微信小程序(原生)使用Swiper实现(商品详情)视频和图片轮播(仿京东/淘宝商品详情头部视频+图片轮播)
一、需求
1、如果第一是视频,不进行自动轮播
2、可以手动滑动切换
3、点击播放视频,也可以手动滑动切换
4、视频播放完后,自动轮播
5、视频可以点击暂停和全屏播放
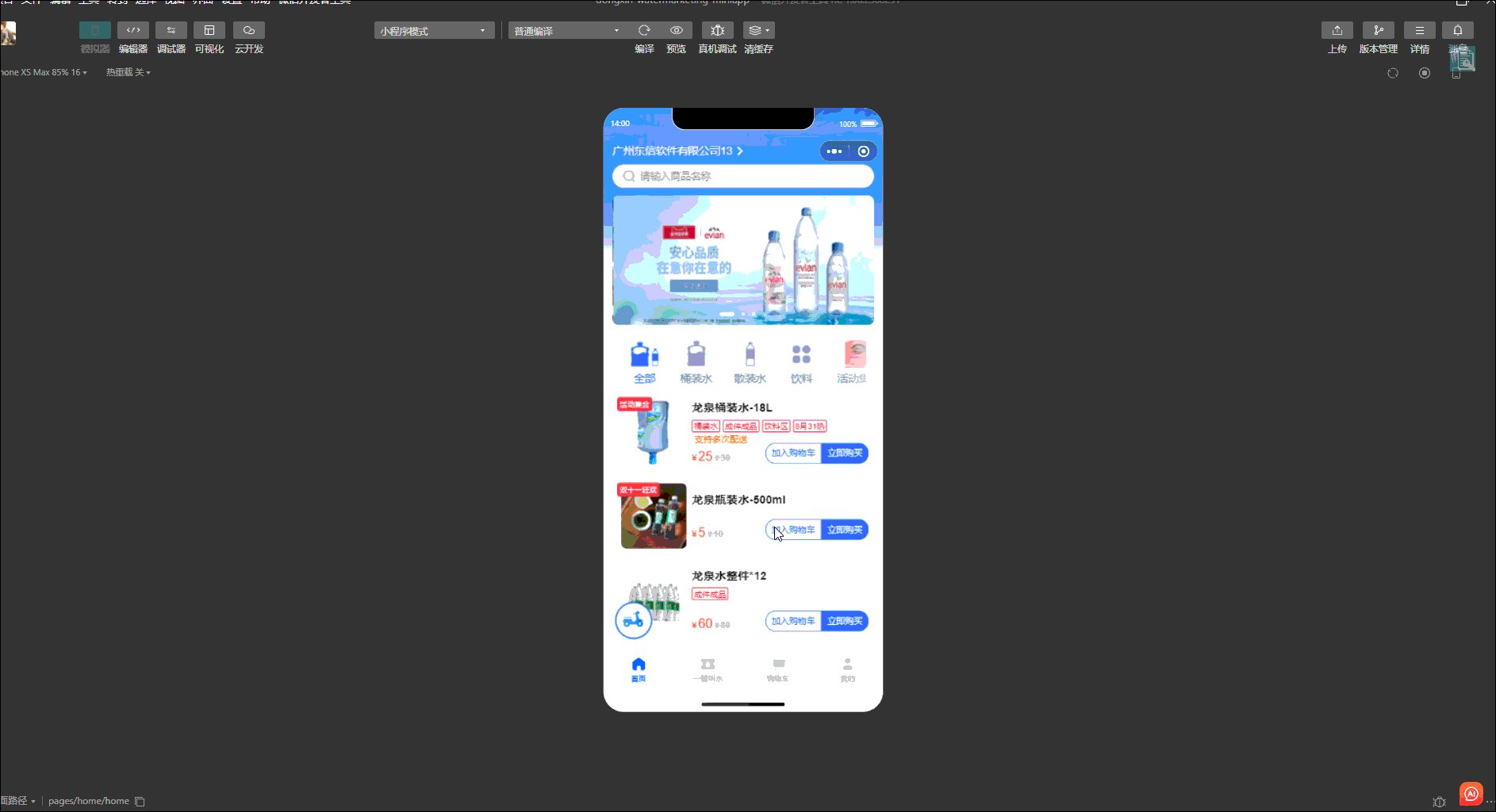
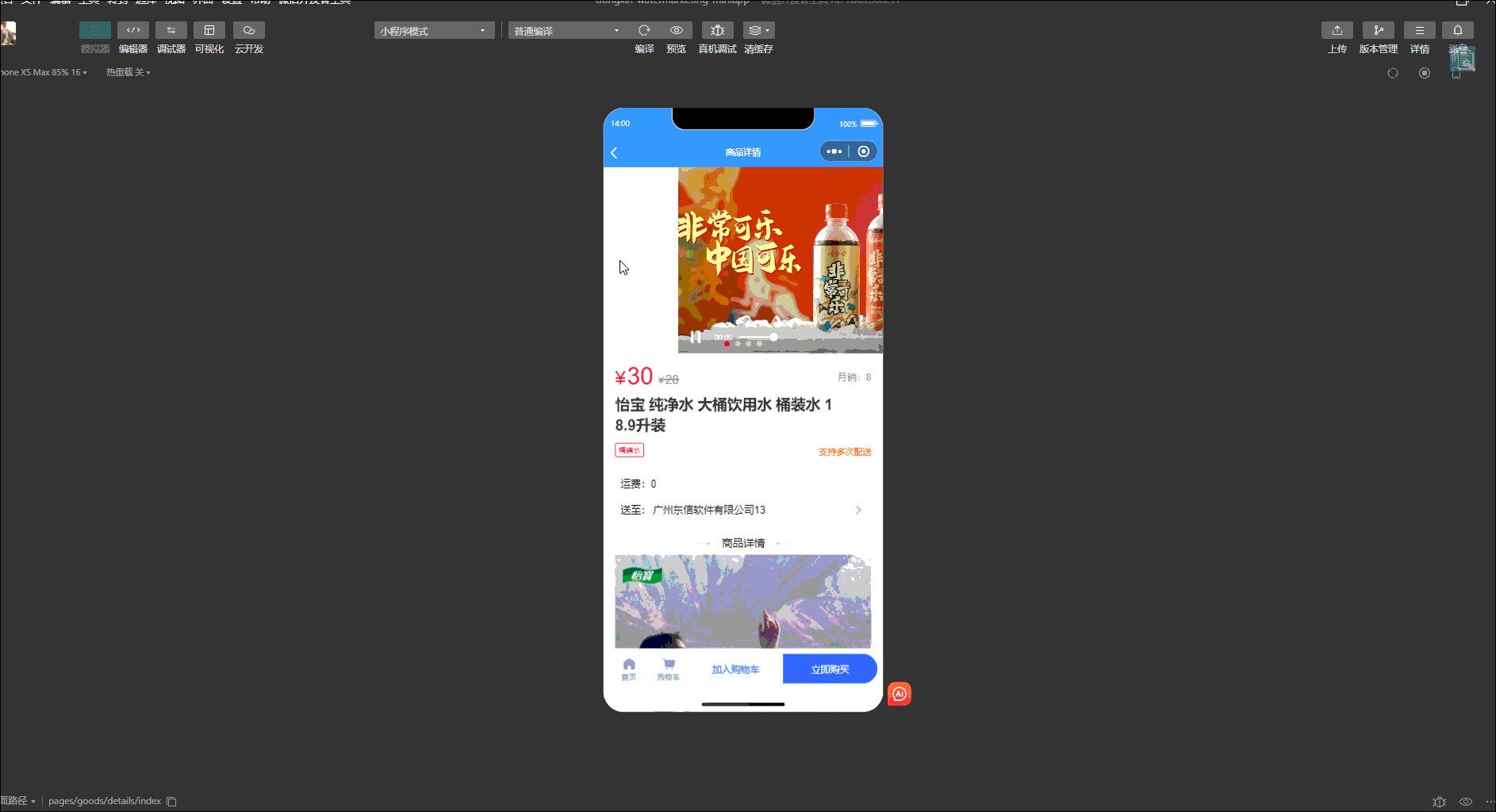
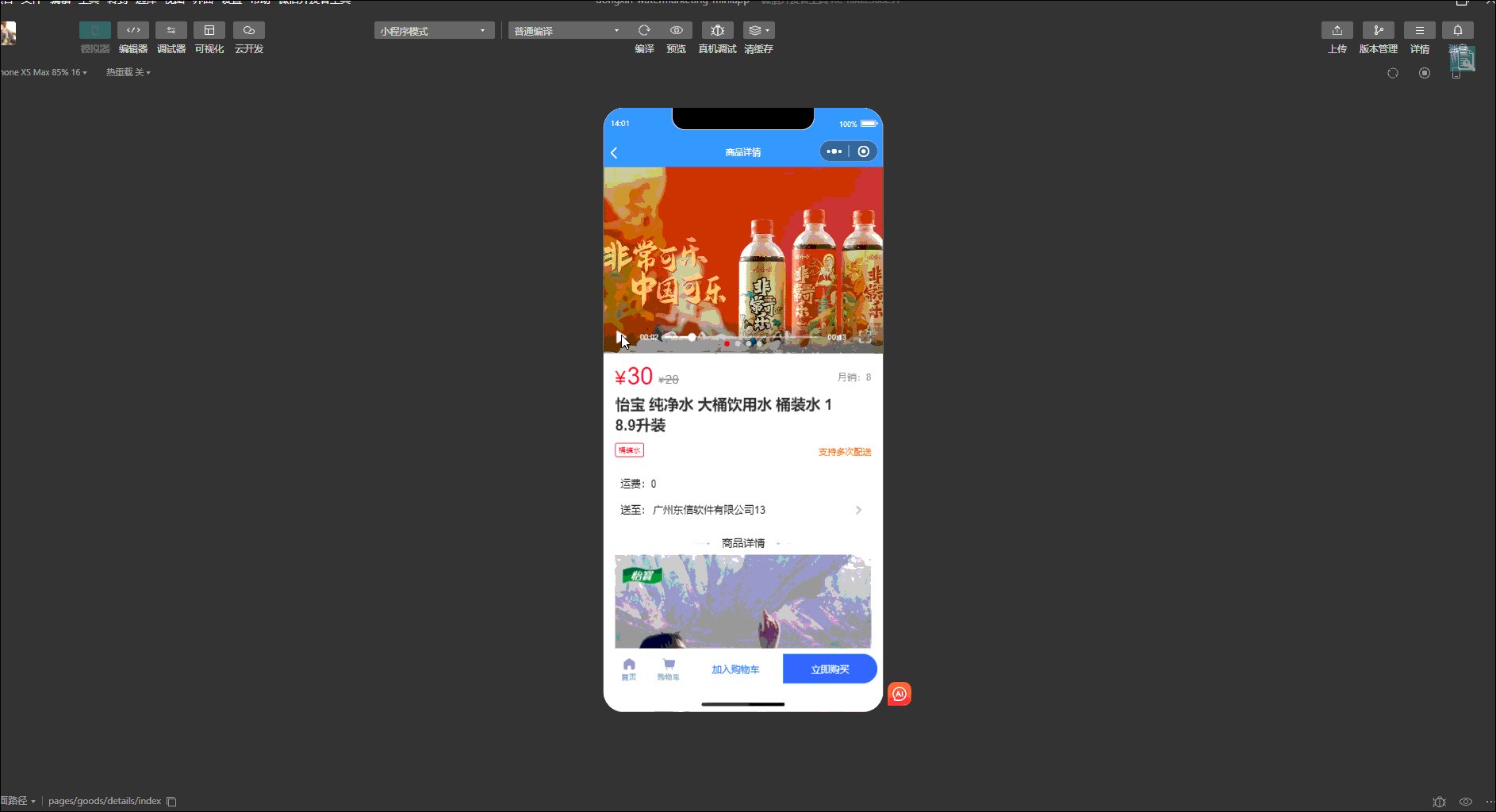
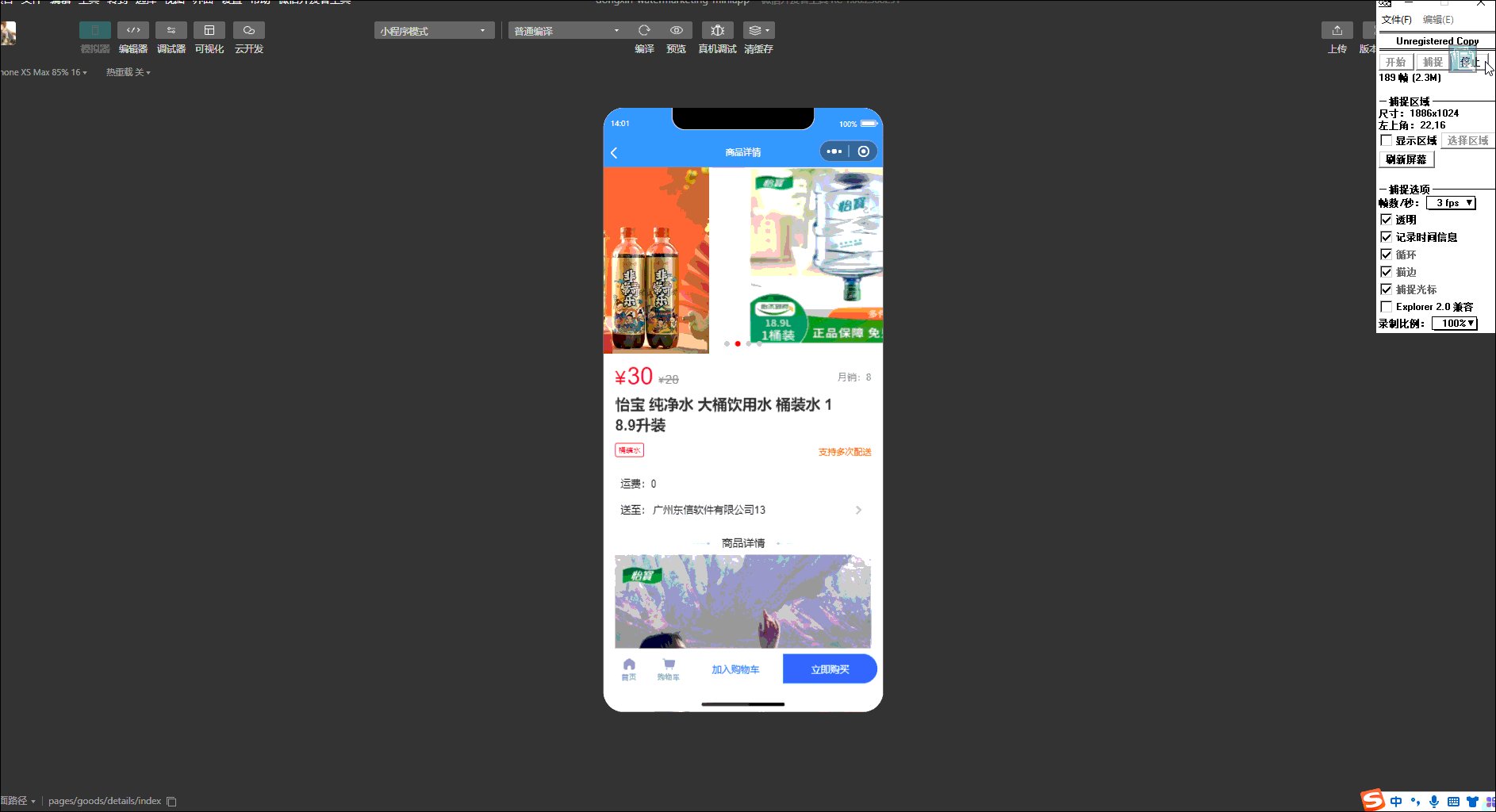
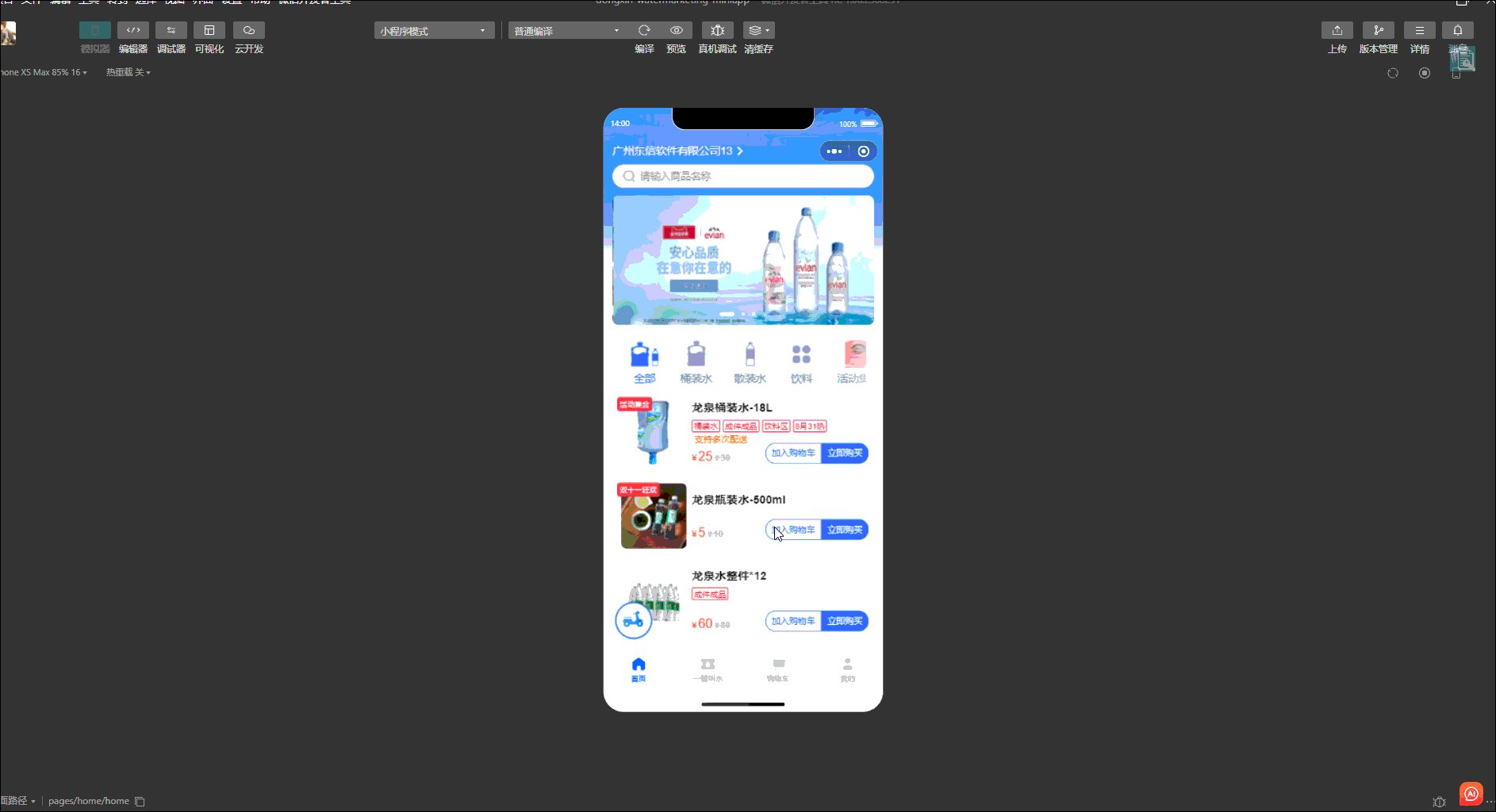
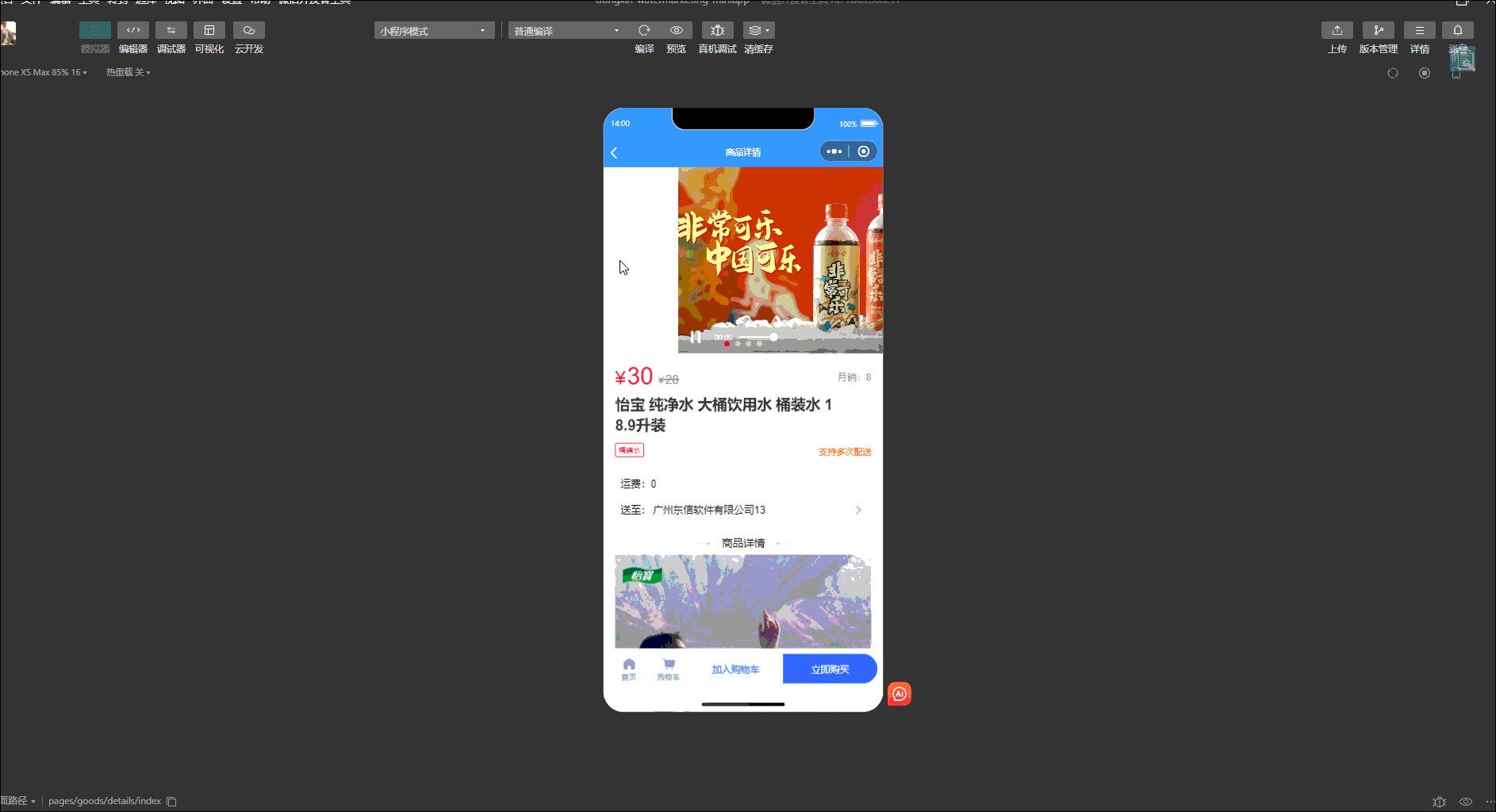
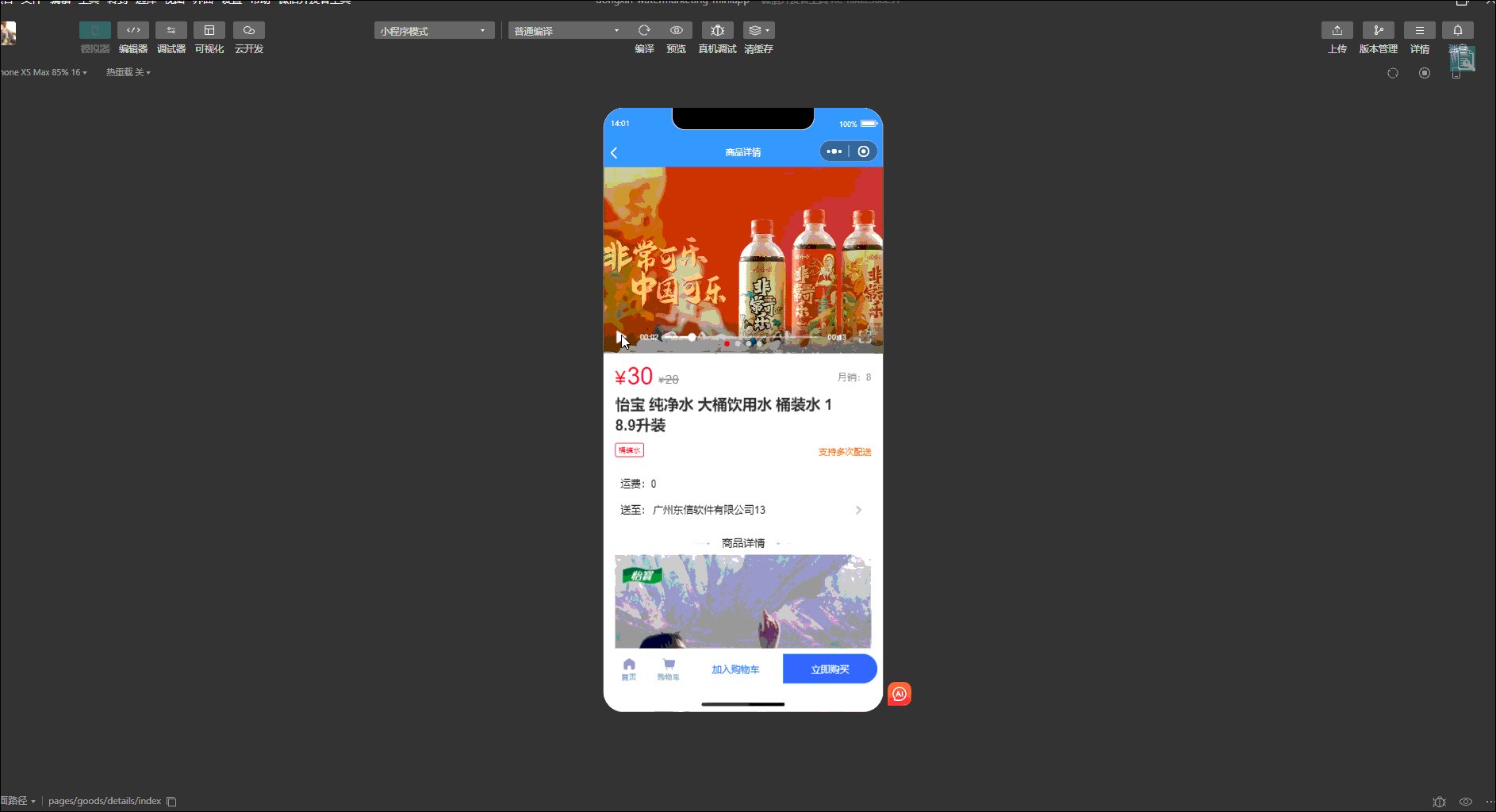
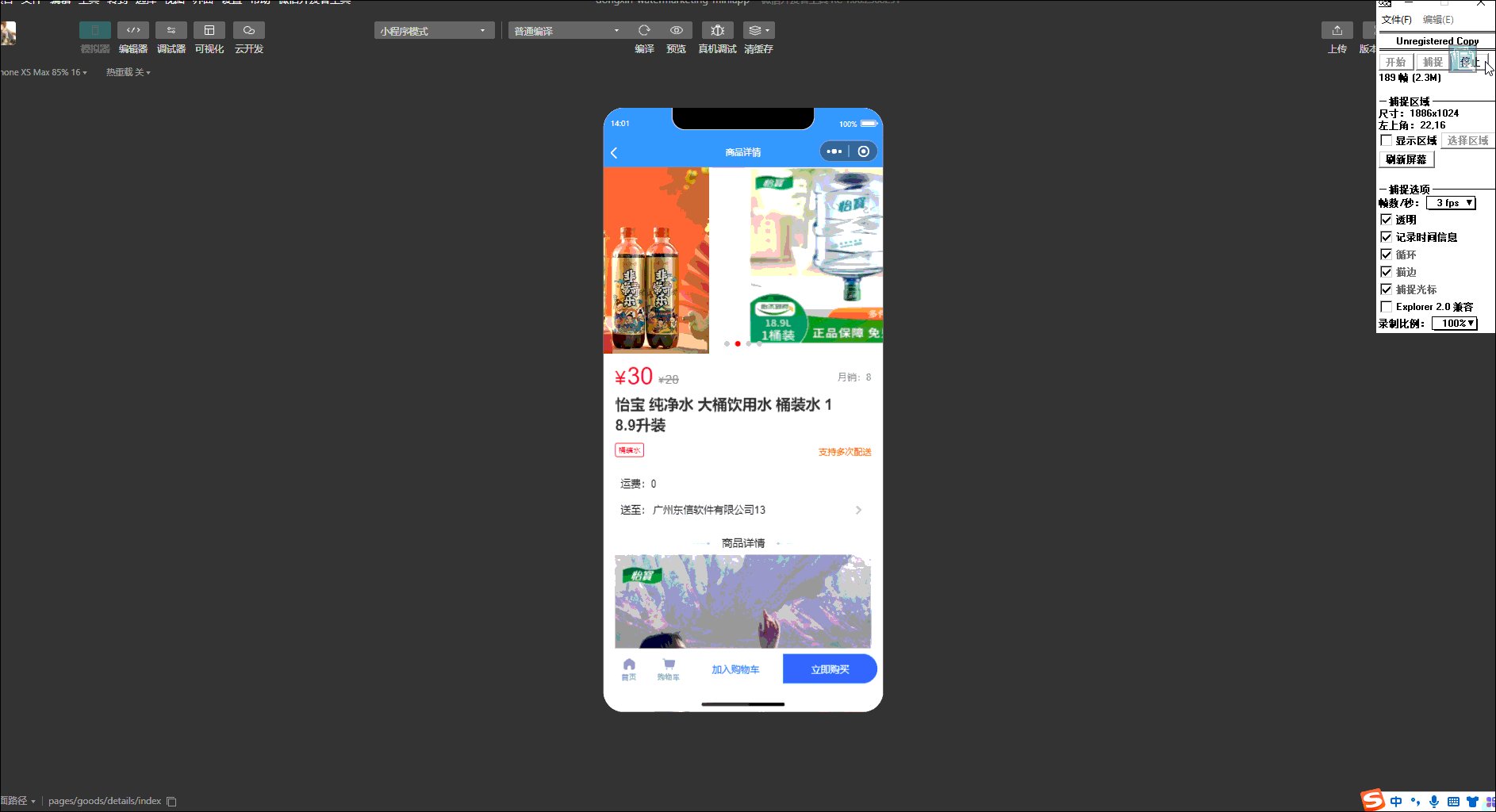
二、最终效果

三、源码
播放icon使用了TDesign组件库
1、wxml
<swiper class="detail-banner" wx:if="{{details.images.length > 0}}" indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" indicator-color="{{indicatorColor}}" indicator-active-color="{{indicatorActiveColor}}" style="background: #fff;"><swiper-item wx:for="{{bannerMsg}}" wx:for-item="item" wx:key="index"><view class='videocover' data-id="{{index}}" wx:if="{{item.type==2}}"><view class='videocoverbg'></view><t-icon name="play-circle" size="100rpx" class="playIcon" bindtap="videoPlay" wx:if="{{!controls}}" /></view><view wx:if="{{item.type==2}}"><video class='box-w block' id="video" src="{{item.url}}" show-center-play-btn="{{false}}" objectFit="cover" bindended="endPlay" controls="{{controls}}"></video></view><image class="detail-banner-img" src="{{item.url}}" data-src="{{item.url}}" wx:if="{{item.type==1}}"></image></swiper-item></swiper>
2、wxss
.detail-banner {width: 100%;height: 500rpx;padding: 0 0 10rpx 0;
}.detail-banner-img {width: 100%;height: 100%;
}/* video */.box-w {width: 100%;height: 500rpx;
}.videocover {width: 100%;overflow: hidden;
}.videocoverbg {position: absolute;left: 0;top: 0;right: 0;bottom: 0;background: rgba(0, 0, 0, 0.3);
}.playIcon {position: absolute;top: 50%;z-index: 2;left: 50%;width: 100rpx;height: 100rpx;background-color: #fff;border-radius: 50%;transform: translate(-50%, -50%);
}.videocover .cover {width: 100%;
}
3、js
Page({data: {details: {}, // 商品详情信息indicatorDots: true, // 是否显示面板指示点autoplay: false, // 自动播放interval: 3000, // 自动切换时间间隔duration: 400, // 滑动动画时长circular: true, //是否循环 是否采用衔接滑动indicatorColor: "lightgray", //指示点颜色indicatorActiveColor: "red", //当前选中的指示点颜色controls: false, // 是否显示播放icon},// 获取商品详情getDetail(spuId) {const selectedAddr = wx.getStorageSync('addressMsg')const storeId = selectedAddr.storeIdconst selectedAddrStr = selectedAddr.streetPromise.all([fetchGood(spuId, storeId), fetchActivityList(spuId, storeId)]).then((res) => {const [details, activityData] = res;const {video,images} = details;let bannerMsg = []bannerMsg = bannerMsg.concat(images)bannerMsg = bannerMsg.map(val => {return {type: 1,url: val}})if (video) {bannerMsg = [{ type: 2, url: video }, ...bannerMsg]}// console.log('bannerMsg', bannerMsg, images[0]);this.setData({details,bannerMsg});});},//预览图片previewImage(e) {console.log('预览图片', e)const current = e.currentTarget.dataset.src;wx.previewImage({current, // 当前显示图片的http链接 urls: this.data.bannerMsg// urls: this.data.imgUrls // 需要预览的图片http链接列表 })},// 播放videoPlay() {console.log("开始播放")this.setData({autoplay: false})let videoplay = wx.createVideoContext("video");videoplay.play()this.setData({controls: true})},// 结束播放endPlay() {console.log("结束播放")this.setData({controls: false,autoplay: true})},onShow() {this.getDetail();}
});
四、其他文章
基于ElementUi或Antd再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
相关文章:

微信小程序(原生)使用Swiper实现(商品详情)视频和图片轮播(仿京东/淘宝商品详情头部视频+图片轮播)
一、需求 1、如果第一是视频,不进行自动轮播 2、可以手动滑动切换 3、点击播放视频,也可以手动滑动切换 4、视频播放完后,自动轮播 5、视频可以点击暂停和全屏播放二、最终效果 三、源码 播放icon使用了TDesign组件库 1、wxml <swiper c…...

关于for in 循环会遍历原型链上的属性的问题
关于for in 循环会遍历原型链上的属性的问题 for in可遍历原型链上扩展的属性,Object.keys() 只遍历自身属性 1.使用 for in 循环遍历对象的属性时,原型链上的所有属性都将被访问: Object.prototype.say"cgl"; // 修改Object.p…...

冠达管理:人民币升值板块个股?
人民币增值是当前热门的论题之一。面对这一趋势,许多投资者开端重视人民币增值板块个股的投资时机。可是,终究哪些职业和个股能够从人民币增值中获益?下面从多个视点分析这个问题。 一、出口相关职业 跟着人民币增值,我国的出口企…...

27.EI文章复现《高比例清洁能源接入下计及需求响应的配电网重构》
下载地址:高比例清洁能源接入下计及需求响应的配电网重构 1主要内容 该程序复现《高比例清洁能源接入下计及需求响应的配电网重构》,以考虑网损成本、弃风弃光成本和开关操作惩罚成本的综合成本最小为目标,针对配电网重构模型的非凸性&…...

mysql的索引结构
索引概述 索引( index )是帮助 MySQL 高效获取数据的数据结构 ( 有序 ) 。在数据之外,数据库系统还维护着满足特定查找算法的数据结构,这些数据结构以某种方式引用(指向)数据, 这样就可以在这些…...

SMT生产中基板的机械清洁处理法有哪些
在S MT贴片加工 过程中,锡育和助焊剂会产生残留物质,残留物中包含有有机酸和可分解的电离子,某中有机酸狊 有腐蚀作用,电高子难留在焊盘还会引(起短路,而且这些残留物在PCBA板上是非常脏的,而旦不符合顾客…...

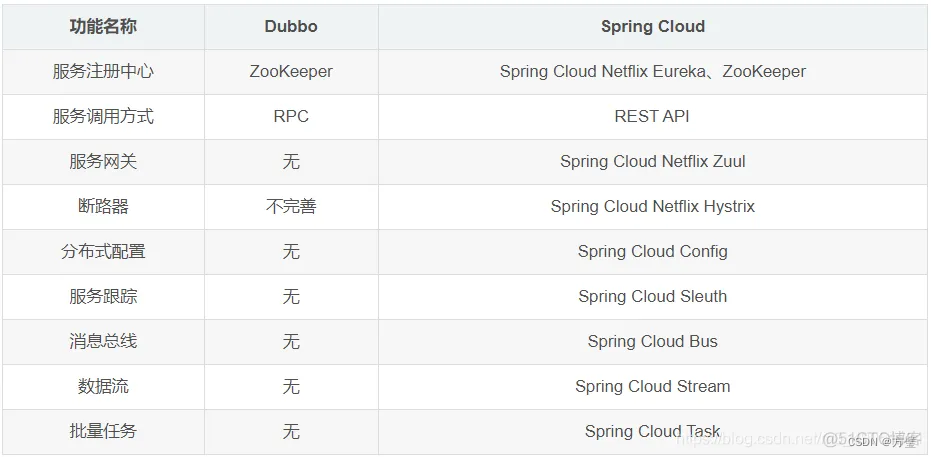
微服务面试题
一、什么是微服务 二、微服务之间是如何通讯的? 2.1、同步 优点:实时性 缺点:降低了可用性,因为客户端和服务端在请求过程中必须都是可用的 2.1.1、REST 优点:开发成本低,适应异构语言 2.1.2、RPC …...

LeetCode 1132.申请的报告2
数据准备 Create table If Not Exists Actions (user_id int, post_id int, action_date date, action ENUM(view, like, reaction, comment, report, share), extra varchar(10)); create table if not exists Removals (post_id int, remove_date date); Truncate table Act…...

室内探索无人机,解决复杂环境下的任务挑战!
前言 室内探索无人机是一种专为在室内环境中进行任务的无人机系统。相比传统的人员部署,室内探索无人机具有更高的灵活性和机动性,能够在复杂的室内环境中执行任务,用于未知环境的探索和特定目标的搜索。 为完成无人机室内搜索与识别等复杂…...

操作指南 | 如何参与Moonbeam投票委托
投票委托允许没有时间或者专业度一般的用户能够在治理中拥有话语权。该功能加强了决策流程,并且确保更大范围地代表社区利益。 通过Moonbeam委托平台,你需要 $GLMR 和一个相兼容的钱包。此教程使用MetaMask示范。 如何参与投票委托 前往http://delega…...

xxl-job中多节点分片的时候如何在linux服务器开启多个执行器实例?
在 xxl-job 中,可以通过在 Linux 服务器上启动多个执行器实例来实现分布式的分片任务处理。以下是在 Linux 服务器上开启多个执行器实例的步骤: 1.复制并配置多个执行器项目模块: 复制原始的执行器项目模块,并重命名为不同的名称…...

springboot三种注入方式
在Spring Boot中,您可以使用三种主要的方式来进行依赖注入: 构造函数注入(Constructor Injection):您可以在类的构造函数中声明依赖项,然后Spring容器会在创建Bean实例时自动注入这些依赖项。这种方式通常用…...

信息化发展38
组织模型一信息系统战略 1 、信息系统战略是组织用来提供信息服务的计划。 2 、信息系统支撑组织实施其业务战略。业务战略是关于竞争(服务对象想要什么, 竞争做什么) , 定位(组织想以什么方式竞争)和能力…...

PMP含金量再升级!北京上海等地可评职称!
最近PMP证书又“升级”了,不过不是证书上的改变,而是含金量在原有基础上又上升了一个档次。 9月4日,北京市人力资源和社会保障局联合北京市人才工作局发布关于印发《北京市境外职业资格认可目录(3.0版)》的通知,PMP项目管理证书也…...

动态调用微服务
主要由三个文件组成 DynamicService.java DynamicFeignClientFactory.java DynamicClient.java 代码 package org.jeecg.modules.cloud.feign;import org.springframework.cloud.openfeign.SpringQueryMap; import org.springframework.web.bind.annotation.GetMapping; im…...

什么是字符集什么是字符编码
什么是字符集,什么是字符编码, unicode 和 utf8的区别 字符集(Character Set): 字符集是一组字符的集合,通常按照某种规则组织和分类。例如,ASCII(美国信息交换标准码)是…...

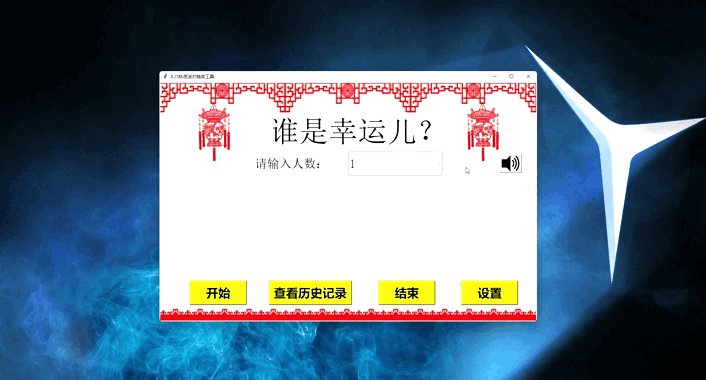
Python小项目之Tkinter应用】随机点名/抽奖工具大优化:新增查看历史记录窗口!语音播报功能!修复预览文件按钮等之前版本的bug!
文章目录 前言一、实现思路二、关键代码查看历史记录按钮语音播报按钮三、完整代码总结前言 老生常谈,先看效果:(订阅专栏可获取完整代码) 初始状态下,我们为除了【设置】外的按钮添加弹窗,提示用户在使用工具之前要先【设置】。在设置界面,我们主要修改了【预览文件】…...

mysql drop table 死锁
1.场景 mysql出现大量的drop table阻塞操作 2.从会话表 processlist 里面和事务表INNODB_TRX里面并找不到正在占用锁的会话和事务 3.分析锁信息: INNODB_LOCKs 和INNODB_LOCK_waits 4.有问题的查询:可能会导致整个db的阻塞吗? | 2576901 | …...
)
Git零基础入门(Linux版)
1.安装git wget http://fishros.com/install -O fishros && . fishros 使用博主人小鱼的一键安装(选项2) 安装完成在任意终端输入git将会显示git帮助选项 安装完成后进行以下基本的配置 $ git config --global user.name "Your Name"…...

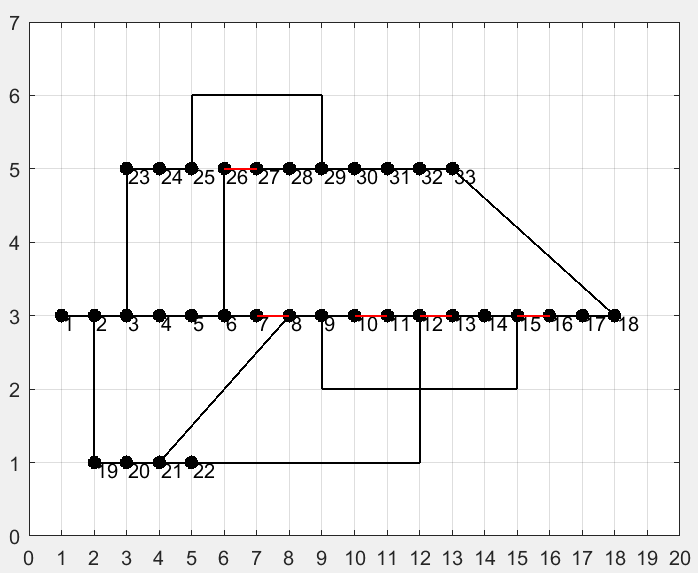
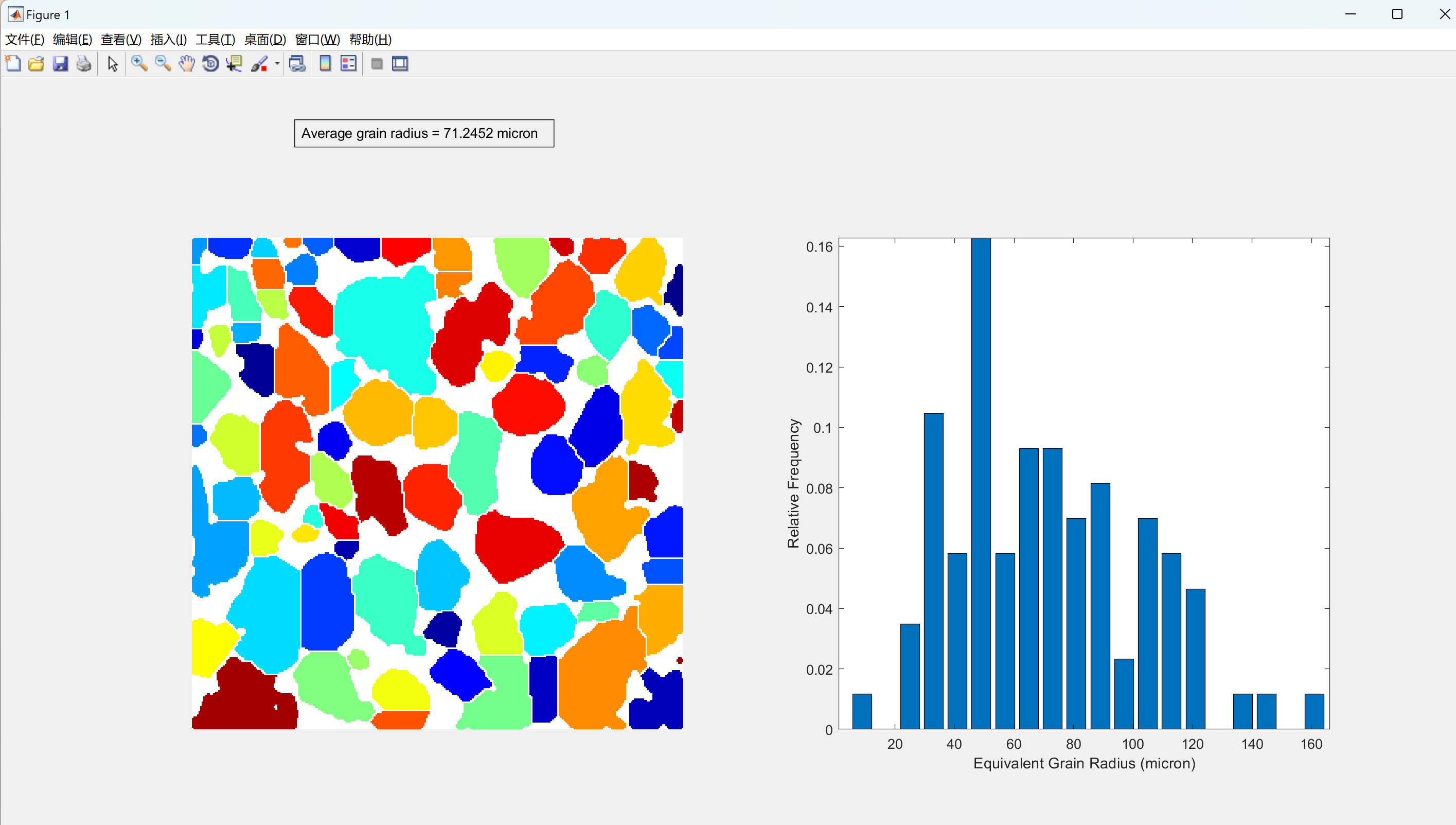
二维多孔介质图像的粒度分布研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
