Spring Boot + Vue的网上商城之客服系统实现
Spring Boot + Vue的网上商城之客服系统实现
在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。
思路
在本教程中,我们学习了如何使用Vue.js和Spring Boot构建一个简单的客服系统。我们实现了以下功能:
- 用户可以注册和登录。
- 用户可以提出问题,并查看问题列表。
- 用户可以点击问题列表中的问题,查看问题的详细内容。
具体步骤如下:
- 创建一个Spring Boot项目,并添加所需的依赖项。
- 创建一个数据库模型,包括用户和问题。
- 创建用户和问题的Repository接口,并实现相应的服务类。
- 创建用户和问题的Controller类,并实现相应的接口。
- 使用Vue CLI创建一个Vue.js项目,并添加所需的依赖项。
- 创建用户注册和登录的页面,并实现相应的功能。
- 创建问题列表页面,并实现查看问题详情的功能。
- 创建问题详情页面,并实现查看问题的详细内容的功能。
通过完成以上步骤,我们成功地构建了一个简单的客服系统。你可以根据自己的需求扩展和改进这个应用程序,例如添加回答问题的功能、添加评论功能等。
后端实现
设计数据模型
首先,我们需要设计客服系统的数据模型。在这个系统中,我们需要存储用户的咨询问题和客服的回答。因此,我们可以设计以下数据模型:
- User: 用户信息,包括用户名、密码、邮箱等。
- Question: 用户的咨询问题,包括问题内容、提问时间等。
- Answer: 客服的回答,包括回答内容、回答时间等。
构建后端服务
接下来,我们使用Spring Boot构建后端服务。首先,我们需要创建实体类,分别对应上面设计的数据模型。然后,我们创建数据库访问层、业务逻辑层和控制器。
实体类
@Entity
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String username;private String password;private String email;// 省略getter和setter方法
}@Entity
public class Question {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String content;private LocalDateTime createTime;// 省略getter和setter方法
}@Entity
public class Answer {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String content;private LocalDateTime createTime;// 省略getter和setter方法
}
数据库访问层
@Repository
public interface UserRepository extends JpaRepository<User, Long> {User findByUsername(String username);
}@Repository
public interface QuestionRepository extends JpaRepository<Question, Long> {List<Question> findAllByOrderByCreateTimeDesc();
}@Repository
public interface AnswerRepository extends JpaRepository<Answer, Long> {List<Answer> findAllByOrderByCreateTimeDesc();
}
业务逻辑层
@Service
public class UserService {private UserRepository userRepository;public UserService(UserRepository userRepository) {this.userRepository = userRepository;}public User getUserByUsername(String username) {return userRepository.findByUsername(username);}
}@Service
public class QuestionService {private QuestionRepository questionRepository;public QuestionService(QuestionRepository questionRepository) {this.questionRepository = questionRepository;}public List<Question> getAllQuestions() {return questionRepository.findAllByOrderByCreateTimeDesc();}
}@Service
public class AnswerService {private AnswerRepository answerRepository;public AnswerService(AnswerRepository answerRepository) {this.answerRepository = answerRepository;}public List<Answer> getAllAnswers() {return answerRepository.findAllByOrderByCreateTimeDesc();}
}
控制器
@RestController
@RequestMapping("/api/users")
public class UserController {private UserService userService;public UserController(UserService userService) {this.userService = userService;}@GetMapping("/{username}")public User getUserByUsername(@PathVariable String username) {return userService.getUserByUsername(username);}
}@RestController
@RequestMapping("/api/questions")
public class QuestionController {private QuestionService questionService;public QuestionController(QuestionService questionService) {this.questionService = questionService;}@GetMapping("/")public List<Question> getAllQuestions() {return questionService.getAllQuestions();}
}@RestController
@RequestMapping("/api/answers")
public class AnswerController {private AnswerService answerService;public AnswerController(AnswerService answerService) {this.answerService = answerService;}@GetMapping("/")public List<Answer> getAllAnswers() {return answerService.getAllAnswers();}
}
测试和调试
在完成后端服务的构建后,我们需要进行测试和调试,确保系统的功能正常运行。可以使用Postman等工具测试后端接口,例如发送GET请求获取所有问题的信息。
前台实现
构建页面
接下来,我们使用Vue.js构建前台页面。在这个客服系统中,我们需要展示用户的咨询问题和客服的回答。因此,我们可以设计以下页面:
- 用户咨询问题列表页面:展示所有用户的咨询问题。
- 客服回答列表页面:展示所有客服的回答。
我们可以使用Vue.js和Element UI组件库来构建这些页面。
用户咨询问题列表页面
<template><div><h2>用户咨询问题列表</h2><table><thead><tr><th>问题内容</th><th>提问时间</th></tr></thead><tbody><tr v-for="question in questions" :key="question.id"><td>{{ question.content }}</td><td>{{ question.createTime }}</td></tr></tbody></table></div>
</template><script>
import axios from 'axios';export default {data() {return {questions: []};},mounted() {this.getQuestions();},methods: {getQuestions() {axios.get('/api/questions').then(response => {this.questions = response.data;});}}
};
</script>
在以上代码中,我们使用了Axios库发送HTTP请求与后端进行数据交互。使用axios.get('/api/questions')获取所有用户的咨询问题的信息。
客服回答列表页面
<template><div><h2>客服回答列表</h2><table><thead><tr><th>回答内容</th><th>回答时间</th></tr></thead><tbody><tr v-for="answer in answers" :key="answer.id"><td>{{ answer.content }}</td><td>{{ answer.createTime }}</td></tr></tbody></table></div>
</template><script>
import axios from 'axios';export default {data() {return {answers: []};},mounted() {this.getAnswers();},methods: {getAnswers() {axios.get('/api/answers').then(response => {this.answers = response.data;});}}
};
</script>
在以上代码中,我们同样使用了Axios库发送HTTP请求与后端进行数据交互。使用axios.get('/api/answers')获取所有客服的回答的信息。
测试和调试
在开发过程中,需要进行测试和调试,确保系统的功能正常运行。可以在前台页面进行交互测试,例如在用户咨询问题列表页面展示所有用户的咨询问题。
部署和发布
完成开发和测试后,我们可以将系统部署到服务器上,并发布给用户使用。可以使用Docker等工具进行容器化部署,也可以使用Nginx等工具进行反向代理和负载均衡。
通过以上步骤,我们实现了一个简单的网上商城客服系统。用户可以在前台页面提问问题,客服可以在后台页面回答问题。通过Spring Boot和Vue.js的结合,我们可以构建出功能完善的客服系统,为用户提供优质的服务。
相关文章:

Spring Boot + Vue的网上商城之客服系统实现
Spring Boot Vue的网上商城之客服系统实现 在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。 思路 在本教程中,我们学习了…...

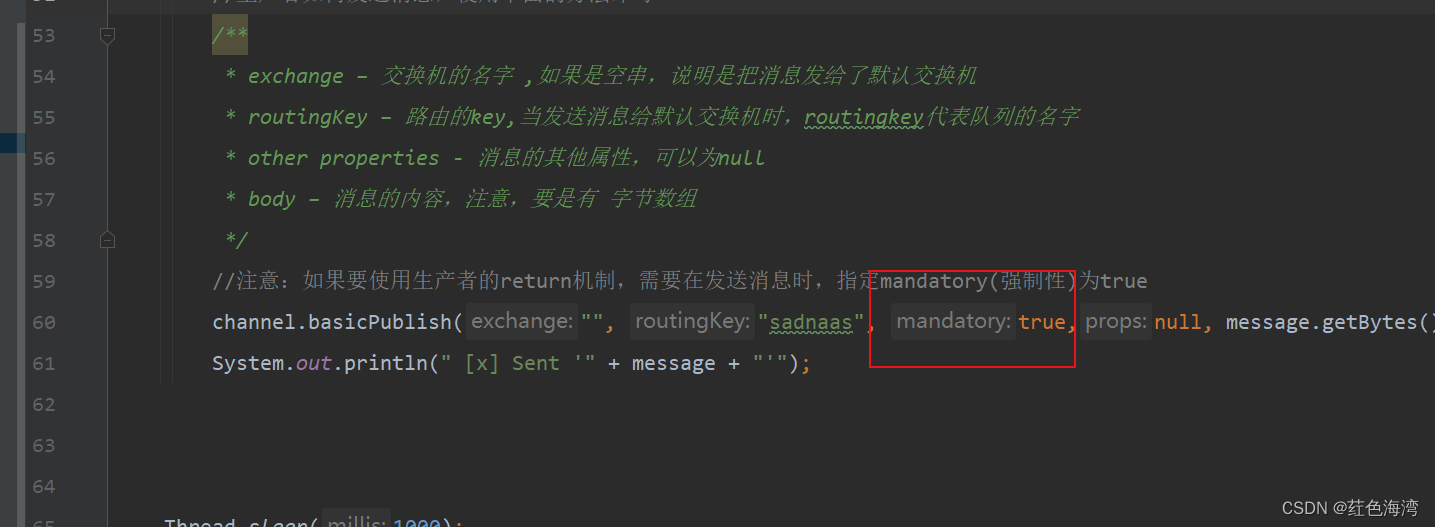
RabbitMQ: return机制
1. Return机制 Confirm只能保证消息到达exchange,无法保证消息可以被exchange分发到指定queue。 而且exchange是不能持久化消息的,queue是可以持久化消息。 采用Return机制来监听消息是否从exchange送到了指定的queue中 2.Java的实现方式 1.导入依赖 &l…...

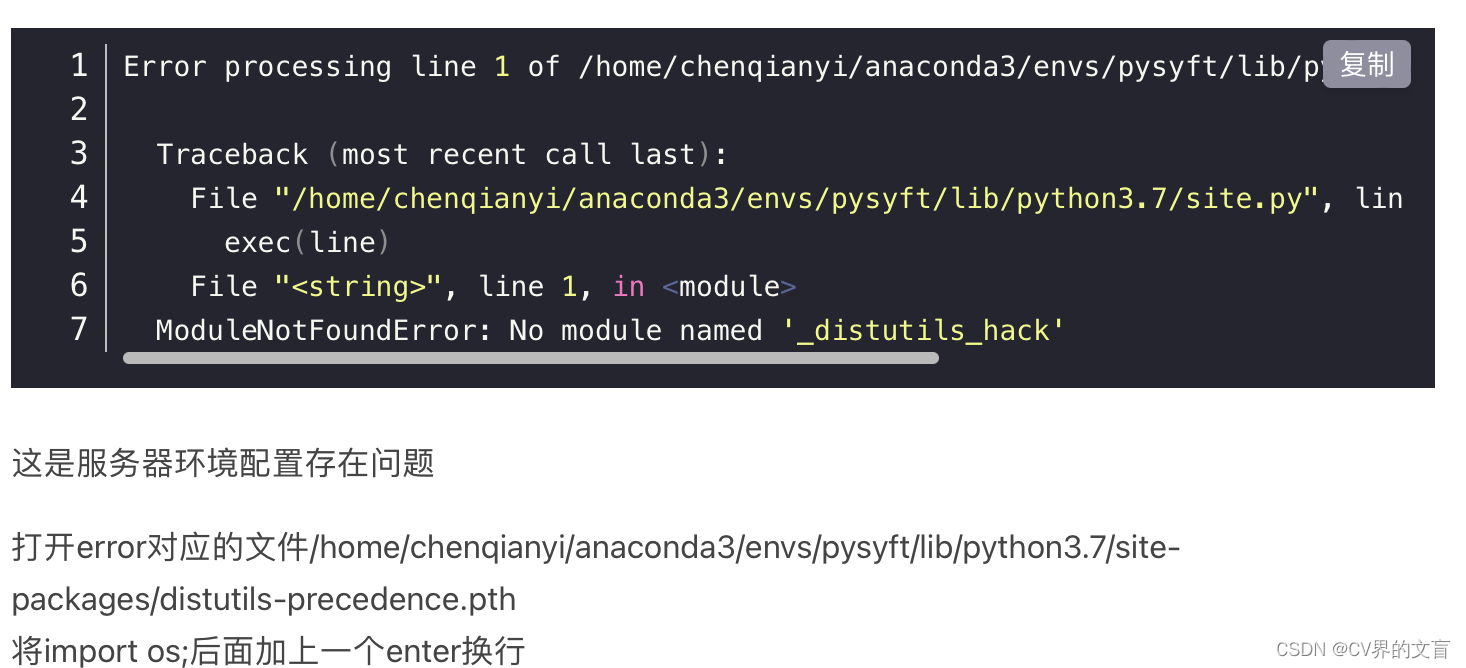
记录一些奇怪的报错
错误:AttributeError: module distutils has no attribute version 解决方案: 第一步:pip uninstall setuptools 第二步:conda install setuptools58.0.4 错误:ModuleNotFoundError: No module named _distutils_hac…...

Ubuntu 安装redis数据库,并设置开机自启动
1、下载安装包 wget http://download.redis.io/releases/redis-7.0.9.tar.gz 2、解压 tar -zxvf redis-7.0.9.tar.gz 3、复制到解压缩的包移动到/usr/local/ sudo mv ./redis-7.0.9 /usr/local/ 4、编译 cd /usr/local/redis-7.0.9 sudo make 5、测试: 时间会比较长࿰…...
:人脸跟踪)
基于开源模型搭建实时人脸识别系统(五):人脸跟踪
继续填坑,之前已经讲了人脸检测,人脸识别实战之基于开源模型搭建实时人脸识别系统(二):人脸检测概览与模型选型_开源人脸识别模型_CodingInCV的博客-CSDN博客,人脸检测是定位出画面中人脸的位置,…...

VUE | 配置环境变量
本篇目录 1. 创建开发环境配置文件2. 创建正式环境配置文件3. 在代码中访问环境变量4. 加载环境变量 在 Vue 项目中是使用 .env 文件来定义和使用不同的环境变量,这些文件在 Vue 项目根目录下创建。推荐有几种环境就创建几个 .env 文件,下面就开发环境和…...

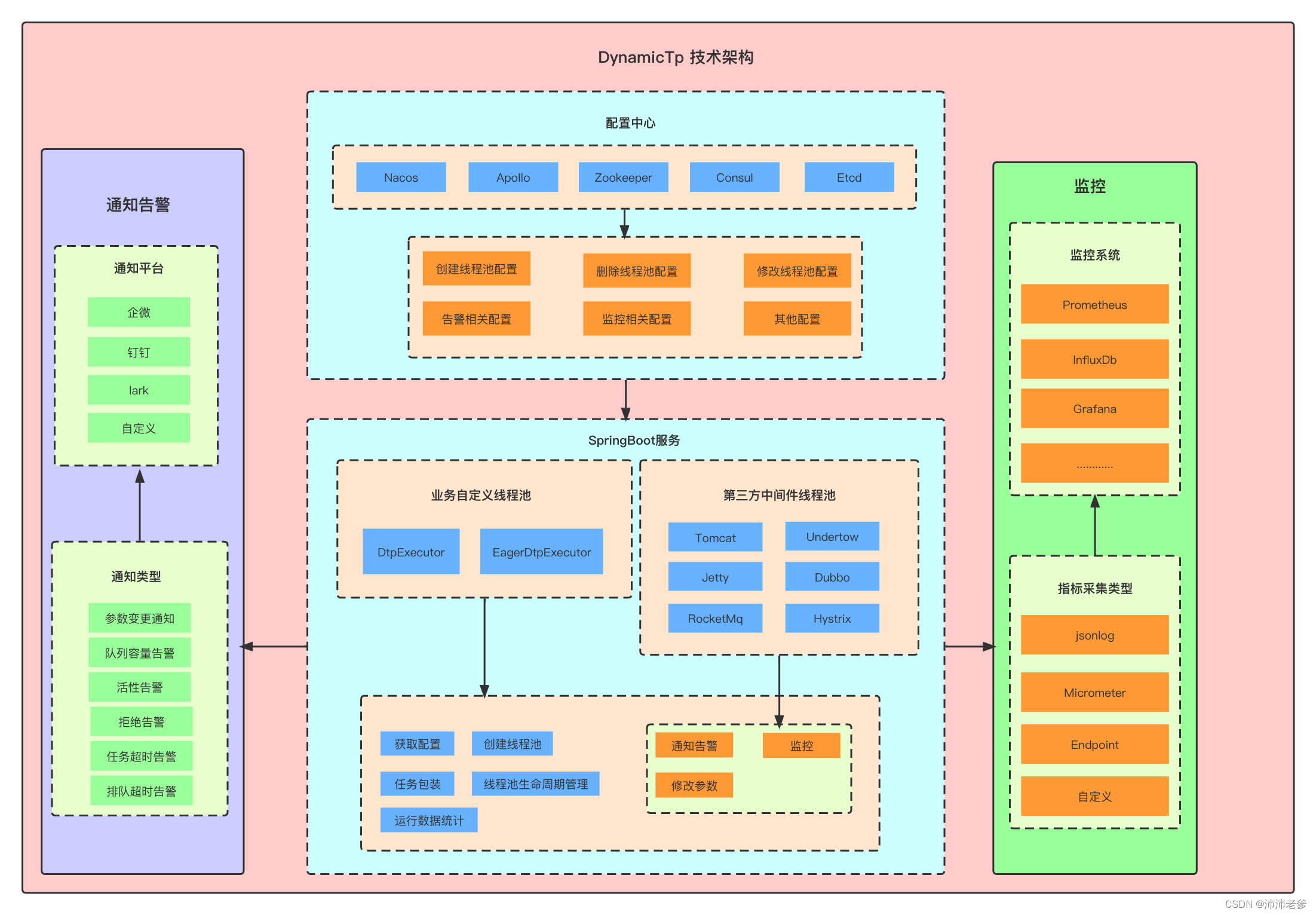
Dynamic-TP入门初探
背景 在使用线程池的过程中,会出现一些痛点: 代码中创建了一个线程池,但是不知道那几个核心参数设置多少比较合适。凭经验设置参数值,上线后发现需要调整,改代码重新发布服务,非常麻烦。线程池相对开发人…...

Git的基本操作:远程操作
7 Git的远程操作 远程操作主要是指,在不同的仓库之间进行提交和代码更改。是一个明显的对等的分布式系统。其中本地个仓库与远程仓库,不同的远程仓库之间都可以建立这种关系。这种关系之间的操作主要有pull和push。 远程仓库 创建SSH key远程仓库和本…...

【IOC,AOP】spring的基础概念
IOC 控制反转 对象的创建控制权转交给外部实体,就是控制反转。外部实体便是IOC容器。其实就是以前创建java对象都是我们new一下,现在我们可以把这个new交给IOC容器来做,new出来的对象也会交由IOC容器来管理。这个new出来的对象则称为Bean。 …...

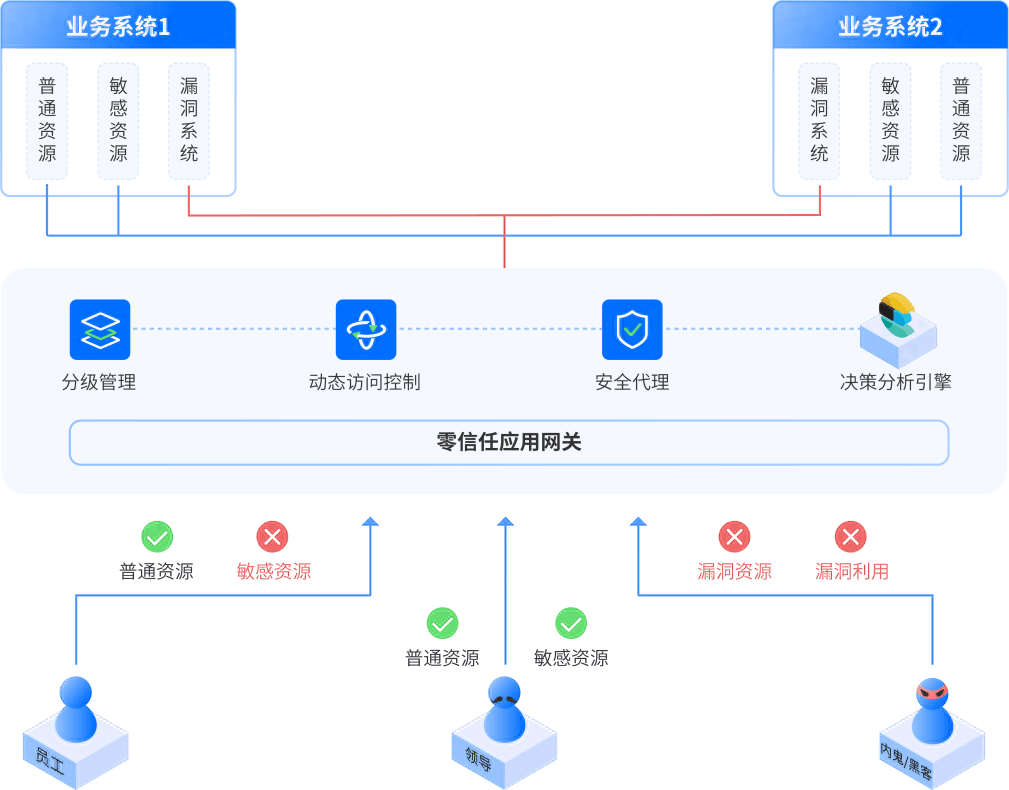
安全实战 | 怎么用零信任防范弱密码?
防范弱密码,不仅需要提升安全性,更需要提升用户体验。 比如在登录各类业务系统时,我们希望员工登录不同系统不再频繁切换账号密码,不再需要3-5个月更换一次密码,也不再需要频繁的输入、记录、找回密码。 员工所有的办…...

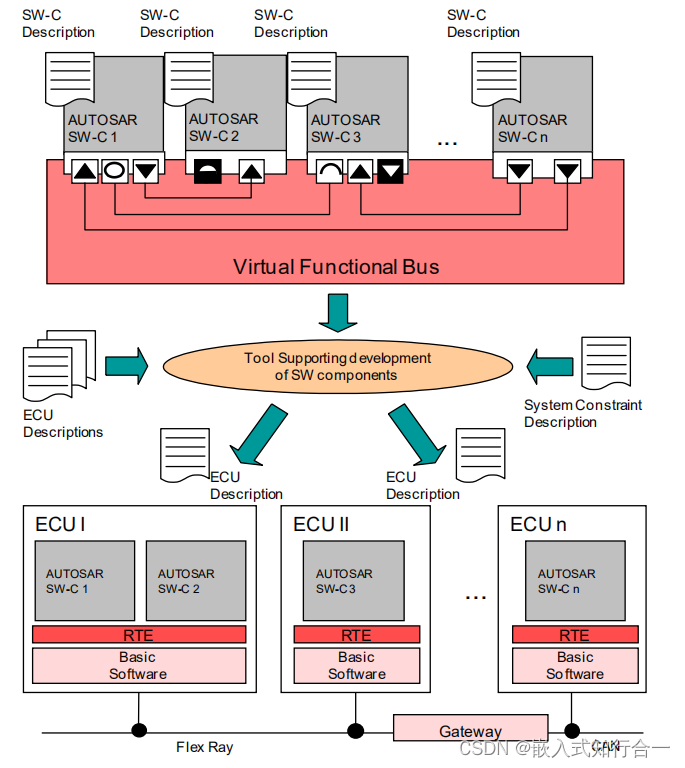
1-4 AUTOSAR方法论
总目录——AUTOSAR入门详解AUTOSAR入门详解目录汇总:待续中。。。https://xianfan.blog.csdn.net/article/details/132818463 目录 一、前言 二、方法论 三、单个ECU开发流程 一、前言 汽车生产供应链上有以下角色:OEM、TIER1、TIER2,其主…...

MFC C++ 数据结构及相互转化 CString char * char[] byte PCSTR DWORE unsigned
CString: char * char [] BYTE BYTE [] unsigned char DWORD CHAR:单字节字符8bit WCHAR为Unicode字符:typedef unsigned short wchar_t TCHAR : 如果当前编译方式为ANSI(默认)方式,TCHAR等价于CHAR,如果为Unicode方式,…...

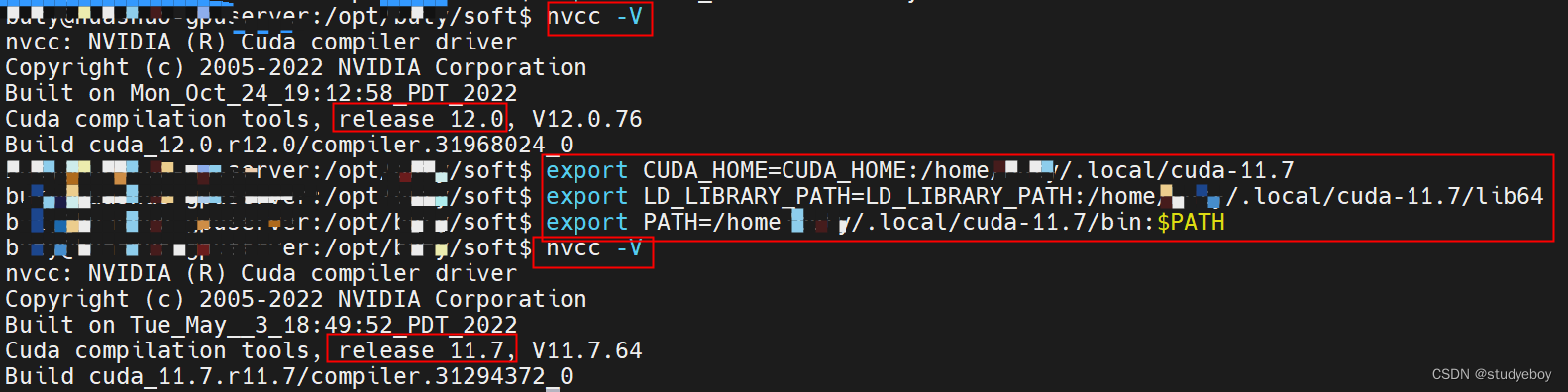
多版本CUDA安装切换
系统中默认的安装CUDA为12.0,现在需要在个人用户下安装CUDA11.7。 CUDA 下载 CUDA官网下载 安装 Log file not open.Segmentation fault (core dumped)错误 将/tmp/cuda-installer.log删除即可。重新安装,去掉驱动的安装,设置Toolkit的安装…...

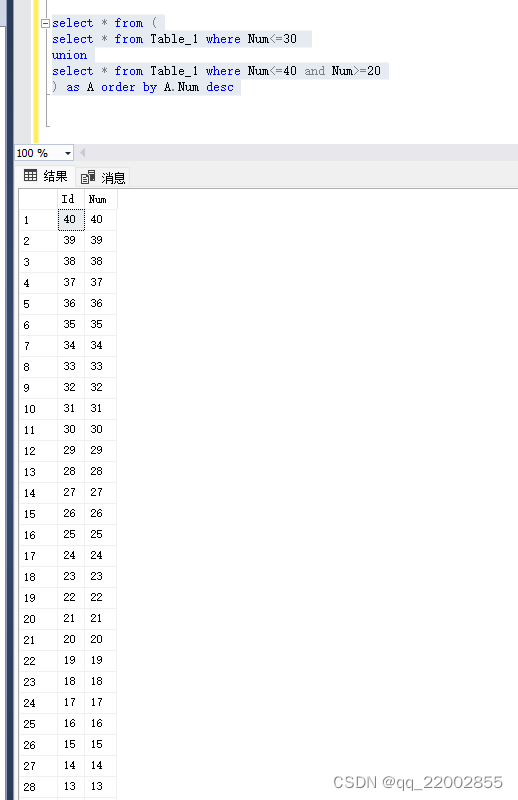
sqlserver union和union all 的区别
1.首先在数据库编辑1-40数字; 2.查询Num<30的数据,查询Num>20 and Num<40的数据,使用union all合并; 发现30-20的数字重复了,可见union all 不去重; 3.查询Num<30的数据,查询Num…...

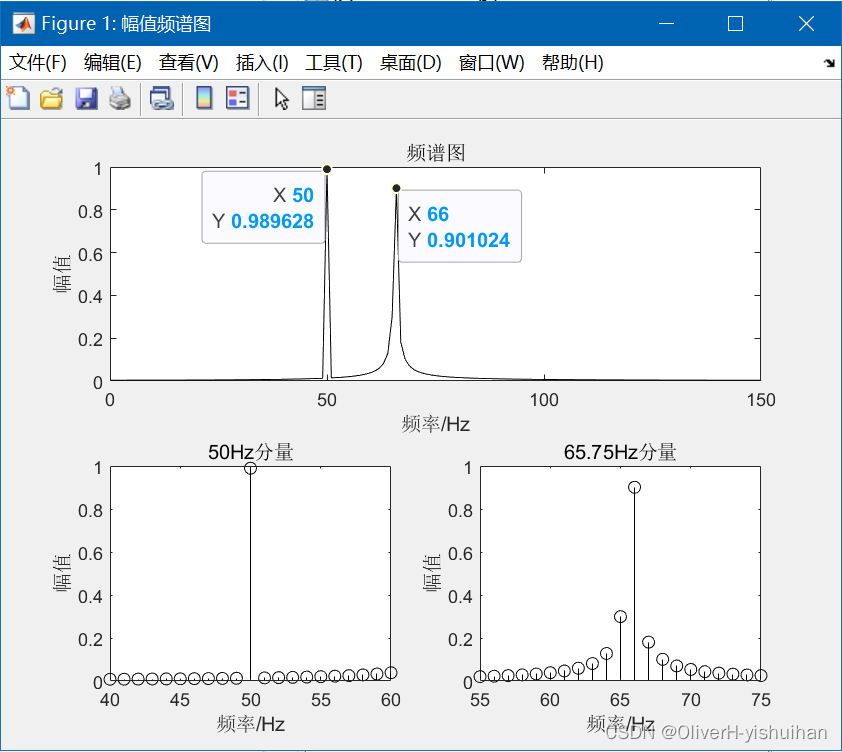
Matlab 如何计算正弦信号的幅值和初始相角
Matlab 如何计算正弦信号的幅值和初始相角 1、概述 如果已知一个正弦信号的幅值,在FFT后频域上该信号谱线的幅值与设置值不同,而是大了许多;如果不知道某一正弦信号的幅値,又如何通FFT后在頻域上求出该正弦信号的幅值呢? 2、…...

华为hcie认证培训报班培训好?还是自学好
华为HCIE认证培训报班培训和自学各有优势。 培训的优势: 系统性学习:培训课程通常会系统地涵盖HCIE认证所需的各个知识点,帮助你建立全面的理论体系。指导与互动:培训中,能够与资深讲师互动,及时解答疑惑…...

ASP.NET+sqlserver通用电子病历管理系统
一、源码描述 这是一款简洁十分美观的ASP.NETsqlserver源码,界面十分美观,功能也比较全面,比较适合 作为毕业设计、课程设计、使用,感兴趣的朋友可以下载看看哦 二、功能介绍 该源码功能十分的全面,具体介绍如下&…...

wireshark通常无法抓取交换机所有端口报文
Wireshark 是一种网络分析工具,它通常在计算机的网络接口上进行数据包捕获和分析。然而,Wireshark 默认情况下无法直接捕获交换机所有端口的报文。 交换机是一种网络设备,它在局域网内转发数据包,根据目的MAC地址将数据包仅发送到…...

猫头虎的技术笔记:Spring Boot启动报错解决方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Istio网关流量转发
摘要 Istio网关转发到后端服务的步骤,可以按照以下详细说明进行操作: 配置Istio Sidecar:确保目标后端服务已经部署并成功运行,并为其启用Istio Sidecar。Istio Sidecar负责在Pod中注入Istio代理,以便实现流量控制和…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
