SpringMVC之文件上传下载
SpringMVC是一个基于Java的Web框架,它提供了一套用于构建Web应用程序的开发模型。在SpringMVC中,文件上传和下载是常见的功能之一。
SpringMVC文件上传和下载的介绍:
介绍文件上传:
- 在SpringMVC中,文件上传功能可以通过使用
CommonsMultipartResolver解析器来实现。这个解析器需要在Spring配置文件中进行配置。- 在表单中添加一个
<input type="file">标签,并设置对应的表单属性和控制器方法参数。- 在控制器方法中,使用
MultipartFile对象来接收上传的文件。可以通过该对象获取文件名、大小、内容等信息。- 处理上传的文件,可以将文件保存到本地磁盘或者存储到数据库中,具体操作根据业务需求来决定。
介绍文件下载:
- 在SpringMVC中,文件下载可以通过在控制器方法中设置响应头和输出流来实现。
- 在控制器方法中,设置响应头
Content-Disposition为attachment; filename=xxx,其中filename指定要下载的文件名。- 使用
OutputStream将文件内容写入响应流,实现文件下载。- 可以根据需要对下载文件进行权限验证、文件类型限制等处理。
需要注意的是,文件上传和下载可能涉及到安全性考虑,比如文件大小限制、文件类型检查、防止文件覆盖等,开发者需要根据实际情况添加相应的处理逻辑。
希望这个简要介绍能对你有所帮助!如果还有其他问题,请继续提问。
文件上传
依赖
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version>
</dependency>文件上传解析器
根据上章进行改变在我们的spring-mvc.xml中增加以下配置
<!-- 处理文件上传下载问题--><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 --><property name="defaultEncoding" value="UTF-8"></property><!-- 文件最大大小(字节) 1024*1024*50=50M--><property name="maxUploadSize" value="52428800"></property><!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常--><property name="resolveLazily" value="true"/></bean>完成后配置服务器存放文件地址,服务器我们可以创造一个包代替
PropertiesUtil
package utils;import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;public class PropertiesUtil {public static String getValue(String key) throws IOException {Properties p = new Properties();InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");p.load(in);return p.getProperty(key);}}
resource.properties
创造resource.properties
dir=D:/temp/upload/
server=/upload/sql
<select id="listPager" resultType="com.zhanghao.model.Music" parameterType="com.zhanghao.model.Music" >select*from jay_music<where><if test="mname != null">and mname like concat('%',#{mname},'%')</if></where></select>在他自动生成中的时候在mapper类中增加:
List<Music> listPager(Music music);
PageController
package com.zhanghao.web;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;/*** @author zhanghao* @site * @company s集团* @create 2023-09-08-15:01** 用来处理页面跳转*/
@Controller
public class PageController {//<a href="order/preSave">新增</a> 新增界面@RequestMapping("/page/{page}")public String toPage(@PathVariable("page") String page){return page;}@RequestMapping("/page/{dir}/{page}")public String toDirPage(@PathVariable("dir") String dir,@PathVariable("page") String page){return dir + "/" + page;}}主页
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><linkhref="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"rel="stylesheet"><scriptsrc="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script><title>JayChouxs 学生列表</title><style type="text/css">.page-item input {padding: 0;width: 40px;height: 100%;text-align: center;margin: 0 6px;}.page-item input, .page-item b {line-height: 38px;float: left;font-weight: 400;}.page-item.go-input {margin: 0 10px;}</style>
</head>
<body>
<form class="form-inline"action="${pageContext.request.contextPath }/mic/list" method="post"><div class="form-group mb-2"><input type="text" class="form-control-plaintext" name="mname"placeholder="请输入学生名称"><!-- <input name="rows" value="20" type="hidden"> --><!-- 不想分页 -->
<%-- <input name="pagination" value="false" type="hidden">--%></div><button type="submit" class="btn btn-primary mb-2">查询</button><a class="btn btn-primary mb-2" href="${pageContext.request.contextPath }/mic/preSave">新增</a>
</form><table class="table table-striped"><thead><tr><th scope="col">学生编号</th><th scope="col">学生名称</th><th scope="col">学生辑</th><th scope="col">学生贡词</th><th scope="col">学生图片</th></tr></thead><tbody><c:forEach var="b" items="${lst }"><tr><td>${b.mid }</td><td>${b.mname }</td><td>${b.mtype }</td><td>${b.minfo }</td><td><img src="${b.mpic }" style="height: 60px;width: 60px"></td><td><a href="${pageContext.request.contextPath }/mic/preSave?mid=${b.mid}">修改</a><a href="${pageContext.request.contextPath }/mic/del/${b.mid}">删除</a><a href="${pageContext.request.contextPath }/page/mic/upload?mid=${b.mid}">图片上传</a><a href="${pageContext.request.contextPath }/mic/download?mid=${b.mid}">图片下载</a></td></tr></c:forEach></tbody>
</table>
<!-- 这一行代码就相当于前面分页需求前端的几十行了 -->
<z:page pageBean="${pageBean }"></z:page>
${pageBean }
</body>
</html>文件上传
文件上传指将本地计算机中的文件通过网络传输到服务器的过程。在Web开发中,文件上传是一个常见的功能,常用于用户提交文件、图片、视频等数据,例如在论坛上上传头像、在电商网站上上传商品图片等。常见的文件上传方式有两种:表单提交(form表单上传)和Ajax异步上传。
表单提交方式是一种传统的文件上传方式。用户通过一个form表单提交相关信息和文件,服务器端收到表单提交后,通过解析表单进行文件上传。该方式的优点是支持大文件上传和浏览器兼容性好,缺点是页面需要刷新提交表单,用户体验有些糟糕。
Ajax异步上传方式是通过JavaScript将文件传输到服务器端,该方式通过XMLHttpRequest对象实现。Ajax异步上传采用无刷新方式,可以实现较好的用户体验,并且可以方便地显示上传进度和上传结果等信息。缺点是需要同时支持HTML5的FormData对象和Ajax异步上传技术。
在实现文件上传时,需要注意安全性问题,例如文件上传限制、防止文件包含恶意代码等。服务器端需要对上传的文件进行验证和安全过滤,确保上传的文件不会被用作恶意活动。
MusicController控制器中增加文件上传的方法
//文件上传@RequestMapping("/upload")public String upload(Music music,MultipartFile m){try {
// 3.后端可以直接利用mutipartFile类,接受前端传递到后台的文件//上传的图片真实存放地址String dir = PropertiesUtil.getValue("dir");//网络访问地址String server = PropertiesUtil.getValue("server");String fileName = m.getOriginalFilename();System.out.println("文件名:"+fileName);System.out.println("文件类别:"+m.getContentType());//4.将文件转成流,然后写入服务器(某一个硬盘)FileUtils.copyInputStreamToFile(m.getInputStream(),new File(dir+fileName));music.setMpic(server+fileName);musicBiz.updateByPrimaryKeySelective(music);} catch (IOException e) {e.printStackTrace();}return "redirect:list";}图片上传的操作页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>专辑图片上传</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/mic/upload" method="post" enctype="multipart/form-data"><label>歌曲编号:</label><input type="text" name="mid" readonly="readonly" value="${param.mid}"/><br/><label>专辑图片:</label><input type="file" name="m"/><br/><input type="submit" value="上传图片"/>
</form>
<form method="post" action="${pageContext.request.contextPath}/mic/uploads" enctype="multipart/form-data"><input type="file" name="files" multiple><button type="submit">上传</button>
</form>
</body>
</html>文件下载
//文件下载实现@RequestMapping(value="/download")public ResponseEntity<byte[]> download(Music music,HttpServletRequest req){try {//先根据文件id查询对应图片信息Music mic = this.musicBiz.selectByPrimaryKey(music.getMid());String diskPath = PropertiesUtil.getValue("dir");String reqPath = PropertiesUtil.getValue("server");String realPath = mic.getMpic().replace(reqPath,diskPath);String fileName = realPath.substring(realPath.lastIndexOf("/")+1);//下载关键代码File file=new File(realPath);HttpHeaders headers = new HttpHeaders();//http头信息String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码headers.setContentDispositionFormData("attachment", downloadFileName);headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);}catch (Exception e){e.printStackTrace();}return null;jrebel&多文件上传
多文件上传和普通文件上传是指向Web服务器上传文件时的两种不同方式。
普通文件上传只支持单个文件上传。用户选择要上传的文件后,需要等待文件上传完毕才能上传下一个文件。这种方法适合上传单个文件,但当需要上传多个文件时,不仅会很麻烦,也会耗费较多的时间。
而多文件上传可以同时上传多个文件。用户可以在一个窗口中选择多个文件,然后一起上传。在上传多个文件时,用户可以看到已上传和待上传文件的进度。这种方法适合批量上传文件,可以节省用户的时间和精力。
在实现多文件上传功能时,常见的方法是使用JavaScript和AJAX技术,通过JavaScript获取用户选择的文件,然后使用AJAX将文件发送到服务器端。一些流行的JavaScript库,如jQuery和Bootstrap,也提供了方便的多文件上传插件。
//多文件上传@RequestMapping("/uploads")public String uploads(HttpServletRequest req, Music music, MultipartFile[] files){try {StringBuffer sb = new StringBuffer();for (MultipartFile cfile : files) {//思路://1) 将上传图片保存到服务器中的指定位置String dir = PropertiesUtil.getValue("dir");String server = PropertiesUtil.getValue("server");String filename = cfile.getOriginalFilename();FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));sb.append(filename).append(",");}System.out.println(sb.toString());} catch (Exception e) {e.printStackTrace();}return "redirect:list";}相关文章:

SpringMVC之文件上传下载
SpringMVC是一个基于Java的Web框架,它提供了一套用于构建Web应用程序的开发模型。在SpringMVC中,文件上传和下载是常见的功能之一。 SpringMVC文件上传和下载的介绍: 介绍文件上传: 在SpringMVC中,文件上传功能可以通…...

嵌入式IDE(2):KEIL中SCF分散加载链接文件详解和实例分析
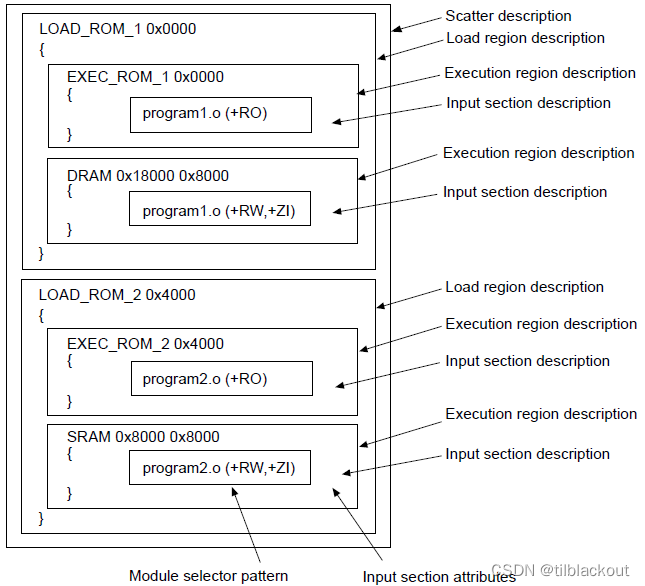
在上一篇文章IAR中ICF链接文件详解和实例分析中,我通过I.MX RT1170的SDK中的内存映射关系,分析了IAR中的ICF链接文件的语法。对于MCU编程所使用的IDE来说,IAR和Keil用得比较多,所以这一篇文章就来分析一下Keil的分散文件.scf(scat…...

Linux防火墙常用操作及端口开放
Linux防火墙常用操作及端口开放 1.查看防火墙状态 firewall-cmd --state 2.开启防火墙 systemctl start firewalld.service 3.开启指定端口 firewall-cmd --zonepublic --add-port3306/tcp --permanent firewall-cmd --zonepublic --add-port6379/tcp --permanent 显示success表…...

[JAVAee]Linux上的javax.mail报错
我们把在window写的项目部署到Linux上的Tomcat时,如果发现使用不了了,该如何找到错误呢?找到报错的地方在哪呢? 在Linux环境下来到Tomcat目录下的logs目录,输入: tail -f catalina.out -n 500 tail 就是把文件的末尾几行读取到终端上,并会持续刷新 -f 循环读取 catalina.ou…...

开学季|校园迎新哪家强?VR全景来导航
九月开学迎新季,各大高校的迎新活动开展的如火如荼,随着科技的不断进步,高校为了更好的开展迎新活动,让新生们尽快熟悉新的校园和生活,会利用VR全景技术带领着新生进行校园游览,给予新生们巨大便利的同时&a…...

el-checkbox-group限制勾选数量
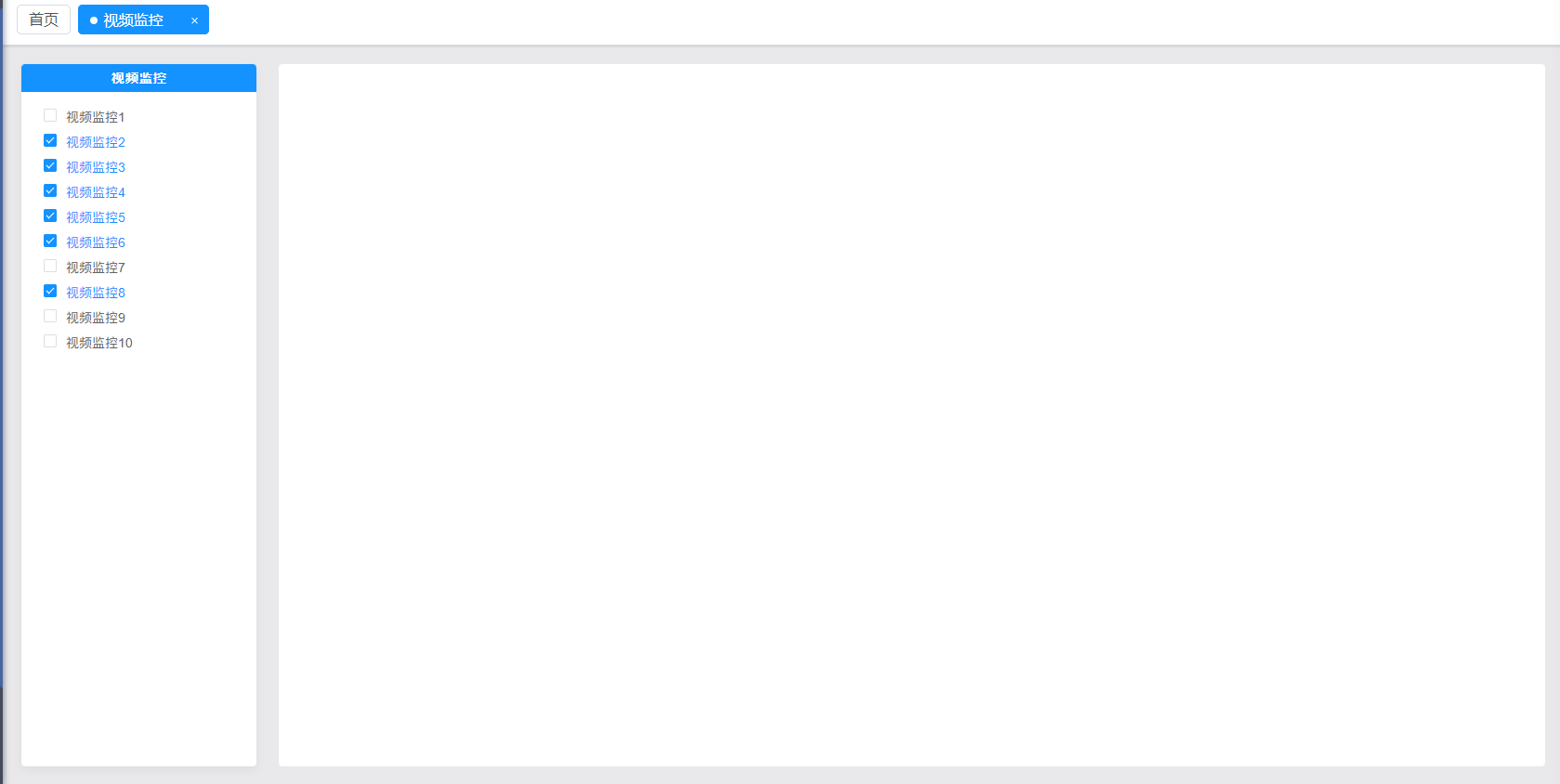
<!--* Description: 视频监控 页面* Author: mhf* Date: 2023-08-15 13:26:33 --> <template><div class"videoSurveillance"><el-row :gutter"24"><el-col :span"4"><div class"videoSurveillance-left&…...

【JavaScript】WebAPI入门到实战
文章目录 一、WebAPI背景知识1. 什么是WebAPI?2. 什么是API? 二、DOM基本概念三、获取元素三、事件初识1. 点击事件2. 键盘事件 四、操作元素1. 获取/修改元素内容2. 获取/修改元素属性3. 获取/修改表单元素属性4. 获取/修改样式属性 五、操作节点1. 新增…...

奥康的高尔夫鞋,圈不住投资者的心
文 | 螳螂观察 作者 | 青月 鞋服行业终于熬过了“寒冬”,2023年行业景气度开始逐步回暖。 东方财富Choice数据显示,截至8月17日,已有28家鞋帽服装类上市公司发布了2023年中期业绩预告或快报,其中,9家预增࿰…...

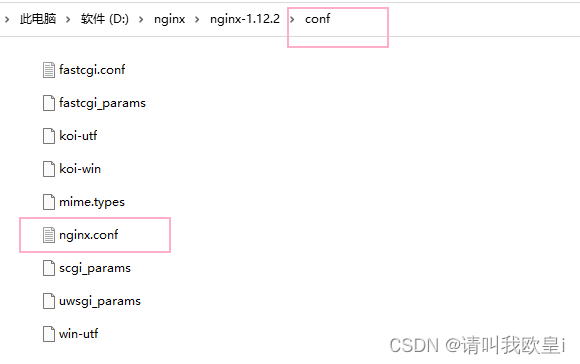
vue2配置环境变量并且nginx运行成功
需求:我在vue项目配置了生产环境和开发环境,之后通过proxy代理的方式把地址转发到真实的服务器地址上用于请求接口,之后把项目打包后上传到nginx上,之后接口报错404,但是本地运行是可以访问的,找了很久终于…...

Java+Swing形成GUI图像界面
一、Swing 简介 Swing 主要用来开发 GUI 程序,GUI(Graphical User Interface)即图形用户界面。Java 中针对 GUI 设计提供了丰富的类库,这些类分别位于 java.awt 和 java.swing 中,简称 AWT 和 Swing ;其中,AWT(Abstract Window Toolkit)是抽象窗口工具包,是 Java 平…...

编辑距离 -- 动规
72. 编辑距离 给出动规的两种常见实现形式:自顶向下、自底向上,前者一般借助递归函数备忘录实现,后者通常基于dp数组实现。 class MinDistance:"""72. 编辑距离https://leetcode.cn/problems/edit-distance/""&quo…...

douyin【商品抢购js脚本】
文章目录 前言订阅须知知识点源码前言 脚本主要用来实现抢购douyin商城、直播间秒杀商品等一系列商品 订阅须知 订阅后,只提供js源代码,不提供教学,请根据源码自行抓包知识点 1、在查询串插入一个固定的键rstr 2、对查询串进行按键排序并取值,对空格和+进行转义为a …...

常见Web安全技术总结!474页Web安全从入门到精通(附PDF)
Web安全范围比较大,知识点比较杂,很多朋友都无从下手,这不可怕,可怕的是乱下手,其实往往基础才是决定你是否能走远的关键。 为了帮助大家入门网安,给大家推荐一份《新手Web安全入门到精通》,共…...

Prometheus 监控指南:如何可靠地记录数字时间序列数据
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

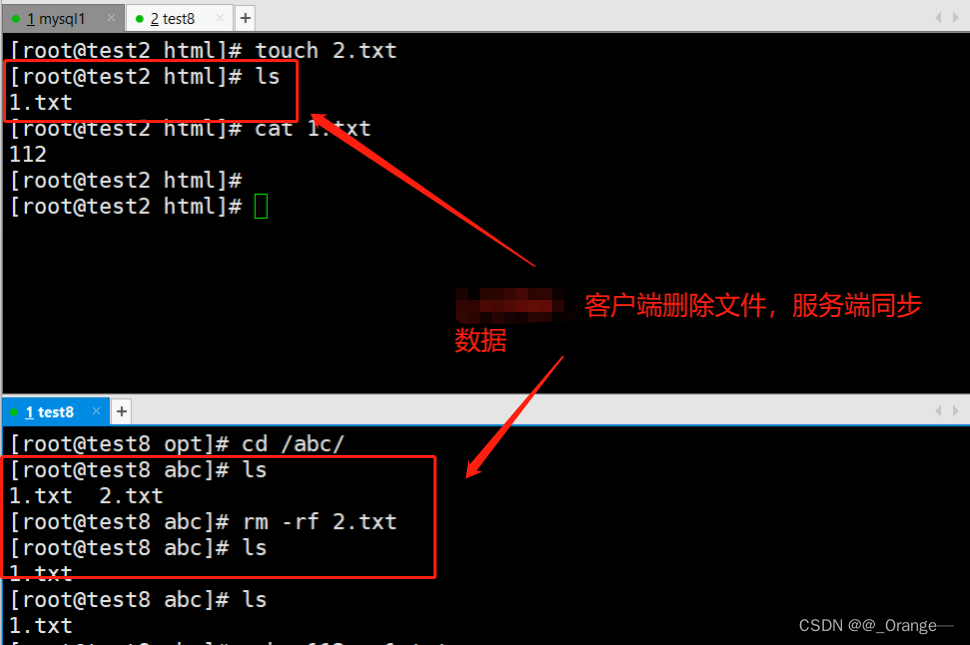
rsync远程同步+inotify监控
目录 一、Rsync 简介 1、rsync是什么 2、备份的方式 3、rsync同步方式 4、常用rsync命令 5、配置源的两种表达方法 二、rsync实验 1、本地复制 编辑编辑 2、异地复制 2.1 rsync服务器配置 2.2 rsync客户端配置 2.2.1 普通同步 2.2.2 免密同步 2.2.3 --delet…...

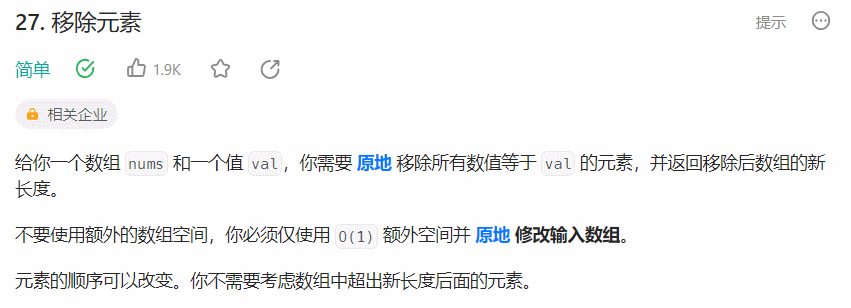
【面试经典150 | 数组】移除元素
文章目录 写在前面Tag题目来源题目解读解题思路方法一:原地操作 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等…...

玩转Mysql系列 - 第21篇:什么是索引?
这是Mysql系列第21篇。 本文开始连续3篇详解mysql索引: 第1篇来说说什么是索引? 第2篇详解Mysql中索引的原理 第3篇结合索引详解关键字explain 本文为索引第一篇:我们来了解一下什么是索引? 路人在搞计算机之前,…...

预处理指令
// The include directive instructs the preprocessor to paste the text of the given file into the current file. // 粘贴指定文件的内容 #include // 定义宏PI #define PI 3.1415926 // 取消定义PI #undef PI条件编译(Conditional Compilation) // 检查xxx是否已被定义为…...

强大的JTAG边界扫描(1):基本原理介绍
文章目录 1. 什么是边界扫描?2. JTAG硬件接口3. 边界扫描相关的软硬件4. 学习资料5. 总结 我是怎么了解到边界扫描的呢? 这就要从我淘到一块FPGA板卡的事情说起了。 前段时间我在某二手平台上淘了一块FPGA板子,它长这样: 板子的…...

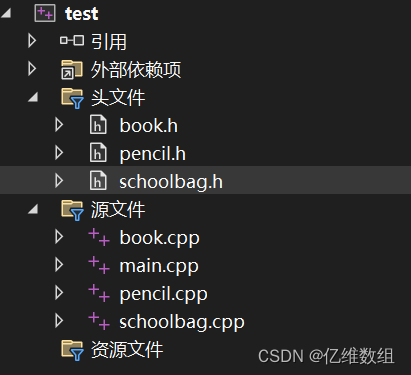
【C++】源文件.cpp和头文件.h分离编程
优势介绍 将C代码分为头文件(.h)和源文件(.cpp)的做法有以下几个好处: 模块化和代码组织:将函数和类的声明(包括函数原型、类的成员和属性等)放在头文件中,将函数和类的…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
