djangoMTV初探
1.restful请求方式
一个视图对应多个操作(增删改查)





老的方式


views.py
from django.shortcuts import render
from django.http import HttpResponse,request,QueryDict, JsonResponse
from myapp.models import User
from django.views.generic import View
# Create your views here.
def user(request):if request.method == "GET":return HttpResponse("获取用户")elif request.method == "POST":name = request.POST.get('name')city = request.POST.get('city')sex = request.POST.get('sex')age = request.POST.get('age')User.objects.create(name=name,city=city,sex=sex,age=age)return HttpResponse("创建用户成功!")elif request.method == "PUT":data = QueryDict(request.body)id = data.get('id')user_obj = User.objects.get(id=id)user_obj.city = data.get('city')user_obj.sex = data.get('sex')user_obj.age = data.get('age')user_obj.save()# 方式2# data = {'city': data.get('city'), 'sex': data.get('sex'), 'age': data.get('age')}# User.objects.filter(id=id).update(**data)res = {'code': 200, 'msg': '更新成功!'}return JsonResponse(res)elif request.method == "DELETE":# request有GET和POST,没有DELETE和PUTdata = QueryDict(request.body)id = data.get('id')try:User.objects.get(id=id).delete()res = {'code': 200, 'msg': '删除用户成功!'}except Exception:res = {'code': 500, 'msg': '删除用户失败!'}return JsonResponse(res)#返回的是json对象,httpresponse返回的是字符串def user_edit(request):id = request.GET.get('id')user_obj = User.objects.get(id=id)return render(request, 'user_edit.html', {'id': id, 'user': user_obj})def user_add(request):return render(request, 'user_add.html')def user_list(request):user_list = User.objects.all()return render(request,'user_list.html',{'user_list': user_list})
# 上面是老式的api请求方式,
user_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列出所有用户</title><script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<button><a href="/myapp/user_add" target="_blank">创建用户</a></button>
<table border="1"><thead><tr><th style="display: none">ID</th><th>姓名</th><th>城市</th><th>性别</th><th>年龄</th><th>操作</th></tr></thead><tbody>{% for i in user_list %}<tr><td style="display: none">{{ i.id }}</td><td>{{ i.name }}</td><td>{{ i.city }}</td><td>{{ i.sex }}</td><td>{{ i.age }}</td><td><button><a href="/myapp/user_edit?id={{ i.id }}" target="_blank">编辑</a></button><button id="del" onclick="delUser(this)">删除</button></td></tr>{% endfor %}</tbody>
</table>
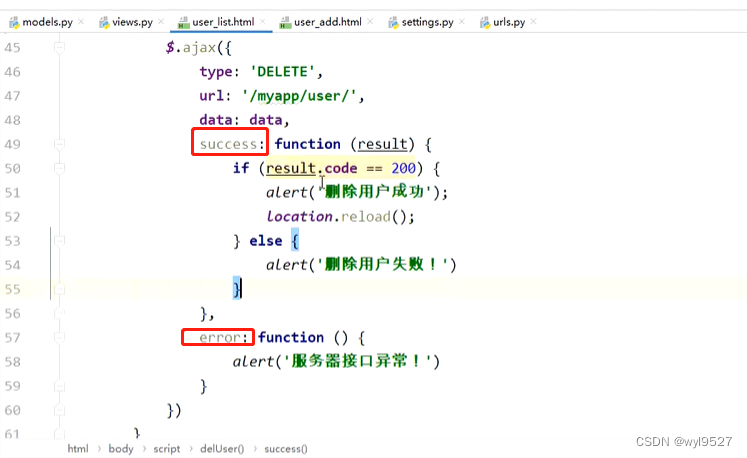
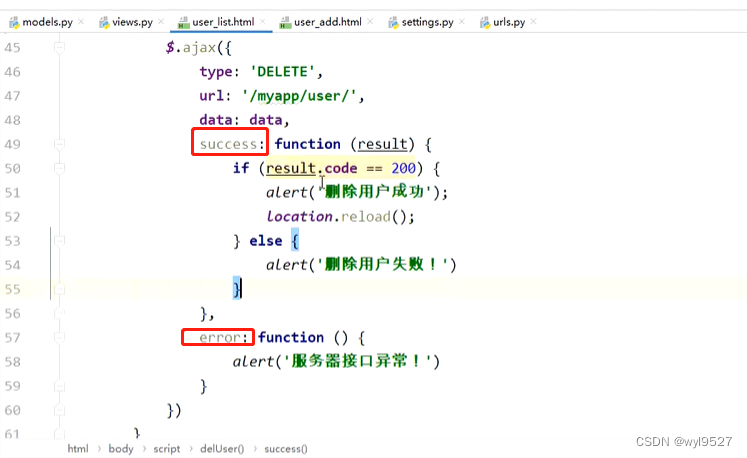
<script>function delUser(obj) {confirm = confirm('是否删除该用户?');if (confirm) {id = $(obj).parent().parent().find("td:eq(0)").text(); // 获取button父元素td,再获取td父元素tr,最后获取tr第一个td值data = {'id': id};console.log(id)$.ajax({type: 'DELETE',url: '/myapp/user/',data: data,success: function (result) {if(result.code === 200) {alert(result.msg);#location.reload();} else {alert(result.msg)}}})}}
</script></body>
</html>
user_edit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>编辑用户</title><script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<h2>编辑用户</h2>
<form action="#"><input type="text" name="id" value="{{ user.id }}" style="display: none">姓名:<input type="text" name="name" value="{{ user.name }}"><br>城市:<input type="text" name="city" value="{{ user.city }}"><br>性别:<input type="text" name="sex" value="{{ user.sex }}"><br>年龄:<input type="text" name="age" value="{{ user.age }}"><br><input type="button" value="提交" onclick="go()">
</form>
<script>function go() {var id = $('input[name=id]').val();var name = $('input[name=name]').val();var city = $('input[name=city]').val();var sex = $('input[name=sex]').val();var age = $('input[name=age]').val();data = {'id': id, 'name': name, 'city': city, 'sex': sex, 'age': age};$.ajax({type: 'PUT',url: '/myapp/user/',data: data,success: function (result) {if ( result.code === 200 ) {alert(result.msg)}}})}</script>
</body>
</html>
user_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建用户</title>
</head>
<body>
<h2>创建用户</h2>
<form action="/myapp/user/" method="post">姓名:<input type="text" name="name"><br>城市:<input type="text" name="city"><br>性别:<input type="text" name="sex"><br>年龄:<input type="text" name="age"><br><input type="submit" value="提交">
</form>
</body>
</html>
myapp/urls.py
from django.contrib import admin
from django.urls import path,include
from myapp import viewsurlpatterns = [path('user/',views.user),path('user_list/',views.user_list),path('user_add/',views.user_add),path('user_edit/', views.user_edit)
]

上述是函数视图,if多分支的方式。
用django的类进行替换。
相关文章:

djangoMTV初探
1.restful请求方式 一个视图对应多个操作(增删改查) 老的方式 views.py from django.shortcuts import render from django.http import HttpResponse,request,QueryDict, JsonResponse from myapp.models import User from django.views.generi…...

Minecraft--基于云服务器搭建自己的服务器--简易搭建
阿丹: 上一个项目结束了。但是看着自己的服务器想着能不能做点啥子吧。想到了之前和兄弟们玩的麦块。好久没和兄弟们一起玩耍了。怀念之前一起连一个wifi玩我的世界的时候是真快乐。于是尝试自己动手搭建一个我的世界服务器,邀请兄弟们重温一下快乐。 提…...

【数据结构与算法】十大经典排序算法
文章目录 前言一、常见十大排序算法总结1、名词解释2、时间复杂度 二、排序算法与C语言实现1、冒泡排序2、选择排序3、插入排序4、希尔排序5、归并排序6、快速排序7、堆排序8、计数排序9、桶排序10、基数排序 总结 前言 排序算法是《数据结构与算法》中最基本的算法之一。 排序…...

Android 12.0 SystemUI下拉状态栏定制化之隐藏下拉通知栏布局功能实现(一)
1.前言 在12.0的系统定制化开发中,由于从12.0开始SystemUI下拉状态栏和11.0的变化比较大,所以可以说需要从新分析相关的SystemUI的 布局,然后做分析来实现不同的功能,今天就开始实现关于隐藏SystemUI下拉状态栏中的通知栏布局系列一 如图: 2.SystemUI下拉状态栏定制化之…...

665. 非递减数列-先改后验法
665. 非递减数列 给你一个长度为 n 的整数数组 nums ,请你判断在 最多 改变 1 个元素的情况下,该数组能否变成一个非递减数列。 我们是这样定义一个非递减数列的: 对于数组中任意的 i (0 < i < n-2),总满足 nums[i] < …...

调教 文心一言 生成 AI绘画 提示词(Midjourney)
文章目录 第一步第二步第三步第四步第五步第六步第七步第八步 文心一言支持连续对话 我瞎玩的非专业哈哈 第一步 你好,今天我们要用扩散模型创建图像。我会给你提供一些信息。行吗? 第二步 这是Midjourney的工作原理:Midjourney是另一个基于ai的工具,能…...

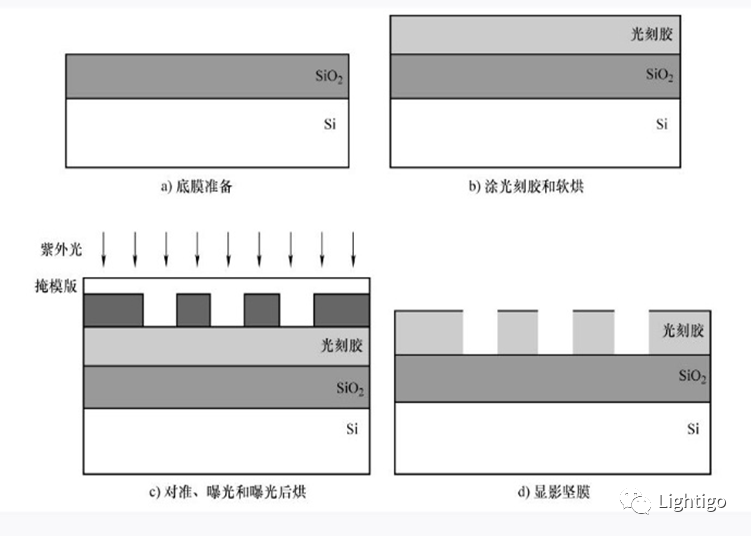
半导体制造工艺(一)光刻
在这里开个新专题,主要详细描述半导体制造整个流程中所用到的设备工艺步骤。 在集成电路制造工艺中,光刻是决定集成器件集成度的核心工序,该工序的作用是将图形信息从掩模版(也称掩膜版)上保真传输、转印到半导体材料衬…...

【海思SS626 | 开发环境】VMware17安装Ubuntu 18.04.6
目录 一、下载 Ubuntu 18.04.6 LTS二、VMware17创建虚拟机三、安装Ubuntu18.04LTS四、安装其他软件五、总结 一、下载 Ubuntu 18.04.6 LTS 问题:为什么要下载 Ubuntu18.04.6 LTS 而不是使用最新的,或者其他Linux发行版? 答:在ss6…...
每天10个小知识点)
Vue知识系列(3)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点 知识点**21. Vue不同生命周期**的概念、作用、原理、特性、优点、缺点、区别、使用场景**22. Vue 子组件和父组件执行顺序****23. created 和 mo…...

Java基础入门·多线程·线程池ThreadPool篇
前言 特点分析 线程池ThreadPool 销毁线程池 Executor类 Callable接口 线程池使用 …...

Trinitycore学习之在vscode查看远端服务器上源码配置
1:安装vscode,去官网下载,这里下载windows版本安装包 .zip https://code.visualstudio.com/Download 2:安装后,安装扩展chinese,使用中文设置,需要重启vscode。 3:安装ssh相关插件…...

583. 两个字符串的删除操作 -- 动规
583. 两个字符串的删除操作 class MinDistance:"""583. 两个字符串的删除操作https://leetcode.cn/problems/delete-operation-for-two-strings/description/"""def solution(self, text1: str, text2: str) -> int:"""这道题…...

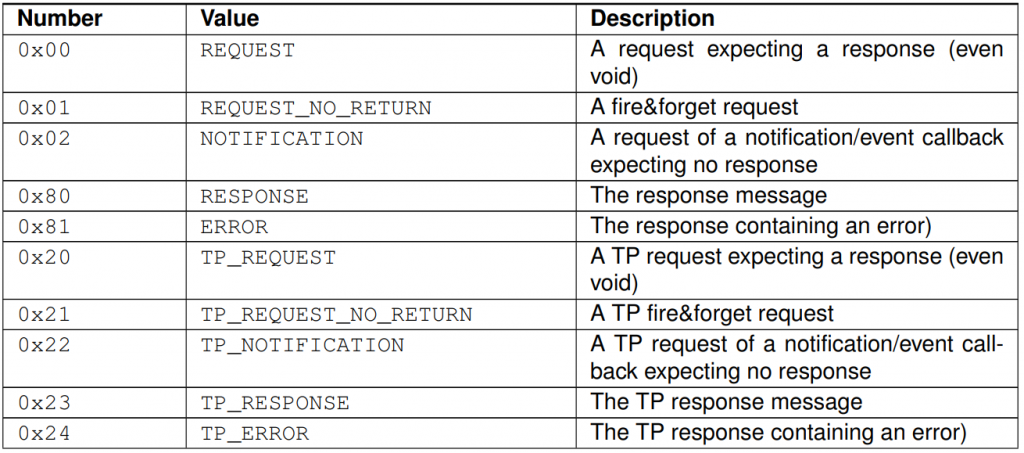
SOME/IP
介绍 SOME/IP是一种汽车中间件解决方案,可用于控制消息。它从一开始就被设计为完美地适应不同尺寸和不同操作系统的设备。这包括小型设备,如相机、AUTOSAR 设备,以及头戴设备或远程通信设备。它还确保SOME/IP支持信息娱乐域以及车辆中其他域…...

[2023.09.12]: Yew应用开发的第一个hook--use_state
Yew的SSR模式推荐使用function_component组件,并且在function_component中使用hooks。其中,我使用到的第一个hook是use_state。use_state的设计意图与React中的useState非常相似,都是为了保存并修改当前的状态。然而,由于Yew是用R…...

使用Langchain+GPT+向量数据库chromadb 来创建文档对话机器人
使用LangchainGPT向量数据库chromadb 来创建文档对话机器人 一.效果图如下: 二.安装包 pip install langchainpip install chromadbpip install unstructuredpip install jieba三.代码如下 #!/usr/bin/python # -*- coding: UTF-8 -*-import os # 导入os模块&…...
系列教程(一) 服务注册与发现(eureka))
Spring Cloud(Finchley版本)系列教程(一) 服务注册与发现(eureka)
Spring Cloud(Finchley版本)系列教程(一) 服务注册与发现(eureka) 为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客http://www.huerpu.cc:7000 如有错误恳请大家批评指正,与大家共同学习、一起成长,万分感谢。 一、构建环境 Spring Cloud的构建工具可以使用Maven或Gr…...

【大数据】美团 DB 数据同步到数据仓库的架构与实践
美团 DB 数据同步到数据仓库的架构与实践 1.背景2.整体架构3.Binlog 实时采集4.离线还原 MySQL 数据5.Kafka2Hive6.对 Camus 的二次开发7.Checkdone 的检测逻辑8.Merge9.Merge 流程举例10.实践一:分库分表的支持11.实践二:删除事件的支持12.总结与展望 1…...

分类预测 | MATLAB实现WOA-CNN-BiGRU鲸鱼算法优化卷积双向门控循环单元数据分类预测
分类预测 | MATLAB实现WOA-CNN-BiGRU鲸鱼算法优化卷积双向门控循环单元数据分类预测 目录 分类预测 | MATLAB实现WOA-CNN-BiGRU鲸鱼算法优化卷积双向门控循环单元数据分类预测分类效果基本描述模型描述程序设计参考资料 分类效果 基本描述 1.Matlab实现WOA-CNN-BiGRU多特征分类…...

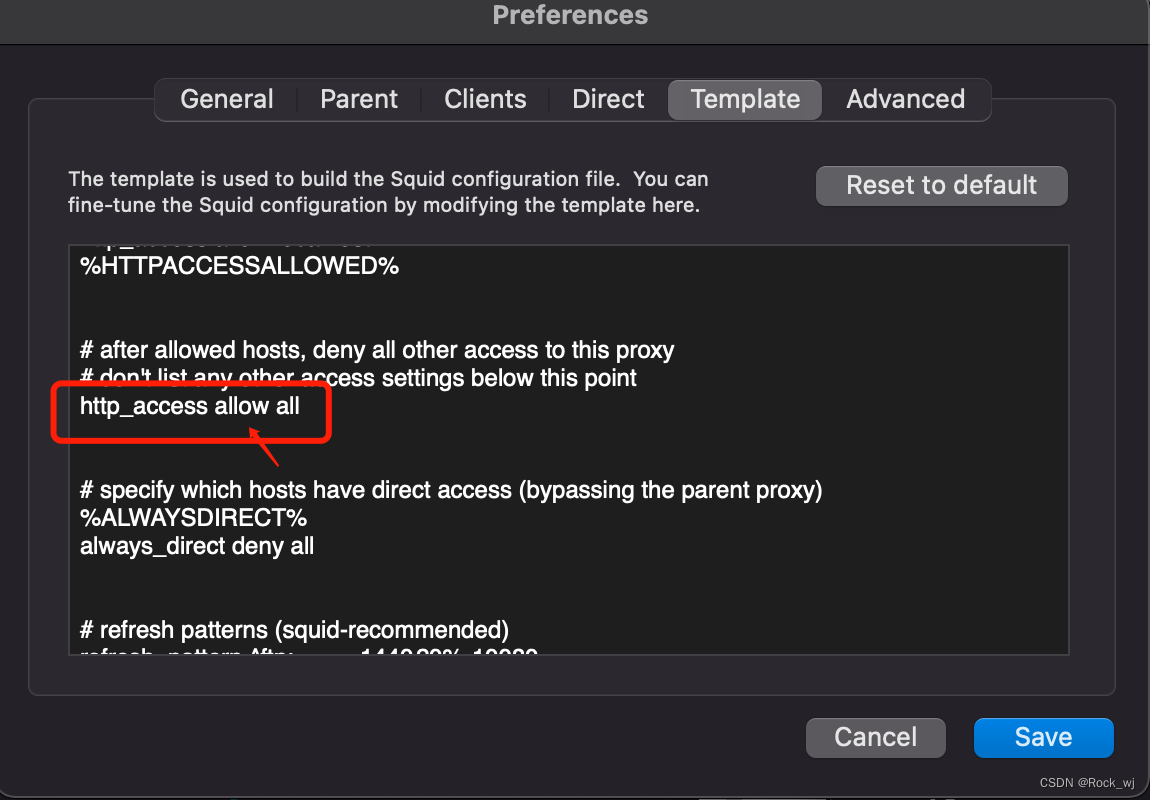
mac使用squidMan设置代理服务器
1,下载squidMan http://squidman.net/squidman/ 2, 配置SquidMan->Preference 3, mac命令窗口配置 export http_proxy export https_porxy 4,客户端配置(centos虚拟机) export http_proxyhttp://服务器ip:8080 export https…...

大数据Flink(七十八):SQL 的水印操作(Watermark)
文章目录 SQL 的水印操作(Watermark) 一、为什么要有 WaterMark...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
