VUE | 配置环境变量
本篇目录
- 1. 创建开发环境配置文件
- 2. 创建正式环境配置文件
- 3. 在代码中访问环境变量
- 4. 加载环境变量
在 Vue 项目中是使用 .env 文件来定义和使用不同的环境变量,这些文件在 Vue 项目根目录下创建。推荐有几种环境就创建几个 .env 文件,下面就开发环境和生产环境这两种环境来简单说明一下配置环境变量的方法。
1. 创建开发环境配置文件
创建名为.env.development文件,并写入变量。
NODE_ENV = 'development'
VUE_DATA_API = 'http://localhost:8000'
2. 创建正式环境配置文件
创建名为.env.production文件,并写入变量。
NODE_ENV = 'production'
VUE_DATA_API = 'http://101.156.193.11:8000'
3. 在代码中访问环境变量
在代码中使用使用 process.env 对象来访问这些环境变量, 例如:process.env.NODE_ENV 。
4. 加载环境变量
在构建或运行Vue项目时,根据.env文件的名称,它们会被自动加载到项目中。例如.env.development文件,它将在开发模式下加载。
如果项目使用的是 Vue CLI 脚手架,则可以通过在命令行中添加 --mode 参数来指定要加载哪种模式的环境变量。例如:vue-cli-service serve --mode development 会在运行时加载 .env.development 文件中的变量。下面是几个命令行实例:
"scripts": {// 运行默认加载开发环境变量"serve": "vue-cli-service serve",// 运行指定加载生产环境变量"serve:pro": "vue-cli-service serve --mode production",// 运行指定加载开发环境变量"serve:dev": "vue-cli-service serve --mode development",// 构建默认加载生产环境变量"build": "vue-cli-service build",// 构建指定加载生产环境变量"build:pro": "vue-cli-service build --mode production",}
本篇完~~
相关文章:

VUE | 配置环境变量
本篇目录 1. 创建开发环境配置文件2. 创建正式环境配置文件3. 在代码中访问环境变量4. 加载环境变量 在 Vue 项目中是使用 .env 文件来定义和使用不同的环境变量,这些文件在 Vue 项目根目录下创建。推荐有几种环境就创建几个 .env 文件,下面就开发环境和…...

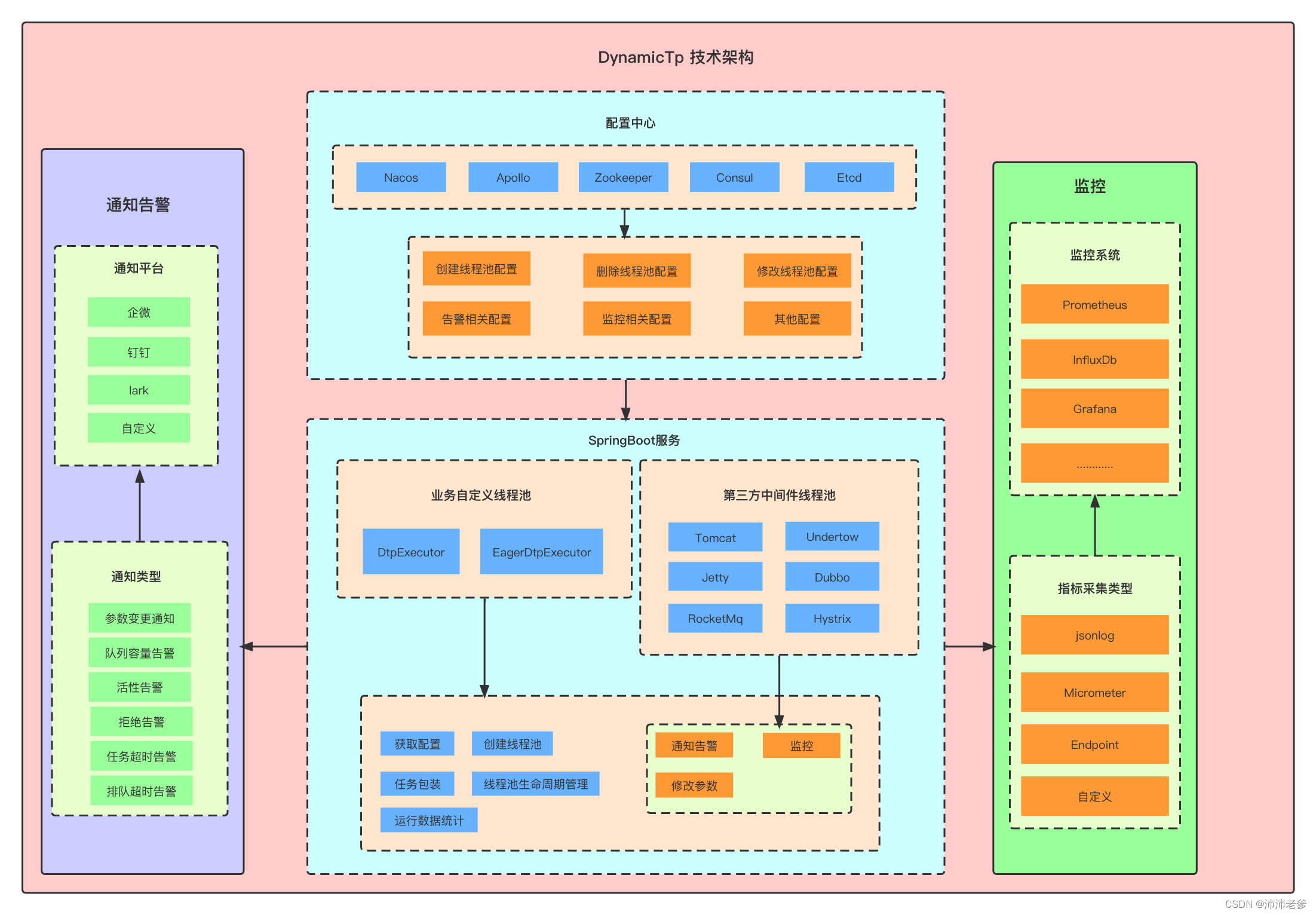
Dynamic-TP入门初探
背景 在使用线程池的过程中,会出现一些痛点: 代码中创建了一个线程池,但是不知道那几个核心参数设置多少比较合适。凭经验设置参数值,上线后发现需要调整,改代码重新发布服务,非常麻烦。线程池相对开发人…...

Git的基本操作:远程操作
7 Git的远程操作 远程操作主要是指,在不同的仓库之间进行提交和代码更改。是一个明显的对等的分布式系统。其中本地个仓库与远程仓库,不同的远程仓库之间都可以建立这种关系。这种关系之间的操作主要有pull和push。 远程仓库 创建SSH key远程仓库和本…...

【IOC,AOP】spring的基础概念
IOC 控制反转 对象的创建控制权转交给外部实体,就是控制反转。外部实体便是IOC容器。其实就是以前创建java对象都是我们new一下,现在我们可以把这个new交给IOC容器来做,new出来的对象也会交由IOC容器来管理。这个new出来的对象则称为Bean。 …...

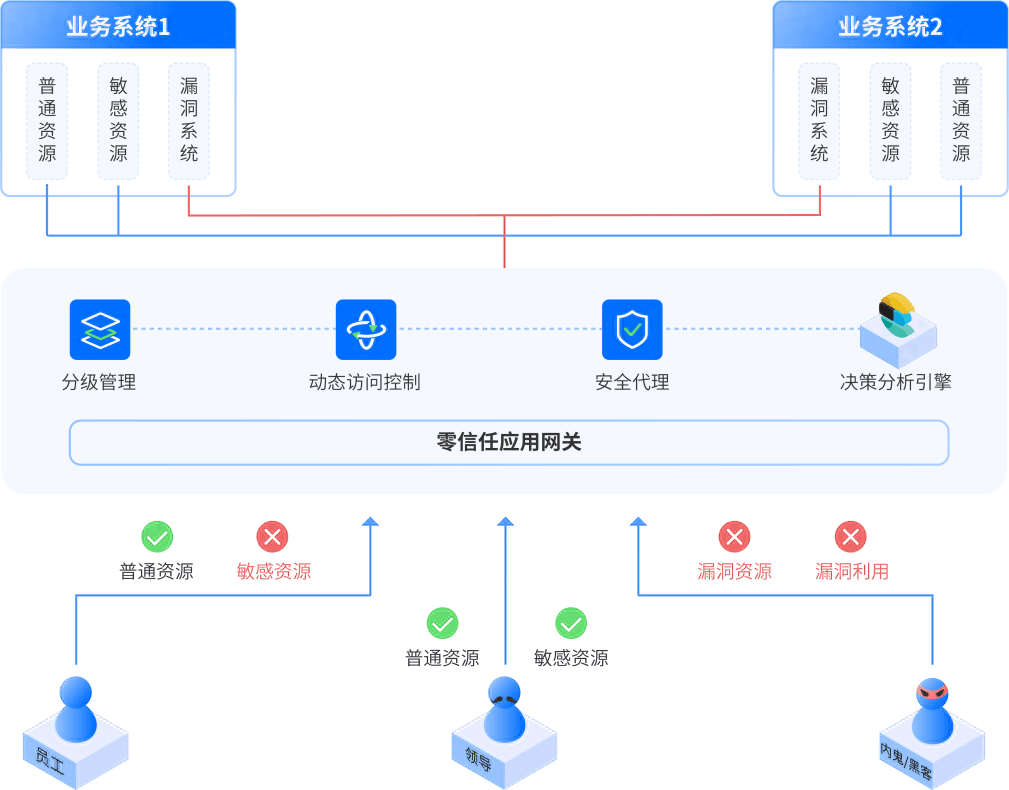
安全实战 | 怎么用零信任防范弱密码?
防范弱密码,不仅需要提升安全性,更需要提升用户体验。 比如在登录各类业务系统时,我们希望员工登录不同系统不再频繁切换账号密码,不再需要3-5个月更换一次密码,也不再需要频繁的输入、记录、找回密码。 员工所有的办…...

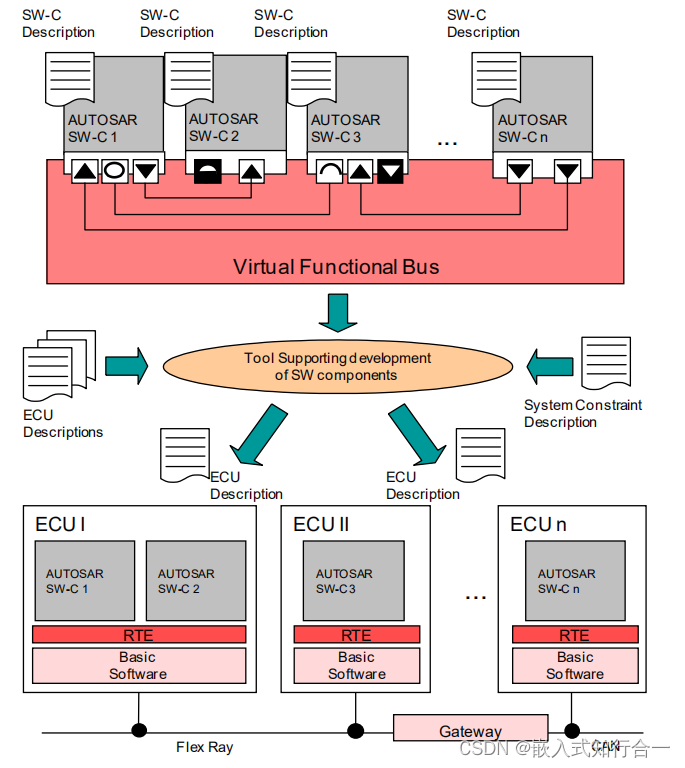
1-4 AUTOSAR方法论
总目录——AUTOSAR入门详解AUTOSAR入门详解目录汇总:待续中。。。https://xianfan.blog.csdn.net/article/details/132818463 目录 一、前言 二、方法论 三、单个ECU开发流程 一、前言 汽车生产供应链上有以下角色:OEM、TIER1、TIER2,其主…...

MFC C++ 数据结构及相互转化 CString char * char[] byte PCSTR DWORE unsigned
CString: char * char [] BYTE BYTE [] unsigned char DWORD CHAR:单字节字符8bit WCHAR为Unicode字符:typedef unsigned short wchar_t TCHAR : 如果当前编译方式为ANSI(默认)方式,TCHAR等价于CHAR,如果为Unicode方式,…...

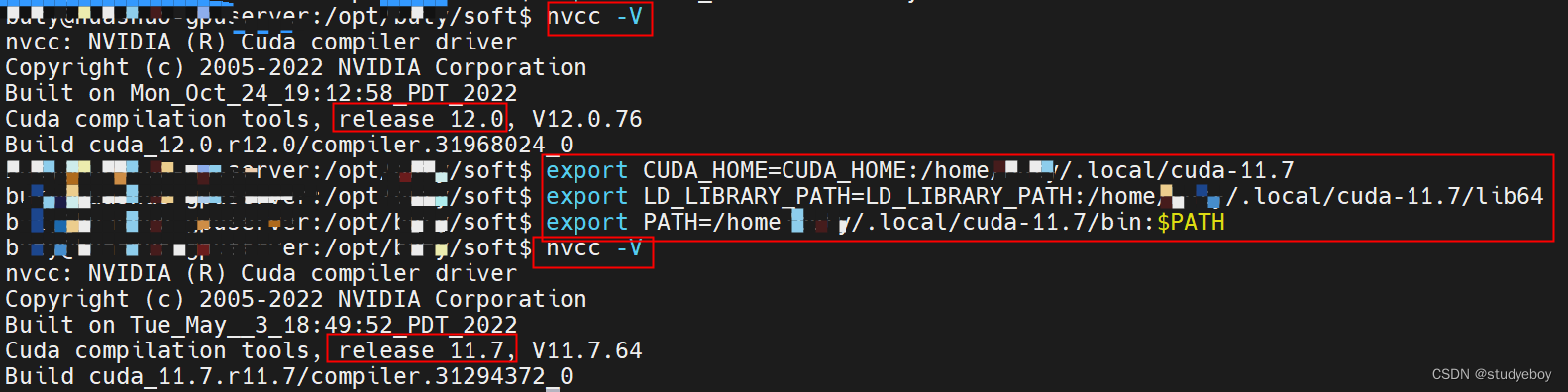
多版本CUDA安装切换
系统中默认的安装CUDA为12.0,现在需要在个人用户下安装CUDA11.7。 CUDA 下载 CUDA官网下载 安装 Log file not open.Segmentation fault (core dumped)错误 将/tmp/cuda-installer.log删除即可。重新安装,去掉驱动的安装,设置Toolkit的安装…...

sqlserver union和union all 的区别
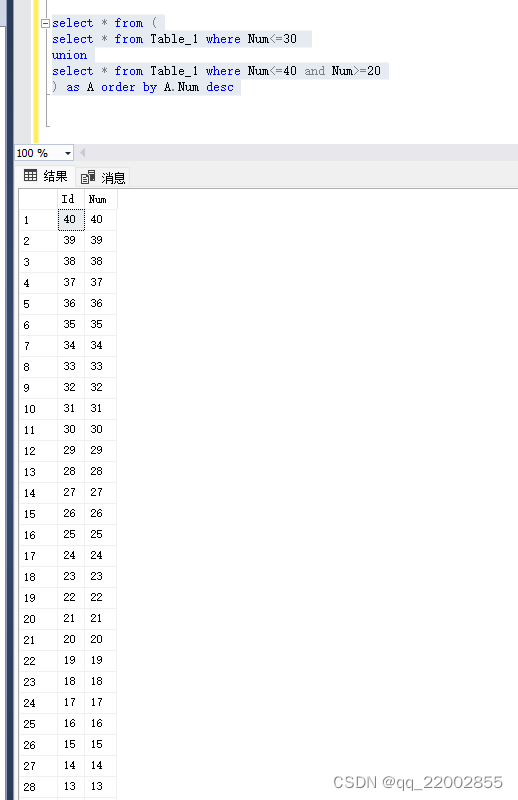
1.首先在数据库编辑1-40数字; 2.查询Num<30的数据,查询Num>20 and Num<40的数据,使用union all合并; 发现30-20的数字重复了,可见union all 不去重; 3.查询Num<30的数据,查询Num…...

Matlab 如何计算正弦信号的幅值和初始相角
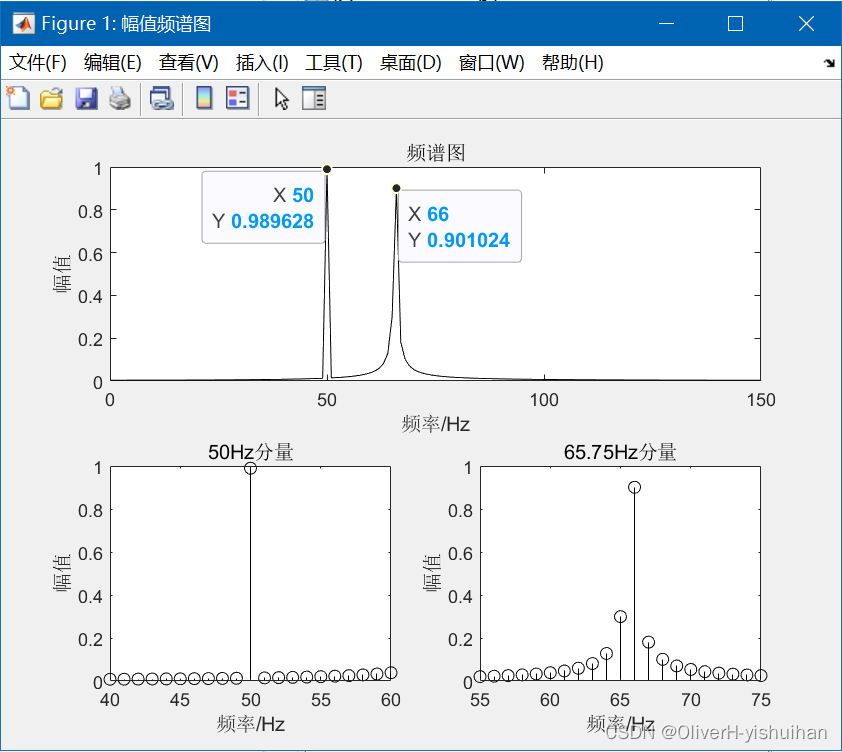
Matlab 如何计算正弦信号的幅值和初始相角 1、概述 如果已知一个正弦信号的幅值,在FFT后频域上该信号谱线的幅值与设置值不同,而是大了许多;如果不知道某一正弦信号的幅値,又如何通FFT后在頻域上求出该正弦信号的幅值呢? 2、…...

华为hcie认证培训报班培训好?还是自学好
华为HCIE认证培训报班培训和自学各有优势。 培训的优势: 系统性学习:培训课程通常会系统地涵盖HCIE认证所需的各个知识点,帮助你建立全面的理论体系。指导与互动:培训中,能够与资深讲师互动,及时解答疑惑…...

ASP.NET+sqlserver通用电子病历管理系统
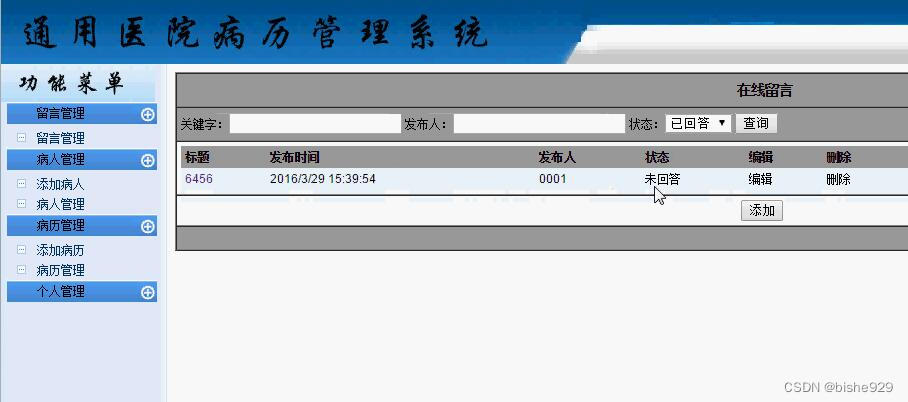
一、源码描述 这是一款简洁十分美观的ASP.NETsqlserver源码,界面十分美观,功能也比较全面,比较适合 作为毕业设计、课程设计、使用,感兴趣的朋友可以下载看看哦 二、功能介绍 该源码功能十分的全面,具体介绍如下&…...

wireshark通常无法抓取交换机所有端口报文
Wireshark 是一种网络分析工具,它通常在计算机的网络接口上进行数据包捕获和分析。然而,Wireshark 默认情况下无法直接捕获交换机所有端口的报文。 交换机是一种网络设备,它在局域网内转发数据包,根据目的MAC地址将数据包仅发送到…...

猫头虎的技术笔记:Spring Boot启动报错解决方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Istio网关流量转发
摘要 Istio网关转发到后端服务的步骤,可以按照以下详细说明进行操作: 配置Istio Sidecar:确保目标后端服务已经部署并成功运行,并为其启用Istio Sidecar。Istio Sidecar负责在Pod中注入Istio代理,以便实现流量控制和…...

阿里云acp云计算认证考试科目有哪些?
阿里云ACP云计算认证考试科目包括以下内容: 阿里云云计算基础知识:包括云计算的定义、特点、服务模式、部署模式、虚拟化技术等相关知识。阿里云产品:包括阿里云ECS、RDS、SLB、OSS、DNS等核心产品的架构、使用方法、优化技巧等相关知识。云…...

8、Spring security配置放过的请求又被拦截了
项目场景: 在项目中有一些接口需要放开spring security拦截,配置方法如下,其中permitUrls为需要放过的请求路径。 Override public void configure(WebSecurity web) {web.ignoring().antMatchers(permitUrls); }问题描述 实际请求地址&am…...

4.后端·新建子模块与开发(传统模式)
文章目录 学习资料新建子模块与各层查询entity的列表entitymapper层service层controller层 测试 学习资料 https://www.bilibili.com/video/BV13g411Y7GS?p8&spm_id_frompageDriver&vd_sourceed09a620bf87401694f763818a31c91e b站的学习视频 新建子模块与各层 在r…...

.netcore 连接 apache doris
apache doris 兼容mysql协议;所以我们在.netcore项目中,可以使用Mysql的驱动 dotnet add package MySqlConnector 测试代码: [HttpGet]public async Task<string> Get2(){//打开连接await using var connection new MySqlConnectio…...

【C语言】探讨常见自定义类型的存储形式
🚩纸上得来终觉浅, 绝知此事要躬行。 🌟主页:June-Frost 🚀专栏:C语言 🔥该文章将探讨结构体,位段,共用体的存储形式。 目录: 🌍结构体内存对齐✉…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
