ElementUI浅尝辄止24:Message 消息提示
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
1.如何使用?
Message 在配置上与 Notification 非常类似,所以部分 options 在此不做详尽解释,可以结合 Notification 的文档理解它们。Element 注册了一个$message方法用于调用,Message 可以接收一个字符串或一个 VNode 作为参数,它会被显示为正文内容。
<template><el-button :plain="true" @click="open">打开消息提示</el-button><el-button :plain="true" @click="openVn">VNode</el-button>
</template><script>export default {methods: {open() {this.$message('这是一条消息提示');},openVn() {const h = this.$createElement;this.$message({message: h('p', null, [h('span', null, '内容可以是 '),h('i', { style: 'color: teal' }, 'VNode')])});}}}
</script>2.不同状态
用来显示「成功、警告、消息、错误」类的操作反馈
/*当需要自定义更多属性时,Message 也可以接收一个对象为参数。比如,设置type字段可以定义不同的状态,默认为info。此时正文内容以message的值传入。同时,我们也为 Message 的各种 type 注册了方法,可以在不传入type字段的情况下像open4那样直接调用。*/<template><el-button :plain="true" @click="open2">成功</el-button><el-button :plain="true" @click="open3">警告</el-button><el-button :plain="true" @click="open1">消息</el-button><el-button :plain="true" @click="open4">错误</el-button>
</template><script>export default {methods: {open1() {this.$message('这是一条消息提示');},open2() {this.$message({message: '恭喜你,这是一条成功消息',type: 'success'});},open3() {this.$message({message: '警告哦,这是一条警告消息',type: 'warning'});},open4() {this.$message.error('错了哦,这是一条错误消息');}}}
</script>3.可关闭
可以添加关闭按钮。
//默认的 Message 是不可以被人工关闭的,如果需要可手动关闭的 Message,可以使用showClose字段。此外,和 Notification 一样,Message 拥有可控的duration,设置0为不会被自动关闭,默认为 3000 毫秒。<template><el-button :plain="true" @click="open1">消息</el-button><el-button :plain="true" @click="open2">成功</el-button><el-button :plain="true" @click="open3">警告</el-button><el-button :plain="true" @click="open4">错误</el-button>
</template><script>export default {methods: {open1() {this.$message({showClose: true,message: '这是一条消息提示'});},open2() {this.$message({showClose: true,message: '恭喜你,这是一条成功消息',type: 'success'});},open3() {this.$message({showClose: true,message: '警告哦,这是一条警告消息',type: 'warning'});},open4() {this.$message({showClose: true,message: '错了哦,这是一条错误消息',type: 'error'});}}}
</script>
4.文字居中
使用 center 属性让文字水平居中。
<template><el-button :plain="true" @click="openCenter">文字居中</el-button>
</template><script>export default {methods: {openCenter() {this.$message({message: '居中的文字',center: true});}}}
</script>5.使用 HTML 片段
message 属性支持传入 HTML 片段
//将dangerouslyUseHTMLString属性设置为 true,message 就会被当作 HTML 片段处理。<template><el-button :plain="true" @click="openHTML">使用 HTML 片段</el-button>
</template><script>export default {methods: {openHTML() {this.$message({dangerouslyUseHTMLString: true,message: '<strong>这是 <i>HTML</i> 片段</strong>'});}}}
</script>
message属性虽然支持传入 HTML 片段,但是在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。因此在dangerouslyUseHTMLString打开的情况下,请确保message的内容是可信的,永远不要将用户提交的内容赋值给message属性。
6.全局方法
Element 为 Vue.prototype 添加了全局方法 $message。因此在 vue instance 中可以采用本页面中的方式调用 Message。
7.单独引用
单独引入 Message:
import { Message } from 'element-ui';
此时调用方法为 Message(options)。我们也为每个 type 定义了各自的方法,如 Message.success(options)。并且可以调用 Message.closeAll() 手动关闭所有实例。
相关文章:

ElementUI浅尝辄止24:Message 消息提示
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。 1.如何使用? Message 在配置上与 Notification 非常类似,所以部分 options 在此不做详尽解释,可以结合 Notification 的文档理解它们。Element 注…...

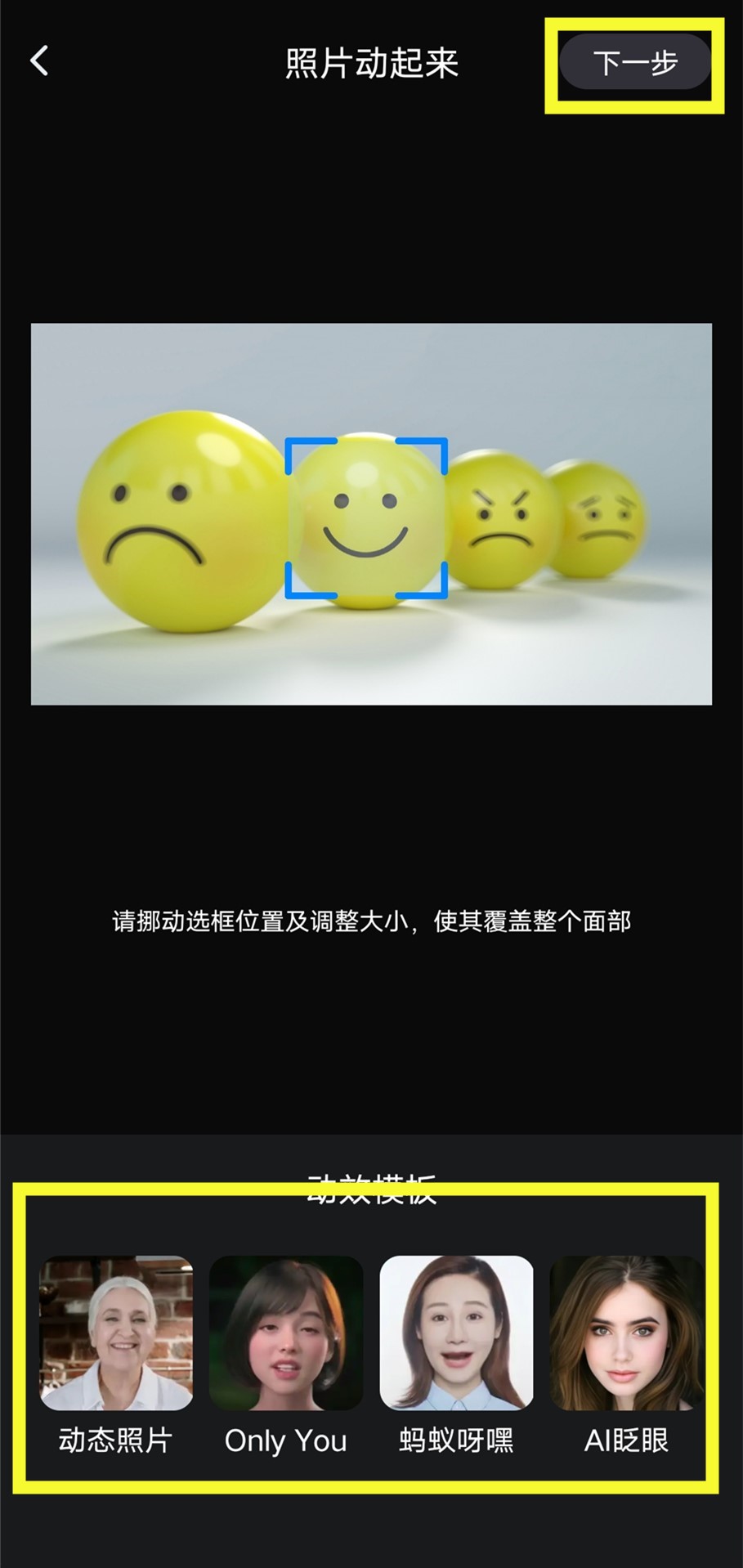
让照片动起来的软件,轻松制作照片动效
随着社交媒体的日益普及,我们对于照片的要求也越来越高。普通的照片已经不能满足我们的需求,我们希望照片更加生动有趣。照片动效便应运而生,它可以让照片动起来,吸引更多的注意力,让照片更加生动有趣。 照片动效制作起…...

【图解RabbitMQ-7】图解RabbitMQ五种队列模型(简单模型、工作模型、发布订阅模型、路由模型、主题模型)及代码实现
🧑💻作者名称:DaenCode 🎤作者简介:CSDN实力新星,后端开发两年经验,曾担任甲方技术代表,业余独自创办智源恩创网络科技工作室。会点点Java相关技术栈、帆软报表、低代码平台快速开…...

Linux命令200例:write用于向特定用户或特定终端发送信息
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

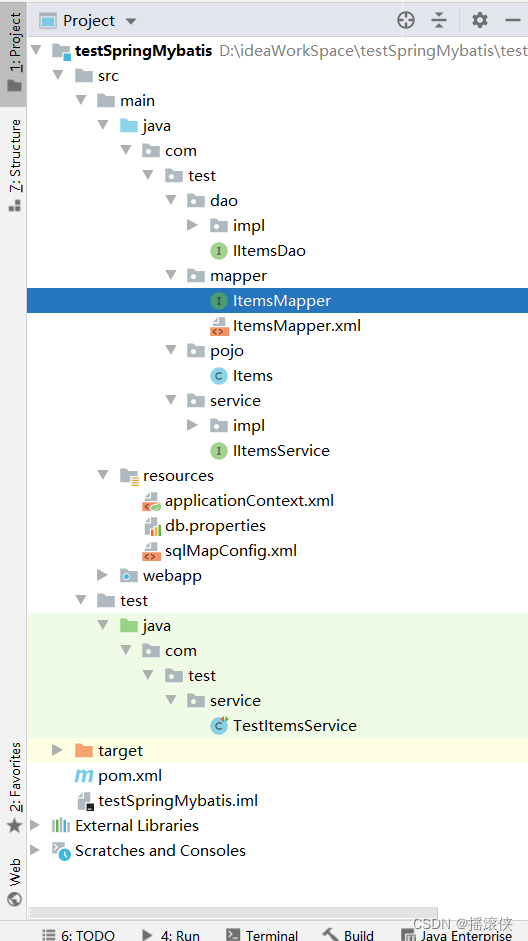
javaee spring整合mybatis spring帮我们创建dao层
项目结构 pom依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/P…...

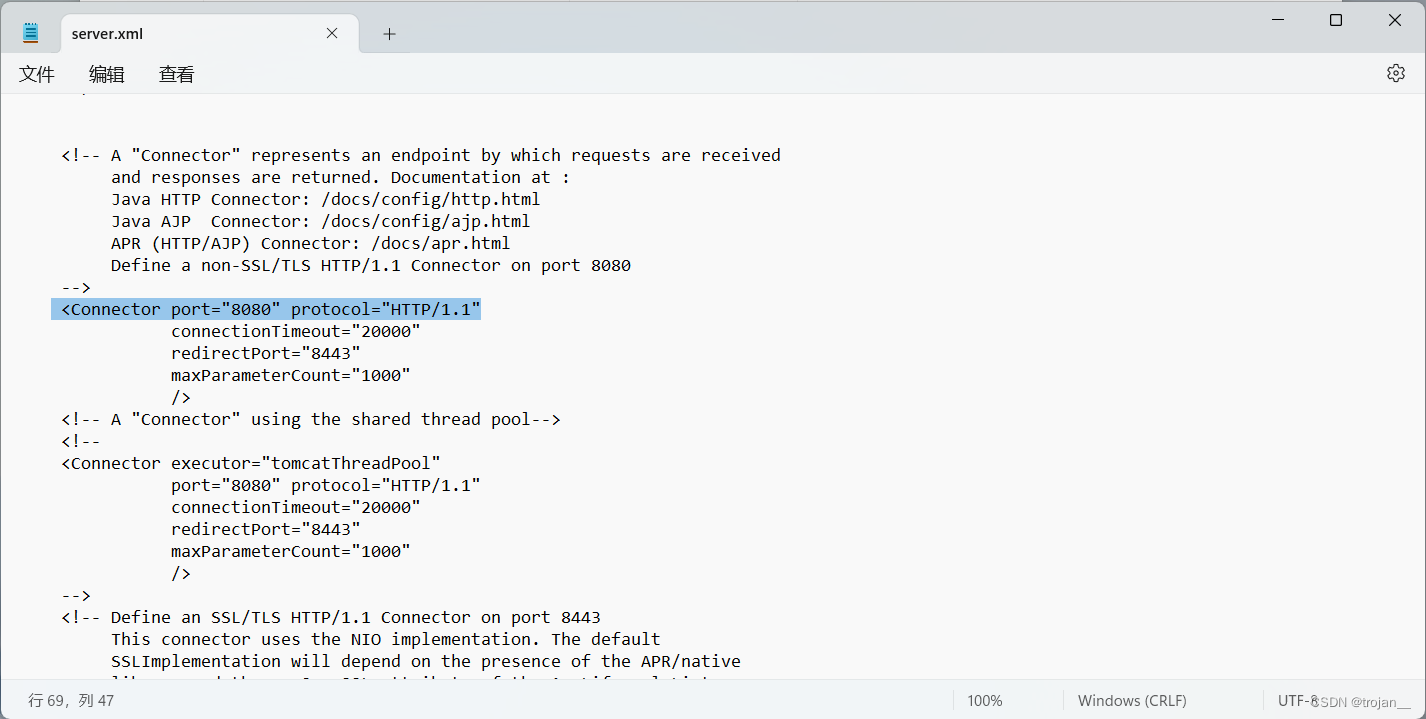
修改Tomcat的默认端口号
1、找到Tomcat的安装路径。 2、打开conf文件夹。 3、用记事本打开server.xml文件 4、找到 <Connector port"8080" protocol"HTTP/1.1",其中的8080就是tomcat的默认端口,将其修改为你需要的端口即可。...

Open3D Ransac拟合空间直线(python详细过程版)
RANSAC拟合直线 一、算法原理1、算法简介2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 1、算法简介 见:Open3D——RANSAC 三维点云空间直线拟合 2、参考文献...

题目:2729.判断一个数是否迷人
题目来源: leetcode题目,网址:2729. 判断一个数是否迷人 - 力扣(LeetCode) 解题思路: 对 n,2*n,3*n 中的数字出现次数计数,若数字 0 出现 0 次,数字 1~9…...

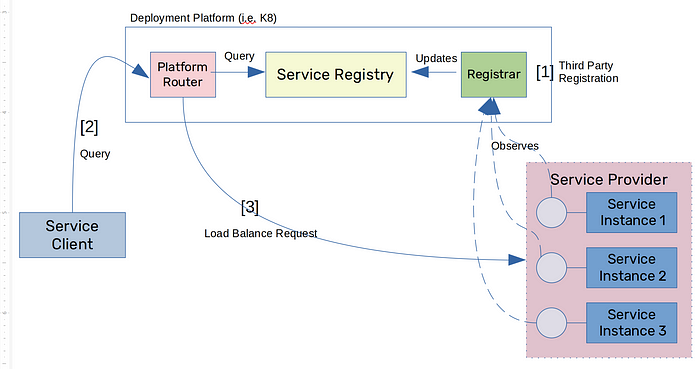
微服务模式:服务发现模式
由于微服务应用的动态性,很难调用具有固定 IP 地址的服务。这就是服务发现的概念出现的背景。服务发现有助于客户端了解服务实例的位置。在这种情况下,服务发现组件将充当服务注册表。 服务注册表是一个包含服务实例位置的集中式服务器/数据库。在微服务…...

9.4 数据库 TCP
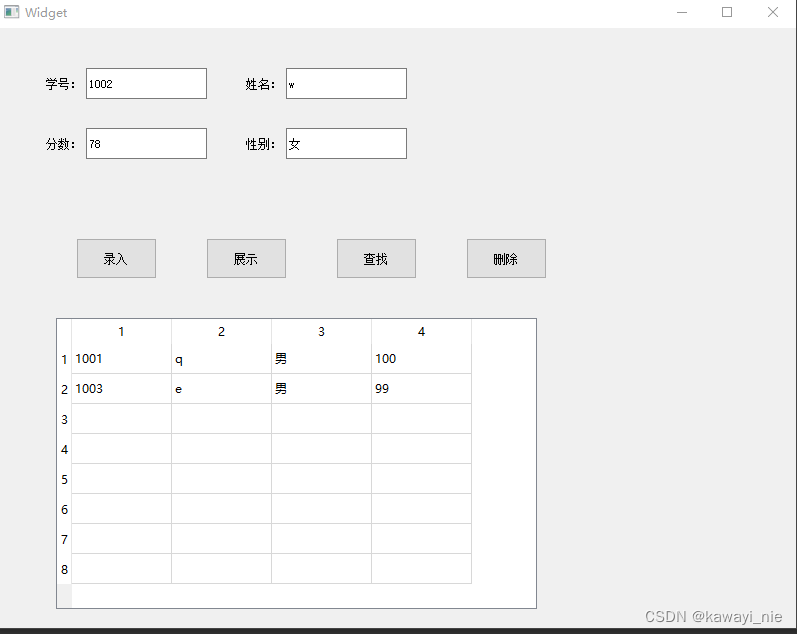
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//判断数据库对象是否包含了自己使用的数据库if(!db.contains("Stu.db")){//不存在数据库࿰…...

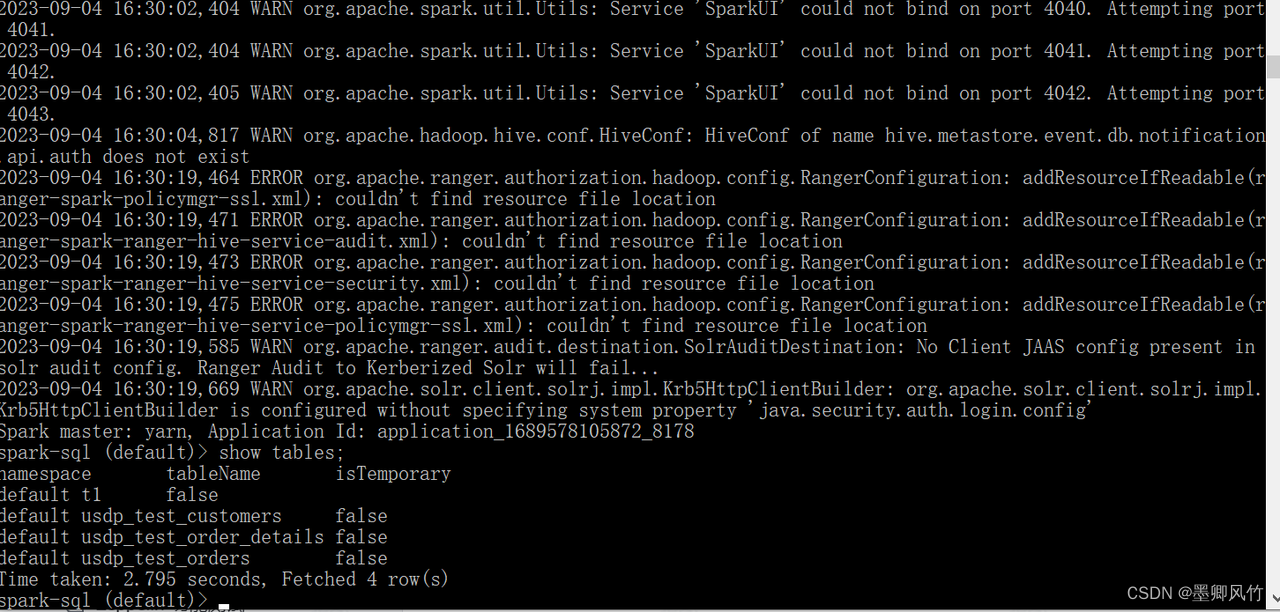
普通用户使用spark的client无法更新Ranger策略
普通用户使用spark的client无法更新Ranger策略 报错图片: WARN org.apache.ranger.admin.client.RangerAdminRESTClient: Error getting Roles. secureModetrue, usercaojianxiangUCDIPA.VIATRIS.CC (auth:KERBEROS),responsef"httpStatusCode&quo…...

Git超详细教程
文章目录 一、安装并配置Git二、Git的基本操作三、Github/GitLab/Gitee四、分支 一、安装并配置Git 查看所有的全局配置项 git config --list --global查看指定的全局配置项 git config user.name git config user.email配置用户信息 git config --global user.name "…...

C++ 回调函数
一、使用方法 1.定义一个函数指针 typedef int (*pCallback)(int a, int b);2.定义一个带参的回调函数(注释部分是普通回调函数,不用定义第一步里的函数指针) //带参 int oneCallback(int a, int b, pCallback p) //int oneCallback(int a, i…...

xilinx FPGA IOB约束使用以及注意事项
文章目录 一、什么是IOB约束二、为什么要使用IOB约束1、在约束文件中加入下面约束:2、直接在代码中加约束, 三、IOB约束使用注意事项 一、什么是IOB约束 在xilinx FPGA中,IOB是位于IO附近的寄存器,是FPGA上距离IO最近的寄存器&am…...

如何统计iOS产品不同渠道的下载量?
一、前言 在开发过程中,Android可能会打出来很多的包,用于标识不同的商店下载量。原来觉得苹果只有一个商店:AppStore,如何做出不同来源的统计呢?本篇文章就是告诉大家如何做不同渠道来源统计。 二、正文 先看一下苹…...

大模型学习
大模型 大规模语言模型(Large Language Model)简称,具有庞大的参数规模和复杂程度的机器学习模型。在深度学习领域,指具有数百万到数十亿参数的神经网络模型。 优点: 更强大、更准确的模型性能,可面对复杂…...

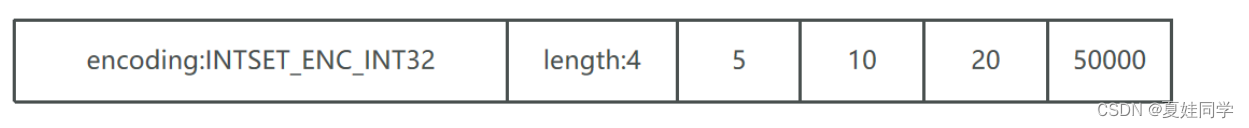
Redis原理:IntSet
(笔记总结自b站黑马程序员课程) 一、结构 IntSet是Redis中set集合的一种实现方式,基于整数数组来实现,并且具备长度可变、有序等特征。 结构如下: typedef struct intset {uint32_t encoding; //编码方式uint32_t l…...

【已解决】Splunk 8.2.X 升级ES 后红色报警
1: 背景: 由于splunk ES 占有很大的computing resource, 所以,Splunk ES 升级到7.1.1 后,有红色的alert. 2: 解决方法: 降低iowait 的 threshold: Investigation The default threshold setting for IOWait is pre-set to a low value and may not be relevant to the …...

香橙派使用外设驱动库wiringOP 配合定时器来驱动舵机
舵机认识和硬件接线 关于舵机也是使用过很多次了,详见: 使用PWM波控制开发SG90-CSDN博客 同时再次回顾香橙派的物理引脚对应: 所以舵机的VCC接 2,GND接 6,PWM接 7(此处写的是物理引脚编号) Li…...

C++学习笔记--函数重载(2)
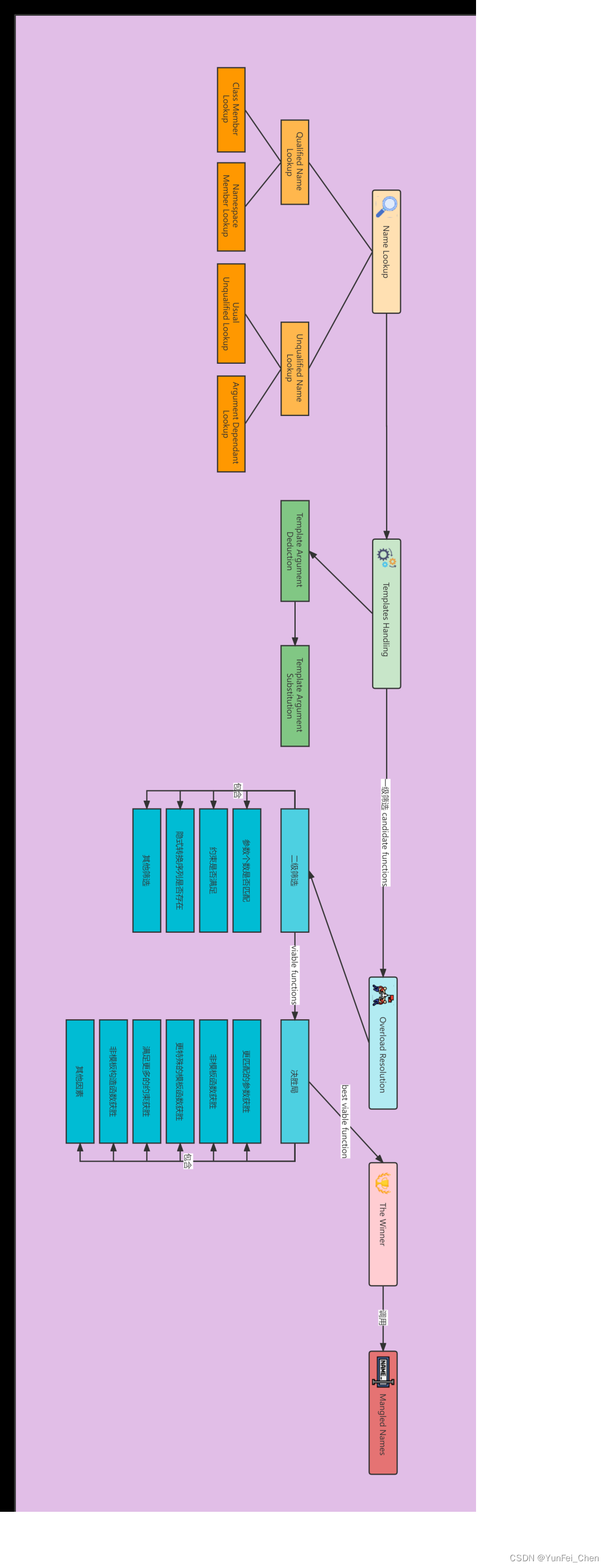
文章目录 1.3、Function Templates Handling1.3.1、Template Argument Deduction1.3.2、Template Argument Substitution 1.4、Overload Resolution1.4.1、Candidate functions1.4.2、Viable functions1.4.3、Tiebreakers 1.5、走一遍完整的流程1.6、Name Mangling1.7、总结 1.…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
