[qiankun]-图片加载问题
[qiankun]-图片加载问题
- 开发版本
- 图片加载报错
- 现象描述
- 分析
- 解决方案
- base64的展示格式
- 静态资源的展示方式
- 取消hash的取值方式,并在主应用中添加图片
- 设置图片的绝对路径
- 根据环境动态设置图片的绝对路径
- nginx转发方式
开发版本
"vue": "^3.2.45",
"qiankun": "^2.8.4"
图片加载报错
现象描述
主服务加载子服务的时候,子服务的图片有些可以正常展示,有些无法正常展示
分析
使用浏览器的开发者工具,发现可以展示的图片是打包后使用base64的格式展示的,不能展示的图片是因为打包后使用的相对路径去展示图片
在微服务中,不能展示的图片相对路径是:…/…/assets/img/empty.2bf9e4f5.png
如果该微服务单独打开子服务页面,则获取图片路径是子域名,加载正确,但是当主服务加载子服务的过程,导致相对路径的域名变成了主服务,主服务是不存在该hash图片了,导致了图片的加载404问题
解决方案
根据分析可以发现解决方案很明显:
- 使相对路径的图片变成base64的展示格式
- 上传到CDN位置,使用访问静态资源的方式,也即http的方式访问图片
- 取消Hash的命名方式,并使得主应用中也包含该图片,例如…/…/assets/img/empty.png
base64的展示格式
为什么有些是base64的格式,有些不是,经过查询之后发现10kb以下的图片会自动转化为base64的格式,但是以上的不会
在实践过程中发现并不是10kb以下的都会变成base64的格式,实测中4.96k的png格式图片转化失败,3.37kb的成功了
所以最简单的方式是对图片进行压缩,但是压缩图片这种方式非常有限制性,因为如果图片非常大,压缩到10kb以下可能很不现实,并且可能导致的图片的失帧
静态资源的展示方式
将所有的图片都上传至静态资源管理服务器,通过访问该服务器,访问静态资源,目前没有专门存放静态资源的服务器,所以该方式可以之后尝试
并且如果静态资源服务器关闭或撤销,可能导致图片的丢失,该方式也不太推荐,因为该方式导致了资源的分离
取消hash的取值方式,并在主应用中添加图片
该方式的优点是不用对自服务做更多处理,但是缺点也很明显,每次自服务中存在大于10kb的图片,也需要添加到主服务中,并且要非常注意不能有同名的图片之类的,总之该方式简单粗暴,不推荐,取消hash的方式请看images配置部分
设置图片的绝对路径
以下是对打包后图片的配置说明
const publicPath = process.env.NODE_ENV === 'production' ? 'https://qiankun.umijs.org/' : `http://localhost:${port}`;module.exports = {chainWebpack: (config) => {config.module.rule('images').test(/\.(png|jpe?g|gif|svg)(\?.*)?$/).use('url-loader').loader('url-loader').options({limit: 4096, // 小于4kb将会被打包成 base64fallback: {loader: 'file-loader',options: {name: 'img/[name].[hash:8].[ext]',//图片命名包含hash// name: 'img/[name].[ext]',//图片命名包去掉hashpublicPath,},},});},
};设置publicPath为上线环境的值,所以缺点也是打包build的时候需要确定微服务的域名,该方式并不能根据环境动态设置该值,该方式也算是方式2的一个具体实现,如果线上环境比较单一可以使用该方式,但是如果打包后有多个环境与域名,例如sit/uat/prod,则该方式不合适
根据环境动态设置图片的绝对路径
publicPath的值只能简单的区分是开发环境还是线上环境,而无法对线上的环境进行区分
const DNS_MAP={sit:"xxx.xx.sit",uat:"xxx.xx.uat",prod:"xxx.xx.prod"
}
const env = window["env"];//系统配置,该值是你可以获取到的环境值
const domain=DNS_MAP[env]<div :style="{background-image:`url(${domain}/img/empty.png)`}"></div>
nginx转发方式
nginx根据前缀设置转发,其实该方式并不合适,因为基本打包方式导致所有微服务可能都是/assets/img的前缀,图片域名变成主服务域名,主服务并不清楚当前图片是转发给那个子服务的
相关文章:

[qiankun]-图片加载问题
[qiankun]-图片加载问题开发版本图片加载报错现象描述分析解决方案base64的展示格式静态资源的展示方式取消hash的取值方式,并在主应用中添加图片设置图片的绝对路径根据环境动态设置图片的绝对路径nginx转发方式开发版本 "vue": "^3.2.45", &…...

关于upstream的八种回调方法
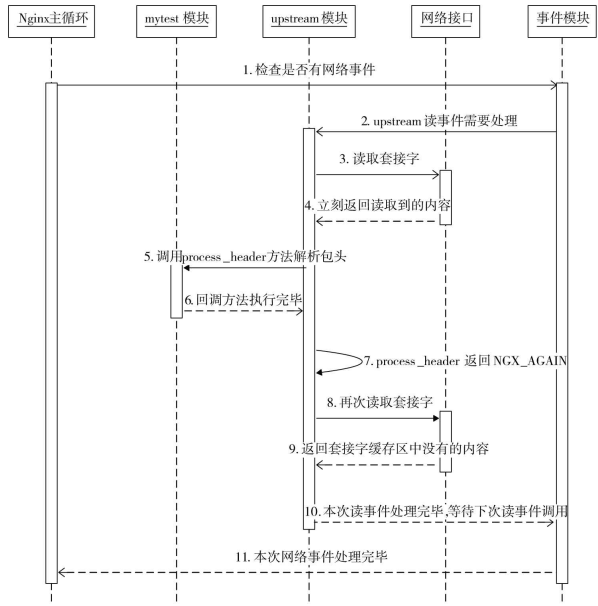
1 creat_request调用背景:用于创建自己模板与第三方服务器的第一次连接步骤1) 在Nginx主循环(ngx_worker_process_cycle方法) 中,会定期地调用事件模块, 以检查是否有网络事件发生。2) 事件模块…...

0303泰勒公式-微分中值定理与导数的应用
文章目录1 引入2 泰勒中值定理2.1 泰勒多项式3.2 泰勒中值定理13.3 泰勒中值定理22.4 误差估计4 麦克劳林公式5 常见麦克劳林公式6 泰勒公式相关例题6.1 将函数展成指定的泰勒公式6.1.1 公式法6.1.2 间接展法(变量替换)6.2 利用泰勒公式求极限6.3 确定无…...

日常运维基础命令
commandexplainps -f -u user_name显示指定用户的进程ps aux --sort-pcpu,pmem先以cpu使用量进行排序,cpu使 用一样,以内存使用率排序ps -ef --forest显示ACLII进程数ps --ppid 28208显示父进程的子进程ps -p 14447 -L显示进程的线程ps -e -o pid&#x…...

人员行为识别系统 TensorFlow
人员行为识别系统人员行为识别系统通过TensorFlow深度学习技术,人员行为识别算法对画面中区域人员不按要求穿戴、违规抽烟打电话、睡岗离岗以及作业流程不规范实时分析预警,发现违规行为立即抓拍告警。深度学习应用到实际问题中,一个非常棘手…...

ES-倒排索引BKD原理skiplist
1.Elasticsearch数据存储结构FST、skiplist、BKD-tree、LSM-tree Elasticsearch数据结构存储流程_善思的博客-CSDN博客_elasticsearch 数据结构 number?keyword?傻傻分不清楚 - Elastic 中文社区 ElasticSearch实战(六)-Skip List 跳表算法…...

每天一道大厂SQL题【Day12】微众银行真题实战(二)
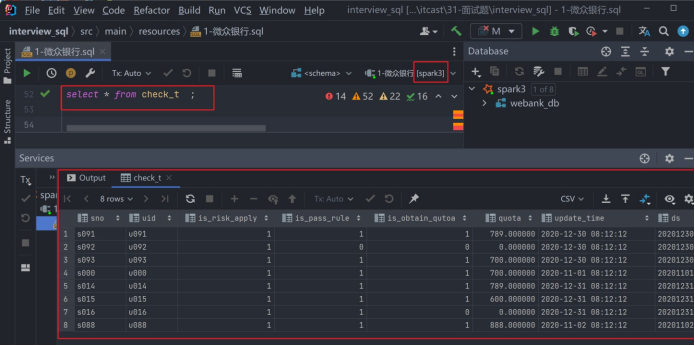
每天一道大厂SQL题【Day12】微众银行真题实战(二) 大家好,我是Maynor。相信大家和我一样,都有一个大厂梦,作为一名资深大数据选手,深知SQL重要性,接下来我准备用100天时间,基于大数据岗面试中的经典SQL题&…...

带您了解TiDB MySQL数据库中关于日期、时间的坑
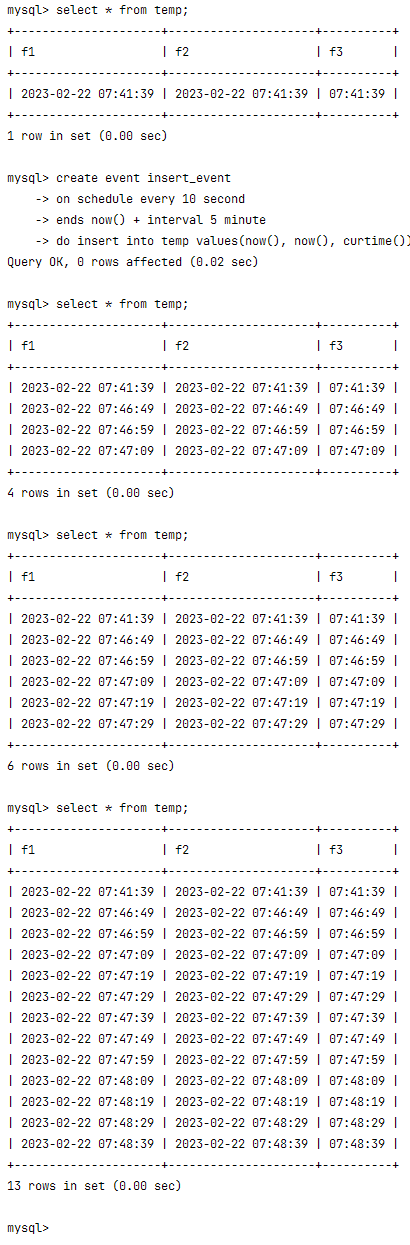
带您了解TiDB & MySQL数据库中关于日期、时间的坑时间的基础知识什么是时间计算时间的几种方法世界时(UT)协调世界时(UTC)国际原子时(TAI)时区的概念中国所在的时区操作系统的时区datetimedatectl数据库…...

【华为OD机试模拟题】用 C++ 实现 - 求字符串中所有整数的最小和
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

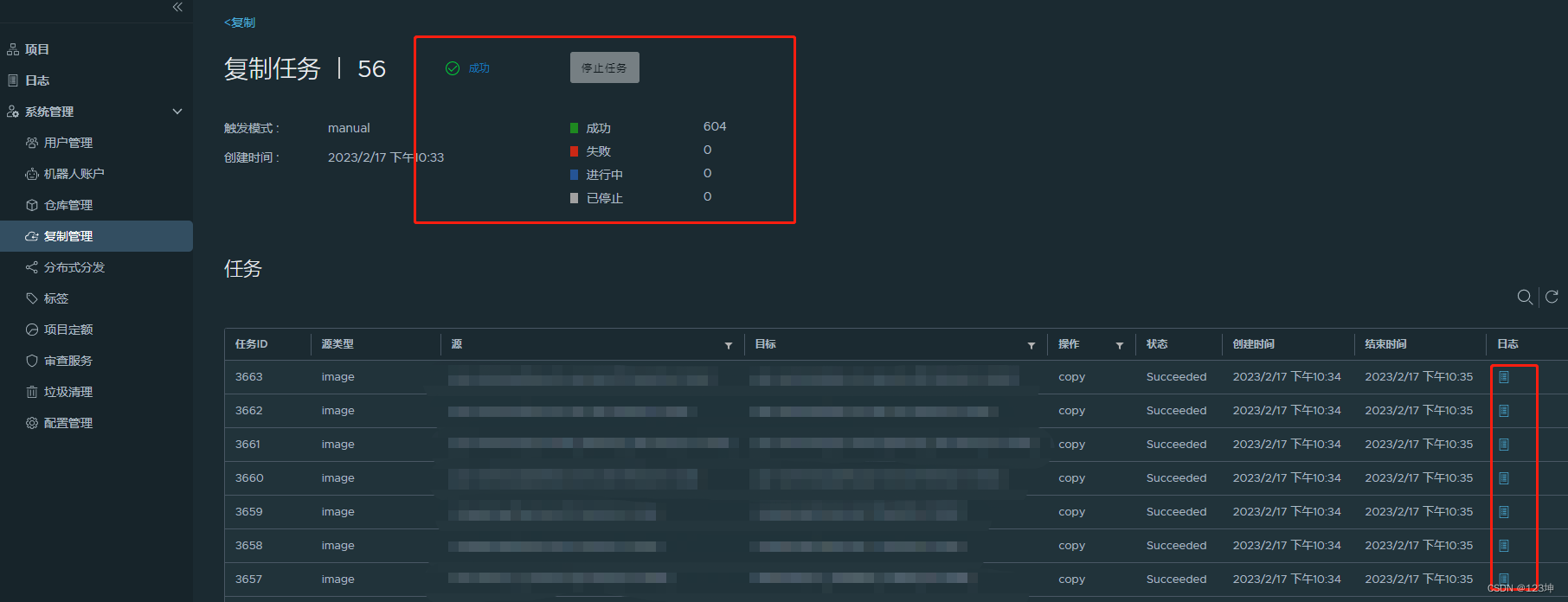
harbor 仓库迁移升级
harbor 仓库迁移升级 harbor仓库安装数据传输仓库切换版本 v1.8.0 v2.3.5 harbor仓库安装 环境准备:安装docker详见:docker 的介绍和部署,并下载docker-compose详见:docker 三剑客compose。 现有支持的安装harbor仓库的方式有两…...

评论功能设计思路~
文章目录 评论功能设计框架1、定义2、目标3、动机4、评论类别**5、评论互动****6、评论区展示结构****6.1 主题式****6.2 平铺式****6.3 盖楼式****7、评论排序机制****8、评论加载形式****9、其他**结语评论功能设计框架 1、定义 评论是指针对于事物进行主观或客观的自我印象…...

算法训练营 day52 动态规划 买卖股票的最佳时机系列1
算法训练营 day52 动态规划 买卖股票的最佳时机系列1 买卖股票的最佳时机 121. 买卖股票的最佳时机 - 力扣(LeetCode) 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票…...

3.基于分割的文本检测算法--DBNet++
文章目录1.概况2.DBNet中的主要方法2.1 网络结构2.2 适应特征图融合模块(Adaptive Scale Fusion Module, ASF)3.ASF模块的源码实现参考资料欢迎访问个人网络日志🌹🌹知行空间🌹🌹 1.概况 2022年02月份论文:Real-Time S…...

IOS打包、SDK接入记录等
IOS打包、SDK接入记录等 Mac上安装HCLR路径 /Applications/Unity/Hub/Editor/2019.4.40f1c1/Unity.app/Contents/il2cpp HCLR 指定4.40是要Unity启动打开的il2cpp,否则HCLR Installer他会报找不到MonoBleedingEdge Mac删除证书 只能点击钥匙串做上角的登录后&…...

【C++】类与对象(引入)
目录 前言 类的引入 类的定义 封装与访问限定符 封装 访问限定符 类的实例化 类的大小 this指针 特性 前言 🎶我们都知道,C语言是面向过程的编程,而C是面向对象的编程,更多体现在编程的关注点上。 🎶就拿洗…...

Redis 高级数据类型
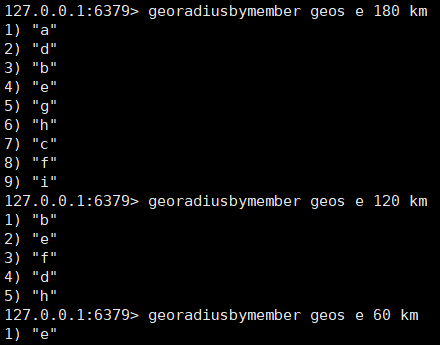
文章目录一、Bitmaps:属性状态统计二、HyperLogLog:基数统计三、GEO:地理位置信息计算提示:以下是本篇文章正文内容,Redis系列学习将会持续更新 一、Bitmaps:属性状态统计 Bitmaps类型: 统计一…...

Java8 新特性-函数式接口
什么是函数式接口 先来看看传统的创建线程是怎么写的 Thread t1 new Thread(new Runnable() {Overridepublic void run() {System.out.println("t1");} }); t1.start();再来看看使用了函数式接口是怎么写的 Thread t2 new Thread(() -> System.out.println(&…...

这套软件测试试卷能打90分,直接入职字节吧
目录 一.填空 二、 判断题(正确的√,错误的╳)共10分,每小题1分 三、数据库部分:(共15分) 四、设计题。本题共 1 小题,满分 20分 一.填空 1、 系…...

GUI可视化应用开发及Python实现
0 建议学时 4学时,在机房进行 1 开发环境安装及配置 1.1 编程环境 安装PyCharm-community-2019.3.3 安装PyQt5 pip install PyQt5-tools -i https://pypi.douban.com/simple pip3 install PyQt5designer -i https://pypi.douban.com/simple1.2 环境配置 选择“…...
【论文简述】GMFlow: Learning Optical Flow via Global Matching(CVPR 2022)
一、论文简述 1. 第一作者:Haofei Xu 2. 发表年份:2022 3. 发表期刊:CVPR oral 4. 关键词:光流、代价体、Transformers、全局匹配、注意力机制 5. 探索动机:过去几年中具有代表性的光流学习框架的核心估计方式没有…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
