Kotlin 34. recyclerView 案例:显示列表
Kotlin 案例1. recyclerView:显示列表
这里,我们将通过几个案例来介绍如何使用recyclerView。RecyclerView 是 ListView 的高级版本。 当我们有很长的项目列表需要显示的时候,我们就可以使用 RecyclerView。 它具有重用其视图的能力。 在 RecyclerView 中,当 View 离开屏幕或对用户不可见时,它不会被销毁,这些视图会被重用。 此功能有助于降低功耗并为应用程序提供更高的响应能力。
- IDE: Android Studio
- Language: Kotlin
- Key words: Determinate ProgressBar, Indeterminate ProgressBar
- API tested: 32
- 完整代码下载地址:
文章目录
- Kotlin 案例1. recyclerView:显示列表
- 1 结果
- 2 总结
- 3 准备
- 4 activity_main.xml
- 5 item_main.xml
- 6 ItemClickListener.kt
- 7 MainAdapter.kt
- 8 MainActivity.kt
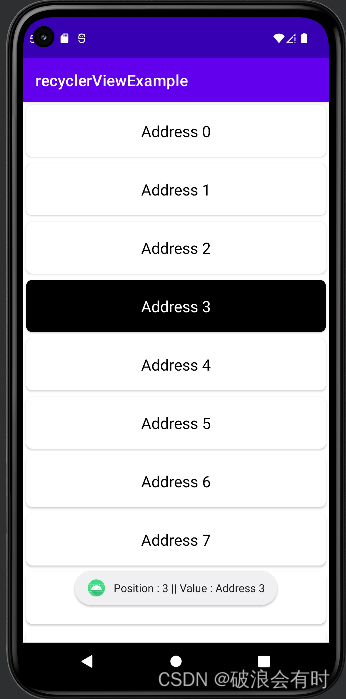
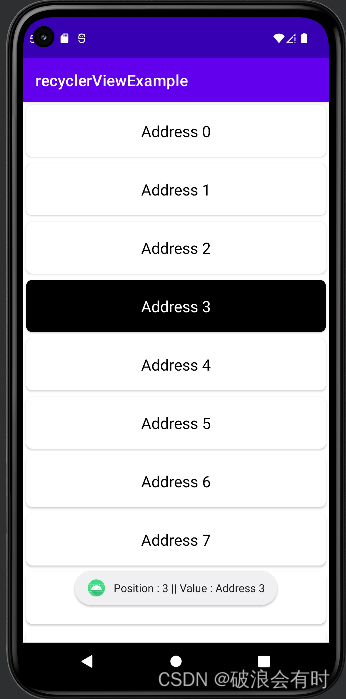
1 结果

这个案例本身比较简单。但通过这个案例,我们可以用最直白地方式解释 RecyclerView 的使用方式。APP 启动后,界面会显示一个地址列表,当我们点击列表中的任何一项后,系统会弹出 Toast 提示:Position: X || Value: Address X。
2 总结
通过这个案例,我们可以先进行一个简单的总结:如果我们要建一个 RecyclerView,我们起码需要哪些东西。
- 需要显示列表的xml界面,我们需要有一个
<androidx.recyclerview.widget.RecyclerView />模块; - 一个列表有一项项item组成,我们需要有一个xml文件去描述这个item。在这个例子中,对应的是
item_main.xml; - RecyclerView 最起码需要一个
adaptor类,它包含了三个函数:onCreateViewHolder():此函数新建View以返回ViewHolder;onBindViewHolder():该函数用于将列表项绑定到我们的各个部件,如TextView、ImageView等。getItemCount():它返回列表中存在的项目的计数。
- 当然,最后,我们需要在显示列表的xml界面调用上面这个
adaptor类,行程列表。
3 准备
我们在android studio中新建一个项目,如下为我的AndroidManifest.xml, build_gradle (Project)以及build_gradle (app)的代码。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="com.example.RecyclerViewAddressListEx"><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.RecyclerViewAddressListEx"tools:targetApi="31"><activityandroid:name=".MainActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
注意,我这里给项目命名为 RecyclerViewAddressListEx。
build_gradle (Project)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {id 'com.android.application' version '7.2.1' apply falseid 'com.android.library' version '7.2.1' apply falseid 'org.jetbrains.kotlin.android' version '1.6.10' apply false
}task clean(type: Delete) {delete rootProject.buildDir
}
build_gradle (app)
plugins {id 'com.android.application'id 'org.jetbrains.kotlin.android'
}android {compileSdk 32defaultConfig {applicationId "com.example.recyclerviewexample"minSdk 26targetSdk 32versionCode 1versionName "1.0"testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'}}compileOptions {sourceCompatibility JavaVersion.VERSION_1_8targetCompatibility JavaVersion.VERSION_1_8}kotlinOptions {jvmTarget = '1.8'}
}dependencies {implementation 'androidx.core:core-ktx:1.8.0'implementation 'androidx.appcompat:appcompat:1.4.2'implementation 'com.google.android.material:material:1.6.1'implementation 'androidx.constraintlayout:constraintlayout:2.1.4'testImplementation 'junit:junit:4.13.2'androidTestImplementation 'androidx.test.ext:junit:1.1.3'androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
4 activity_main.xml
我们将 RecyclerView 添加到 activity_main.xml 试图中。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/recycler_view"tools:listitem="@layout/item_main"/></androidx.constraintlayout.widget.ConstraintLayout>
注意上面一行:tools:listitem="@layout/item_main",也就是说,对于 RecyclerView ,它是由一行行的 item 构成的,这个 item 的试图就在 item_main.xml 中填写。
5 item_main.xml
新建 item_main.xml (右键layout > New > Layout Resource File),
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardViewxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/card_view"android:layout_margin="4dp"app:cardCornerRadius="8dp"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/text_View"android:textSize="20sp"android:padding="20dp"android:gravity="center"/></androidx.cardview.widget.CardView>
这里,每一个 item 由 TextView 构成。我们也可以添加 ImageView 或者其他元素。
6 ItemClickListener.kt
该文件将保存我们要在 RecyclerView 中显示的每个项目的信息,也就是说,我们点了这个按钮之后会发生什么。
interface ItemClickListener {fun onClick(position: Int, value: String?)
}
这里,我们只是定义了一个接口,然后定义了一个 onClick 函数。具体的实现在 MainActivity.kt 中。
7 MainAdapter.kt
这里我们需要创建一个 adaptor 类,此类包含一些与 RecyclerView 一起使用的重要功能,如下所示:
onCreateViewHolder():此函数新建View以返回ViewHolder;onBindViewHolder():该函数用于将列表项绑定到我们的各个部件,如TextView、ImageView等。getItemCount():它返回列表中存在的项目的计数。
MainAdapter.kt 代码如下:
package com.example.recyclerviewaddresslisteximport android.graphics.Color
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.cardview.widget.CardView
import androidx.recyclerview.widget.RecyclerViewclass MainAdapter // create constructor(// initialize variablesvar arrayList: ArrayList<String>, var itemClickListener: ItemClickListener
) :RecyclerView.Adapter<MainAdapter.ViewHolder>() {var selectedPosition = -1// create new viewsoverride fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {// inflates the card_view_design view// that is used to hold list itemval view: View = LayoutInflater.from(parent.context).inflate(R.layout.item_main, parent, false)// return holderreturn ViewHolder(view)}// binds the list items to a viewoverride fun onBindViewHolder(holder: ViewHolder, position: Int) {// set value on text viewholder.textView.text = arrayList[position]holder.itemView.setOnClickListener(object : View.OnClickListener {override fun onClick(v: View?) {// get adapter positionval position = holder.adapterPosition// call listeneritemClickListener.onClick(position, arrayList[position])// update positionselectedPosition = position// notifynotifyDataSetChanged()}})// check conditionsif (selectedPosition == position) {// When current position is equal// to selected position// set black background colorholder.cardView.setCardBackgroundColor(Color.parseColor("#000000"))// set white text colorholder.textView.setTextColor(Color.parseColor("#FFFFFF"))} else {// when current position is different// set white backgroundholder.cardView.setCardBackgroundColor(Color.parseColor("#FFFFFF"))// set black text colorholder.textView.setTextColor(Color.parseColor("#000000"))}}// return the number of the items in the listoverride fun getItemCount(): Int {// return array list sizereturn arrayList.size}// Holds the views for adding it to image and textinner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {// initialize variablevar cardView: CardViewvar textView: TextViewinit {// assign variablecardView = itemView.findViewById(R.id.card_view)textView = itemView.findViewById(R.id.text_View)}}
}
8 MainActivity.kt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerViewclass MainActivity : AppCompatActivity() {// initialize variableprivate lateinit var recyclerView: RecyclerViewvar arrayList: ArrayList<String> = ArrayList()var adapter: MainAdapter? = nullvar itemClickListener: ItemClickListener? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)// getting the recyclerview by its idrecyclerView=findViewById(R.id.recycler_view);// getting the recyclerview by its id// use for loop// use for loopfor (i in 0..14) {// add values in array listarrayList.add("Address $i")}// Initialize listener// Initialize listeneritemClickListener = object : ItemClickListener {override fun onClick(position: Int, value: String?) {// Display toastToast.makeText(applicationContext, "Position : "+ position + " || Value : " + value, Toast.LENGTH_SHORT).show()}}// this creates a vertinullcal layout ManagerrecyclerView.layoutManager = LinearLayoutManager(this)// Initialize adapteradapter = MainAdapter(arrayList, itemClickListener as ItemClickListener)// set adapterrecyclerView.adapter = adapter}
}
上面代码中的 arrayList 其实就是最终呈现在 RecyclerView 视图中的 TextView 的集合。
for (i in 0..14) {// add values in array listarrayList.add("Address $i")
}
另外,这里也定义了按下按钮后的反馈:
// Initialize listener
itemClickListener = object : ItemClickListener {override fun onClick(position: Int, value: String?) {// Display toastToast.makeText(applicationContext, "Position : "+ position + " || Value : " + value, Toast.LENGTH_SHORT).show()}
}
最后我们设置adaptor:
// Initialize adapter
adapter = MainAdapter(arrayList, itemClickListener as ItemClickListener)
// set adapter
recyclerView.adapter = adapter
相关文章:

Kotlin 34. recyclerView 案例:显示列表
Kotlin 案例1. recyclerView:显示列表 这里,我们将通过几个案例来介绍如何使用recyclerView。RecyclerView 是 ListView 的高级版本。 当我们有很长的项目列表需要显示的时候,我们就可以使用 RecyclerView。 它具有重用其视图的能力。 在 Re…...

JAVA练习58-汉明距离、颠倒二进制位
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目1-汉明距离 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 二、题目2-颠倒二进制位 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示…...

优炫数据库百城巡展,成都首站圆满举行
2月17日,由四川省大数据发展研究会、北京优炫软件股份有限公司联合举办的“首届四川省推进信息技术应用创新产业服务研讨会暨优炫数据库百城巡展成都首站隆重举行。此次活动是优炫数据库百城巡展的起点站,更是国产数据库市场美好乐章的一次强力鸣奏。 来…...

【20230210】二叉树小结
二叉树的种类二叉树的主要形式:满二叉树和完全二叉树。满二叉树深度为k,有2^k-1个节点的二叉树完全二叉树除了最底层节点可能没填满外,其余每层节点数都达到最大值,并且最下面一层的节点都集中在该层最左边的若干位置。二叉搜索树…...

openCV—图像入门(python)
目录 目标 使用OpenCV 显示图像 写入图像 总结使用 使用Matplotlib 注:图片后续补充 目标 在这里,你将了解如何使用Python编程语言中的OpenCV库,实现读取、显示和保存图像的功能。具体来说,你将学习以下函数的用法…...

关于一个Java程序员马上要笔试了,临时抱佛脚,一晚上恶补45道简单SQL题,希望笔试能通过
MySQL随手练 / DQL篇 MySQL随手练——DQL篇 题目网盘下载:https://pan.baidu.com/s/1Ky-RJRNyfvlEJldNL_yQEQ?pwdlana 初始数据 表 course 表 student 表 teacher 表 sc 答案 :) —> :( —> :) 1. 查询 "01"课程比"02"课程成绩高的学生…...

PyTorch深度学习实战
本专栏分为两大部分,专栏内容如下: 第1部分 探讨PyTorch与其他深度学习框架的区别。 如何在PyTorch Hub中下载和运行模型。 PyTorch的基本构建组件——张量 展示不同类型的数据如何被表示为张量,以及深度学习模型期望构造什么样的张量。 梯度…...

leetcode 1011. Capacity To Ship Packages Within D Days(D天内运送包裹的容量)
数组的每个元素代表每个货物的重量,注意这个货物是有先后顺序的,先来的要先运输,所以不能改变这些元素的顺序。 要days天内把这些货物全部运输出去,问所需船的最小载重量。 思路: 数组内数字顺序不能变,就…...

支持向量机SVM详细原理,Libsvm工具箱详解,svm参数说明,svm应用实例,神经网络1000案例之15
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 SVM应用实例,基于SVM的股票价格预测 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型&a…...

Mac 上搭建 iOS WebDriverAgent 环境
文章目录Mac环境搭建配置 Xcode 生成 WDA常见问题brew 安装失败Mac环境搭建 macOS 系统电脑:12.6.2 Xcode:14.0.1(xcodebuild -version) appium Desktop:1.21.0 (下载链接) Appium Desktop 1.22.0 ,从该版…...

python学习笔记之例题篇NO.3
获得用户输入的一个整数N,输出N中所出现不同数字的和。 s list(set(list(input())))# ① r…...

【Kubernetes】第七篇 - Service 服务介绍和使用
一,前言 上一篇,通过配置一个 Deployment 对象,在内部创建副本集对象,副本集帮我们创建了 3 个 pod 副本 由于 pod 存在 IP 漂移现象,pod 的创建和重启会导致 IP 变化; 本篇,介绍 Service 服…...

Linux 终端复用器Tmux
目录 Tmux讲解 配置tmux 配置tmux会话 配置tmux窗口(在会话界面进行配置) 配置tmux面板 配置窗口共享同步 Tmux讲解 RHEL5/6/7使用的是screen软件包 RHEL8使用的是tumx软件包(功能更强大,更易用) tmux的三个基本…...

Hadoop集群模式安装(Cluster mode)
1、Hadoop源码编译 安装包、源码包下载地址 Index of /dist/hadoop/common/hadoop-3.3.0为什么要重新编译Hadoop源码? 匹配不同操作系统本地库环境,Hadoop某些操作比如压缩、IO需要调用系统本地库(*.so|*.dll) 修改源码、重构源码 如何…...

PTA L1-054 福到了(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: “福”字倒着贴,寓意“福到”。不论到底算不算民俗,本题且请你编写程序,把各种汉字倒过来输出。这里要处理的每…...

python -- 魔术方法
魔术方法就算定义在类里面的一些特殊的方法 特点:这些func的名字前面都有两个下划线 __new__方法 相当于一个类的创建一个对象的过程 __init__方法 相当于为这个类创建好的对象分配地址初始化的过程 __del__方法 一个类声明这个方法后,创建的对象如果…...

「JVM 编译优化」提前编译器
1996 年 JDK 1.0 发布,同年 7 月 外挂即时编译器发布(JDK 1.0.2),而 Java 提前编译发布在之后几个月(IBM High Performance Compiler for Java),1998 年 GNU 组织公布 GCC 家族新成员 GNU Compi…...

Golang channel 用法与实现原理
文章目录1.简介2.用法3.三种状态4.实现原理数据结构原理概述5.小结参考文献1.简介 Golang channel 是一种并发原语,用于在不同 goroutine 之间进行通信和同步。本质上,channel 是一种类型安全的 FIFO 队列,它可以实现多个 goroutine 之间的同…...
)
jackson 序列化、反序列化的时候第一个大写单词变成小写了(属性设置不成功)
参考链接:https://www.baeldung.com/jackson-annotations 遇到的问题 之前和第三方对接,返回的接口中的属性名称是拼音字母大写,奇怪,反序列化的时候好多字段都为空,没设置进去。 因为对接前,我先用 IntelliJ IDEA …...

如何判断机器学习数据集是否是线性的
首先,线性和非线性函数之间的区别: 左边是线性函数,右边是非线性函数。 线性函数:可以简单定义为始终遵循以下原则的函数: 输入/输出=常数。 线性方程总是1次多项式(例如x+2y+3=0)。在二维情况下,它们总是形成直线;在其他维度中,它们也可以形成平面、点或超平面。它们的…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
