vite+react 使用 react-activation 实现缓存页面
对应的版本
"react": "^18.2.0",
"react-activation": "^0.12.4",
"react-dom": "^18.2.0",
"react-router-dom": "^6.15.0",
react-activation
这是一个npm包,在react keep alive中用的人数应该是最多的包.
这是GitHub地址react-activation
安装
yarn add react-activation
# 或者
npm install react-activation
# 或者
pnpm install react-activation
现在 main.tsx 入口文件中 使用
import ReactDOM from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import App from "./App.tsx";
import { AliveScope } from "react-activation";const { VITE_PROJECT_BASE } = import.meta.env;ReactDOM.createRoot(document.getElementById("root")!).render(<BrowserRouter basename={VITE_PROJECT_BASE}><AliveScope> // 添加这个 AliveScope<App /></AliveScope></BrowserRouter>
);
route.ts 路由文件中的使用
import { Outlet } from "react-router-dom";
import { RoutesTypes } from "@/types/routesType";
import { TableOutlined } from "@ant-design/icons";
import KeepAlive from "react-activation"; // 添加这个 包裹对应的组件
// id 是 用作 唯一标识的 name 的 是 后期 调用 react-activation 对应方法,去除,和刷新组件// 房间
import RoomList from "@/pages/RoomManagement/RoomList/index.tsx";// 公播
import PublicBroadcastingList from "@/pages/PublicBroadcastingManagement/PublicBroadcastingList/index.tsx";
import DefaultPublicBroadcasting from "@/pages/PublicBroadcastingManagement/DefaultPublicBroadcasting/index.tsx";// 设备
import DeviceList from "@/pages/DeviceManagement/DeviceList/index.tsx";
import DeviceConfiguration from "@/pages/DeviceManagement/DeviceConfiguration/index.tsx";const routes: RoutesTypes[] = [{sort: 1,path: "/layout/sass-platform",element: <Outlet />,meta: {title: "测试平台",},children: [{path: "/layout/sass-platform/room-management",element: <Outlet />,meta: {title: "房间管理",icon: TableOutlined,},children: [{path: "/layout/sass-platform/room-management/room-list",element: (<KeepAliveid="/layout/sass-platform/room-management/room-list"name="/layout/sass-platform/room-management/room-list"><RoomList /></KeepAlive>),meta: {title: "房间列表",icon: TableOutlined,},},],},{path: "/layout/sass-platform/public-broadcasting-management",element: <Outlet />,meta: {title: "公播管理",icon: TableOutlined,},children: [{path: "/layout/sass-platform/public-broadcasting-management/public-broadcasting-list",element: (<KeepAliveid="/layout/sass-platform/public-broadcasting-management/public-broadcasting-list"name="/layout/sass-platform/public-broadcasting-management/public-broadcasting-list"><PublicBroadcastingList /></KeepAlive>),meta: {title: "公播列表",icon: TableOutlined,},},{path: "/layout/sass-platform/public-broadcasting-management/default-public-broadcasting",element: (<KeepAliveid="/layout/sass-platform/public-broadcasting-management/default-public-broadcasting"name="/layout/sass-platform/public-broadcasting-management/default-public-broadcasting"><DefaultPublicBroadcasting /></KeepAlive>),meta: {title: "默认公播",icon: TableOutlined,},},],},{path: "/layout/sass-platform/device-management",element: <Outlet />,meta: {title: "设备管理",icon: TableOutlined,},children: [{path: "/layout/sass-platform/device-management/device-list",element: (<KeepAliveid="/layout/sass-platform/device-management/device-list"name="/layout/sass-platform/device-management/device-list"><DeviceList /></KeepAlive>),meta: {title: "设备列表",icon: TableOutlined,},},{path: "/layout/sass-platform/device-management/device-configuration",element: (<KeepAliveid="/layout/sass-platform/device-management/device-configuration"name="/layout/sass-platform/device-management/device-configuration"><DeviceConfiguration /></KeepAlive>),meta: {title: "设备配置",icon: TableOutlined,},},],},],},
];export default routes;
缓存的路由的不能懒加载
最后 路由的显示
Outlet 放置位置
文档:https://github.com/CJY0208/react-activation/blob/master/README_CN.md
手动控制缓存
使用
withAliveScope或useAliveController获取控制函数
import KeepAlive, { withAliveScope, useAliveController } from 'react-activation'//hook 函数式组件
function app(){const { drop, dropScope, clear, getCachingNodes } = useAliveController()
}//class 类组件
@withAliveScope
class App extends Component {render() {const { drop, dropScope, clear, getCachingNodes } = this.props}
}- drop(name) 卸载缓存,不包括嵌套的KeepAlive
- dropScope(name) 卸载缓存,包括嵌套的所有KeepAlive
- refresh(name) 刷新缓存状态,不包括嵌套的KeepAlive
- refreshScope(name) 刷新缓存状态,包括嵌套的所有KeepAlive
- clear() 清空所有缓存
- getCachingNodes() 获取所有缓存中的节点
KeepAlive属性
| 属性名 | 类型 | 备注 |
| when | Boolean、Array、Function | Boolean (true-卸载时缓存 false-卸载时不缓存) Array (第 1 位参数表示是否需要在卸载时缓存 第 2 位参数表示是否卸载 // 例如:以下表示卸载时不缓存,并卸载掉嵌套的所有 `<KeepAlive>`
<KeepAlive when={[false, true]}>...<KeepAlive>...<KeepAlive>...</KeepAlive>...</KeepAlive>...
</KeepAlive> Function (返回值为上述 |
| saveScrollPosition | Boolean | 自动保存滚动位置(默认true) |
| name | string | 缓存标识 |
相关文章:

vite+react 使用 react-activation 实现缓存页面
对应的版本 "react": "^18.2.0", "react-activation": "^0.12.4", "react-dom": "^18.2.0", "react-router-dom": "^6.15.0",react-activation 这是一个npm包,在react keep alive…...

【android 蓝牙开发——蓝牙耳机】
【android 蓝牙开发——传统蓝牙】 【android 蓝牙开发——BLE(低功耗)蓝牙 2021-10-09更新】 总结一下蓝牙开发的基本使用以及蓝牙耳机的断开和链接。 所以需权限: <uses-permission android:name"android.permission.ACCESS_FIN…...

Golang goroutine 进程、线程、并发、并行
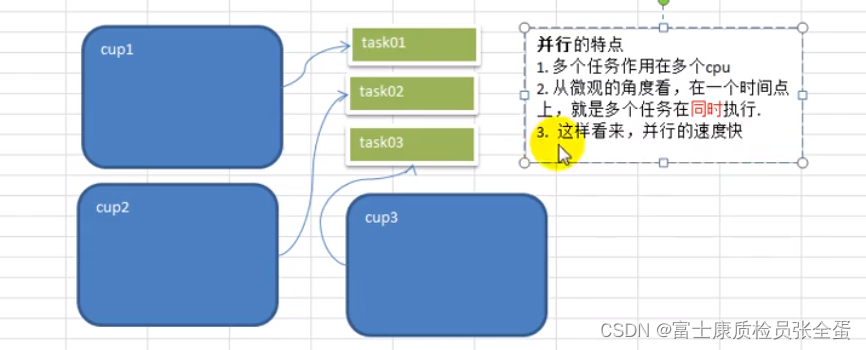
goroutine 看一个需求 需求:要求统计1-200000000000的数字中,哪些是素数? 分析思路: 1)传统的方法,就是使用一个循环,循环的判断各个数是不是素数(一个任务就分配给一个cpu去做,这样很不划算…...

如何做到安全上网
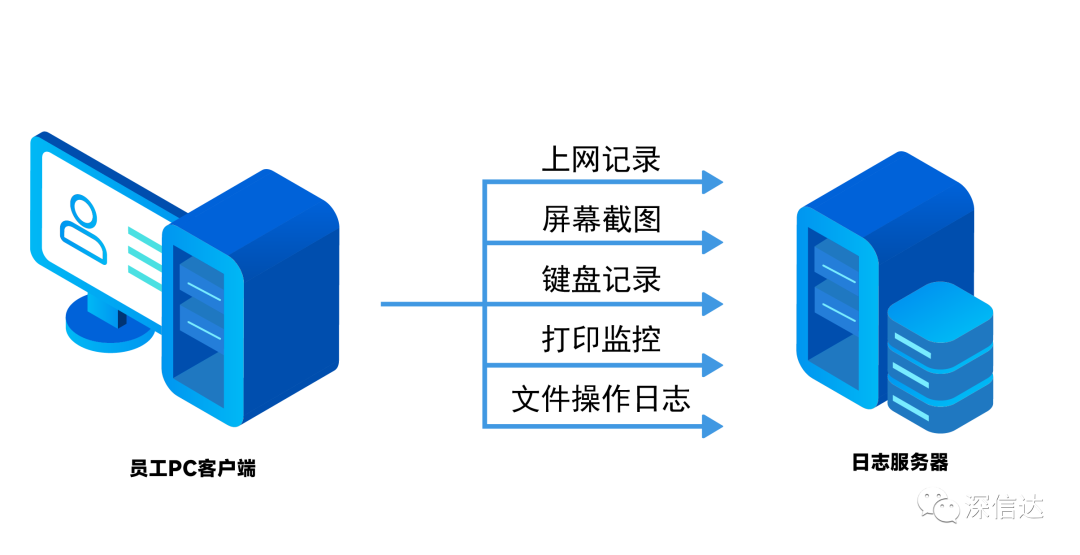
随着信息化的发展,企业日常办公越来越依赖互联网,而访问互联网过程中,会遇到各种各样不容忽视的风险,例如员工主动故意的数据泄漏,后台应用程序偷偷向外部发信息,木马间谍软件的外联,以及各种挖…...

优维低代码实践:菜单
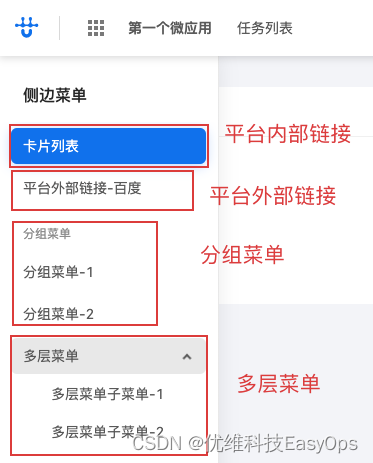
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 优维…...

git merge 如何撤销
如果只是 git merge 未进行其他 git 操作,可以使用 git merge --abort 撤销如果 git merge 之后,再 git add,可以使用 git reset HEAD 或 git reset HEAD file (前者多个文件,后者单个文件)如果 git merge 之后,再 git…...

解读package.json 中的功能
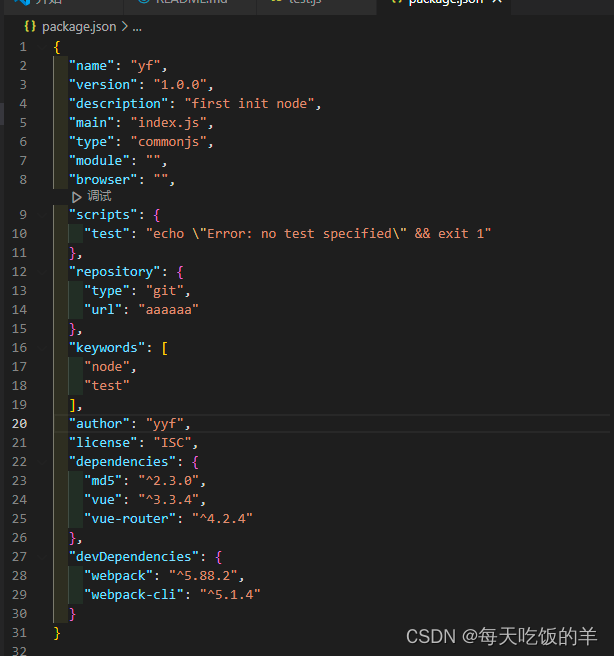
使用 npm init 比较全 一步一步的走,用于完成 package.json 中的各个声明 npm init -y 生成简易的模板下面解读下 package.json 中的功能"version": "1.0.0", //版本号1. 主版本号:非常大的改动 vue2 和 vue3 的改变 2. 功能的升级,…...

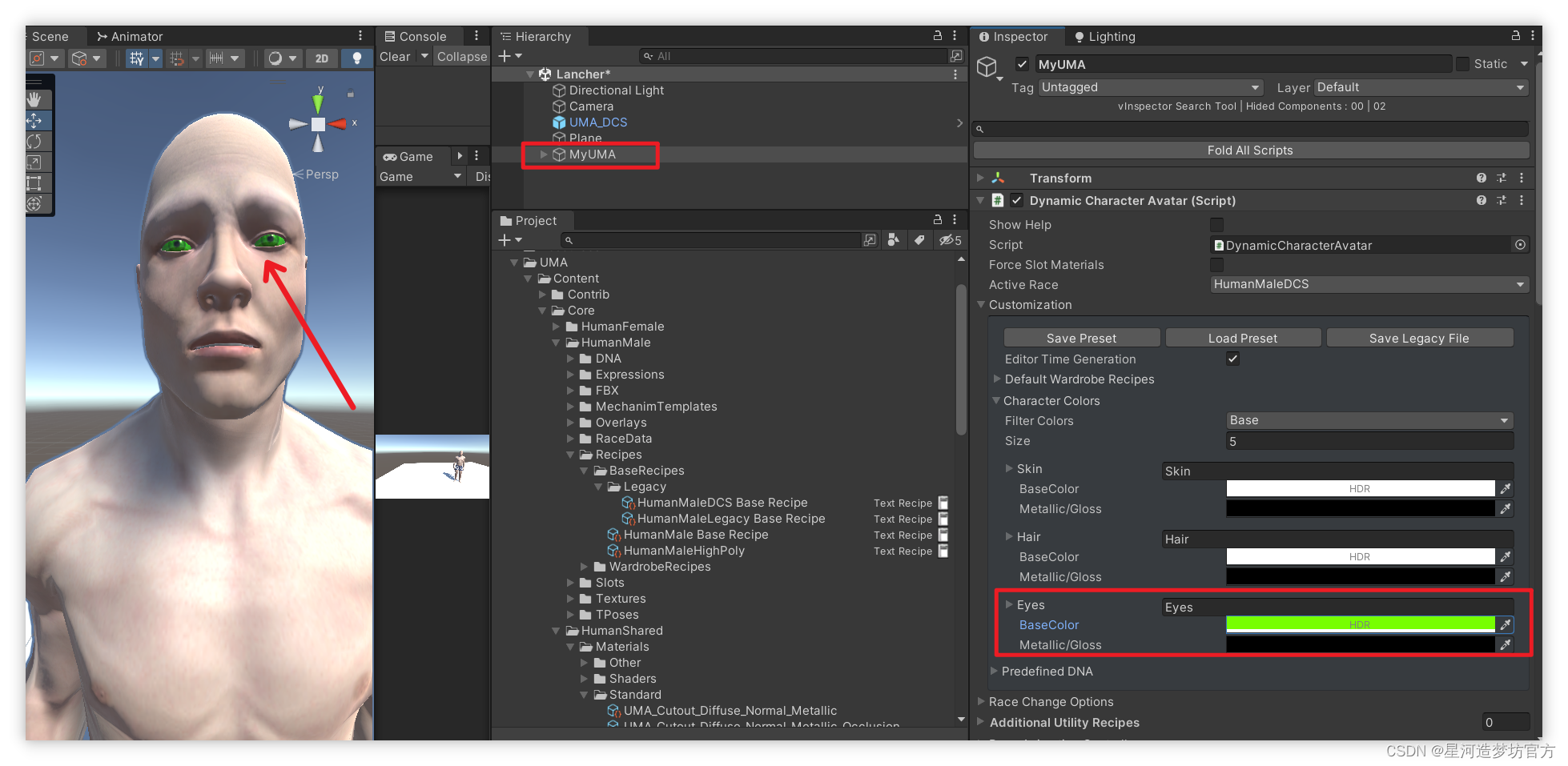
UMA 2 - Unity Multipurpose Avatar☀️四.UMA人物部位的默认颜色和自定义(共享)颜色
文章目录 🟥 人物颜色介绍1️⃣ 使用默认颜色2️⃣ 使用自定义颜色🟧 UMA自定义颜色的作用🟨 自定义颜色还可作为共享颜色🟥 人物颜色介绍 UMA不同部位的颜色分为默认的内置颜色和我们新定义的颜色. 1️⃣ 使用默认颜色 比如不勾选UseSharedColor时,使用的眼睛的默认…...

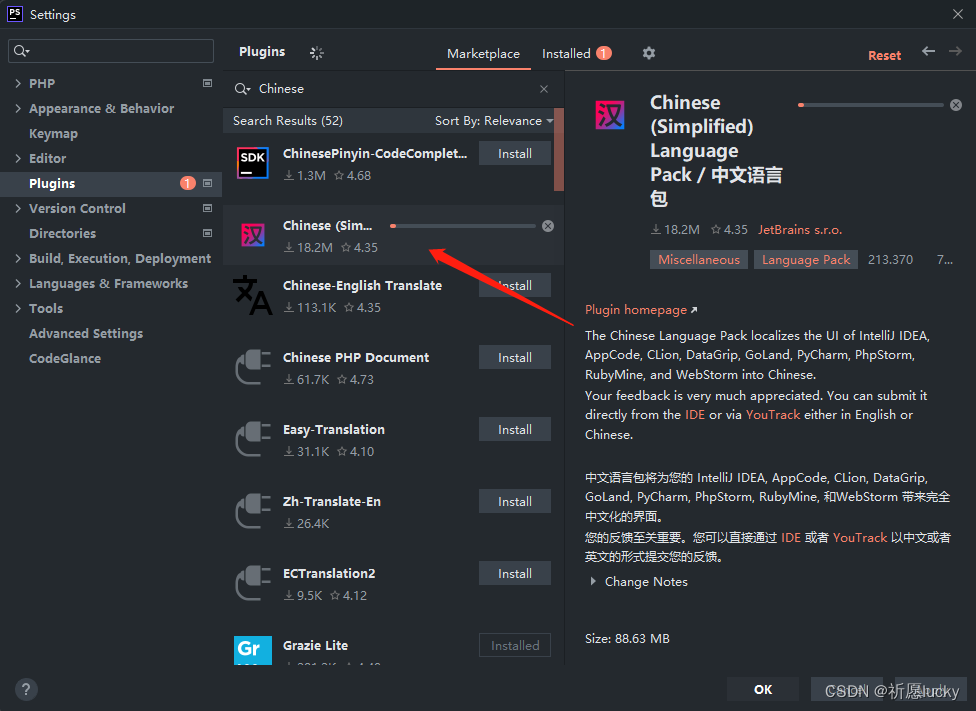
phpstorm配置php运行环境
1,首先安装phpstrom,按照提示的步骤一步一步来就行 2,新建一个项目然后在里面找到这个位置 3,找到php所在的位置,找不到就直接在搜索框中搜索 4,这里要配置php的运行环境,一定要记得自己安装软…...

算法训练营day49|动态规划 part10:(LeetCode 121. 买卖股票的最佳时机、122.买卖股票的最佳时机II)
121. 买卖股票的最佳时机 题目链接🔥 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大…...

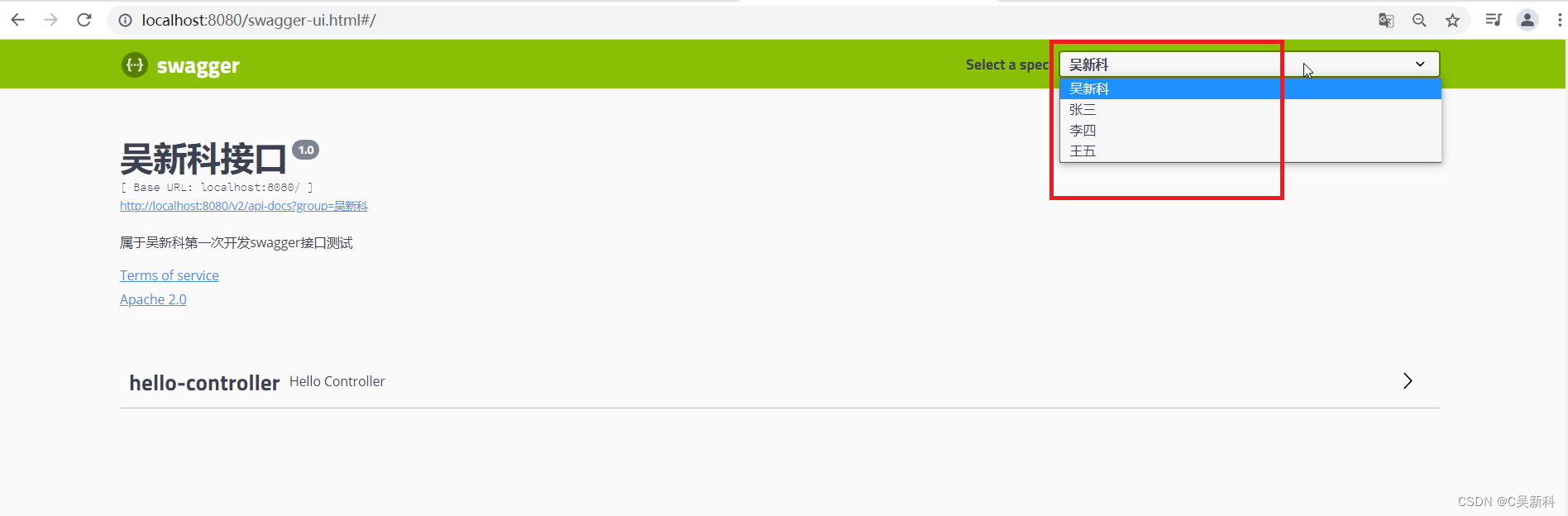
Swagger 使用教程
Swagger 官网: API Documentation & Design Tools for Teams | Swagger 整合swagger 依赖: springfox-swagger2 springfox-swagger-ui <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</a…...

单例模式-饿汉模式、懒汉模式
单例模式,是设计模式的一种。 在计算机这个圈子中,大佬们针对一些典型的场景,给出了一些典型的解决方案。 目录 单例模式 饿汉模式 懒汉模式 线程安全 单例模式 单例模式又可以理解为是单个实例(对象) 在有些场…...

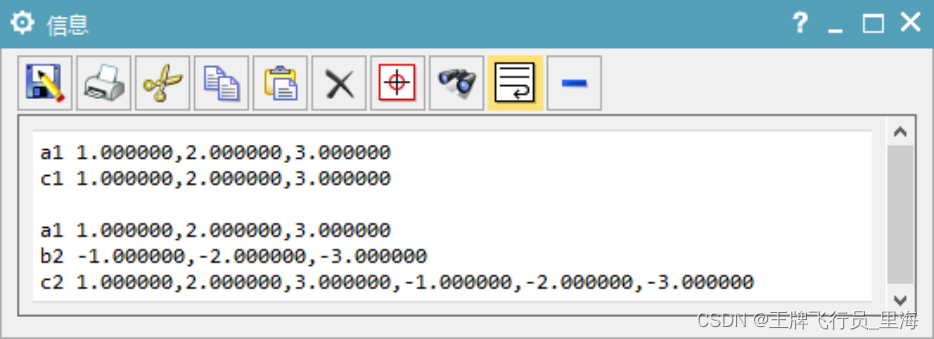
UG\NX二次开发 复制3元素的double数组到另一个数组 UF_VEC3_copy
文章作者:里海 来源网站:王牌飞行员_里海_里海NX二次开发3000例,里海BlockUI专栏,C\C++-CSDN博客 简介: UG\NX二次开发 复制3元素的double数组到另一个数组 UF_VEC3_copy。仔细看第二段代码 。 效果: 代码: #include "me.hpp"void ufusr(char* param, …...

骨传导耳机对人体有危险吗?会损害听力吗?
如果在使用骨传导耳机的时候控制好时间和音量,是不会对人体带来危险和造成伤害的。 下面跟大家解释一下为什么骨传导耳机对人体没有危害,最大的原因就是骨传导耳机不需要空气传导,而是通过颅骨传到听觉中枢,传输过程中几乎没有噪…...

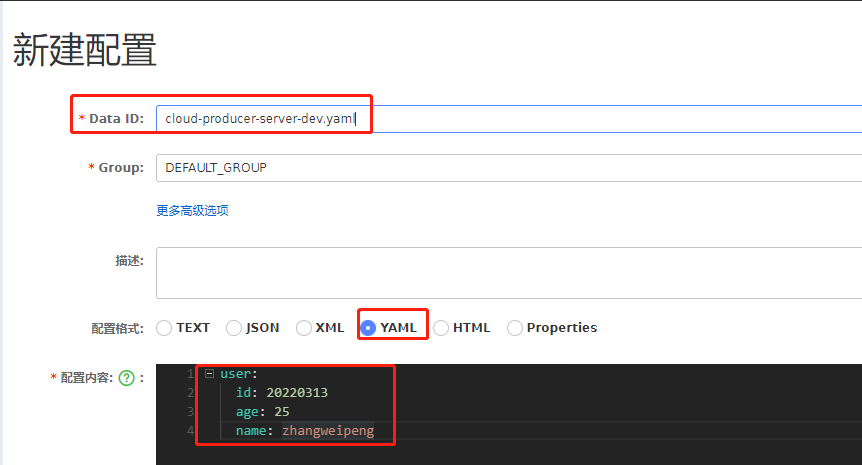
Spring Boot @Value读不到Nacos配置中心的值。(properties配置文件)
读不到配置中心的值, 配置中心的配置文件名字(Data ID的值)要以.properties结尾。 如果是yaml,就以yaml命名。...

Rocky Linux怎么安装mysql
Rocky Linux怎么安装mysql 在Rocky Linux上安装MySQL可以通过以下步骤实现: 更新软件包列表 ⭐️⭐️⭐️必要的,必须更新,更新会顺利很多!!!⭐️⭐️⭐️ 在安装MySQL之前,建议先更新软件包…...

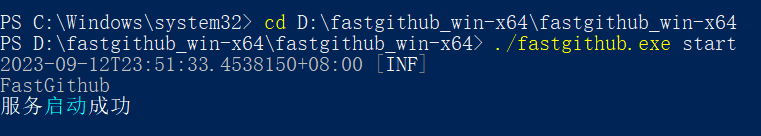
轻量级软件FastGithub实现稳定访问github
当我们想访问全球最大的“同性交友网站”https://github.com/ 时,总会出现无法访问的界面,令人非常苦恼:幸运的是,有一种轻量级的软件可以帮助我们稳定地访问GitHub,那就是FastGithub。 什么是FastGithub?…...

芯科蓝牙BG27开发笔记6-精简第一个程序
1. 这些IO的控制代码在哪里? 还是蓝牙点灯程序: 首先需要对pinout做一些精简: 为了简化工程,去掉了不必要的IO。 至于PTI接口是什么,怎么用,不知道,现在不考虑: 但是提出以下问题…...

Android8.1 hal 加载wifi ko模块流程
Android如果发现wifi没有正常启动,从下面两个方面 1.是否正常编译出wifi ko文件,如果没有,说明编译的有问题,ko文件的地址vendor/lib/module/devices/wifi 2.如果有编译出ko文件,但还提示Wifi HAL start failed之类的…...

Unity SteamVR 开发教程:SteamVR Input 输入系统(2.x 以上版本)
文章目录 📕前言📕教程说明📕导入 SteamVR 插件📕SteamVR Input 窗口⭐action.json 文件⭐窗口面板⭐SteamVR_Input 目录 📕SteamVR 动作的类型⭐Boolean⭐Single⭐Vector2⭐Vector3⭐Pose⭐Skeleton⭐Vibration &…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
