><b>隐私政策</b></div><div class="userDeal" v-if="registerDeal">请阅读并同意协议</div></el-form-item><el-form-item class="login_item register_item"><el-button @click="registerUser(ruleFormRef2)">注册</el-button></el-form-item></el-form></el-tab-pane></el-tabs></el-dialog>2、相关参数,多去少补
import { ElMessage } from 'element-plus'
//import { ref,reactive,toRefs,computed } from 'vue';
//import { useStore } from 'vuex';
import { useRouter, useRoute } from 'vue-router';
//const store = useStore();
const router = useRouter();
//const route = useRoute();
//const state = reactive({});
import { reactive, ref, onMounted } from 'vue';
import func from 'vue-temp/vue-editor-bridge';const loginStatus = ref(true);//用户/邮箱
const isLoading = ref(false); //按钮loading
import type { FormInstance, FormRules } from 'element-plus';
const ruleFormRef = ref<FormInstance>()
const ruleFormRef2 = ref<FormInstance>()
// 用户登录还是邮箱登录
function changeEmail() {loginStatus.value = !loginStatus.value;
}
// 登录
const loginForm = reactive({code: "",email: "",password: "",smsCode: "",username: "",uuid: ""
})
const loginRules = reactive({username: [{required: true,message: '用户名为4~16字符之间(中文、字母、数字或下划线)',min: 6, max: 18,trigger: 'blur',},],email: [{ required: true, message: '请填写正确的邮箱格式', trigger: 'blur' },{ min: 6, max: 18, message: '邮箱字符为6~18之间', trigger: 'blur' },],password: [{required: true,message: '密码为6~18位字母、数字和符号',min: 6, max: 18,trigger: 'blur',},// { min: 6, max: 18, message: '密码字符为6~18之间', trigger: 'blur' },],
})
// 注册
const registerForm = reactive({code: "",email: "",password: "",smsCode: "",username: "",uuid: ""
})
const registerRules = reactive({username: [{ required: true, message: '用户名为4~16位之间字符', trigger: 'blur', },{ min: 4, max: 16, message: '4~16位中文、字母、数字或下划线', trigger: 'blur' },],email: [{ required: true, message: '请填写正确的邮箱格式', trigger: 'blur' },{ min: 6, max: 18, message: '邮箱为6~18位之间字符', trigger: 'blur' },],password: [{required: true,message: '密码为6~18位字符,必须包含字母、数字和符号',min: 6, max: 18,trigger: 'blur',},],smsCode: [{required: true,message: '请输入验证码',trigger: 'blur',},],
})
const checked1 = ref(false);//登录协议
const userDeal = ref(false);//提示用户
const registerCks = ref(false);//注册协议
const registerDeal = ref(false);//注册状态
const authInfo = reactive({})//注册uuid
//登录信息
const loginInfo = reactive({})
// const formLoading = ref(false);
//弹框默认
const dialogFormVisible = ref(false);
//tab默认选中
const activeName = ref('login_one')
//注册/登录
const loginOrRetister = ref(true);
//验证码时间
const registerNum = ref(180);
//文字还是验证码
const authCodeNum = ref(true);3、事件方法
<script setup lang='ts'>// tab切换事件
function handleClick(tab, event) {const iAgree = document.querySelector(".form_footer");if (activeName.value === "register_two") {// 注册loginOrRetister.value = true;iAgree.style.display = "none";} else if (activeName.value === "login_one") {// 登录loginOrRetister.value = false;iAgree.style.display = "block";}
}// 右上角注册/登录状态切换
function choseResgister() {if (loginOrRetister.value === true) {loginOrRetister.value = false;activeName.value = "register_two";} else if (loginOrRetister.value === false) {loginOrRetister.value = true;activeName.value = "login_one";}
}</script>这里的Element Plus组件使用的全局引入,所以可以直接使用;
样式大家自己写下吧!
然后点击登录、注册时,表单里的输入框验证,也有做,但是有时管用,有时不管用,这里给大家文档地址,自己看吧!
表单验证![]() https://element-plus.org/zh-CN/component/form.html#%E8%A1%A8%E5%8D%95%E6%A0%A1%E9%AA%8C
https://element-plus.org/zh-CN/component/form.html#%E8%A1%A8%E5%8D%95%E6%A0%A1%E9%AA%8C
表单校验详情页![]() https://element-plus.run/#eyJzcmMvQXBwLnZ1ZSI6Ijx0ZW1wbGF0ZT5cbiAgPGVsLWZvcm1cbiAgICByZWY9XCJydWxlRm9ybVJlZlwiXG4gICAgOm1vZGVsPVwicnVsZUZvcm1cIlxuICAgIDpydWxlcz1cInJ1bGVzXCJcbiAgICBsYWJlbC13aWR0aD1cIjEyMHB4XCJcbiAgICBjbGFzcz1cImRlbW8tcnVsZUZvcm1cIlxuICAgIDpzaXplPVwiZm9ybVNpemVcIlxuICAgIHN0YXR1cy1pY29uXG4gID5cbiAgICA8ZWwtZm9ybS1pdGVtIGxhYmVsPVwiQWN0aXZpdHkgbmFtZVwiIHByb3A9XCJuYW1lXCI+XG4gICAgICA8ZWwtaW5wdXQgdi1tb2RlbD1cInJ1bGVGb3JtLm5hbWVcIiAvPlxuICAgIDwvZWwtZm9ybS1pdGVtPlxuICAgIDxlbC1mb3JtLWl0ZW0gbGFiZWw9XCJBY3Rpdml0eSB6b25lXCIgcHJvcD1cInJlZ2lvblwiPlxuICAgICAgPGVsLXNlbGVjdCB2LW1vZGVsPVwicnVsZUZvcm0ucmVnaW9uXCIgcGxhY2Vob2xkZXI9XCJBY3Rpdml0eSB6b25lXCI+XG4gICAgICAgIDxlbC1vcHRpb24gbGFiZWw9XCJab25lIG9uZVwiIHZhbHVlPVwic2hhbmdoYWlcIiAvPlxuICAgICAgICA8ZWwtb3B0aW9uIGxhYmVsPVwiWm9uZSB0d29cIiB2YWx1ZT1cImJlaWppbmdcIiAvPlxuICAgICAgPC9lbC1zZWxlY3Q+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIkFjdGl2aXR5IGNvdW50XCIgcHJvcD1cImNvdW50XCI+XG4gICAgICA8ZWwtc2VsZWN0LXYyXG4gICAgICAgIHYtbW9kZWw9XCJydWxlRm9ybS5jb3VudFwiXG4gICAgICAgIHBsYWNlaG9sZGVyPVwiQWN0aXZpdHkgY291bnRcIlxuICAgICAgICA6b3B0aW9ucz1cIm9wdGlvbnNcIlxuICAgICAgLz5cbiAgICA8L2VsLWZvcm0taXRlbT5cbiAgICA8ZWwtZm9ybS1pdGVtIGxhYmVsPVwiQWN0aXZpdHkgdGltZVwiIHJlcXVpcmVkPlxuICAgICAgPGVsLWNvbCA6c3Bhbj1cIjExXCI+XG4gICAgICAgIDxlbC1mb3JtLWl0ZW0gcHJvcD1cImRhdGUxXCI+XG4gICAgICAgICAgPGVsLWRhdGUtcGlja2VyXG4gICAgICAgICAgICB2LW1vZGVsPVwicnVsZUZvcm0uZGF0ZTFcIlxuICAgICAgICAgICAgdHlwZT1cImRhdGVcIlxuICAgICAgICAgICAgbGFiZWw9XCJQaWNrIGEgZGF0ZVwiXG4gICAgICAgICAgICBwbGFjZWhvbGRlcj1cIlBpY2sgYSBkYXRlXCJcbiAgICAgICAgICAgIHN0eWxlPVwid2lkdGg6IDEwMCVcIlxuICAgICAgICAgIC8+XG4gICAgICAgIDwvZWwtZm9ybS1pdGVtPlxuICAgICAgPC9lbC1jb2w+XG4gICAgICA8ZWwtY29sIGNsYXNzPVwidGV4dC1jZW50ZXJcIiA6c3Bhbj1cIjJcIj5cbiAgICAgICAgPHNwYW4gY2xhc3M9XCJ0ZXh0LWdyYXktNTAwXCI+LTwvc3Bhbj5cbiAgICAgIDwvZWwtY29sPlxuICAgICAgPGVsLWNvbCA6c3Bhbj1cIjExXCI+XG4gICAgICAgIDxlbC1mb3JtLWl0ZW0gcHJvcD1cImRhdGUyXCI+XG4gICAgICAgICAgPGVsLXRpbWUtcGlja2VyXG4gICAgICAgICAgICB2LW1vZGVsPVwicnVsZUZvcm0uZGF0ZTJcIlxuICAgICAgICAgICAgbGFiZWw9XCJQaWNrIGEgdGltZVwiXG4gICAgICAgICAgICBwbGFjZWhvbGRlcj1cIlBpY2sgYSB0aW1lXCJcbiAgICAgICAgICAgIHN0eWxlPVwid2lkdGg6IDEwMCVcIlxuICAgICAgICAgIC8+XG4gICAgICAgIDwvZWwtZm9ybS1pdGVtPlxuICAgICAgPC9lbC1jb2w+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIkluc3RhbnQgZGVsaXZlcnlcIiBwcm9wPVwiZGVsaXZlcnlcIj5cbiAgICAgIDxlbC1zd2l0Y2ggdi1tb2RlbD1cInJ1bGVGb3JtLmRlbGl2ZXJ5XCIgLz5cbiAgICA8L2VsLWZvcm0taXRlbT5cbiAgICA8ZWwtZm9ybS1pdGVtIGxhYmVsPVwiQWN0aXZpdHkgdHlwZVwiIHByb3A9XCJ0eXBlXCI+XG4gICAgICA8ZWwtY2hlY2tib3gtZ3JvdXAgdi1tb2RlbD1cInJ1bGVGb3JtLnR5cGVcIj5cbiAgICAgICAgPGVsLWNoZWNrYm94IGxhYmVsPVwiT25saW5lIGFjdGl2aXRpZXNcIiBuYW1lPVwidHlwZVwiIC8+XG4gICAgICAgIDxlbC1jaGVja2JveCBsYWJlbD1cIlByb21vdGlvbiBhY3Rpdml0aWVzXCIgbmFtZT1cInR5cGVcIiAvPlxuICAgICAgICA8ZWwtY2hlY2tib3ggbGFiZWw9XCJPZmZsaW5lIGFjdGl2aXRpZXNcIiBuYW1lPVwidHlwZVwiIC8+XG4gICAgICAgIDxlbC1jaGVja2JveCBsYWJlbD1cIlNpbXBsZSBicmFuZCBleHBvc3VyZVwiIG5hbWU9XCJ0eXBlXCIgLz5cbiAgICAgIDwvZWwtY2hlY2tib3gtZ3JvdXA+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIlJlc291cmNlc1wiIHByb3A9XCJyZXNvdXJjZVwiPlxuICAgICAgPGVsLXJhZGlvLWdyb3VwIHYtbW9kZWw9XCJydWxlRm9ybS5yZXNvdXJjZVwiPlxuICAgICAgICA8ZWwtcmFkaW8gbGFiZWw9XCJTcG9uc29yc2hpcFwiIC8+XG4gICAgICAgIDxlbC1yYWRpbyBsYWJlbD1cIlZlbnVlXCIgLz5cbiAgICAgIDwvZWwtcmFkaW8tZ3JvdXA+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIkFjdGl2aXR5IGZvcm1cIiBwcm9wPVwiZGVzY1wiPlxuICAgICAgPGVsLWlucHV0IHYtbW9kZWw9XCJydWxlRm9ybS5kZXNjXCIgdHlwZT1cInRleHRhcmVhXCIgLz5cbiAgICA8L2VsLWZvcm0taXRlbT5cbiAgICA8ZWwtZm9ybS1pdGVtPlxuICAgICAgPGVsLWJ1dHRvbiB0eXBlPVwicHJpbWFyeVwiIEBjbGljaz1cInN1Ym1pdEZvcm0ocnVsZUZvcm1SZWYpXCI+XG4gICAgICAgIENyZWF0ZVxuICAgICAgPC9lbC1idXR0b24+XG4gICAgICA8ZWwtYnV0dG9uIEBjbGljaz1cInJlc2V0Rm9ybShydWxlRm9ybVJlZilcIj5SZXNldDwvZWwtYnV0dG9uPlxuICAgIDwvZWwtZm9ybS1pdGVtPlxuICA8L2VsLWZvcm0+XG48L3RlbXBsYXRlPlxuXG48c2NyaXB0IGxhbmc9XCJ0c1wiIHNldHVwPlxuaW1wb3J0IHsgcmVhY3RpdmUsIHJlZiB9IGZyb20gJ3Z1ZSdcbmltcG9ydCB0eXBlIHsgRm9ybUluc3RhbmNlLCBGb3JtUnVsZXMgfSBmcm9tICdlbGVtZW50LXBsdXMnXG5cbmludGVyZmFjZSBSdWxlRm9ybSB7XG4gIG5hbWU6IHN0cmluZ1xuICByZWdpb246IHN0cmluZ1xuICBjb3VudDogc3RyaW5nXG4gIGRhdGUxOiBzdHJpbmdcbiAgZGF0ZTI6IHN0cmluZ1xuICBkZWxpdmVyeTogYm9vbGVhblxuICB0eXBlOiBzdHJpbmdbXVxuICByZXNvdXJjZTogc3RyaW5nXG4gIGRlc2M6IHN0cmluZ1xufVxuXG5jb25zdCBmb3JtU2l6ZSA9IHJlZignZGVmYXVsdCcpXG5jb25zdCBydWxlRm9ybVJlZiA9IHJlZjxGb3JtSW5zdGFuY2U+KClcbmNvbnN0IHJ1bGVGb3JtID0gcmVhY3RpdmU8UnVsZUZvcm0+KHtcbiAgbmFtZTogJ0hlbGxvJyxcbiAgcmVnaW9uOiAnJyxcbiAgY291bnQ6ICcnLFxuICBkYXRlMTogJycsXG4gIGRhdGUyOiAnJyxcbiAgZGVsaXZlcnk6IGZhbHNlLFxuICB0eXBlOiBbXSxcbiAgcmVzb3VyY2U6ICcnLFxuICBkZXNjOiAnJyxcbn0pXG5cbmNvbnN0IHJ1bGVzID0gcmVhY3RpdmU8Rm9ybVJ1bGVzPFJ1bGVGb3JtPj4oe1xuICBuYW1lOiBbXG4gICAgeyByZXF1aXJlZDogdHJ1ZSwgbWVzc2FnZTogJ1BsZWFzZSBpbnB1dCBBY3Rpdml0eSBuYW1lJywgdHJpZ2dlcjogJ2JsdXInIH0sXG4gICAgeyBtaW46IDMsIG1heDogNSwgbWVzc2FnZTogJ0xlbmd0aCBzaG91bGQgYmUgMyB0byA1JywgdHJpZ2dlcjogJ2JsdXInIH0sXG4gIF0sXG4gIHJlZ2lvbjogW1xuICAgIHtcbiAgICAgIHJlcXVpcmVkOiB0cnVlLFxuICAgICAgbWVzc2FnZTogJ1BsZWFzZSBzZWxlY3QgQWN0aXZpdHkgem9uZScsXG4gICAgICB0cmlnZ2VyOiAnY2hhbmdlJyxcbiAgICB9LFxuICBdLFxuICBjb3VudDogW1xuICAgIHtcbiAgICAgIHJlcXVpcmVkOiB0cnVlLFxuICAgICAgbWVzc2FnZTogJ1BsZWFzZSBzZWxlY3QgQWN0aXZpdHkgY291bnQnLFxuICAgICAgdHJpZ2dlcjogJ2NoYW5nZScsXG4gICAgfSxcbiAgXSxcbiAgZGF0ZTE6IFtcbiAgICB7XG4gICAgICB0eXBlOiAnZGF0ZScsXG4gICAgICByZXF1aXJlZDogdHJ1ZSxcbiAgICAgIG1lc3NhZ2U6ICdQbGVhc2UgcGljayBhIGRhdGUnLFxuICAgICAgdHJpZ2dlcjogJ2NoYW5nZScsXG4gICAgfSxcbiAgXSxcbiAgZGF0ZTI6IFtcbiAgICB7XG4gICAgICB0eXBlOiAnZGF0ZScsXG4gICAgICByZXF1aXJlZDogdHJ1ZSxcbiAgICAgIG1lc3NhZ2U6ICdQbGVhc2UgcGljayBhIHRpbWUnLFxuICAgICAgdHJpZ2dlcjogJ2NoYW5nZScsXG4gICAgfSxcbiAgXSxcbiAgdHlwZTogW1xuICAgIHtcbiAgICAgIHR5cGU6ICdhcnJheScsXG4gICAgICByZXF1aXJlZDogdHJ1ZSxcbiAgICAgIG1lc3NhZ2U6ICdQbGVhc2Ugc2VsZWN0IGF0IGxlYXN0IG9uZSBhY3Rpdml0eSB0eXBlJyxcbiAgICAgIHRyaWdnZXI6ICdjaGFuZ2UnLFxuICAgIH0sXG4gIF0sXG4gIHJlc291cmNlOiBbXG4gICAge1xuICAgICAgcmVxdWlyZWQ6IHRydWUsXG4gICAgICBtZXNzYWdlOiAnUGxlYXNlIHNlbGVjdCBhY3Rpdml0eSByZXNvdXJjZScsXG4gICAgICB0cmlnZ2VyOiAnY2hhbmdlJyxcbiAgICB9LFxuICBdLFxuICBkZXNjOiBbXG4gICAgeyByZXF1aXJlZDogdHJ1ZSwgbWVzc2FnZTogJ1BsZWFzZSBpbnB1dCBhY3Rpdml0eSBmb3JtJywgdHJpZ2dlcjogJ2JsdXInIH0sXG4gIF0sXG59KVxuXG5jb25zdCBzdWJtaXRGb3JtID0gYXN5bmMgKGZvcm1FbDogRm9ybUluc3RhbmNlIHwgdW5kZWZpbmVkKSA9PiB7XG4gIGlmICghZm9ybUVsKSByZXR1cm5cbiAgYXdhaXQgZm9ybUVsLnZhbGlkYXRlKCh2YWxpZCwgZmllbGRzKSA9PiB7XG4gICAgaWYgKHZhbGlkKSB7XG4gICAgICBjb25zb2xlLmxvZygnc3VibWl0IScpXG4gICAgfSBlbHNlIHtcbiAgICAgIGNvbnNvbGUubG9nKCdlcnJvciBzdWJtaXQhJywgZmllbGRzKVxuICAgIH1cbiAgfSlcbn1cblxuY29uc3QgcmVzZXRGb3JtID0gKGZvcm1FbDogRm9ybUluc3RhbmNlIHwgdW5kZWZpbmVkKSA9PiB7XG4gIGlmICghZm9ybUVsKSByZXR1cm5cbiAgZm9ybUVsLnJlc2V0RmllbGRzKClcbn1cblxuY29uc3Qgb3B0aW9ucyA9IEFycmF5LmZyb20oeyBsZW5ndGg6IDEwMDAwIH0pLm1hcCgoXywgaWR4KSA9PiAoe1xuICB2YWx1ZTogYCR7aWR4ICsgMX1gLFxuICBsYWJlbDogYCR7aWR4ICsgMX1gLFxufSkpXG48L3NjcmlwdD5cbiIsImltcG9ydC1tYXAuanNvbiI6IntcbiAgXCJpbXBvcnRzXCI6IHt9XG59IiwidHNjb25maWcuanNvbiI6IntcbiAgXCJjb21waWxlck9wdGlvbnNcIjoge1xuICAgIFwiYWxsb3dKc1wiOiB0cnVlLFxuICAgIFwiY2hlY2tKc1wiOiB0cnVlLFxuICAgIFwianN4XCI6IFwicHJlc2VydmVcIixcbiAgICBcInRhcmdldFwiOiBcIkVTTmV4dFwiLFxuICAgIFwibW9kdWxlXCI6IFwiRVNOZXh0XCIsXG4gICAgXCJtb2R1bGVSZXNvbHV0aW9uXCI6IFwiQnVuZGxlclwiLFxuICAgIFwiYWxsb3dJbXBvcnRpbmdUc0V4dGVuc2lvbnNcIjogdHJ1ZSxcbiAgICBcInR5cGVzXCI6IFtcImVsZW1lbnQtcGx1cy9nbG9iYWwuZC50c1wiXVxuICB9LFxuICBcInZ1ZUNvbXBpbGVyT3B0aW9uc1wiOiB7XG4gICAgXCJ0YXJnZXRcIjogMy4zXG4gIH1cbn1cbiIsIl9vIjp7fX0=
https://element-plus.run/#eyJzcmMvQXBwLnZ1ZSI6Ijx0ZW1wbGF0ZT5cbiAgPGVsLWZvcm1cbiAgICByZWY9XCJydWxlRm9ybVJlZlwiXG4gICAgOm1vZGVsPVwicnVsZUZvcm1cIlxuICAgIDpydWxlcz1cInJ1bGVzXCJcbiAgICBsYWJlbC13aWR0aD1cIjEyMHB4XCJcbiAgICBjbGFzcz1cImRlbW8tcnVsZUZvcm1cIlxuICAgIDpzaXplPVwiZm9ybVNpemVcIlxuICAgIHN0YXR1cy1pY29uXG4gID5cbiAgICA8ZWwtZm9ybS1pdGVtIGxhYmVsPVwiQWN0aXZpdHkgbmFtZVwiIHByb3A9XCJuYW1lXCI+XG4gICAgICA8ZWwtaW5wdXQgdi1tb2RlbD1cInJ1bGVGb3JtLm5hbWVcIiAvPlxuICAgIDwvZWwtZm9ybS1pdGVtPlxuICAgIDxlbC1mb3JtLWl0ZW0gbGFiZWw9XCJBY3Rpdml0eSB6b25lXCIgcHJvcD1cInJlZ2lvblwiPlxuICAgICAgPGVsLXNlbGVjdCB2LW1vZGVsPVwicnVsZUZvcm0ucmVnaW9uXCIgcGxhY2Vob2xkZXI9XCJBY3Rpdml0eSB6b25lXCI+XG4gICAgICAgIDxlbC1vcHRpb24gbGFiZWw9XCJab25lIG9uZVwiIHZhbHVlPVwic2hhbmdoYWlcIiAvPlxuICAgICAgICA8ZWwtb3B0aW9uIGxhYmVsPVwiWm9uZSB0d29cIiB2YWx1ZT1cImJlaWppbmdcIiAvPlxuICAgICAgPC9lbC1zZWxlY3Q+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIkFjdGl2aXR5IGNvdW50XCIgcHJvcD1cImNvdW50XCI+XG4gICAgICA8ZWwtc2VsZWN0LXYyXG4gICAgICAgIHYtbW9kZWw9XCJydWxlRm9ybS5jb3VudFwiXG4gICAgICAgIHBsYWNlaG9sZGVyPVwiQWN0aXZpdHkgY291bnRcIlxuICAgICAgICA6b3B0aW9ucz1cIm9wdGlvbnNcIlxuICAgICAgLz5cbiAgICA8L2VsLWZvcm0taXRlbT5cbiAgICA8ZWwtZm9ybS1pdGVtIGxhYmVsPVwiQWN0aXZpdHkgdGltZVwiIHJlcXVpcmVkPlxuICAgICAgPGVsLWNvbCA6c3Bhbj1cIjExXCI+XG4gICAgICAgIDxlbC1mb3JtLWl0ZW0gcHJvcD1cImRhdGUxXCI+XG4gICAgICAgICAgPGVsLWRhdGUtcGlja2VyXG4gICAgICAgICAgICB2LW1vZGVsPVwicnVsZUZvcm0uZGF0ZTFcIlxuICAgICAgICAgICAgdHlwZT1cImRhdGVcIlxuICAgICAgICAgICAgbGFiZWw9XCJQaWNrIGEgZGF0ZVwiXG4gICAgICAgICAgICBwbGFjZWhvbGRlcj1cIlBpY2sgYSBkYXRlXCJcbiAgICAgICAgICAgIHN0eWxlPVwid2lkdGg6IDEwMCVcIlxuICAgICAgICAgIC8+XG4gICAgICAgIDwvZWwtZm9ybS1pdGVtPlxuICAgICAgPC9lbC1jb2w+XG4gICAgICA8ZWwtY29sIGNsYXNzPVwidGV4dC1jZW50ZXJcIiA6c3Bhbj1cIjJcIj5cbiAgICAgICAgPHNwYW4gY2xhc3M9XCJ0ZXh0LWdyYXktNTAwXCI+LTwvc3Bhbj5cbiAgICAgIDwvZWwtY29sPlxuICAgICAgPGVsLWNvbCA6c3Bhbj1cIjExXCI+XG4gICAgICAgIDxlbC1mb3JtLWl0ZW0gcHJvcD1cImRhdGUyXCI+XG4gICAgICAgICAgPGVsLXRpbWUtcGlja2VyXG4gICAgICAgICAgICB2LW1vZGVsPVwicnVsZUZvcm0uZGF0ZTJcIlxuICAgICAgICAgICAgbGFiZWw9XCJQaWNrIGEgdGltZVwiXG4gICAgICAgICAgICBwbGFjZWhvbGRlcj1cIlBpY2sgYSB0aW1lXCJcbiAgICAgICAgICAgIHN0eWxlPVwid2lkdGg6IDEwMCVcIlxuICAgICAgICAgIC8+XG4gICAgICAgIDwvZWwtZm9ybS1pdGVtPlxuICAgICAgPC9lbC1jb2w+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIkluc3RhbnQgZGVsaXZlcnlcIiBwcm9wPVwiZGVsaXZlcnlcIj5cbiAgICAgIDxlbC1zd2l0Y2ggdi1tb2RlbD1cInJ1bGVGb3JtLmRlbGl2ZXJ5XCIgLz5cbiAgICA8L2VsLWZvcm0taXRlbT5cbiAgICA8ZWwtZm9ybS1pdGVtIGxhYmVsPVwiQWN0aXZpdHkgdHlwZVwiIHByb3A9XCJ0eXBlXCI+XG4gICAgICA8ZWwtY2hlY2tib3gtZ3JvdXAgdi1tb2RlbD1cInJ1bGVGb3JtLnR5cGVcIj5cbiAgICAgICAgPGVsLWNoZWNrYm94IGxhYmVsPVwiT25saW5lIGFjdGl2aXRpZXNcIiBuYW1lPVwidHlwZVwiIC8+XG4gICAgICAgIDxlbC1jaGVja2JveCBsYWJlbD1cIlByb21vdGlvbiBhY3Rpdml0aWVzXCIgbmFtZT1cInR5cGVcIiAvPlxuICAgICAgICA8ZWwtY2hlY2tib3ggbGFiZWw9XCJPZmZsaW5lIGFjdGl2aXRpZXNcIiBuYW1lPVwidHlwZVwiIC8+XG4gICAgICAgIDxlbC1jaGVja2JveCBsYWJlbD1cIlNpbXBsZSBicmFuZCBleHBvc3VyZVwiIG5hbWU9XCJ0eXBlXCIgLz5cbiAgICAgIDwvZWwtY2hlY2tib3gtZ3JvdXA+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIlJlc291cmNlc1wiIHByb3A9XCJyZXNvdXJjZVwiPlxuICAgICAgPGVsLXJhZGlvLWdyb3VwIHYtbW9kZWw9XCJydWxlRm9ybS5yZXNvdXJjZVwiPlxuICAgICAgICA8ZWwtcmFkaW8gbGFiZWw9XCJTcG9uc29yc2hpcFwiIC8+XG4gICAgICAgIDxlbC1yYWRpbyBsYWJlbD1cIlZlbnVlXCIgLz5cbiAgICAgIDwvZWwtcmFkaW8tZ3JvdXA+XG4gICAgPC9lbC1mb3JtLWl0ZW0+XG4gICAgPGVsLWZvcm0taXRlbSBsYWJlbD1cIkFjdGl2aXR5IGZvcm1cIiBwcm9wPVwiZGVzY1wiPlxuICAgICAgPGVsLWlucHV0IHYtbW9kZWw9XCJydWxlRm9ybS5kZXNjXCIgdHlwZT1cInRleHRhcmVhXCIgLz5cbiAgICA8L2VsLWZvcm0taXRlbT5cbiAgICA8ZWwtZm9ybS1pdGVtPlxuICAgICAgPGVsLWJ1dHRvbiB0eXBlPVwicHJpbWFyeVwiIEBjbGljaz1cInN1Ym1pdEZvcm0ocnVsZUZvcm1SZWYpXCI+XG4gICAgICAgIENyZWF0ZVxuICAgICAgPC9lbC1idXR0b24+XG4gICAgICA8ZWwtYnV0dG9uIEBjbGljaz1cInJlc2V0Rm9ybShydWxlRm9ybVJlZilcIj5SZXNldDwvZWwtYnV0dG9uPlxuICAgIDwvZWwtZm9ybS1pdGVtPlxuICA8L2VsLWZvcm0+XG48L3RlbXBsYXRlPlxuXG48c2NyaXB0IGxhbmc9XCJ0c1wiIHNldHVwPlxuaW1wb3J0IHsgcmVhY3RpdmUsIHJlZiB9IGZyb20gJ3Z1ZSdcbmltcG9ydCB0eXBlIHsgRm9ybUluc3RhbmNlLCBGb3JtUnVsZXMgfSBmcm9tICdlbGVtZW50LXBsdXMnXG5cbmludGVyZmFjZSBSdWxlRm9ybSB7XG4gIG5hbWU6IHN0cmluZ1xuICByZWdpb246IHN0cmluZ1xuICBjb3VudDogc3RyaW5nXG4gIGRhdGUxOiBzdHJpbmdcbiAgZGF0ZTI6IHN0cmluZ1xuICBkZWxpdmVyeTogYm9vbGVhblxuICB0eXBlOiBzdHJpbmdbXVxuICByZXNvdXJjZTogc3RyaW5nXG4gIGRlc2M6IHN0cmluZ1xufVxuXG5jb25zdCBmb3JtU2l6ZSA9IHJlZignZGVmYXVsdCcpXG5jb25zdCBydWxlRm9ybVJlZiA9IHJlZjxGb3JtSW5zdGFuY2U+KClcbmNvbnN0IHJ1bGVGb3JtID0gcmVhY3RpdmU8UnVsZUZvcm0+KHtcbiAgbmFtZTogJ0hlbGxvJyxcbiAgcmVnaW9uOiAnJyxcbiAgY291bnQ6ICcnLFxuICBkYXRlMTogJycsXG4gIGRhdGUyOiAnJyxcbiAgZGVsaXZlcnk6IGZhbHNlLFxuICB0eXBlOiBbXSxcbiAgcmVzb3VyY2U6ICcnLFxuICBkZXNjOiAnJyxcbn0pXG5cbmNvbnN0IHJ1bGVzID0gcmVhY3RpdmU8Rm9ybVJ1bGVzPFJ1bGVGb3JtPj4oe1xuICBuYW1lOiBbXG4gICAgeyByZXF1aXJlZDogdHJ1ZSwgbWVzc2FnZTogJ1BsZWFzZSBpbnB1dCBBY3Rpdml0eSBuYW1lJywgdHJpZ2dlcjogJ2JsdXInIH0sXG4gICAgeyBtaW46IDMsIG1heDogNSwgbWVzc2FnZTogJ0xlbmd0aCBzaG91bGQgYmUgMyB0byA1JywgdHJpZ2dlcjogJ2JsdXInIH0sXG4gIF0sXG4gIHJlZ2lvbjogW1xuICAgIHtcbiAgICAgIHJlcXVpcmVkOiB0cnVlLFxuICAgICAgbWVzc2FnZTogJ1BsZWFzZSBzZWxlY3QgQWN0aXZpdHkgem9uZScsXG4gICAgICB0cmlnZ2VyOiAnY2hhbmdlJyxcbiAgICB9LFxuICBdLFxuICBjb3VudDogW1xuICAgIHtcbiAgICAgIHJlcXVpcmVkOiB0cnVlLFxuICAgICAgbWVzc2FnZTogJ1BsZWFzZSBzZWxlY3QgQWN0aXZpdHkgY291bnQnLFxuICAgICAgdHJpZ2dlcjogJ2NoYW5nZScsXG4gICAgfSxcbiAgXSxcbiAgZGF0ZTE6IFtcbiAgICB7XG4gICAgICB0eXBlOiAnZGF0ZScsXG4gICAgICByZXF1aXJlZDogdHJ1ZSxcbiAgICAgIG1lc3NhZ2U6ICdQbGVhc2UgcGljayBhIGRhdGUnLFxuICAgICAgdHJpZ2dlcjogJ2NoYW5nZScsXG4gICAgfSxcbiAgXSxcbiAgZGF0ZTI6IFtcbiAgICB7XG4gICAgICB0eXBlOiAnZGF0ZScsXG4gICAgICByZXF1aXJlZDogdHJ1ZSxcbiAgICAgIG1lc3NhZ2U6ICdQbGVhc2UgcGljayBhIHRpbWUnLFxuICAgICAgdHJpZ2dlcjogJ2NoYW5nZScsXG4gICAgfSxcbiAgXSxcbiAgdHlwZTogW1xuICAgIHtcbiAgICAgIHR5cGU6ICdhcnJheScsXG4gICAgICByZXF1aXJlZDogdHJ1ZSxcbiAgICAgIG1lc3NhZ2U6ICdQbGVhc2Ugc2VsZWN0IGF0IGxlYXN0IG9uZSBhY3Rpdml0eSB0eXBlJyxcbiAgICAgIHRyaWdnZXI6ICdjaGFuZ2UnLFxuICAgIH0sXG4gIF0sXG4gIHJlc291cmNlOiBbXG4gICAge1xuICAgICAgcmVxdWlyZWQ6IHRydWUsXG4gICAgICBtZXNzYWdlOiAnUGxlYXNlIHNlbGVjdCBhY3Rpdml0eSByZXNvdXJjZScsXG4gICAgICB0cmlnZ2VyOiAnY2hhbmdlJyxcbiAgICB9LFxuICBdLFxuICBkZXNjOiBbXG4gICAgeyByZXF1aXJlZDogdHJ1ZSwgbWVzc2FnZTogJ1BsZWFzZSBpbnB1dCBhY3Rpdml0eSBmb3JtJywgdHJpZ2dlcjogJ2JsdXInIH0sXG4gIF0sXG59KVxuXG5jb25zdCBzdWJtaXRGb3JtID0gYXN5bmMgKGZvcm1FbDogRm9ybUluc3RhbmNlIHwgdW5kZWZpbmVkKSA9PiB7XG4gIGlmICghZm9ybUVsKSByZXR1cm5cbiAgYXdhaXQgZm9ybUVsLnZhbGlkYXRlKCh2YWxpZCwgZmllbGRzKSA9PiB7XG4gICAgaWYgKHZhbGlkKSB7XG4gICAgICBjb25zb2xlLmxvZygnc3VibWl0IScpXG4gICAgfSBlbHNlIHtcbiAgICAgIGNvbnNvbGUubG9nKCdlcnJvciBzdWJtaXQhJywgZmllbGRzKVxuICAgIH1cbiAgfSlcbn1cblxuY29uc3QgcmVzZXRGb3JtID0gKGZvcm1FbDogRm9ybUluc3RhbmNlIHwgdW5kZWZpbmVkKSA9PiB7XG4gIGlmICghZm9ybUVsKSByZXR1cm5cbiAgZm9ybUVsLnJlc2V0RmllbGRzKClcbn1cblxuY29uc3Qgb3B0aW9ucyA9IEFycmF5LmZyb20oeyBsZW5ndGg6IDEwMDAwIH0pLm1hcCgoXywgaWR4KSA9PiAoe1xuICB2YWx1ZTogYCR7aWR4ICsgMX1gLFxuICBsYWJlbDogYCR7aWR4ICsgMX1gLFxufSkpXG48L3NjcmlwdD5cbiIsImltcG9ydC1tYXAuanNvbiI6IntcbiAgXCJpbXBvcnRzXCI6IHt9XG59IiwidHNjb25maWcuanNvbiI6IntcbiAgXCJjb21waWxlck9wdGlvbnNcIjoge1xuICAgIFwiYWxsb3dKc1wiOiB0cnVlLFxuICAgIFwiY2hlY2tKc1wiOiB0cnVlLFxuICAgIFwianN4XCI6IFwicHJlc2VydmVcIixcbiAgICBcInRhcmdldFwiOiBcIkVTTmV4dFwiLFxuICAgIFwibW9kdWxlXCI6IFwiRVNOZXh0XCIsXG4gICAgXCJtb2R1bGVSZXNvbHV0aW9uXCI6IFwiQnVuZGxlclwiLFxuICAgIFwiYWxsb3dJbXBvcnRpbmdUc0V4dGVuc2lvbnNcIjogdHJ1ZSxcbiAgICBcInR5cGVzXCI6IFtcImVsZW1lbnQtcGx1cy9nbG9iYWwuZC50c1wiXVxuICB9LFxuICBcInZ1ZUNvbXBpbGVyT3B0aW9uc1wiOiB7XG4gICAgXCJ0YXJnZXRcIjogMy4zXG4gIH1cbn1cbiIsIl9vIjp7fX0=
相关文章:
vue3使用el-form实现登录、注册功能,且进行表单验证(Element Plus中的el-form)
简介:Element Plus 中的 el-form 是一个表单组件,用于快速构建表单并进行数据校验。它提供了丰富的表单元素和验证规则,使表单开发变得更加简单和高效。可以搭配el-dialog实现当前页面的登录、注册页 ,这两天在vue3中用到了表单登…...

12个微服务架构模式最佳实践
微服务架构是一种软件开发技术,它将大型应用程序分解为更小的、可管理的、独立的服务。每个服务负责特定的功能,并通过明确定义的 API 与其他服务进行通信。微服务架构有助于实现软件系统更好的可扩展性、可维护性和灵活性。 接下来,我们将介…...

快速搭建:对象存储平台MinIO
简介:MinIO 是一个高性能的对象存储服务器,兼容Amazon S3云存储服务。适用于大数据存储和用于构建私有云的场景。作为一个对象存储服务,它基于Apache License 开源协议,兼容Amazon S3云存储接口。适合存储非结构化数据,…...

Nomad 系列-Nomad+Traefik+Tailscale 集成实现零信任安全
系列文章 Nomad 系列文章Traefik 系列文章Tailscale 系列文章 概述 终于到了令人启动的环节了:NomadTraefikTailscale 集成实现零信任安全。 在这里: Nomad 负责容器调度;(容器编排工具)Traefik 负责入口流量&…...

(二十一)大数据实战——Flume数据采集之复制和多路复用案例实战
前言 本节内容我们完成Flume数据采集的一个多路复用案例,使用三台服务器,一台服务器负责采集本地日志数据,通过使用Replicating ChannelSelector选择器,将采集到的数据分发到另外俩台服务器,一台服务器将数据存储到hd…...

VM安装RedHat7虚机ens33网络不显示IP问题解决
1、今天在VMware中安装RedHat7.4虚拟机,网络连接使用的是 NAT 连接方式,刚开始安装成功之后输入ifconfig 还能看到ens33自动分配的IP地址,但是当虚机关机重启后,再查看IP发现原来的ens33网络已经没有了,只变成了这两个…...

Leetcode 第 362 场周赛题解
Leetcode 第 362 场周赛题解 Leetcode 第 362 场周赛题解题目1:2848. 与车相交的点思路代码复杂度分析 题目2:2849. 判断能否在给定时间到达单元格思路代码复杂度分析 题目3:2850. 将石头分散到网格图的最少移动次数思路代码复杂度分析 题目4…...
)
蓝桥杯官网练习题(0的个数)
问题描述 给定一个正整数 n ,请问 n 的十进制表示中末尾总共有几个 0 ? 输入格式 输入一行包含一个正整数 n。 输出格式 输出一个整数,表示答案。 样例输入 20220000样例输出 4评测用例规模与约定 对于所有评测用例,1 &l…...

计算线段上距离线段外某一点最近的点
一、问题 已知 p 0 = ( x 0 , y 0 ) p_0=(x_0, y_0) p...

港联证券股票分析:经济拐点显现 积极提升仓位
港联证券指出,商场底部上升的方向不变,当时稳增加和活跃资本商场的活跃方针仍在持续落地,一起也看到了一些经济数据边沿企稳的迹象,跟着方针作用的进一步闪现,商场情绪有望持续好转,上市公司基本面也有望得…...
)
不同的图像质量评价指标(IQA)
一、NR-IQA 这是一种方法不是指标 “Non-Reference Image Quality Assessment”(NR-IQA)是一种图像质量评价(Image Quality Assessment, IQA)方法,通常用于评估图像的质量,而无需使用参考图像(…...

linux命令-tar 命令
tar 命令 tar 命令一般用来打包文件 ,文件夹 , 方便传输使用. tar命令是在Linux和UNIX系统上用于创建、查看和提取tar归档文件的工具。它通常与gzip一起使用,以便在创建归档文件时进行压缩或解压缩。 -c: 创建归档文件 -x: 提取文件 -z: 告诉 tar 命令使用 gzip …...

selenium元素定位---ElementClickInterceptedException(元素点击交互异常)解决方法
1、异常原因 在编写ui自动化时,执行报错元素无法点击:ElementClickInterceptedException 具体报错:selenium.common.exceptions.ElementClickInterceptedException: Message: element click intercepted: Element <span class"el-c…...

05_css选择器的使用
一、css选择器的类型 1、标签选择器 用法:直接写 写标签名:标签名{} 示例: <!-- <!DOCTYPE html --> <html><head><meta charset"utf-8"><title>标签选择器</title><style type"te…...

跨平台游戏引擎 Axmol-2.0.0 正式发布
下载 https://github.com/axmolengine/axmol/releases/tag/v2.0.0 更新日志 添加实验性的 WebAssembly 构建支持(WebGL 2.0),由 nowasm 贡献 已知问题 WebGL context lost 尚未处理 部署在 github pages 的 demo 可快速预览,注意:由于 Git…...

面试总结归纳
面试总结 注:循序渐进,由点到面,从技术点的理解到项目中的使用, 要让面试官知道,我所知道的要比面试官更多 一、Mybatis 为ORM半持久层框架,它封装了JDBC,开发时只需要关注sql语句就可以了…...

【刷题篇】贪心算法(一)
文章目录 分割平衡字符串买卖股票的最佳时机Ⅱ跳跃游戏钱币找零 分割平衡字符串 class Solution { public:int balancedStringSplit(string s) {int lens.size();int cnt0;int balance0;for(int i0;i<len;i){if(s[i]R){balance--;}else{balance;}if(balance0){cnt;}}return …...

从维基百科通过关键字爬取指定文本内容
通过输入搜索的关键字,和搜索页数范围,爬出指定文本内内容并存入到txt文档。代码逐行讲解。 使用re、res、BeautifulSoup包读取,代码已测,可以运行。txt文档内容不乱码。 import re import requests from bs4 import BeautifulS…...

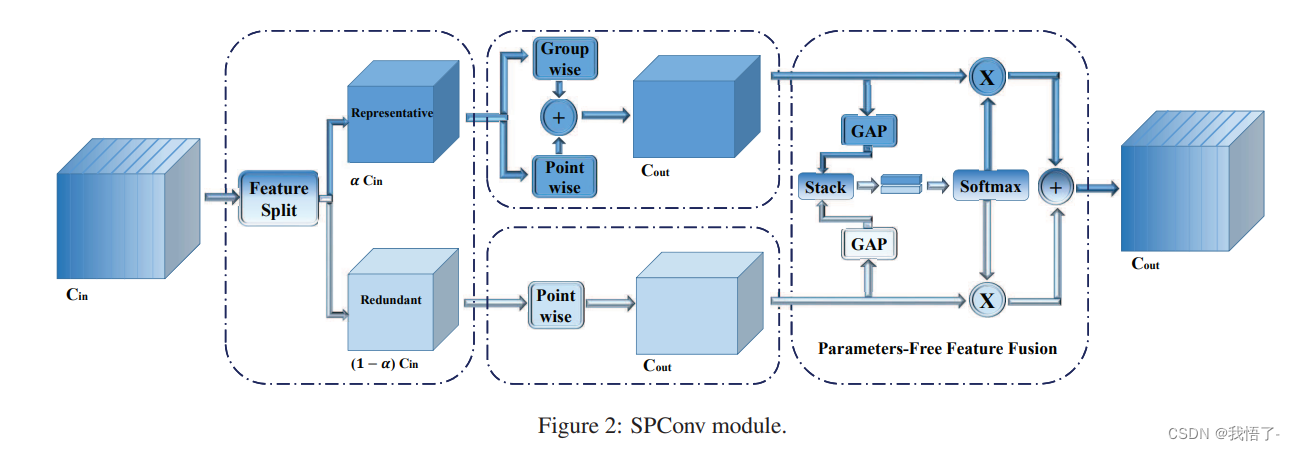
pytorch代码实现之SAConv卷积
SAConv卷积 SAConv卷积模块是一种精度更高、速度更快的“即插即用”卷积,目前很多方法被提出用于降低模型冗余、加速模型推理速度,然而这些方法往往关注于消除不重要的滤波器或构建高效计算单元,反而忽略了特征内部的模式冗余。 原文地址&am…...

一文解析-通过实例讲解 Linux 内存泄漏检测方法
一、mtrace分析内存泄露 mtrace(memory trace),是 GNU Glibc 自带的内存问题检测工具,它可以用来协助定位内存泄露问题。它的实现源码在glibc源码的malloc目录下,其基本设计原理为设计一个函数 void mtrace ()&#x…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
