uniapp搜索功能
-
假设下方数据是我们从接口中获取到的,我们需要通过name来搜索,好我们看下一步。
-
data: [{"id": 30,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 29,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 28,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 27,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 26,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 25,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 24,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 23,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 22,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 20,"category_id": 2,"name": "数码家电名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "述数码家电内容描述"},{"id": 19,"category_id": 2,"name": "数码家电名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "述数码家电内容描述"},{"id": 18,"category_id": 2,"name": "数码家电名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "述数码家电内容描述"}], -
<template>部分:这是模板部分,用于定义页面的结构和布局。在这里,您定义了一个搜索框组件<u-search>和一个用于显示搜索结果的<view>元素。 -
<u-search>组件:这是一个自定义的搜索框组件,可以在页面上显示一个搜索框。它具有一些属性,例如style、height和class,用于自定义样式,以及placeholder属性,用于设置搜索框的占位符文本。@input事件监听器绑定到search方法,以在用户输入时触发搜索。 -
<view>元素:这是一个 UniApp 中用于布局的视图容器元素。在这里,它用于包装搜索框和搜索结果。
<template><view><!-- 搜索框组件 --><u-search style="" height="70" class="" placeholder="请输入产品关键词" @input="search"></u-search><!-- 显示搜索结果 --><view v-for="item in filteredData" :key="item.id"><!-- 在这里显示您的数据项 --><text>{{ item.name }}</text></view></view>
</template>-
<script>部分:这是脚本部分,包含了页面的逻辑和数据。在这里,您定义了一个名为data的数据对象,用于存储产品数据、searchKeyword用于保存搜索关键词。接下来,使用computed计算属性定义了filteredData,该属性根据搜索关键词过滤产品数据。 -
methods部分:在这里,您定义了一个名为search的方法,用于更新searchKeyword,以便触发计算属性filteredData的重新计算,从而实现搜索功能。
searchKeyword: '', // 用于保存搜索关键词 computed: {// 使用计算属性来过滤数据filteredData() {return this.data.filter(item => {// 这里可以根据您的需求定义搜索规则return item.name.includes(this.searchKeyword); // 这里示例使用名称字段进行搜索});},},methods: {search(keyword) {// 更新搜索关键词this.searchKeyword = keyword;},},好这样一个搜索就完毕了
下方是页面全部代码cv直接可以查看效果
<template><view><!-- 搜索框组件 --><u-search style="" height="70" class="" placeholder="请输入产品关键词" @input="search"></u-search><!-- 显示搜索结果 --><view v-for="item in filteredData" :key="item.id"><!-- 在这里显示您的数据项 --><text>{{ item.name }}</text></view></view>
</template><script>export default {data() {return {data: [{"id": 30,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 29,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 28,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 27,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 26,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 25,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 24,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 23,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 22,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "内容描述"},{"id": 20,"category_id": 2,"name": "数码家电名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "述数码家电内容描述"},{"id": 19,"category_id": 2,"name": "数码家电名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "述数码家电内容描述"},{"id": 18,"category_id": 2,"name": "数码家电名称","goods_num": 20,"integral_num": 20,"saleable": 1,"content": "述数码家电内容描述"}],searchKeyword: '', // 用于保存搜索关键词};},computed: {// 使用计算属性来过滤数据filteredData() {return this.data.filter(item => {// 这里可以根据您的需求定义搜索规则return item.name.includes(this.searchKeyword); // 这里示例使用名称字段进行搜索});},},methods: {search(keyword) {// 更新搜索关键词this.searchKeyword = keyword;},},};
</script><style>/* 样式可以在这里添加 */
</style>相关文章:

uniapp搜索功能
假设下方数据是我们从接口中获取到的,我们需要通过name来搜索,好我们看下一步。 data: [{"id": 30,"category_id": 3,"name": "日常家居名称","goods_num": 20,"integral_num": 20,&q…...

iframe 实现跨域,两页面之间的通信
一、 背景 一个项目为vue2,一个项目为vue3,两个不同的项目实现iframe嵌入,并实现通信 二、方案 iframe跨域时,iframe组件之间常用的通信,主要是H5的possmessage方法 三、案例代码 父页面-vue2(端口号为…...

DevOps到底是什么意思?
前言: 当我们谈到 DevOps 时,可能讨论的是:流程和管理,运维和自动化,架构和服务,以及文化和组织等等概念。那么,到底什么是"DevOps"呢? 那么,DevOps是什么呢? 有人说它是一种方法,也有人说它是一种工具,还有人说它是一种思想。更有甚者,说它是一种哲学…...

03JVM_类加载
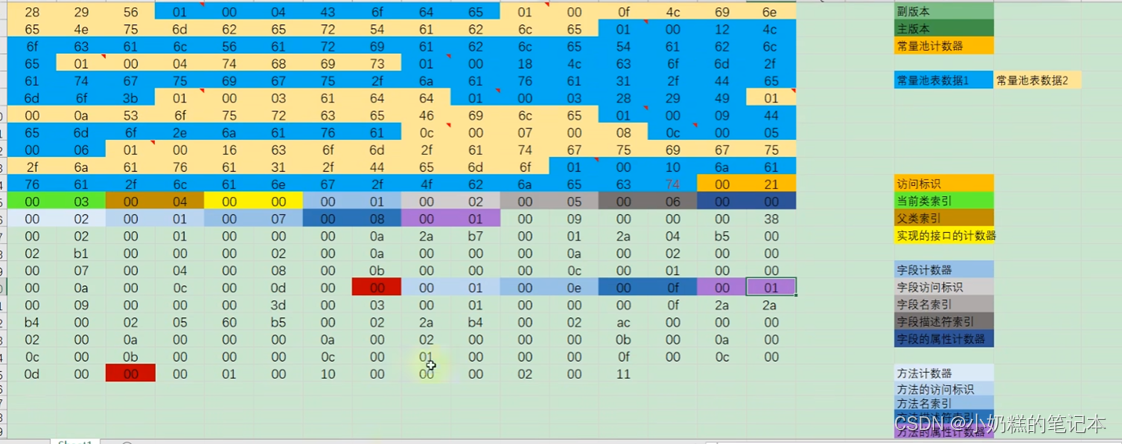
一、类加载与字节码技术 1.类文件结构 2.字节码指令 3.编译期处理 4.类加载阶段 5.类加载器 6.运行期优化 1.类文件结构 类文件结构 1.1 魔数magic 介绍 每个java class文件的前4个字节是魔数:0x CAFEBABE。魔数作用在于分辨出java class文件和非java clas…...
)
Mysql如何对null进行排序(mysql中null排序)
来源:Mysql如何对null进行排序(mysql中null排序) Mysql如何对null进行排序 Mysql是一种开源的关系型数据库管理系统,经常被用于Web开发和应用程序中。在使用Mysql进行数据处理的过程中,很多时候都会遇到需要对null进行…...

【基础计算机网络1】认识计算机网络体系结构,了解计算机网络的大致模型(下)
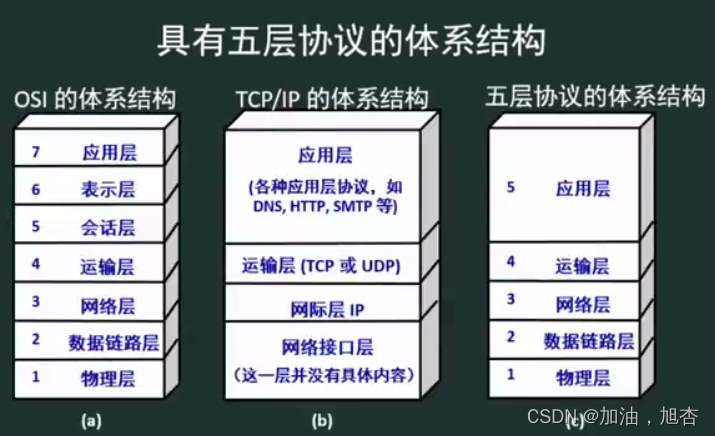
前言 在上一篇我们主要介绍了有关计算机网络概述的内容,下面这一篇我们将来介绍有关计算机网络体系结构与参考模型的内容。这一篇博客紧紧联系上一篇博客。 这一篇博客主要内容是:计算机网络体系结构与参考模型,主要是计算机网络分层结构、协…...

vscode 画流程图
文章目录 1、安装插件 draw2、新建文件3、开始画图4、另存为图片 vscode可以画流程图了,只需要安装插件就可以了。 1、安装插件 draw 2、新建文件 3、开始画图 4、另存为图片...

uniapp-一些实用的api接口
唤起导航 调用后可以跳转到地图页 uni.openLocation({latitude: res.data.data.latitude, //到达的纬度longitude: res.data.data.longitude, //到达的经度name: res.data.data.address, // 到达的名字scale: 12, // 缩放倍数success() { // 成功回调console.log(success) }…...

合宙Air724UG LuatOS-Air LVGL API控件-表格(Table)
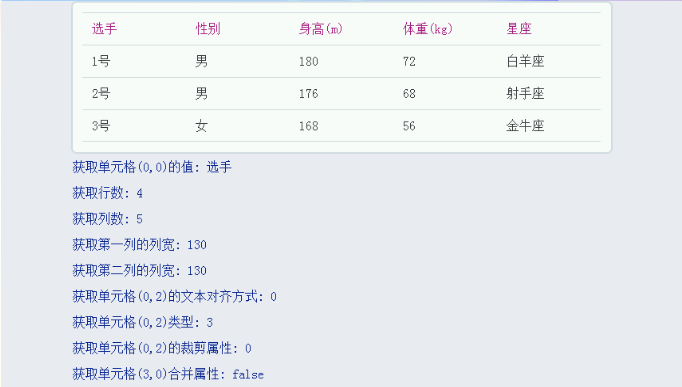
表格(Table) 示例代码 --创建表格Table1 lvgl.table_create(lvgl.scr_act(),nil)--设置表格为4行5列lvgl.table_set_row_cnt(Table1,4)lvgl.table_set_col_cnt(Table1,5)--给每个单元格赋值lvgl.table_set_cell_value(Table1, 0, 0, "选手")l…...

前缀和思想
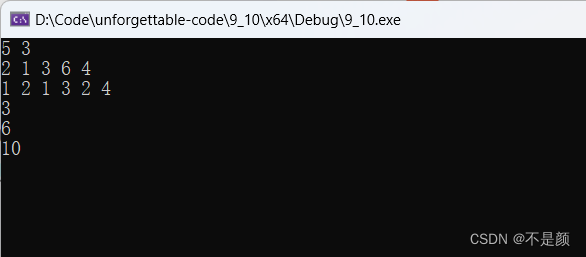
何为前缀和 有一个数组a, 为 ...... 前缀和 ...... 有两个问题: 1.如何求? 只需要从前往后遍历,令 就可以了,最开始是 ,定义 0 2. 有什么用? 能够快速地求出原数组中某一段的和,预处理的…...

Llama2-Chinese项目:1-项目介绍和模型推理
Atom-7B与Llama2间的关系:Atom-7B是基于Llama2进行中文预训练的开源大模型。为什么叫原子呢?因为原子生万物,Llama中文社区希望原子大模型未来可以成为构建AI世界的基础单位。目前社区发布了6个模型,如下所示: FlagAl…...

论文于祥读及复现——《VDO-SLAM: A Visual Dynamic Object-aware SLAM System》
论文详读之------《一个视觉动态对象感知SLAM系统》 0. 出发点(暨摘要)1.引言2. 相关工作2.1 探索针对动态环境的健壮SLAM2.2 分别执行SLAM和运动对象跟踪(MOT),作为传统SLAM的扩展,用于动态场景理解。2.3 对象SLAM(通…...

nuxt3项目使用pdfjs-dist预览pdf
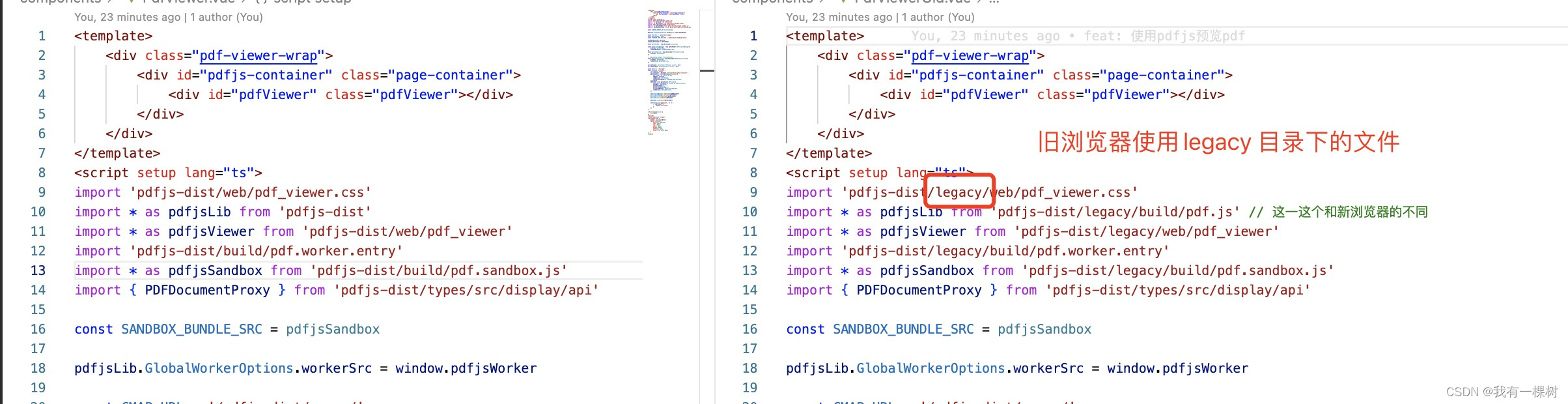
使用的包的源代码是 pdfjs - npm 但是我们实际上项目中使用的是pdfjs打包后的dist文件,也就是pdfjs-dist - npm 所以我们需要使用这个命令 npm i pdfjs-dist 我们可以克隆pdfjs这个包来看源代码,里面有使用的例子,也可以根据源代码自己打…...

mybatis-generator-maven-plugin使用
前提说明 数据库:MYSQL57Mybatis : http://mybatis.org/generator/index.html 操作说明 引入插件 <plugins><!-- MyBatis 逆向工程 插件 --><plugin><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generat…...
)
基于SpringBoot开发的停车位管理系统(调用百度地图api)
文章目录 项目介绍主要功能截图:前台:后台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot开发的停车位管…...

STC8单片机PWM定时器+EC11编码器实现计数
STC8单片机PWM定时器+EC11编码器实现计数 📌相关篇《STC单片机+EC11编码器实现调节PWM输出占空比》📍《stc单片机外部中断+EC11编码器实现计数功能》🔖STC8系列支持此功能的型号: ✨从上面的相关篇中有通过通用定时器加外部中断以及常规方法实现驱动EC11编码器的方法。本…...

MediaBox助力企业一站式获取音视频能力
以一只音视频百宝箱,应对「千行千面」。 洪炳峰、楚佩斯|作者 大家好,今天我分享的主题是MediaBox——行业音视频数字化再加速。 根据权威数据表明,65%的行业数字化信息来自视频,基于此,音视频技术对于行…...

仅做笔记用:Stable Diffusion 通过 ControlNet 扩展图片 / 扩图
发觉之前的 Outpainting 脚本效果仍旧不是很理想。这里又找了一下有没有效果更好的途径来扩图。于是就找到了通过 ControlNet 的方式来实现效果更好的扩图。这里临时记录一下在 Stable Diffusion 怎么使用 ControlNet 来扩展图片。 下载 control_v11p_sd15_inpaint_fp16.safet…...

代码随想录算法训练营19期第49天
121. 买卖股票的最佳时机 视频讲解:动态规划之 LeetCode:121.买卖股票的最佳时机1_哔哩哔哩_bilibili 代码随想录 初步思路:贪心。 总结: 分别考虑2种情况: 【1】dp[i][0] 表示第i天持有股票所得最多现金 【2】…...

用shell脚本实现一个对数组求和的函数,数组通过实参传递给函数,写一个函数,输出当前用户的uid和gid,并使用变量接收结果
目录 1.实现一个对数组求和的函数,数组通过实参传递给函数 结果为: 2.写一个函数,输出当前用户的uid和id,并使用变量接收结果 结果为: shell脚本指令前七个网页链接: 八、shell中的分支语句 【1】ife…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
