前端可视化界面开发技术:实战与优化
引言
在当今的互联网时代,数据可视化已经成为信息展示和交互的重要方式。特别是在前端开发领域,可视化界面的应用越来越广泛,涉及到数据监控、分析和决策等多种场景。本文将深入探讨前端可视化界面开发的关键技术,通过实例解析提高你的实战技能,并分享一些优化技巧,希望能帮助你在实际工作中更好地应用前端可视化技术。
一、前端可视化界面开发的重要性
可视化界面开发是前端工程师的重要技能之一,其重要性主要体现在以下几个方面:
- 提高用户体验:通过将复杂的数据以直观的方式呈现给用户,可视化界面可以让用户更方便地理解数据,提高用户体验。
- 增强数据可读性:数据可视化可以将大量数据浓缩成精简的图形,帮助用户快速洞察数据中的信息。
- 优化决策支持:可视化界面可以辅助用户做出更好的决策,特别是在数据驱动的时代,准确、快速地分析数据至关重要。
二、常见的前端可视化界面开发技术和库
- D3.js:D3.js是一种强大的JavaScript库,用于创建数据驱动的文档。它允许开发者通过DOM操作和SVG将数据映射到视觉表达上。
- ECharts:ECharts是一个基于JavaScript的可视化库,具有丰富的图表类型和灵活的配置项,适用于各种数据可视化场景。
- Chart.js:Chart.js是一个简单而灵活的JavaScript图表库,支持多种图表类型,如线图、柱状图和饼图等。
- React-vis:React-vis是一个基于React的可视化库,提供了丰富的可视化组件,如轴、标签、颜色等,方便开发者进行数据可视化开发。
- Three.js:Three.js是一个用于创建和显示3D图形的JavaScript库,适用于游戏开发、数据可视化和虚拟现实等领域。
三、前端可视化界面开发技术分析
在选择合适的可视化库时,我们需要考虑以下因素:
- 需求:不同的库适用于不同的需求,比如ECharts适合业务数据的可视化展示,而Three.js则更适合3D数据的展示。
- 性能:在处理大量数据时,需要选择性能优秀的库,以确保界面渲染的流畅性。
- 学习曲线:选择易于学习和使用的库可以节省开发时间和成本。
- 社区支持:良好的社区支持可以帮助开发者快速解决问题和获取帮助。
以ECharts为例,让我们来分析它的优缺点。
优点:
- ECharts具有丰富的图表类型和灵活的配置项,可以满足各种可视化需求。
- 它是一个纯JavaScript库,可以在前端和服务器端使用。
- ECharts的文档和示例非常丰富,方便开发者学习和使用。
- 它提供了良好的社区支持,有问题可以快速得到解答。
缺点:
- ECharts虽然功能强大,但体积相对较大,可能会影响网页的加载速度。
- 对于一些定制化的需求,可能需要额外的开发成本。
四、前端可视化界面开发解决方案与最佳实践
综合考虑上述因素,本文将采用ECharts作为前端可视化界面开发的主要技术。下面是一个使用ECharts实现柱状图的示例代码:
// 引入ECharts主模块
const echarts = require('echarts');// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {title: {text: '某站点用户访问来源',subtext: '纯属虚构',left: 'center'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)'},legend: {orient: 'vertical',left: 'left',data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']},series: [{name: '访问来源',type: 'bar',data: [320, 230, 100, 40, 200]}]
};// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
上述代码首先引入了ECharts主模块,并基于一个DOM元素创建了一个ECharts实例。然后,我们定义了一个包含图表配置项和数据的对象,并使用setOption方法将这个对象应用到图表实例上。这样就可以在指定的DOM元素上显示一个柱状图了。
五、前端可视化界面开发最佳实践
- 明确目标:在开始开发之前,首先要明确可视化界面的目标,例如展示数据、交互操作等。
- 选择合适的可视化库:根据需求选择合适的可视化库,可以节省开发时间和成本。
- 数据预处理:在进行可视化之前,对数据进行预处理,例如数据清洗、格式转换等,可以提高数据的质量和可靠性。
- 优化性能:可视化界面的性能是关键因素之一,可以通过优化数据量、渲染方式和图片处理等方面来提高性能。
- 可交互性:为了使用户能够更好地理解和分析数据,可视化界面应该具备一定的可交互性,例如放大、缩小、拖拽等操作。
- 跨平台兼容性:不同的浏览器和操作系统可能会导致可视化界面的表现和功能存在差异,因此需要考虑到跨平台兼容性问题。
- 测试和优化:在开发过程中,及时进行测试并进行优化,以确保可视化界面的稳定性和可靠性。
六、前端可视化界面开发实例
以下是一个使用ECharts实现柱状图的完整示例代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts 示例</title>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script src="echarts.min.js"></script><script>// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: '某站点用户访问来源',subtext: '纯属虚构',left: 'center'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c} ({d}%)'},legend: {orient: 'vertical',left: 'left',data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']},series: [{name: '访问来源',type: 'bar',data: [320, 230, 100, 40, 200]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
</html>
在这个示例中,我们首先在HTML文件中创建了一个id为“main”的div元素,作为ECharts图表的容器。然后在脚本中引入了ECharts主模块,并基于“main”元素创建了一个ECharts实例。接下来定义了一个包含图表配置项和数据的对象,并使用setOption方法将这个对象应用到图表实例上,最终在“main”元素中显示了一个柱状图。
七、总结与展望
前端可视化界面开发是当今互联网应用中非常重要的一个领域,通过将复杂的数据以直观的方式呈现给用户,可以极大地提高用户体验和应用效率。本文探讨了前端可视化界面开发的关键技术和最佳实践,并给出了一个使用ECharts实现柱状图的完整示例代码。随着技术的不断发展和应用需求的不断变化,前端可视化界面开发将会有更多的创新和发展,我们期待着更多的优秀技术和工具的出现,为我们的开发工作带来更多的便利和效益。
相关文章:

前端可视化界面开发技术:实战与优化
引言 在当今的互联网时代,数据可视化已经成为信息展示和交互的重要方式。特别是在前端开发领域,可视化界面的应用越来越广泛,涉及到数据监控、分析和决策等多种场景。本文将深入探讨前端可视化界面开发的关键技术,通过实例解析提…...

Python实现机器学习(下)— 数据预处理、模型训练和模型评估
前言:Hello大家好,我是小哥谈。本门课程将介绍人工智能相关概念,重点讲解机器学习原理机器基本算法(监督学习及非监督学习)。使用python,结合sklearn、Pycharm进行编程,介绍iris(鸢尾…...

树结构处理,list和tree互转
1、实体类 package com.iot.common.test.entity;import lombok.Data;import java.util.List;/*** description:* author:zilong* date:2023/9/8*/ Data public class Node {//idprivate String id;//父节点idprivate String pId;//名称private String name;//编码private Stri…...

可视化大屏设计模板 | 主题皮肤(报表UI设计)
下载使用可视化大屏设计模板,减少重复性操作,提高报表制作效率的同时也确保了报表风格一致,凸显关键数据信息。 软件:奥威BI系统,又称奥威BI数据可视化工具 所属功能板块:主题皮肤上传下载(数…...

Spring Boot + Vue的网上商城之客服系统实现
Spring Boot Vue的网上商城之客服系统实现 在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。 思路 在本教程中,我们学习了…...

RabbitMQ: return机制
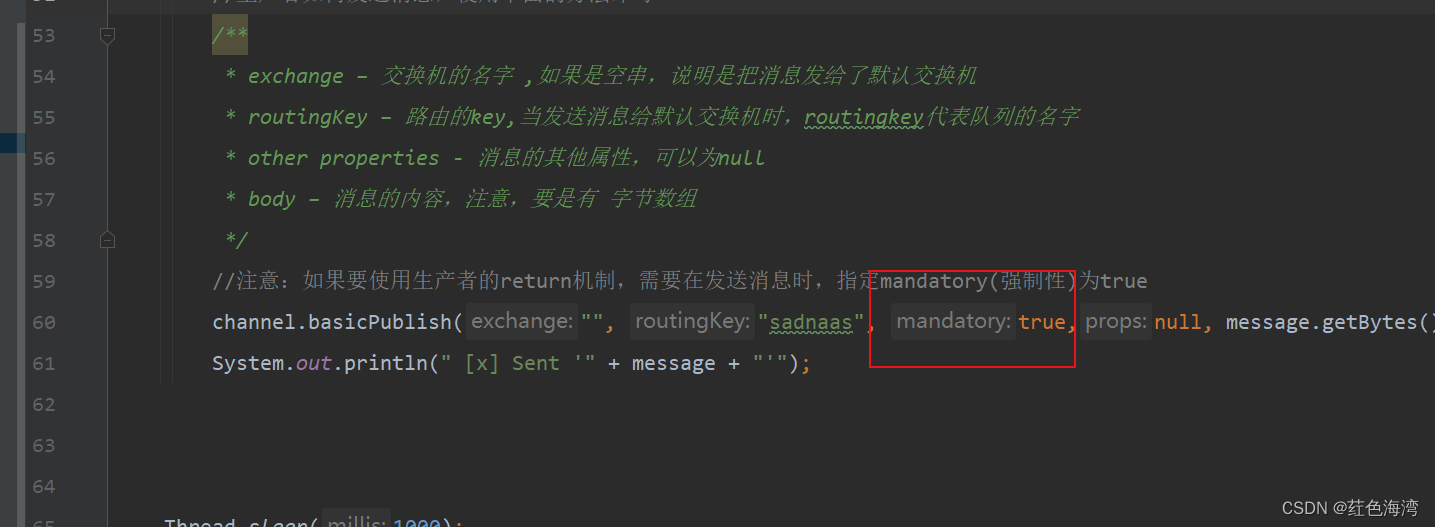
1. Return机制 Confirm只能保证消息到达exchange,无法保证消息可以被exchange分发到指定queue。 而且exchange是不能持久化消息的,queue是可以持久化消息。 采用Return机制来监听消息是否从exchange送到了指定的queue中 2.Java的实现方式 1.导入依赖 &l…...

记录一些奇怪的报错
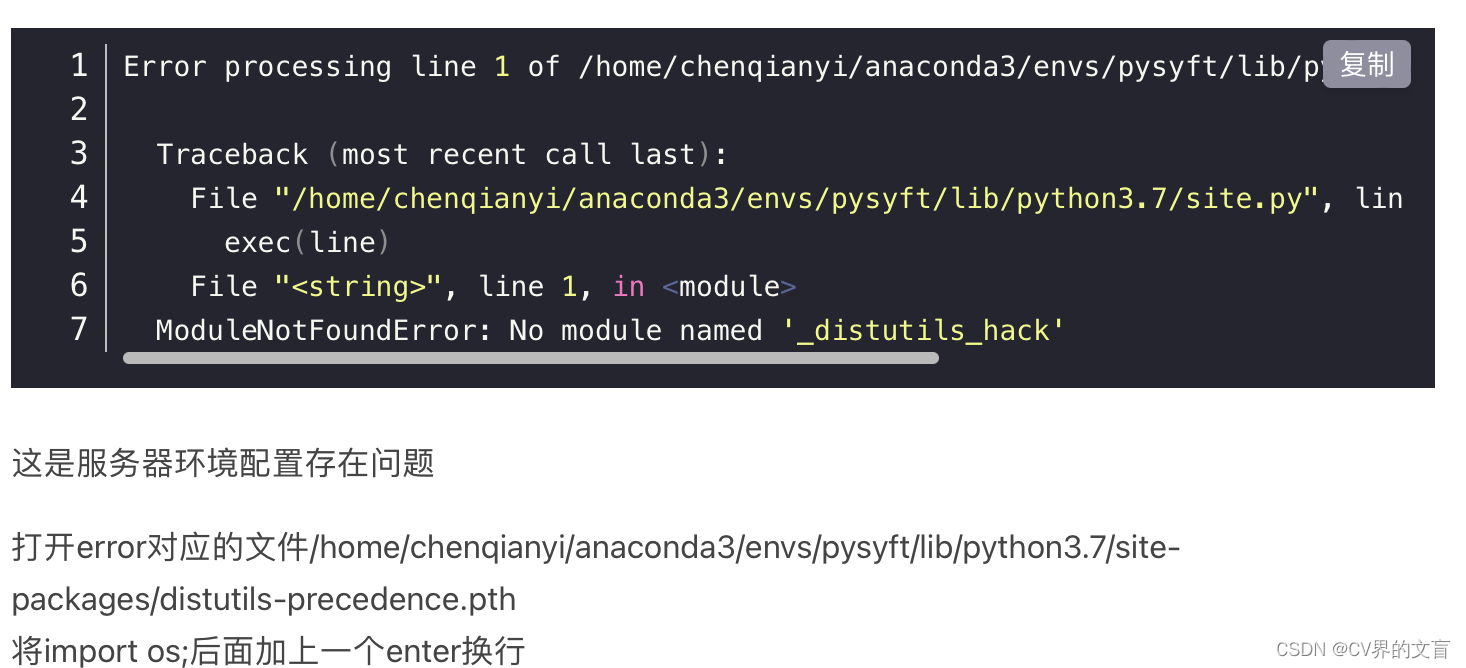
错误:AttributeError: module distutils has no attribute version 解决方案: 第一步:pip uninstall setuptools 第二步:conda install setuptools58.0.4 错误:ModuleNotFoundError: No module named _distutils_hac…...

Ubuntu 安装redis数据库,并设置开机自启动
1、下载安装包 wget http://download.redis.io/releases/redis-7.0.9.tar.gz 2、解压 tar -zxvf redis-7.0.9.tar.gz 3、复制到解压缩的包移动到/usr/local/ sudo mv ./redis-7.0.9 /usr/local/ 4、编译 cd /usr/local/redis-7.0.9 sudo make 5、测试: 时间会比较长࿰…...
:人脸跟踪)
基于开源模型搭建实时人脸识别系统(五):人脸跟踪
继续填坑,之前已经讲了人脸检测,人脸识别实战之基于开源模型搭建实时人脸识别系统(二):人脸检测概览与模型选型_开源人脸识别模型_CodingInCV的博客-CSDN博客,人脸检测是定位出画面中人脸的位置,…...

VUE | 配置环境变量
本篇目录 1. 创建开发环境配置文件2. 创建正式环境配置文件3. 在代码中访问环境变量4. 加载环境变量 在 Vue 项目中是使用 .env 文件来定义和使用不同的环境变量,这些文件在 Vue 项目根目录下创建。推荐有几种环境就创建几个 .env 文件,下面就开发环境和…...

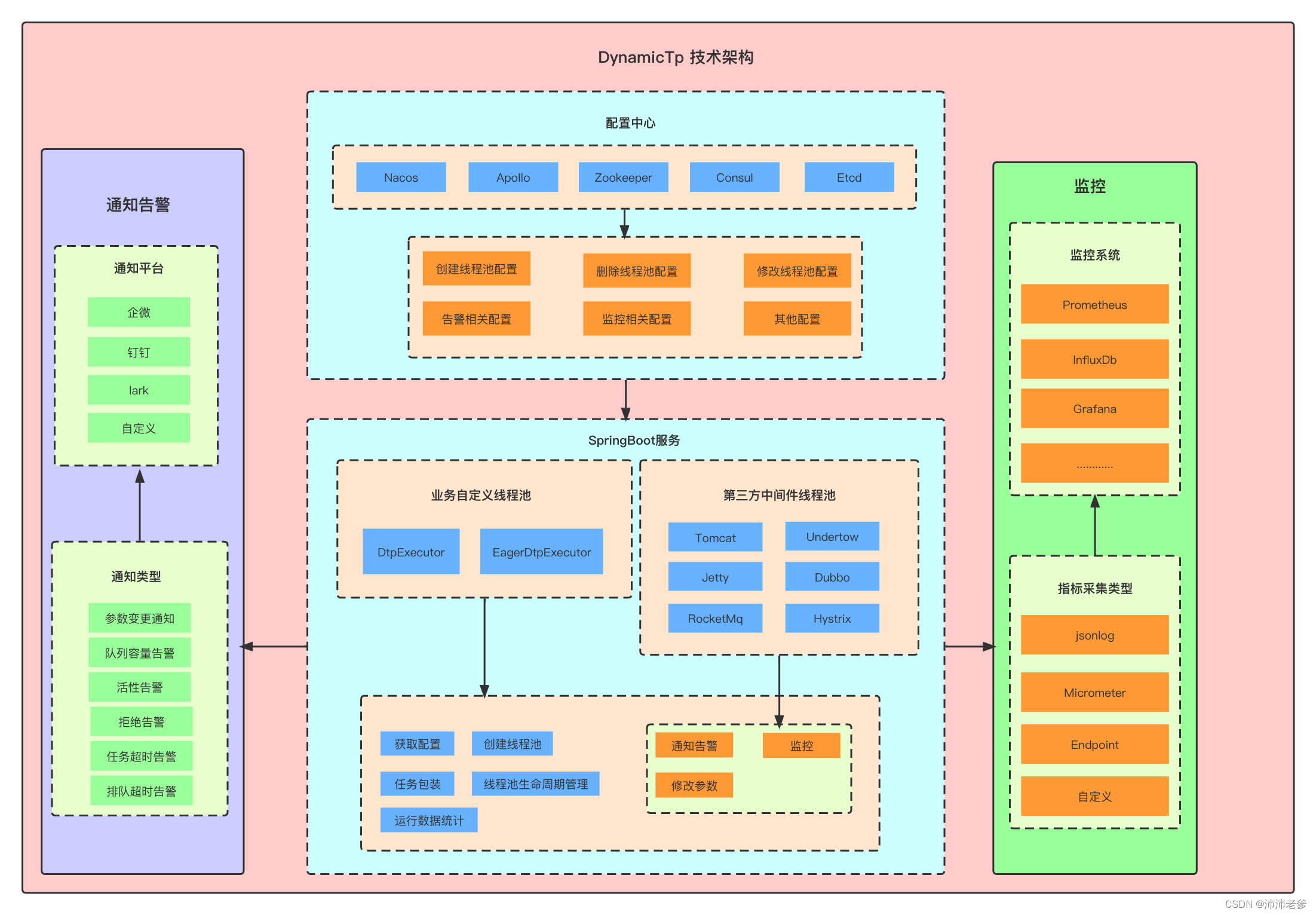
Dynamic-TP入门初探
背景 在使用线程池的过程中,会出现一些痛点: 代码中创建了一个线程池,但是不知道那几个核心参数设置多少比较合适。凭经验设置参数值,上线后发现需要调整,改代码重新发布服务,非常麻烦。线程池相对开发人…...

Git的基本操作:远程操作
7 Git的远程操作 远程操作主要是指,在不同的仓库之间进行提交和代码更改。是一个明显的对等的分布式系统。其中本地个仓库与远程仓库,不同的远程仓库之间都可以建立这种关系。这种关系之间的操作主要有pull和push。 远程仓库 创建SSH key远程仓库和本…...

【IOC,AOP】spring的基础概念
IOC 控制反转 对象的创建控制权转交给外部实体,就是控制反转。外部实体便是IOC容器。其实就是以前创建java对象都是我们new一下,现在我们可以把这个new交给IOC容器来做,new出来的对象也会交由IOC容器来管理。这个new出来的对象则称为Bean。 …...

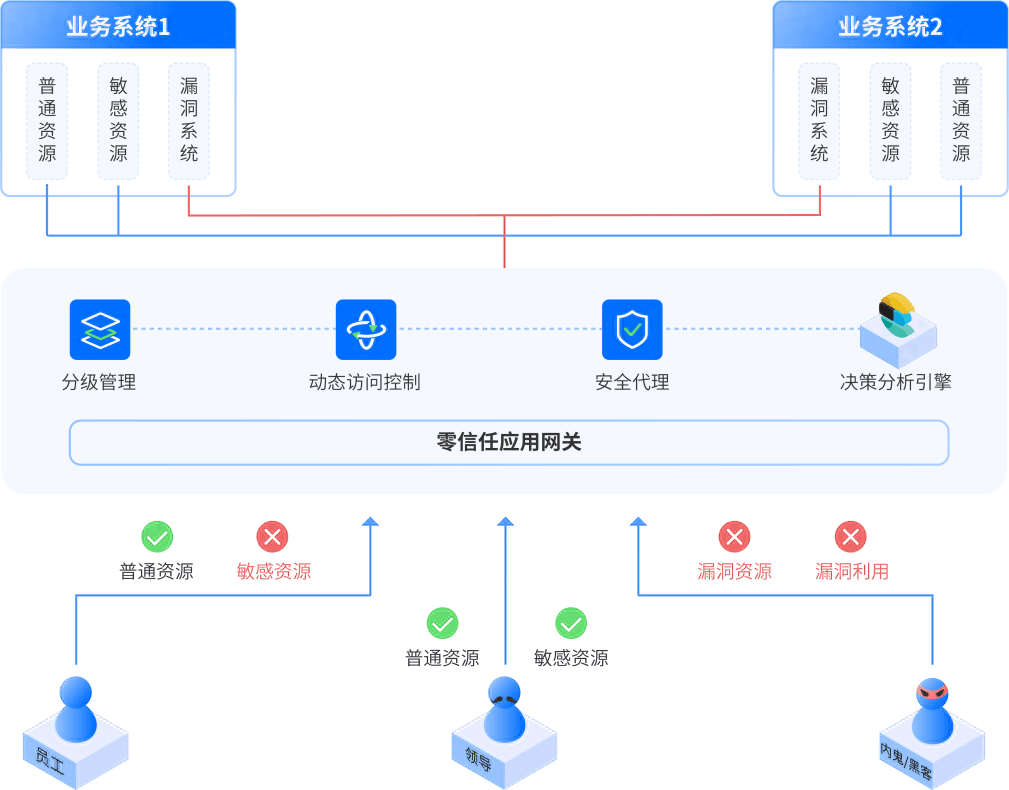
安全实战 | 怎么用零信任防范弱密码?
防范弱密码,不仅需要提升安全性,更需要提升用户体验。 比如在登录各类业务系统时,我们希望员工登录不同系统不再频繁切换账号密码,不再需要3-5个月更换一次密码,也不再需要频繁的输入、记录、找回密码。 员工所有的办…...

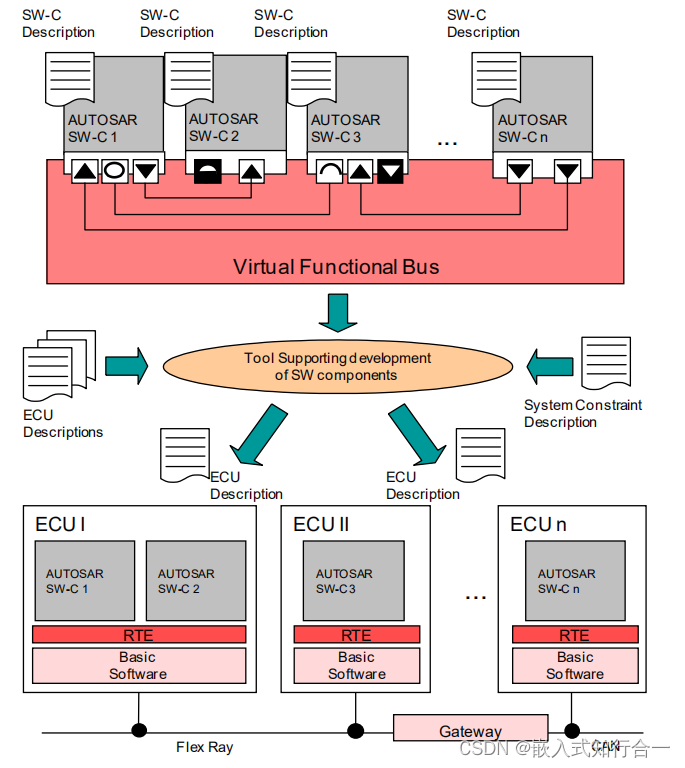
1-4 AUTOSAR方法论
总目录——AUTOSAR入门详解AUTOSAR入门详解目录汇总:待续中。。。https://xianfan.blog.csdn.net/article/details/132818463 目录 一、前言 二、方法论 三、单个ECU开发流程 一、前言 汽车生产供应链上有以下角色:OEM、TIER1、TIER2,其主…...

MFC C++ 数据结构及相互转化 CString char * char[] byte PCSTR DWORE unsigned
CString: char * char [] BYTE BYTE [] unsigned char DWORD CHAR:单字节字符8bit WCHAR为Unicode字符:typedef unsigned short wchar_t TCHAR : 如果当前编译方式为ANSI(默认)方式,TCHAR等价于CHAR,如果为Unicode方式,…...

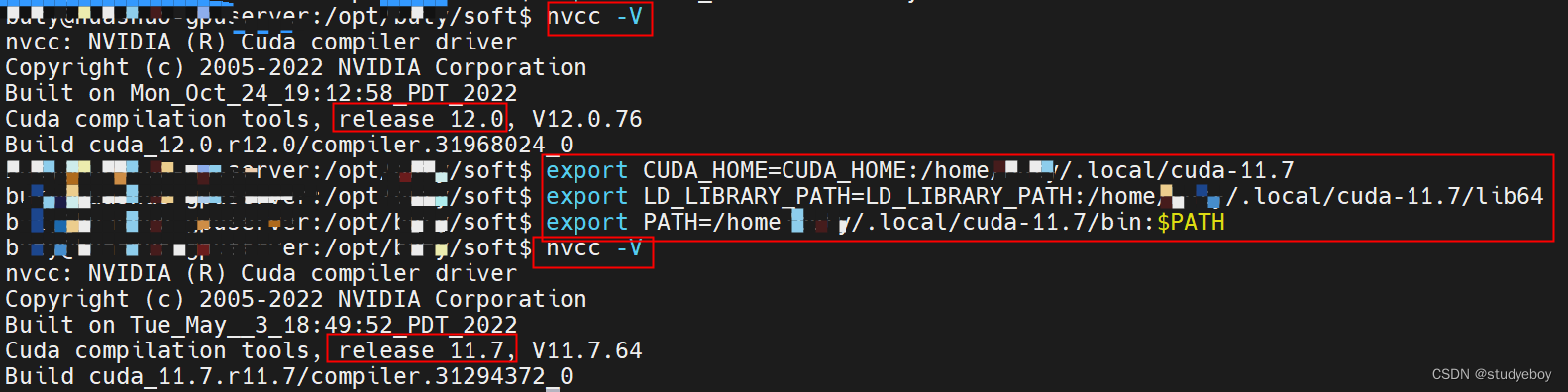
多版本CUDA安装切换
系统中默认的安装CUDA为12.0,现在需要在个人用户下安装CUDA11.7。 CUDA 下载 CUDA官网下载 安装 Log file not open.Segmentation fault (core dumped)错误 将/tmp/cuda-installer.log删除即可。重新安装,去掉驱动的安装,设置Toolkit的安装…...

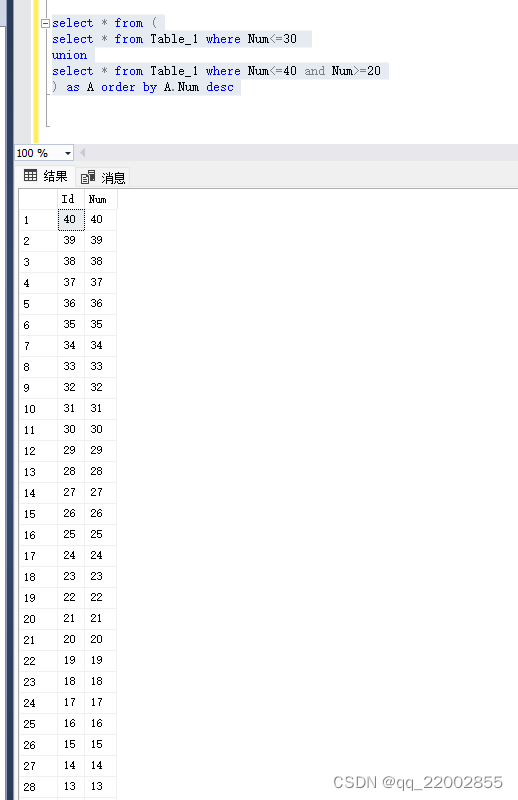
sqlserver union和union all 的区别
1.首先在数据库编辑1-40数字; 2.查询Num<30的数据,查询Num>20 and Num<40的数据,使用union all合并; 发现30-20的数字重复了,可见union all 不去重; 3.查询Num<30的数据,查询Num…...

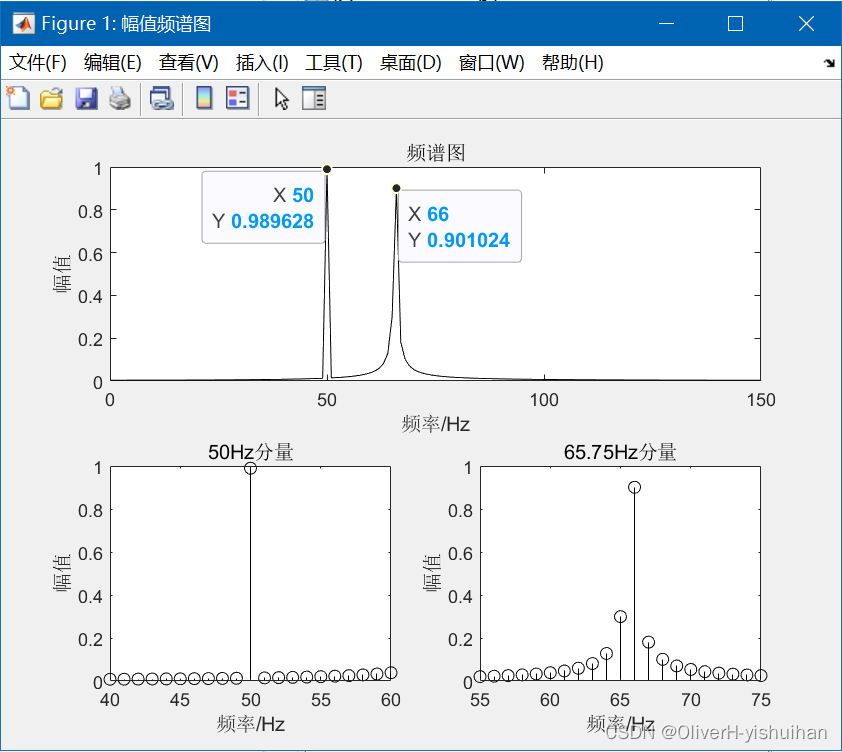
Matlab 如何计算正弦信号的幅值和初始相角
Matlab 如何计算正弦信号的幅值和初始相角 1、概述 如果已知一个正弦信号的幅值,在FFT后频域上该信号谱线的幅值与设置值不同,而是大了许多;如果不知道某一正弦信号的幅値,又如何通FFT后在頻域上求出该正弦信号的幅值呢? 2、…...

华为hcie认证培训报班培训好?还是自学好
华为HCIE认证培训报班培训和自学各有优势。 培训的优势: 系统性学习:培训课程通常会系统地涵盖HCIE认证所需的各个知识点,帮助你建立全面的理论体系。指导与互动:培训中,能够与资深讲师互动,及时解答疑惑…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
