CSS变量
前端的开发工作中,CSS 是不可或缺的部分;实际工作中,我们通过JavaScript 来进行数据和交互工作,CSS 为用户呈现可视化的界面。有时,CSS 来进行部分交互效果是不是会比 JavaScript 更高效、更省事呢?
一、变量使用
(一)命名规范
我们已经很熟悉 JavaScript 中的变量了,在 JavaScript 中:
var a = 'hellow world'
在 CSS 中,以两个横线开头的“属性”都是 CSS 变量,其他没有任何限制;如:
:root {--1: red
}
/*** var()函数就是用于读取变量* color: var(--深蓝, #fff); //第二个参数就是默认值,* 假设--深蓝为空情况下,会使用#fff**/
body {color: var(--1)--深蓝: #fffbackground-color: var(--深蓝, #fff)
}// 注意:变量值只能用作属性值,不能用作属性名
.foo {--style: color/* 很显然,下面是无效的 */var(--style): black
}
(二)变量值类型
如果变量值是一个字符串,可以与其他字符串拼接;如:
--bar: 'hello'
--foo: var(--bar)' world'// 示例
body:after {content: '--screen-category : 'var(--screen-category)
}
如果变量值是数值,不能与数值单位直接连用;如:
foo {--gap: 20;/* 下面无效 */margin-top: var(--gap)px/* 通过calc去计算,下面有效 */margin-top: calc(var(--gap) * 1px)
}
如果变量值带有单位,就不能写成字符串;如:
/* 无效 */
.foo {--foo: '20px'font-size: var(--foo)
}/* 有效 */
.foo {--foo: 20pxfont-size: var(--foo)
}
(三)变量作用域
:root 选择器允许你定位到 DOM 中的最顶级元素或文档树,相当于全局变量;同一个 CSS 变量,可以在多个选择器内声明。读取的时候,优先级最高的声明生效。这与 CSS 的"层叠"(cascade)规则是一致的;如:
<style>:root { --color: black }div { --color: blue }#test{ --color: red }* { color: var(--color) }
</style><p>黑色</p>
<div>蓝色</div>
<div id="test">红色</div>
二、兼容性处理和 JavaScript 操作
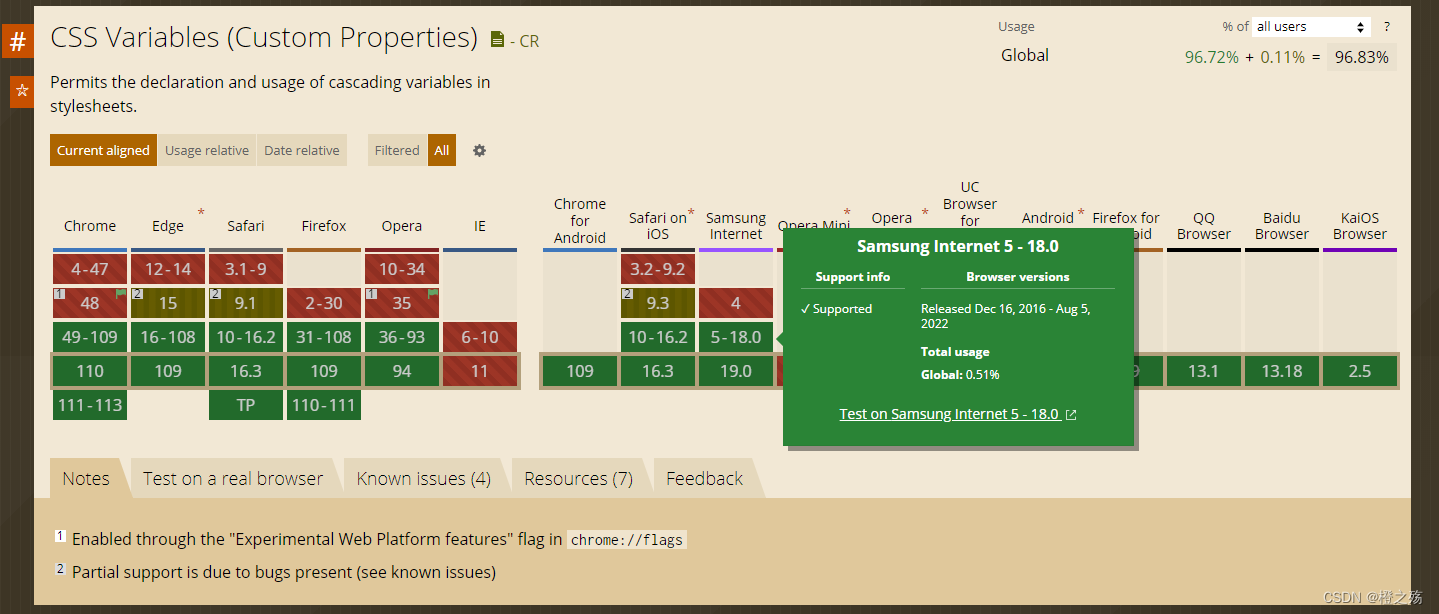
浏览器兼容性自查网站:caniuse

(一)兼容性处理
对于不支持 CSS 变量的浏览器有两种方法;如:
方法一:
:root { --color: black; }
div {color: #fff;color: var(--color) // 如果这里读不出值,那么并不会覆盖上面的color
}
方法二:
div {@supports ( (--a: 0)) {/* supported */}@supports ( not (--a: 0)) {/* not supported */}
}
(二)JavaScript 操作
JavaScript 也可以检测浏览器是否支持 CSS 变量;如:
const isSupported =window.CSS &&window.CSS.supports &&window.CSS.supports('--a', 0)if (isSupported) {/* supported */
} else {/* not supported */
}
JavaScript操作CSS变量的写法如下:
// 设置变量
document.body.style.setProperty('--color', '#7F583F') //局部
document.documentElement.style.setProperty('--color', '#7F583F') //全局// 读取变量
document.body.style.getPropertyValue('--color').trim() //局部
document.documentElement.style.getPropertyValue('--color').trim() //全局
getComputedStyle(document.documentElement).getPropertyValue('--color') // 全局,如果是在css表中设置的需要这种方式获取// 删除变量
document.body.style.removeProperty('--color') //局部
document.documentElement.style.removeProperty('--color') //全局
这意味着,JavaScript 可以将任意值存入样式表。同步一个监听事件,将信息被存入 CSS 变量;如:
const docStyle = document.documentElement.styledocument.addEventListener('mousemove', (e) => {docStyle.setProperty('--mouse-x', e.clientX)docStyle.setProperty('--mouse-y', e.clientY)
})
可以看出,CSS 变量提供了 JavaScript 与 CSS 通信的一种途径。
三、趣味案例
(一)打字机(年度报告项目)
实现方式:
<p class="greet-info line-5"><span v-for="(item, index) in greetInfoArr" :key="'greet-' + index">{{ item }}</span>
</p>export default {
computed: {greetInfoArr() {return this.greetInfo.split('')}},data() {return {greetInfo:'“开始完成一件事情,比做好它更重要。因为只要开始了,你就有机会把它做的更好”'}}
}<style lang="scss">
.greet-info {position: absolute;z-index: 9;left: 18.75%;bottom: 7.41%;font-size: 24px;font-weight: 400;color: #ffffff;line-height: 33px;@keyframes revolveScale {60% {opacity: 0;}100% {opacity: 1;}}span {display: inline-block;opacity: 0;--time: calc(var(--greet-index) * 0.1s + 2s);// forwards当动画完成后,保持最后一帧的状态animation: revolveScale 0.4s forwards; animation-delay: var(--time);}
}
</style>
效果:

(二)自动变色进度条
实现方式:
<!-- 当进度小于 30% 时,背景呈红色当进度大于 30% 并且 小于 60% 时,背景呈橙色当进度大于 60% 并且 小于 90% 时,背景呈蓝色当进度大于 90% 时,背景呈绿色 --><div class="bar" style="--percent: 50"></div><style lang="scss">
.bar {display: flex;width: 600px;height: 20px;background-color: #f5f5f5;
}
.bar::before {// 创建或重置一个或多个计数器counter-reset: progress var(--percent);// counter() 函数以字符串形式返回当前计数器的值, 表示空格content: counter(progress) '%\2002';display: flex;justify-content: end;width: calc(var(--percent) * 1%);font-size: 12px;color: #fff;white-space: nowrap;// 渐变色background-image: linear-gradient(green, green),linear-gradient(#2486ff, #2486ff), linear-gradient(orange, orange),linear-gradient(red, red);background-size: calc((var(--percent) - 90) * 100%) 100%,calc((var(--percent) - 60) * 100%) 100%,calc((var(--percent) - 30) * 100%) 100%, 100% 100%;
}
</style>效果:

(三)悬浮跟踪按钮
实现方式:
<div class="bruce flex-ct-x"><a class="track-btn"><span>妙用CSS变量,让你的CSS变得更心动</span></a>
</div>// js 监听鼠标修改变量值
const btn = document.getElementsByClassName("track-btn")[0];
const btnStyle = btn.style;
btn.addEventListener("mousemove", e => {btnStyle.setProperty("--x", `${e.offsetX}px`);btnStyle.setProperty("--y", `${e.offsetY}px`);
});
.bruce {overflow: hidden;height: 100vh;
}
.flex-ct-x {display: flex;justify-content: center;align-items: center;
}
.track-btn {overflow: hidden;position: relative;border-radius: 25px;width: 400px;height: 50px;background-color: #66f;cursor: pointer;line-height: 50px;text-align: center;font-weight: bold;font-size: 18px;color: #fff;span {position: relative;pointer-events: none; // 不加会卡顿}&::before {--size: 0;position: absolute;left: var(--x);top: var(--y);width: var(--size);height: var(--size);background-image: radial-gradient(circle closest-side, #09f, transparent);content: "";transform: translate3d(-50%, -50%, 0);transition: width 200ms ease, height 200ms ease;}&:hover::before {--size: 400px;}
}
效果:

四、思考与总结
CSS 变量的美在于其本质是响应式的。一旦 CSS 变量更新了,任意带有 CSS 变量的属性的值也都会随之更新。它的好处有哪些呢?可以减少样式代码的重复性;增加样式代码的扩展性;提高样式代码的灵活性;增加一种CSS与JS的通讯方式;无需深层遍历DOM改变某个样式。在做系统主题切换,风格基调(字体、色系),封装些通用性的动态组件,通过 CSS 变量并结合动画是不是就很方便做到了。
相关文章:

CSS变量
前端的开发工作中,CSS 是不可或缺的部分;实际工作中,我们通过JavaScript 来进行数据和交互工作,CSS 为用户呈现可视化的界面。有时,CSS 来进行部分交互效果是不是会比 JavaScript 更高效、更省事呢? 一、变…...

.net7窗口编程c#2022实战(1)-zip压缩精灵(1)
目录 创建ZIP精灵项目拖控件OpenFileDialog 类压缩与解压缩编写我们自己的代码其它参考内容创建ZIP精灵项目 VS2022中新建项目。 为窗体取一个标题名称 拖控件 左边工具栏里选择控件 拖三个按钮控件和一个listbox控件...

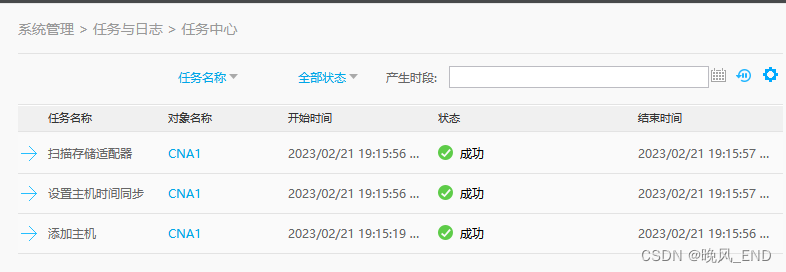
云计算|OpenStack|使用VMware安装华为云的R006版CNA和VRM
前言: FusionCompute架构 (CNA、VRM) CNA(ComputingNode Agent):计算节点代理VNA虚拟节点代理,部署在CNA上,实施计算、存储、网络的虚拟化的配置管理。VRM(Virtual Resource Manager):虚拟资源管理器 VNA可以省略不安装 本次实验使用的是V…...

中央一号文件首提“即时零售”,县域掀起消费业态新风潮
经过几年的探索,即时零售已经逐步走向成熟,并开始向三四线城市以及乡镇城市渗透。 过去一年,京东、美团、阿里争先布局即时零售市场,完善即时配送网络、培养用户消费习惯,即时零售订单迎来了骤增。2022年下半年&#…...

python多线程编程
Python多线程编程中常用方法: 1、join()方法:如果一个线程或者在函数执行的过程中调用另一个线程,并且希望待其完成操作后才能执行,那么在调用线程的时就可以使用被调线程的join方法join([timeout]) timeout:可选参数…...

小熊电器:精品与创意,走上“顶流之路”的两把“宝剑”
回顾2022年,小家电市场降温趋势明显,业绩表现整体低迷,如主打高端路线的北鼎,去年8亿元的营收出现个位数下滑,归母净利润同比下降超56%;苏泊尔营收也出现微降,归母净利润预计同比增长不到10%。而…...

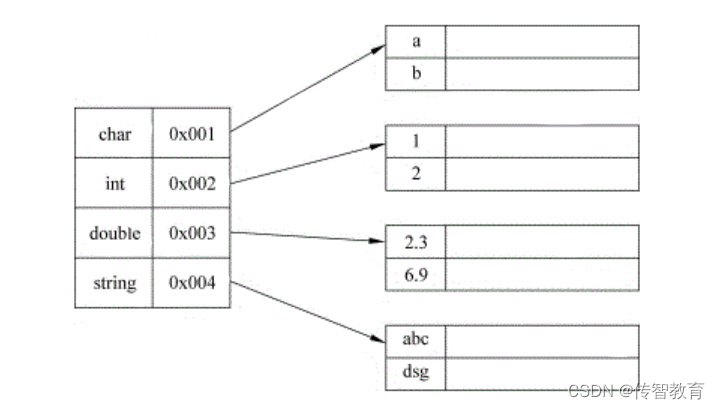
如何描述元素与元素间的逻辑关系?
逻辑结构反映的是数据元素之间的关系,它们与数据元素在计算机中的存储位置无关,是数据结构在用户面前所呈现的形式。根据不同的逻辑结构来分,数据结构可分为集合、线性结构、树形结构和图形结构4种形式,接下来分别进行简要介绍。 …...

【3】linux命令每日分享——mv改名或移动
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&…...

【2023最火教程】Python性能测试框架Locust实战教程(建议收藏)
01、认识Locust Locust是一个比较容易上手的分布式用户负载测试工具。它旨在对网站(或其他系统)进行负载测试,并确定系统可以处理多少个并发用户,Locust 在英文中是 蝗虫 的意思:作者的想法是在测试期间,放…...

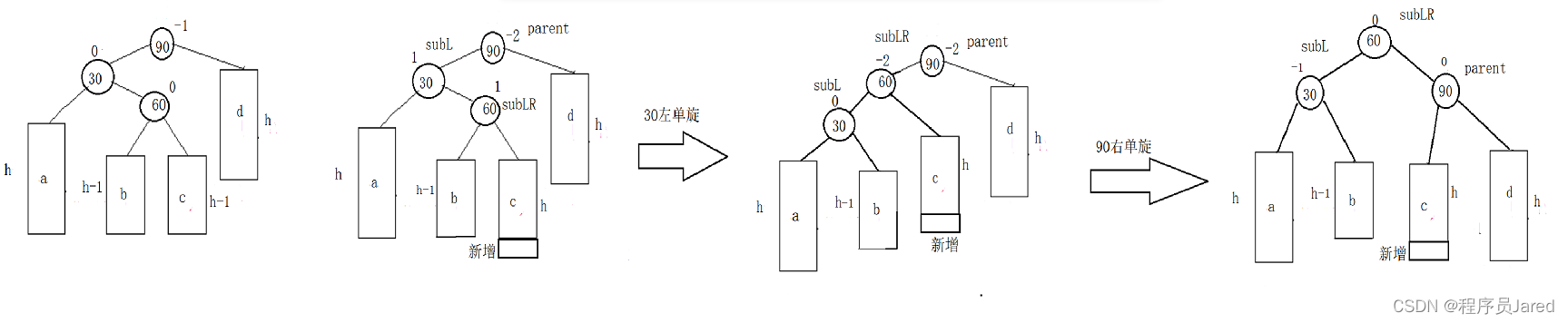
深入浅出C++ ——手撕AVL树
文章目录前言一、AVL 树介绍二、AVL树节点的定义三、AVL树的插入四、AVL树的旋转五、AVL树的验证六、AVL树的删除七、AVL树的性能八、AVL树的实现前言 在前面的文章中介绍了map / multimap / set / multiset 容器,这几个容器的底层都是按照二叉搜索树来实现的。但是…...

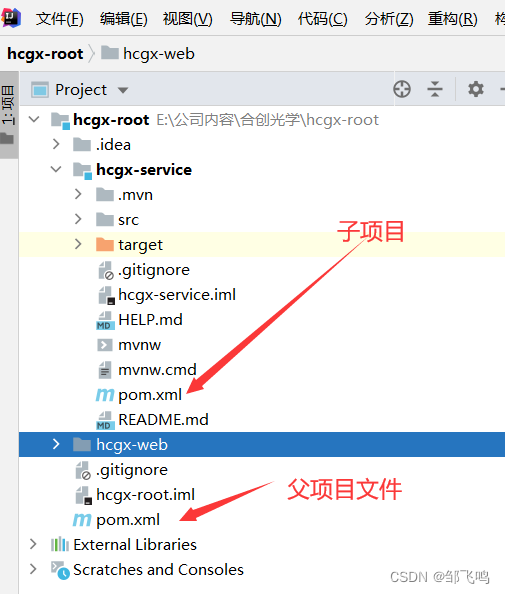
将多个springboot项目的pom.xml文件整合
将多个springboot项目的pom.xml文件整合 0.0、前因 刚入公司敲代码时、发现一个项目中会包含多个子项目、每个子项目会代表一个功能模块、这属实是把我这个菜鸟惊叹到了。而这种分而治之的方式也引申出一个问题:各子项目的依赖如何统一管理? 我…...

【Unity实战100例】Unity串口通讯的消息接收解析和发送指令
目录 一.串口通信介绍 1.串口通信 2.名词介绍 1.上位机: 2.下位机: 3.串行端口...

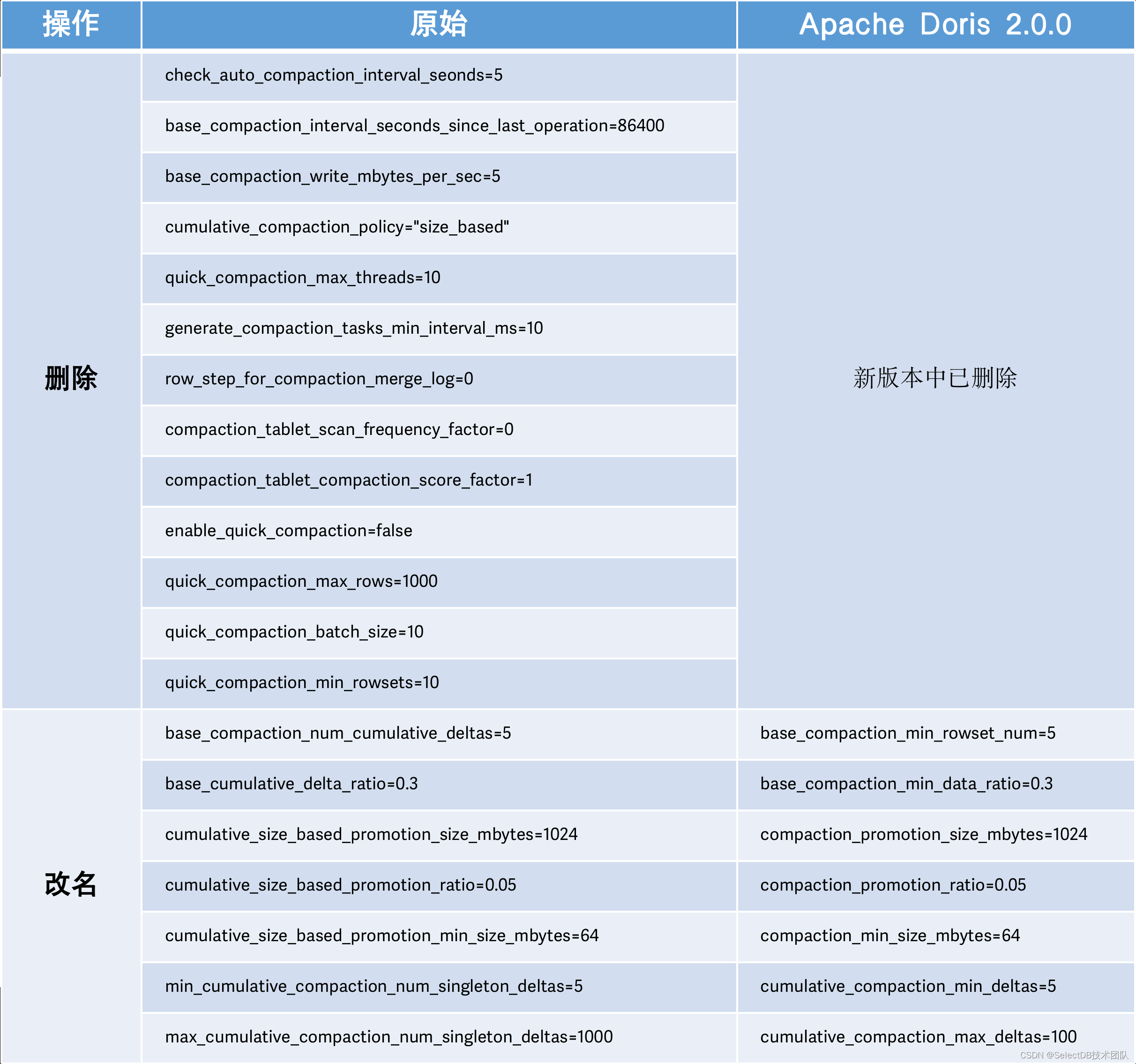
资源消耗降低 90%,速度提升 50%,解读 Apache Doris Compaction 最新优化与实现
背景LSM-Tree( Log Structured-Merge Tree)是数据库中最为常见的存储结构之一,其核心思想在于充分发挥磁盘连续读写的性能优势、以短时间的内存与 IO 的开销换取最大的写入性能,数据以 Append-only 的方式写入 Memtable、达到阈值…...

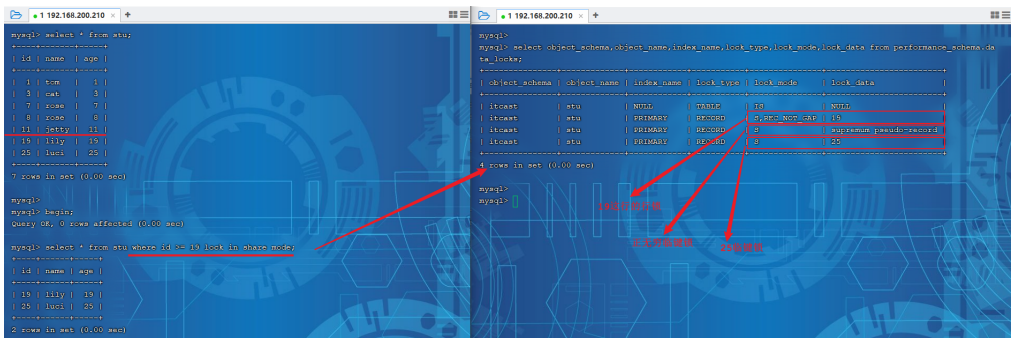
【Mysql】 锁
【Mysql】 锁 文章目录【Mysql】 锁1. 锁1.1 概述1.2 全局锁1.2.1 介绍1.2.2 语法1.2.2.1 加全局锁1.2.2.2 数据备份1.2.2.3 释放锁1.2.3 特点1.3 表级锁1.3.1 介绍1.3.2 表锁1.3.3 元数据锁1.3.4 意向锁1.4 行级锁1.4.1 介绍1.4.2 行锁1.4.3 间隙锁&临键锁1. 锁 1.1 概述…...

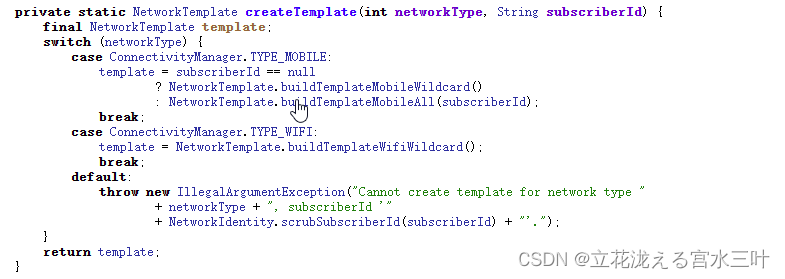
Android 流量统计
Android 流量统计最近项目上有一个应用流量统计的功能需要实现,在此总结一下 流量统计架构 在Android9.0之前,流量监控是基于xt_qtaguid模块的,通过读取/proc/net/xt_qtaguid/stats文件内容进行解析获取对应流量数据。 Android9.0之后&…...

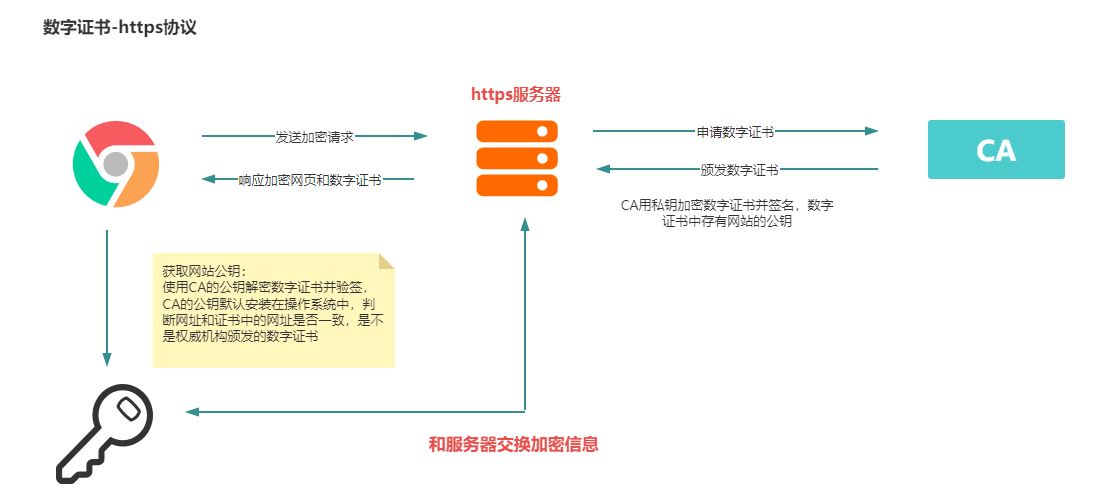
如何保证数据的安全?对称和非对称加密,身份认证,摘要算法,数字证书等傻傻分不清?波哥图解带你彻底掌握
支付安全 1.基础概念 明文:加密前的消息叫“明文”(plain text) 密文:加密后的文本叫“密文”(cipher text) 密钥:只有掌握特殊“钥匙”的人,才能对加密的文本进行解密,…...

计算机网络概述
目录前言计算机网络的形成<font colorblue>计算机定义与分类计算机网络的定义计算机网络的分类1.按网络的覆盖范围分类2.按网络采用的传输技术分类按网络的拓扑分类计算机网络的组成计算机网络体系结构层次结构体系ISO/OSI 参考模型Tcp/ip体系结构这就是计算机网络的基础…...

小学生学Arduino---------点阵(二)动态图片以及文字
今天进阶了利用人眼视觉暂留原理制作动态的图片变换。 1、熟练掌握图片显示器的使用 2、创作多种动态图片、文字的显示 3、明确动态图片、文字显示过程 4、掌握图片显示器中清空指令的使用 5、搭建动态图片、文字的显示电路 6、编写动态图片、文字的程序 复习: 绘…...

【C语言】-程序编译的环境和预处理详解-让你轻松理解程序是怎么运行的!!
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 程序的编译前言一、 程序的翻译环境和执行环境二、 详解翻译环境2.1编译环境2.1.1预编…...

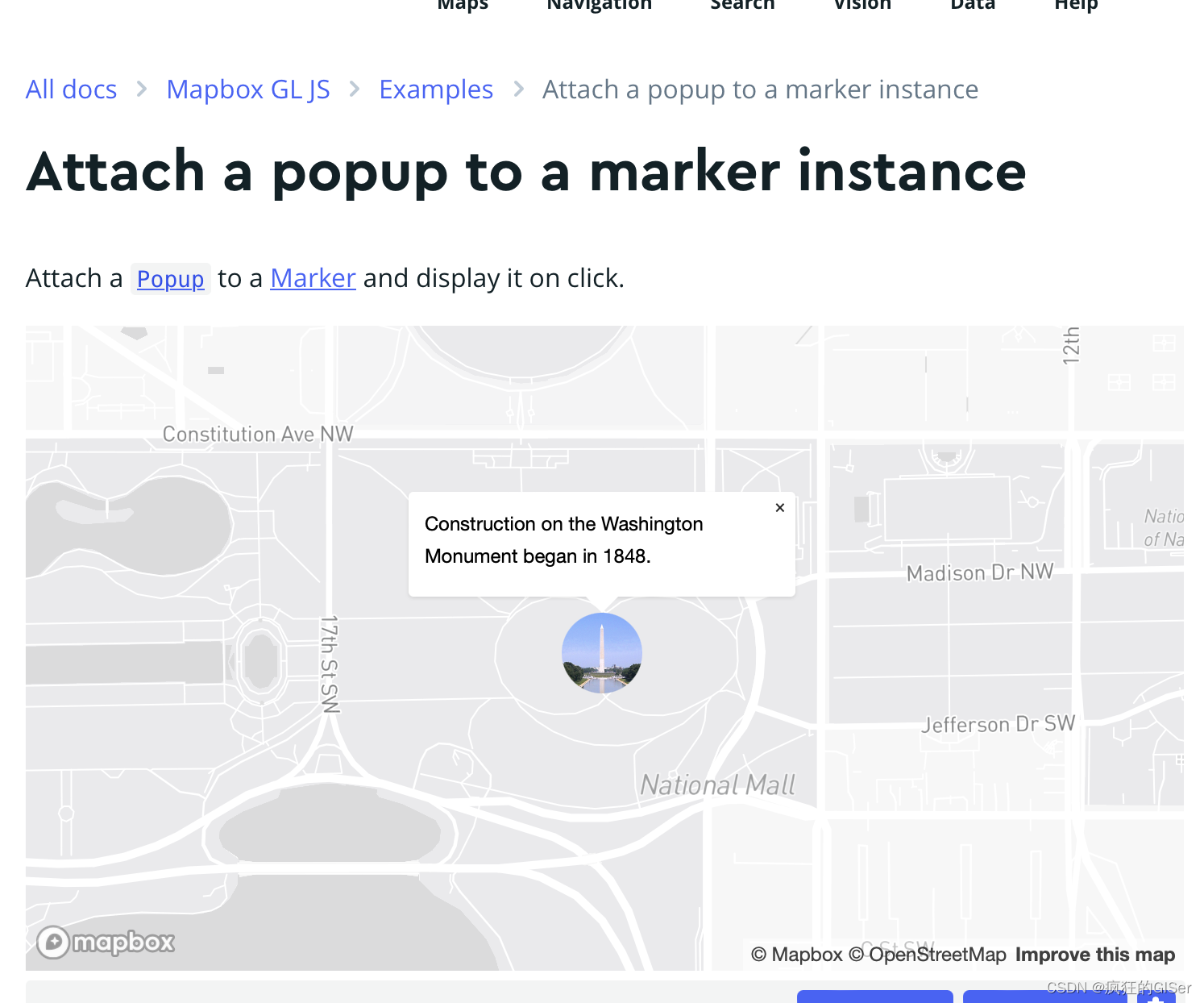
MapBox动态气泡图渲染教程
先来看效果: 视频效果: 屏幕录制2023-02-22 15.34.57 首先我们来介绍一下思路。对于mapbox和openlayers这样的框架来讲,气泡图中的气泡本质上就是一个div,就是将一个dom元素追加到canvas上的固定位置而已。 在mapbox中有marker的概念,官网也有示例: Attach a popup to …...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
